Forty – Tema hijo de Divi
Documentación

Forty v. 1.0.6
Este tema hijo de Divi está construido sobre la base visual de la plantilla Forty, por HTML5 UP. Recrea algunos de sus efectos originales en CSS, pero usa el código de Divi, y los cuatro diseños predefinidos fueron armados con el Constructor de páginas.
Se recomienda usar este tema hijo en una instalación nueva de WordPress.
Registro de Cambios
1.0.6 – 04/05/2018
– Corrección de color de enlaces dentro del contenido de las entradas
Archivos editados:style.css
1.0.5 – 22/10/2017
– Corrección de barra de desplazamiento horizontal en columnas de igual altura después de la actualización de Divi 3.0.77
– Corrección de forzado de ancho completo de imágenes después de la actualización de Divi 3.0.83
– Corrección de relleno inferior de encabezados de ancho completo en dispositivos móviles
– Mejora en la ubicación de botón Responder de comentarios
Archivos editados:Forty_Biblioteca.jsonstyle.css
1.0.4 – 24/09/2017
– Corrección de enlaces de la página de inicio después de la actualización de Divi 3.0.74
– Corrección de iconos faltantes en algunos botones del módulo Llamado a la acción
Archivos editados:Forty_Biblioteca.jsonForty_Ajustes_del_personalizador.jsonstyle.css
1.0.3 – 18/01/2017
– Textos “placeholder” del formulario ahora ocultos
Archivos editados:functions.phpstyle.css
1.0.2 – 21/12/2016
– Corrección del pie de página global cuando hay menos de tres módulos Anuncio breve en la segunda columna
Archivos editados:Forty_Biblioteca.jsonstyle.css
1.0.1 – 06/12/2016
– Corrección de ubicación del menú en IE
– Eliminación de barra de desplazamiento en área de texto del formulario en IE
Archivo editado: style.css
1.0
– Versión inicial
Archivos
El archivo descargado, Forty-Divi-Child.[caribdis.net].zip, incluye:
- 1 carpeta
Archivos de importación - 1 carpeta
Tema - 1 archivo
LICENSE.txt - 1 acceso directo a esta documentación
- 1 acceso directo a la documentación de Divi en español
- 1 archivo PDF con la documentación en inglés
La carpeta Archivos de importación incluye:
- 1 archivo JSON de las Opciones del tema
- 1 archivo JSON de los ajustes del Personalizador de tema
- 1 archivo JSON de los 4 diseños de la Biblioteca
La carpeta Tema incluye:
- Archivo
divi-forty.zippara cargar en el administrador de WordPress - Archivo
CHANGELOG.txtcon el registro de cambios
Previamente se debe descomprimir el archivo Forty-Divi-Child.[caribdis.net].zip en una carpeta del equipo.
Usar el tema Forty
Paso 1: Instalar
Ir a Apariencia > Temas > Añadir nuevo > Subir tema y cargar el archivo divi-forty.zip. Activar.
Paso 2: Importar opciones del tema
Ir a Divi > Opciones del tema > Importar y exportar (icono de las dos flechas en la parte superior derecha).

Forty_Opciones_del_tema.json.
Paso 3: Importar ajustes del personalizador de tema
Ir a Divi > Personalizador de tema y abrir el personalizador. Luego hacer clic en el icono de portabilidad.

Forty_Ajustes_del_personalizador.json.
En caso de que el menú no tome el ancho completo, volver a seleccionar la casilla desde el panel Cabecera y navegación > Barra de menú primario > Ancho completo.

Paso 4: Importar diseños de la Biblioteca de Divi
Ir a Divi > Biblioteca de Divi. Luego hacer clic en el botón Importar y exportar y cargar el archivo Forty_Biblioteca.json.

