Hace un par de semanas inauguramos la serie de tutoriales correspondientes al tema gratuito Hestia, de ThemeIsle, que está teniendo gran aceptación por parte de los usuarios y se ha convertido en el principal producto de esta fábrica de temas y plugins para WordPress.
En esta segunda entrega, vamos a aprender a agregar secciones o contenido nuevo a continuación de cada sección predeterminada.
Como ya habíamos comentado, las personalizaciones de código en Hestia se hacen a través de funciones. Esto requiere un conocimiento básico de PHP y al menos un dominio intermedio de HTML. Por lo tanto, antes de dejarles la solución servida 😉 no está de más animarlos a hacer algún tutorial sobre estos dos lenguajes. Google es vuestro amigo. 🙂
Paso 1: Crear un tema hijo
Este paso no es opcional, ya que con Hestia es estrictamente necesario un tema hijo para modificar código. Las instrucciones para crearlo se encuentran en esta entrada anterior.
Paso 2: Crear la función con el código del contenido personalizado
Hestia incluye las siguientes secciones: Título grande, Características, Quiénes somos, Tienda, Equipo, Testimonios, Suscribirse, Blog y Contacto. A partir de la versión 1.1.39 de Hestia se incluyeron numerosos hooks, que nos permitirán mostrar contenido adicional mediante funciones personalizadas.
Vamos a usar un ejemplo simple, como crear un botón con un enlace. En las secciones Tienda y Blog, solo tenemos la opción de mostrar los últimos productos y entradas. Si tenemos muchos, no vamos a querer que aparezcan todos juntos en la portada. Pero sería útil añadir un enlace “Ver más” para facilitar la navegación.
Empecemos por la sección de la tienda. Creamos el código dentro de una función, que pegaremos en nuestro archivo functions.php a continuación del código existente:
function hestia_child_shop_more() {
?>
<div class="text-center">
<a class="btn btn-primary" href="<?php echo get_permalink( wc_get_page_id( 'shop' ) ); ?>" role="button">Ver todos los productos</a>
</div>
<?php
}Paso 3: Imprimir el código mediante el hook
La función anterior no hace nada por sí sola, más que contener el código HTML que debería mostrarse a continuación de la sección Tienda. Ahora nada más falta mostrarlo. Pegamos a continuación el siguiente código:
add_action( 'hestia_after_shop_section_content_hook', 'hestia_child_shop_more' );
Así se verá una vez activado el tema hijo:

Y no hace falta agregar nada más. ¡Genial!
El código completo para el botón del blog será el siguiente:
function hestia_child_blog_more() {
?>
<div class="text-center">
<a class="btn btn-primary" href="<?php echo get_permalink( get_option( 'page_for_posts' ) ); ?>" role="button">Ver todas las entradas</a>
</div>
<?php
}
add_action( 'hestia_after_blog_section_content_hook', 'hestia_child_blog_more' );
Dos cositas más para tener en cuenta: el contenido del enlace para estas dos páginas está generado con PHP, pero podemos reemplazarlo por cualquier URL específica si pegamos la dirección completa.
Por ejemplo, si tenemos una página que se llama “Ofertas” (y el slug es ofertas), el código para el botón será:
<a class="btn btn-primary" href="http://urldelsitio.com/ofertas/" role="button">Ver ofertas</a>
La clase btn-primary que asignamos es para que use el color de acento configurado en las opciones del personalizador de tema. Se pueden usar las clases que incluye Hestia (ver entrada anterior), o usar clases personalizadas para aplicar los estilos necesarios desde el archivo style.css.
Por último, este procedimiento sirve también para crear secciones enteras y no simplemente un enlace o botón. Y es igualmente útil para incluir códigos abreviados que genere algún plugin. Todo el código debe estar contenido en una función, y esa función tendrá salida en la página mediante los correspondientes hooks.
