Tal como hemos aprendido a adaptar Contact Form 7 a Divi y a Zerif Lite, hoy es el turno de Hestia.
En la actualidad, Hestia recomienda la instalación del plugin WPForms, el cual es sumamente intuitivo y muy fácil de implementar. Para la gran mayoría de los sitios será suficiente la versión gratuita, que incluye campos tales como desplegables o casillas de selección, además de los básicos para el nombre, correo y mensaje.
Sin embargo, otros campos que a veces son necesarios en un formulario más complejo, no están disponibles en WPForms Lite, como por ejemplo fecha o carga de archivos.
Aquí es donde entrará en juego el siempre recomendado Contact Form 7. Como muchos se habrán enterado, desde la versión 5.1 se descontinuó el uso de reCaptcha v2 para reemplazarlo por reCaptcha v3 (que ya no incluye el a veces molesto desafío “No soy un robot”, pero pasó a ser bastante invasivo con la insignia que se muestra en todas las páginas del sitio y no solamente aquella que contiene el formulario).
No pocos usuarios han alzado la voz específicamente contra este cambio, y han dejado una retahíla de reseñas negativas únicamente por esta razón: más del 50% de las calificaciones de 1 estrella en el repositorio de WordPress.org son de los últimos cinco meses, para un plugin que tiene casi siete años de vida.
En mi opinión esto es muy injusto, ya que la característica del reCaptcha solo es opcional y no esencial para el correcto funcionamiento de un plugin por demás excelente (y que, no olvidemos, es gratuito).
Así y todo, y como siempre surgen alternativas, otros desarrolladores ya se han encargado de ofrecer una solución y han publicado un plugin que permite el uso de reCaptcha v2. Este plugin es Contact Form 7 – reCaptcha v2, que está disponible prácticamente desde que se implementó CF7 5.1, pero que muchos aún no conocen.

Estas son las instrucciones para usarlo:
- Instalar y activar el plugin (buscarlo como Contact Form 7 – reCaptcha v2) en Plugins > Añadir nuevo.
- Actualizar Contact Form 7 a la última versión (omitir este paso si ya está actualizado).
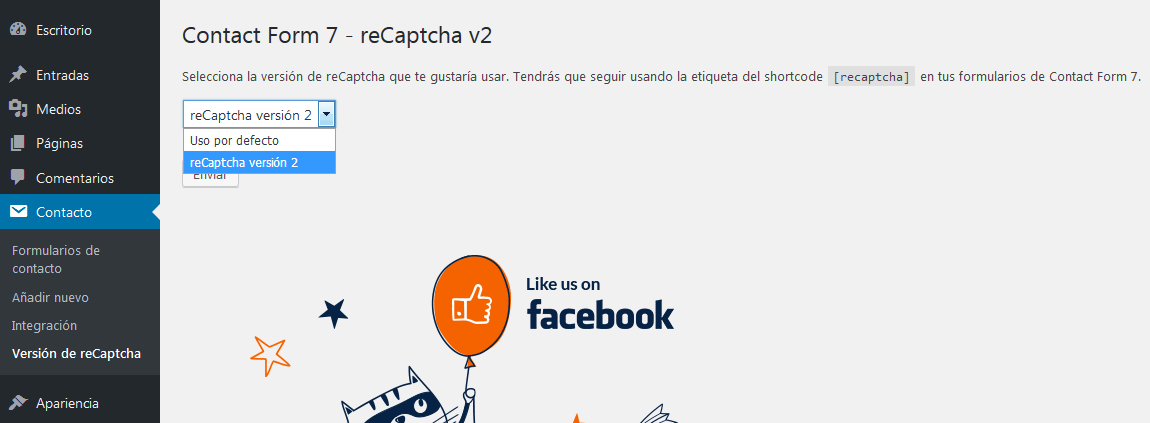
- Volver a añadir las claves API de reCaptcha v2 (si es que no están ya asignadas), desde la opción Contacto > Versión de reCaptcha. Una vez abierta esa página, seleccionar del menú desplegable reCaptcha versión 2 y hacer clic en Enviar. Una vez que las claves API de la versión 2 están asignadas, todas las etiquetas
[recaptcha]se reemplazarán por el reCaptcha de Google en todos los formularios.

