El último mes, Pirate Forms fue adquirido por WPForms, y desde ThemeIsle recomiendan su instalación, tanto para Zerif como para Hestia.
El proceso para migrar desde Pirate Forms no es complicado, pero se requieren una serie de pasos para que la transición sea óptima y el formulario de contacto de los dos temas principales de ThemeIsle luzca igual que antes del cambio.
Vamos a detallar esos pasos para Zerif Lite en esta entrada (no sin antes barrer y sacar las telarañas de este pobre y abandonado blog).
Si actualizamos a Zerif Lite v1.8.5.47 o superior, nos encontraremos con el aviso de recomendación para instalar el plugin WPForms:
Si bien podemos optar por descartar esta notificación y seguir usando Pirate Forms, no es en absoluto recomendable, ya que el desarrollo y mantenimiento de este plugin se ha descontinuado. Aunque siga funcionando, podría convertirse en vulnerable en un futuro y comprometer la seguridad del sitio.
Por esta razón, y también porque la versión gratuita de WPForms incluye muchas más opciones que Pirate Forms, es que se aconseja instalar el nuevo plugin y desactivar y eliminar el viejo.
Los pasos para hacer la transición son los siguientes:
Paso 1: Instalar y activar WPForms
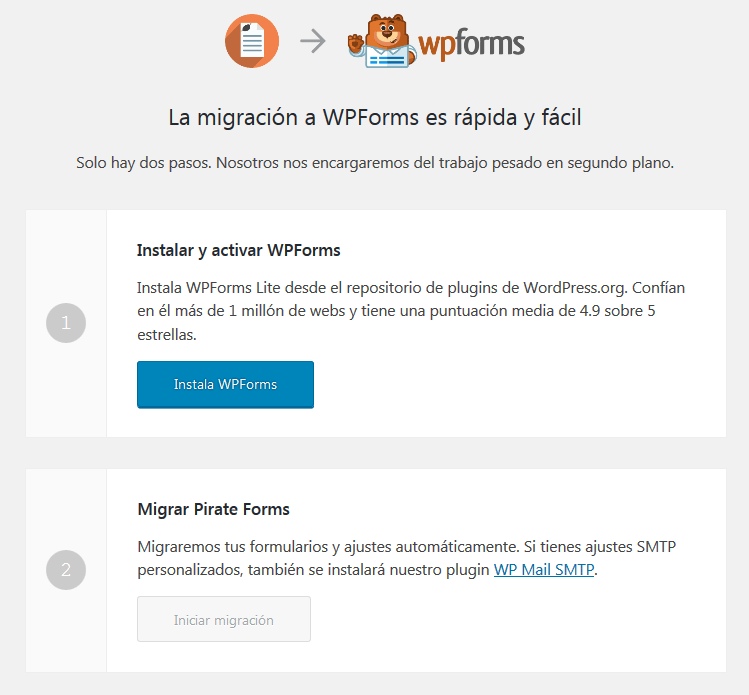
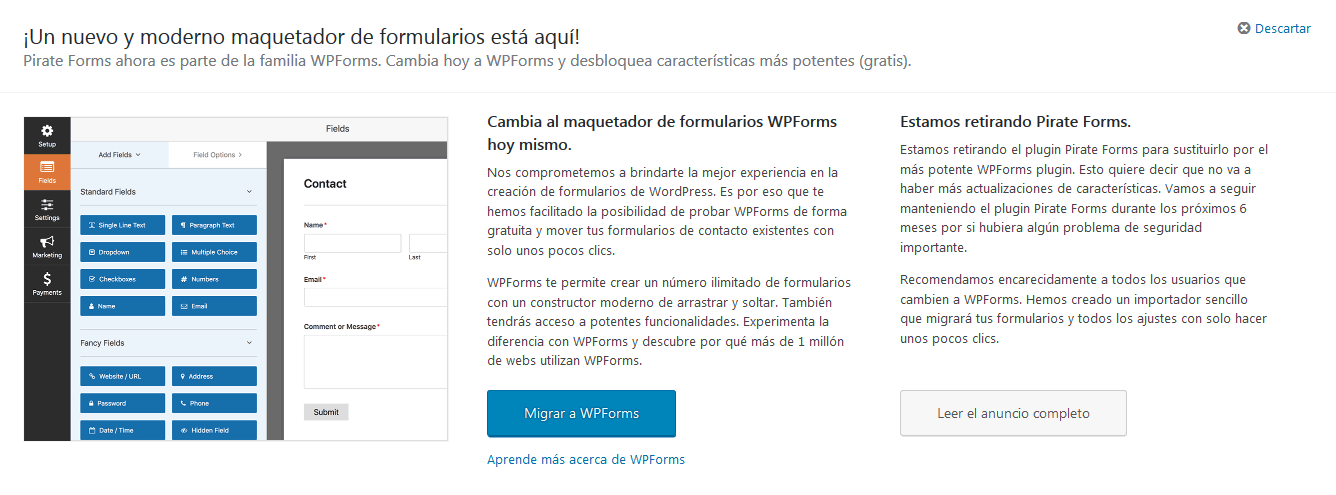
Cuando hacemos clic en el botón Migrar a WPForms de la notificación en el escritorio, se nos presentará la siguiente pantalla:

Haremos clic, por supuesto, en Instala WPForms. Aguardaremos a que finalice el proceso correspondiente, y veremos que se ha habilitado el botón del segundo paso: migrar desde Pirate Forms.
Paso 2: Migrar desde Pirate Forms
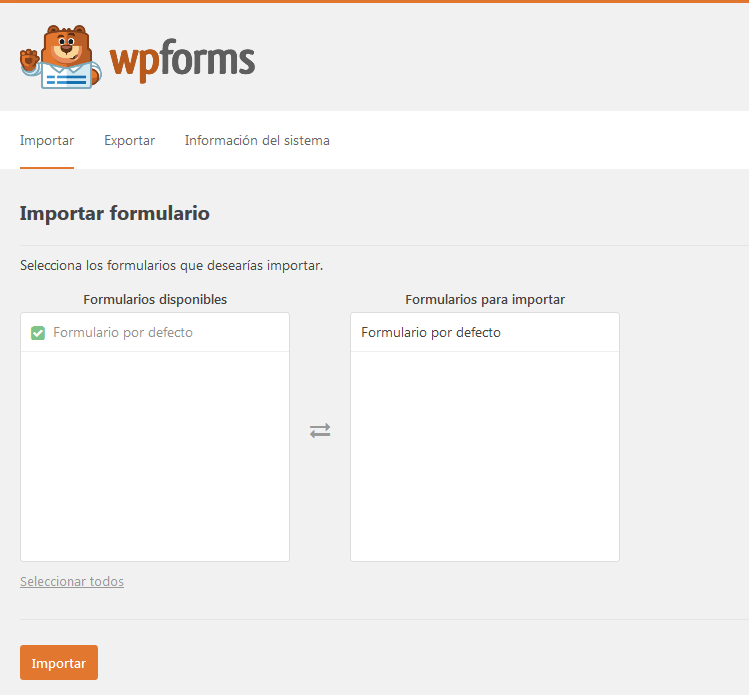
Haremos clic en el botón Iniciar migración (habilitado una vez que se instala y activa WPForms) y nos encontraremos con la siguiente pantalla:

Aquí seleccionaremos Formulario por defecto (o Default Form) y una vez que se añada al recuadro Formularios para importar, haremos clic en el botón Importar.
