Hace pocos días me he encontrado con la grata sorpresa de que Forty, plantilla convertida en tema hijo de Divi por mí sobre la base de un diseño de HTML5 UP, fuera mencionado por Randy A. Brown (colaborador asiduo del blog de Elegant Themes) en una entrada de Divi Cake. Me pareció que sería bueno incluir una versión en inglés de la documentación, además de actualizar algunas capturas para las instrucciones en español, que reflejen los últimos cambios de la interfaz del constructor.
A la vez, se me ocurrió jugar un poco más con esta plantilla, y así nació Forty Monochrome, una variante de Forty en escala de grises.
Ambos temas tienen la misma estructura, pero en este usé imágenes en blanco y negro, y textos oscuros sobre fondos claros, y la diferencia más notable está en las páginas Genérica y Blog, donde incluí un encabezado en ancho completo y un carrusel de entradas respectivamente, para que funcionen mejor con la barra de menú transparente.
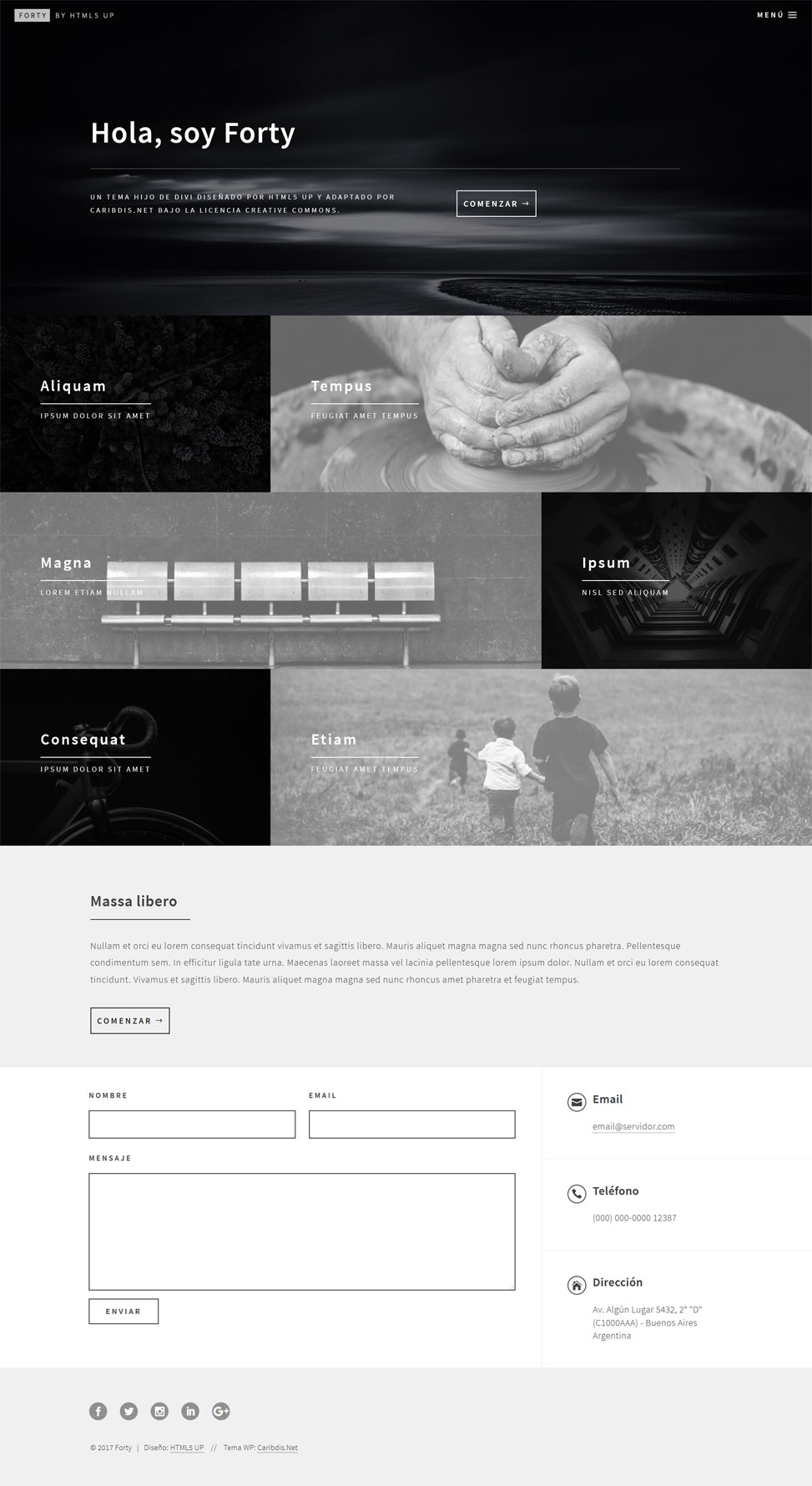
Página de inicio

