En este duodécimo tutorial dedicado al tema gratuito Zerif Lite, de ThemeIsle vamos a aprender a quitar la barra lateral de las entradas del blog y de las páginas. Además, incluiré otros “retoques” que no vienen mal para mejorar la presentación de las entradas.
Si no queremos que aparezcan las barras laterales en las páginas interiores y entradas individuales de nuestro sitio en Zerif Lite, estas instrucciones servirán para tal fin. Como siempre recomendamos, por favor asegúrese de que está usando un tema hijo antes de realizar cualquier cambio. Las instrucciones para crear un tema hijo se encuentran en esta entrada anterior.
En la carpeta raíz del tema hijo, pegue el archivo single.php previamente copiado del tema padre. Luego ábralo con un editor de texto y busque la siguiente línea:
<div class="content-left-wrap col-md-9">
Ahora reemplácela por este código:
<div class="content-left-wrap col-md-12">
Por último, busque en el mismo archivo el siguiente código y elimínelo:
<?php zerif_sidebar_trigger(); ?>
Guarde el archivo y listo.
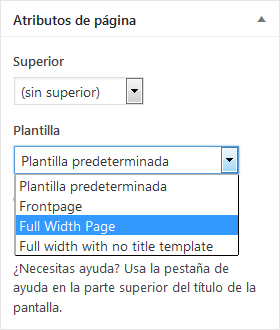
Las páginas también tienen barra lateral de manera predeterminada, pero Zerif Lite incluye una plantilla para mostrarlas en ancho completo. Simplemente tendremos que seleccionar la plantilla Full Width Page del panel Atributos de página, como se muestra en la siguiente imagen:

La plantilla Full width with no title template suprime tanto la barra lateral como el título.
Ahora dos detallitos que podemos mejorar:
Corregir posición del botón Responder en comentarios
El primero, en la sección de comentarios, el botón Responder se superpone a la información meta (fecha y hora). Para corregir esto, añadimos el siguiente código en el archivo custom.css:
.comment-metadata, .comment-metadata a {
margin-right: 15px;
}Agregar una imagen destacada en las entradas
Y el segundo, de manera predeterminada Zerif Lite no incluye la imagen destacada dentro de la entrada, sino que solo muestra el texto y las imágenes que se añadan dentro del editor. ¿Qué tal si queremos incluirla? Tendremos que copiar, en primer lugar, el archivo content-single.php de la carpeta del tema padre a la del tema hijo. Luego lo abrimos con un editor de texto y buscamos el siguiente código:
<div class="entry-content"> <?php the_content(); wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'zerif-lite' ), 'after' => '</div>', ) ); ?> </div><!-- .entry-content -->
Justo a continuación de la etiqueta <?php y antes de la línea the_content(); añadimos el siguiente código:
if ( has_post_thumbnail() ) {
echo '<div class="post-thumb">';
the_post_thumbnail('large');
echo '</div>';
}Quedando el código completo de la siguiente manera:
<div class="entry-content">
<?php
if ( has_post_thumbnail() ) {
echo '<div class="post-thumb">';
the_post_thumbnail('large');
echo '</div>';
}
the_content();
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'zerif-lite' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->Ahora nada más queda aplicarle estilos para que no desentone con el resto del diseño. Abrimos el archivo custom.css y pegamos el siguiente código:
.post-thumb {
margin-bottom: 30px;
}
.post-thumb img {
width: 100%;
padding: 5px;
border: 1px solid rgba(0, 0, 0, 0.1);
border-radius: 5px;
}Tutorial original en inglés: How to remove sidebar from single page in Zerif
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024











Muchas gracias por estos tutoriales, me ha servido de mucho en mi proyecto. Saludos.
Hola Ana, quiero hacer un banner en el footer y utilizo el widget pie de pagina 1. pero desearía que el tenga el ancho completo, se que tengo que modificar el “footer-widget col-xs-12 col-sm-4” pero no ubico el codigo.
adjunto imagen:
https://www.dropbox.com/s/rzqrsioxz1nw234/footer.png?dl=0
Hola, Jonathan.
En el archivo
footer.phpdel tema hijo, antes del cierre de la etiqueta</body>, pegá el siguiente código:<script type="text/javascript"> jQuery(document).ready(function($) { $('.footer-widget.col-xs-12.col-sm-4').removeClass('col-sm-4'); }); </script>Saludos.
hola, yo he hecho lo que has dicho en el tuturial. tengo instalado también woocommerce y al poner la barra lateral en algunas páginas como la de blog me sale lo de categoría de productos. ¿No se podría crear otra barra lateral independiente del de woocommerce?