Como último ejemplo, veamos cómo agregar una sección con un título y un vídeo de YouTube, antes de la sección Contacto. La función será algo como esto:
function hestia_child_video_section() {
?>
<section id="mi-video" class="hestia-features">
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h2 class="hestia-title">Mi sección con vídeo</h2> <!-- El título es opcional; se puede borrar esta línea y quedará solo el vídeo -->
<div class="video-container"><iframe src="https://www.youtube.com/embed/BFypUvVjZik?rel=0&controls=0&showinfo=0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe></div>
</div>
</div>
</div>
</section>
<?php
}
add_action( 'hestia_before_contact_section_hook', 'hestia_child_video_section' );Para que el reproductor de vídeo se muestre de manera totalmente responsive, vamos a usar el siguiente código en el archivo style.css:
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px; height: 0; overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
El resultado:

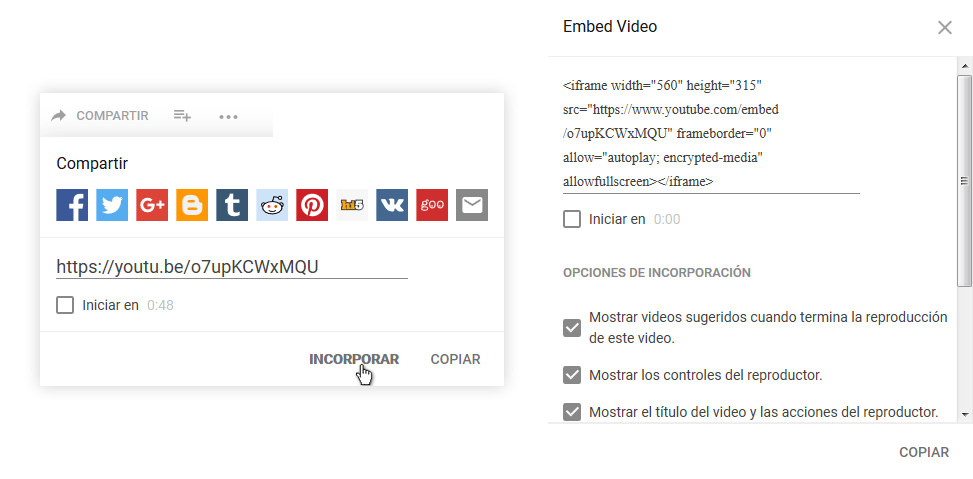
El código que va dentro del div video-container será el que nos dará YouTube para incrustar el reproductor (los parámetros son opcionales, y conviene suprimir los valores de width y height para que se visualice mejor en todos los dispositivos):

Y no está de más recordar la estructura de la función para introducir contenidos entre secciones:
Y para añadir el contenido de un plugin mediante código abreviado, la sintaxis será algo como esto:
function hestia_child_shortcode_section() {
?>
<section id="shortcode-plugin" class="hestia-features">
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<?php echo do_shortcode('[codigoplugin id="XX"]'); ?>
</div>
</div>
</div>
</section>
<?php
}
add_action( 'hestia_before_features_section_hook', 'hestia_child_shortcode_section' );Como referencia, estos son todos los hooks que se pueden usar:
Antes del área de la cabecera (menú de navegación)
Contexto HTML: antes de header nav
'hestia_before_header_hook'
Antes del contenido de la cabecera (menú de navegación)
Contexto HTML: antes de header nav div.container
'hestia_before_header_content_hook'
Antes del menú hamburguesa en dispositivos móviles
Contexto HTML: antes de header nav button.navbar-toggle
'hestia_before_navbar_toggle_hook'
Después del contenido de la cabecera (menú de navegación)
Contexto HTML: después de header nav div.container
'hestia_after_header_content_hook'
Después del área de la cabecera (menú de navegación)
Contexto HTML: después de header nav
'hestia_after_header_hook'
Antes del área del pie de página
Contexto HTML: antes de footer
'hestia_before_footer_hook'
Antes del contenido del área del pie de página
Contexto HTML: antes de footer div.container
'hestia_before_footer_content_hook'
Antes del área de widgets del pie de página
Contexto HTML: antes de footer div.hestia-bottom-footer-content
'hestia_before_footer_widgets_hook'
Después del área de widgets del pie de página
Contexto HTML: después de footer div.hestia-bottom-footer-content
'hestia_after_footer_widgets_hook'
Después del contenido del área del pie de página
Contexto HTML: después de footer div.container
'hestia_after_footer_content_hook'
Después del área del pie de página
Contexto HTML: después de footer
'hestia_after_footer_hook'
Antes de la sección de título grande / slider
Contexto HTML: antes de div#carousel-hestia-generic
'hestia_before_big_title_section_hook'
Antes del contenido de la sección de título grande / slider
Contexto HTML: antes de div#carousel-hestia-generic div.container
'hestia_before_big_title_section_content_hook'
Dentro del contenedor del título grande / slider
Contexto HTML: después de la apertura de div#carousel-hestia-generic div.container
'hestia_top_big_title_section_content_hook'
Antes del contenido de la sección de título grande / slider
Contexto HTML: antes de div#carousel-hestia-generic div.container
'hestia_before_big_title_section_content_hook'
Después del botón de la sección de título grande / slider
