Hace poco publicamos los archivos de traducción y el tutorial para uno de los temas de una sola página por excelencia: Zerif Lite, de ThemeIsle.
Hoy, para celebrar el Día del Traductor (aunque ya termina), les regalo el tutorial de la versión PRO.
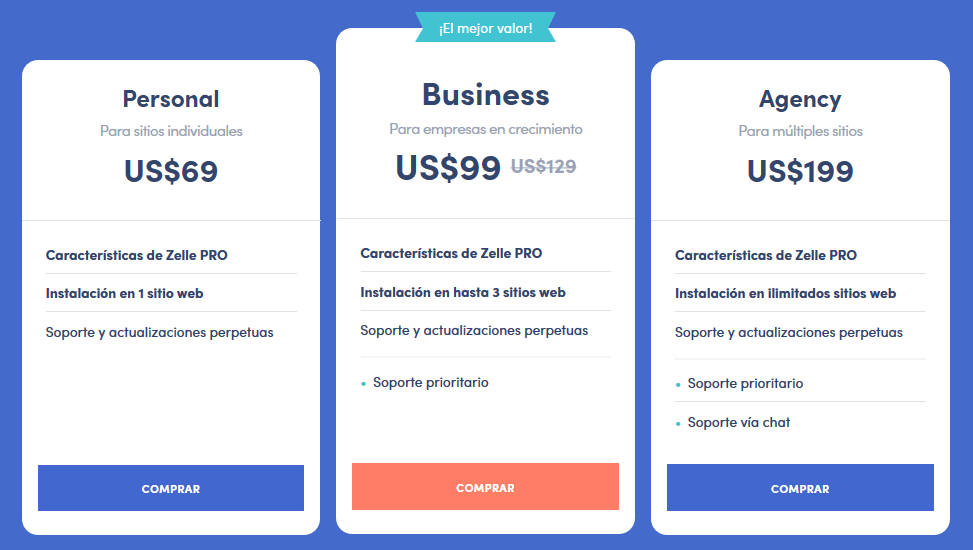
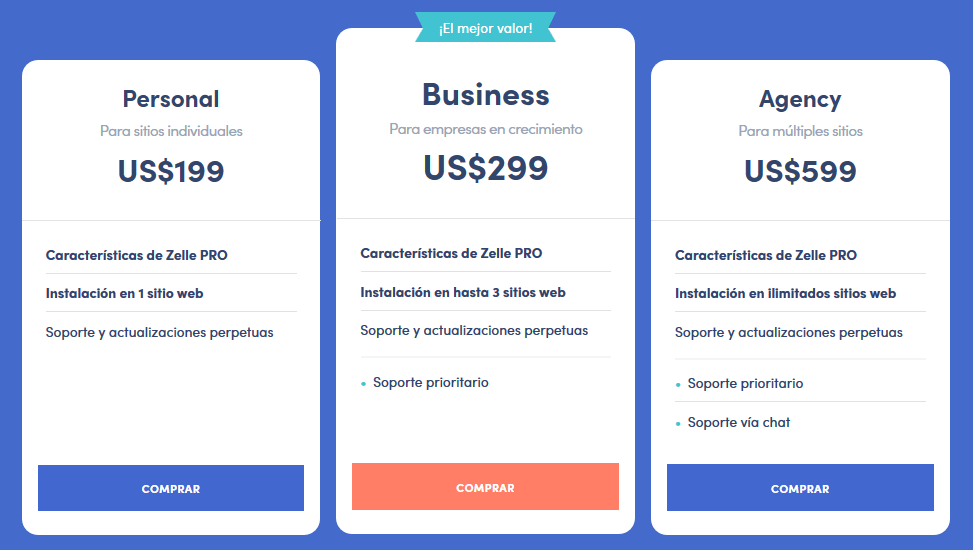
Actualmente existen tres planes de precios con dos modalidades:
Modalidad anual
Modalidad perpetua
Aquellos que estén interesados, pueden usar el cupón NEWPIRATE10 para obtener un 10% de descuento en cualquiera de los tres planes.
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024






Hola buenas tardes… en el tema Zelle me gustaria saber como puedo meter mas cantidad en Latest news section… ahora mismo solo salen las 10 ultimas y necesito que minimo salgan las 15 ultimas… Muchas gracias y muy buen trabajo. Un saludo
Zerif pro es compatible con Elementor?
Hola, Esteban.
Sí, es compatible, pero no sirve para editar la página de inicio.
Saludos.
hola estoy recién empezando en WordPress y tengo zerif pro. Mi duda es como logro editar About us. Osea puse un texto pero quiero editar los párrafos y agregar un video o imágenes pero no que se agreguen hacia abajo…si no al lado.
No entiendo como puedo lograr algo asi..
Gracias
Hola, Victoria.
Perdón por la demora en la respuesta.
No es posible agregar otro tipo de contenido en esa sección. Tendrías que usar la sección de códigos cortos para insertar contenido creado con Elementor, y generando el shortcode con el plugin Anywhere Elementor.
Saludos.
Intento poner una imagen destacada en una entrada de blog y no me deja.