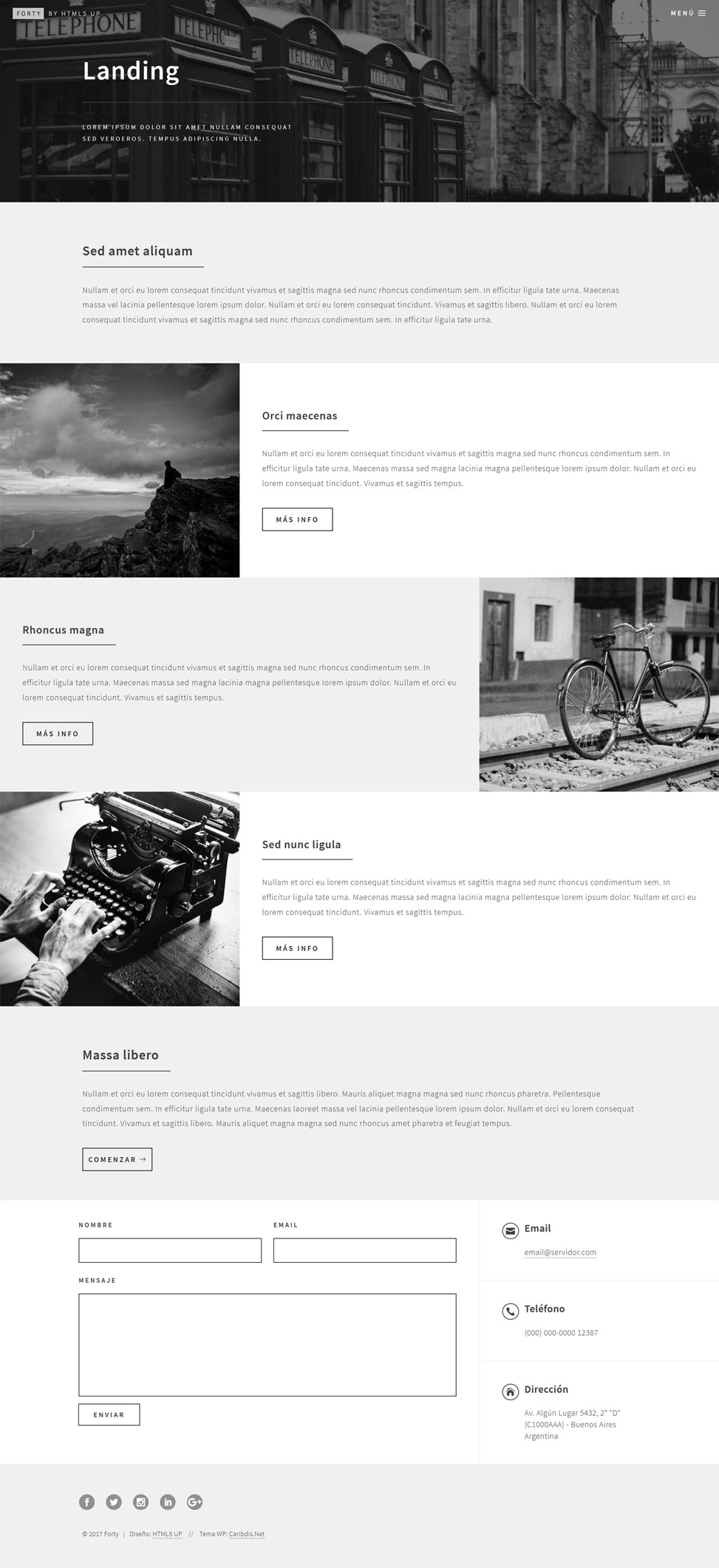
Página de aterrizaje (Landing)

