WordPress 4.8, bautizado “Evans” en homenaje al pianista y compositor de jazz William John “Bill” Evans, ha visto la luz hace poco más de diez días y se encuentra disponible para descarga, tanto desde WordPress.org como desde la sección Actualizaciones del escritorio de nuestro gestor de contenidos predilecto.
¿Qué hay de nuevo en WP?
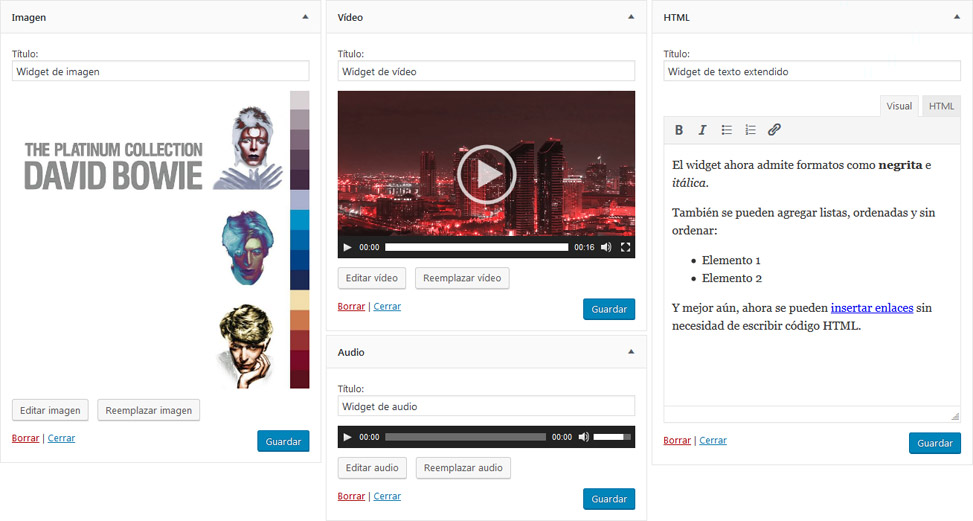
La característica más relevante es sin duda la inclusión de nuevos widgets nativos y la extensión de un viejo conocido:
Widget de imagen
Ahora es muy sencillo añadir una imagen en una barra lateral. Tan solo hay que arrastrar un widget de Imagen al área en cuestión y listo. La imagen puede contener un enlace, agregándolo en los Ajustes de visualización de adjuntos > Enlazado a > URL personalizada.
Widgets de vídeo y audio
Este widget simplifica la inclusión de archivos multimedia tales como vídeos y audios en cualquier barra lateral. Ambos admiten archivos subidos a la biblioteca, y en el widget de vídeo también se puede usar una URL de YouTube o Vimeo (en la pestaña Insertar desde URL).
Widget de texto enriquecido
El viejo conocido widget de Texto ahora incluye una versión reducida de TinyMCE, el editor visual de WordPress. Ahora se pueden añadir con facilidad elementos de estilo como negritas e itálicas, listas ul y ol, e insertar enlaces tal y como se hace en cualquier edición de entrada o página.

Otras cambios implementados en esta nueva versión de WordPress son los límites de enlaces mejorados, la inclusión de un calendario de eventos de WordPress en el escritorio, y el ancho variable de la barra del personalizador.
Para conocer la lista completa de las actualizaciones de WordPress 4.8, bastará con abrir la página /wp-admin/about.php de nuestros sitios. 😉
La nueva Guía WP Fácil
Por supuesto, cada vez que hay una actualización primaria de WordPress, se actualiza la Guía WP Fácil de Anthony Hortin. En el caso de la traducción, se han reemplazado casi la totalidad de las capturas, para reflejar el cambio del elemento del menú Medios por Multimedia, y los enlaces de la barra de herramientas + Nuevo por + Añadir. Es la intención del autor que las imágenes de la guía coincidan exactamente con lo que se ve en el escritorio de WordPress, aunque los textos no sufran grandes modificaciones.
Recordemos que existen dos opciones de descarga: una gratuita, en formato PDF, que servirá a la mayoría de los usuarios comunes, y otra paga, en formato editable DOCX, pensada para los desarrolladores e instructores que necesiten adaptar la guía a su marca y distribuirla entre sus clientes o alumnos. Las instrucciones de descarga se pueden encontrar aquí.
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024



Hola Ana, no sé donde publicar esta consulta, así que lo hago acá:
Un amigo que hace serigrafía necesita una “pagina web/tienda virtual” donde exponer sus obras… yo pienso, lo mejor un portfolio, pero el asunto del ecommerce/woocommerce no me queda claro…es un plugin de pago? no hay plantillas gratis con eso incorporado? me das alguna idea? ya me volví loco con todos los que dicen free/gratis, pero al final no lo son. Muchas gracias y saludos.
Hola, Maxi.
Si solo necesita “exponer” las obras, no hace falta el plugin de e-commerce. Ahora, si pretende vender a través de la página, con un portfolio no es suficiente.
WooCommerce es un plugin gratuito, y hay temas gratuitos con soporte para WC; por ejemplo, los que meciono aquí con frecuencia: Zerif Lite, OnePress, Hestia. Pero hay miles más, solo tenés que buscarlos.
La cuestión es si esos temas te sirven para lo que quieras mostrar en el sitio, y en caso de incluir la plataforma de venta, si las funcionalidades nativas de WooCommerce y los plugins para WooCommerce gratuitos cubren tus necesidades.
Saludos.
Estoy experimentando con Hestia, muchas gracias por tu respuesta, cualquier cosa te molesto otra vez….si querés ver como va, te mando la web. Saludos
Hola Ana, muy buen artículo. Ya casi he terminado mi web en zerif lite con ayuda de tus tutoriales por lo cual te agradezco. Tengo una duda acerca de la forma más conveniente para recolectar correos de suscriptores, quisiera hacerlo de manera gratuita ya que recién estoy comenzando.
Estoy usando un plugin (SUMOME) el cual tiene pop-ups para el ingreso de suscriptores y estoy tratando de capturar la variable del correo, ya que el plugin me da la opcion de redirigir a otra pagina al momento de suscripcion y de usar una variable “email”. He creado una pagina para intentar capturar la variable del correo pero tengo problemas ya que no se puede codificar PHP en la pagina al parecer, mi codigo es este:
Correo del nuevo suscriptor:
He visto que usar php en paginas se hace con campos personalizados pero no lo comprendo del todo. podrías ayudarme dandome alguna idea? Gracias.
Hola Ana, nose porque no salio el codigo que quize mostrarte en el comentario anterior, es este:
Correo del nuevo suscriptor:
ht.ml bo.dy Correo del nuevo suscriptor: bo.dy ht.ml
Hola, Alexander.
Cuando pegues código en un comentario hacelo entre las etiquetas
<pre></pre>, y reemplazando los símbolos < por<La verdad, no conozco el sistema de rastreo de ese plugin. Fijate si podés incluir el código dentro de una plantilla de página nueva. Podés duplicar la plantilla Full Width Page (
template-fullwidth.php) y cambiarle el nombre a Tracking page (template-tracking.php), para poder seleccionarla de los Atributos de página.Saludos.