Contexto HTML: dentro de div.big-title-content div.buttons
'hestia_big_title_section_buttons'
En la parte inferior de la sección de título grande / slider
Contexto HTML: después del cierre de div#carousel-hestia-generic div.container
'hestia_bottom_big_title_section_content_hook'
Después del contenido de la sección de título grande / slider
Contexto HTML: después de div#carousel-hestia-generic div.container
'hestia_after_big_title_section_content_hook'
Después de la sección de título grande / slider
Contexto HTML: después de div#carousel-hestia-generic
'hestia_after_big_title_section_hook'
Antes de la sección Equipo
Contexto HTML: antes de section.hestia-team
'hestia_before_team_section_hook'
Antes del contenido de la sección Equipo
Contexto HTML: antes de section.hestia-team div.container
'hestia_before_team_section_content_hook'
En la parte superior de la sección Equipo
Contexto HTML: después de section.hestia-team div.container
'hestia_top_team_section_content_hook'
En la parte inferior de la sección Equipo
Contexto HTML: antes del cierre de section.hestia-team div.container
'hestia_bottom_team_section_content_hook'
Después del contenido de la sección Equipo
Contexto HTML: después de section.hestia-team div.container
'hestia_after_team_section_content_hook'
Después de la sección Equipo
Contexto HTML: después de section.hestia-team
'hestia_after_team_section_hook'
Antes de la sección Características
Contexto HTML: antes de section.hestia-features
'hestia_before_features_section_hook'
Antes del contenido de la sección Características
Contexto HTML: antes de section.hestia-features div.container
'hestia_before_features_section_content_hook'
En la parte superior del contenido de la sección Características
Contexto HTML: después de section.hestia-features div.container
'hestia_top_features_section_content_hook'
En la parte inferior del contenido de la sección Características
Contexto HTML: después del cierre de section.hestia-features div.container
'hestia_bottom_features_section_content_hook'
Después del contenido de la sección Características
Contexto HTML: después de section.hestia-features div.container
'hestia_after_features_section_content_hook'
Después de la sección Características
Contexto HTML: después de section.hestia-features
'hestia_after_features_section_hook'
Antes de la sección Precios (Hestia PRO)
Contexto HTML: antes de section.pricing
'hestia_before_pricing_section_hook'
Antes del contenido de la sección Precios (Hestia PRO)
Contexto HTML: antes de section.pricing div.container
'hestia_before_pricing_section_content_hook'
En la parte superior del contenido de la sección Precios
Contexto HTML: antes de section.pricing div.container
'hestia_top_pricing_section_content_hook'
En la parte inferior del contenido de la sección Precios
Contexto HTML: antes del cierre de section.pricing div.container
'hestia_bottom_pricing_section_content_hook'
Después del contenido de la sección Precios (Hestia PRO)
Contexto HTML: después de section.pricing div.container
'hestia_after_pricing_section_content_hook'
Después de la sección Precios (Hestia PRO)
Contexto HTML: después de section.pricing
'hestia_after_pricing_section_hook'
Antes de la sección Quiénes somos
Contexto HTML: antes de section.hestia-about
'hestia_before_about_section_hook'
Después de la sección Quiénes somos
Contexto HTML: después de section.hestia-about
'hestia_after_about_section_hook'
Antes de la sección Tienda
Contexto HTML: antes de section.products
'hestia_before_shop_section_hook'
Antes del contenido de la sección Tienda
Contexto HTML: antes de section.products div.container
'hestia_before_shop_section_content_hook'
En la parte superior del contenido de la sección Tienda
Contexto HTML: después de section.products div.container
'hestia_top_shop_section_content_hook'
En la parte inferior del contenido de la sección Tienda
Contexto HTML: antes del cierre de section.products div.container
'hestia_bottom_shop_section_content_hook'
