He aquí un capítulo más, el XVIII, para el repertorio de tutoriales del tema gratuito Zerif Lite, de ThemeIsle. Como ya sabemos, es compatible con el plugin número uno de comercio electrónico para WordPress, WooCommerce. Y aunque no está centrado principalmente en esta funcionalidad, es posible mediante algunos ajustes hacer una integración más uniforme.
Por ejemplo, queremos mostrar la lista de los últimos productos en lugar de alguna de las secciones de widgets: Nuestro enfoque, Nuestro equipo o Testimonios.
En cualquiera de estos casos, es necesario usar un tema hijo. Las instrucciones para crear un tema hijo se encuentran en esta entrada anterior.
En el presente ejemplo vamos a ver cómo mostrar los productos en la sección Nuestro equipo.
En el archivo functions.php del tema hijo añadimos el siguiente código (dentro de las etiquetas <?php ?>:
add_filter('widget_text', 'do_shortcode');Ahora vamos a Apariencia > Widgets. Borramos los widgets Nuestro equipo si estuvieran presentes, y arrastramos un widget de Texto. En el recuadro del Contenido de este widget de texto añadimos el código abreviado de WooCommerce correspondiente. Podrán encontrar la lista de códigos disponibles aquí: https://docs.woothemes.com/document/woocommerce-shortcodes/.
Para mostrar los productos más recientes, usaremos este código:
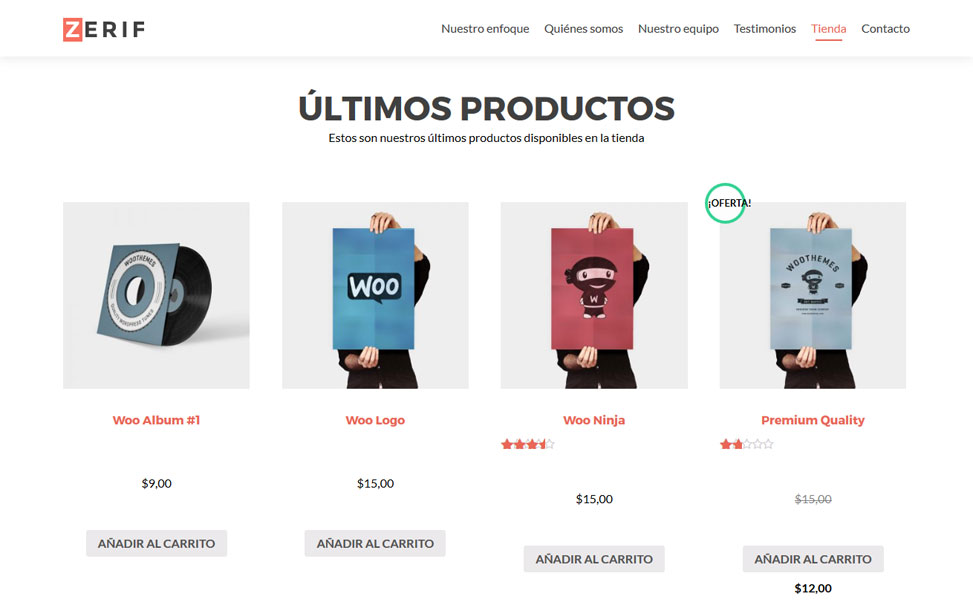
[recent_products per_page="4" columns="4"]
y el resultado es:

Zerif Lite – Últimos productos en lugar de la sección “Nuestro equipo”
El mismo procedimiento aplica para cualquiera de las otras dos secciones de widgets. Sin embargo, en el caso de que necesitáramos mostrar los productos en lugar de las Últimas noticias, tendremos que emplear otro método.
Siempre usando un tema hijo, y sin necesidad de editar el archivo functions.php con el código de más arriba, crearemos un archivo con el nombre latest_news.php en la carpeta /sections/. El contenido de este archivo deberá ser el siguiente:
<?php
zerif_before_latest_news_trigger();
echo '<section class="latest-news" id="latestnews">';
zerif_top_latest_news_trigger();
echo '<div class="container">';
/* SECTION HEADER */
echo '<div class="section-header">';
/* Title */
zerif_latest_news_header_title_trigger();
/* Subtitle */
zerif_latest_news_header_subtitle_trigger();
echo '</div><!-- END .section-header -->';
echo do_shortcode('[recent_products per_page="4" columns="4"]');
echo '</div><!-- .container -->';
zerif_bottom_latest_news_trigger();
echo '</section>';
zerif_after_latest_news_trigger();
?>Como notarán, el do_shortcode y el código abreviado estarán agregados directamente en el archivo latest_news.php.

