En la entrada de las ofertas de Halloween mencionamos este bastante reciente plugin denominado JetElements, que consiste en 25 complementos para el constructor de páginas gratuito Elementor.
Hasta hace pocas semanas la empresa detrás de JetElements se llamaba JetImpex, pero después de un cambio de marca los veremos en el ciberespacio como Zemez. Se jactan de tener 15 años de experiencia en la creación de plantillas y extensiones de calidad para una variada gama de sistemas de gestión de contenido: Joomla, Magento, PrestaShop, OpenCart, VirtueMart, Blogger, Shopify, y el que más nos interesa a nosotros, WordPress.
Cuentan con más de 10000 plantillas repartidas en las plataformas antes mencionadas (es la empresa detrás de la enorme tienda de TemplateMonster); unos cuantos plugins gratuitos en el repositorio de WP.org, y últimamente incursionaron en el mercado de los plugins premium desde CodeCanyon con dos complementos para Elementor.
Hoy vamos a reseñar JetElements, que es una alternativa económica a la extensión de Elementor Pro, y que incluye muchos módulos de reemplazo y algunos muy novedosos y útiles que sacan provecho al máximo de las herramientas nativas de este constructor de páginas.
Para quienes estén acostumbrados a usar Elementor, este agregado ampliará considerablemente las posibilidades de diseño, ya que se integra de manera armónica a la interfaz y ofrece una serie de módulos muy completos con incontables opciones de personalización.

Módulos básicos de Elementor

Módulos generales de Elementor

Widgets de WordPress de Elementor

Módulos de Elementor Pro

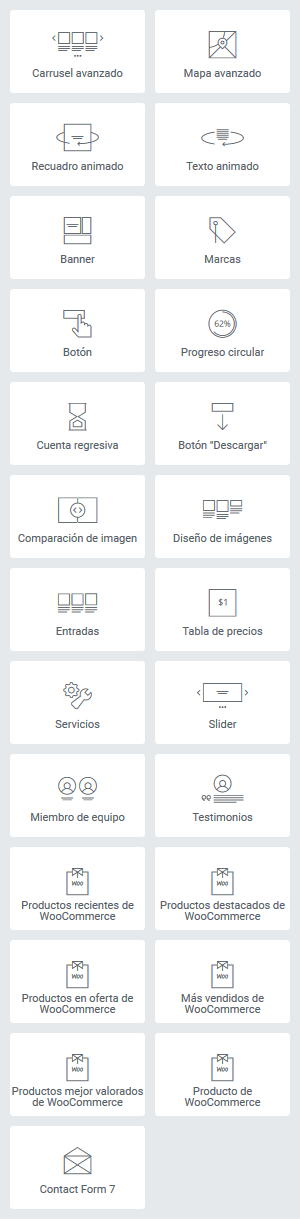
Módulos de JetElements
En primer lugar, vamos a detenernos en aquellos módulos que operan como sustitutos de Elementor Pro.
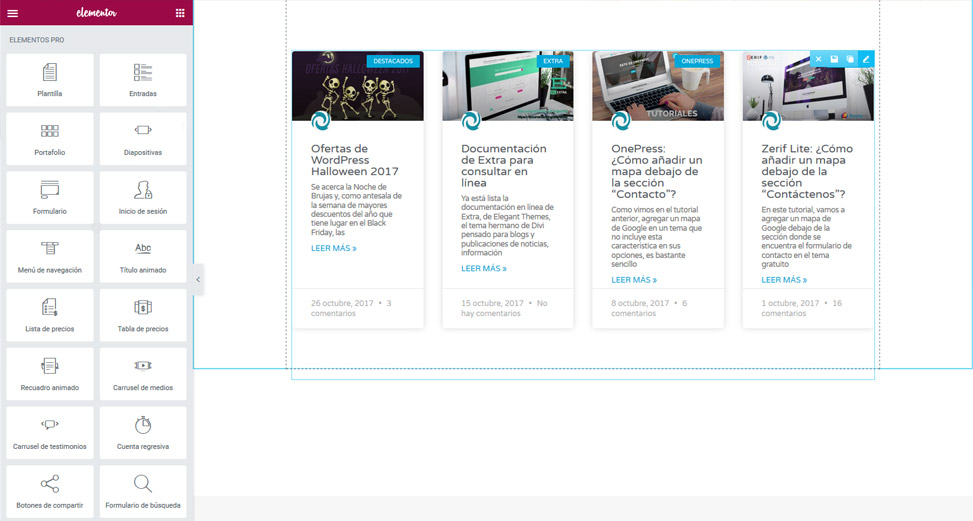
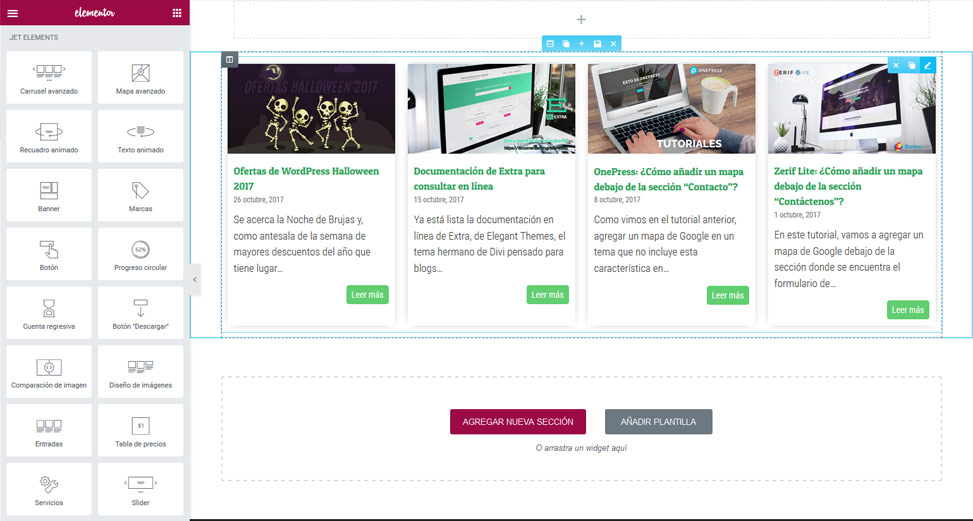
Entradas
Elementor Pro tiene opciones de diseño clásico y de tipo “tarjetas”.