Los diseños incluidos son:
- Página de inicio
- Página de aterrizaje
- Página genérica
- Página del blog
Se incluye también un elemento global para el pie de página.
Con los pasos anteriores ya estaremos en condiciones de usar los diseños de la Biblioteca en cualquier página.
Cargar un diseño desde la Biblioteca
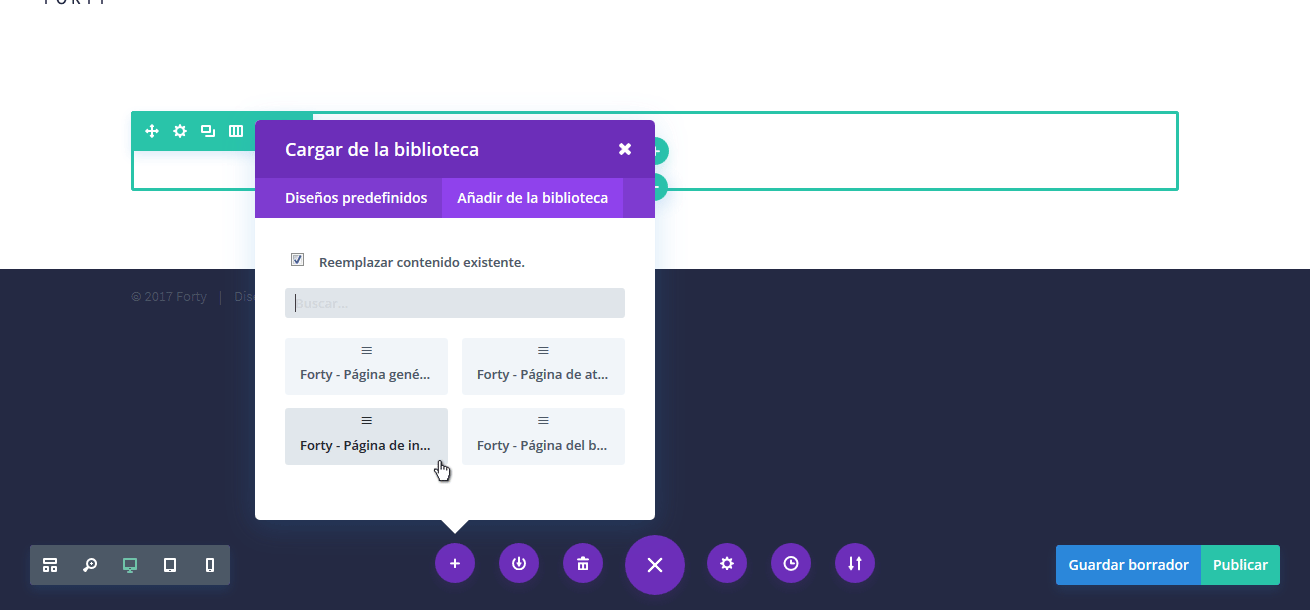
Si no importamos las páginas ya creadas, tendremos que crearlas desde el menú Páginas > Añadir nueva. Luego de darle un nombre y de activar el constructor de Divi, haremos clic en Cargar de la biblioteca.


Si estamos usando el constructor visual, tendremos que hacer clic en el botón + para cargar el diseño de la biblioteca.


Configurar el menú
Una vez que tenemos la estructura de páginas, estaremos en condiciones de crear un menú personalizado. El procedimiento es el mismo que para cualquier tema de WordPress. Ir a Apariencia > Menús > Elegir un menú ya creado o crear uno nuevo.
Forty incluye dos botones personalizados para el menú, los cuales se configuran añadiendo una clase CSS en el elemento del menú. Para activar la opción Clases CSS en los elementos del menú, le damos clic a la pestaña Opciones de pantalla de la parte superior derecha de la página y seleccionamos la casilla correspondiente.

special.
fit.
Opciones de Forty
Este tema hijo incluye un panel en el Personalizador de tema para configurar el color de fondo del contenido principal (por ejemplo, de las páginas del blog estándar y páginas de archivo, que de manera predeterminada es blanco) y el color de los enlaces al posar el puntero del ratón.

Todos los colores de las páginas son personalizables desde los ajustes del módulo correspondiente.
Consejos para editar los módulos
Básicamente, todo el contenido de texto es editable, así como los colores, fuentes, tamaños y todas las demás opciones incluidas en cada módulo. Para tener en cuenta a la hora de editar los bloques de la página de inicio, que son módulos de Llamado a la acción, usar siempre el mismo texto para el Texto del botón y el Contenido, en caso de querer que todo el bloque sea un enlace.