Zerif Lite – Últimos productos en lugar de la sección “Últimas noticias”
Un último consejo: para evitar la separación exagerada entre título, precio y botón (y destacar un poco más el título), corregir la alineación de las estrellas y el tamaño de la placa de oferta, añadiremos el siguiente código al archivo custom.css:
/* normaliza el espaciado de los precios */
.home .price {
line-height: initial;
height: initial;
}
/* agranda la fuente del título */
.home .woocommerce ul.products li.product .woocommerce-loop-product__title {
font-size: 1.5em;
}
/* corrige alineación de las estrellas */
.woocommerce ul.products li.product .star-rating {
font-size: initial;
}
/* corrige el tamaño de la placa de oferta */
.woocommerce ul.products li.product .onsale {
left: -20px;
top: -35px;
}
.woocommerce span.onsale {
width: 70px;
height: 70px;
line-height: 63px;
}
/* alineación correcta de columnas en dispositivos móviles */
@media (max-width:991px) {
.woocommerce[class*="columns-"] ul.products li.product {
width: 48%;
margin-left: 1%;
margin-right: 1%;
}
}
@media (max-width:480px) {
.woocommerce[class*="columns-"] ul.products li.product {
width: 100%;
}
}
Zerif Lite – Últimos productos con CSS aplicado
Tutorial original en inglés: How to Show WooCommerce Products on Home Page in Zerif
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024





Hola! Primero que nada, muchas gracias por compartir todos tus conocimientos!
Tengo una duda un poco “off topic”: cuando le doy al boton contacto del menú no termina de bajar completo sino que me deja en la sección our focus. Ya verifique en apariencia > menús y esta con #contact
¿Alguna sugerencia?
Gracias de antemano, saludos desde Lima, Perú.
Hola, Daniel.
Gracias por tu comentario.
Si la sección contiene la
idcorrecta, debería funcionar. Enviame una URL para revisarlo.Saludos.
De verdad muchas gracias por esta pagina!!!
Tengo dos preguntas como hago para ver una breve descripción del producto cuando paso el mouse sobre la imagen del producto?
y me gustaría que se desplegara una lista de los productos en la cabecera
Hola, Ale.
Gracias por tu comentario.
Me temo que lo primero no es muy sencillo. Fijate si encontrás algún plugin.
Y en cuanto a lo segundo, podés agregar productos como elementos del menú, desde Apariencia > Menús. En la izquierda tenés un panel Productos desde donde podés seleccionarlos. Si no ves este panel, hacé clic en la pestaña Opciones de pantalla y seleccioná Productos.
Saludos.
Hola, Miguel.
Gracias por tu comentario. Fijate aquí. Aplicá la clase que corresponda a las secciones que estés usando.
Saludos.
Que tal, de antemano muchas gracias por el gran aporte que nos bridas. Quisiera comentarte que ya logre visualizar los productos recientes en la pagina de inicio. Pero entre esta seccion y la siguiente presenta un espacio muy grande, lo cual hace ver un poco mal el sitio. Quisiera saber si hay alguna manera de hacer este espacio un poco mas pequeño. De antemano gracias
Hola Ana
Gracias por tu ayuda
Soy nuevo en este tema quería arreglar el espaciado al final pero no me aparece el archivo custom.css que puedo hacer, gracias
Hola, Santiago.
El archivo
custom.csstenés que crearlo en la carpeta del tema hijo. Fijate en las instrucciones de esta entrada.Saludos.
Hola Ana un saludote fuerte desde México!!! Mi pagina va de maravilla, claro me estoy llevando mucho tiempo pero quiero que quede bien y gracias a tus aportes lo estoy logrando, fíjate que en la tienda tengo mas de 500 productos y entre categoría y sub categorías me gustaría poder agregar un menú de migajas de pan o breadcrumbs he estado investigando acerca de eso pero no logro activarlo en este tema, he usado varios plugins pero no me han resultado, tu sabrás de casualidad como puedo lograrlo, de antemano te agradezco mucho tu apoyo.
Hola, Noemí.
