Hace unos meses hablamos sobre uno de los temas premium más completos del mercado: Total, que además de incluir una enorme variedad de diseños predefinidos, cuenta con una sólida estructura personalizable y apta tanto para principiantes como para desarrolladores expertos.
Hoy vamos a recomendar un tema gratuito que en este último tiempo ha estado ganando renombre en la comunidad de WordPress, gracias a su increíble facilidad de uso, su velocidad y su flexibilidad para convertirlo en la base fundamental de todo sitio que use un constructor de páginas.
Astra, por Brainstorm Force, se presenta como un tema con estilo, súper rápido y totalmente personalizable, adecuado para blogs, portafolios personales y sitios corporativos.
Es muy liviano (menos de 50KB en la interfaz del usuario), y ofrece una velocidad sin par. Construido con la SEO en mente, Astra incluye código schema.org integrado, así que a los buscadores les encantará.
También ofrece muchas opciones de barras laterales y áreas de widgets, que brindan un control absoluto de las personalizaciones. Más aún, incluye características especiales y plantillas, otorgando la libertad de elegir el constructor de páginas preferido, para que el usuario pueda crear contenidos y transformar la apariencia de manera rápida y sencilla.
Algunas de sus características:
- Es compatible con WooCommerce
- Es 100% adaptable
- Es compatible con los plugins constructores más usados: Visual Composer, Elementor, Divi, SiteOrigin, Beaver Builder, Brizy, Gutenberg.
- Está preparado para la traducción
- Es actualizado periódicamente
- Es 100% código abierto
El foco principal de Astra está puesto en el rendimiento. En lugar de jQuery usa Vanilla JavaScript y necesita solo 50 KB de recursos, lo cual hace que la carga sea súper rápida. Pero la fortaleza de Astra no reside únicamente ahí, sino que se complementa con las incontables posibilidades de personalización y con la herramienta de importación de sitios prediseñados en un par de clics.
Construir un sitio web atractivo, rápido, adaptable y amigable con los buscadores es más fácil que nunca con Astra. Y lo mejor de todo, es que es gratuito. 🙂
En esta entrada vamos a seguir cada uno de los pasos necesarios para crear una web profesional con Astra y los plugins más populares y vigentes que están disponibles en el repositorio de WordPress.
Tutorial de Astra
Descargar traducciones
El tema Astra y el plugin Astra Starter Templates tienen traducción al español.
Instalar el tema
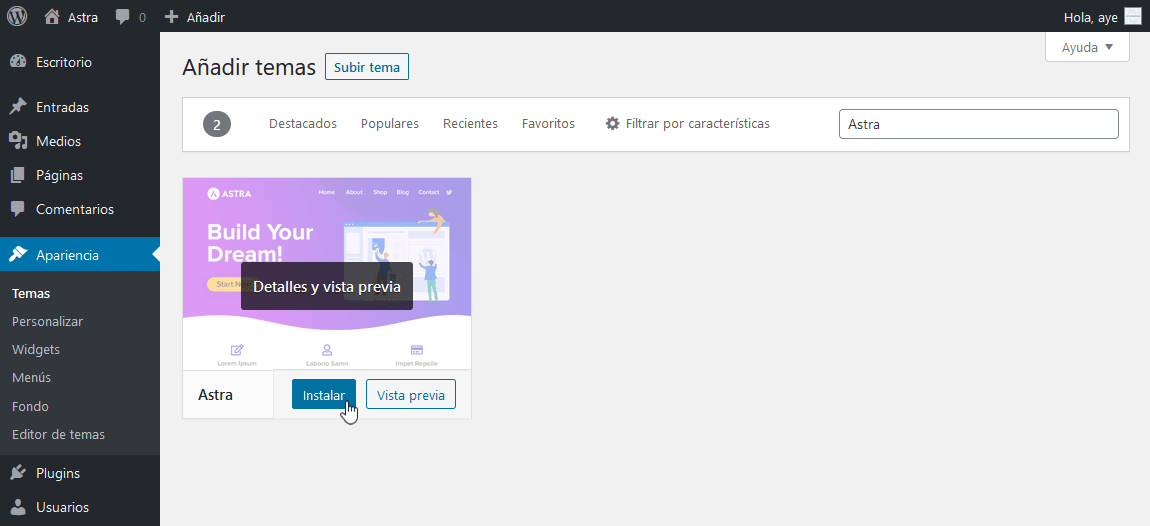
Astra se instala como cualquier tema del repositorio de WordPress, buscándolo en Apariencia > Temas > Añadir tema.
Una vez instalado y activado, veremos una apariencia muy simple en la portada y estaremos listos para añadir contenido y personalizar.
Opciones de Astra
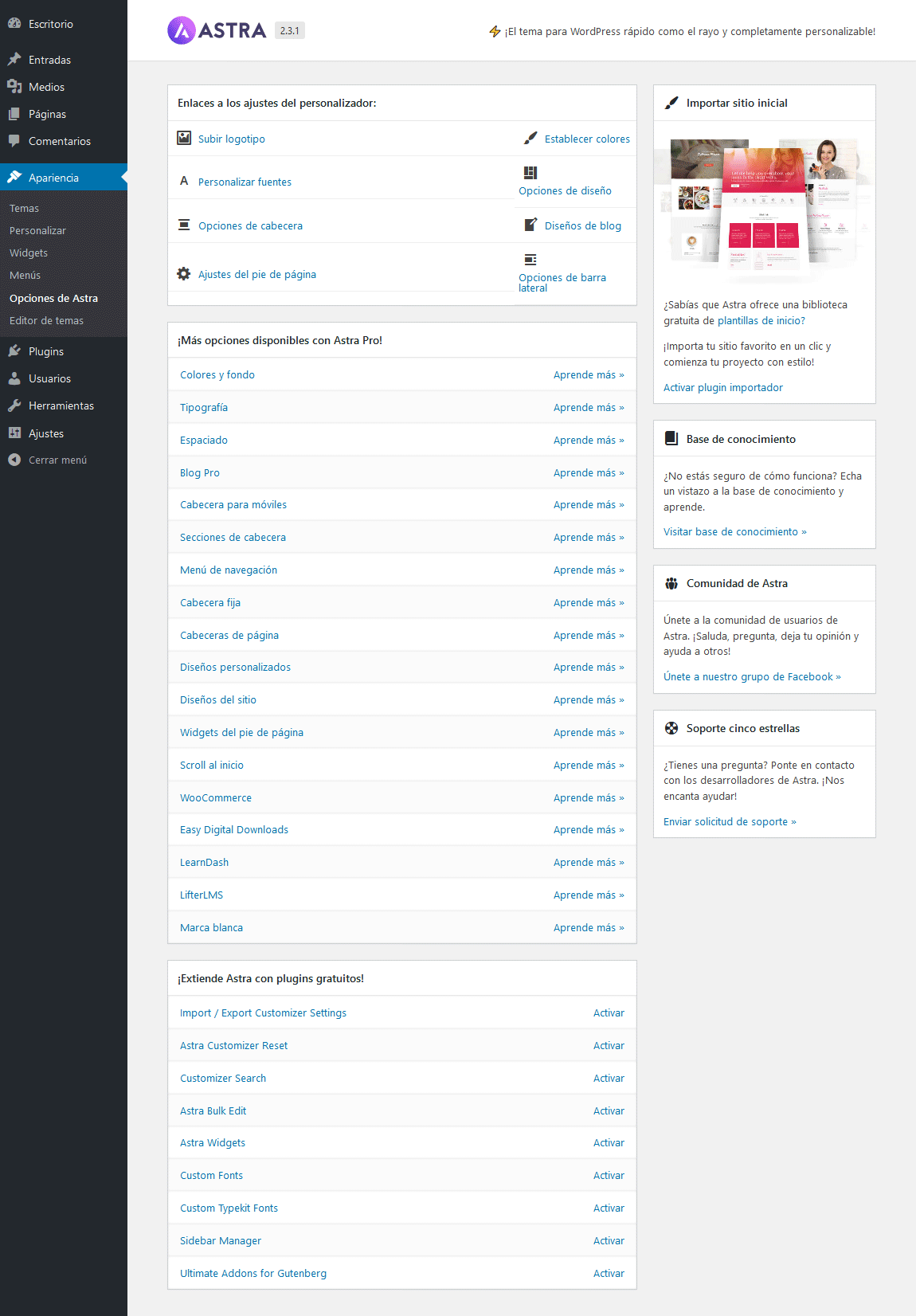
En el menú Apariencia, veremos un nuevo elemento denominado Opciones de Astra, que nos mostrará una lista de enlaces a los ajustes principales del tema en el personalizador, además de enlaces a algunos recursos útiles.
Instrucciones para personalizar el tema
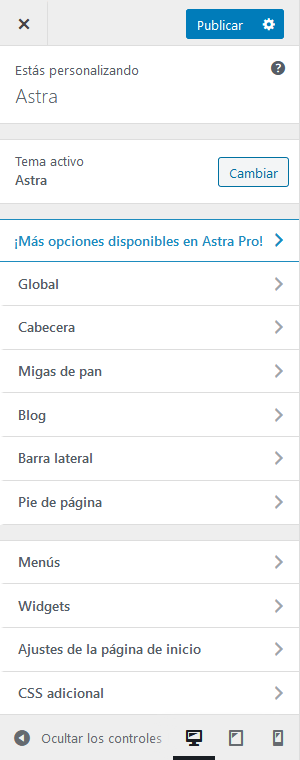
Toda la personalización de Astra se lleva a cabo desde el personalizador integrado de WordPress. Al hacer clic en Apariencia > Personalizar veremos todas las opciones disponibles, junto con la vista previa en vivo.

¡Más opciones disponibles en Astra Pro!
Este es un enlace a la web de la versión premium de Astra. Esta versión es un complemento que se instala como plugin e incluye características adicionales como la cabecera fija o transparente, los encabezados de página, más opciones de color y de tipografías, más herramientas para el pie de página, un botón para volver a la parte superior de la página, hooks avanzados y mucho más.
Global > Tipografía > Tipografía de base
- Cuerpo y contenido – Aquí tendremos el control sobre la apariencia de las fuentes del contenido del sitio: la familia, que podremos elegir entre más de 800 fuentes de Google; el peso, la transformación del texto, el tamaño de la fuente (disponible para las vistas de escritorio, tablet y celular), la altura de línea y el margen inferior del párrafo.
Global > Tipografía > Encabezados
- Encabezados H1 – H6 – Aquí podemos seleccionar una familia de fuente para los títulos, además del tamaño, el peso, la transformación de texto y la altura de línea, que se aplicará a todos los niveles de encabezado.
- Encabezado 1, Encabezado 2, Encabezado 3 – Aquí podemos seleccionar una familia de fuente distinta para los tres primeros niveles de encabezado (H1, H2 y H3), además del tamaño, el peso, la transformación de texto y la altura de línea.
- Encabezado 4, Encabezado 5, Encabezado 6 – Aquí podemos seleccionar el tamaño de fuente para los tres últimos niveles de encabezado (H4, H5 y H6).
Global > Colores > Colores de base
- Color de texto – Aquí podemos elegir el color de los textos.
- Color del tema – Aquí podemos elegir el color de acento del tema.
- Color de enlace – Aquí podemos elegir el color de los enlaces.
- Color de enlace al posar el puntero – Aquí podemos elegir el color que tomarán los enlaces al pasar el cursor.
- Color del encabezado (H1 – H6) – Aquí podemos elegir el color de los encabezados.
- Color de fondo – Aquí podemos elegir el color de fondo del sitio.
- Imagen de fondo – Aquí podemos elegir una imagen para el fondo del sitio.
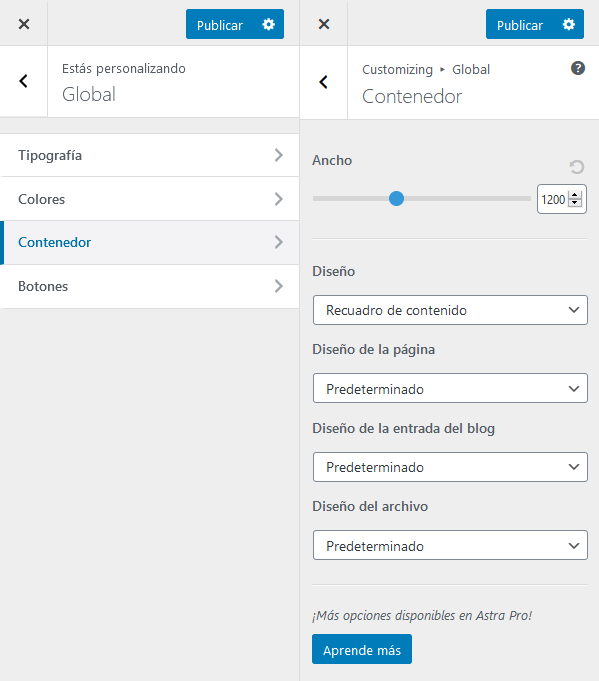
Global > Contenedor
- Ancho – Aquí podemos asignar el ancho del contenedor. La medida en píxeles puede ser un mínimo de 768 y un máximo de 1920. El valor predeterminado es 1200.
- Diseño – Aquí podemos elegir entre cuatro estilos de diseño para el contenedor del sitio: Recuadro, Recuadro de contenido, Ancho completo / Contenido y Ancho completo / Estirado (ver ejemplos más abajo).
- Diseño de la página – Aquí podemos elegir entre los cuatro estilos de diseño, pero para aplicar únicamente en páginas.
- Diseño de la entrada del blog – Aquí podemos elegir entre los cuatro estilos de diseño, pero para aplicar únicamente en las entradas.
- Diseño del archivo – Aquí podemos elegir entre los cuatro estilos de diseño, pero para aplicar únicamente en las páginas de archivo.

