Hace poco más de un año aprendimos a mostrar una barra lateral en las páginas de WooCommerce dentro del tema gratuito Zerif Lite, de ThemeIsle.
Esas instrucciones simplemente sirven para incluir el área de widgets que ya existe en el tema, y que es común a todas las páginas del blog. Esto es sin dudas una limitación, ya que si usamos tanto la tienda como el blog nos veremos obligados a mostrar los mismos widgets en ambas secciones.


Para poder mostrar widgets distintos, tendremos que crear un área específica para la tienda y los productos de WooCommerce.
Paso 1: registrar el área de widgets
Lo más probable es que ya tengamos el tema hijo creado, con el área de widgets agregada en la plantilla de WooCommerce. Si así no fuera el caso, tendremos que seguir las instrucciones de esta entrada (solo el Paso 1) para crear el tema hijo.
Una vez creado, en el archivo functions.php, antes del cierre de la etiqueta ?> (si lo hubiera) pegamos lo siguiente:
function zerif_woocommerce_sidebar_widgets() {
register_sidebar( array(
'name' => __( 'Barra lateral de Tienda', 'zerif-lite' ),
'id' => 'area-tienda',
'description' => __( 'Widgets para las páginas de WooCommerce', 'zerif-lite' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
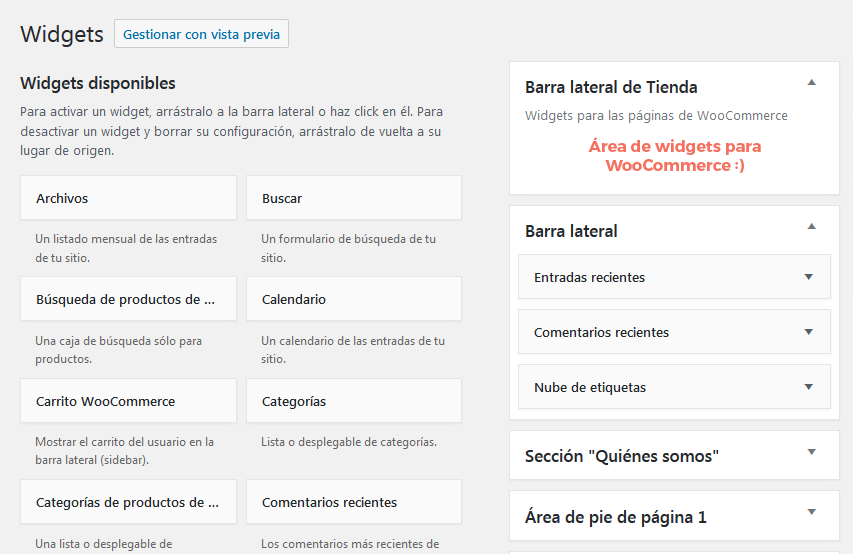
add_action( 'widgets_init', 'zerif_woocommerce_sidebar_widgets' );Con esto veremos que se ha añadido un nuevo panel en nuestra página de Widgets.