Paso 3: Editar el formulario
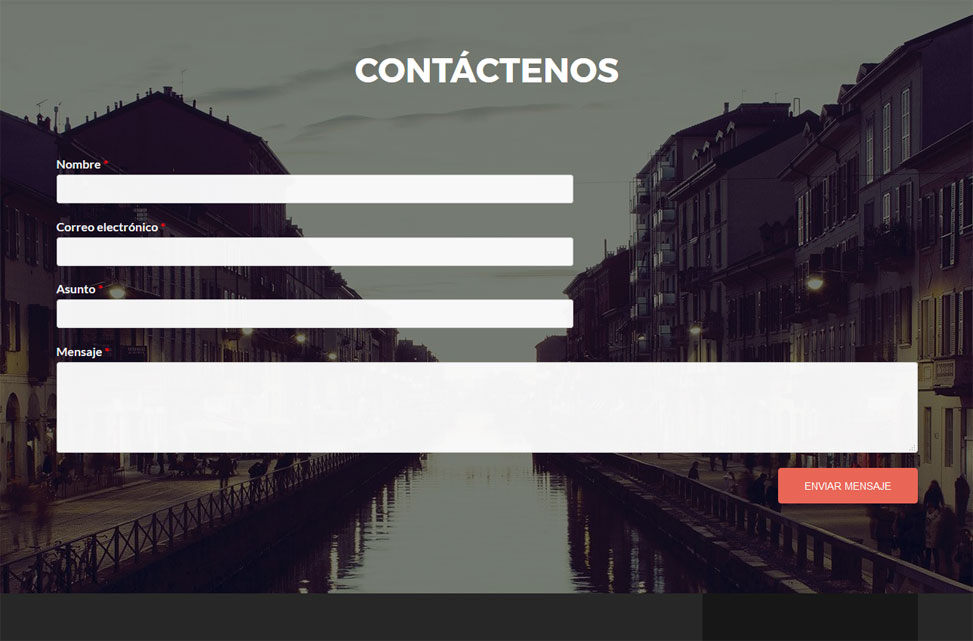
Para que podamos ver el formulario de contacto tal como lo teníamos antes de migrar a WPForms, será necesario este paso. De lo contrario, al insertar el shortcode se verá de la siguiente manera:

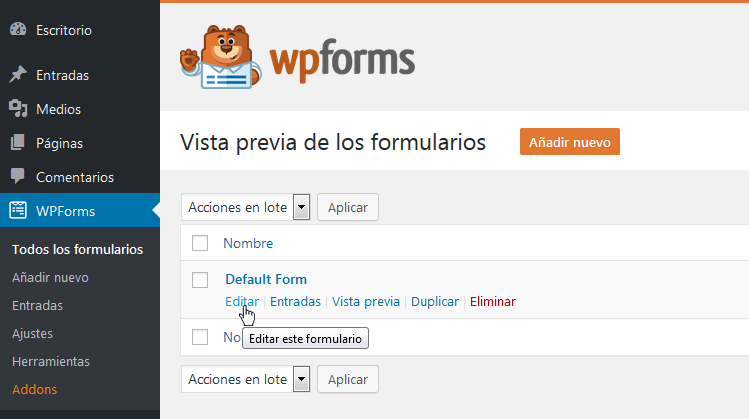
Vamos, entonces, a Todos los formularios > Editar.

Se abrirá una ventana a pantalla completa con la interfaz de WPForms, las opciones de configuración en la parte izquierda, y la representación del formulario en la parte derecha.
Comenzaremos con el campo Nombre, sobre el cual haremos clic para abrir el panel de opciones.
Desplegaremos la sección Opciones avanzadas, y allí seleccionaremos Grande en el menú desplegable Tamaño del campo, escribiremos Nombre en el campo Marcador de posición, y marcaremos la casilla Ocultar etiqueta.