Los tipos de diseño disponibles son:
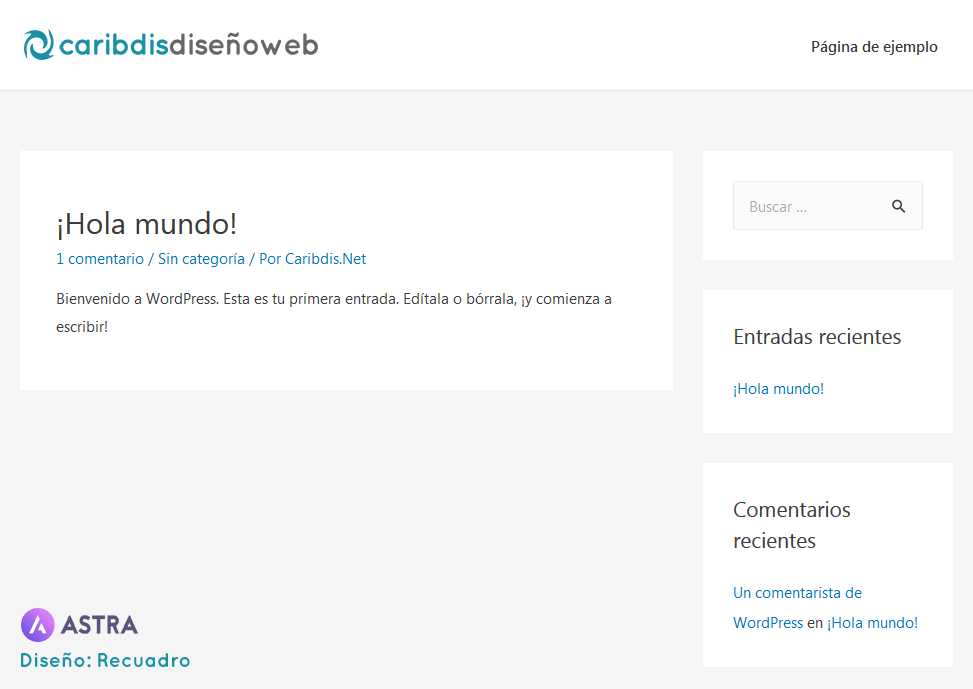
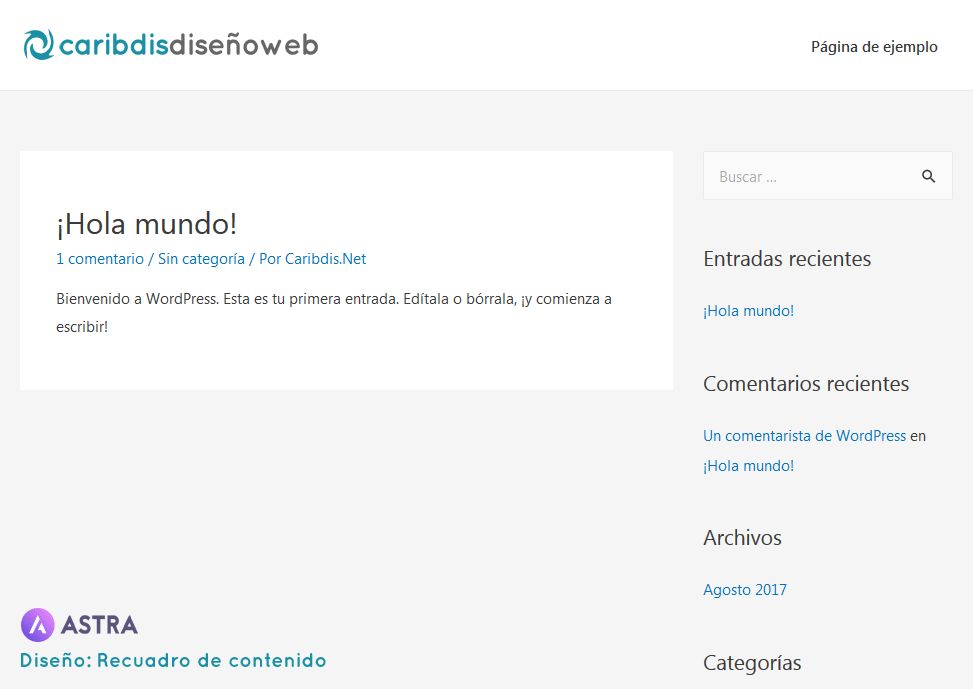
- Recuadro – Este diseño muestra el área del contenido y los widgets en un recuadro de color distinto del fondo general del sitio.

- Recuadro de contenido – Este diseño muestra solo el área del contenido en un recuadro de color distinto del fondo general del sitio.

- Ancho completo / Contenido – Este diseño muestra el contenido y la barra lateral en ancho completo, sin recuadro.

- Ancho completo / Estirado – Este diseño muestra el contenido y la barra lateral en ancho completo, hasta los extremos de la pantalla (útil para constructores de página como Elementor).

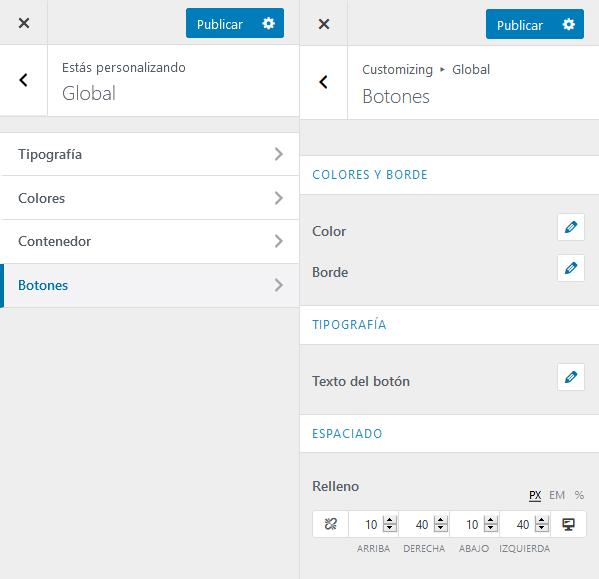
Global > Botones
Aquí tendremos el control sobre la apariencia de los botones del sitio, que incluye el color de texto y de fondo, el color de texto y de fondo al pasar el cursor, el color, grosor y radio del borde del botón, el relleno vertical y el relleno horizontal.

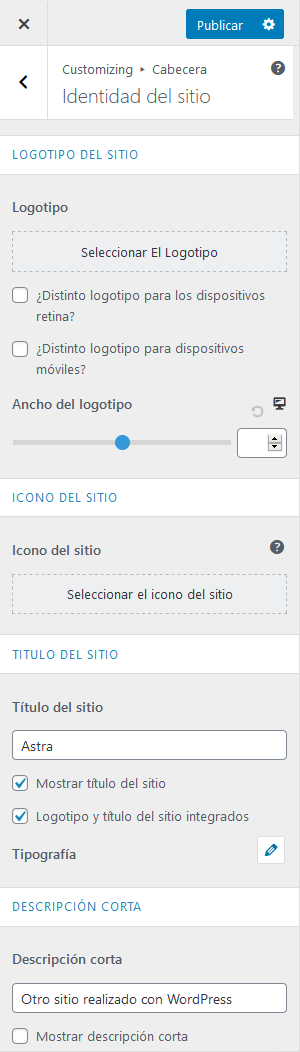
Cabecera > Identidad del sitio
Aquí podemos añadir un logo para que aparezca en la cabecera de la página. Hacemos clic en el botón Elegir logo, buscamos la imagen en la Biblioteca multimedia o subimos una nueva y hacemos clic en Publicar.
Además, podremos configurar el icono del sitio (favicon), el título del sitio y la descripción tal como lo haríamos con cualquier otro tema de WordPress. También podemos elegir no usar un logo y mostrar el título y descripción del sitio en formato texto, seleccionando las casillas Mostrar título del sitio y Mostrar descripción corta. La opción Logotipo y título del sitio integrados mostrará el título en formato texto a continuación de la imagen subida (y no abajo).

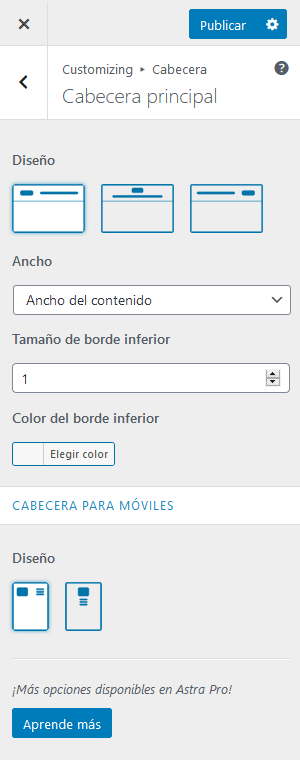
Cabecera > Cabecera principal
- Diseño – Aquí podemos elegir entre los tres diseños de cabecera disponibles: Logo a la izquierda, Logo centrado y Logo a la derecha.
- Ancho – Aquí podemos elegir mostrar la cabecera con el ancho del contenido del sitio, o con el ancho completo de la pantalla.
- Tamaño de borde inferior – Aquí podemos asignar el peso del borde inferior de la barra del menú (el valor predeterminado es de 1px; llevar a 0 para no mostrar el borde).
- Color del borde inferior – Si el borde tiene al menos 1px podemos elegir el color que queramos.
- Cabecera para móviles → Diseño – Aquí podemos elegir entre dos diseños de cabecera disponibles para móviles: Logo a la izquierda o Logo centrado.

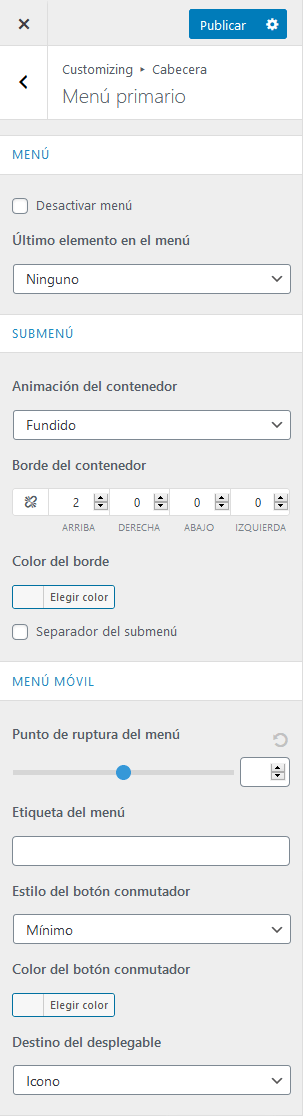
Cabecera > Menú primario
- Menú → Desactivar menú – Seleccionamos esta casilla si no deseamos usar un menú en la cabecera.
- Menú → Último elemento en el menú – Aquí podemos elegir mostrar un elemento personalizado en el menú, tal como un botón que resalte con un color y estilo distinto, un campo de búsqueda, un widget o cualquier texto / HTML.
- Submenú → Animación del contenedor – Aquí podemos elegir el tipo de animación para los submenús al momento de desplegarse, entre Predeterminada y Deslizar abajo, Deslizar arriba y Fundido, o bien desactivarla si elegimos Ninguno.
- Submenú → Borde del contenedor – Aquí podemos elegir el grosor del borde del submenú para los cuatro lados.
- Submenú → Color del borde – Aquí podemos elegir el color del borde del submenú.
- Submenú → Separador del submenú – Si marcamos esta opción podemos mostrar una línea separadora entre los elementos del submenú, y elegir el color a continuación.
- Menú móvil → Punto de ruptura del menú – Aquí podemos determinar la resolución de pantalla a partir de la cual se mostrará el menú móvil.
- Menú móvil → Etiqueta del menú – Aquí podemos escribir el texto (por ejemplo, “Menú”) que se mostrará junto al icono hamburguesa cuando el sitio se visualice en celulares y tablets. Dejar vacío para no mostrar ningún texto.
- Menú móvil → Estilo del botón conmutador – Aquí podemos elegir el tipo de icono del menú móvil: Mínimo (solo mostrará las tres rayas), Relleno (mostrará las tres rayas sobre un fondo cuadrado) y Contorno (mostrará las tres rayas, sin fondo, con un borde del mismo color).
- Menú móvil → Color del botón conmutador – Aquí podemos elegir el color de icono del menú móvil.
- Menú móvil → Destino del desplegable – Esta opción nos permitirá asignar el destino para abrir los submenús. Si elegimos Icono, el desplegable se mostrará al hacer clic en la pequeña flecha junto al nombre del elemento. Si elegimos Enlace, el desplegable se mostrará al hacer clic sobre el nombre del elemento.