Paso 2: incluir el área de widgets en la plantilla de WooCommerce
El código anterior por sí solo no nos va a servir de mucho si no lo “llamamos” desde la correspondiente plantilla. Así es que abriremos el archivo woocommerce.php (previamente editado según las instrucciones de esta entrada) y reemplazaremos la línea:
<?php zerif_sidebar_trigger(); ?>
Por:
<div class="sidebar-wrap col-md-3 content-left-wrap">
<div id="woocommerce-sidebar" class="widget-area" role="complementary">
<?php
if ( is_active_sidebar( 'area-tienda' ) ) :
dynamic_sidebar( 'area-tienda' );
endif;
?>
</div>
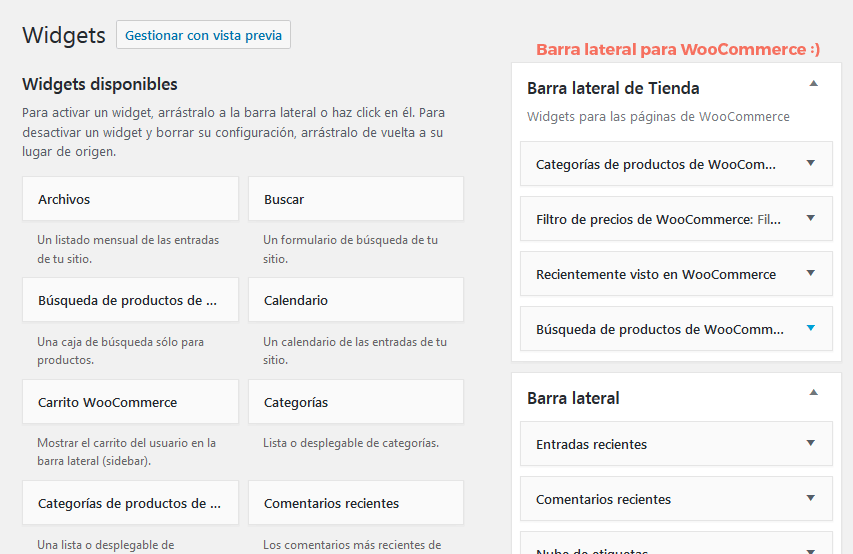
</div>Vamos a agregar algunos widgets:

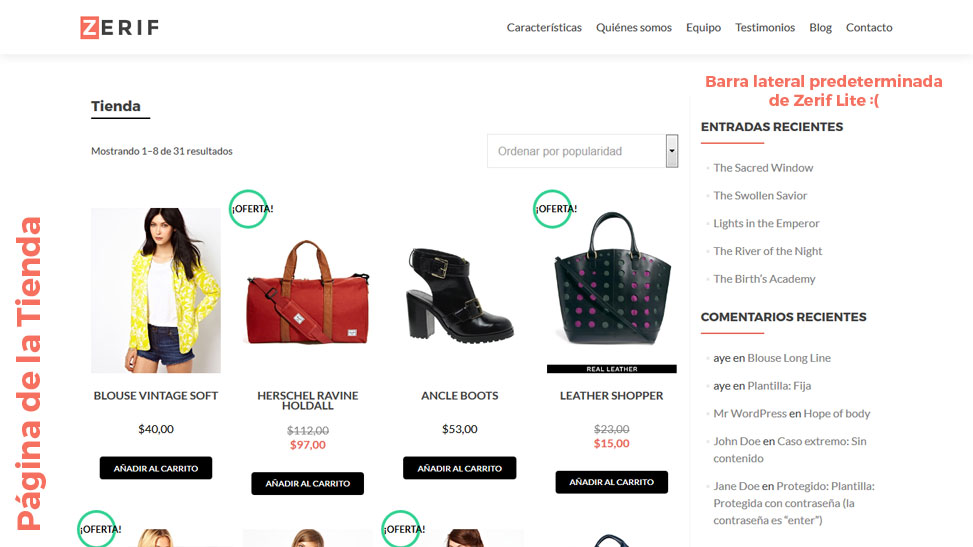
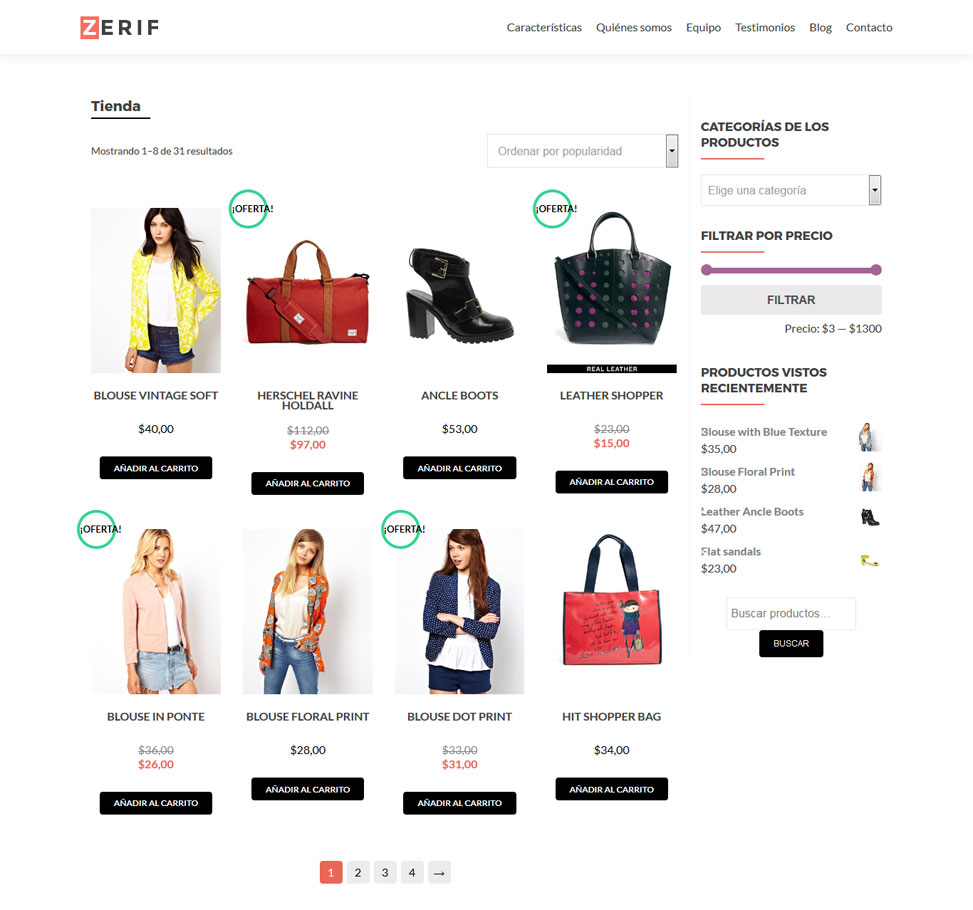
El resultado:

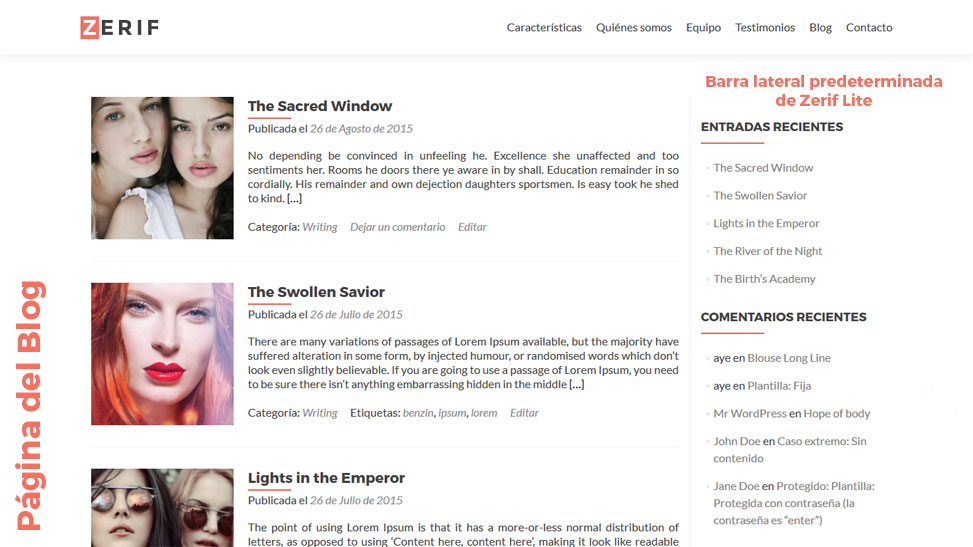
Y nuestras páginas del blog conservarán la barra lateral predeterminada. 🙂
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024





Hola
Muchas gracias por tu ayuda.
He realizado el tutorial como lo dices tengo el tema hijo y en el personalizador me aparece el area de widgets barra lateral de la tienda y barra lateral por separado.
Pero al arrastras widgets a cada una de ellas no se muestran en la pagina.
Que puede ser.
Quedo atenta a tu respuesta
Hola buenas noches Caribdis!!!