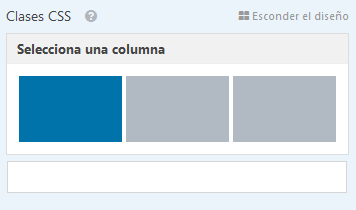
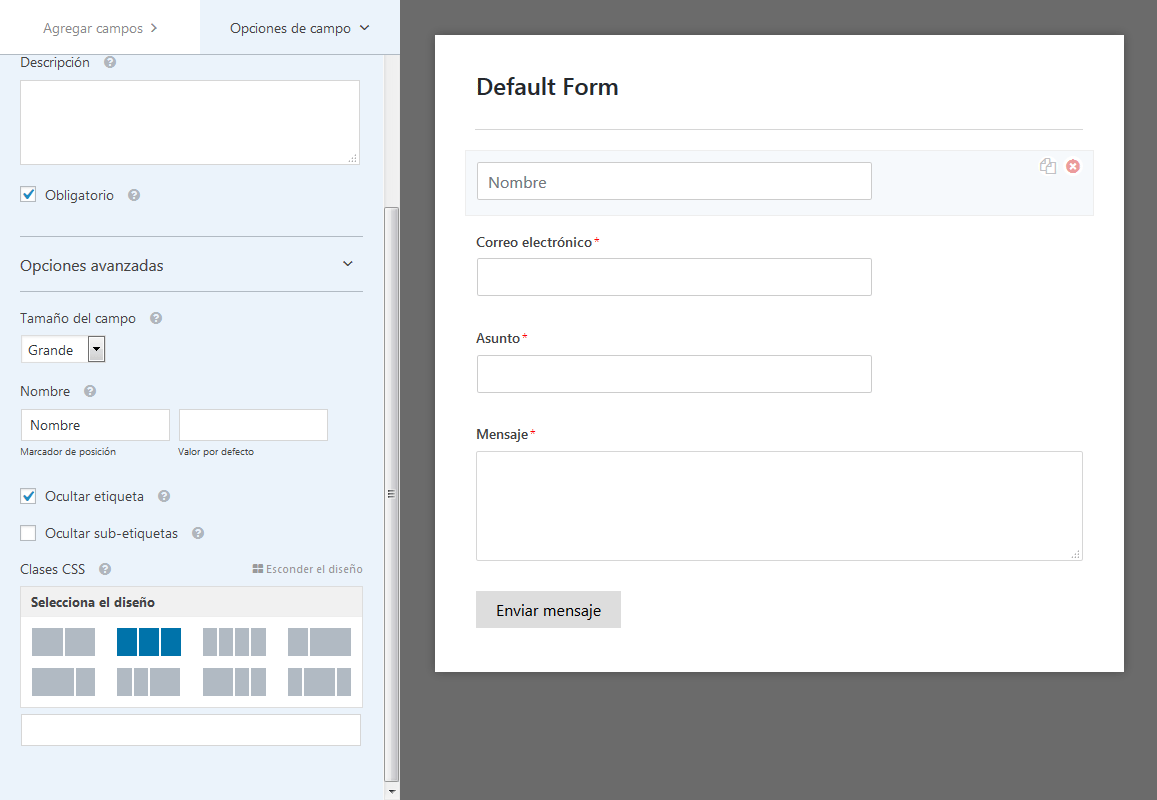
Por último, iremos a Clases CSS y haremos clic en el enlace Mostrar el diseño de la derecha. Allí veremos una serie de estructuras de columnas para seleccionar. Nosotros le damos clic a la estructura de tres columnas, y seleccionamos a cuál de ellas corresponderá este campo:

Veremos que se habrá añadido automáticamente la clase wpforms-one-third wpforms-first al campo CSS.
Repetiremos los pasos para los campos restantes. Para el campo Correo electrónico, desplegamos la sección Opciones avanzadas, seleccionamos Grande en el menú desplegable Tamaño del campo, escribimos Correo electrónico en el campo Texto de marcador de posición, y marcamos la casilla Ocultar etiqueta.
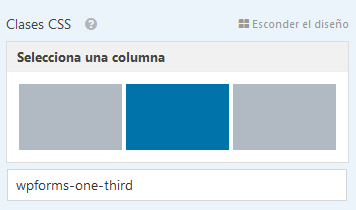
En Clases CSS hacemos clic en el enlace Mostrar el diseño de la derecha y seleccionaremos la segunda columna de la estructura de diseño de tres columnas:

La clase que se habrá añadido es wpforms-one-third.
Para el campo Asunto, desplegamos la sección Opciones avanzadas, vamos a Tamaño del campo y seleccionamos Grande, en el campo Texto de marcador de posición escribimos Asunto y marcamos la casilla Ocultar etiqueta.