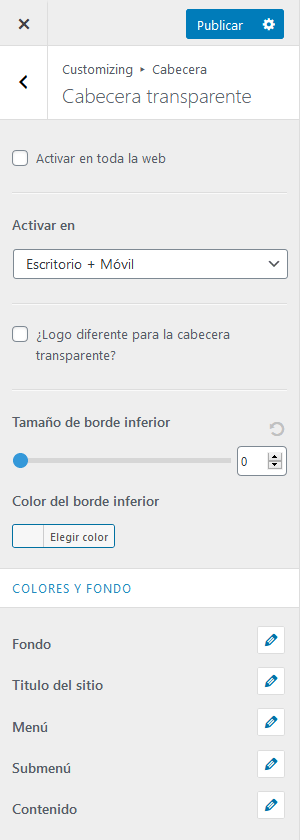
Cabecera > Cabecera transparente
Desde Astra 1.6 esta característica está disponible para la versión gratuita.
- Activar en toda la web – Si queremos usar la cabecera transparente en todo el sitio, marcaremos esta casilla.
- ¿Desactivar en 404, búsqueda y archivos? – Generalmente, no se recomienda este ajuste en páginas especiales como las de archivo, búsqueda, 404, etc. Al desmarcar esta opción se usará la cabecera transparente también en esas páginas especiales.
- ¿Desactivar en la página de blog? – La página del blog es la que se usa cuando hay que mostrar las últimas entradas en una página determinada.
- ¿Desactivar en la página de últimas entradas? – La página de últimas entradas es la página de inicio del sitio cuando se muestran las últimas entradas en la portada.
- ¿Desactivar en las páginas? – Con esta opción podemos controlar si se muestra la cabecera transparente en las páginas o no.
- ¿Desactivar en las entradas? – Con esta opción podemos controlar si se muestra la cabecera transparente en las entradas o no.
- Activar en – Aquí podremos elegir en qué dispositivos mostrar la cabecera transparente: Escritorio, Móvil o ambos.
- Tamaño de borde inferior – Aquí podemos establecer un borde inferior para la cabecera transparente, con el selector del grosor. Esto servirá para dar un “corte” visual entre los elementos del menú y el resto del contenido de la cabecera, que suele ser una imagen de fondo en pantalla completa.
- Color del borde inferior – Aquí podemos elegir el color del borde inferior para la cabecera transparente.
- Colores y fondo – En esta subsección podremos elegir los colores correspondientes al Fondo, al Titulo del sitio, al Menú, al Submenú y al Contenido, así como los colores de los enlaces activos y al pasar el cursor.

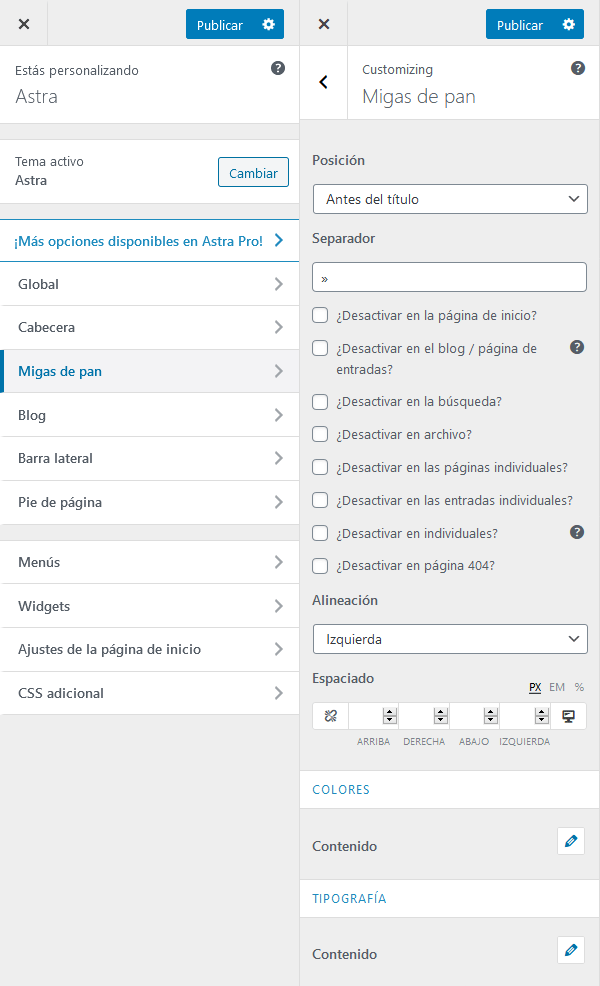
Migas de pan
- Posición – Esta opción nos permite elegir la ubicación para mostrar las migas de pan: Dentro de la cabecera, Después de la cabecera o Antes del título.
- Separador – Aquí podemos establecer un separador personalizado para los enlaces de las migas de pan.
- Desactivar en páginas, entradas, etc. – Aquí hay una lista de páginas y entradas en donde se podrán desactivar las migas de pan, que incluyen páginas de categoría, archivos, 404, etc. (Es posible también desactivarlas en páginas individuales a través de los ajustes meta de la entrada).
- Alineación – Aquí podemos seleccionar la alineación de las migas de pan: a la izquierda, al centro o a la derecha.
- Espaciado – Aquí podemos ajustar el espaciado desde todos los lados.
- Colores y tipografía – De manera predeterminada, las migas de pan heredarán el color y la tipografía del tema. Pero en caso de querer cambiarlos, desde aquí se podrán seleccionar el tipo de fuente, el tamaño y el estilo, y los colores de fondo, texto, enlace, separador y enlace al pasar el cursor.

Actualmente, Astra nos permite mostrar las migas de pan en tres ubicaciones (opción Posición), pero si queremos que aparezcan en cualquier otro lado podemos usar un shortcode.
El código que debemos pegar (en un bloque de texto, HTML o en un diseño personalizado) es [astra_breadcrumb].
Junto con la característica integrada, Astra también incluye soporte para las migas de pan de plugins externos:
Se pueden desactivar las opciones predeterminadas de Astra y usar las de los plugins, y aunque las migas de pan se tomarán de esos plugins, todavía será posible aplicar estilos como los colores y las fuentes por medio del personalizador de Astra. Simplemente habrá que seleccionar el plugin de la opción Fuente de las migas de pan.
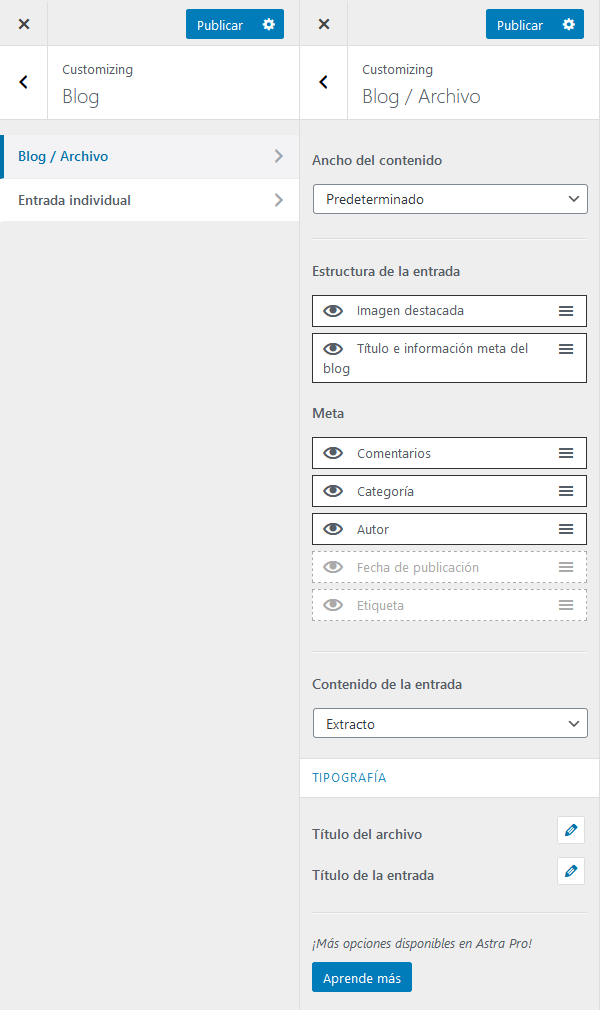
Blog > Blog / Archivo
- Ancho del contenido – Aquí podremos asignar el ancho del contenedor para las páginas del blog, seleccionando la opción Personalizado y cambiando el valor en píxeles. La opción predeterminada es de 1200 píxeles.
- Estructura de la entrada – Aquí podemos elegir mostrar la imagen destacada y el título e información meta de la entrada, además de asignarles la posición. Haremos clic en el icono del ojo para ocultar o mostrar la sección, y podemos arrastrar y soltar los bloques para cambiar la posición.
- Meta – Aquí podemos elegir mostrar los comentarios, la categoría, el autor, la fecha de publicación y las etiquetas de la entrada, además de asignarles el orden. Haremos clic en el icono del ojo para ocultar o mostrar la sección, y podemos arrastrar y soltar los bloques para cambiar el orden.
- Contenido de la entrada – Aquí podemos seleccionar si la entrada en la página del blog mostrará un extracto o el contenido completo.
- Tipografía – Aquí podemos cambiar el tamaño del título del archivo y el título de la entrada.

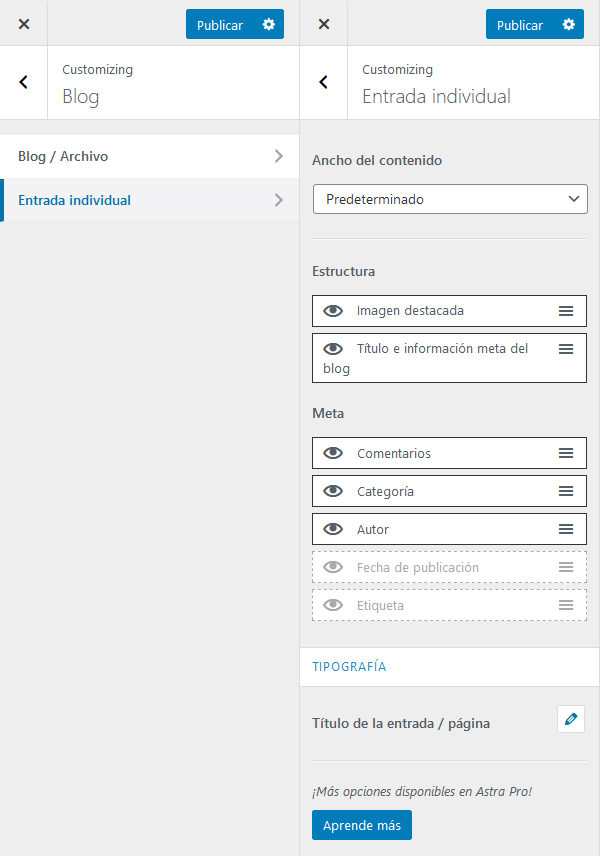
Blog > Entrada individual
- Ancho del contenido – Aquí podemos asignar el ancho del contenedor para las entradas individuales del blog, seleccionando la opción Personalizado y cambiando el valor en píxeles. La opción predeterminada es de 1200 píxeles.
- Estructura – Aquí podemos elegir mostrar la imagen destacada y el título e información meta de la entrada, además de asignarles la posición. Haremos clic en el icono del ojo para ocultar o mostrar la sección, y podemos arrastrar y soltar los bloques para cambiar la posición.
- Meta – Aquí podemos elegir mostrar los comentarios, la categoría, el autor, la fecha de publicación y las etiquetas de la entrada, además de asignarles el orden. Haremos clic en el icono del ojo para ocultar o mostrar la sección, y podemos arrastrar y soltar los bloques para cambiar el orden.
- Tipografía – Aquí podemos cambiar el tamaño del título de la entrada.