El módulo de JetElements es muy similar al diseño clásico de Elementor Pro, aunque incluye la opción de transformarlo en un carrusel.

En ambos se pueden mostrar entradas, páginas y productos. Elementor Pro, además, puede mostrar diseños personalizados (de la biblioteca de Elementor), y permite seleccionar manualmente los contenidos. Esto último es útil si queremos combinar tipos distintos de contenidos, como productos con entradas.
Ver demos: Entradas
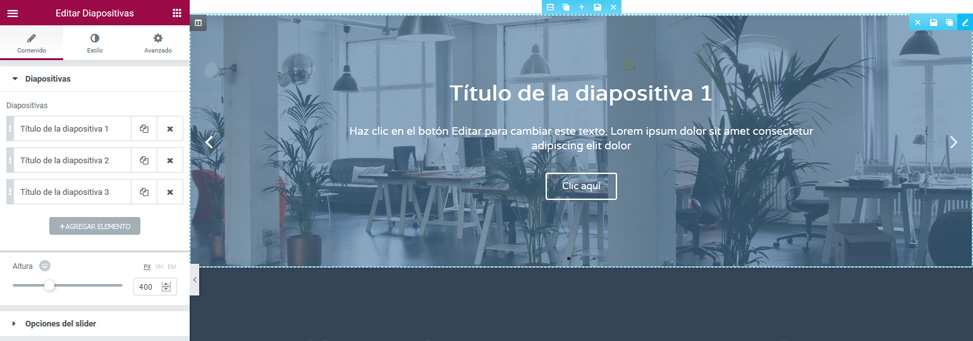
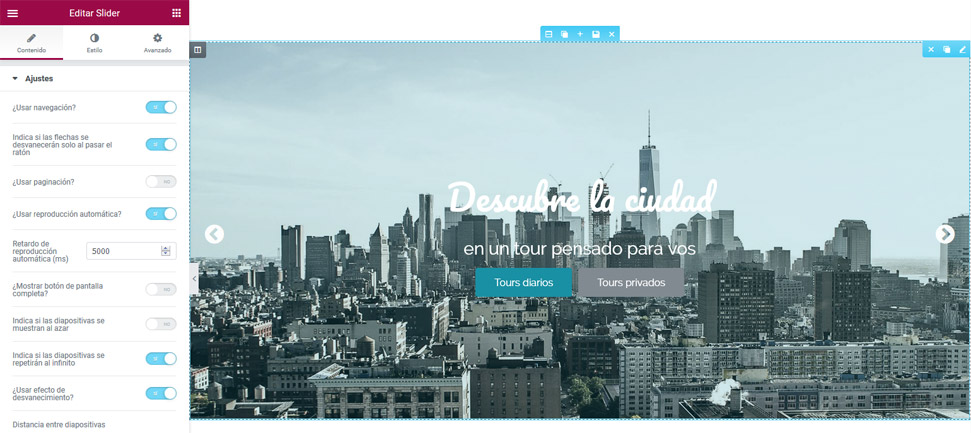
Slider
Este módulo de JetElements tiene su contraparte en Diapositivas de Elementor Pro, con algunas diferencias de estilo (Elementor Pro incluye un efecto Ken Burns para los fondos de imagen, por ejemplo).

