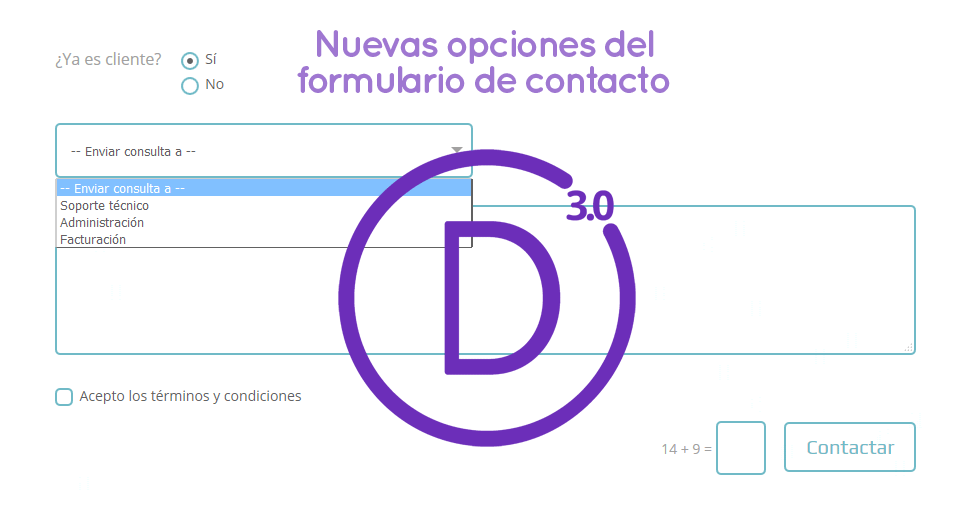
Tres años y medio después de su versión inicial, y de recibir probablemente millones de reclamos de los usuarios, Elegant Themes incluyó al fin opciones extendidas en el módulo del formulario de contacto de Divi (y sus productos asociados).
Ya no será necesario recurrir a un plugin y a código adicional para tener menús desplegables, botones de radio y casillas de selección en los formularios de nuestros sitios con Divi.

Y aunque todavía no cubra absolutamente todos los requerimientos para la creación de un formulario avanzado, esta actualización será más que suficiente para la gran mayoría de los entusiastas de Divi.
Ahora también es posible cambiar el texto del botón Enviar, sin necesidad de códigos JavaScript adicionales.

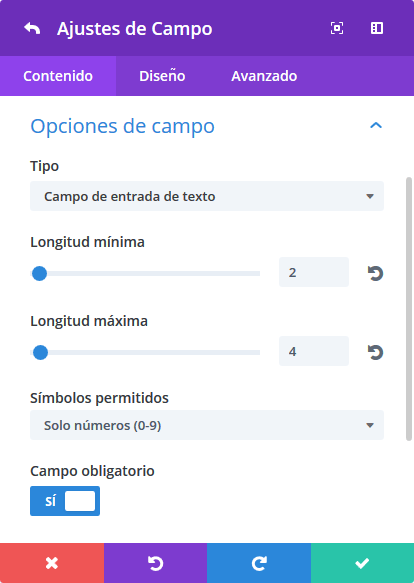
El módulo Formulario de contacto incluye, además, un nuevo conjunto de parámetros dentro del grupo de opciones para administrar los campos, tanto de los elementos añadidos en esta actualización como los ya existentes. Entre ellos, ahora están disponibles las opciones de longitud mínima y máxima de caracteres, y tipo de símbolos permitidos (letras y números o una u otros).

Vale hacer una salvedad aquí, y es que ET no tuvo en cuenta los idiomas que usan tildes, eñes u otros caracteres especiales, e incluso omitió el hecho de que los espacios tampoco son considerados alfanuméricos. Así que hasta tanto no corrijan este error, se recomienda no usar las opciones Solo letras y Solo alfanumérico en el menú de Símbolos permitidos.
Por último, otro agregado muy útil es la lógica condicional, que permite hacer visibles determinados campos solo en el caso de que uno, algunos o todos los restantes campos cumplan ciertas reglas.
Este sistema admite varios tipos de reglas para poder asignar una coincidencia de acuerdo con diferentes criterios.