Después del contenido de la sección Tienda
Contexto HTML: después de section.products div.container
'hestia_after_shop_section_content_hook'
Después de la sección Tienda
Contexto HTML: después de section.products
'hestia_after_shop_section_hook'
Antes de la sección Testimonios
Contexto HTML: antes de section.hestia-testimonials
'hestia_before_testimonials_section_hook'
Antes del contenido de la sección Testimonios
Contexto HTML: antes de section.hestia-testimonials div.container
'hestia_before_testimonials_section_content_hook'
En la parte superior del contenido de la sección Testimonios
Contexto HTML: después de section.hestia-testimonials div.container
'hestia_top_testimonials_section_content_hook'
En la parte inferior del contenido de la sección Testimonios
Contexto HTML: antes del cierre de section.hestia-testimonials div.container
'hestia_bottom_testimonials_section_content_hook'
Después del contenido de la sección Testimonios
Contexto HTML: después de section.hestia-testimonials div.container
'hestia_after_testimonials_section_content_hook'
Después de la sección Testimonios
Contexto HTML: después de section.hestia-testimonials
'hestia_after_testimonials_section_hook'
Antes de la sección Suscribirse
Contexto HTML: antes de section.subscribe-line
'hestia_before_subscribe_section_hook'
Antes del contenido de la sección Suscribirse
Contexto HTML: antes de section.subscribe-line div.container
'hestia_before_subscribe_section_content_hook'
En la parte superior del contenido de la sección Suscribirse
Contexto HTML: después de section.subscribe-line div.container
'hestia_top_subscribe_section_content_hook'
En la parte inferior del contenido de la sección Suscribirse
Contexto HTML: antes del cierre de section.subscribe-line div.container
'hestia_bottom_subscribe_section_content_hook'
Después del contenido de la sección Suscribirse
Contexto HTML: después de section.subscribe-line div.container
'hestia_after_subscribe_section_content_hook'
Después de la sección Suscribirse
Contexto HTML: después de section.subscribe-line
'hestia_after_subscribe_section_hook'
Antes de la sección Blog
Contexto HTML: antes de section.hestia-blogs
'hestia_before_blog_section_hook'
Antes del contenido de la sección Blog
Contexto HTML: antes de section.hestia-blogs div.container
'hestia_before_blog_section_content_hook'
En la parte superior del contenido de la sección Blog
Contexto HTML: después de section.hestia-blogs div.container
'hestia_top_blog_section_content_hook'
En la parte inferior del contenido de la sección Blog
Contexto HTML: antes del cierre de section.hestia-blogs div.container
'hestia_bottom_blog_section_content_hook'
Después del contenido de la sección Blog
Contexto HTML: después de section.hestia-blogs div.container
'hestia_after_blog_section_content_hook'
Después de la sección Blog
Contexto HTML: después de section.hestia-blogs
'hestia_after_blog_section_hook'
Antes de la sección Contacto
Contexto HTML: antes de section.contactus
'hestia_before_contact_section_hook'
Antes del contenido de la sección Contacto
Contexto HTML: antes de section.contactus div.container
'hestia_before_contact_section_content_hook'
En la parte superior del contenido de la sección Contacto
Contexto HTML: después de section.contactus div.container
'hestia_top_contact_section_content_hook'
En la parte inferior del contenido de la sección Contacto
Contexto HTML: antes del cierre de section.contactus div.container
'hestia_bottom_contact_section_content_hook'
Después del contenido de la sección Contacto
Contexto HTML: después de section.contactus div.container
'hestia_after_contact_section_content_hook‘
Después de la sección Contacto
Contexto HTML: después de section.contactus
'hestia_after_contact_section_hook'
Antes de la sección Portfolio (Hestia PRO)
Contexto HTML: antes de section.hestia-work
'hestia_before_portfolio_section_hook'
Antes del contenido de la sección Portfolio (Hestia PRO)
Contexto HTML: antes de section.hestia-work div.container