Elementor – Módulo Diapositiva

JetElements – Módulo Slider
Ver demos: Slider
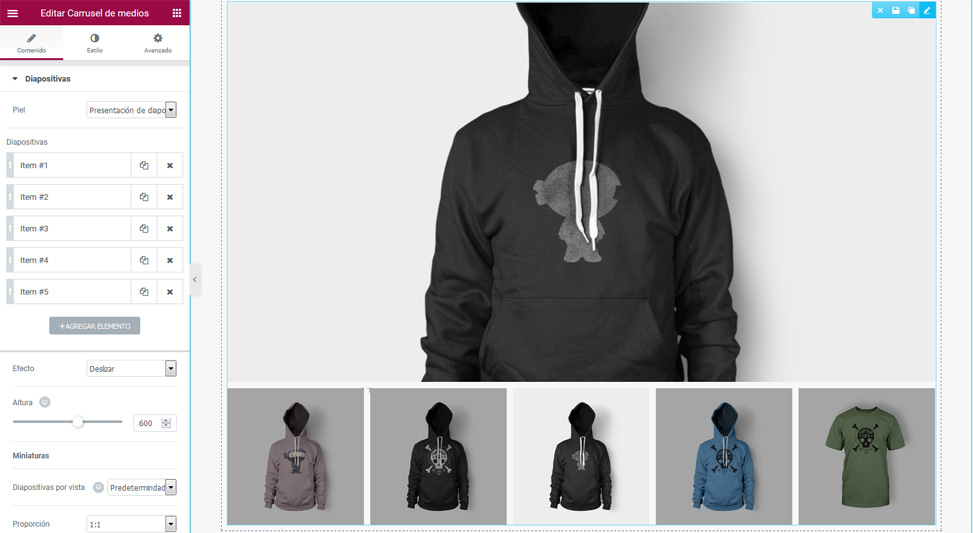
Carrusel avanzado
Este módulo de JetElements es similar al Carrusel de medios de Elementor Pro, con el agregado de un título y descripción opcionales de las diapositivas.

Elementor – Módulo Carrusel de medios

JetElements – Módulo Carrusel avanzado
Ver demos: Carrusel avanzado
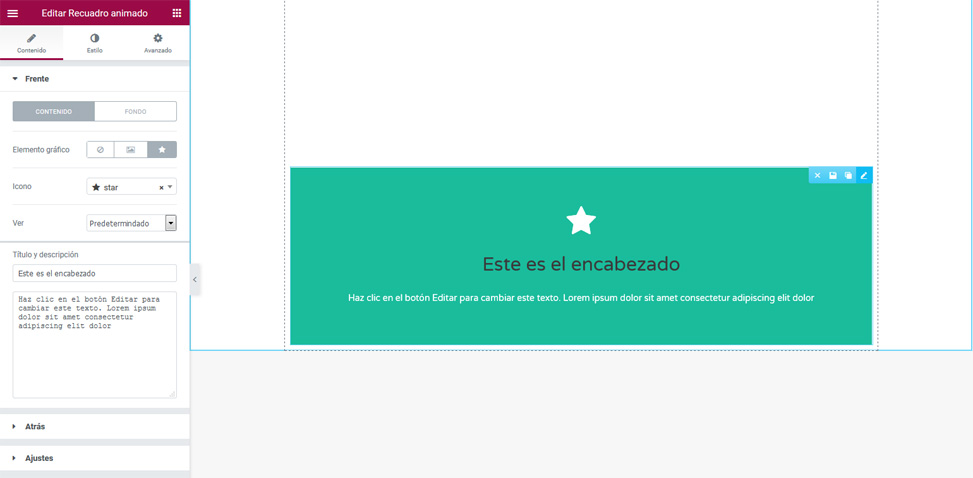
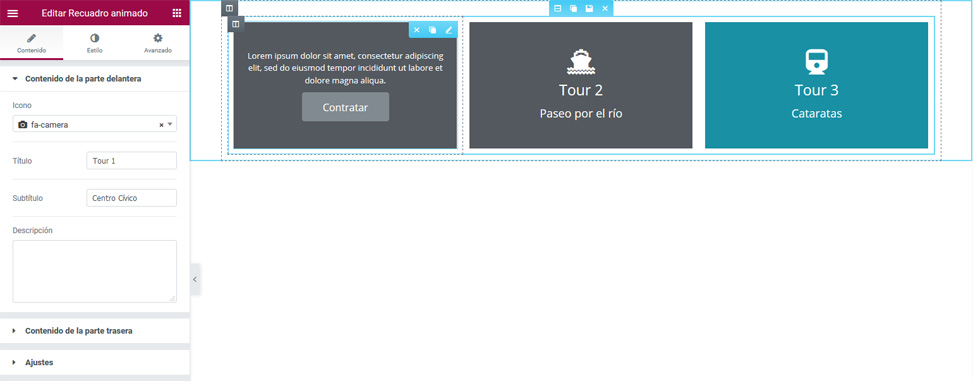
Recuadro animado
Ambos módulos son prácticamente iguales, con alguna que otra diferencia en los tipos de animación.