Gracias
Hola, Laura.
Sí, por supuesto que es posible, solo que es demasiado largo para explicarlo por aquí. Voy a ver si el próximo tutorial lo dedico a eso.
Saludos.
Durante todo el artículo hablas de la hoja de estilos “custom.css”, pero en mis archivos no está (o no lo encuentro)… He mirado en la hoja de estilos style.css y bootstrap.css, etc.
¿Me puede decir dónde la puedo encontrar? ¿O es que la tengo que crear yo?
Hola, Dani_Cheng.
Sí, es necesario crear un tema hijo (y activarlo), tal como se explica en el paso 1 de esta entrada.
Saludos.
Hola Ana! excelente articulo como todos. Yo si estoy usando un tema hijo el responsiveboat y tampoco encuentro ese custom.css para modificar la sobreposicion del boton responder, aprovecho para preguntarte como puedo eliminar el borde gris que trae por defecto la plantilla de las paginas que tampoco logro quitarlo y quiero colocar imagenes tipo banner superior pero ese borde me rompe la estetica del sitio. Gracias de antemano, un abrazo.
Hola, Rox.
No hace falta crear otro archivo, podés pegar (o editar) los códigos en la hoja de estilos
style.cssde ResponsiveBoat.Para eliminar el borde gris usá el siguiente código:
.sidebar-wrap { border-left: none; }Saludos.
Hola buenos días, gracias por su ayuda!!, Mi problema es que NO quiero eliminar el Sidebar, lo que quiero es que APAREZCA en la pagina de blog y no me sale, he instalado plugins y todo y no logro que despliege :(….
Hola, David.
La vista predeterminada del blog tiene la barra lateral, al igual que las entradas; lo podés ver en la demo. Si no modificaste ningún archivo no tendría por qué desaparecer.
Saludos.
Hola, muchas gracias porque con tu ayuda es increíble cómo ha cambiado mi página. Estoy igual que David Arias, no consigo la forma de colocar la barra lateral en el blog. No sé por qué motivo desapareció pero no la veo y ya estoy por sacar público mi primer post. Por favor si puedes ayudarme, gracias.
Hola, Ray.
Fijate en esta respuesta.
Saludos.
Disculpa pero no entiendo bien. Según la respuesta que le diste a la otra persona, tenía unos códigos que no deberían estar y que por lo que ella dice, también los agregó fue con Simple Custom CSS. Yo tengo instado ese plugin pero no tengo esos dos códigos insertados.
¿Hay alguna otra forma de saber por qué no me aparece la barra lateral en el BLOG? Saludos y muchas gracias
Hola, Ray.
Los códigos aparecen como incorporados; como WP 4.7 incluye un panel de CSS adicional dentro del Personalizador, fijate que no se hayan pasado ahí.
Saludos.
Muchas gracias por la ayuda, me ha servido demasiado.
Buenos días
Estoy haciendo una página de entrada
http://www.ingeocivca.ml/arcgis-10-2-basico/
Me gustaría poder centrar la imagen descatada?
Al usar el Full Width PAge el texto queda muy incomodo de leer, esto se podría poner en formato dos columnas? Poner en negrita titulos principales?
Saludos
Hola, José.
Para centrar la imagen, dale un ancho fijo al contenedor y usá los márgenes izquierdo y derecho automáticos. El código sería algo así:
.post-thumb { width: 640px; margin: 100px auto; }En cuanto a usar columnas, tendrías que buscar un plugin. Shortcodes Ultimate tiene una opción para insertar columnas, y si no algo más avanzado puede ser un constructor de páginas (SiteOrigin Page Builder y Elementor son compatibles con Zerif). El formato del texto lo manejás con la barra de herramientas del editor visual de la entrada.
Saludos.
Buenos Días,
Muchas gracias, lo de las columnas funcionó perfecto, sin embargo, los títulos en negrita cursiva si no los esta tomando (queda todo sin formato). Tendré que hacer algo mas en los archivos del tema hijo?
Saludos
Hola, José.
En la hoja de estilos del tema hijo estás redeclarando el selector
strongconfont-weight: inherit;. De hecho, todo el código que pertenece ahtml, body, div..., etc. no debería estar presente en ese archivo. Y por otro lado, tenés un espacio en el nombre de la carpeta del tema hijo (esto no es recomendable, usá preferentemente guiones medios para separar las palabras).Saludos.