'hestia_before_portfolio_section_content_hook'
En la parte superior del contenido de la sección Portfolio (Hestia PRO)
Contexto HTML: después de section.hestia-work div.container
'hestia_top_portfolio_section_content_hook'
En la parte inferior del contenido de la sección Portfolio (Hestia PRO)
Contexto HTML: antes del cierre de section.hestia-work div.container
'hestia_bottom_portfolio_section_content_hook'
Después del contenido de la sección Portfolio (Hestia PRO)
Contexto HTML: después de section.hestia-work div.container
'hestia_after_portfolio_section_content_hook'
Después de la sección Portfolio (Hestia PRO)
Contexto HTML: después de section.hestia-work
'hestia_after_portfolio_section_hook'
Antes de la sección Barra de clientes
Contexto HTML: después de section.hestia-clients-bar div.container
'hestia_clients_bar_section_content_hook'
Después de la sección Barra de clientes
Contexto HTML: después de section.hestia-clients-bar
'hestia_after_clients_bar_section_hook'
Antes de la sección Cinta
Contexto HTML: antes de section.hestia-ribbon
'hestia_before_ribbon_section_hook'
Después de la sección Cinta
Contexto HTML: después de section.hestia-ribbon
'hestia_after_ribbon_section_hook'
Si ha quedado alguna duda, con gusto se responderá en la sección de comentarios.
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024




Saludos. Me gustaria saber como clonar la sección ribbon y ubicarla en otra posicion dentro de la pagina frontal del sitio.
Hola, Yosdany.
Gracias por tu comentario.
Lo que podrías hacer es usar un hook y el código similar de la sección Ribbon. Sería algo así:
add_action( 'hestia_before_blog_section_hook', 'custom_subscribe' ); function custom_subscribe() { ?> <section class="hestia-ribbon section section-image" id="custom-ribbon" style="background-image: url( /wp-content/themes/hestia/assets/img/contact.jpg);"> <div class="container"> <div class="row hestia-xs-text-center hestia-like-table hestia-ribbon-content"> <div class="col-md-8 hestia-ribbon-content-left"> <h2 class="hestia-title" style="margin:0;">Título de sección</h2> </div> <div class="col-md-4 text-center hestia-ribbon-content-right"> <a href="#" class="btn btn-md btn-primary hestia-subscribe-button">Texto del botón</a> </div> </div> </div> </section> <?php }En este caso, usa el hook para insertar contenido antes de la sección Blog. Por supuesto tendrías que editar los textos y enlaces.
Algo más sencillo sería usar Elementor y el plugin Anywhere Elementor para poder tener más libertad de edición.
Espero que te sirva.
Saludos.
Saludos. Perdona la insistencia. Estoy utilizando un tema hijo y funciona muy bien pero al copiar el código que me proporcionaste me devuelve este error:
Ha habido un error crítico en esta web.
Aprende más sobre el diagnóstico de WordPress.
No tengo esa web con salida internacional todavía por eso no puedo mostrártela pero te envío el codigo de el archivo function.php del tema hijo:
$hestia_mod_v ) {
set_theme_mod( $hestia_mod_k, $hestia_mod_v );
}
}
}
add_action( ‘after_switch_theme’, ‘hestia_child_get_parent_options’ );
/* Titulo barra de clientes */
add_action( ‘hestia_clients_bar_section_content_hook’, ‘child_add_title_in_the_clients_bar_section’ );
function child_add_title_in_the_clients_bar_section()
{
$output = ”;
$output .= ”;
$output .= ”;
$output .= ‘Enlaces Educativos’;
$output .= ”;
$output .= ”;
echo $output;
}
/*Cantidad de columnas de caracteristicas*/
add_filter( ‘hestia_features_per_row_no’, ‘my_child_theme_custom_features_per_row_no’ );
function my_child_theme_custom_features_per_row_no() {
return 6; /* El número de características por fila */
}
add_filter( ‘hestia_features_per_row_class’, ‘my_child_theme_custom_features_per_row_class’ );
function my_child_theme_custom_features_per_row_class() {
return ‘col-md-2’; /* Cambiar de acuerdo con el número de características correspondiente */
}
También tengo en el CSS adicional este código y todo marcha ok.