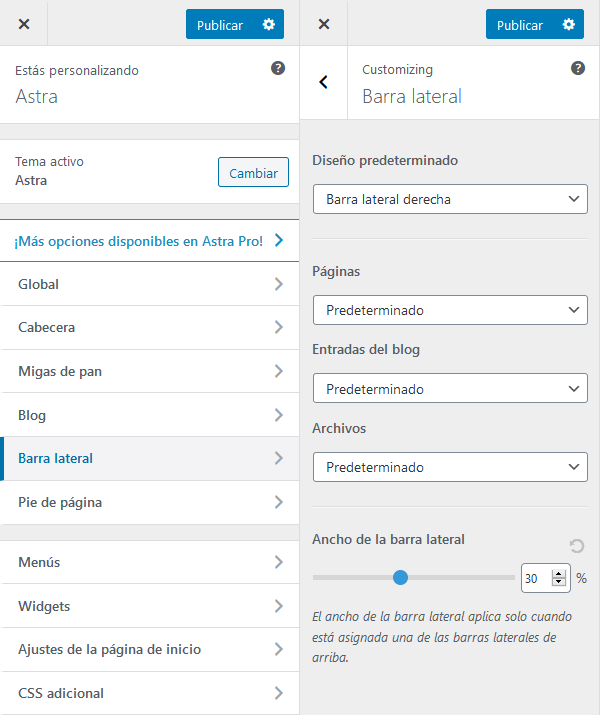
Barra lateral
- Diseño predeterminado – Aquí podemos asignar la ubicación global de la barra lateral (a la izquierda o a la derecha), o elegir no mostrarla, seleccionando la opción Sin barra lateral.
- Páginas – Aquí podemos asignar la ubicación de la barra lateral en las páginas (a la izquierda o a la derecha), o elegir no mostrarla, seleccionando la opción Sin barra lateral.
- Entradas del blog – Aquí podemos asignar la ubicación de la barra lateral en las entradas (a la izquierda o a la derecha), o elegir no mostrarla, seleccionando la opción Sin barra lateral.
- Archivos – Aquí podemos asignar la ubicación de la barra lateral en las páginas de archivo (a la izquierda o a la derecha), o elegir no mostrarla, seleccionando la opción Sin barra lateral.
- WooCommerce – Esta opción estará presente únicamente si está activado el plugin WooCommerce. Aquí podemos asignar la ubicación de la barra lateral en los archivos de la tienda y en las páginas de producto.
- Ancho de la barra lateral – Aquí podemos asignar el ancho de la barra lateral. La medida en porcentaje puede ser un mínimo de 15 y un máximo de 50. El valor predeterminado es 30.

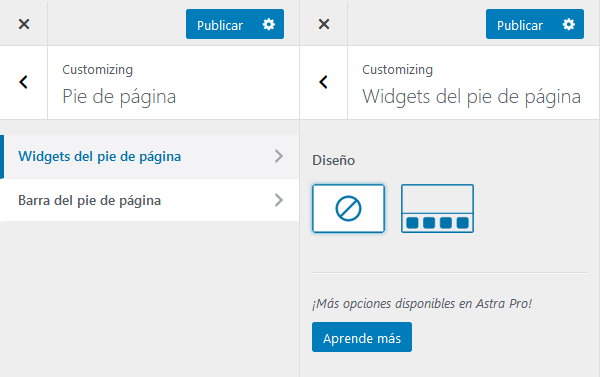
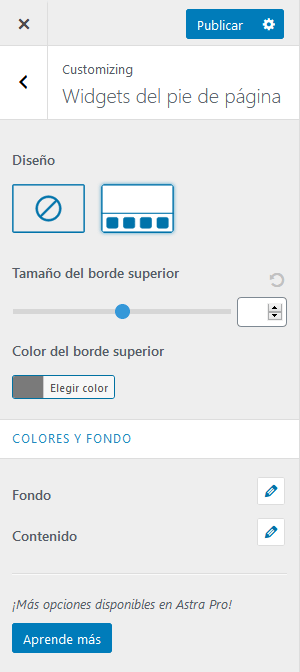
Pie de página > Widgets del pie de página
- Diseño – Aquí podemos desactivar o mostrar los widgets del pie de página. La versión gratuita de Astra incluye cuatro columnas de widgets.

Al activar los widgets tendremos opciones para controlar el borde superior, y los colores y fondo.

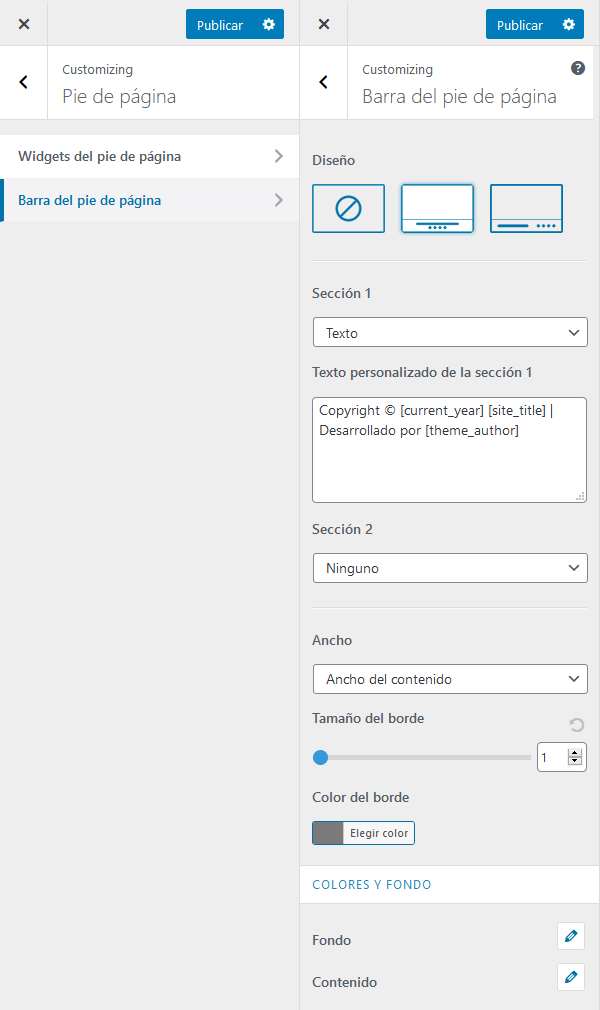
Pie de página > Barra del pie de página
- Diseño – Aquí podemos elegir desactivar la barra del pie de página (donde se muestran los créditos), o alternar entre dos diseños diferentes: con una o dos secciones centradas o con una o dos secciones alineadas a la izquierda y/o derecha.
- Sección 1 – Aquí podemos elegir el tipo de contenido que se mostrará en la primera sección del pie de página: Ninguno para desactivar, Menú del pie de página para asignar un menú de enlaces (previamente creado), Texto personalizado o Widget. El texto personalizado puede contener código HTML y shortcodes tales como
[current_year]para mostrar el año en curso,[site_title]para mostrar el título del sitio y[theme_author]para mostrar el nombre del autor (Astra). - Sección 2 – Aquí podemos elegir el tipo de contenido que se mostrará en la segunda sección del pie de página: Ninguno para desactivar, Menú del pie de página para asignar un menú de enlaces (previamente creado), Texto personalizado o Widget. El texto personalizado puede contener código HTML y shortcodes tales como
[current_year]para mostrar el año en curso,[site_title]para mostrar el título del sitio y[theme_author]para mostrar el nombre del autor (Astra). - Ancho – Aquí podemos elegir mostrar la barra del pie de página con el ancho del contenido del sitio, o con el ancho completo de la pantalla.
- Tamaño del borde – Aquí podemos asignar el peso del borde superior de la barra (el valor predeterminado es de 1px; llevar a 0 para no mostrar el borde).
- Color del borde – Si el borde tiene al menos 1px podremos elegir el color que deseemos.
- Colores y fondo – Aquí podemos elegir los colores de los siguientes elementos de la barra del pie de página: texto, enlace, enlace al pasar el cursor, el color del fondo y la imagen de fondo.

WooCommerce
Este panel del personalizador estará presente únicamente si el plugin WooCommerce se encuentra instalado y activado.
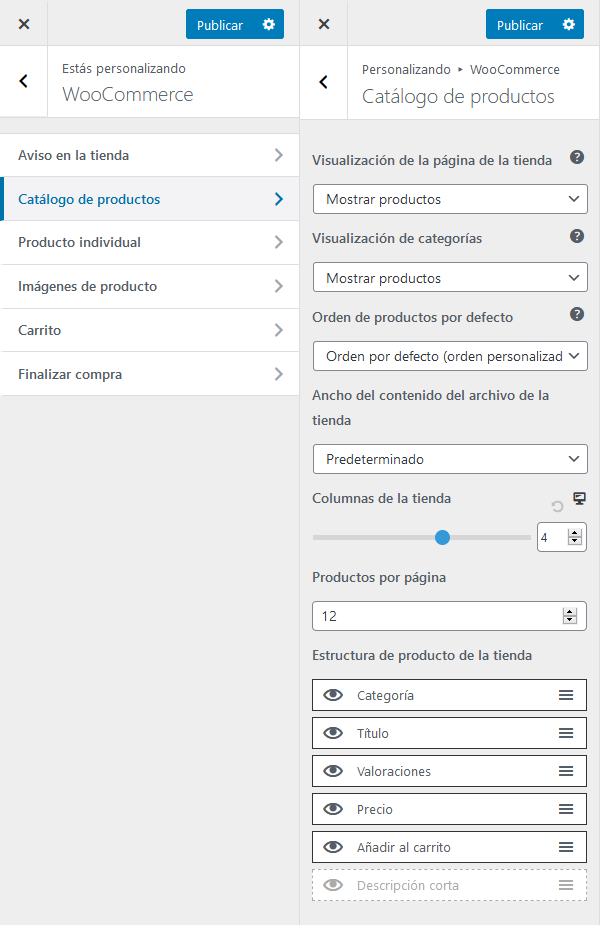
WooCommerce > Catálogo de productos
- Visualización de la página de la tienda – Aquí podemos elegir qué mostrar en la página principal de la tienda: los productos, las categorías o ambos.
- Visualización de categorías – Aquí podemos elegir qué mostrar en las páginas de categorías: los productos, las subcategorías o ambos.
- Orden de productos por defecto – Aquí podemos elegir el orden predeterminado de los productos en el catálogo: por defecto (orden personalizado + nombre), por popularidad (ventas), por valoración promedio, por fecha y por precio (ascendente o descendente).
- Ancho del contenido del archivo de la tienda – Aquí podemos asignar el ancho del contenedor para los archivos de categorías de la tienda.
- Columnas de la tienda – Aquí podremos elegir la cantidad de columnas en las cuales se mostrarán los productos, de 1 a 6.
- Productos por página – Aquí podemos seleccionar la cantidad de productos que se mostrarán por página.
- Estructura de producto de la tienda – Aquí podemos elegir mostrar la categoría, el título, las calificaciones, el precio, el botón para añadir al carrito y la descripción corta, además de asignarles la posición. Haremos clic en el icono del ojo para ocultar o mostrar la sección, y podemos arrastrar y soltar los bloques para cambiar la posición.

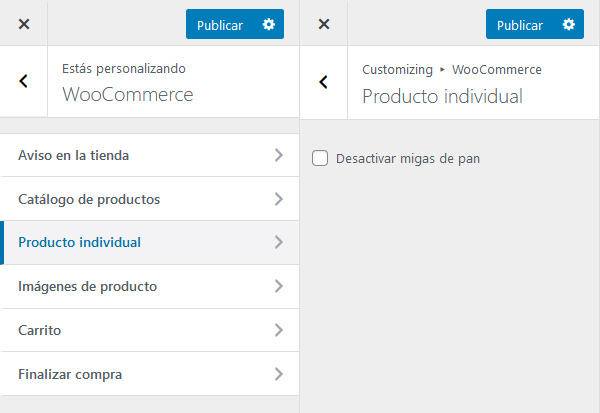
WooCommerce > Producto individual
- Desactivar migas de pan – Aquí podemos optar por ocultar las migas de pan en la página del producto, marcando esta casilla.

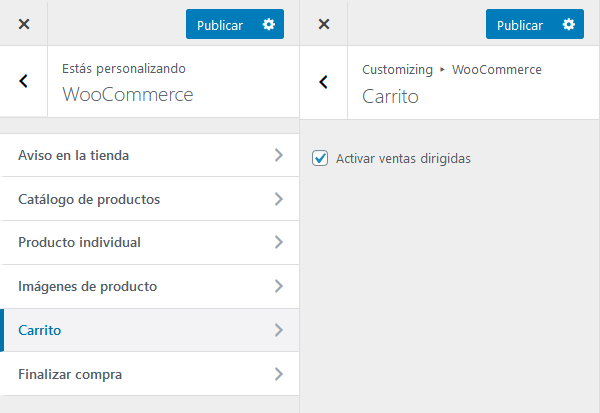
WooCommerce > Carrito
- Activar ventas dirigidas – Marcando esta casilla se mostrarán productos relacionados dentro de la página del carrito.

