Ayer el tema estrella de Elegant Themes llegó a la revisión número 35 de su versión 3.0, y con ella se han incluido nuevas características para agilizar las tareas de creación y edición de páginas dentro del constructor visual.
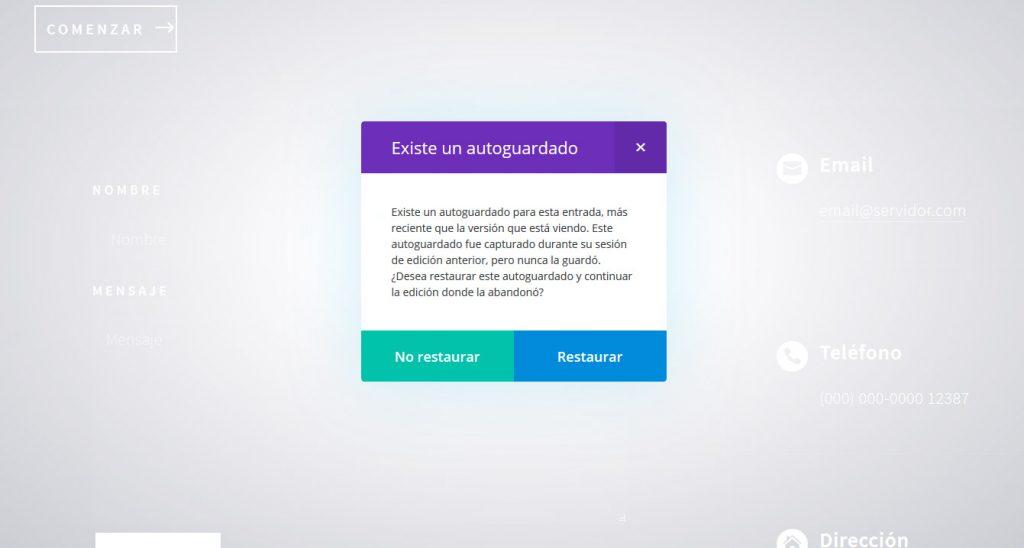
Ahora el constructor guarda automáticamente el trabajo durante la edición de la página. Estas copias de respaldo se almacenan en la base de datos, en caso de que se produzcan “cuelgues” del navegador o apagones, e inclusive en el (nada improbable) caso de que el usuario simplemente olvide guardar los cambios.
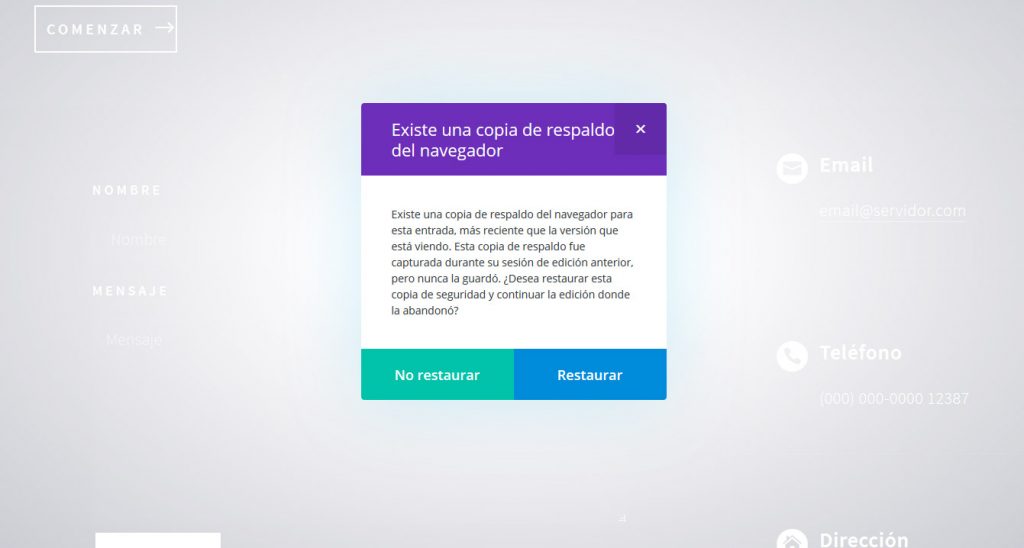
Además del autoguardado, las copias de respaldo también se almacenan en el navegador (sesión). Esto proporciona una segunda capa de seguridad en el caso de que se interrumpa la conexión con el servidor.