Antes que nada muchísimas gracias por todos tus tutoriales y tu tiempo que tanto nos facilitan la vida al resto. Quería comentarte, hago todo lo que dices en el post, y aunque si me pone la nueva barra lateral en la derecha, me baja la barra lateral antigua abajo del post en lugar de quitármela por completo de la página de tienda de Woocommerce. ¿Por qué es eso?
Hola, Daniel.
Gracias por tu comentario.
Si ves la barra lateral estándar es porque en algún lado de la plantilla de WooCommerce la estás “llamando”. Revisá que no esté presente la línea
<?php zerif_sidebar_trigger(); ?>.Saludos.
Hola buenos días, como cada vez que te escribo, quiero felicitarte por tus tutoriales y la dedicación que les pones.
¿Existe alguna manera para que dentro de la ficha del producto se muestre un texto “en stock” o “sin stock”? Más allá de que yo marque un producto como agotado y desaparezca de la lista de productos, si alguien había guardado el link y el producto se agotó, al acceder no tiene un indicador de que ya no hay stock.
Muchas gracias!
Hola, Verónica.
Los productos que marcás como sin stock muestran una leyenda “Agotado” en color rojo dentro de la descripción corta del producto (y no muestran el botón para agregar al carrito). Al menos ese es el comportamiento normal.
Saludos.
En esto /tienda/disco-duro-externo-wd-elements-2-tb
La descripción corta es la que dice “Garantía: 1 año”, sin embargo no muestra la falta de stock. Habrá algo que lo está bloqueando?