Elementor – Módulo Recuadro animado

JetElements – Módulo Recuadro animado
Ver demos: Recuadro animado
Texto animado
Este es otro módulo casi igual al de Elementor Pro, que solo difiere en algunos de los efectos de animación.
Ver demos de Elementor Pro: https://elementor.com/introducing-animated-headline/
Ver demos de JetElements: Texto animado
Botón y Botón “Descargar”
La versión gratuita de Elementor ya tiene un módulo Botón, y el de JetElements difiere en los efectos de animación y reemplazo de texto al pasar el puntero.

JetElements – Módulo Botón
Ver demo: Botón
El módulo Botón “Descargar” es útil para enlaces de descarga, ya que incluye información adicional como el tamaño y el tipo de archivo.
Ver demos: Botón de descarga
Cuenta regresiva
Ambos módulos son iguales.

Elementor – Módulo Cuenta regresiva
Ver demos: Cuenta regresiva
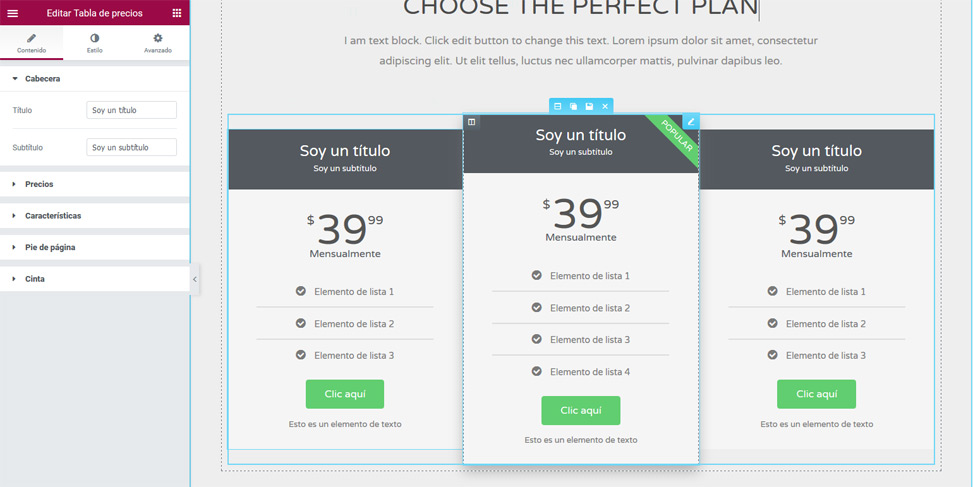
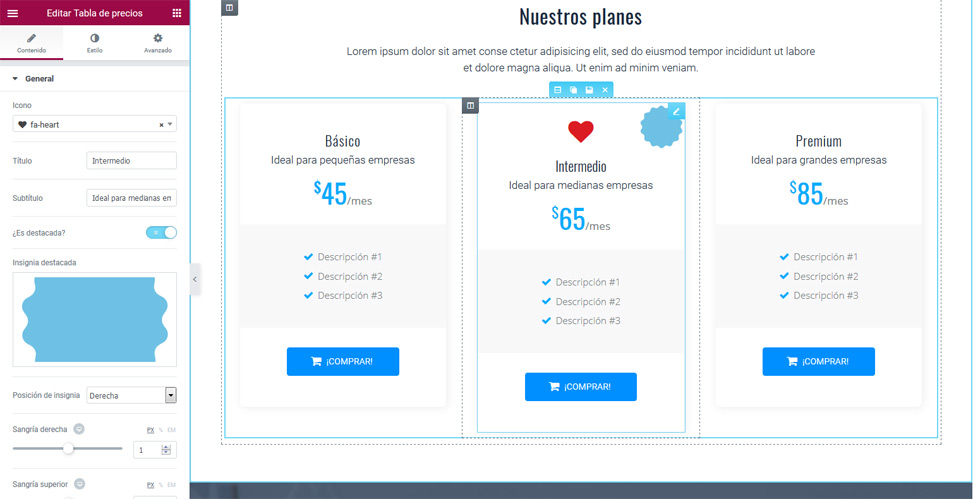
Tabla de precios
Estos dos módulos también son bastante parecidos, con la diferencia de que JetElements incluye una insignia con formato de imagen, y Elementor Pro una “cinta” de texto.