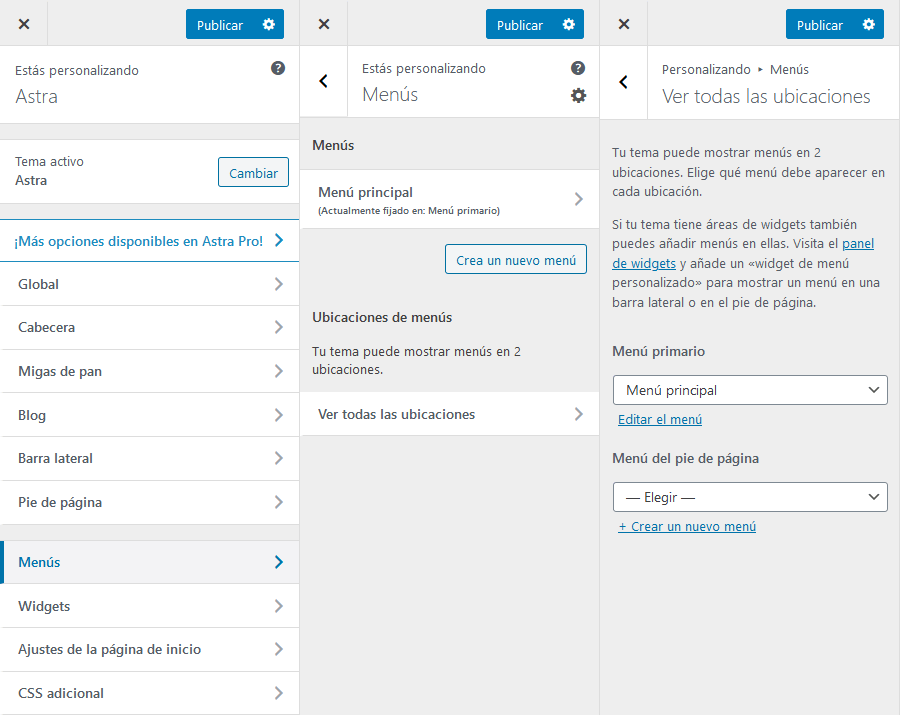
Menús > Ubicaciones de menús
Este tema soporta dos menús: Menú primario (en la cabecera) y Menú del pie de página. Podremos seleccionarlos de los desplegables correspondientes, y editar el contenido de los menús desde el administrador de WordPress Apariencia > Menús, o desde el enlace Editar menú de este panel.

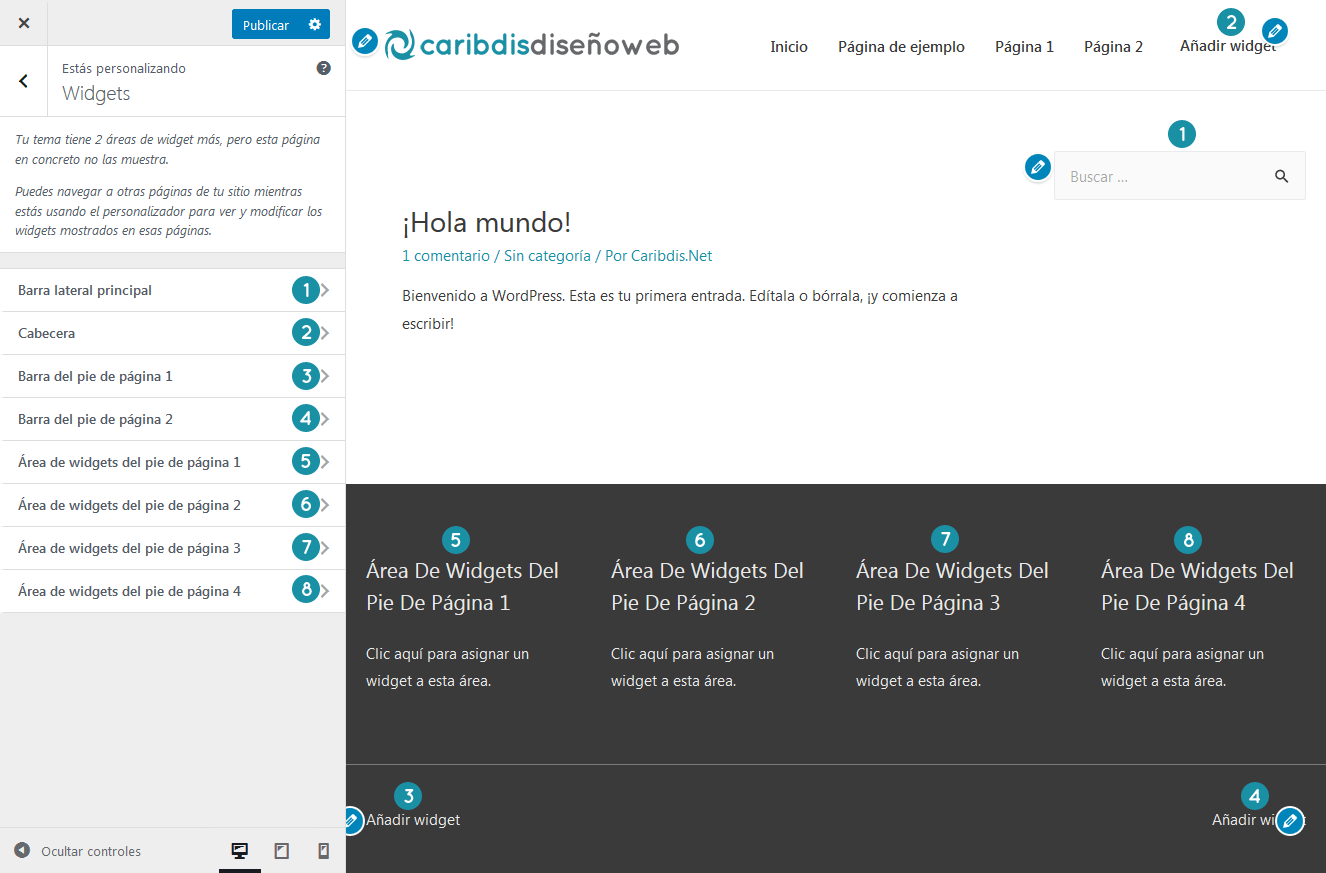
Widgets
Aquí tendremos acceso a las áreas de widgets disponibles. Tener en cuenta que para que aparezcan todas, deberán estar seleccionadas las opciones de widgets en las secciones correspondientes. Por ejemplo, para que se muestre el área de widgets en la cabecera, debe estar seleccionado Widget en el panel Diseño > Cabecera > Elemento de menú personalizado. Para que se muestren las dos áreas de widgets en la barra del pie de página, debe estar seleccionado Widget en Diseño > Barra del pie de página > Sección 1 / Sección 2. Para que se muestren las cuatro áreas de widgets del pie de página, debe estar seleccionado el diseño en el panel Diseño > Widgets del pie de página. Las dos áreas de widgets que no se muestran corresponden a WooCommerce (si está instalado y activado): Barra lateral de WooCommerce y Barra lateral del producto.

Importar diseños predefinidos con Astra Starter Templates
Hasta aquí hemos visto las herramientas principales del tema gratuito Astra, que no son pocas, si se me permite afirmar.
Pero el atractivo de este tema no termina aquí, sino que ofrece un complemento ideal para tener una web lista en cuestión de minutos, y es el plugin Astra Starter Templates. Se trata de una biblioteca de diseños listos para importar en unos pocos pasos. Veremos en esta sección el proceso de importación de un sitio entero y listo para personalizar:
Instalar y activar Astra Starter Templates

Con las últimas versiones de Astra, la invitación a instalar Starter Templates aparecerá ni bien activado el tema. Bastará con hacer un clic en el botón Primeros pasos y seremos guiados durante todo el proceso.
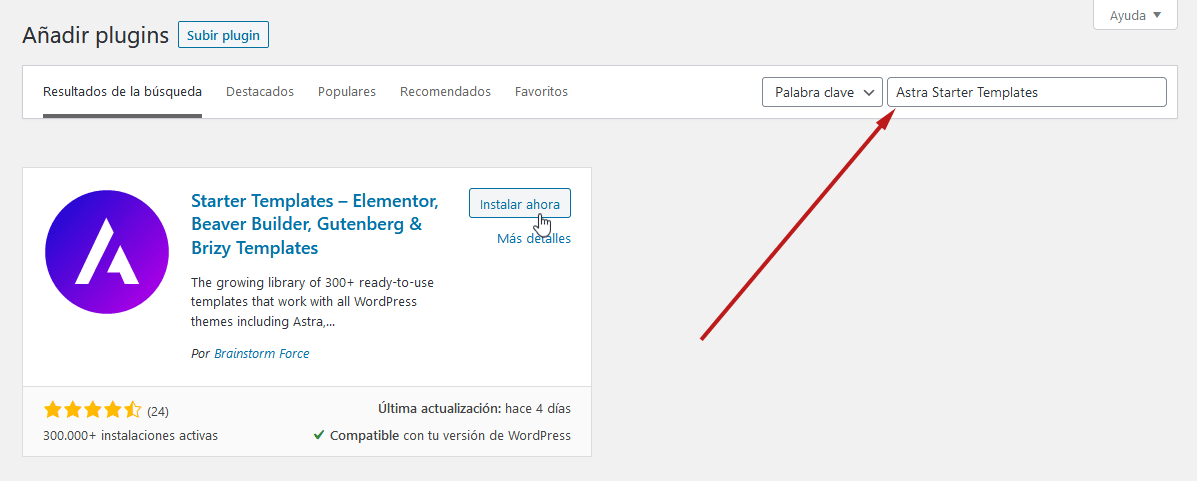
Como alternativa, podremos instalar y activar el plugin desde nuestro escritorio de WordPress. Iremos a Plugins > Añadir nuevo y escribiremos Astra Starter Templates en el campo Buscar plugins…

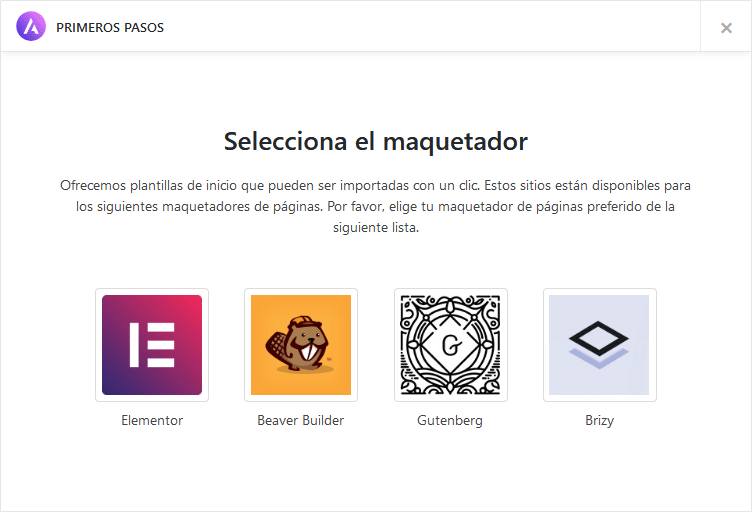
Una vez instalado y activado, tendremos acceso a la biblioteca de sitios desde el menú Apariencia > Starter Templates. Allí, en primer lugar, tendremos que seleccionar el constructor de páginas que usaremos: Elementor, Beaver Builder, Gutenberg o Brizy.

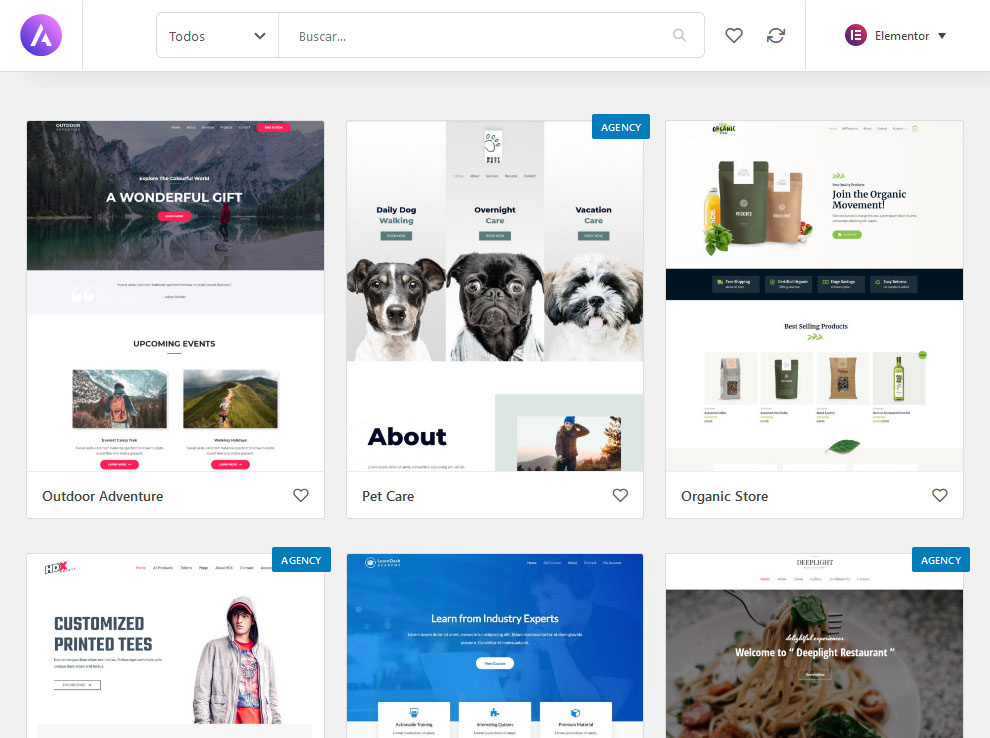
Para este tutorial, elegiremos Elementor. Una vez seleccionado, podremos ver la lista completa de diseños disponibles:

Al día de hoy la biblioteca gratuita cuenta con más de un centenar de diseños que abarcan una gran gama de categorías: desde reparación de autos hasta dentistas, pasando por servicios para mascotas, bodas, tiendas de ropa, restaurantes y jardinería, entre otras.
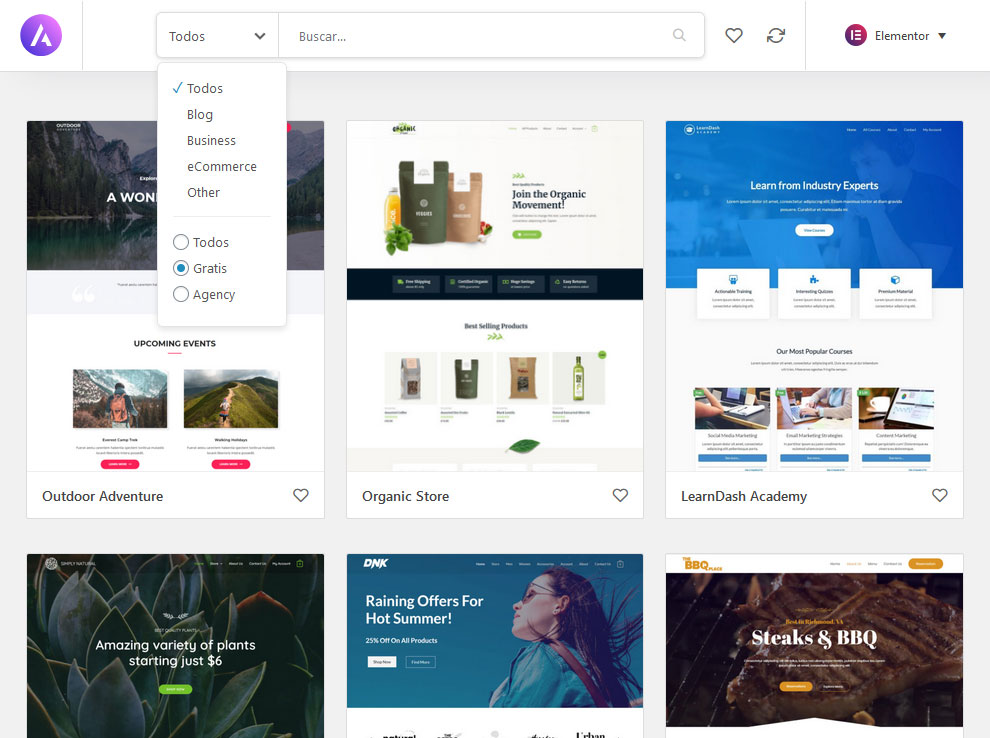
Podemos incluso filtrar los resultados para ver únicamente las plantillas gratuitas, o aquellas que pertenezcan a una determinada categoría. Además, podemos usar el campo de búsqueda para filtrar por palabra clave, marcar una plantilla como favorita con un clic en el icono del corazón, sincronizar la biblioteca para buscar nuevos diseños con un clic en el icono de las dos flechas semicirculares, y cambiar el constuctor de páginas:

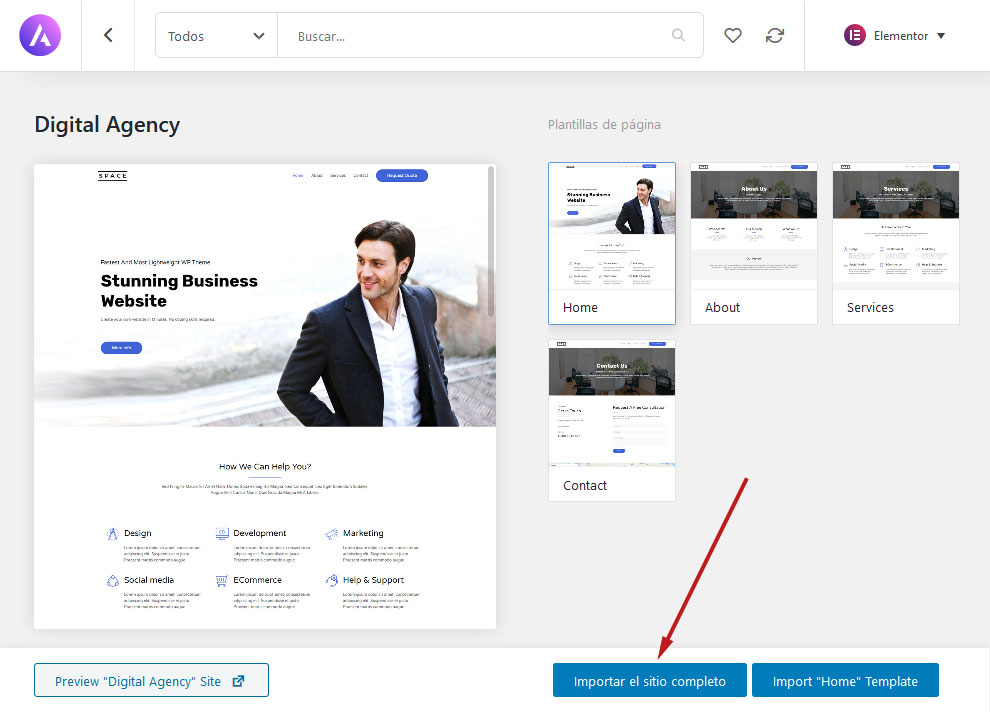
Con un clic sobre la miniatura accederemos al contenido completo del paquete de diseño: en la izquierda tendremos una vista previa de la página de inicio, y en la derecha las páginas internas que componen el sitio. Al hacer clic sobre las miniaturas más pequeñas, veremos la imagen ampliada en la parte izquierda. Para ver el sitio en funcionamiento podemos hacer un clic en el botón Preview “[nombre de la plantilla]” Site, que abrirá la URL de demo en una nueva ventana del navegador.

Las dos opciones son Importar el sitio completo e Import “[nombre de la página]” Template. Un clic en el primer botón importará todas las páginas que componen el sitio, mientras que un clic en el segundo botón solo importará el diseño único de la página seleccionada.
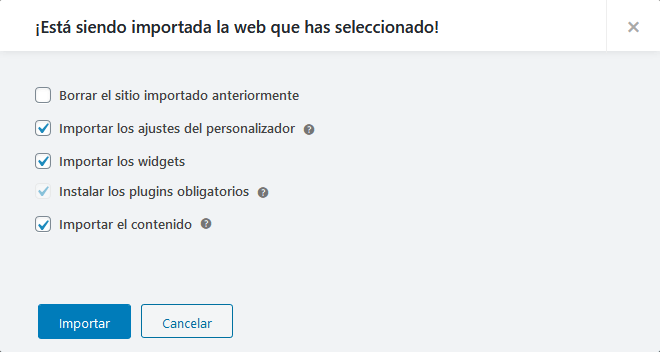
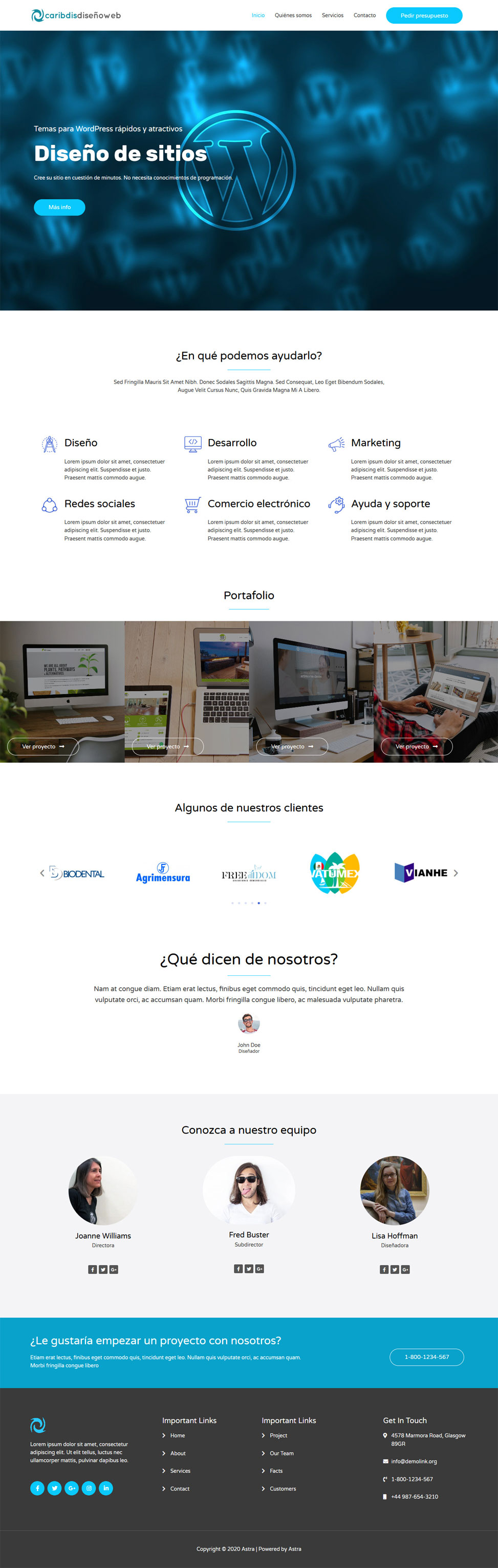
Para este ejemplo vamos a elegir el diseño Digital Agency. Le damos clic a Importar el sitio completo y veremos una ventana emergente con todas o algunas de las siguientes opciones:
- Borrar el sitio importado anteriormente – En caso de que hayamos importado otro sitio antes, podemos elegir borrarlo automáticamente.
- Instalar y activar el tema Astra – Starter Templates está diseñado para Astra. Solo en el caso de que el tema no esté instalado o activado, será visible esta opción y podremos seleccionara para que se instale y active automáticamente. Si nos salteamos esta opción, la plantilla importada heredará los ajustes del personalizador presentes en el tema activo, por lo cual podría dar como resultado una apariencia diferente de la que se ve en la demo original.
- Instalar los plugins obligatorios – Starter Templates instalará y activará automáticamente los plugins necesarios. No hace falta ninguna otra selección manual.
- Importar los ajustes del personalizador – Las plantillas de sitios tienen sus propios ajustes de tipografía, color, botones, etc., dentro del personalizador. Si salteamos este paso, se heredarán los ajustes que ya estén aplicados en el tema.
- Importar el contenido – Si activamos esta opción, se importará el texto y las imágenes de la plantilla. Si solo necesitamos la estructura del sitio, podemos omitir esta opción.
- Importar los widgets – Este paso importará los widgets usados (en especial para la cabecera y el pie de página) en la plantilla seleccionada.

Haremos clic en el botón Importar y aguardaremos el progreso de la importación, sin cerrar la ventana hasta que se haya completado.

Al terminar, veremos el siguiente aviso:

Sí, ¡listo! Eso es todo 🙂 En cuestión de minutos tenemos un sitio idéntico a este, y estamos en condiciones de editarlo con nuestros propios contenidos.

Hasta aquí, la presentación de Astra, el tema gratuito para WordPress más prometedor del año. La empresa Brainstorm Force está abocada de lleno a promocionarlo como su producto de bandera y promete ir agregando a su biblioteca de sitios gratuitos de dos a cuatro diseños nuevos por mes. También ofrece plugins complementarios para Astra que se pueden encontrar en el repositorio oficial:
- Import / Export Customizer Settings – Un plugin muy fácil de usar, que permite importar y exportar los ajustes del personalizador de un sitio a otro. Solo funciona con el tema Astra.
- Astra Customizer Reset – Con este plugin se podrán restablecer los ajustes del personalizador a cero.
- Customizer Search – Añade un campo de búsqueda al personalizador para que sea más fácil encontrar las opciones. Funciona con todos los temas de WordPress.
- Astra Bulk Edit – Este plugin es útil para editar en lote los ajustes meta del tema Astra (por ejemplo, desactivar el título o cambiar el diseño del contenedor).
- Astra Widgets – Añade tres widgets para incluir información de contacto más fácilmente: Dirección, Listado de iconos y Redes sociales.
- Custom Fonts – Permite subir archivos de fuentes adicionales para poder usar en el sitio y aplicar desde el personalizador. Los formatos admitidos son woff2, woff, ttf, svg y eot.
- Custom Typekit Fonts – Permite incrustar fuentes de Adobe para poder usar en el sitio y aplicar desde el personalizador. Funciona con el tema Astra y con los plugins Elementor y Beaver Builder.
- Astra Hooks – Permite usar hooks de acciones para agregar código o contenido al tema Astra desde el personalizador.
- Switch To Astra – Permite convertir automáticamente todas las páginas creadas con los constructores Elementor, Beaver Builder y Visual Composer en páginas de ancho completo en el caso de cambiar de un tema anterior a Astra.
- Lightweight Sidebar Manager – Permite crear barras laterales personalizadas y mostrarlas de manera condicional. Se pueden usar barras ilimitadas, colocarlas en entradas o páginas específicas (también en tipos de entradas personalizadas) y hacerlas visibles de acuerdo con el perfil del usuario. Este plugin es compatible con cualquier tema.
- Ultimate Addons for Gutenberg – Añade más de veinte bloques al editor de WordPress.
En la próxima entrega repasaremos las características completas del plugin Astra Pro.
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024









