Hace un tiempo hablamos de JetElements, y hoy vamos a hacer una reseña de este plugin hermano creado por la empresa Zemez, pensado para webs de noticias o blogs.
JetBlog es un plugin que enriquece el contenido del sitio web con numerosos módulos, que no solo servirán para crear páginas de blog, sino también realzarán la estructura con componentes dinámicos tales como Bloques de entradas, Marquesinas de texto, Listas de reproducción de vídeo y Listas de entradas.
Con JetBlog se pueden añadir módulos en una página construida con Elementor, y darles estilo a los contenidos para que combinen con el resto del sitio. Al usar JetBlog podemos personalizar los fondos de los módulos, aplicar bordes y sombras, cambiar las fuentes, y muchísimas opciones más, además de tener el control de las vistas en los distintos dispositivos.
Se puede usar tanto como extensión de JetElements, como de manera independiente.

Vamos a repasar los cuatro módulos que incluye:
Lista de entradas
Este módulo es una herramienta perfecta para mostrar las entradas en varias áreas de contenidos con un diseño fácilmente intercambiable y personalizable. Aquí se puede modificar el ancho máximo, la posición de la entrada destacada, el tamaño de la imagen, y aplicar estilos a los extractos y a la información meta (fecha, autor, comentarios).

Resumen de ajustes de Contenido y Estilo del módulo Lista de entradas de JetBlog (paneles de Elementor)
Bloque de entradas
Este módulo servirá para añadir unos vistosos bloques de imágenes con varias opciones de visualización. Incluye un montón de ajustes de estilo que nos permitirán añadir separación entre los recuadros, crear superposiciones, cambiar la apariencia del contenido y de la sección de información meta. También tiene seis diseños predefinidos que nos ayudarán a exhibir las entradas de una manera elegante y moderna.

Resumen de ajustes de Contenido y Estilo del módulo Bloques de entradas de JetBlog (paneles de Elementor)
Marquesina de texto
Este módulo fue creado para añadir un componente de atracción visual al sitio: las últimas entradas se muestran como en una cartelera, en repetición. Los ajustes son muchísimos, así como también los estilos, entre los que podremos controlar aspectos tales como el color de fondo, las tipografías, las imágenes para mostrar y las flechas de paginación, entre muchas otras opciones.

Resumen de ajustes de Contenido y Estilo del módulo Marquesina de Texto de JetBlog (paneles de Elementor)
Lista de reproducción de vídeo
Este módulo nos permite añadir una lista de reproducción de vídeos a una página construida con el plugin Elementor. Es muy útil al momento de exhibir una serie de vídeos con un estilo destacado, ordenar la lista con un diseño armónico y cambiar la apariencia de las miniaturas, de las barras de desplazamiento y las fuentes y tamaños.