Elementor – Módulo Tabla de precios

JetElements – Módulo Tabla de precios
Ver demos: Tabla de precios
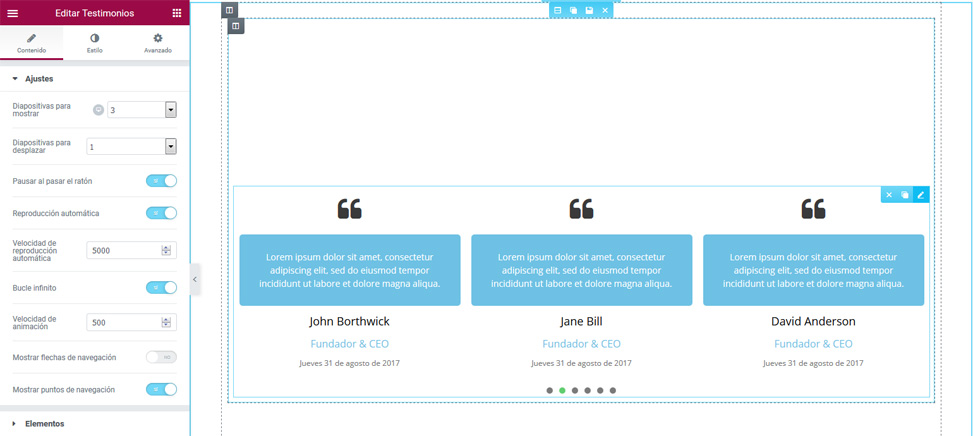
Testimonios
Este es otro módulo que obra como reemplazo del correspondiente a Elementor Pro, con varias combinaciones de diseño para mostrar los testimonios en carrusel o fijos.

Elementor – Módulo Testimonios

JetElements – Módulo Testimonios
Ver demos: Testimonios
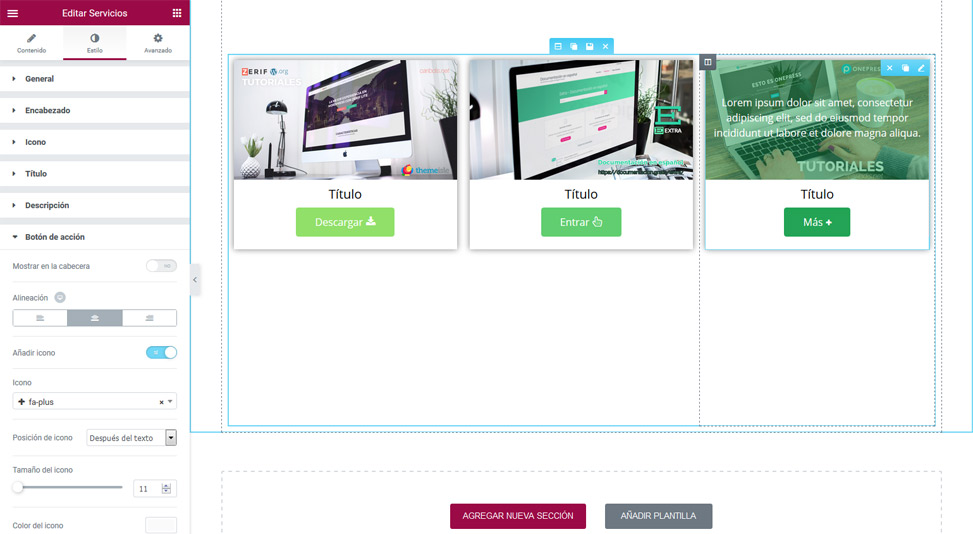
Servicios
Este módulo de JetElements podría considerarse una combinación entre los módulos Caja de icono, Recuadro de imagen y Botón, de la versión gratuita de Elementor, con numerosas opciones de estilo para el título, icono, contenido y orden de los componentes.

Ver demos: Servicios
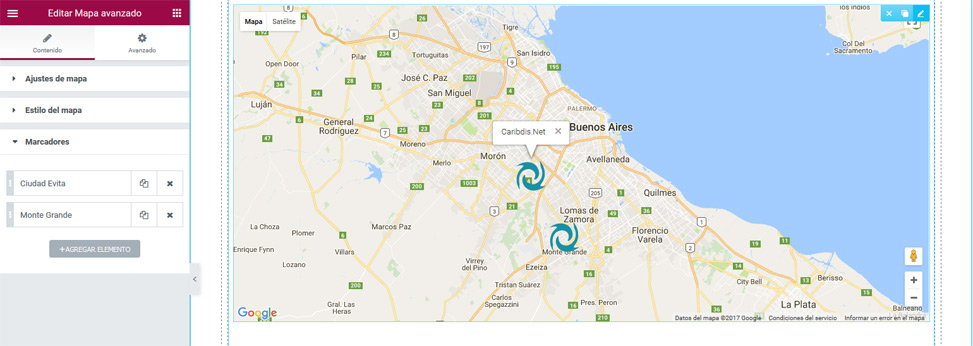
Mapa avanzado
Elementor incluye un módulo Google Maps en su versión gratuita, pero JetElements añade la posibilidad de usar más de un marcador y aplicar iconos personalizados con el módulo Mapa avanzado.