Elegant Themes nos lo explica de la siguiente manera:
- Es igual que – Esta regla implica una coincidencia exacta con la información que el usuario introduzca en un campo determinado. Es especialmente útil con los botones de radio. Por ejemplo, si el campo pregunta qué tipo de sitio se necesita, y la selección es “Comercio electrónico”, se pueden mostrar campos adicionales que pidan más datos sobre los productos que se venderán en ese sitio.
- No es igual que – Funciona de manera contraria a la anterior: mostrará el campo cuando el valor que contenga el campo en cuestión no coincida con el especificado.
- Es mayor que – Esta opción sirve para valores numéricos. Por ejemplo, podemos preguntar cuántos sitios necesita crear el usuario. Si son más de 10, quizá debamos mostrar más campos para solicitar la información necesaria para enviar un presupuesto acorde.
- Es menor que – Es la opuesta a la opción Es mayor que, y mostrará un campo cuando el valor introducido sea menor al especificado. Por ejemplo, podemos preguntar cuál es el presupuesto disponible del usuario, y si el valor introducido es menor que $1000, mostrar determinados servicios entre los que se pueda elegir.
- Contiene – Esta regla implica una coincidencia con alguno de los datos que se especifiquen. Es distinta de Es igual que porque no requiere una coincidencia exacta. Por ejemplo, podemos preguntar al usuario la dirección de su empresa, y si el valor contiene “California” o “CA”, mostrar campos adicionales que soliciten más datos relacionados con políticas y regulaciones comerciales aplicables solo a esa ubicación geográfica.
- No contiene – Es la opuesta a la opción Contiene y mostrará un campo cuando el valor introducido no contenga el valor especificado. Por ejemplo, digamos que existen ciertas regulaciones gubernamentales locales que afectan a determinadas ubicaciones geográficas. Se puede asignar una regla que solo muestre un campo adicional cuando la dirección no contenga la ubicación afectada.
- Está vacío – Esta regla mostrará un campo si otro campo se deja vacío. Una vez que se introduzcan datos en el campo, el campo condicional se oculta.
- No está vacío – Esto mostrará un campo si otro campo tiene algún valor. Por ejemplo, digamos que tenemos un campo opcional llamado “Nombre de la empresa”. Si este campo se completa, sabremos que el usuario tiene una empresa. Esta regla puede ser usada para mostrar campos adicionales que soliciten más información sobre la actividad comercial, ubicación, condición tributaria, etc.
Como hemos visto, las nuevas opciones para el módulo Formulario de contacto son sumamente útiles y nos ahorrarán varios pasos, como instalar otros plugins y/o agregar código adicional.
Elegant Themes considera que este es un hito en el desarrollo de sus productos y lo celebra con un descuento del 20% en la licencia Desarrollador.
Y otra vez las traducciones han sido actualizadas pour moi. 🙂
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024




HOLA;
para cambiar el fondo de un formulario en divi de un campo desplegable, ya que me sale blanco y necesito que sea de otro color
Hola, Charly.
Disculpas por la demora.
Para el desplegable se puede cambiar desde la pestaña Diseño, opción Campos > Color de fondo de Campo. Recordá ir a las opciones del campo individual y no del formulario en general (en el encabezado verás el título Ajustes de Campo y a la izquierda una flecha para volver atrás).
Saludos.
hola a todos me gustaria cambiar la forma en la que llegan los correos electronicos del formulario de divi, me gustaria colocar el nombre de la persona que lleno el formulario como remitente, es posible? y quitar textos inecesarios como el de nuevo mensaje de…
Hola, Juan.
Disculpas por la demora.
Hasta donde sé, el nombre del remitente es el que se completa en el campo
Name.Para cambiar el texto del mensaje tendrías que editar el archivo de traducción
et_builder-es_ES.po(con un programa como Poedit).Si necesitás opciones más avanzadas, recomiendo usar un plugin (ej.: Contact Form 7).
Saludos.
Buenos días, lo primero agradecer el esfuerzo que haces para que, los que no controlamos el WordPress, nos resulte sencillo. Gracias.