Ahora sí, vamos a ver cómo adaptar Contact Form 7 a los estilos de Hestia.
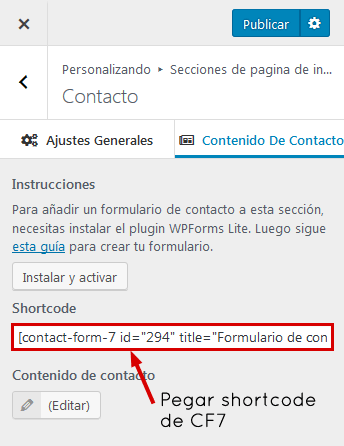
Una vez instalado y activado el plugin, crearemos el formulario con los campos necesarios. Para utilizar el formulario de contacto creado con Contact Form 7, tendremos que abrir el Personalizador y pegar el shortcode en el campo correspondiente, dentro del panel Secciones de la página de inicio > Contacto > Contenido de contacto.

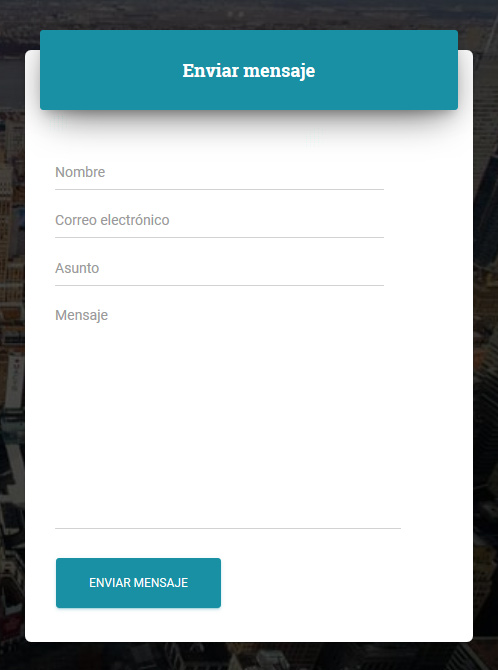
El formulario predeterminado de CF7 “en crudo” se verá así:
<label> Tu nombre (requerido) [text* your-name] </label> <label> Tu correo electrónico (requerido) [email* your-email] </label> <label> Asunto [text your-subject] </label> <label> Tu mensaje [textarea your-message] </label> [submit "Enviar"]