/*Organizacion de secciones*/
.home .main {display: grid;}
.home .main #testimonials {grid-row: 1}
.home .main #ribbon {grid-row: 2}
.home .main #clients-bar {grid-row: 3}
.home .main #about {grid-row: 4}
.home .main #features {grid-row: 5}
.home .main #subscribe {grid-row: 6}
/*Fijar main-menu en top*/
.navbar-fixed-bottom,
.navbar-fixed-top {position: absolute !important;}
/*Ocultar Autor en Posts*/
.card-blog .author{display: none;}
.card-blog .author{display: none;}
/*Cambiar color footer*/
footer {background: #000000 !important;}
/*Cabeceras paginas */
.navbar {background-color: transparent; box-shadow: none; color: #fff;}
/* Icono de Caracteristicas mas pequeño*/
.hestia-info .icon > i {
font-size: 50px;
}
/*cabecera a pantalla completa*/
.page-header {
height: 100vh !important;
}
.home .page-header {
height: 100vh !important;
}
Solo al insertar tu codigo es que me devuelve el error. Me ayudarías por favor. Mi objetivo es clonar la sección ribbon y ubicarla encima de la seccion contactos para personalizar un enlace en el botón pues esa sección es genial para lo que me propongo. Otra opción seria modificar la seccion subscribe a algo parecido a ribbon.
Hola, Yosdany.
Disculpas por la demora.
El código salió con un error y le faltaba una etiqueta de apertura de
php. Ahí quedó corregido.Saludos.
Hola, estoy teniendo un problema con la imagen destacada de mi web, verás al momento de escribir una entrada y compartirla en redes sociales, como imagen de la publicación aparece el logotipo de la pagina, no la imagen del post, cabe señalar que en el editor de entrada, asigno la imagen de la entrada como imagen destacada, sin embargo no me la reconoce. Entre al depurador de contenido compartido de facebook y depuré la URL, me decía que “La propiedad “og:image” debe proporcionarse de forma explícita, incluso si puede deducirse su valor a partir de otras etiquetas”, sabrás alguna solución antes de que termine sin cabello? jajaja
Hola, Kevin.
Para poder controlar las imágenes, títulos y descripciones es conveniente usar un plugin de SEO que incluya datos meta para las redes sociales. Cualquiera de los más populares tienen esta herramienta.
Saludos.
hola buenas noches tengo una duda sobre la seccion quienes somos… mi problema es: lo que escribo no esta encuadrado dentro del margen de linea azul…
Hola, Christofher.
No me queda claro a qué margen te referís. ¿Podrías indicármelo en la demo o con una captura de pantalla?
Saludos.
Hola, me encanto todo este post. Genial hay poco sobre Hestia en la web. Te quería hacer una consulta. Resulta que centro el menú y el logo pero cuando paso al modo responsive de tablet o celular, “comprobado que no me lo centra”, lo deja a la izquierda como siempre.
Me meti en el inspector de objetos de crome y descubi una clase llamada “navbar-header”, que si la borro desde ahí, me muestra en el personalizador , perfectamente centrado el logo en modo responsive, Tablet o Cel. Pero me encantria borrarlo… intente con algunas de las funciones, que pusiste arriba y nada… Con Css .”navbar-header”{display:none} y nada…. No sabes alguna forma… o donde puede estar escrita es clase para borrarla… ya que es la que no permite centrar. Desde ya muchas gracias. Y felicidades con tu Sitio!!!
Hola, Daniel.
Gracias por tu comentario.
Probá con el siguiente código:
@media (max-width: 768px) { .navbar .navbar-header, .navbar.hestia_center .navbar-header .navbar-brand, .navbar .navbar-toggle { float: none !important; } .navbar .container, .navbar.hestia_center .navbar-header { display: block !important; } .navbar-toggle { width: 100%; } .navbar-toggle .icon-bar { margin: auto; } .navbar.navbar-scroll-point.navbar-fixed-top .navbar-collapse, .navbar .navbar-collapse { margin-top: 90px !important; } }Logo y menú hamburguesa quedarán centrados en dispositivos móviles.
Saludos.
Hola quisiera saber cómo añado un plugin LOGO CAROUSEL después de la cabecera antes que empiece el área de servicios . Gracias
Hola, Alexandre.