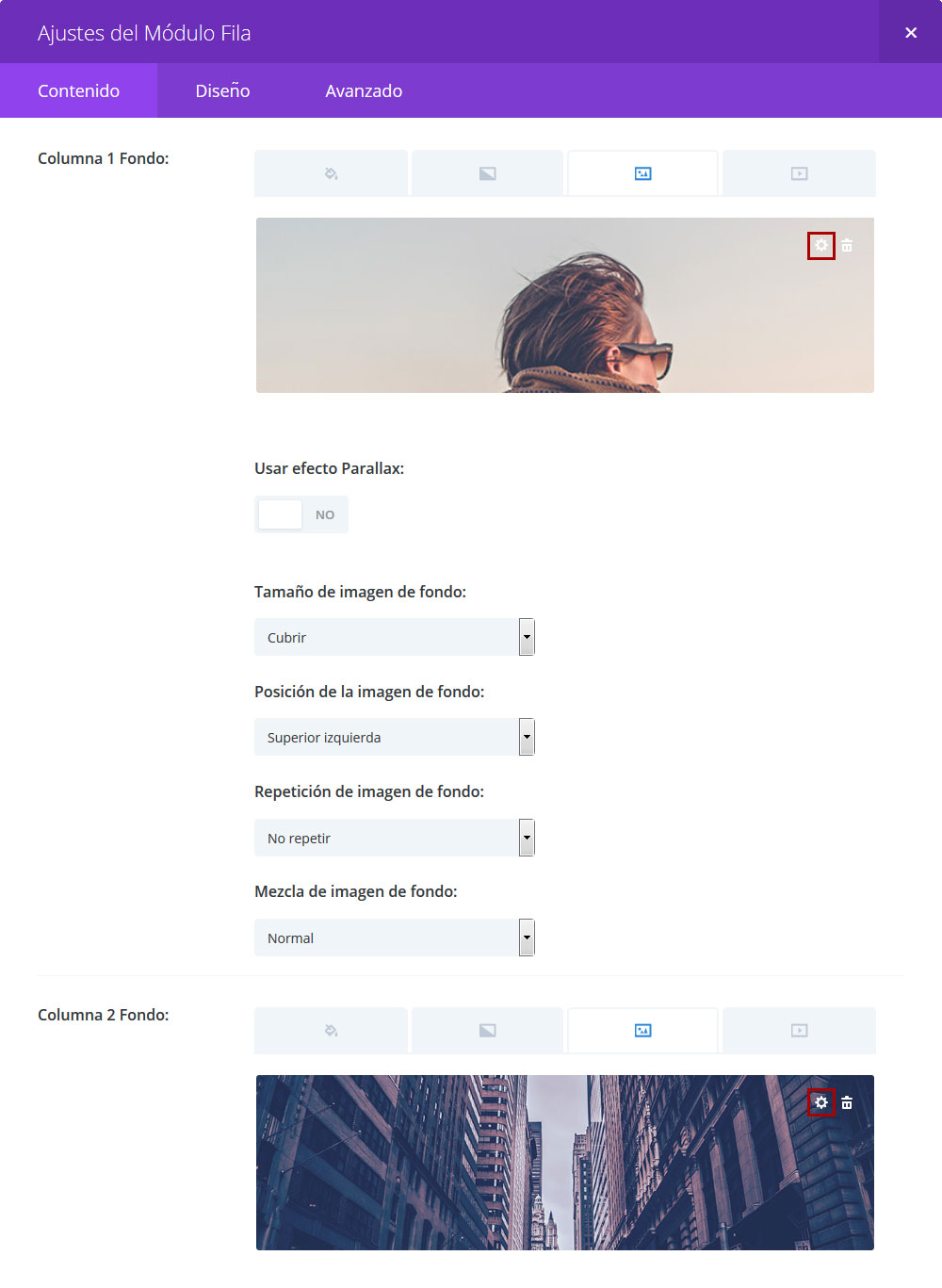
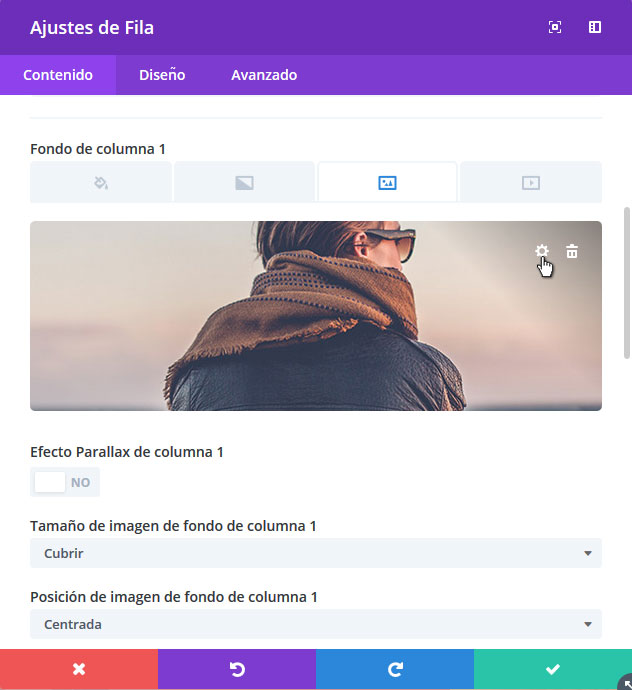
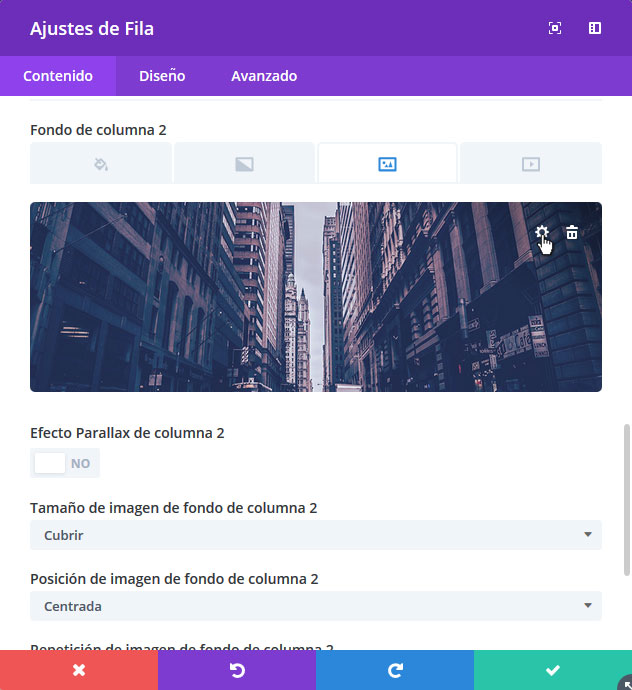
Para editarlas, ir a los ajustes de la fila > Ajustes de diseño avanzado > Columna 1 Imagen de fondo y Columna 2 Imagen de fondo.