Tengo un problema con un formulario que tiene campos de fecha. ¿existe la posibilidad de forzar el formato para que siempre se introduzca el mismo formato… ejemplo: 21/05/2020? Lo comento porque cuando estos formularios se exportan como base de datos, los campos de fecha vienen de cualquier manera y luego el EXCEL (por ejemplo) no los interpreta bien. ¿El DIVI lo permite? o hay que hacerlo con algún plugin….
Muchas gracias.
Hola, Luiso25.
Gracias por tu comentario.
El formulario de Divi no tiene campo para fecha y tampoco guarda los envíos en la base de datos.
Podrías probar con Contact Form 7 y este plugin (ambos gratuitos).
Para dar formato a la fecha está esta referencia. El código para usar quedaría
[_format_your-date "d/m/Y"](your-datees la etiqueta para el campo, puede diferir).Saludos.
Buenas quería saber si en formulario DIVI existe la opción de que cuando alguien rellena el formulario y pone su email en el campo correspondiente, ademas de recibir el mail el propietario de la web, que el cliente que completo el formulario reciba en su email una copia del mismo?
muchas gracias!!
Hola, Sebastián.
Divi no incluye esta opción, pero podrías probar el código que aportan en este blog.
Saludos.
Hola, al momento de crear el formulario, por defecto, los envía por método Method=”Post” y Action=”sitio/contacto”, bueno, he aquí me pregunta, quisiera cambiar el valor de Action en el Form, si existe para poder cambiarlo o desde el editor de temas lo puedo hacer.
Espero que me puedan ayudar.
¡Me agrada que da soluciones a tantas peticiones!
Hola, Sergio.
Gracias por tu comentario.
La verdad, no sabría decirte si es posible vía código, te recomiendo visitar la documentación de desarrollador, o contactar con soporte para que te orienten mejor.
Saludos.
Hola.
Gracias por todo el material que compartes.
Estoy empezando con Divi y tengo una duda sobre los formularios: quiero dar de alta a los clientes con un formulario de registro con aprobacion previa y tener la información de los diferentes apartados guardada en la base de datos.
Alguna sugerencia de como hacerlo?
Un saludo.
Hola, Luana.
Gracias por tu comentario.
Divi no guarda los mensajes en la base de datos, pero se puede instalar este plugin (pago): Divi Form DB.
Si necesitás campos que el formulario de Divi no incluye (por ejemplo, Fecha o Carga de archivos), podés usar Contact Form 7 más este plugin (ambos gratuitos).
Saludos.
hola, tengo una web con 12 productos diferentes, y en todos tengo un formulario (iguales todos) cuando alguien rellena el formulario, y me llega la solicitud de contacto, actualmente no se desde que pagina de producto ha rellenado el formulario, ¿puedo recibir a la vez que la consulta la pagina desde donde se ha rellenado el formulario?
Gracias
Hola, José Manuel.
Me temo que no es posible con el módulo de Divi. Contact Form 7 sí tiene esta opción, con las etiquetas
[_post_title]y[_post_url](más info aquí).Para adaptar los estilos de Divi a Contact Form 7 está este tutorial.
Saludos.
Buenos días. Es impresionante el trabajo que haces, muchas gracias de antemano. Tengo un problema que no se como solucionar. los formularios se me envían correctamente pero cuando le doy al boton de responder me los responde a mi y no a la persona que me envió el formulario. utilizo wp mail smtp.
Hola, María.
Gracias por tu comentario.
En una situación normal, al hacer clic en Responder debería hacerlo a la dirección del remitente. Es posible que el plugin de SMTP o el servidor estén eliminando la cabecera de respuesta. Podrías probar con otro plugin, o consultar con el proveedor de hosting.
Para asegurarte de recibir la dirección del remitente, configurala en el Patrón de mensaje, como se detalla en el tutorial.
Saludos.
Hola Ana,
En primer lugar muchas gracias por la información.
Tengo una pregunta relativa a los formularios en DIVI
Sabes si la palabra por ejemplo “nombre” puede aparecer arriba de la caja del campo donde el usuario ingresa el nombre (como si fuera un título) o siempre aparece adentro y se borra cuando el usuario ingresa el dato?