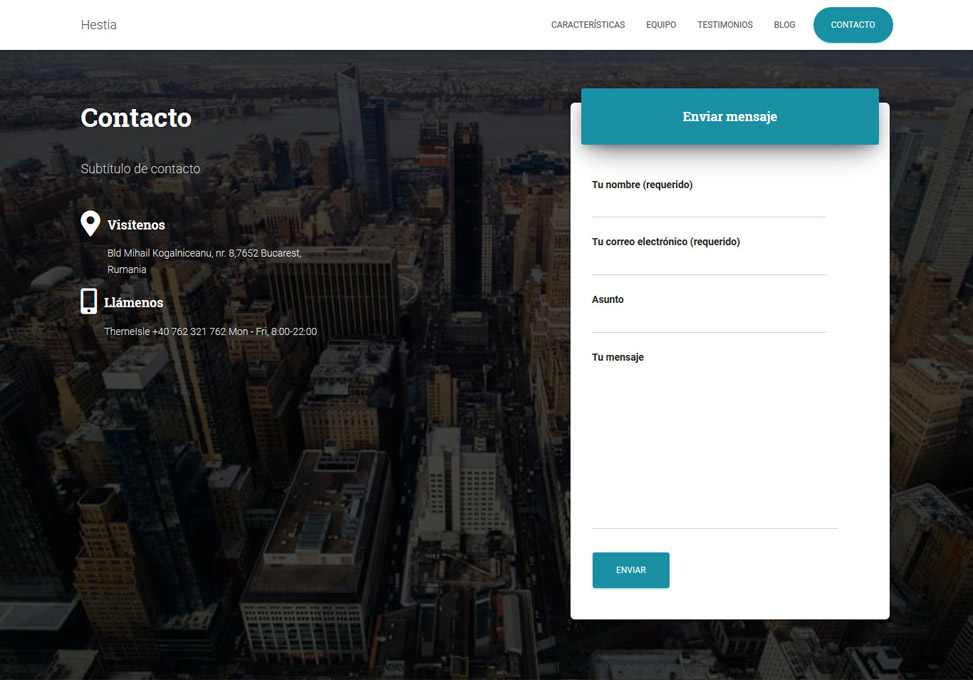
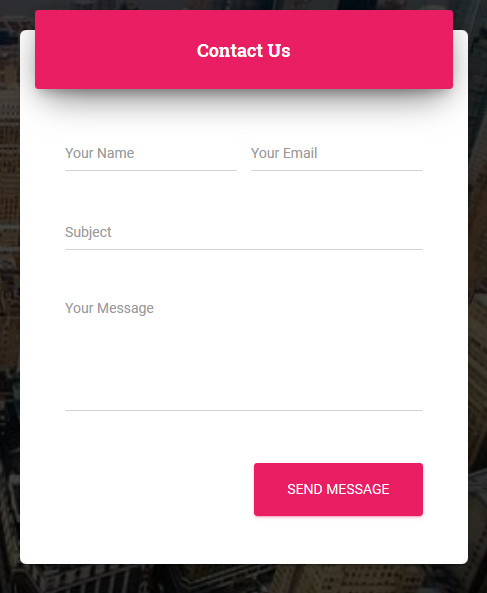
Nada mal, pero siempre se puede mejorar y acercar lo máximo posible a los estilos que se ven en la demo:

Para ello tendremos que usar algunos div extra que envolverán los códigos correspondientes a cada campo, y usar placeholder para colocar las etiquetas dentro de los campos:
<div class="wpcf7-field wpcf7-one-half wpcf7-first"> <label>[text* name-1 placeholder "Nombre"]</label> </div> <div class="wpcf7-field wpcf7-one-half"> <label>[email* email-957 placeholder "Correo electrónico"]</label> </div> <div class="wpcf7-field"> <label>[text subject placeholder "Asunto"]</label> </div> <div class="wpcf7-field"> <label>[textarea* textarea-858 placeholder "Mensaje"]</label> </div> <div class="wpcf7-submitbtn"> [submit "Enviar mensaje"] </div>
La clase wpcf7-field estará presente en todos los div contenedores. La clase wpcf7-one-half solo en aquellos que formen un par, y la clase wpcf7-first solo en el primer campo del par. La clase wpcf7-submitbtn servirá para personalizar el botón.

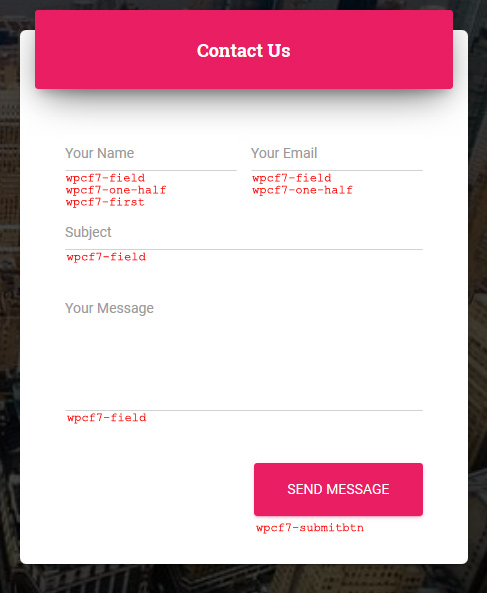
Una vez hecho esto, solo faltarán los estilos. De lo contrario, veremos el formulario de la siguiente manera:

Aquí tendremos que usar CSS, que puede ir en el recuadro CSS adicional del Personalizador, o en el archivo style.css en caso de que estemos usando un tema hijo.
.wpcf7-first {
clear: both !important;
margin-left: 0 !important;
}
.wpcf7-one-half {
width: 48%;
float: left;
margin-right: 2% !important;
clear: none;
}
.wpcf7-form {
margin-left: 15px !important;
margin-right: 15px !important;
}
.wpcf7-textarea {
height: 120px !important;
}
.wpcf7-field {
padding: 0 0 24px 0 !important;
margin-bottom: 17px;
}
.wpcf7-submitbtn {
text-align: right;
margin-top: -24px;
}
.form-control {
padding: 0 12px;
}
.ajax-loader {
left: 0;
position: absolute;
bottom: 50px;
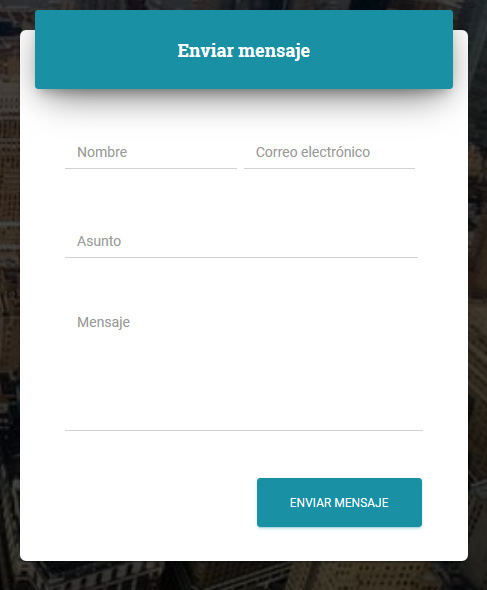
}El resultado:

Agregar un campo desplegable
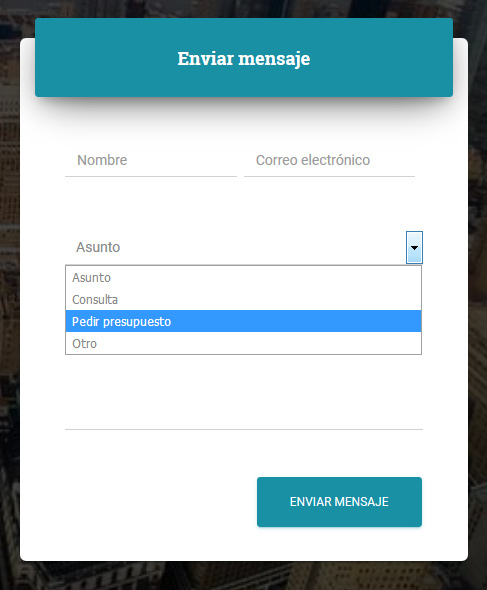
Para agregar un campo desplegable será necesario hacer algunos ajustes de estilos, y agregar una clase a la etiqueta <label>. Por ejemplo, si queremos reemplazar el campo Asunto por un desplegable, el código dentro de CF7 sería el siguiente:
<div class="wpcf7-field"> <label class="wpcf7-menu-select">[select menu-53 first_as_label "Asunto" "Opción 1" "Opción 2" "Opción 3"]</label> </div>
Recordemos que se usa la instrucción first_as_label para que Asunto funcione solo como título del campo y no como opción.
Los estilos serán los siguientes:
.wpcf7-menu-select {
width: 100%;
}
.wpcf7-select {
-webkit-appearance: menulist;
-moz-appearance: menulist;
appearance: menulist;
border-bottom: 1px solid #d2d2d2;
font-weight: normal;
font-size: 14px;
color: #888;
width: 100% !important;
border-top: none;
border-left: none;
border-right: none;
}
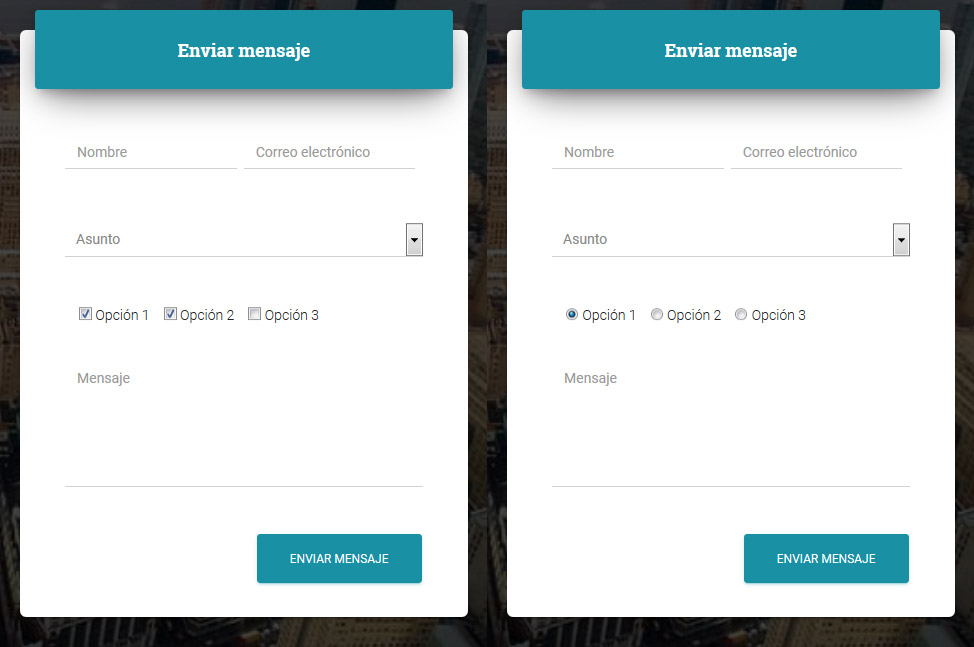
Agregar casillas de selección
Para añadir casillas de selección o botones de radio, simplemente tendremos que usar el div con la clase wpcf7-field.
<div class="wpcf7-field"> [checkbox checkbox-594 "Opción 1" "Opción 2" "Opción 3"] </div> <div class="wpcf7-field"> [radio radio-647 default:1 "Opción 1" "Opción 2" "Opción 3"] </div>
No será necesario ningún código CSS adicional. 🙂

- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024



Hola me gustaria saber con este método cual seria el script para poner un recaptcha porque hay varios robots que estan pasando por mi web y me dejan mensajes…
Hola, Catalina.
El reCaptcha de Google se puede agregar desde Contact Form 7 (la etiqueta correspondiente es
[recaptcha]). CF7 ahora incluye la versión 3, pero el plugin que figura en esta entrada te permite usar la versión 2. Para cualquiera de las dos es necesario sacar una respectiva clave secreta y del sitio desde aquí.Saludos.
Hola, Gracias por tu artículo. No sé por qué, cuando instalo y activo el plugin, en el menú de la izquierda no me aparece el apartado “contacto”. He probado a desinstalar el resto de plugins que hacen formularios y pasa lo mismo. ¿Algún consejo? Gracias por tu blog, me está sirviendo un montón 🙂
Hola, Pedro.
Disculpas por la demora en la respuesta y gracias por el comentario.
La verdad, es difícil determinar la causa. ¿Probaste desactivando todos los plugins, para ver si alguno está generando el conflicto?
Saludos.