15 Comentarios
Responder a Caribdis Diseño Web Cancelar la respuesta






I forgot the url of the web site …. ; www.isola.name
🙂
Hola desde Paris ! Qué tal ? Gracias para le tema Forty que estoy utilizando pare construir de nuevo mi sitio.
I’m rebuild a web site with the template and I have a little problem on the home page. I put a video as a background on the second row on the first column but I loose the background color I have on the module. The color is “fading away” when the mouse is not on it.
Thank you for your answer.
Patrick
Hi Patrick,
Thanks for your comment. Try adding the following code inside Page settings > Advanced > Custom CSS:
.et_pb_section_video_bg { z-index: -1; }Cheers.
Bonjour et merci 😉 it looks fine now !
Amazing theme, thank you!
My navigation menu does not display correctly, can you please help?
http://new.thelittlecakeplace.com/about/
Hi Adam,
Thanks for your comment.
You have some inline CSS that shouldn’t be there. Find and delete this portion of code (most likely it’s in Divi > Theme Options > Custom CSS):
.et_mobile_menu li a, .et_mobile_menu .menu-item-has-children > a { width: 49%; float: left; background: #b5b5b5; margin-bottom: 5px; margin-right: 1%; color: #fff; text-align: center; }Regards.
Hola Ana.
Un par de preguntas.
El menu quiero tenerlo como suele ser por defecto en Divi: Se ven todos los campos. En lugar de la opcion que usas en este Child theme de “pulsar menu y se desplega las opciones”
EL caso es que desde “Formato de cabecera” ya lo he conseguido poner en “defecto” pero me sigue quedando un “MENU” ahi mal puesto. ¿Como lo quito?
Lo segundo es como edito el PIE para que se quite lo que tienes puesto de diseño, iconos sociales y links varios ademas del Copyraight y sustituirlo por el tipico menu de “acerca de” “politica de privacidad “etc
Muchas gracias
Hola, Serjunco.
El texto “MENÚ” es un seudoelemento. Del archivo
style.css, eliminá todo el siguiente bloque:#et-top-navigation:before { content: "Men\00fa"; color: #fff; text-transform: uppercase; position: absolute; right: 64px; font-size: 18px; letter-spacing: .25em; top: 23px; }Recordá que podés editar como quieras la hoja de estilos, sin temor a perder los cambios en las actualizaciones de Divi.
El bloque con el formulario, enlaces de contacto e iconos de redes es un módulo global que podés suprimir (o modificar a gusto). Y el pie de página (créditos) es editable desde el Personalizador > Pie de página > Barra inferior (podés ocultarlo o reemplazarlo por tu propio texto).
En cuanto a los enlaces de “Acerca de” y “Política de Privacidad”, quizá te convenga crear un menú y asignarlo a la ubicación del pie de página.
Saludos.
Gracias Ana por la respuesta (una cosa, en tu blog a tus mensajes no les sale el “”responder” y lo tenemos que hacer a otros comentarios, liandose un poco 😀 😀 )
Otra duda.
Estoy creando paginas en el blog.
Tengo un problema en los textos y es que si el fondo es blanco, las letras se ponen en blanco tambien y no se ven.
O bien tengo que cambiar el fondo o si quiero cambiar las letras a negro (u otro color) donde se hace¿?
Es que llevo un rato y no lo encuentro de entre los mil parametros.
Muchas gracias de nuevo
Hola, Serjunco.
Ahí volví a activar los comentarios anidados (hasta 5 niveles). No me gustaba mucho que quedaran tan angostas las últimas respuestas, por eso los había desactivado. Igual, solo le quedan dos días a este diseño: el 2017 va a arrancar con la web renovada. 😀
El color de los textos en las páginas estándar del blog lo manejás desde el Personalizador > Ajustes generales > Tipografía > Color de textos y Color de texto del encabezado. Esto no afecta a los colores de los diseños de la biblioteca, ya que están asignados en los ajustes de cada módulo (Color de texto: Claro).
Saludos.
Hola, gracias, despues de pelearme un buen rato he localizado que el problema no era del child theme, que es lo que creía al principio, si no un conflicto con el plugin Surbma – Divi Extras. Hasta ahora no me había dado problemas, pero tiene problemas con las últimas versiones de DIVI. Tras desinstalarlo todo ok.
Lo dicho, muy buen child theme, complemente recomendable.
Un abrazo.
Hola, gracias por la respuesta, pero el problema es que haga lo que haga mantiene el tipo de menú para móviles. He instalado de nuevo DIVI y he probado con otro child theme e idem, mantiene el menú para móviles y no he visto forma de cambiarlo desde las opciones. Voy a mirar en la BD para ver donde quedan guardadas esas personalizaciones por defecto.
Gracias de todas formas.
Hola, Fermín.
Asegurate de cambiar el formato de la cabecera: Divi > Personalizador de tema > Cabecera y navegación > Formato de cabecera > Estilo del encabezado. Recordá que también podés consultar la documentación de Divi (esto figura en el capítulo Formato de cabecera).
Saludos.
Hola, muy buen child theme, lo he estado probando y me he dado cuenta de una cosa, al pasar a otro child theme de DIVI me mantiene las configuraciones cargadas con el Forty, sobre todo el menú estilo móvil ¿Cómo habría que hacer para borrar las configuraciones o cambiar al menú normal?
Gracias por adelantado
Hola, Fermín.
Gracias por tu comentario. Eso ocurre siempre que pases a otro tema hijo sin tocar nada de las configuraciones del Personalizador de tema. Si el tema hijo nuevo no incluye un archivo de portabilidad para el Personalizador de tema, tendrás que ajustar las opciones a mano.
Saludos.