Módulos para WooCommerce
JetElements incluye seis módulos para WooCommerce:
- Producto – Permite incluir un producto individual, seleccionándolo por su ID o SKU. Ver demo: Producto
- Productos recientes – Muestra una lista de los últimos productos de la tienda. Ver demo: Productos recientes
- Productos destacados – Muestra una lista de los productos destacados de la tienda. Ver demo: Productos destacados
- Productos más vendidos – Muestra una lista de los productos más vendidos. Ver demo: Productos más vendidos
- Productos mejor valorados – Muestra una lista de los productos con mejores calificaciones. Ver demo: Productos mejor valorados
- Productos en oferta – Muestra la lista de los productos en oferta. Ver demo: Productos en oferta
Más módulos
JetElements agrega siete nuevos módulos con funcionalidades únicas:
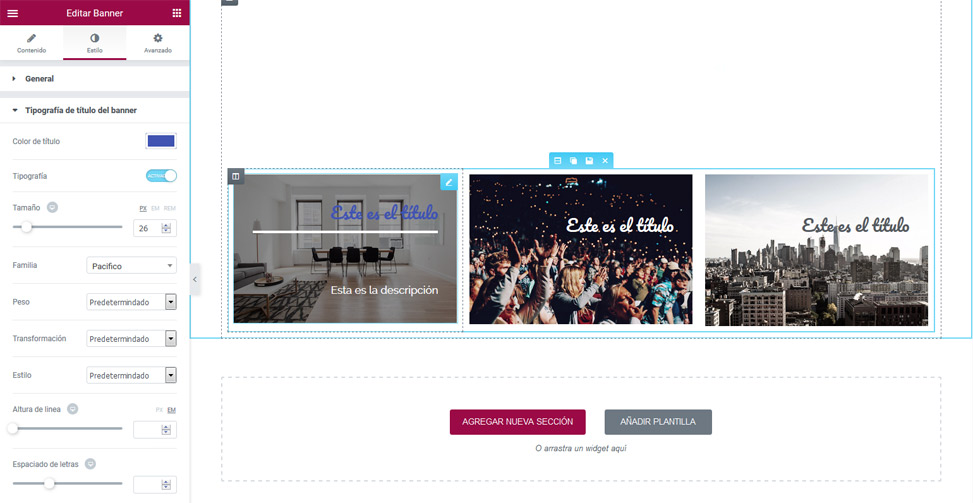
Banner
Permite aplicar once efectos distintos de animación sobre una imagen con título y descripción.

Ver demos: Banner
Marcas
Este módulo es bastante simple y sirve para añadir logos de empresas, junto a un título, enlace y descripción opcionales.
Ver demos: Marcas
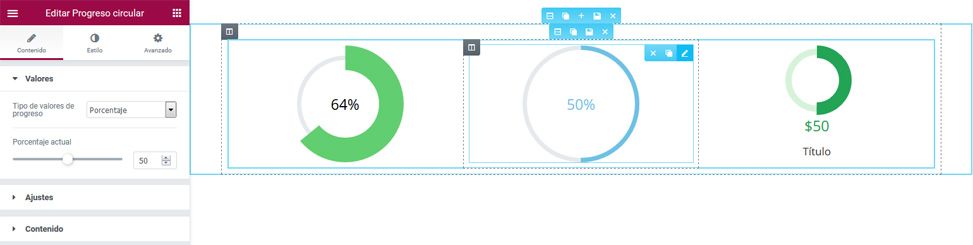
Progreso circular
Este módulo es una variante de Barras de progreso de Elementor Pro, con un diseño circular en lugar de lineal.

Ver demos: Progreso circular
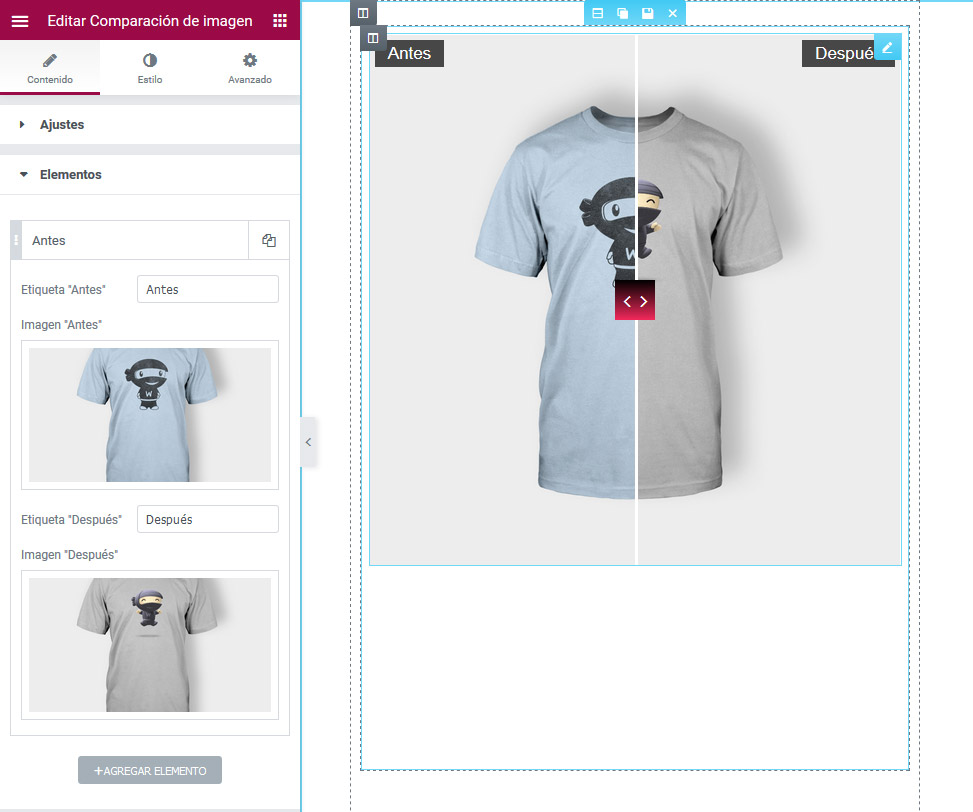
Comparación de imagen
Esta es una herramienta ideal para exhibir servicios tales como el retoque fotográfico o aquellos relacionados con la estética corporal. Se puede mostrar una única imagen, o varias como carrusel.

