En este tutorial, vamos a agregar un mapa de Google debajo de la sección donde se encuentra el formulario de contacto en el tema gratuito Zerif Lite, de ThemeIsle. Esta característica, que se encuentra integrada en la versión PRO del tema, es muy sencilla de implementar mediante un plugin y una pequeña función añadida en el tema hijo.
Cualquier plugin de Google Maps que genere un código abreviado sirve. Para este tutorial usaremos uno muy bueno y liviano que se llama Flexible Map, ya que es una herramienta súper simple, sin página de configuración, que cumplirá a la perfección con el propósito de mostrar un mapa en nuestra sección de Contacto (y con el plus de mostrar las instrucciones de cómo llegar, algo que puede resultar muy útil para muchas webs).
Paso 1: instalar y activar el plugin
Flexible Map se instala desde el repositorio de WordPress, como cualquier otro plugin: Plugins > Añadir nuevo.
Paso 2: configurar la clave API de Google Maps
Luego de instalar y activar el plugin, será necesario configurar la API para poder visualizar el mapa, ya que a partir de junio de 2016 Google hizo obligatorio el uso de una clave API para incluir mapas en los proyectos web.
Para obtener la clave API, seguiremos los pasos que se detallan en la página Google Developers Console, desde la cual seremos guiados a través del proceso para activar automáticamente la API de JavaScript de Google Maps y los servicios relacionados.
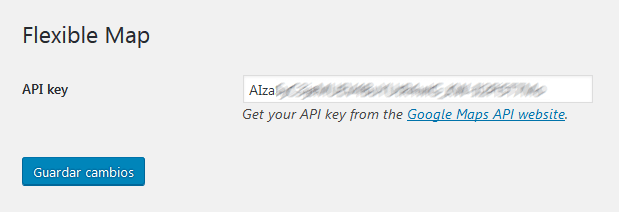
Una vez obtenida la clave API, iremos a Ajustes > Flexible Map para abrir la página de configuración correspondiente.

Tan solo tendremos que pegar la clave copiada de Google en el campo API key guardar los cambios.

Con eso ya estaremos listos para crear nuestro mapa, por medio del código abreviado [flexiblemap] más la dirección que queremos mostrar y algunos parámetros para que se vea correctamente.
Los tres atributos básicos que necesitamos conocer para mostrar la ubicación deseada en el mapa son:
center: cuyo valor serán las coordenadas (latitud y longitud) del centro del mapa. Ejemplo: [flexiblemap center="-34.916721,138.828878"]
address: que será la dirección central del mapa, en el formato estándar. Ejemplo: [flexiblemap address="Av. Córdoba 2883, CABA"]
marker: cuyo valor serán las coordenadas del marcador si son diferentes del centro del mapa. Ejemplo: [flexiblemap marker="-32.891058,151.538042"]
Otros atributos útiles para enriquecer el contenido del mapa son:
title: el título del marcador, que se muestra en una pequeña ventana de información. Ejemplo: [flexiblemap address="42 Telegraph Hill Blvd, San Francisco" title="Coit Tower"]
link: URL del enlace debajo del título del marcador. Ejemplo: [flexiblemap address="42 Telegraph Hill Blvd, San Francisco" title="Torre Coit" link="https://es.wikipedia.org/wiki/Torre_Coit"]
linktarget: el destino del enlace (para abrir en una nueva ventana). Ejemplo: [flexiblemap address="42 Telegraph Hill Blvd, San Francisco" title="Torre Coit" link="https://es.wikipedia.org/wiki/Torre_Coit" linktarget="_blank"]
linktext: de manera predeterminada, el enlace tendrá como texto Haga clic para más detalles. Si desea cambiar ese texto, use este parámetro. Ejemplo: [flexiblemap address="42 Telegraph Hill Blvd, San Francisco" title="Torre Coit" link="https://es.wikipedia.org/wiki/Torre_Coit" linktarget="_blank" linktext="Más info"]
icon: podemos usar una imagen personalizada para el marcador, en lugar del rojo predeterminado de Google. Tendremos que pegar la URL de la imagen. Ejemplo: [flexiblemap address="42 Telegraph Hill Blvd, San Francisco" title="Torre Coit" icon="http://miweb.com/wp-content/uploads/mi_marcador.png"]
description: la descripción que aparecerá bajo el título, dentro de la ventana de información. Ejemplo: [flexiblemap address="42 Telegraph Hill Blvd, San Francisco" title="Torre Coit" description="Situada en Pioneer Park, construida en 1933."]