Hola, excelente blog, uqisiera me ayudaras para poner en widget las el nombre de la categoría del blog y sus entradas, como un menú.
Mi sitio es www.3aedad.com… Desde ya muchas gracias
Hola, Absalón.
Gracias por tu comentario, y disculpas por la demora.
Podés usar un plugin como Category Posts Widget o alguno similar, y luego agregar los widgets “Entradas de categorías” por cada categoría que quieras mostrar.
Saludos.
Tremendo aporte , quisiera que me ayudes a saber como quito los enlaces de ENTRADA SIGUIENTE y ENTRADA ANTERIOR
Hola, Edgar.
Gracias por tu comentario y disculpas por la demora en la respuesta.
Para desactivar la navegación de entradas tenés que usar el siguiente código en el archivo
functions.phpdel tema hijo:Podés generar un tema hijo listo para instalar desde la web de Astra.
Saludos.
Hola! tengo astra y elementor free y el titulo h1 de la home me lo ha duplicado, sabrías como quitar uno de los dos?, Gracias
Hola, Ignacio.
Disculpas por la demora en la respuesta, seguramente ya lo hayas resuelto. En el panel de la derecha, bloque Ajustes de Astra, hay una opción para desactivar el título de la página.
Saludos.
Hola de nuevo. Tengo una duda más, estoy utilizando Astra para la web https://elmundodelcafe.net y quisiera saber si este tema permite añadir clúster por etiquetas. Si es posible, ¿cómo se haría?
Hola, Mundo.
Astra lo permite como cualquier otro tema. O bien a través de algún complemento de Elementor (Entradas de Elementor Pro o Ultimate Addons, Cuadrícula de entradas de Essential Addons Lite, etc.), o con un plugin (este, por ejemplo).
Saludos.
Hola Ana… aprovecho el comentario para suscribirme al blog y agradecer tus contenidos pero también tu tiempo y dedicación para responder tantas dudas de nosotros… Nota: comparti esta publicación en mi cuneta de Linkedin
Hola, Luis.
Un gusto y gracias por el apoyo. 🙂
Saludos.
Hola. Yo uso este tema en una web que estoy haciendo y me encanta, pero cuando cambio el “Color del tema”, que es en naranja, y lo pongo en violeta. No cambia. Ni recargando 20 veces, ni limpiando la caché, ni nada.
¿A qué puede deberse?
Hola, Miguel Ángel.
Disculpas por la demora en la respuesta.
¿Podrías indicar la URL de la web para verlo directamente?
Saludos.
Hola, tengo una duda.
Utilizo el tema Astra para una página web, pero el inicio parece haber perdido el estilo del tema, mientras que el resto si lo conserva. Principalmente, en lo que se nota visualmente es el marco gris.
La home es https://elmundodelcafe.net y la diferencia se puede ver con cualquiera de las otras páginas entrando desde el menú.
¿Alguien sabe cómo lo puedo solucionar? Muchas gracias
¡Hola!
Gracias por tu comentario.
Fijate dentro de la página de inicio (en el editor de bloques o clásico, no dentro de Elementor), seguramente debe estar seleccionada la opción Ancho completo / Contenido en el panel Ajustes de Astra. De ese menú seleccioná Ajustes del personalizador (o el tipo de recuadro que corresponda).
Saludos.
Buen tutorial pero no useis el maldito Astra Starter Template que te reemplaza toda tu web por la suya (no solo importa el estilo) y si luego quieres volver atrás tienes que hacer un backup… menuda decepción.
Descargue una plantilla con starter templates pero esta trae por defecto un footer con correo, números de contacto y redes que no puedo modificar desde elementor o desde wordpress como puedo eliminarlo o editarlo (PD: no es el copyrght)
puedes verlo en la parte inferior de las páginas.
www.spaciogrooming.com.co
Hola, Héctor.
Gracias por tu comentario y disculpas por la demora.
Creo que ya lo resolviste. En esta respuesta hay más información.
Saludos.
Hola!
Tengo un problema con la visualización de las flechitas desplegables de mi sitio y la lupa del buscador. En vez de aparecerme éstos, me aparecen cuadraditos :(.
Busqué, pero no consigo nada que me ayude, sabés cómo podría solucionarlo? Estoy utilizando WordPress con Elementor y el tema Astra, claro.
Muchas gracias!
Hola, Ka.
Gracias por tu comentario.
Comprobá que el sitio no esté cargando contenido mezclado (si usa https, que no esté incluyendo los archivos de fuentes con el prefijo http).
Saludos.
Antes que nada, gracias por tu respuesta!
Acabo de fijarme, pero no se está cargando contenido mixto.
Sabés qué otra cosa puede llegar a ser?
Saludos,
Ka.
Hola, Ka.
¿Tenés la URL para verlo?
Si, cómo no!
https://decopacksargentina.com
En la pestaña de Tienda te vas a dar cuenta que no aparecen las flechitas. El Buscador al final lo cambié por otro botón, jaja
Hola, Ka.
Inspeccionando el código, el error está en la URL de WordPress, que no coincide con el dominio principal. Si estuviste trabajando en una URL temporal (la que comienza con
https://secureservercdn.net/198.12....), tendrías que reemplazarla por el dominio, en Ajustes > Generales > Dirección de WordPress (URL). Y el mismo Elementor tiene una herramienta de reemplazo de URL para hacer este cambio y corregir discrepancias en las páginas creadas con el constructor.Espero que te sirva.
Saludos.
Hola que tal me quisiera agregar a mi theme Astra un menu segundario en la cabecera de la plantilla. De ser posible esto, me podrias facilitar el codigo?, Gracias
Hola, Saúl.
Gracias por tu comentario.
Actualmente esto solo es posible con el complemento Pro, activando el módulo Secciones de cabecera.
Saludos.
Hola buenazo el artículo, tengo una duda como puedo cambiar el idioma del tema, no lo encuentro en ningún lado. Gracias de antemano
Hola, Jennys.
Gracias por tu comentario.
El idioma del tema será el mismo que está configurado en WordPress, desde Ajustes > Generales > Idioma del sitio, siempre y cuando exista en el repositorio.
Saludos.
te felicito me ayudaste recuperar mi menu transparente ya que involuntariamente le puse un fondo blanco y opacaba mi pagina web
Hola buen día como puedo hacer para mantener el footer siempre en la parte de abajo, ya que cuando no tengo mucho contenido me queda a la mitad, y quisiera que se mantuviera siempre en la parte de abajo, otra duda que tengo es como quitar el espacio en blanco que me queda entre el header y el contenido ya que me deja mucho espacio antes del contenido. gracias.
Hola, Josué.
Gracias por tu comentario.
Para el pie de página tendrías que usar el siguiente código CSS personalizado:
.site-footer{ width: 100%; position: absolute; bottom: 0px; } .site { position: relative; min-height: 100vh; padding-bottom: 110px; /* Usar un valor igual a la altura del pie de página */ }Y para el espaciado:
.ast-separate-container #primary, .ast-separate-container.ast-left-sidebar #primary, .ast-separate-container.ast-right-sidebar #primary, #primary { margin: 1em 0; /* Usar el valor que sea necesario */ }Saludos.
Buenas! Qué tal? Necesito tu ayuda. La cabecera de mi pagina de Tienda (Shop) me sale en blanco y los menus no se ven. Como podria poner fondo a la cabecera o cambiar el color de los menus sin que me modifique los colores de la pagina principal? Gracias!! Problema aqui: https://3456store.com/shop/
Hola, Noelia.
El color de los enlaces del menú es el mismo que se establece en Apariencia > Global > Colores > Colores de base > Color de texto.
En las páginas donde uses la cabecera transparente, tomará el color establecido en Apariencia > Cabecera > Cabecera transparente > Colores y fondo.
Saludos.
Hola Ana qué tal, excelente contenido y agradecido además por compartirlo. Quisiera solicitar tu ayuda, estoy comenzando desde cero en hacer mi propia página, utilicé astra como tema, pero luego de editarlo, accidentalmente creo que borré la sección de la lista de productos, y no tengo idea como recuperarla. Aunque no se como la eliminé, pensé que cuando estaba comenzando a cargar mis productos y eliminar los que traía el tema por defecto desde la papelera de reciclaje incluso, tal vez fue así como ya de pronto no aparecen? Espero puedas orientarme al respecto. Gracias
Hola, Freddy.
Gracias por tu comentario.
La lista de productos aparece cuando visitás la página asignada a la tienda (comúnmente se llama Shop en las plantillas de Astra). En el caso de que hayas eliminado los productos de la papelera, me temo que no tendrás manera de recuperarlos.
Saludos.
Hola buenas tardes, excelente información, por favor me podría indicar como puedo dejar fijo el menu
Hola, Carlos.
Gracias por tu comentario.
El menú fijo es una característica solo disponible en el complemento Pro.
Podrías, de todas maneras, probar si te sirve este plugin gratuito.
Saludos.
Buenas tardes,
Gracias por este post, he aprendido cosas que no sabia de Astra. Soy nueva utilizando WP, Estoy utilizando Astra y Elementor y quisiera poner los iconos de redes sociales en el lado como tu los tienes, puedes indicarme como se hace?
Muchas gracias!
Hola, Apolonia.
Gracias por tu comentario.
Si te referís a los iconos para compartir contenido, en esta web utilizo Monarch. Pero en el repositorio encontrarás varias opciones gratuitas.
Saludos.
Hola, primero que nada muy buen articulo y muy completo.
Tengo la siguiente duda:
¿No hay alguna forma de editar en contenedor solo de las entradas del Blog?
Tengo una categoría (servicios) que incluye 4 entradas, las cuales edito con Elementor. El problema es que quiero que en esas entradas el contenedor sea “ancho completo/estirado”, y en las del blog “Recuadro”
Lo que se me ocurrió es excluir esa categoría del blog (y así las entradas de los servicios las edito desde los ajustes globales, y la del blog desde los ajustes del blog)
Hola, Lucas.
Gracias por tu comentario.
Podés controlar el tipo de diseño desde dentro mismo de cada entrada, de manera individual, desde el panel Documento, la sección Ajustes de Astra y el desplegable Diseño del contenido.
Saludos.
Hola, quiero agradecerte por tu artículo, la verdad se nota que le pones empeño a lo que haces y eso se agradece en el alma. Estoy usando Astra y Elementor y me han funcionado a la perfección y entre otras muchas cosas, poder cambiar los créditos es algo maravilloso. Quisiera preguntarte sobre CSS, tu has aconsejado a varios de los que te han consultado, respecto al codigo CSS que deben ingresar, pero las pocas veces que he intentado modificar algo, me aparece que modificad CSS es solo para la versión plus…estoy equivocada? Nuevamente muchas gracias por el tiempo que sacas para guiar uno a uno a quien te escribe :0)
Hola, Nydia.
Gracias por tu comentario.
Creo que te referís al CSS personalizado de Elementor, y en ese caso sí está disponible únicamente en la versión Pro.
Pero para agregar código CSS en el tema, basta con ir al panel CSS adicional en Apariencia > Personalizar y pegarlo allí.
En el caso de que uses un tema hijo, los códigos van en el archivo
style.csscorrespondiente.Saludos.
Hola, me gustaría saber como puedo mostrar el pie de foto de la imagen destacada de una entrada utilizando el tema Astra porque no me lo está mostrando en ninguno de mis sitios web.
Hola, Yordan.
Astra no incluye esta característica, para eso podés usar este plugin.
Saludos.
Hola,
Sabeis como debemos hacer para ocultar la descripcion de las categorias, ya que para posicionar necesitamos texto, pero luego al entrar queda un poco incomodo.
gracias
Hola, Juan.
Gracias por tu comentario.
Si necesitás el texto para posicionar, de nada te servirá ocultarlo, ya que el buscador tampoco lo verá. Lo aconsejable en este caso es usar un plugin de SEO que te permita añadir descripciones meta a las categorías. The SEO Framework es excelente y muy fácil de configurar.
Para desactivar la descripción de las categorías se puede agregar el siguiente snippet de código en el archivo
functions.phpdel tema hijo:Para crear un tema hijo de Astra, usar esta herramienta.
Saludos.
Fantastica reseña! Quisiera ajustar la altura del menu pero no consigo hacerlo… con CSS he podido configurarlo como sticky y modificar el tamaño de la tipografia, además de ponerlas en mayusculas pero no encuentro la manera de configurar el alto de la barra de menu.
Hola, Juan Ramón.
Gracias por tu comentario.
Para cambiar la altura de la cabecera principal, podés usar el siguiente código:
.main-header-container { max-height: 50px; }Usá el valor en píxeles de tu preferencia. Si necesitás ajustar el relleno, también podés usar
padding-topypadding-bottom.Saludos.
Hola tengo un problema con el tema astra… al buscar imagenes en la tienda online me salen las imagenes descolocadas
Hola, José.
¿Podrías enviar la URL para verlo directamente? Quizá sea necesario hacer una regeneración de miniaturas, si las imágenes fueron subidas cuando estaba activado otro tema.
Saludos.
Buenas noches saludos tengo un problema y creo que es por la plantilla no me sale el botón !añadir al carrito! afuera de la descripción del producto, para poder añadir al carrito tengo que dar clip en el producto y entrar a la descripción del mismo. si tienes solución a ese problema.