Gracias!
Hola, Carolina.
Gracias por tu comentario.
Actualmente no se puede cambiar la ubicación de la etiqueta del campo vía opciones del módulo, pero con los siguientes códigos conseguirás una apariencia como la que se ve en Forty.
En Divi > Opciones del tema > Integración > Añadir código al <body> (sirve para estadísticas de visitas):
<script type="text/javascript"> jQuery(document).ready(function($){ $('.et_pb_contact_field input').removeAttr('placeholder'); $('.et_pb_contact_field textarea').removeAttr('placeholder'); }); </script>Y en CSS personalizado:
.et_pb_contact_form_label { display: block; }Tené en cuenta que para cambiar los estilos de la etiqueta deberás usar CSS, dentro de esa clase.
Saludos.
Hola,
Hay alguna forma de incluir varios destinatarios en los formularios divi? gracias!
Hola, Jorge.
Fijate en esta respuesta.
Saludos.
Lo ví después de escribirlo. Muchas gracias. Lo del patrón de mensaje me sirvió también.
un saludo
Hola buen post y la web también esta muy buena, me gustaría saber si sabes como puedo modificar el mensaje de error del formulario de contacto de divi, el mensaje que sale cuando no se rellenan los campos, me gustaría poder cambiar el texto y el color de dicho texto así como el tamaño del mismo.
Gracias por la ayuda de antemano.
Hola, Hamilton.
Gracias por tu comentario.
Para cambiar el texto del mensaje tendrías que editar el archivo de traducción
et_builder-es_ES.po(con un programa como Poedit).Para cambiar color y tamaño, usá el siguiente código CSS (con los valores que necesites):
.et-pb-contact-message { font-size: 18px; color: #f00; }Saludos.
Muchas gracias por la ayuda voy a probar sis consejos
Hola a todos!
Tengo un problema con el formulario de contacto donde tengo una lista desplegable. No sé cómo personalizar los colores de la lista desplegable y además tengo el problema de que en mac se ve bien pero en los pc esta lista aparece fondo blanco y letra blanca, por lo que no se ve.
Cómo lo puedo solucionar?
Hola, Martha.
El color de fondo y color de texto del campo están en la pestaña Diseño, dentro de los ajustes del campo > Campo Texto (o Campo del formulario Texto). Si asignás ambos, no debería haber problema.
Saludos.
Hola a todos y gracias de antemano, tengo un formulario de contacto en el cual pido un email para luego darles la información solicitada, me llega todo menos el email de la persona interesada, no se que error puedo estar cometiendo
Gracias
Hola, Joel.
La dirección de mail del remitente está en la cabecera de respuesta (
reply-to) del mensaje. Es decir, al hacer clic en Responder dentro de tu cliente de correo, podrás ver la dirección.En todo caso, para estar completamente seguro de que recibís la dirección del remitente, configurala en el Patrón de mensaje, como se detalla en el tutorial.
Saludos.
Muchas gracias
hola, me pidieron una web en wordpress y estoy usando divi, quisiera saber como hago para que al rellenar el formulario me llegue el mensaje a varios mails y no solo a uno. Se puede? Gracias!
Hola, Florencia.
En el campo Correo electrónico escribí las direcciones separadas por coma. Ejemplo:
,,… etc.Saludos.
Hola, que genial el aporte que has dado, pero tengo un problema, tengo agregado el form y un coreo a donde deben de llegar los envíos, pero jamás llegan.
he buscado en la web y me tope con wp mail smtp, al hacer el test si enviá el correo, pero no al hacerlo desde el fom en la pagina creada.
Posiblemente esté haciendo algo mal, o no he unido por medio de algo el pluguin a DIVI, podrías ayudarme. Gracias.
Hola, Mario.
Gracias por tu comentario.
Si el plugin de SMTP está bien configurado, y de hecho envía los correos de prueba, no hay que hacer nada más.
Fijate que no haya un plugin que esté ocasionando algún conflicto, que Divi esté actualizado, y que la versión de PHP sea al menos la 7. Si seguís teniendo problemas, contactá con soporte.
Saludos.