Resumen de ajustes de Contenido y Estilo del módulo Lista de reproducción de vídeo de JetBlog (paneles de Elementor)
En resumen, JetBlog es un complemento excelente para crear estructuras tipo magazine con la versión gratuita de Elementor. Si bien en un principio la cantidad de ajustes disponibles puede resultar abrumadora, con algo de “ensayo y error” podemos lograr una inimaginable variedad de diseños para nuestra publicación en línea. Es recomendable, vale mencionar, tener al menos un conocimiento intermedio del manejo de Elementor para poder sacar mayor provecho de esta herramienta.
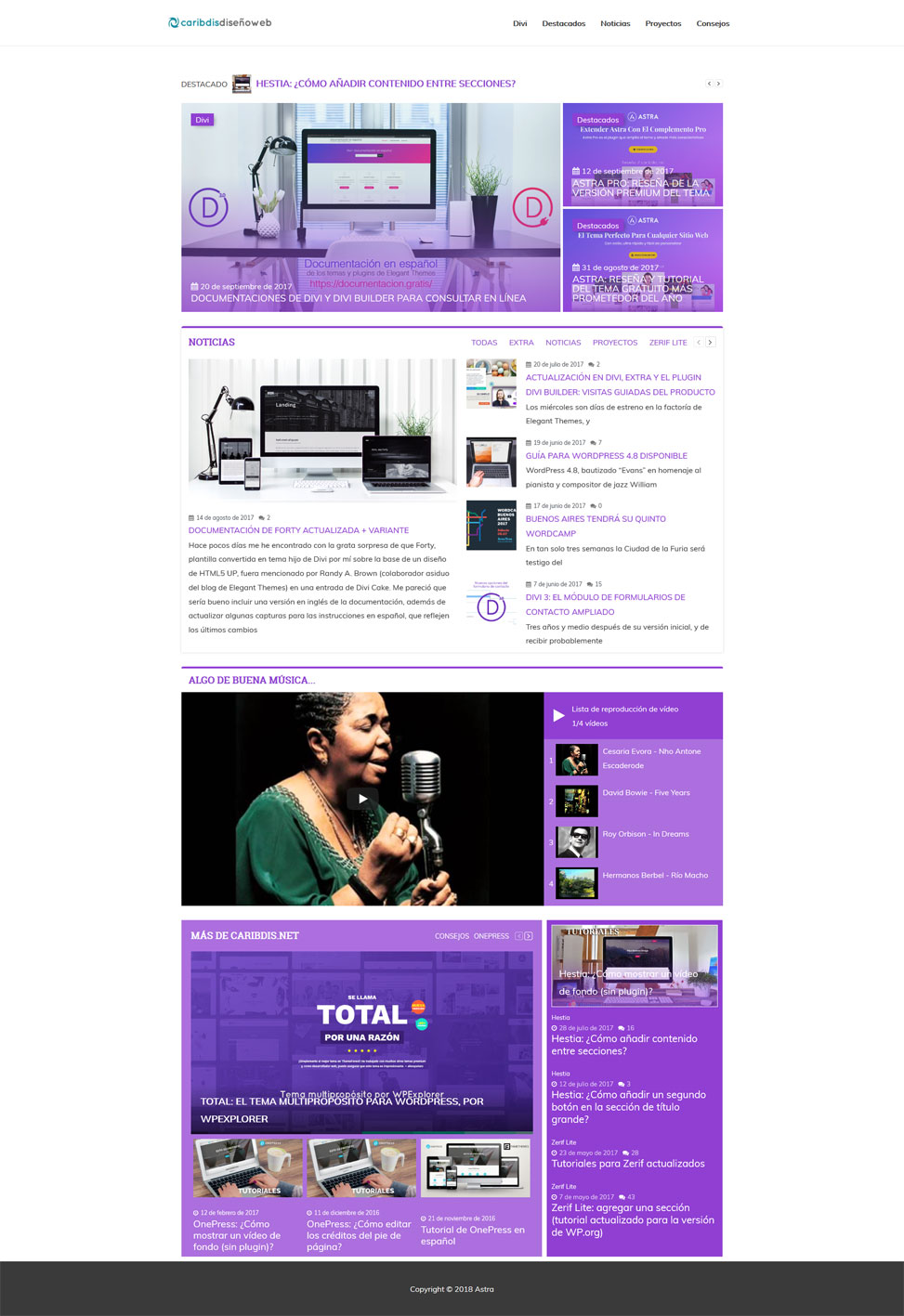
La siguiente es una captura de un diseño de demo creado con JetBlog (usando el tema Astra) donde se pueden apreciar algunos de los estilos de los cuatro módulos:

Datos útiles
¿Dónde se adquiere? En la web de Crocoblock.
¿Cuánto cuesta? 19 dólares para 1 sitio / 39 dólares para sitios ilimitados.
¿Qué incluye la licencia? Actualizaciones y soporte por un año.
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024



Hola Ana
Agradezco de antemano tu ayuda. Tengo mi pagina con un menú principal y varios submenus que contienen listas de productos con alguna característica. Las páginas las hice usando Elementor (gratuito) lo hice intuitivamente, pero en el listado al ser diseño responsive no puedo tabular para que queden los textos ordenados en pantallas de diferentes dispositivos. Probé hacerlo en 1 y 2 columnas pero no queda ordenado, o sea: se desfazan los textos en vertical y no hallo la manera de tabularlos o encolumnarlos para darles un orden en cualquier dispositivo que se utilice. Usé dos columnas en pc, y al navegar con un celular, la segunda colunmna la manda abajo y no se entiende. Luego dejé todo en texto y usé espaciador pero tambén se ve distinto en pc y otros dispositivos. Hay manera de ordenar el texto? Podrás ayudarme con eso?
Como siempre agradezco y valoro tu atención y dedicación. Saludos!
Isabel
Hola, Isabel.
Lo que tenés que hacer es usar dos columnas y a cada una de ellas asignarle un ancho de 50% en la vista móvil. Es la primera opción que encontrás en la pestaña Disposición, al editar la columna.
Saludos.