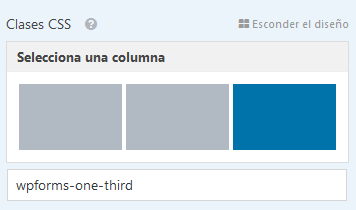
En Clases CSS hacemos clic en el enlace Mostrar el diseño de la derecha y seleccionaremos la tercera columna de la estructura de diseño de tres columnas:

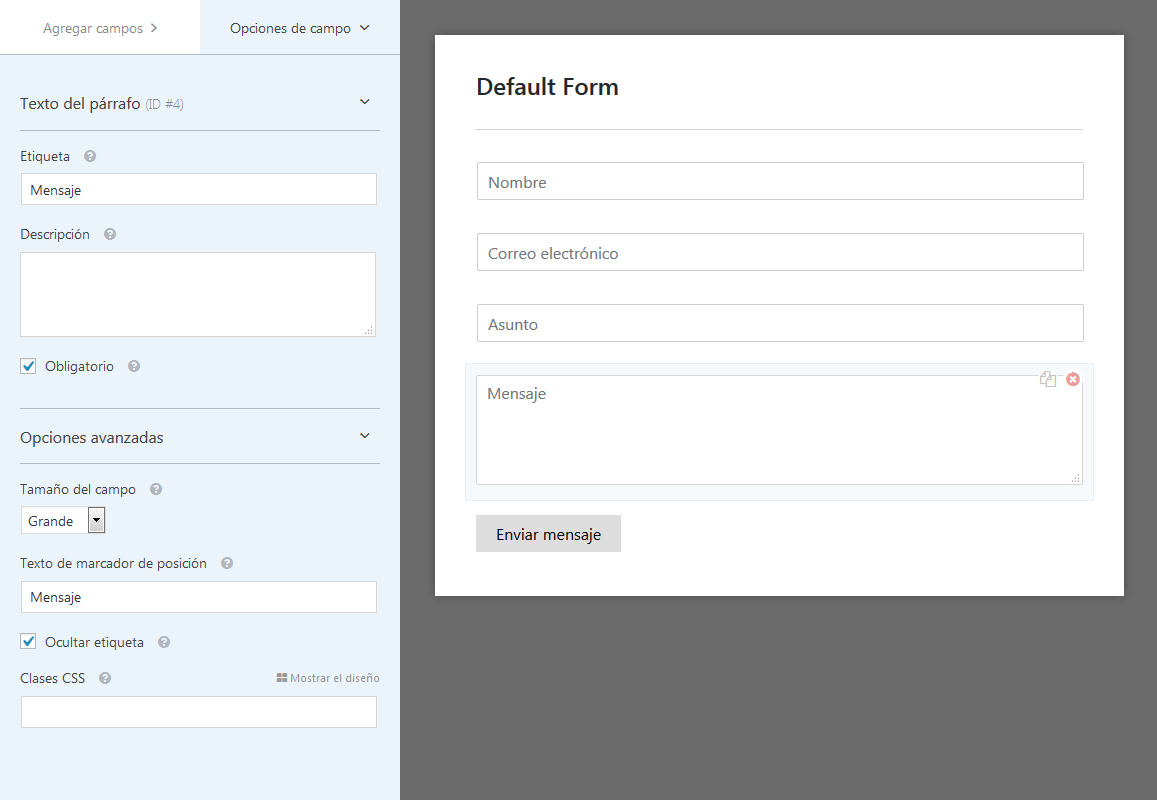
Por último, para el campo Mensaje, tan solo seleccionaremos Grande del menú Tamaño del campo, escribiremos Mensaje en el campo Texto de marcador de posición y haremos clic en Ocultar etiqueta.
Guardamos los cambios con un clic en el botón anaranjado Guardar de la parte superior derecha de la interfaz.

Paso 4: Insertar el formulario en lugar de Pirate Forms
Este paso es la última acción que debemos llevar a cabo para usar WPForms en Zerif Lite como formulario de contacto en la página de inicio.
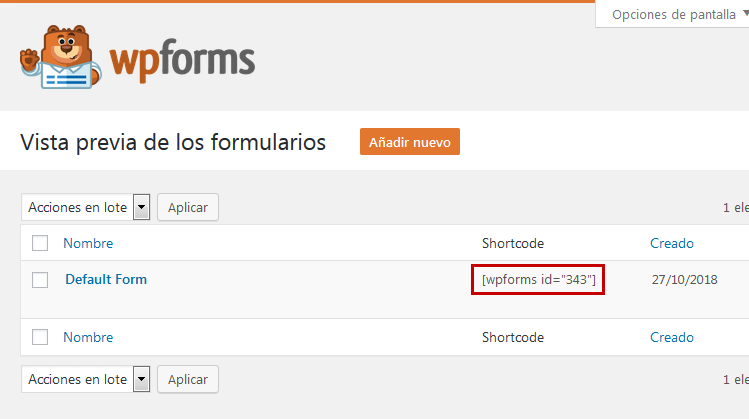
Copiamos el Shortcode que se encuentra en la página WPForms > Todos los formularios.