Buenos días,
Ya elimine eso que me comentaste de la hoja de estilos. Sin embargo aun sigue sin tomar formato los títulos.
trate de poner el guión medio zerif-lite-child pero me vuelve un desastre la web, debo hacer ese cambio en algún otro lado?
Saludos
Al recargar la página aparecen.
Y para lo otro, activá provisoriamente otro tema, luego cambiás el nombre de la carpeta, recargás la página de temas y volvés a activarlo.
Hola,
Este es el link http://www.ingeocivca.ml/arcgis-10-2-basico/
Si entras veras que sigue sin tomar formato de negrita los titulos
Saludos
Estoy en esa página y veo perfectamente los títulos en negrita e itálica y el primero subrayado. Recargá la página (si estás en Chrome puede que tengas que limpiar historial y cookies y reiniciarlo).
Hola
Hice lo que me indicaste y ahora si se ve perfecto 🙂
Lo de cambiar el nombre a la carpeta es muy necesario?
No quier que se me dañe la web :/
Saludos
Sí, es necesario. En primer lugar, porque es incorrecto usar espacios en los nombres de carpetas o archivos en un servidor, y segundo, porque puede presentar errores inesperados.
Hola Ana,
En mi sitio (con el tema hijo Zerius) estoy creando landing pages para regalar algunos ebooks. Necesito que no aparezca la barra superior que pertenece al template.
Te paso el link para que entiendas mejor,,,
http://academia-inmuebles.com/inversiones-inmobiliarias-el-abc-optin/
Desde la configuración de la pagina probé los diferentes tipos de template (Full with page with no titles) y otros más pero sigue apareciendo la barra superior.
Que tendria que hacer para crear otro template para que no me carga la barra superior de mi template ????
Mil gracias.
Miguel
Lo que no tengo en mis opciones de pagina es la opcion No header/Footer como en la siguiente foto que te paso…
https://14308-presscdn-0-96-pagely.netdna-ssl.com/wp-content/uploads/2015/03/no-header-footer_jpg___100___RGB_8__.jpg
Hola, Miguel.
Tendrías que crear una plantilla de página que cargue un
headeralternativo y que no cargue elfooterdel tema. Por ejemplo, copiás el archivoheader.phpdel tema padre al tema hijo, le borrás eldivque corresponde a la barra de navegación y lo renombrás aheader-nonav.php.Luego copiá alguno de los
template, por ejemplotemplate-fullwidth.php, y le editás el encabezado con lo siguiente:<?php /** * Template Name: Landing Page */ get_header('nonav'); ?>Luego, en lugar de
<?php get_footer(); ?>lo cerrás con:Guardás este archivo como
template-landing-page.php.Ahora podés seleccionar la plantilla de página Landing Page de la lista del panel Atributos de página.
Espero que te sirva.
Saludos.
Hola Ana,
Seguí tu consejo y logre eliminar header y footer, pero veo que me queda un espacio en blanco antes de la primer linea de texto. Será xq empece con el template-fullwidth-no-title.php ???
Te paso el link de la landing page para que veas a que me refiero…
http://academia-inmuebles.com/inversiones-inmobiliarias-el-abc-optin/
Mil gracias de nuevo.
Miguel
Hola, Miguel.
Si te referís al margen superior es porque está tomando el valor de relleno del contenedor. Fijate si podés darle un margen negativo al primer
div.Saludos.
Gracias Ana ! Con el margen negativo pude eliminar el espacio que quedaba antes de la primer linea de texto!
No logro hacer eso.
En qué archivo debería modificarlo?
Hola, Alexis.
Aclarame por favor qué es exactamente lo que estás intentando hacer.
Saludos.
Hola, yo tengo el problemas contrario a vosotros, quiero que aparezca el sidebar y no aparece en ninguna de las plantillas activas(blog, plantilla de ancho completo..) ¿Podrías ayudarme? utilizo el Serif lite gratuito, estoy probándolo aún.
Gracias.
Hola, José.
Fijate que no tengas activada la casilla Change the template to Full width for all the pages? en Apariencia > Personalizar > Opciones generales > General.
Saludos.
Gracias por tanta info, me viene genial, ahora manos a la obra, despues te cuento a ver que pasó 😉
Hola, genial la guia.
Me he topado con este problema y me surge una pregunta.
Si en lugar de quitarlo, quieres modificar los elementos que aparecen, es posible?
Actualmente me salen cosas que no me interesan, y más que eliminarlo, al ser solo para entradas de blog, me interesaría poner otras cosas. Uso la versión FREE quizá solo esté en la de pago.
un saludo, y gracias
Hola, Jorge.