¿Qué se tienen que hacer? He probado con diferentes navegadores y nada
Hola, Leo.
¿Cuál sería exactamente el error que te aparece? ¿Probaste desactivando plugins, para ver si alguno está generando un conflicto?
Saludos.
Buenas noches Ana, de ante mano disculpa las molestias.
Recurri a soporte de Zele Pro, y me contestaron lo mismo que le contestaste al chico Alexis, el 13 de abril de 2018 a las 8:24 am.
Yo tambien compre la version Pro del tema Zelle Lite, animado por encontrar muchas mas opciones de configuración.
Mi sorpresa es que cuando intento configurar la pagina estatica, se me desconfigura todo, entiendo que la solución es hacer lo que dices en tu manual, pero al hacerlo es necesario dejar el ajuste de la pagina frontal como “tus ultimas entradas” ?
Porque despúes de hacer lo que explicas sobre una pagina nueva, llamada Blog, y con un template “Blog Template” y al hacer click sobre la “pagina estatica”, y escoger una pagina de inicio y la pagina creada anteriormente (Blog), se vuelve a desconfigurar.
Quizás este equivocado, pero en el tema Zelle Pro, la pagina estatica no funciona como en la versión lite. En la Pro, funciona solo escogiendo la opcion “tus ultimas entradas”, porque si hago lo que dices y escojo la opcion “pagina estatica”, se desconfigura todo, estoy en lo correcto o estoy haciendo algo malo?
Hola, Juan.
Seguí exactamente las instrucciones del manual. La versión PRO no se configura igual que la gratuita, y en efecto hay que usar la opción Tus últimas entradas. La página del blog se crea aparte (que se puede llamar tranquilamente Blog, y debe tener sí o sí asignada la plantilla
Blog Templatepara que muestre las entradas).Saludos.
Hola. Como puedo actualizar la versión zerif lite a la Pro sin perder las caracteristicas e información de mi sitio free?
Ya compré la versión pro pero no logro actualizar la versión free a la pro sin perder todo lo que he echo.
Gracias.
Hola, Israel.
No estoy segura, pero la info que agregaste en el personalizador y widgets debería ser reconocida al activar Zerif PRO. ¿Estás usando un tema hijo?
Si tenés problemas, en soporte seguramente podrán resolverlo.
Saludos.
Tengo los mismo problemas que escribe aqui la gente, he comprado el tema pro con la idea de mejorar la pagina lite y mi sorpresa es que perdi toda la configuración. Espero no haber tirado el dinero ya que me resulto muy facil de configurar la lite y esta la veo un engorro…
Hola, Javier.
No cambia nada al pasar a la versión PRO, simplemente hay que seleccionar Tus últimas entradas en Ajustes de portada y asignar la plantilla antes mencionada en la página que se usaba como página de entradas. Todas las configuraciones guardadas en el personalizador se mantienen al seguir estos dos pasos. ¿Cuál sería el problema?
Saludos.
Yo lamentablemente tire dinero xq no deja el inicio como la lite,ni hacendo eso,ni editando o creando una nueva. Tenté d todo. Infelizmente me desepciono y tuve q comprar d otra empresa q es parecida aunque tiene alguna otras funciones a mas pero almenos cumplen con lo dicen
Hola, Eagle.
Lamento que hayas tenido problemas; la situación que describís es muy inusual, y lo más probable es que el error esté ocasionado por un factor externo al tema. ¿Contactaste con soporte? Ellos pueden resolverlo, sin cargo, con acceso a tu instalación.
Saludos.
Hola Ana! Soporte mmmmm! Sinceramente les mande como unos 10 mensajes y hasta el dia d hoy estoy esperando q respondan. La verdad el unico soporte q tuve fue de vos y te agradesco x la atencion y x responder enseguida solo q ese problema es de ellos y no hay como solucionar y hasta q ellos no arrelgen no va adelantar d nada! Mas ta x mi ni te preocupes mas xq ya tengo bien la pagina con la otra empresa y ya no pienso en volver para aca,mas seria bueno q les hables a ellos xq osino todos van a seguir con ese problema y la q termina mal sos vos y no te mereses eso xq sinceramente te preocupas x responder y ayudar!!! Bueno sin mas q decir suerte y saludos. Gracias una ves mas x todo!!!
Y perdon q estaba colocando el nombre Eagle mas soy el mismo Alexis. Es q yo utilizo los 2 😀
Hola! Compre Zerif Pro, mas ya he mirado de todo para arreglar esto y no consigo arreglar haber si alguien me ayuda porfavor.
Yo quiero hacer como tenia en la vercion free, cuando voy Ajustes, Lectura, Tu portada muestra, Si dejo marcado en Tus últimas entradas se ve la pagina con el inicio normal, mas si cambio a (Una página estática) y selecciono una como para dejarla de portada de inicio y mi blog en otra como entrada, ai me muestra una pagina comun y no consigo hacer q muestre el inicio normal como es el tema. Alguien me puede decir como hago esto? Q el inicio sea como el tema y las entradas aparte? Porque en Zerif free deja sin probles mas en el pro no consegui. Muchas gracias!