Ver demos: Comparación de imagen
Diseño de imágenes
Este módulo funciona como galería de imágenes, que permite incluir un icono, título, descripción y un enlace externo, y en el caso de que no contenga enlace, abrir la imagen en Lightbox.
Ver demo: Diseño de imágenes
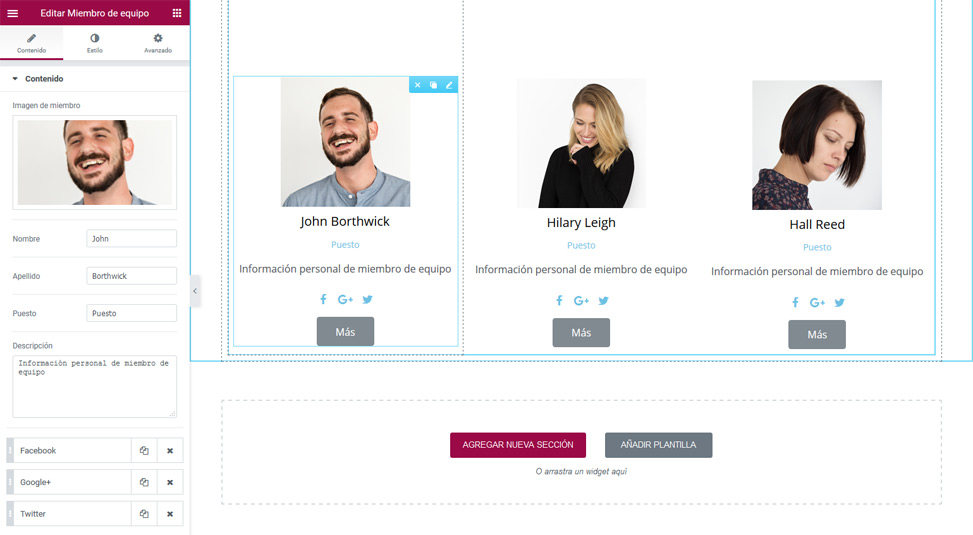
Miembro de equipo
Este es uno de los componentes más vistos en las webs empresariales, e incluye innumerables opciones para controlar el estilo de presentación.

Ver demos: Miembro de equipo
Contact Form 7
Este módulo aparecerá únicamente si está instalado y activado el plugin Contact Form 7. Permite controlar el estilo de los campos y textos del formulario, aunque hay que tener en cuenta que el diseño del formulario dependerá del tema en uso, y/o del código personalizado que contenga el formulario.
Ver demos: Contact Form 7
Hasta aquí, el resumen de los veinticinco módulos de JetElements. Hay tres más en preparación, que van a ir añadiendo en futuras actualizaciones ya incluyeron el la última actualización: Encabezado, Instagram y Navegación vertical.
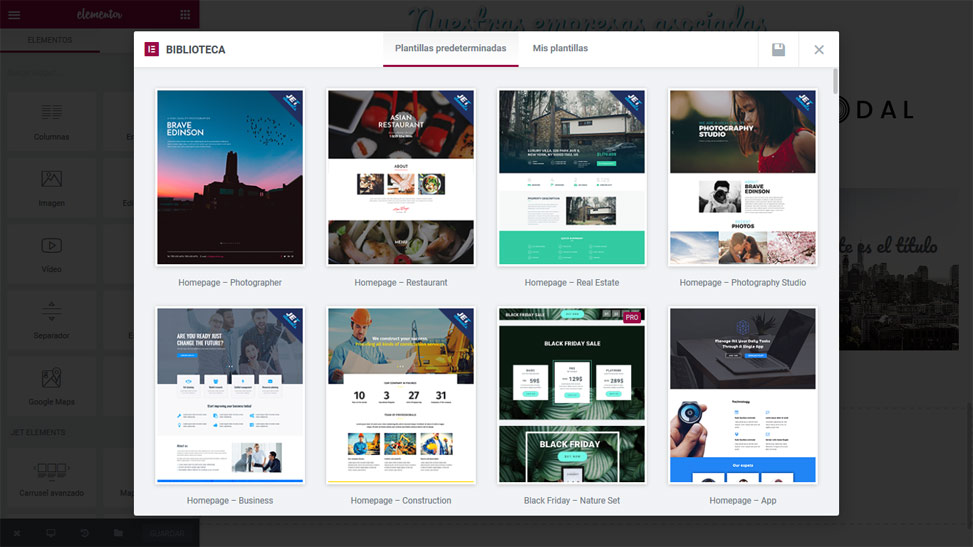
Es de destacar también la inclusión de seis plantillas de páginas completas en la biblioteca de Elementor. Una vez activado el plugin, las encontraremos al hacer clic en el botón Añadir plantilla de la interfaz del constructor.