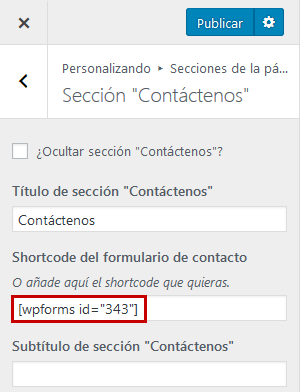
Y luego vamos a Apariencia > Personalizar > Secciones de la página de inicio > Sección “Contáctenos”. En el campo Shortcode del formulario de contacto pegamos el código corto previamente copiado.

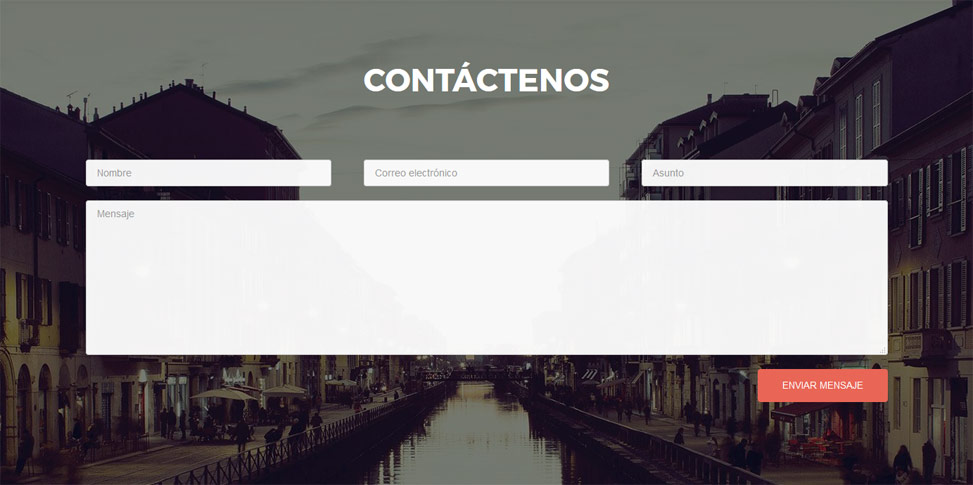
¡Eso es todo! Tendremos una apariencia prácticamente idéntica a la que se mostraba con Pirate Forms:

Ahora sí, estaremos en condiciones de desactivar y eliminar Pirate Forms. 🙂
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024











Hola, no tiene mucho que ver con el blog, pero queria consultar si hay alguna forma de cambiar el icono de oferta de zerif lite. Cuando pones algun producto conrebaja en zerif lite el icono no es muy agradable. Desde ya muchisimas gracias.
Hola, Ezequiel.
Si te referís a la insignia que aparece en la esquina superior izquierda de la imagen, se puede mejorar un poco con CSS.
.woocommerce span.onsale { width: 70px; height: 70px; line-height: 62px; border: 4px solid #000; }Las tres primeras líneas sirven para centrar el texto en el círculo, y la cuarta para cambiar el color del borde. También podés usar
backgroundpara el color de fondo ycolorpara el color del texto (con valores HEX o RGBA) yborder-radius(con valor en píxeles) para controlar el radio del borde.Saludos.
hola me dice que la carpeta ya existe……………..
Hola, Lili.
¿En qué parte y ejecutando qué acción se presenta el problema?
Por favor, describir con detalles completos, de lo contrario es imposible saber el contexto.
Saludos.
Hola gracias por la info que subís, te consulto: hice todas las modificaciones y migraciones correspondientes, en ajustes puse mis datos de correo, se envía el correo, me figura que el correo se envié exitosamente pero nunca me llega la casilla de gmail que cargue previamente en ajustes. me estará faltando algo?
Hola, Guillermo.
Gracias por tu comentario.