Hola, Alexis.
Tenés que marcar Página frontal muestra > Tus últimas entradas, y crear una página aparte para el blog con la plantilla Blog template (fijate que está explicado en el manual).
Saludos.
Hola Ana!
Buenísima toda la información que nos aportas. Me gustaría hacerte una consulta de un pequeño problema que no se como resolver.
Tengo zerif pro en una web de un cliente y agregue un banner en el header. Se ve perfecto, pero la barra que contiene al menú ahora en vez de quedarse fija en el margen superior va bajando a medida que se hace scroll. Te dejo el link para que lo puedas ver porque no se si me explico bien jaja! http://www.compusistem.com/
¿Cómo lo puedo solucionar?
Mil gracias
Hola, Carolina.
No sé si entendí bien. ¿La idea es que tanto el banner como la barra del menú queden fijos al desplazar la página? Si es así,
#main-navdebería tenerposition: fixed. Eldivdel banner, también unposition: fixedy un ancho del 100%. Y.navbarunmargin-top: 68px.Saludos.
Hola ..ante todo un saludo y felicidades por tan excelentes tutoriales para los templates Zerif. Tengo la siguiente duda: Instalé Zerif Pro y me gustaria saber cómo agregar campos nuevos al formulario de contacto.. probé desactivando el plugin de pirate forms e instalando Contact Form 7 pero no sé cómo ni dónde configurarlo para que me tome el formulario que definí alli.. sería de muy valiosa tu ayuda.. muchas gracias!
Hola, Milenny.
Gracias por tu comentario.
Pirate Forms tiene una versión extendida que permite agregar campos. Está disponible para descargar con cualquiera de los tres planes.
Para integrar Contact Form 7 necesitás crear un tema hijo, y modificar el archivo
front-page.php. En esta entrada está el tutorial para Zerif Lite, y al final está la aclaración que corresponde a la versión Pro.Saludos.
Muchísimas gracias por tu ayuda! Seguí el paso para editar el archivo “front-page.php” para Zerif Pro.. y todo salió perfecto, lo que había pasado es que habia editado el archivo según como explicas para Zerif Lite y me daba error al cargar la página, luego comprendí que la modificación debia ser diferente para el archivo “front-page.php” en Zerif Pro y por eso decidí consultarte.. muchisimas gracias nuevamente.. me sirvió de mucho tu ayuda ..saludos! 🙂
hola ana ,gracias por tu ayuda.
te quiero hacer otra consulta y es en el menu primario yo puedo cambiar la caja del submenú que sale de color blanco ponerla también de otro color .
es decir tengo en el menu primario las pestañas de home, blog, portafolio y en esta pestaña de portafolio se me desliza los productos que ofrezco pero cambie el color de la letra y la caja (contenedor de este submenú de productos ) , sale de color blanco la puedo cambiar a otro color para q no se me pierda el texto de los productos y esto se puede hacer por código css o como ? gracias por tu ayuda.
Hola, John.
Cuando aplicás un fondo al menú de navegación, el submenú también toma ese color. Si pudieras pasarme un enlace para verlo, porque no me queda muy claro qué color estás queriendo cambiar.
Saludos.
Holaaaaa
Quiero saber de algún plugin que permita colocar el sidebar en otras páginas creadas, adicionales a la de blog y entradas, es decir quiero colocar varios widget en otras páginas. He utilizado Widget Options pero no me ha ido muy bien.
Muchas gracias por toda tu ayuda
Hola, Jennifer.
Podrías probar con WooSidebars, que te permite crear áreas de widgets y asignarlas a determinadas páginas.
Saludos.
Hola Ana, tengo una pregunta.
Por equivocación modifique el archivo de “Contactanos” y queria saber si hay forma de borrarlo y vovler a subir todo para que funcione correctamente.
El Titúlo no me aparece y al poner enviar una ves estan los datos no llegan a ninguna parte.
No se como reconfigurar esa sección a la forma inicial.
Mil gracias por tu ayuda.
Hola, Luis Carlos.
El archivo que contiene la sección de contacto es el de la página frontal. Si estás usando un tema hijo, podés reemplazarlo sin problemas por el original, pero perderás los cambios que hayas hecho en otras secciones.
Si no, podés copiar la parte que corresponde a la sección de contacto del tema padre, y pegarla encima del código que modificaste. Compará ambos archivos para estar seguro (Notepad++ tiene esta función en un plugin que se llama Compare).
Saludos.
Hola , primero que nada gracias por compartir tu conocimiento con nosotros…., es muy valorable… me gustaria sacar solo los porcentajes de la seccion Quienes Somos ( solo los porcentajes) y dejar los circulos de colores llenos como si estubieran al 100 % sin que se muestre el numero, es posible? como? desde ya gracias!!!
Hola, Diego.
Te respondí aquí.
Saludos.
Hay alguna opción para que Polylang añada a traducción en cadena los links de la sección our focus, sin necesidad de crear un widget para cada idioma?
Hola, Mireia.