Hola, estaba leyendo tu articulo, y primero quiero agradecerte por la información que das, y segunto tengo una duda! Estoy armado una web con Divi, y queria colocar en la página de contacto un “Selector de oficinas” para enviar email a las diferentes oficinas que la empresa tiene! Hay manera de configurar ese “Selector” con cada Email? Muchas Gracias y Saludos desde Argentina!
Hola, Cristian.
Gracias por tu comentario.
El módulo de Divi no incluye esta característica, pero podés usar Contact Form 7, configurando el menú de selección con
|(aquí encontrarás más info). Para adpatar los estilos de Contact Form 7 a Divi, está este tutorial.Saludos también desde Argentina 😉
como puedo hacer para que dentro del formulario el usuario pueda adjuntar un archivo jpg como campo obligatorio. Gracias
Hola, Eloy.
El módulo de Divi no incluye esa característica. Tendrías que usar un plugin. En esta entrada hay instrucciones para adaptar un formulario de Contact Form 7 a los estilos de Divi.
Saludos.
Quedan grabados en algun lugar los mails de consulta del formuario divi?
Hola, Pablo.
Los mensajes no se guardan en la base de datos, pero existe un plugin de terceros para tal fin: Divi Form DB.
Saludos.
Hola, muchas gracias por tu articulo.. pues tengo DIVI y no me aparece lo que señalas en este post.. no tengo la opcion de MENU desplegable.
Divi Versión: 3.0.34
Hola, Jorge.
Las opciones ampliadas del formulario de contacto se agregaron a partir de la versión 3.0.51.
Saludos.
Hola muy bueno el artículo. Sabes que hice 6 páginas y el formulario si bien parecería que envía los mensajes, nunca llegan a los mails. Antes llegaban pero ahora ya no, ¿qué habrá pasado? ¿alguna idea?.
Hola, Mariel.
Revisá lo siguiente:
Si seguís teniendo problemas, consultalo con tu proveedor de hosting.
Saludos.
Gracias Ana! Tengo una duda, dentro de una fila, he puesto 2 módulos, a la izquierda un vídeo y a la derecha un formulario. ¿Cómo puedo hacer para que sólo el cuadro del formulario tenga un fondo de color? ¿Y si quisiese que tanto el cuadro del vídeo como del formulario tuvieran otros tamaños, donde podría ajustarlo? Muchas gracias de antemano por tu ayuda! 🙂
Hola, Elena.
Disculpas por la demora. Podés aplicar un fondo al módulo o la columna que lo contiene (desde los ajustes de Contenido). En cuanto a los tamaños, lo más conveniente es manejarlos con los valores de Relleno personalizado (desde los ajustes de Diseño, tanto para la columna como para el módulo).
Saludos.
y hay alguna forma de cambiar el texto del subject cuando envia el formulario por mail?
agradezco de antemano
Hola, Iván.
No hay ninguna forma que no implique modificar el código de uno de los archivos del tema, como se describe aquí.
Saludos.
Hola y muchas gracias por todo el aporte que haces con divi.
Yo tengo un problema con el formulario, no me llegan todos los datos del formulario, como puedo solucionar esto?
Gracias,
Hola, Bernardo.
Fijate en esta respuesta.
Saludos.
Hola buenas tardes… muchas gracias por tus aportes. Una pregunta, cuando utilizo el modulo de comentarios que trae divi me lo traduce todo menos el title description y el Submit Comment del botón donde debería ponermelo en español ya que los demas campos lo traduce bien, he utilizado el plugin loco traslate pero sin resultados, alguna idea aunque sea solo del botón???
Hola, Pepe.
¿Qué versión de Divi estás usando? Al menos en la 3 la traducción funciona (podés verlo en esta página, donde uso el módulo Comentarios).
Saludos.
Hola, estoy usando la 3.0.54 y no me funciona, o sea todos los demas campos si lo traduce menos el boton, alguna sugerencia??? gracias
Hola, Pepe.
Probá con estos archivos (descomprimí el ZIP y seguí las instrucciones del archivo
Léeme.txt).Saludos.
muy agradecido, lo probaré y le dejo saber, gracias por su apoyo
Hola! Muchas gracias por este artículo!