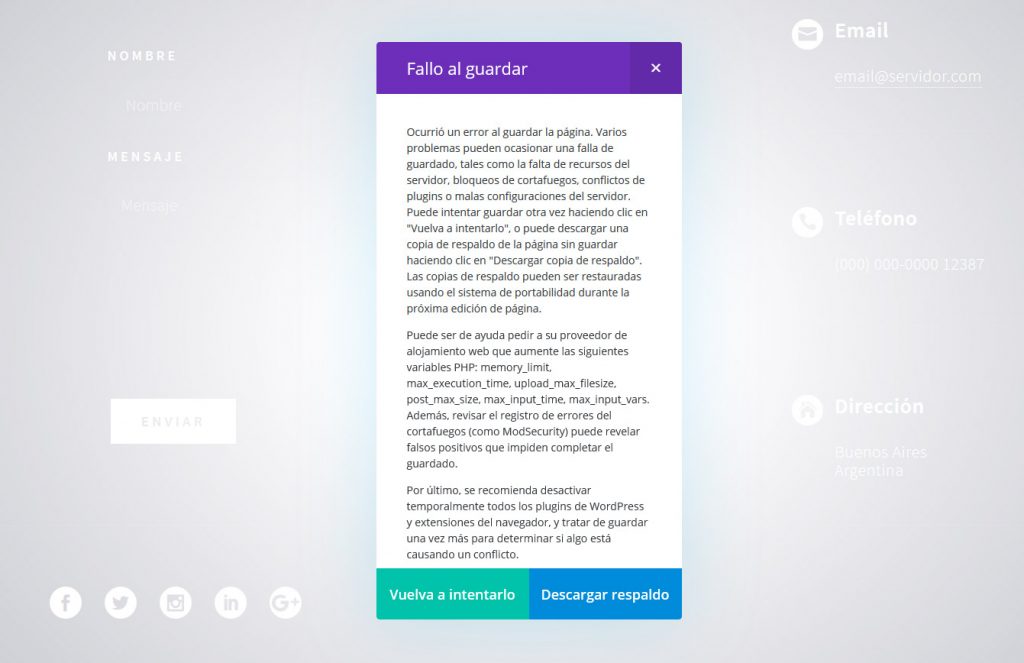
Por último, si los problemas persisten, el constructor visual lanza una advertencia de monitoreo de los guardados manuales con una lista de recomendaciones para su resolución, y la posibilidad de descargar una copia de respaldo de la página para poder restaurarla vía el sistema de portabilidad, una vez que se haya identificado y corregido el fallo.
Otra característica muy útil de esta actualización es la sincronización entre varias instancias activas del constructor en diferentes pestañas. A veces sucede que, a la par del constructor dentro del administrador de WordPress, abrimos el constructor visual para hacer algunos ajustes rápidos (en mi caso, me ha pasado cuando usé los atajos de teclado para copiar estilos entre módulos). Esto antes ocasionaba que los cambios se sobrescribieran, pero ya no es un problema, pues con esta nueva versión de Divi ambas instancias de edición se encuentran sincronizadas.

Bajo el capó, se ha mejorado el mecanismo de guardado del constructor visual, lo cual se traduce en mayores velocidades, tanto de carga como de guardado. En números, se habla de un 21% más rápido en tiempos de carga, y un 62% menos de tiempo de guardado.
Para acompañar estos agregados en el constructor visual, la traducción de Divi ha sido actualizada. 🙂
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024






Buenas tardes! Me podrías colaborar con algo: He agregado el módulo de búsqueda, pero cuando hago una búsqueda me arroja de resultado una página desconfigurada. Quisiera saber si me puedes ayudar a solucionar eso, Muchas Gracias.
Hola, Giovanny.
La página de resultados de búsqueda se ve como una página de archivo del blog estándar. ¿A qué te referís con “desconfigurada”?
Saludos.
Mejor dicho! Cómo puedo personalizar la página donde me salen los resultados de búsqueda. Gracias.
Hola, Giovanny.
Tendrías dos opciones: una, crear en el tema hijo una plantilla con el nombre
search.phpy darle la estructura que quieras. La otra, es usar CSS para cambiar los estilos de la página de archivo estándar, anteponiendo siempre la clase.searcha los demás selectores/clases. Por ejemplo, para cambiar el color de los títulos, sería:.search .entry-title { color: #1990a4; }Tal vez dedique una entrada futura a esto.
Saludos.
Muchas Gracias!
Hola Ana,
Actualmente estoy utilizando Divi para una tienda online pero el icono del carrito no me aparece en el menú del móvil, ¿sabrías cómo sacar éste icono en la versión móvil sin que aparezca dentro del menú hamburguesa?.
Gracias,
Un cordial saludo.
Hola, Ismael.
Si estás usando la barra de menú secundario, tendrías que agregar el siguiente código:
@media (max-width: 767px) { #et-secondary-menu { display: inherit !important; padding-bottom: 10px; } } @media (max-width: 980px) { #et-secondary-menu { display: inherit !important; padding-top: 10px; } }Si solo usás el menú primario, no hace falta ningún código porque el carrito aparece en el extremo derecho en resoluciones mayores, y a la izquierda del icono hamburguesa en móviles.
Saludos.
Buenas tardes! Me podrías ayudar con dos preguntas que tengo?
– Tengo Divi, y quisiera insertarle un scrollbar en medio de la página para tener a un lado algún portfolio y/o productos… Y que en la otra mitad de la página quede un mapa estático.
– Y la otra es que quisiera que ese portfolio y/o productos que ponga ahí, tengan un filtro avanzado.
Hola, Giovanny.
Tendrías que crear una fila con dos columnas, y al módulo del portfolio darle una altura fija y un
overflow.Por ejemplo, en el Elemento principal del CSS personalizado, usar:
Divi tiene un portfolio por filtros, pero me temo que es bastante básico. Si necesitás algo más avanzado, tendrías que buscar algún plugin.
Saludos.
Muchas gracias! Y algún plugin que me puedas recomendar para crear los filtros?
Hola, Giovanny.
La verdad, no sabría decirte porque no he usado ninguno. Fijate de probar aquellos que tengan mayor número de instalaciones, mejores calificaciones y que estén actualizados lo más recientemente posible.
Saludos.
Gracias Ana. Soy de los que actualizo divi y no se realmente que incluye o modifica la actualización.
Eres de gran ayuda como siempre!!
De nada, me alegra que sea útil. 🙂