Cuando agregás un widget y seleccionás Todos los idiomas en la opción El widget se muestra para:, las cadenas deberían aparecer en Idiomas > Traducciones de cadenas.
Saludos.
Si las traducciones se muestran, lo que no se muestra es el link de reenvio, el cual cuando tu estas en la sección our focus y clicas encima del widget, te redirige a una página. por tanto aunque traduzca la pàgina a 3 idiomas, si solo puedo reenviar el widgwet a un link, es decir, un solo idoma, no sirve de mucho.
Sí, perdón que pasé por alto lo del enlace. En este caso hay que crear un widget por idioma.
Saludos.
buenos días,
estoy pensando en comprar la versión PRO deZerif para hacer una web con posibilidad de editar el título grande (estilo, colores), añadir video, etc. Dónde puedo bajar la versión que me perimita hacerlo? Gracias
Hola, Carmen.
En esta entrada están los enlaces y el cupón para un 20% de descuento.
Saludos.
Buenos días,
Primero darte la enhorabuena por el blog. Tus posts me hicieron decidir por la zerif-pro theme. Y ahora un par de dudas:
1- Me gustaría cambiar la sección our focus de cuatro columnas a tres.
2- El fomulario de contacto no me coge los títulos personalizados, siguen en inglés.
Gracias de antemano.
Hola, Manu.
1. Fijate en esta respuesta.
2. ¿Instalaste Pirate Forms y su respectiva traducción?
Saludos.
necesito eliminar de las entradas y de las pagina internas el “posted on 15 de Agosto by Admin” , “This entry was posted in XXXX XXXXX and tagged XXXXX,XXXX. Bookmark the permalink” y finalmente
Hola, Agustín.
La manera recomendada es creando un tema hijo y editando la plantilla
content-single.php. De ese archivo tendrías que eliminar este código:<div class="entry-meta"> <?php zerif_posted_on(); ?> </div><!-- .entry-meta -->Y todo el código entre
<footer class="entry-footer"></footer>menos<?php edit_post_link( __( 'Edit', 'zerif-lite' ), '<span class="edit-link">', '</span>' ); ?>Saludos.
Portfolio en dispositivo Móvil:
No se ven todos los portfolios en dispositivos móviles, pero si en un pc. He probado con navegadores Safari y Google Chrome con un iPhone pero no los muestra.
Podría indicarme una solución? Gracias.
Hola, Félix.
Probá desactivando plugins. Si no se resuelve, te recomiendo que contactes con soporte.
Saludos.
Hola,
Primero de todo agradecerte la enorme labor de ayuda que haces en esta web y el tiempo que dedicas a responder dudas.
Mi consulta es en relación con la sección “Llamada a la acción”. Estoy intentando añadir un vídeo copia el enlace para insertar de Youtube, pero por alguna razón no se ve. En la vista de personalización se ve perfectamente, pero al darle a guardar y acceder a la web no está y cuando vuelvo al campo de texto de esa sección aparece vacío.
Ya he visto que has respondido a una duda sobre este tema y el enlace que copio tiene el mismo patrón que el que diste como solución, de hecho, he probado con el mismo y ocurre igual.
Muchas gracias de antemano por la ayuda.
Hola, Jesús.
Aparentemente, estas secciones no funcionan con un
iframe. Tendrías que crear un tema hijo, y en el archivo/sections/ribbon_with_bottom_button.php(o/sections/ribbon_with_right_button.php) reemplazar:o
por
Saludos.
Ha funcionado, muchísimas gracias!
Hola!
He seguido los pasos pero solo me aparece el vídeo en el personalizador, al refrescar la web no aparece. La única diferencia es que no uso tema hijo, lo hago directamente en el tema padre. ¿Eso influye?
Este es el código que tengo en el archivo /sections/ribbon_with_bottom_button.php
/*echo ”;
echo wp_kses_post( $zerif_bottomribbon_text );
echo ”;*/
echo ”;
¿Alguna idea?
Gracias!!
Hola, Miguel.
Si vas a hacer cambios en el código usá un tema hijo, de lo contrario no podrás actualizar el tema o cuando lo hagas perderás las modificaciones.
El código que tenés que pegar es
echo '<iframe>EL CÓDIGO DE YOUTUBE</iframe>';en reemplazo deSaludos.
Que maravilla el trabajo que haces! realmente se nota tu gran dedicación y se agradece enormemente la ayuda!
Mi pregunta es cómo hacer para que los links que uno agrega se abran en una nueva pestaña en lugar de irse de la pagina principal. Me interesa cuando agrego links en las entradas del blog, ya que abandona la pagina original.
Hola, Serena.
La herramienta Insertar/Editar enlace tiene opciones a las que se accede haciendo clic en el icono del engranaje. Para más información, te recomiendo la Guía WP Fácil donde se explica esto en el capítulo Agregar enlaces HTML.
Saludos.
hola buenos dias yo de nuevo necesitanto tu ayuda quier cambiar el fondo blanco de las paginas que ya cree o las secciones como les quiera llamar es que estan blando quiero ponerle un color diferente o si se puede ponerle una imagen bonita
Hola, Jesús.