html: la ventana de información también admite HTML simple, para incluir un enlace o una imagen. Ejemplo: [flexiblemap address="42 Telegraph Hill Blvd, San Francisco" title="Torre Coit" html="<img src='https://upload.wikimedia.org/wikipedia/commons/thumb/4/4c/Coit_Tower_aerial.jpg/280px-Coit_Tower_aerial.jpg' />"]
showinfo: de manera predeterminada, muestra la ventana de información al cargar el mapa. Si solo queremos mostrarla al hacer clic en el marcador, podemos usar el parámetro false. Ejemplo: [flexiblemap address="42 Telegraph Hill Blvd, San Francisco" title="Coit Tower" showinfo="false"]
Por último, estos son los atributos de estilo:
width: para establecer el ancho en píxeles o en una unidad CSS válida. Ejemplo: width="100%"
height: para establecer la altura en píxeles o en una unidad CSS válida. Ejemplo: height="400px"
id: para establecer la ID CSS del div contenedor (en lugar de una ID única generada al azar; esto es útil para aplicar estilos). Ejemplo: id="mi-mapa"
zoom: para establecer el nivel de zoom en valores enteros (cuanto mayor valor, más cercano el zoom). Ejemplo zoom="16"
maptype: para establecer el tipo de mapa que se mostrará: carretera (roadmap), satélite (satellite), híbrido (hybrid) o terreno (terrain). El valor predeterminado es roadmap. Ejemplo: maptype="satellite"
maptypes: para establecer los tipos de mapas en los controles. Ejemplo maptypes="custom_type,satellite"
hidemaptype: para ocultar los controles del tipo de mapa. El valor predeterminado es false. Ejemplo: hidemaptype="true"
hidepanning: para ocultar los controles de panorámica. El valor predeterminado es false. Ejemplo: hidepanning="true"
hidezooming: para ocultar los controles del zoom. El valor predeterminado es false. Ejemplo: hidezooming="true"
hidestreetview: para ocultar el control de vista de calle. El valor predeterminado es true. Ejemplo: hidestreetview="false"
hidescale: para ocultar la escala del mapa. El valor predeterminado es true. Ejemplo: hidescale="false"
zoomstyle: para establecer el estilo del control de zoom, desde pequeño (small), grande (large) o predeterminado (default). El predeterminado es small. Ejemplo: zoomstyle="large"
scrollwheel: para activar el zoom con la rueda del ratón. El valor predeterminado es false. Ejemplo: scrollwheel="true"
draggable: para activar la funcionalidad arrastrable con el ratón. El valor predeterminado es true. Ejemplo: draggable="false"
dblclickzoom: para activar el zoom con un doble clic. El valor predeterminado es true. Ejemplo: dblclickzoom="false"
directions: muestra en la ventana de información un enlace “Cómo llegar” para obtener la ruta desde una dirección que introduzca el usuario. Las instrucciones se mostrarán debajo del mapa, aunque se puede especificar la ID del elemento para las instrucciones. Ejemplo: directions="true" / directions="mi-id-personalizada"
dirdraggable: permite que las instrucciones sean arrastrables. El valor predeterminado es false. Ejemplo: dirgraggable="true"
dirnomarkers: suprime los marcadores de inicio y fin cuando se muestran las instrucciones de cómo llegar. El valor predeterminado es false. Ejemplo: dirnomarkers="true"
dirshowsteps: muestra o suprime los pasos de las instrucciones. El valor predeterminado es true. Ejemplo: dirshowsteps="false"
dirshowssearch: muestra o suprime el formulario de búsqueda de direcciones al mostrar las instrucciones. El valor predeterminado es true. Ejemplo: dirshowsearch="false"
showdirections: muestra las instrucciones de cómo llegar al cargar el mapa. El valor predeterminado es false. Ejemplo: showdirections="true"
directionsfrom: para establecer la ubicación inicial de las instrucciones. Ejemplo: directionsfrom="Oakland"
dirunitsystem: fuerza la unidad de medida de las instrucciones a métrica (metric) o imperial (imperial). El valor predeterminado es auto. Ejemplo: dirunitsystem="imperial"
dirtravelmode: selecciona el modo de instrucciones desde automóvil (driving), bicicleta (bicycling), a pie (walking) o transporte público (transit). El valor predeterminado es driving. Ejemplo: dirtravelmode="transit"
region: especifica la región para ayudar a localizar búsquedas de direcciones, tomadas de la lista de códigos de país. Por ejemplo: region="ES"
locale: usa un idioma específico para los mensajes como los textos del enlace “Cómo llegar”. Ejemplo: locale="ca-ES"
Hasta aquí, la lista de parámetros disponibles para el código abreviado del mapa. Aunque lo más probable es que no usemos más que dos o tres, nunca está de más conocerlos todos.