En cada uno de los siguientes enlaces podrán ver en funcionamiento los seis diseños de JetElements:
- Construcción: Ver demo
- Empresa: Ver demo
- Estudio fotográfico: Ver demo
- Bienes raíces: Ver demo
- Restaurante: Ver demo
- Fotógrafo: Ver demo
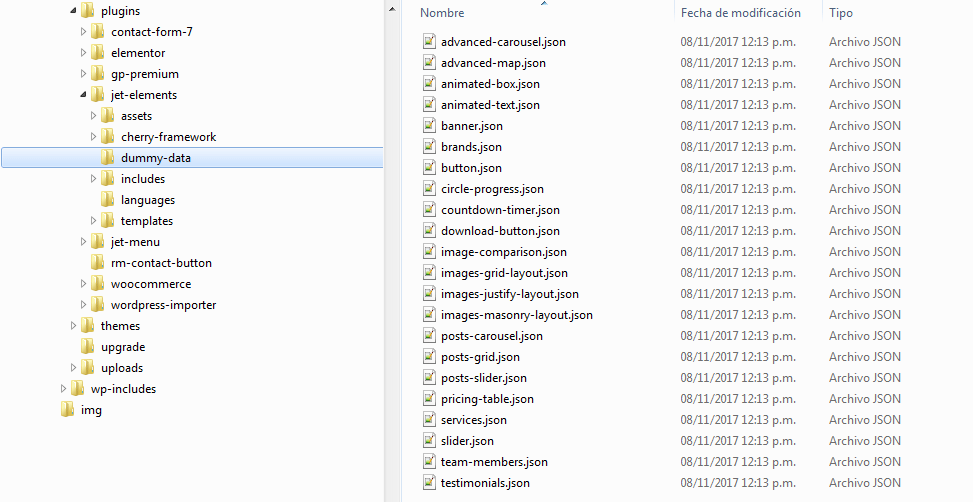
Y como si esto fuera poco, también incluye todos los diseños de las demos para importar en la biblioteca de Elementor. Los archivos JSON se encuentran en la carpeta /dummy-data/ del plugin.

En conclusión, JetElements no solo es un complemento importante para el constructor de páginas Elementor, sino también es una muy buena y económica alternativa a la versión Pro.
Datos útiles
¿Dónde se adquiere? En la web de CrocoBlock
¿Cuánto cuesta? 24 dólares por año para un sitio web. Disponible también licencia para uso en ilimitados sitios a 49 dólares por año, y como parte del paquete Design en CrocoBlock a 80 dólares por año (incluye los plugins JetBlog, JetTabs, JetTricks, JetSearch, JetMenu, JetStyleManager, JetThemeCore, JetBlocks y JetPopup).
¿Qué incluye la licencia? Uso en un dominio, actualizaciones y soporte por un año.
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024



hola muy buen articulo, tengo una duda con referencia al peso de jets elements genera lentitud en la web este plugin, porque elementor es algo pesado y adicionarles el kit de jet elements me preocupa este punto, por lo demas has sido muy clara
Hola, Pierre.
Disculpas por la demora y gracias por tu comentario.
Siempre que agregues funcionalidades extra, se verá afectada en mayor o menor medida la carga de la página, pero al menos por lo que pude comprobar, no se nota diferencia en el front-end. Además, en el caso de JetElements, podés activar solo los widgets que vayas a usar (en Elementor > Ajustes de JetElements > Widgets disponibles).
Saludos.
Hola Ana estoy siguiendo todas tus recomendaciones para crear una web con el tema zerif lite. Me he descargado Jetelements pero no se instalarlo, me podrías ayudar? Muchas gracias
Hola, Jessica.
JetElements se instala como cualquier plugin, desde Plugins > Añadir nuevo > Subir plugin. El archivo ZIP que hay que cargar es el que se llama
jet-elements.zip(que se descomprime decodecanyon-20407053-jetelements-addon-for-page-builder-elementor.zip).Saludos.
Excelente artículo y comparativa !
Hola, Frank.
Gracias por comentar. De hecho, tuve que dejar afuera un montón de detalles, porque tiene infinidad de opciones.
Hoy publicaron la última actualización con los tres nuevos módulos: Encabezado, Instagram y Navegación vertical. 😀
Saludos.