Hola, Verónica.
Dudo que sea algún plugin, pero por las dudas revisalos. Y fijate que no tengas ningún código personalizado en
functions.phpque pueda estar modificando/suprimiendo el texto de disponibilidad (por ejemplo, con el filtrowoocommerce_get_availability).Saludos.
Buenas tardes …No sé que más poder hacer para que aparezca la barra lateral en el tema hijo Zerif Lite, he seguido todos los pasos a la perfección; el proceso esta correcto, sin embargo aún no me aparece la barra lateral. Es frustrante. por favor podrían decirme a que se debe el error o si existe alguna opción de código necesario, o que activar que haya pasado desapercibido. Gracias
Ruego encarecidamente puedan ayudarme.
Saludos cordiales.
Hola, Miguel.
Si es la web de tu comentario, veo que hay dos barras laterales distintas: una para el blog y otra para la tienda. Supongo que lo resolviste.
Saludos.
Miguel si lo resolviste por favor ayudame por que yo me rendi con ese tema nunca pude
Hola, Wilberth.
En algún momento agregaste estos códigos:
.content-left-wrap { width: 100%; } .sidebar-wrap { display: none; }O bien los agregaste mediante un plugin (Custom CSS o similar), o bien están en el panel CSS adicional del Personalizador. Tenés que borrar esos dos códigos.
Saludos.
Hola ya los borre, ahora al recargar la pagina veo que se hizo un espacio en blanco al lado derecho claramente supongo que ese es el espacio de la barra, pero coloco los widgets y no se ven! sabes que puede ser?, gracias.
Todavía tenés incorporado este código:
.sidebar-wrap { display: none; }También eliminalo.
Hola Ana disculpa que te escriba por aqui pero la desesperacion me lleva a esto porfa creo que solo tu podrias ayudarme: porque siempre se crea la misma carpeta en la carpeta uploads cheka esto porfa /home/usuario/public_html/wp-content/uploads/logo new.png/wc-logs/paypal-7f23288535d42cd932f77c7a6e7d2c6c.log (esa carpeta logo new.png era el nombre de un logo no se porque lo borro de todos lados y se crea hasta con subcarpetas es increible y ademas dentro del woocommerce lo toma como si fuera ruta de la seccion de envio y de paypal que dice que le falta persimos y no se que onda, ayudame Ana porfaaa.
Saludos gracias de antemano.
Hola, Lucian.
Sinceramente no tengo idea por qué sucede eso. Te sugiero que abras un hilo en el foro de soporte.
Saludos.
Hola Anita buen dia un favorzote enorme vos sabes como puedo hacer para que en la seccion tienda me muestren doce articulos en vez de 10 es que llega a diez y de ahi se pasa a la otra pagina deberia ser 4×3 pero la ultima fila solo salen dos es decir sumados salen 10 articulos deberia ser mas parejo para que se aprecie mejor anda ayudame con eso si xfa.
Hola, Lucian.
Fijate en esta respuesta.
Saludos.
Que te puedo decir ana eres simplemente la mejor muchas gracias
Hola Caribdis una consulta veo que en tu captura de Tienda, los botones de Añadir al Carrito tienen fondo negro como haces eso? y una mas se puede agregar un campo en la parte final del pie de pagina como correo telefono direccion y una que diga whatssap con su iconito ?
Saludos desde lima
Hola, Lucian.
Para cambiar el color del botón de WooCommerce tenés que usar el siguiente código:
.woocommerce-page .products a.button { background: #000; }En cuanto a lo segundo, se puede usando un tema hijo y agregando el código en el archivo
footer.php. Tal vez haga un tutorial para eso más adelante.Saludos.
Muchas Gracias me ayudo bastante te deje unas otras inquietudes ayer de seguro las veras espero que me puedas ayudar y una cosita mas como cambiar el color del sombreado que se hace al marcar con el mouse sabes como es eso ? uhmmm :/
Hola Anita sorry que te escriba por aqui es la verdad que ando muy desesperado, una consulta referente al tema de la compra venta de woocommerce como se puede hacer para que en el tema de pago se pueda comprar pero con tarjeta de credito ojo no debito muchas gracias
Hola, Lucian.
El método de pago de PayPal estándar acepta tarjetas de crédito. Está incluido en las opciones de WooCommerce. Si no soporta la moneda en que está configurada la tienda, tendrás que buscar un plugin de una pasarela de pago compatible.
Saludos.