Para cambiar el fondo de las páginas tendrías que usar este código:
.site-content { background: #000000; }Fijate que dependiendo el color que elijas, quizás también tengas que cambiar el color de los textos, para que contrasten:
/* Textos y títulos */ .site-content, .entry-title, .widget .widget-title { color: #fff; } /* Enlaces */ .entry-title a, .entry-footer a, article .entry-meta a, .widget .widget-title a, .widget li a { color: #fff; }Y para una imagen sería:
.site-content { background: url('http://urldelsitio.com/ruta_a_la_imagen.jpg') no-repeat center top; background-size: cover; /* Para que cubra toda el área visible */ background-attachment: fixed; /* Para que quede fija al desplazar */ }pero ahora estoy trabajando localmente como se hace ay
Se hace exactamente igual, tenés que usar la ruta completa a la imagen. Si la subís a la Biblioteca de medios, podés copiar de allí la URL.
Saludos.
¿Y en la sección de llamada a la acción?
¿Cómo es el código de la sección para poder cambiar el fondo?
He probado con bottom_button, bottom-button,bottonbutton, ribbon_with_bottom_button y nada…. ¿Quizá hay que hacerlo desde el código y no sirve simple CSS?
Hola, Jesús.
Las clases están aquí.
Saludos.
Disculpame que me meta, pero…en qué parte del editor, en qué .php, hay que poner estos códigos? Y sabiendo eso…en qué parte del código? arriba, al medio, abajo, ja ja ja, espero que me entiendas, gracias, es un bajón esto del fondo blanco. Gracias por responder.
Hola, Maxi.
Los códigos CSS son personalizaciones de estilo. Para aplicarlas a un tema se requiere, o bien incluirlas en la hoja de estilos del tema hijo, o bien pegarlas en el recuadro CSS adicional del Personalizador. En esta entrada se explica cómo crear un tema hijo para Zerif (solo el paso 1; en esta entrada se explica el porqué de los temas hijos).
Saludos.
hola, yo hice una prgunta hace unos días pero no pasó nada…
ah, ahí lo ví, perdón, pero como no me avisó el mail…luego te cuento
Ante todo gracias por responder…ya ví todo el asunto, el tema hijo está creado, el functions.php y el style.css adentro del mismo…pero me encuentro con que “Este tema está diseñado para presentar la información en una sola página (la portada).” Yo no sé si me expliqué mal (seguro que si) pero a lo que me refiero es a cambiar el fondo blanco (y otras cosas referidas al estilo) de OTRAS páginas (llamémosle sample page, hola mundo, etc, que son entradas de blog (o páginas). Te mando la dirección web, fijate en el menú de arriba: INFORMACION y Sample Page….Ya probé plugins para backgrounds pero no pasa nada…si me podés dar una idea…muchas gracias.
En tal caso, la respuesta es esta.
te respondo acá, porque no me diste la opción de responder en nuestra conversación…ese código va en el archivo custom.css de zerif-child, no?
no pasa nada.
bué, al final lo logré con el plugin simple css…dejemos al hijo…tema zanjado….gracias!
ah! te aviso que de notificaciones el mail ni se entera.
Hola, Maxi.
Códigos CSS van en el archivo
custom.cssdel tema hijo y si no usás tema hijo en el recuadro CSS adicional del Personalizador.En cuanto a las notificaciones, las he probado y funcionan. Cuando te suscribís te llega un mail con asunto “[Suscripción] Confirmación de suscripción a comentarios en Caribdis Diseño Web”, en el cual tenés que seguir un enlace para confirmarla. Si no hacés este paso, no estás suscripto. Fijate que no te haya ido a parar a la carpeta spam.
Saludos.
Hola, gracias por tus ayudas. ¡Donde pego ese codigo? Quiero poner una imagen de fondo en la pagina de Tienda, etc, mejor dicho en todas las paginas, gracias.
Hola, Daniel.
Gracias por tu comentario. El código se pega en el recuadro CSS adicional del personalizador, o el archivo de hoja de estilos del tema hijo (en caso de que estés usando uno).
Saludos.
Hola, Intento cambiar el color del texto pero no me funciona, le pongo #ffffff y sigue en ese tono de gris claro, te agradezco me puedas ayudar.
Hola, Daniel.
En el caso de la página de la tienda el código sería el siguiente:
.page-title, .woocommerce-loop-product__title { color: #fff !important; }Saludos.
Hola buenas tardes, quería saber si se puede y como poner una imagen de fondo en la sección our focus del tema zerif pro. Muchas gracias.
Hola, Lautaro.
En el archivo
custom.cssdel tema hijo o en el recuadro CSS adicional del Personalizador pegá el siguiente código:.focus { background: url('http://urldelsitio/ruta_a_la_imagen.jpg') center top !important; background-size: cover !important; }Saludos.
buenas tardes gracias pro tu ayuda tengo una inquietud como puedo hacer para que en ves que me diga una medición en números en la sección quienes somos pueda ponerle un chulito me podrias ayudar con eso es que los números me lo criticaron por que no les gusto gracias por tu atencion
Hola, Jesús.