Estoy introduciendo un checkbox de aceptación de términos de privacidad. Necesito ayuda con dos temas.. Uno es que me gustaría que el título del campo no aparezca y la casilla checkbox quede a la izquierda del texto, así como en este formulario de comentarios.
El otro tema es que en el texto del checkbox me gustaría enlazar la palabra “Aviso” (en negrita p ejem.) a la url de éste, a fin de que se pueda acceder a leerlo desde allí. Alguna solución?
Gracias de antemano por vuestro apoyo!
Hola, Sergio.
Gracias por tu comentario.
La solución, por el momento, es usar jQuery. El código sería algo así:
<script> jQuery(document).ready(function() { jQuery('label[for="et_pb_contact_enlaceaviso_3_0"]').each(function() { var text = jQuery(this).text(); jQuery(this).html(text.replace('Aviso', '<i></i> <a href="http://urldelenlace.com/">Aviso</a>.')); }); }); </script>et_pb_contact_enlaceaviso_3_0es la etiqueta de la casilla (en la ID del campo iríaenlaceaviso); el3_0puede ser otro número, dependiendo de la cantidad de campos que tengas en el formulario (ante la duda, inspeccioná el código). Y en el campo Opciones vaAviso. Cambiáurldelenlace.compor el que corresponda.Y por último en las opciones de la página, en CSS personalizado, pegá el siguiente código (para ocultar el título, el número 3 también depende de la cantidad de campos):
.et_pb_contact_field_3 .et_pb_contact_field_options_title { position: absolute; top: -9999px; }Espero que se haya entendido.
Saludos.
Hola Caribdis, gracias por tu valioso aporte, me podrías decir dónde hay que poner el código jQuery? lo estoy poniendo en el functions pero no me funciona.
Gracias de antemano
Hola, Nico.
El código va en Opciones del tema > Integración > Añadir código al <body>.
Saludos.
Muchísimas gracias, funciona perfectamente!
Hola tengo una duda y es la siguiente:
¿El script donde lo tenemos que poner?
Un saludo y gracias
Hola, José Ángel.
El código va en Opciones del tema > Integración > Añadir código al <body>.
Saludos.
Hola buenas tardes… muchas gracias por tus aportes.
Tengo una duda… disculpa para poder mover una caja de texto, teniendo 3 cajas en el lado izquierdo y una sola caja (que ocupe el tamaño de las 3) pero al lado derecho. Como se haría ?
Saludos.
Hola, Julio.
Gracias por tu comentario.
Desde las opciones del módulo no es posible. 🙁
Saludos.
Hola, queria saber si se puede poner en el formulario de contacto la tipica casilla para marcar de “Aceptar política de privacidad” o un pequeño texto junto al botón de enviar que diga algo asi: “al enviar acepta política……” con un enlace al texto de la política de privacidad.
Muchas gracias.
Hola, Verónica.
Me temo que el módulo de Divi no tiene esta característica. Solo podés agregar una casilla de selección, pero esta no puede contener un enlace. En este caso, podrías usar Contact Form 7 (la guía para adaptar los estilos a Divi está aquí).
Saludos.
Hola Caribdis, soy nuevo en DIVI y estoy haciendo mi web.
Tengo un inconveniente con el formulario de contacto ya que he realizado varias pruebas con el que inserte en la home y en la página de contacto (propiamente dicho) pero no recibo ningún correo de las pruebas hechas, Según parece me pide habilitar algo o contratar un servicio externo para el envío de correos desde el formulario e DIVI, adicional a la configuración interna del formulario que ya ingresé el “correo de destino”. Pero nada aún.
¿Podrías ayudarme por favor? No sé que hacer
Hola, Jordan.
WordPress usa una función nativa para el envío de los correos. Si tu servidor no tiene la función de PHP
mail, consultalo con tu proveedor de hosting y pedí si pueden activarla. Si no, podés instalar un plugin como WP Mail SMTP o Easy WP SMTP para configurar el envío de correos por SMTP.Saludos.