En esta misma entrada, en la última parte está explicado cómo introducir un código abreviado de un plugin. Usarías el hook
'hestia_before_features_section_hook'.Saludos.
Buenos días,
recientemente envié un correo con unas consultas sobre zerif. Luego ví que era un tema cerrado. Dispense.
Así que con su tutorial he intentado pasarme a Hestia. Mi pàgina es escandalosamente simple. Ni blog, ni tienda ni equipo… reaprovecho secciones, pero no consigo el aspecto deseado: En #team he puesto los catàlogos, pero me gustaría ver los 5 en una línea. Cómo se hace? Lo mismo pasa con servicios (#testimonials). La fotografía de 3about es demasiado oscura… Y necesitaría otra sección como catálogos… en fín, que aunque sigo su consejo y creo que google es mi amigo, no encuentro información para hacer todo esto. Me podría dar alguna indicación?
Muchísimas gracias,
Joan
Hola, Joan.
Podés fijarte en la última entrada que publiqué, hay varias instrucciones para lograr algunos cambios que detallás (número de columnas en las secciones; eliminar o cambiar la opacidad sobre la imagen de fondo, etc.).
Saludos.
Hola Ana,
es todo un lujo leer tus posts, ¡estoy aprendiendo mucho en este mundillo de creacion de webs! He seguido tus pasos de este blog para la creación de un botón despues de una sección. Lo que no he podido averiguar es como poner un boton de “descubre más” para cada “feature” individualmente. Es decir, que en la sección “características” (features), cada característica tenga su botón de “descubre más”, y que cada botón vaya a su respectiva página URL. Hasta ahora sólo he podido crear un botón para toda la sección.
De momento tengo esto al final de functions.php
function hestia_child_features_more() {
?>
<a class="btn btn-primary" href="” role=”button”>Descobreix més</a>
<?php
}
add_action( 'hestia_after_features_section_content_hook', 'hestia_child_features_more' );
Gracias por tu tiempo y enhorabuena por esta web! 🙂
Hola, Joan Pau.
Gracias 🙂
Es más sencillo de lo que parece, ya que a partir de la versión 1.1.41 se permiten etiquetas HTML en el contenido del widget. Simplemente pegá
<a class="btn btn-primary" href="#" role="button">Descobreix més</a>dentro del campo Texto de cada característica, con su enlace correspondiente.Saludos.
¡Sin palabras! Una crack! ¡muchísimas gracias! 🙂
Que tal buenas tardes!
Me gustaria saber si este tutorial lo puedo ocupar para poder agregar un cintillo o un banner delgado donde se muestre las formas de pago de mi tienda… al estilo de lo que maneja mercadolibre.
GRACIAS
Hola, Miguel.
Sí, podés agregar cualquier tipo de contenido, ya sea como código HTML dentro de la función, o códigos abreviados que genere algún plugin (incluso contenido creado con constructores de páginas, con ayuda del plugin Insert Pages).
Saludos.
Buenas! Quizás no procede demasiado, pero no encuentro la manera como quitar el “copyright” que aparece en el footer del tema Hestia. Intento hacerlo desde footer.php, pero no encuentro el “Prowdly Powered by wordpress” para borrarlo. Debo borrar algo del código que aparece?:
Hay alguna otra manera?
Disculpa por la intrusión, pero es la entrada más acertada que he visto para comentar mi problema.
Muchas gracias de antemano!
Hola, Xavier.
Gracias por tu comentario y no hay por qué disculparse. 🙂 En este caso, la respuesta es la misma que le di a este otro usuario.
Saludos.
Buenas de nuevo,
Sí, vi esta entrada hace tiempo y ya probé la función
.copyright {
display: none;
}
pero no dio resultado… Ya me fijé que estuviese fuera de las marcas /* */.
Alguna otra idea?
Muchas gracias!
Hola, Xavier.
El código (no es una función) está correcto, y se coloca en el archivo
style.cssdel tema hijo o en el panel CSS adicional del Personalizador.Saludos.
Hola Ana, muchas gracias por tus tutoriales me han servido mucho para configurar este tema en mi web, tengo dos consultas
1) ¿Tú sabes si hay alguna manera de mostrar una selección de temas WordPress en mi web para que mis clientes elijan el que quieran? Que solo muestre una captura del tema y el código y que el cliente seleccione y me pida a mí un tema específico.