Ahora nos queda elaborar el código abreviado con la ubicación y los datos que queremos mostrar en nuestro sitio. Vamos a suponer que somos dueños de Lori’s Diner, un local de comida con estilo ‘50s en la calle Sutter de San Francisco. La dirección será 500 Sutter Street, San Francisco, CA. El título será Lori’s Diner, y como info adicional queremos que aparezca la leyenda “Abierto las 24 horas”. Nuestro código abreviado será:
[flexiblemap address="500 Sutter Street, San Francisco, CA" title="Lori’s Diner" description="Abierto las 24 horas"]
Como es esencial que el mapa se muestre en ancho completo, será necesario usar el parámetro de estilo width="100%", con lo que el código completo quedará:
[flexiblemap address="500 Sutter Street, San Francisco, CA" title="Lori’s Diner" description="Abierto las 24 horas" width="100%"]
Paso 3: añadir el mapa mediante una función
Para esto es necesario usar un tema hijo. Las instrucciones para crear un tema hijo se encuentran en esta entrada anterior.
Dentro del archivo functions.php, y antes del cierre de la etiqueta ?> (si lo hubiere), pegaremos el siguiente código:
function zerif_child_contact_map() {
if ( is_front_page() ) {
echo do_shortcode( '[codigo-abreviado-del-plugin]' );
}
}
add_action('zerif_before_footer', 'zerif_child_contact_map');Donde, obviamente, [codigo-abreviado-del-plugin] será el código que hemos creado antes: [flexiblemap address="500 Sutter Street, San Francisco, CA" title="Lori’s Diner" description="Abierto las 24 horas" width="100%"]; quedando la función completa:
function zerif_child_contact_map() {
if ( is_front_page() ) {
echo do_shortcode( '[flexiblemap address="500 Sutter Street, San Francisco, CA" title="Lori’s Diner" description="Abierto las 24 horas" width="100%"]' );
}
}
add_action('zerif_before_footer', 'zerif_child_contact_map');Y el resultado:
En el caso de que incluyamos el parámetro para mostrar las instrucciones “Cómo llegar”, será necesario hacer un pequeño ajuste de estilo para evitar que se vea la imagen de fondo del sitio (y las instrucciones queden ilegibles).
En el archivo custom.css del tema hijo, o en el recuadro CSS adicional del personalizador, añadiremos estas líneas:
.flxmap-directions {
background: #fff;
}
.flxmap-directions p {
margin-bottom: 0;
}Como se puede ver, incluir un mapa es bastante sencillo. En próximos tutoriales aplicaremos esta misma técnica para los temas gratuitos Hestia y OnePress.
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024








Hola Ana,
Ante todo gracias por la magnifica colección de tutoriales.
En mi página, en alguna sección de la página de inicio me gustaría incluir algún contador tipo WP COUNTUP JS o TF RANDOM NUMBERS, los cuales si no estoy equivocado solo funcionan en páginas o entradas.
¿Cómo se puede incluirlo en alguna sección existente de la página ya sea sustituyendo los widgets por defecto o en otra nueva sección a incluir en la página de inicio?
Gracias
Hola, Alfonso.
Gracias por tu comentario.
En el archivo
functions.phpdel tema hijo agregá la siguiente línea:add_filter('widget_text', 'do_shortcode');Luego podrás insertar un widget de texto o HTML y pegar el código abreviado que genera el plugin.
Saludos.
Hola, he intentando usar tu codigo para crear en vez de un mapa un slider en esa area, pero quisiera es mover el slider por encima de esa area, como puedo mover esa parte, para que quede al principio debajo del titulo y no al final? muchas gracias
Hola, Luismiguelsec.
¿Dónde exactamente querés colocar el slider? Porque cada sección tiene hooks específicos (podés ver la lista completa en el archivo
/wp-content/themes/zerif-lite/inc/hooks.php).Saludos.