Si el mail tampoco llega a la carpeta Spam, fijate de seguir los pasos que se indican aquí.
Saludos.
Hola Ana, gran tutorial como siempre.
Tengo la consulta de como sería en el caso de usar Elementor, ya que leí en otros artículos que no son compatibles. No se si tendrías algun tutorial para lograr insertarlo con otro plugin.
Muchas gracias por tu tiempo.
Hola, Andrés.
Gracias por tu comentario.
Zerif es compatible con Elementor para las páginas internas (no para la portada). Con el código corto de WPForms no deberías tener problema, agregándolo en un widget Shortcode de Elementor.
Saludos.
Hola!
Sabes como puedo cambiar el color del botón?
Por default es rojo, quiero cambiarlo a azul. Tengo el tema Zelle PRO
Hola, Karla.
Este es el código (usá los valores de color que necesites):
.home div.wpforms-container-full .wpforms-form .wpforms-submit-container .wpforms-submit { background-color: #000; } /* Color de fondo al pasar el cursor */ .home div.wpforms-container-full .wpforms-form .wpforms-submit-container .wpforms-submit:hover { background-color: #999; }Saludos.
Hola, ¿Pueden decirme por qué en el formulario de contacto, a mi no me aparece para insertar el código Shortcode?
Gracias de antemano.
Un saludo
Hola, Alba.
¿No te aparece el campo Shortcode del formulario de contacto en el panel Sección “Contáctenos”? ¿Qué versión de Zerif Lite estás usando?
Saludos.
Me ocurre lo mismo, uso a versionn 1.8.5.41
Hola, Patricia.
¿Podrías dar más detalles del problema?
Saludos.
Hola quisiera saber como puedo añadir en el tema zerif a pie de pagina los avisos legales, politica de privacidad y cookis etcc
Hola, Paco.
Para agregar contenido al pie de página en el sector del copyright está este tutorial.
Por otro lado, podés usar el código de esta respuesta para agregar un menú de enlaces en la parte inferior (si necesitás enlazar a otras páginas).
Y si no, podés usar un plugin (como este, o este otro) para que muestre una barra con toda la información necesaria y/o enlaces.
Saludos.
Hola! gracias por el post, justo hoy vi el mensaje de aviso! Seguiré todos los pasos!
La verdad es que me has ayudado mucho en la creación de la web con Zerf Lite con tus post!
Una consulta, vi también que Zerif Lite pasa a llamarse Zelle Lite, y estoy buscando información sobre qué pasa al respecto. Aconsejan pasar a Hestia pero estéticamente cambia bastante. Debería descargar Zelle Lite, crear un theme-child y luego migrar el Zerif Lite?
Agradezco cualquier tipo de sugerencia!
Un saludo y gracias de nuevo!
Hola, Beatriz.
Gracias por tu comentario.
Por lo que entendí, la versión gratuita de Zelle (ex Zerif) dejará de tener mantenimiento, y Neve pasará a ser el tema gratuito principal de ThemeIsle (junto con la versión lite de Hestia).
Personalmente aún no lo he probado en profundidad, pero por lo poco que pude ver, al activar Neve la página de inicio de Zerif se convertirá a una plantilla de Elementor y conservará la apariencia. En cuanto pueda verlo con mayor detenimiento —y si amerita— haré los tutoriales correspondientes. Por ahora, Neve se descarga de la web de ThemeIsle, pero está actualmente en revisión para ser incluido en el repositorio de WP.org.
Saludos.
Hola! yo lo instalé, tenía un tema hijo de zerif lite, y las secciones cambian.
Tengo un problemita con eso, ya que el formulario de pirate forms al migrarlo cambió, y el punto 4 de tu tutorial, no lo puedo llevar a cabo porque las secciones de la pagina de inicio no aparecen para editar en la parte de personalización. Pensaba pedirte ayuda con eso… dónde poner el “short code” del formulario de wpforms.
Gracias!
Hola, Serena.
Por lo que veo, directamente has migrado a Neve, por lo cual este tutorial no aplica para ese tema.
En este momento el código del formulario está dentro de un bloque del editor de WordPress. Deberías poder editarlo desde el menú Páginas, y la página que tengas establecida como de inicio.
Saludos.