Tendrías que reemplazarlo por una imagen. Fijate en las instrucciones de esta respuesta.
Saludos.
y si quiero poner una imagen de fondo en el team o nuestro equipo como se puede hacer y gracias por toda la ayuda que nos brindas
En esta respuesta encontrarás las clases.
Hola He leído la noticia de que Zerif-Lite ha sido baneado y ya no se encuentra en el repositorio de WordPress alguien sabe que puede pasar ? Lo digo por si no habrá más actualizaciones ya que yo lo utilizo
http://www.codeinwp.com/blog/transparency-report-19/#suspended
Hola, Bernart.
La verdad, recién me entero, gracias por avisar. Echando una vista rápida a la publicación, el tema seguirá siendo mantenido por ThemeIsle y ya han puesto a disposición un para tener acceso a las actualizaciones.
Voy a ver si mañana a más tardar hago una entrada para explicar este cambio.
Saludos.
Buenas tardes en el zerif lite gratuito se puede cambiar los colores¿? Del entorno… y otra duda, he creado un menu personalizado pero no me despliega opciones de submenus
Hola, Luis.
Se puede mediante CSS (creando un tema hijo o con un plugin). Fijate en los tutoriales que ya están publicados y en los comentarios si encontrás la sección específica cuyo color quieras cambiar.
En cuanto a los menús, asegurate de asignarles la jerarquía correcta en Apariencia > Menús (el submenú debe ir abajo del elemento principal, con una tabulación a la derecha). Para más información sobre menús, te recomiendo la Guía WP Fácil, donde se explica esto en el capítulo Actualizar el menú.
Saludos.
Hola Ana, tus tutoriales me han ayudado demasiado y gracias por responder las otras veces, fijate que he hecho varias modificaciones y hasta ahora todo va perfecto pero tengo dos dudas, la primera en mi menu tengo sub menus con 15 opciones pero en los medios mobiles o tablets, solo despiega 6 opciones me he dado cuenta que ahi estan pero no las muestra, he intentado con CSS y el comando de Z-index pero simplemente no logro hacer el menu y submenu se desplieguen completo y la segunda es que quiero crear una pagina extra con la misma idea que la principal pero con información diferente, se que zerit lite es un tema de una sola pagina pero se puede lograr esto?
Hola, Noemí.
La verdad, no sabría decirte por qué no se ven todos los enlaces de los submenús, ya que en una situación normal no deberían tener ningún límite. En cuanto a la segunda duda, como poder se puede pero no tiene sentido porque implicaría crear todas las plantillas del tema otra vez. Quizá lo más conveniente sería buscar una alternativa con algún constructor de páginas.
Saludos.
Ok Anita muchas gracias. Saludos!!!
En el apartado “Us About”, del tema de Zerif PRO, se podría quitar lo de las habilidades y poner una foto? Se que en el Zerif Life si se puede, pero en el PRO no se.
En caso afirmativo, como seria? Gracias!
Buenas tardes, agradezco el interés mostrado en la difusión de esté material.
Me he animado a construir mi sitio (una tienda en línea) solo que he tenido algunos problemas, principalmente en la página de tienda. Me gustaría saber el porque no puedo agregar la barra lateral, resulta que sigo las instrucciones (tanto en Zerif Lite como Zerif Pro) pero no me resulta con ninguno…
Veo en la descripción correspondiente a Lite modificar dos archivos: page y woocommerce, lo hago pero no funciona! No me muestra la barra, y si lo hace lo pone por encima de los productos enviandolos abajo.
Podrías apoyarme con mi problema?
De antemano muchas gracias.
Hola, José.
En una de las últimas actualizaciones hubo bastantes cambios. Lo que tendrías que hacer ahora es crear un archivo
woocommerce.phpen la carpeta del tema hijo y pegar el siguiente código:Eso sería todo. Espero que te sirva.
Saludos.
Muchísimas gracias, me funciono de maravilla!
Buenas!
Creo que esta es la última pregunta, algún traductor para poder hacer la página en inglés también? Que sea compatible con el Zerif PRO y que se pueda traducir tanto el home page como las páginas y widgets?
Gracias.
Hola, Félix.
Esta respuesta puede servirte.
Saludos.
Buenas!
Dos preguntas más (me va a acabar llamando pesado 🙂 )
1ª.- Cuando uno clicka en alguna parte de la web y esta no conduce a ninguna otra parte de la web se abre una nueva página con el mensaje “¡Uy! Esta página no se ha encontrado.” Hay alguna manera de editar esa página y quitar la barra lateral que sale??
2ª.- En el Portfolio, a pesar de que lo he hecho “unclickable” si uno abre el website en un dispositivo móvil, si se pueden clickar las imágenes, las cuales se abren en otra página y no queda bien teniendo que regresar atrás con el navegador; Esto solo ocurre en dispositivos móviles.
De nuevo, mil gracias por su ayuda.
Hola, Félix.