Hola, José Manuel.
El botón Añadir al carrito se puede activar desde el personalizador, WooCommerce > Catálogo de productos, sección Estructura de producto de la tienda, marcando el icono del ojo. Podés ver la referencia aquí.
Saludos.
Hola. M
Muy buen artículo sobre el tema Astra. Estoy creando mi sitio con ella y Elementor.
Pero me ha surgido un problema que ni el soporte de de WordPress me ha podido solucionar: las imágenes de mi página de inicio se ven borrosas y parece que es un error que lo provoca Elementor.
Es problema de la opacidad y no he podido solucionarlo desde hace semanas. Podrías ayudarme con ello? Como dato puedo agregar que anteriormente usaba Hestia antes de cambiar por Astra pero no se si influye en generar este inconveniente.
Gracias de antemano.
Hola, Marcela.
Actualizo esta respuesta, ya que encontré dónde se produce el inconveniente. Al importar un diseño de Starter Sites, se importan también las configuraciones de tema de Elementor. Estas se acceden desde el menú del panel de Elementor dentro de la página en cuestión, Estilo global > Estilo del tema. Allí están los ajustes por defecto de varios elementos de diseño tales como botones, campos de formulario e imágenes. Simplemente hay que ir a la sección Imágenes y borrar los estilos de opacidad o sombra que estén aplicados.
Al final la culpa nunca fue de Elementor, sino de la plantilla importada.
Espero que sirva.
Saludos.
Hola de igual forma como en otro comentario intale Astra pero cuando quiero usar una plantilla e importar se trada hiras y no instala nada, use google Chrome y firefox y nada, así mismo me comunique con el hosting y me comenta que star en orden. Me peuden apoyar gracias
Hola, Jairo.
Gracias por tu comentario.
Tengo entendido que en las última semanas hubo problemas con el servidor de Brainstorm Force, pero fueron corregidos. Si todavía falla la importación y todo en la configuración del servidor está correcto, te recomiendo abras un hilo en el soporte.
Saludos.
Hola gracias por tu respuesta:
Me comunique con mi proveedor de host y me recomendo que desinstalara wordpress y reinsatale ASTRA. Y se soluciono el problema
Esas plantillas gratuitas de Astra no sirven para nada, de que me sirve un plantilla para mi sitio web si en toda la parte de abajo le colocan un letrero con información y logo de la misma plantilla, y en ninguna parte del administrador del sitio esta la posibilidad de editarlo o quitarlo, eso no sirve, y son tan malintencionados que el letrero me apareció como a la semana de instalarlo, después de haberle dedicado tiempo a la plantilla, solo buscando que uno les compre eso.
Hola, Pablo.
Sin ánimo de confrontar, me parece que estás confundido o te referís a otra plantilla. Astra es uno de los pocos temas gratuitos que permiten editar o suprimir los créditos del pie de página desde el Personalizador de WP.
La información que aparece en la parte inferior del contenido y arriba del pie de página es completamente editable desde el constructor de páginas que hayas seleccionado al momento de importar la plantilla (Elementor, Beaver Builder o Gutenberg).
Te recomiendo que busques en la documentación respectiva para conocer en detalle la manera correcta de personalizar los contenidos.
Saludos.
hola es verdad compre la version pro y ni asi he podido quitar el logro de la parte de abajo ni el menu que la plantilla trai preinstaldo ecatamente sobre los widgets dwl pie de pagina
Hola, Daniel.
Depende qué sitio hayas importado, algunos tienen el área de widgets creada como Diseño personalizado (en el menú Apariencia > Diseños personalizados) o como plantilla del plugin Elementor – Header, Footer & Blocks (en Apariencia > Header Footer Builder). Siempre se edita con Elementor, de manera independiente de las páginas que componen el sitio.
Saludos.
Wooooooo si funciono era en apariencia>diseños personalizados Graciaaaaaaas lo amo
Como configurar CONTACTO en Astra
Respondido aquí.
Hola
espero que me puedas ayudar, trato de configurar la plantilla en mi sitio pero necesito que la imagen destacada en las page salga centrada y no lo consigo simpre me sale alineada a la izquierda ¿Me puede orientar?
mil grcias
Hola, Ikino.
No hay opciones para centrar la imagen destacada, tendrías que usar el siguiente código CSS personalizado:
.post-thumb-img-content { text-align: center; }Saludos.
hola, gracias por la informacion. mi duda es que justo en los botones de menu, el fondo es azul, pero los colores de mi sito deberia ser negro de fondo, letras blancas y verde los enlaces, todo me funciona menos el fondo del sitio que queda en su azul original del tema.
Hola, Lauraytc.
No me queda claro qué color estás intentando cambiar. El color de fondo del sitio se cambia desde Colores y fondo > Colores de base > Fondo, y el predeterminado es blanco. No hay opciones para cambiar el color de fondo de la cabecera en la versión gratuita.
Saludos.
Hola anduve modificando algunas cosillas y modifiqué el tipo de menú, ahora no me aparecen las páginas del menú en el pc, sólo se ve el icono de menú desplegable, no encuentro la opción para cambiarlo ahora. Help!!
Hola, Rosa.
Suena a que es la opción Punto de quiebre del menú en Cabecera principal > Cabecera móvil. Fijate que esté el valor predeterminado.
Saludos.
hola no puedo importar las temas, solo sale “Importing Pages, Posts & Media.. ” pasa horas y nada no instala .
me puede ayudar por favor
Hola, Abdias.
La importación de sitios no es compatible con versiones antiguas de los navegadores IE o Edge (usar Chrome, Firefox u Opera). También puede ser tema del servidor (valores bajos de límite de memoria y/o límite de tiempo en
php.ini; en tal caso, contactar con el hosting).Saludos.
Hola muchísimas gracias por la información me ayudo bastante ya lo tengo instalado.
Excelente.
Hola, he instalado Astra y la plantilla Store para branding, tiene 2 imágenes que permanecen fijas en el fondo mientras uno de desplaza en la página de forma vertical, una imagen está arriba y otra abajo. He intentado cambiar dichas imágenes pero no encuentro cómo.
Hola, Josman.
Las imágenes están aplicadas como fondo a cada respectiva sección. Tenés que darle clic derecho > Editar Sección e ir a la pestaña Estilo, panel Fondo > Imagen.
Saludos.
Hola buenos días, uso el tema astra y todo funciona de maravilla, pero solo tengo un detalle y no sé que o en donde modificar para que se arregle, mi pagina inicial se ve más pequeña de lo normal en un celular
Hola, Roger.
¿Cuál sería la URL?
Saludos.
Gracias, pero tuve que resolver rapidísimo, y me toco volver a hacer solo esa parte de la web (la página de inicio) para que funcionará sin problemas. Esta es la URL de todas formas si aun quieres echarle un ojo legalstate-abogados.com
Hola muchas gracias por esta informacion es muy facil de entender y aplicar. Yo tengo mi sitio hecho en wordpress en plantilla mesmerize. ya instale astra y el plugin pero no me animo a activar porque no se como se “traslada” de la plantilla de mesmerize a astra. Alguna idea o link para hacerlo?
Hola, Lucía.
Gracias por tu comentario.
El contenido que hayas creado (páginas y entradas) se conservará siempre y cuando no hayas usado shortcodes propios del tema (si los tuviera).
La página de inicio tendrás que volver a armarla (si importaste alguna demo de Astra Sites, reemplazar manualmente los textos e imágenes predeterminados).
Para una web que ya está en línea, lo recomendable es clonar la instalación en otra carpeta (o en servidor local) y trabajar con el nuevo tema desde allí, para comprobar que todo se puede adaptar sin inconvenientes, y sin afectar el funcionamiento y visualización normal de la web mientras se hacen las tareas de “remodelación”.
Saludos.
Muchas gracias, muy clara la info
Hola, muchas gracias por tu articulo, me ayudo bastante. Estoy probando con astra gratuito primero, y todo perfecto la página de inicio, pero la cabecera se monta encima del contenido en las otras páginas o blog, me ayudas?.. en donde configuro eso para que mi menú se vea igual de bien en todas las páginas y no encima del contenido?
Hola, Elsy.
Gracias por tu comentario.
¿Podrías pasarme la URL del sitio?
Saludos.
con gusto, https://facilpress.com/ como verás mi menú es blanco, luego cuando uno va hacia el blog o un articulo completo se coloca encima del texto, lo que hice mientras resuelvo es colocar el fondo del blog en blanco también para que “desaparezca” y no se vea montado encima
Muchas gracias por tu excelente artículo. Tengo una pregunta: las plantillas gratis de Astra están pensadas para web, lo que me vendrá de perlas más adelante. Pero ahora mismo necesito una que sea para blog puro, con los típicos resúmenes debajo de la foto grande de cabecera. ¿Puedo hacer eso con alguna de las plantillas gratis? Un saludo cordial desde Sevilla, España.
Hola, Fernando.
Gracias por tu comentario.
Podés fijarte si alguna de las plantillas gratuitas tiene sección de blog. Pero la mayoría de las opciones para el blog están en el complemento Pro.
Si no, también podés usar Elementor y algún complemento gratuito (como este, o alguno de los de la lista que tenga módulo de entradas) para tener más libertad.
Saludos.
¡Muchas gracias por tu ayuda!
¡Hola, Ana! Excelente artículo. Hace un tiempo vengo usando Astra pero increíblemente no conocía la magia de Astra Starter Sites jaja.
Gracias, ídola.
Hola Ana que increible entrada que has hecho sobre el blog, yo apenas lo he empezado a utilizar y me ha gustado mucho, lo uso junto con Elementro pro que también funciona bastante bien. Sólo tengo una duda de este tema y es que por ejemplo la sección de comentarios, donde puedo configurarla? Lo que queria hacer es quitar la parte de que me dejen su correo electrónico solo su nombre, conocerás de casualidad algun plugg in o me tendre que meter con temas de código? gracias !!
Hola, Dan.
Gracias por tu comentario.
Lo más sencillo es ocultar los campos vía CSS, con el siguiente código:
.comments-area .ast-comment-formwrap input#email, .comments-area .ast-comment-formwrap input#url, .comment-notes { display: none; }Y luego desmarcar la opción El autor del comentario debe rellenar el nombre y el correo electrónico en Ajustes > Comentarios.
Saludos.
hola Ana! genial tu contenido. Este tema puede ponerse multilenguaje como el zerif?
Hola, Rox.
Sí, Astra tiene soporte para multiidioma. 🙂
Saludos.
Hola, una ayuda por favor ya tengo construida la web con un site de Astra y ahora me piden que la web esté en dos idiomas, ya me pasaron la traducción, como me recomiendan hacerlo?. Esta es la web: www.estudiokelmansky.com.ar
Gracias
Hola, Lorena.
Astra es compatible con WPML y Polylang. Cualquiera de los dos debería servir, y Polylang tiene una versión gratuita.
Saludos.
Hola Ana.
Este tema es RESPONSIVE ¿?.
Gracias de antemano y estupendo blog 🙂
Hola, Manuel.
Sí, desde luego. Hoy por hoy ya nadie hace temas que no sean responsive. 😉
Saludos.
Muchas gracias ?
Holaa, tengo un problema con esto, intento dejarlo responsivo pero no lo logro, hay alguna alternativa como plugins??
Hola, Constanza.
¿Cuál sería exactamente el problema? Astra es adaptable a todos los dispositivos y no es necesario activar ninguna opción adicional.
Si es posible, enviame más información o la URL para verlo directamente.
Saludos.
Ana muchas gracias por el tutorial, no conocía este tema y la verdad que está muy bueno y versátil, yo lo instalé anoche puedes verlo en http://Proyecto colmena.com/home3, lo que no se es como traducirlo me bajé los archivos que pusiste para descargar pero no sé cómo instalarlo en el tema y plugin, te agradezco si me lo aclaras
Hola, Edinson.
Los ZIP que descargaste descomprimilos en tu compu y fijate que ambos tienen un archivo
Léeme.txtcon las instrucciones. Básicamente, lo que tenés que hacer es subir los archivos.moa las carpetas/wp-content/languages/themes/y/wp-content/languages/plugins/.Yo estoy fascinada con el combo Astra Pro + Elementor Pro. Después de tantos años de reinado de Divi, me parece que estos dos en cualquier momento lo destronan. 😯
Saludos.
Ante todo gracias por el código. Ya lo habia usado para el logo que tenia este problema de la opacidad, puesto que lo habias compartido con otro usuario.
El problema de las imágenes pude resolverlo instalando una plantilla de Astra y un plugin, trabajando en ella me di cuenta que habia resuelto mi problema, por si le sirve a alguien…ya que he visto muchos ultimamente con el mismo inconveniente.
Muchas gracias de nuevo por tu invaluable ayuda. Ya me habias salvado con otros códigos que has compartido para el tema Hestia.