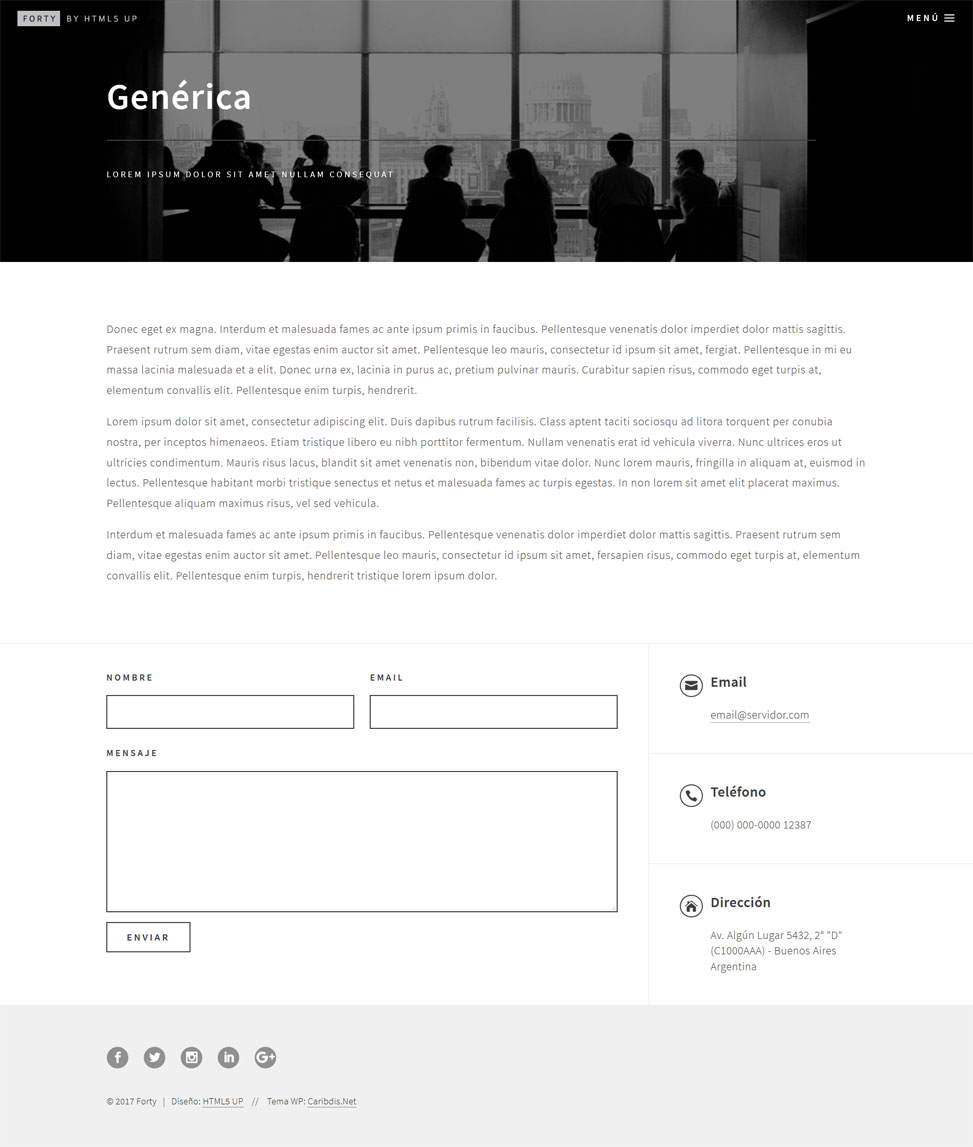
Página genérica

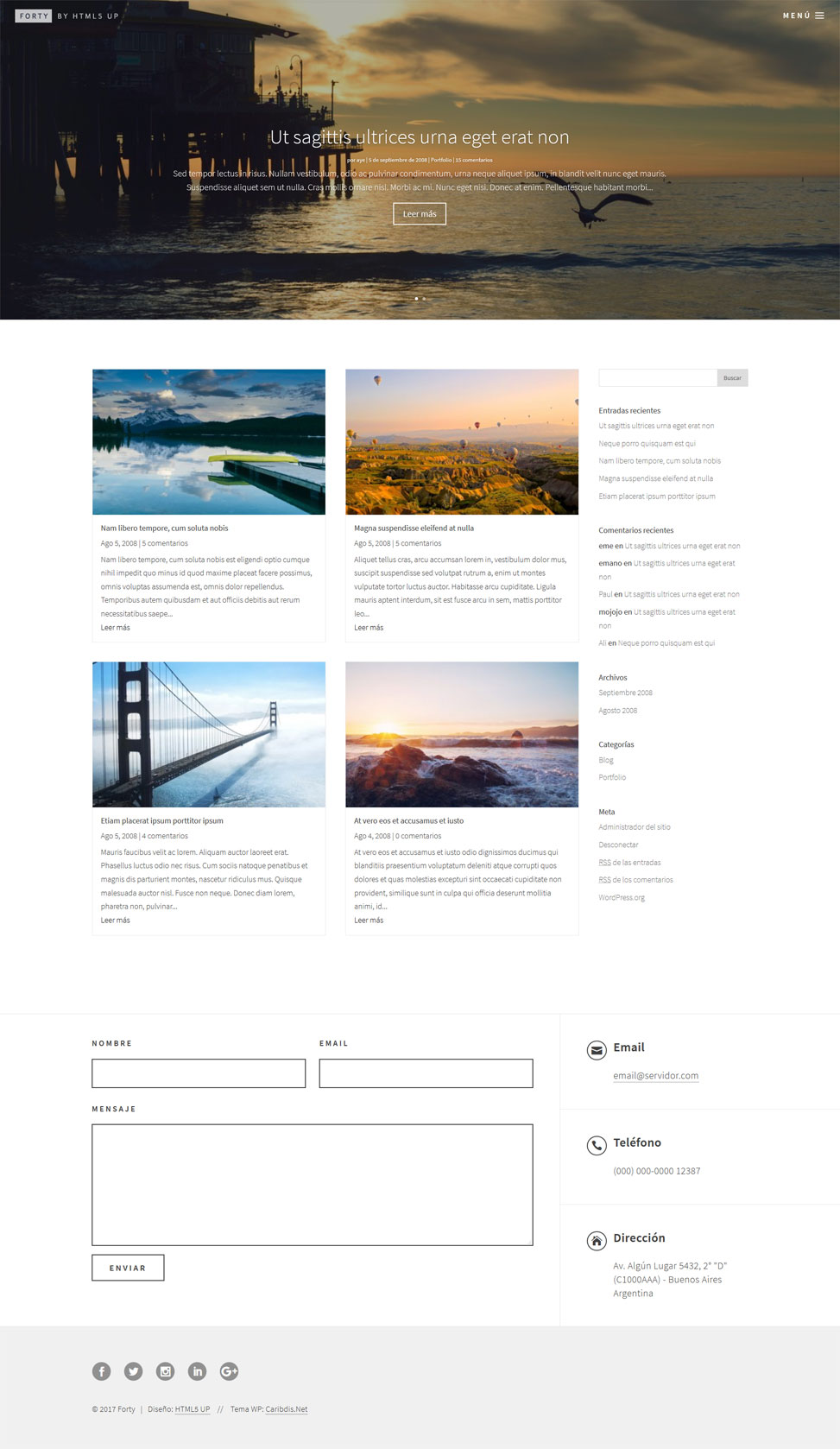
La plantilla para el Blog es la única que tiene un toque de color en las imágenes destacadas.

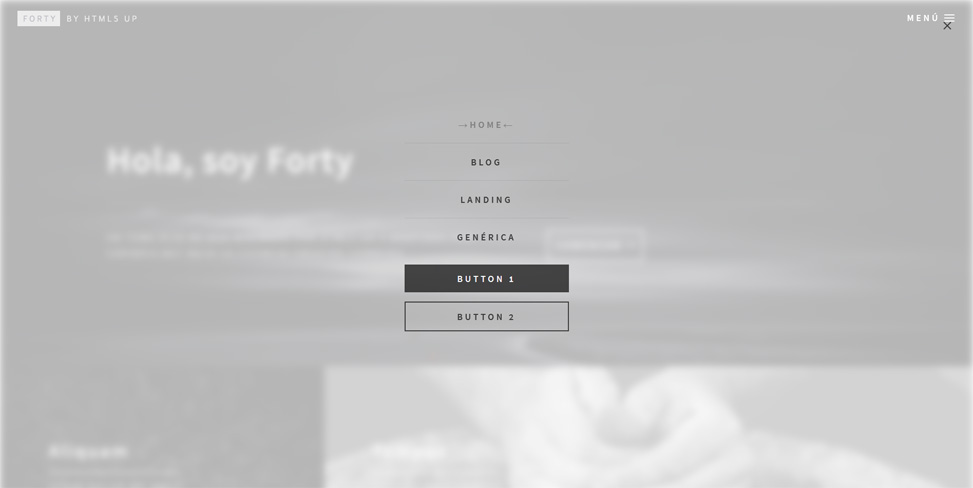
El menú tiene la misma configuración que Forty y aparece en pantalla completa.

E incluye también el pie de página como elemento global.

Tener en cuenta que este es un tema nuevo, por lo cual hay que instalarlo y activarlo (independientemente de Forty, si ya estuviera instalado), además de importar todos los elementos de la biblioteca, las opciones del tema y los ajustes del personalizador.
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024




Hola quiero consultarte por otro post, pero no están habilitados los comentarios.
Quiero quitar de mi sitio la leyenda “Zerif Lite desarrollado por ThemeIsle” y no encuentro en el post el código para hacerlo. Me lo podrás pasar?
Muchas Gracias
Hola, Agustina.
Podés fijarte en esta entrada, donde está explicado cómo modificar los datos del pie de página mediante un tema hijo (la parte de edición de los créditos está al final).
Saludos.