La plantilla de página de error es el archivo
404.php. Podés editarlo y guardarlo en la carpeta del tema hijo. El código que tendrías que suprimir es este:<div class="sidebar-wrap col-md-3 content-left-wrap"> <?php get_sidebar(); ?> </div><!-- .sidebar-wrap -->Y cambiar
<div class="content-left-wrap col-md-9">por<div class="content-left-wrap col-md-12">.En cuanto a la segunda pregunta, la verdad no tengo respuesta porque no he podido entrar desde un teléfono con Android. 😕
Buenas!
Ahora si que tengo un PROBLEMA y llevo HORAS intentando solventarlo.
Resulta que en la página web, en el digamos árbol pagina.com/portfolio (por no hacer spam de mi web) aparece barra de b´suqeuda, entradas.. Todo lo relacionado a un blog, cosa que NO quiero.
Si en la página de inicio en la sección PORTFOLIO aparecen 4 grupos de fotografías luego en pagina.com/portfolio aparecen ENTRADAS en vez de los 4 grupos como tendría o a mi me gustaría que fuera.
Abajo le dejo el nombre real del website para que por favor, le eche un vistazo. Saludos.
Esto es porque la sección Portfolio es un tipo de entrada personalizada. Siendo Zerif un tema de una sola página, está diseñado para que muestre todo el contenido informativo en la Home (salvo entradas del blog). Lo recomendable aquí es activar la opción ¿Abrir portfolio en Lightbox? en Sección “Portfolio” > Ajustes, cuestión que las entradas del Portfolio se muestren como elementos emergentes (que no se abran en una página nueva). Y tu menú debería enlazar a las secciones de la página de inicio y no a páginas interiores (como se explica en la sección Navegación de la documentación). De lo contrario estás pasando por alto el verdadero propósito del tema (mostrar contenidos en una sola página).
Buenas!
Y siendo así como dice, y borrando esa página y aún marcando la casilla de “abrir en lightbox” e instalando el plugin Huge-IT Lightbox me encuentro con la fatalidad de que la galería se abre en otro tipo de página y no se queda con buen aspecto. Alguna sugerencia?
Mil veces GRACIAS por su inestimable ayuda.
OK, ahora sí nos entendemos. Zerif no incluye opciones para seleccionar una imagen de fondo en esa sección. Tendrás sí o sí que manejarlo con personalización del CSS. Por ejemplo:
.header-content-wrap { background: url('http://urldelsitio.com/wp-content/uploads/imagen.jpg'); /* Ruta completa a la imagen */ background-attachment: fixed; /* Para que quede fijo al desplazar */ padding: 200px 0; /* Dependerá de la altura de la imagen */ height: 500px; /* Dependerá de la altura de la imagen */ }Recordá que los valores de altura y relleno dependerán de la altura de la imagen que estés usando.
Y en cuanto al portfolio, en la documentación está explicado (sección Portfolio > Ajustes, Contenido y Página individual).
Saludos.
Buenas!
Tengo otra pregunta:
En las seccion “llamada a la acción” o “Ribbons Section” se puede poner un vídeo?
Gracias.
Tendrías que agregar el código completo en el campo Texto, por ejemplo de un vídeo de YouTube sería algo así:
<iframe width="560" height="315" src="https://www.youtube.com/embed/53BC5znS3NM" frameborder="0" allowfullscreen></iframe>.Buenas!
Solucioné lo otro que me puso así que MIL GRACIAS por su respuesta, pero en lo tocante al vídeo no sé queda bien.
Pretendía que al menos la sección de llamada a la acción si BG fuera negro y no rojo, ya que creo que es imposible que de por sí el vídeo ocupe TODA esa sección.
En los datos está el website para que pueda verlo ud misma, que no pongo aquí por no hacer spam.
Mil Gracias de nuevo
Disculpe! Si es que ya son demasiadas horas delante de la máquina.
Claro que se puede poner en negro el fondo, solo hay que cambiar el color.
De no ser posible usar un vídeo (no me acaba de convencer el tamaño que ocupa) es posible poner una imagen de fondo? Crearía una en PS sabiendo las medidas…… Como podía implementarla? Gracias de nuevo.
Hola, Félix.
No es posible usar un vídeo de fondo en esta sección (la opción de vídeo de fondo solo está disponible para la página entera). Sería el mismo código anterior, pero para la clase
.purchase-now(llamado a la acción 1) o.separator-one(llamado a la acción 2).Oops! Al revés:
.separator-one(llamado a la acción 1),.purchase-now(llamado a la acción 2).Buenas de nuevo!
Me he convertido en “pirata” y he comprado el Zerif PRO, resulta que sigo teniendo el mismo problema a pesar de haber insertado en el SIMPLE CSS este código:
body.custom-background {
background-size: cover;
}
La imágen NUNCA se ve completa en los formatos que indica themeisle 1980×1280 ni con 2048×1365px, he dejado la página de prueba que quiero hacer para luego migrar al dominio original.
Agradeciendo su ayuda, reciba un cordial saludo.
Perdón!!! Cambiando o marcando la casilla ¿Cambiar la plantilla a Ancho completo para todas las páginas?
Esto se encuenta en OPCIONES GENERALES > OPCIONES GENERALES
Gracias de nuevo, seguro le haré alguna pregunta en breve.