Los elementos de la barra lateral son widgets y aquí podés usar los que quieras. Simplemente vas a Apariencia > Widgets, y en el área Barra lateral borrás los que no necesites y agregás los que quieras (podés instalar plugins que añaden todo tipo de widgets si es que no encontrás uno que te sirva de los que ya incluye WordPress).
Saludos.
Gran tutorial y felicidades por ello, me gustaria que me resolviera varias dudas
1ª tras quitar la barra lateral, el ancho es muy exagerado haciendo la lectura del post algo incomoda,…¿como lo reduzco?
2º el titulo del post como centrarlo y como aumentar su tamaño
y 3º en los post de entradas nuevas, si quitamos tambien el sidebar como centrarlo tambien, he probado de todo los ejemplos que me he encontrado en la red…pero “imposible”…aun asi lo seguire intentado, gracias y saludos desde Gran Canaria.
(nota la pagina a dia 8/7/2016, esta o estaba en modo mantenimiento.
Hola, César.
Gracias por tu comentario. Te paso los códigos que deberás pegar en la hoja de estilos
custom.css:/* Reducir el ancho */ .single .col-md-12, .page .col-md-12 { width: 85%; } /* Centrar contenido */ .single .content-left-wrap, .page .content-left-wrap { text-align: center; margin: 0 auto; float: none; } /* Centrar título y agrandar fuente */ .single .entry-title, .page .entry-title { font-size: 30px; text-align: center; } /* Centrar línea debajo del título */ .single .entry-title:before, .page .entry-title:before { left: initial; } /* Suprimir línea debajo del título */ .single .entry-title:after, .page .entry-title:after { height: 0px; }Modificá los valores
widthyfont-sizede acuerdo con lo que necesites. Espero que te sirva.Saludos.
Gracias por la ayuda, llevaba dias buscando y no habia nada por ningun lado al respecto, eres y sois unos y unas “crack”.
Hola,
Me gustaría saber como eliminar los zooms y deformaciones que aplica la plantilla a las imagenes subidas a las secciones de Nuestro enfoque y Nuestro equipo, si es posible.
Muchas gracias, un saludo!
Hola, María.
Gracias por tu comentario.
¿Con zoom y deformación te referís al recorte automático de la imagen? Cada sección tiene un tamaño mínimo recomendado de imagen, por ejemplo, para Nuestro enfoque es de 150×150 píxeles, y para Nuestro Equipo, de 174×174 píxeles. De todas maneras, no hace falta que el tamaño sea exactamente ese (puede ser mayor), siempre que mantenga la proporción 1:1, es decir, cuadrada.
Espero que te sirva.
Saludos.
Buenos días,
primero decirte que me encantan tus post.
Quiero eliminar la barra lateral de mis páginas, he seguido tus pasos pero no funciona. Lo he editado con filezilla. No sé cuál puede ser el problema… Te escribo a ver si puedes ayudarme. ¿Se supone que el cambio es instantáneo?
Graicas, un saludo
Hola, Carmen.
Gracias por tu comentario.
Si seguiste los pasos para crear el tema hijo (de esta entrada) y luego agregaste el archivo
page.phpmodificado como se describe en esta entrada, debería funcionar. Pregunta obvia, ¿activaste el tema hijo?Saludos.
Creo que tu pregunta va muy bien jajajaja. ¿Activado? Creé el tema hijo como explicabas en la otra entrada, y despues agregé los archivos como indicas en este post, pero no sé si he activado el tema hijo… ¿Cómo lo hago? Si es que hay que hacer algo más.
Muchas gracias por tu respuesta, un saludo
Carmen
Como activarías cualquier otro tema descargado: vas a Aparienca > Temas y buscás el que dice Zerif Hijo. Le das clic al botón Activar y eso sería todo. 🙂
Vale, antes no me salía. Perfecto, muchas gracias…
Ahora tengo otro problema, lo activo y me sale esto:
Parse error: syntax error, unexpected ‘content’ (T_STRING), expecting ‘,’ or ‘;’ in /home/content/n3pnexwpnas01_data01/55/3074155/html/wp-content/themes/zerif-child/page.php on line 30
Esta es la línea que tengo actualmente, he tratado de cambiarla y solucionar el error pero nada:
get_template_part( ‘content’, ‘page’ );
Te agradezco la ayuda y el tiempo… Un saludo
Te está faltando algún punto y coma para cerrar alguna línea. Revisalo comparando con el archivo
page.phpdel tema padre.