Hola Ana buenas tardes te saluda Lucian nuevamente, despues de tiempito que te molesto de nuevo, a ver si me podes ayudar, mira el tema es el sgt cuando entro a facebook para poder compartir mis enlaces en otras partes de fb no sale la imagen de miniatura sale un cuadro blanco en vez de eso que me gustaria que salga la porta de mi web o el logo o algo asi, la cosa ademas de eso en vez de la descripcion que puse que era “venta de articulos tecnologicos” , pues sale otro texto sacado de otra parte de mi web y se ve remal eso, he indagado que tiene que ver algo con el head y no se tal vez el id de fb que ya tengo todo eso pero los codigos que encuentro me dicen que lo pege debajo del pero por lo que veo en la platilla hijo que nos proveiste no existe el header.php entonces como se podria hacer eso para que se solucione mi problemita Ana, dale ayudame una vez mas porfa guapa.
P.D.: Podes copiar para que veas el enlace de mi web y veras como aparece en un muro de fb espantoso la verdad, ayudame gracias de antemano.
Hola, Lucian.
Fijate en esta respuesta.
Saludos.
Hola Ana sigo con el tema de mi pregunta relacionada a de como se aprecia cuando uno comparte enlace en facebook.
Donde puedo colocar esto en el tema hijo de zerif lite osea zerif-child que nos proporcionaste tengo entendido que es en el header.php pero no lo has puesto en la carpeta del tema que se tendria que hacer copiar el header.php del tema original y dentro que cambiarlo para que empate con el zerif-child ? o como seria para poner esto y hacer las modificaciones respectivas ayudame porfavor llevo dias en este tema que no logro resolverlo.
(A ESTO ME REFERIA DONDE COLOCARLO): o Modificarlo osea donde esta
GRACIAS !!!
Hola, Lucian.
No hay que modificar ningún archivo. Una vez que instales y actives el plugin de SEO, lo manejás desde el contenido de cada entrada o página.
Saludos.
Te juro que he instalado el yoast seo pero solo me da solución a poner imagen mas a modificar el titulo y menos la descripcion del contenido. Ando frustado con este inconveniente 🙁
Hola de nuevo Anita un favor enorme espero que me puedas ayudar como el resto de los que te consultan aqui siempre tu tan servicial, mira el problema que tengo es esto al momento de hacer la busqueda por producto ya en la pagina con el widget de busqueda de producto me refiero es decir por ejemplo se pone una palabra que contenga el titulo del producto osea la busca ok y lo encuentro pero aparecen otros mas que no tienen nada que ver porque sera sabes, y lo otro es si pasas por mi web y la abres desde un movil en la seccion tienda y ves los articulos desde tu movil las letras salen descuadras no salen como en el ordenador mas parejito como se puede arreglar eso Anita.
Saludos ahi te dejo la web abajo en seccion web
Hola, Lucian.
La búsqueda es por aproximación, y los resultados se muestran desde el más relevante al menos relevante. Para que te arroje un solo producto como resultado (que lo abre directamente), la búsqueda tiene que ser el título completo exacto.
Para corregir las letras que se superponen, podés usar el siguiente código:
@media (max-width: 480px) { .woocommerce-page .products h2 { line-height: initial; } }Saludos.
Hola Ana gracias por el dato pero no se corrige aun estan algo sobrepuestas las letras ya lo meti al css pero no hay diferencia que podra ser ?
Hola Buenos dias, una consulta hay forma en la seccion de finalizar compra para ser mas exactos en detalles de facturacion Agregar un campo que diga DNI. ?
Saludos
Gracias
Hola, Lucian.
Podés consultar la documentación oficial de WooCommerce o buscar algún plugin.
Saludos.
Hola estoy un poco frustrado ya que hago los pasos tal y como se indican y no he conseguido que se vea la barra lateral en las paginas de mi tienda, al menos avance un poco debido a que ahora si me sale una seccion que dice: “barra lateral tienda”, pero agrego los widgets ahí y no me aparecen, me podrian ayudar por favor? de ante mano muchas gracias!.
Hola, Wilberth.
Te está pasando lo mismo que a esta usuaria. La barra está presente, pero en algún lado tenés agregados los códigos CSS que la ocultan. Eliminalos.
Saludos.
Hola buen dia, quisiera que por favor me ayudaras, imagino que sera una pregunta recurrente pero no encuentro el hilo, las preguntas son: – como cambiar la imagen de titulo grande; – porque los botones de titulo grande no aparecen en el movil? espero me puedas ayudar. Saludos
Hola, Juan Manuel.
La imagen que se ve detrás de la sección de título grande es la imagen de fondo que se configura en el personalizador.
Y los campos de los botones deben tener contenido para mostrarse.
Saludos.