Saludos
Lo que hace esta opción únicamente es suprimir la barra lateral (área de widgets) de las plantillas de página.
Hola, Félix.
Aquí hay que separar dos conceptos. Uno es el del ajuste de la imagen de fondo y otro es el del área visible. El código mencionado sirve para que la imagen de fondo se ajuste a la medida máxima de manera que cubra el área de fondo (entiéndase por área de fondo la pantalla completa, porque en este caso el tema lo está aplicando al
<body>y no a la sección de título grande). Ejemplo: si subiste una imagen de fondo de 1980×1280 y abrís la página desde un monitor de 1440×900, vas a ver que el área de fondo es cubierta por la imagen completa (de ancho a ancho). Si es al revés, si abrís la página desde un monitor de 1920×1280 pero la imagen de fondo es de 1440×900, el fondo se adapta hasta cubrir el ancho (por consiguiente, la calidad de imagen baja un poco). En resoluciones de dispositivos móviles siempre van a quedar áreas de la imagen que no se van a ver, porque estás cambiando la proporción (en una tablet el área visible es más alta que ancha y si la imagen tiene una proporción apaisada, obviamente no se va a adaptar sin dejar los costados fuera de esa área visible). Y, en cualquiera de los casos, nunca vas a ver la porción inferior de la imagen de fondo, ya que es cubierta por el fondo blanco de la sección Nuestro enfoque.Si el efecto que estás buscando (pues no me ha quedado claro), es que el área de título grande ocupe la pantalla completa, hay que usar otro código, además del ya mencionado. Si pudieras aclarármelo, lo vemos.
Saludos.
Buenas de nuevo!
Me refiero a la imagen que se usa en esa sección que comentas, la sección TITULO GRANDE, es ahí donde quiero que la imagen se vea tal cual. Me refiero siempre a la opción de TITULO GRANDE.
Por cierto, ya de paso te pregunto, algún indicativo de como usar la sección PORTFOLIO? Algún tipo de tutorial?
Gracias por tu inestimable ayuda.
Buenas de nuevo!
Ante su gran ayuda le vuelvo a preguntar estas cuestiones:
– En el pro se pueden cambiar los colores de los botones de la página principal? Los que son rojo y verde
– Se puede crear un website y luego, de alguna forma, subirlo a otro dominio? Por ejemplo, crear test.prueba.com y luego subirlo a prueba.com ?
– Hay algún descuento actual o algún código de descuento para adquirir el pro?
Gracias por su inestimable ayuda.
Hola, Félix.
Sí, a las tres preguntas 🙂 El código NEWPIRATE20 sigue en vigencia.
Saludos.
Hola,
En la versión Zerif Lite free es posible meter el widget de clientes y que aparezcan en una línea de imágenes horizontal tal y como se muestra en las demos? Si es así, cómo se hace?
Gracias
Hola, Raquel.
Sí es posible, simplemente tenés que agregar los widgets Zerif – Widget de clientes, con un tamaño recomendado de 130×50 píxeles para cada imagen.
Saludos.
Por algún motivo se rompen los enlaces a las imágenes de las entradas. Pero si actualizas las muestra.
Hola, Jorge.
Fijate si no es algún conflicto con un plugin (desactivalos). También veo que no estás usando la última versión del tema, y tenés CSS añadido en el
style.cssdel tema padre. Los estilos personalizados deben estar en el archivocustom.cssdel tema hijo, para que al actualizar Zerif Lite no los pierdas.Espero que te sirva.
Saludos.
Hola, Ramón.
Gracias por comentar.
En cuanto a la sección duplicada, no sabría decirte sin verlo. ¿Hiciste alguna modificación en los archivos del tema? ¿Estás usando un tema hijo?
Para hacer un sitio multilingüe, es necesario un plugin: Zerif Pro es compatible con Polylang y WPML. En este caso, las traducciones deben hacerse manualmente. Si lo que buscás es un sistema de traducción automática (por ejemplo, con Google Translate), un plugin como Google Language Translator podría servirte.
Por último, el buscador se puede agregar usando el mismo código que se detalla en esta entrada, reemplazando
get_search_form( false )porget_product_search_form( false ), pero vas a necesitar usar un tema hijo y sí o sí ajustar los estilos, ya que los toma de la plantilla de WooCommerce que incluye Zerif.Espero que te sirva.
Saludos.
Hola, la sección duplicada ya lo solucioné error mío que no vale la pena ni mencionar…… me pongo manos a la obra con info que me has dado y ya os voy contando de los progresos.
Muchas gracias por la auyda.
Hola, le agradecería que pudieran atender a las siguientes dudas que tengo referentes al tema ZERIF PRO:
EL apartado CARACTERÍSTICAS me sale por duplicado como puedo dejar uno solo??
Puedo incluir en la misma web una traducción al catalán e ingles y darle al cliente las opciones de idioma??
Puedo poner algún plugin de buscador de productos en el menú principal sin tocar código css??
Gracias de antemano por su pronta respuesta y ayuda en este tema.
Un saludo