2) Me ofrecieron poder hacer eso con MotoCMS es algo así como vender sus temas ser un afiliado, ¿conoces que tal es este CMS?
Desde ya muchas gracias
Hola, Edinson.
La verdad no se me ocurre otra cosa que armar la página a mano 🙁 Salvo que los temas sean de determinada empresa y esta ofrezca algún widget, aunque siempre va a contener los enlaces para comprar el tema desde sus webs (como tengo en esta página con Tesla Themes, por ejemplo). No conozco MotoCMS, pero tal vez pueda ser una buena opción por la comodidad de incluir las plantillas.
Saludos.
Hola Ana,
Lo primero felicitarte por tu blog y darte las gracias por la ayuda que das a diario.
Ahí va mi duda.
Al estar creadas todas las secciones de la homepage con funciones, es sencillo crear un shortcode para llamar a esas funciones y que puedan aparecer en otras páginas de la web.
He intentado eso con la sección contacto. Creo el shortcode, lo llamo desde la página, pero no aparece donde pongo el shortcode sino al principio de la página, y debajo el resto de contenido (que tendría que estar encima).
¿Alguna solución rápida para evitar esto? Buceo en el código pero no veo la solución.
Muchísimas gracias de antemano.
Hola, David.
Gracias por tu comentario. 🙂
El tema con el shortcode es que si tiene contenido HTML antes debe ser convertido en cadena. La verdad, no sé explicarlo muy bien, pero revisá el Codex para más (y mejor) info.
Cuestión que en la función
hestia_contactdeberías agregar unob_start();al inicio y unreturn ob_get_clean();al final.Quizá no es lo más cómodo, pero para no tocar la función original, tendrías que crear en el tema hijo una nueva, con idéntico contenido y los respectivos
ob_start();yreturn ob_get_clean();.Saludos.
Ok, seguiré investigando.
Gracias por la respuesta.
Hola, me siguen gustando mucho sus entradas, están muy bien explicadas tengo dos dudas, espero me puedan ayudar,
La primera: Tengo una sección creada con Elementor y me gustaría saber como puedo cambiarla de lugar justo abajo de la sección “Team”.
La segunda: En la sección de Tienda quisiera que aparecieran solo productos de una categoría en especifico.
Muchas gracias, saludos!
Hola, Joan.
Cambiar el orden de las secciones solo está disponible en la versión PRO. Y lo mismo seleccionar las categorías de la tienda 🙁
Pero… con ayuda de un plugin y este tutorial, podés insertar contenido de una página en el lugar que quieras. El plugin es Insert Pages, y lo que tendrías que hacer en la función es un
echodel código abreviado. Por ejemplo, si quiero mostrar una página que se llama “Contenido de Elementor”, el código sería:function hestia_child_insert_page() { echo do_shortcode('[insert page="contenido-de-elementor" display="content"]'); } if ( function_exists( 'hestia_child_insert_page' ) ) { $section_priority = apply_filters( 'hestia_section_priority', 31, 'hestia_child_insert_page' ); add_action( 'hestia_sections', 'hestia_child_insert_page', absint( $section_priority ) ); }Fijate que usé el
31para que vaya abajo de la sección Equipo.Espero que te sirva.
Saludos.
Hola Ana y Joan,
Intento hacer lo mismo ya que también utilizo Elementor. Al utilizar el plugin Insert Pages me inserta el código de la página en la sección creada, pero sin ningún formato de Elementor, sólo la estructura HTML.
¿Sabéis este problema a qué puede ser debido? ¿Conocéis alguna solución?
Muchas gracias y saludos.
Hola, David.
¿Estás usando el parámetro
display="content"? Lo he probado tanto con contenido de Elementor como de Divi Builder y va perfecto.A propósito, tengo que actualizar este tutorial, ya que en las últimas versiones se añadieron hooks y para insertar contenido breve son preferibles.
Saludos.
Sí, utilizo display=”content”
No era un sección muy compleja y al final la he rediseñado con código a mano.
Si te surgiera este problema y encuentras el motivo hazlo saber por aquí, por favor.
Por mi parte, si resuelvo el problema haré lo mismo.
Gracias y saludos.