Hola Ana! Te consulto lo siguiente: estoy haciendo un formulario RSVP, usando la lógica condicional, al tildar el botón confirmo asistencia, debería aparecer la opción de número de personas que asistirán, para lo cual, en dicha opción, habilito la lógica condicional, /todo/Reglas: confirmo asistencia/equal/obvio que si!. Y lo guardo, lo actualizo…y nada! No aparece la opción al tildar confirmo asistencia/obvio que sí en el formulario. Lo curioso es que hasta ayer sí funcionaba, y realice un cambio en el texto, cambié las palabras, y ahi me empezó a fallar. Ya lo hice de nuevo unas 10 veces, aproximadamente 🙁 y sigue sin aparecer la opción. Tenés alguna idea de porque falla?
Muchas gracias!
Hola, Mabe.
La verdad, no tengo idea por qué te sucede eso, lo probé en mi instalación de Divi y todo funciona bien. ¿Si creás un formulario nuevo, en una página nueva, tenés el mismo problema?
Saludos.
Buenos días,
Quiero dar servicio dentro de mi web, de copias y revelado de fotografías y para ello necesito un plugin dónde el cliente pueda enviarme mediante descarga previa, su archivo principalmente jpg o incluso una carpeta donde tenga todos los archivos para poder realizarle las cópias. Puedes recomendarme alguno que vaya bien con Divi. He visto incluso algunas tiendas de fotografía online, que el cliente puede descargar la foto desde otra red social como Instagram, Facebook, etc.
Muchas gracias.
Hola, María Luisa.
Lamento no poder ayudarte en esta oportunidad, ya que desconozco totalmente si existe esa clase de plugin. 🙁
Para que te envíen archivos basta con un formulario que admita carga de archivos, como Contact Form 7, pero podrán seleccionarlos únicamente desde sus equipos.
Saludos.
De acuerdo, muchas gracias por la pronta respuesta.
Saludos.
Hola! He usado las opciones de checkbox o radio buttons pero no consigo cambiar el color del texto, solo el de los botones. Como mi formulario tiene detras una foto oscura necesitaria que el texto fuese blanco. Cuando uso otro tipo de campo, como texto, no tengo problema ya que puedo modificar el fondo y ponerlo en blanco, de forma que la tipografia destaca. Sin embargo no sucede los mismo con el checkbox/radio buttons donde el background solo modifica el boton en sí y no el resto del texto (title). ¿Como podria cambiarlo? Otra opcion que se me ocurre es darle un backgroung a todos los campos del formulario pero tampoco veo donde ni como hacerlo. Muchas gracias!!!!
Hola, Lucila.
Lo más recomendable quizá sería en los ajustes del formulario usar fondo transparente (pestaña Contenido) y borde blanco (pestaña Diseño) para los campos, y luego seleccionar el color de texto blanco (pestaña Diseño). Para los botones de radio (creo que ET se olvidó de agregar opción de color aquí), abrí los ajustes del campo, y agregá en la pestaña Avanzado > CSS personalizado > Elemento principal el código
color: #fff;.Saludos.
Mil gracias! Lo del color funcionó pero ahora me doy cuenta de que tampoco puedo modificar el tamaño de tipografía del title de los botones de radio (sí el del texto de las opciones de los botones). Me explico, si la pregunta es ¿vienes al evento? y los botones son Sí y No, sólo puedo cambiar el tamaño de las palabras Sí y No, pero no es tamaño de letra de ¿vienes al evento?. Espero se entienda.
Por otro lado no sé cómo poner un fondo transparente en la pestaña Contenido 🙁 Gracias!
Hola, Lucila.
Para cambiar el tamaño, tendrás que pegar el siguiente código en el recuadro CSS personalizado de los ajustes del constructor:
.et_pb_contact_field_radio_title { font-size: 18px; }Modificá el valor en píxeles por el que necesites.
Y en la pestaña Contenido de los ajustes del módulo del formulario, tenés la opción Fondo. Ahí verás dos controles deslizantes: el primero para seleccionar el color y el segundo para la opacidad. Simplemente llevá el segundo a 0 (hasta abajo de todo).
Saludos.
Mil gracias!!!!! Solucionado todo!
Excelente articulo!, lo unico medio malo es que hayan pasado 3 años para esto, pero cada vez me motivó más a comprar la licencia