Hola de nuevo, muchas gracias por todo, ya he creado la landing page pero no se lo que me has dicho de enlazarla. Si cambio el pagina de inicio a la landing, pierdo la pagina de inicio. Como sería para que se entre a la página con la dirección www.pagina.es pero aparezca primero la landing?
Muchas gracias de antemano!
Hola, Héctor.
La que corresponde a Zerif Lite debe tener asignada la plantilla de página Frontpage. La landing page que asignaste como página de inicio debe contener un enlace a esa página. Ejemplo: si la página se Zerif se llama Inicio, el enlace que tenés que incluir en la landing es
http://urldelsitio.com/inicio/.Saludos.
Hola de antemano muchas gracias por tu ayuda.
Cómo puedo colocar una pagina embebida en una sección, tipo iframe… bueno de hecho ya lo logre con este codigo .
El problema es que me ralentiza la velocidad de la pagina en 2,9 segundos. De qué forma puedo agregar ese iframe sin que me reduzca la velocidad de carga de la pagina….
Muchas gracias.
Hola, Alexander.
Disculpas por la demora, no había visto este comentario. Un
iframees como una nueva página agregada, así que el tiempo de carga indefectiblemente se verá afectado.Saludos.
Hola de nuevo, y ya la última pregunta. Intento cambiar el color de las diferentes páginas con esto.
/* Textos y títulos */.site-content, .entry-title, .widget .widget-title {
color: #fff;
}
/* Enlaces */.entry-title a, .entry-footer a, article .entry-meta a, .widget .widget-title a, .widget li a {
color: #fff;
}
Sin embargo, no quiero que afecte a todas las páginas. Para cada una poder elegir algo distinto. Por ejemplo pruebo añadiendo .blog delante pero afecta a demás páginas también. O si en una pagina uso .pag-id-### afecta al blog por ejemplo
Muchas gracias
Hola, Héctor.
.blogtendría que ir delante de cada una de las clases, no solo de la primera. Ejemplo:.blog .site-content, .blog .entry-title, .blog .widget .widget-title { color: #fff; }Saludos.
Perfecto, me ha ayudado mucho muchas gracias, eres genial.
Una última pregunta. ¿Hay alguna posibilidad de que cuando entre en mi página en vez de aparecerme mi pagina de inicio, crear una página principal (como introductoria) con un botón para que luego me redirija a mi página de inicio? Que no sea un pop up. Si no como una landing page o algo pero me aparezca al entrar en la página.
Hola, Héctor.
Podés usar un constructor de páginas para crear una landing page. Te recomiendo Elementor; con la plantilla de página Elementor Canvas crearías el contenido y la enlazarías a la página a la cual asignaste la plantilla Frontpage de Zerif.
Saludos.
Hola.
Primero que nada agradezco la información que hay en esta página. Muy completa y clara.
Estoy tratando de editar el pie de página. Me gustaría eliminarlo o que no tenga forma de contactarme, es posible eliminar por completo el pie de página?
Saludos
Hola, Adrián.
Si dejás todos los campos en blanco en Opciones del pie de página > Contenido del pie de página / Iconos de redes sociales del pie de página no se mostrará ningún dato de contacto. Si querés eliminar también el texto
Zerif Lite desarrollado por ThemeIsle, podés usar el siguiente código:.zerif-copyright-box { display: none; }Saludos.
Hola, gracias por todos los tutoriales, son de gran ayuda la verdad. Es increíble todo el trabajo que haceis.
Tengo 2 dudas:
La primera intento cambiar el fondo únicamente de la parte del blog con
.page-id-1680 .site-content {
background: url(‘http://urldelsitio/carpeta/imagen.jpg’);
}
Cuando el id de esa página es 9. Sin embargo no funciona, pero para todas las demás paginas si funciona correctamente. Es debido a que es una página de entradas? debo cambiar page-id por otra cosa?
La otra duda es que teniendo el tema hijo, y custom.css solo me funcionan los cambios en el css del personalizador.
Un saludo
Hola, Héctor.
Para cambiar el fondo de la página del blog el código sería:
.blog .site-content { background: url('http://urldelsitio/carpeta/imagen.jpg'); }En cuanto a la otra duda, depende de qué valores estés queriendo cambiar. La gran mayoría debería funcionar en
custom.css. Hay algunos que necesitan la declaración!important, pero son los menos. Fijate que no sea un problema de caché del navegador (que esté cargando la hoja de estilos sin las últimas modificaciones).Saludos.