Zerif no incluye las migas de pan en la plantilla de WooCommerce, pero podés agregarlas a mano. En el archivo
woocommerce.phpde la carpeta del tema hijo tendrías que incluir la línea<?php woocommerce_breadcrumb(); ?>antes de<?php woocommerce_content(); ?>.Luego podrás manejar el estilo con la clase
.woocommerce-breadcrumb(para alinearla a la izquierda, por ejemplo):.woocommerce-breadcrumb { text-align: left; }Espero que te sirva.
Saludos.
Buenas noches, primero quería felicitarte por tu valioso aporte, eres única realmente.
Soy nuevo en esto pero con tu ayuda he logrado varios cambios. Tengo dos consultas.
La primera en el escritorio aparece la actualización de WordPress 4.7.2 le mando a actualizar, pero no se puede completar la actualización. Sale este mensaje” No se ha podido completar la actualización automática de WordPress. Por favor, vuelve a intentarlo.”
La segunda el formulario de contacto Si envía los mails, está instalado el plugin Pirateform configurado el SMTP. Pero Woocommerce hago las prueba de compra, los pedidos aparecen en el WooCommerce pero no envía nada a los correos, a nadie ni al administrador ni al cliente. En WooCommerce/Ajustes en la pestaña Correos electrónicos están asignados al mismo email que utilizo en el formulario, pero no envía nada.
Por favor si me puedes ayudar Gracias mil, Un buen día
Hola, Chocoso.
Para la actualización, intentá subir los archivos vía FTP. O consultalo con tu proveedor de hosting (este error es común en los servidores gratuitos, pero si estás en uno pago consultá si cumple con los requisitos para correr WP).
Y podés instalar un plugin como WP Mail SMTP o Easy WP SMTP para configurar el envío de correos por SMTP. Pero lo mismo, un servidor pago debería tener activada la función PHP
mail, así que también consultalo.Saludos.
¡Hola! Sigo aplicando los tutoriales para esta plantilla.
Despues de aplicar este, me he dado cuenta de que en visualización para moviles se ven dos columnas. (Pasa de una visualización de 4 columnas a 2) ¿Hay alguna forma de hacer que solo salga una?
Gracias.
Hola, Juan Diego.
Probá con el siguiente código:
@media (max-width:480px) { .woocommerce[class*="columns-"] ul.products li.product { width: 100%; } }Saludos.
¡Queda perfecto!
No sabía que modificando simplemente el estilo, me cambiaría la cantidad de columnas.
Muchisimas gracias.
Un saludo!
Buen dia ana muchas gracias por tus tutoriales me han sido de gran utilidad, tengo una inquietud, estoy tratando de editar el titulo de los productos recientes como indicas en el post pero al agregar el codigo a custom.css no me reconoce esta configuracion y no hace ningun cambio depronto tendrias idea porque podria suceder esto.
Hola, Alexander.
Por lo que he visto, los estilos están aplicados correctamente. Puede que tengas que actualizar varias veces la página si el navegador tiene guardada en caché una versión sin los últimos cambios.
Saludos.
estoy usando su plantilla para crear una tienda virtual… tengo problema con los productos me tendrían que aparecer 3 filas de 4 productos (12 por pagina).. pero solo me aparecen 10 productos, quedando dos espacios vacíos y el producto 11 lo ubica en otra pagina.. me podrían ayudar a solucionarlo, desde ya muchas gracias
Hola, Gustavo.
La cantidad de productos que se muestran en la tienda depende del número que tengas configurado en Ajustes > Lectura > Número máximo de entradas a mostrar en el sitio.
Saludos.
Nuevamente Gracias Ana,
Borré el código de la página de la tienda, e hice el arreglo en los ajustes de Woocommerce.
Saludos!
Hola Ana,
Espero te encuentres bien!
Tengo problemas con la página ‘tienda’ de woocommerce en el tema. No me muestra ninguno de los productos, sólo aparece el siguiente mensaje en la página al público: “Tienda
[ecwid widgets=”productbrowser minicart categories search” grid=”3,3″ list=”10″ table=”20″ default_category_id=”0″ category_view=”grid” search_view=”grid” minicart_layout=”MiniAttachToProductBrowser” ]”
Crees que me puedas ayudar?
Gracias.
Hola, Gerson.
Ese código abreviado no pertenece a WordPress. La página de la Tienda debe estar vacía y seleccionada como plantilla en los ajustes de WooCommerce.
Gracias Ana!!!
Excelente trabajo! Mas que una buena traducción!!!
Un abrazo grande!