Ya tenemos los tutoriales para agregar un mapa de Google en Zerif Lite y en OnePress, y ahora es el turno de Hestia, el tema gratuito de bandera de ThemeIsle.
Hoy vamos a aplicar la misma técnica que usamos para Zerif Lite y OnePress, con el mismo plugin que recomendamos en ambas entradas (podemos emplear cualquier plugin de Google Maps que genere un código abreviado).
Los dos primeros pasos son los mismos: instalar y activar el plugin Flexible Map y configurar la clave API de Google Maps. Para ver instrucciones y la lista completa de características del plugin, ver esta entrada anterior.
El paso 3 para Hestia es añadir el mapa mediante una función. Para esto es necesario usar un tema hijo. Las instrucciones para crear un tema hijo se encuentran en esta entrada anterior.
Dentro del archivo functions.php, y antes del cierre de la etiqueta ?> (si lo hubiere), pegaremos el siguiente código:
function hestia_child_contact_map() {
echo do_shortcode( '[codigo-abreviado-del-plugin]' );
}
add_action('hestia_after_contact_section_hook', 'hestia_child_contact_map');[codigo-abreviado-del-plugin] debe ser el código que hemos creado con los parámetros del mapa que necesitamos.
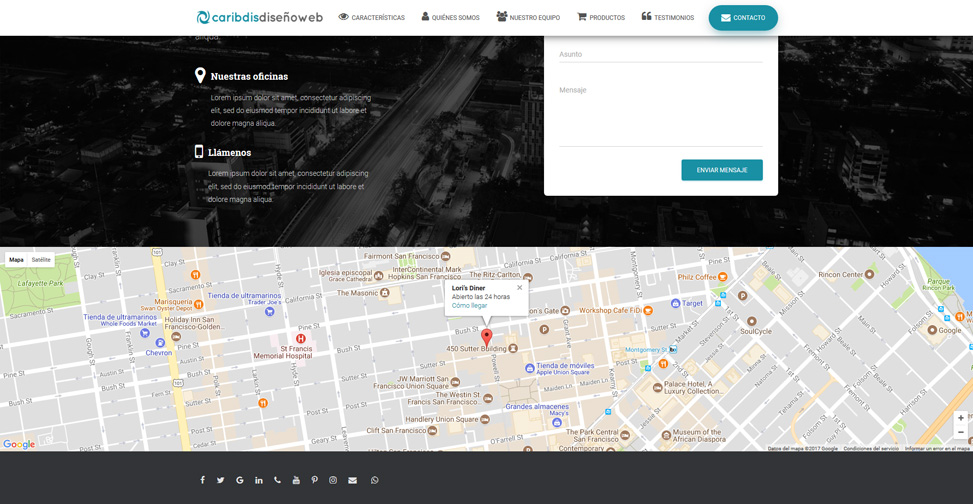
Usando el mismo ejemplo de las entradas anteriores (título, descripción, “Obtener ruta” activado y ancho completo), el código completo quedará de esta manera:
function hestia_child_contact_map() {
echo do_shortcode( '[flexiblemap address="500 Sutter Street, San Francisco, CA" title="Lori’s Diner" description="Abierto las 24 horas" directions="true" width="100%"]' );
}
add_action('hestia_after_contact_section_hook', 'hestia_child_contact_map');El resultado en pantalla:

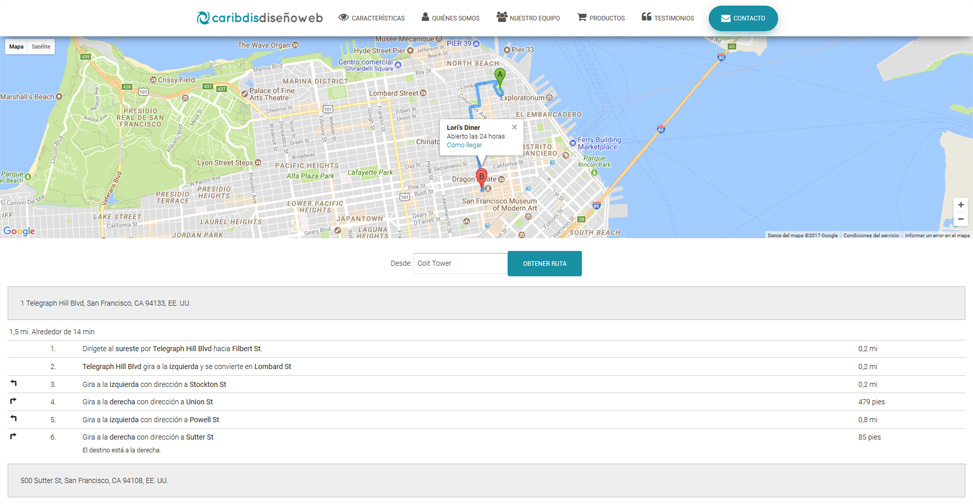
Al igual que OnePress, el fondo de la página de Hestia es blanco, pero vamos a acomodar mejor la ubicación del campo para introducir la dirección de partida y el botón Obtener ruta, y darle algo de margen a los resultados para que no queden pegados a los bordes del navegador.
En el archivo style.css del tema hijo, o en el recuadro CSS adicional del personalizador, agregamos estas líneas:
.flxmap-directions .adp {
padding: 0 15px 15px;
}
.flxmap-directions form {
text-align: center;
padding-top: 15px;
}
¡Eso es todo!
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024



Hola buenas tardes, muchas gracias por el contenido, tengo dos preguntas.
1- como poner las redes sociales como ustedes lo tienen en la foto.
2- como quitar el copyright de hestia y wordpress en el footer.
muchas gracias
Hola, Artemarmolco.
Para el primer punto, fijate en este tutorial, en la sección Configurar el menú del pie de página.
Y para el segundo, fijate en esta respuesta.
Saludos.