Es bien sabido que el plugin constructor de páginas para WordPress, Elementor, constituye por sí solo una de las herramientas gratuitas más completas para la creación de sitios que se hayan conocido hasta el momento.
Sin embargo, en el mundo del desarrollo web siempre se necesita algo más. A veces será alguna característica de funcionalidad, y otras, algún efecto visual que mejore la presentación.
De un tiempo a esta parte, los plugins de complementos o add-ons para Elementor se han multiplicado de manera exponencial, tanto gratuitos como pagos. Muchos son en verdad una excelente alternativa a la versión Pro, en especial en términos de costos. Aquí ya hemos hablado de JetElements, por ejemplo, y también recomendamos con mucho entusiasmo Ultimate Addons de los creadores del tema Astra. Otros plugins que hemos usado en opción premium son Essential Addons y Element Pack, que también cuentan con sendas versiones gratuitas: Essential Addons Lite y Element Pack Lite.
En la entrada de hoy no nos vamos a detener en estos plugins, ya que en mayor o menor medida son similares, y su objetivo principal es añadir widgets que no están disponibles en la versión gratuita de Elementor.
Esta vez nos vamos a concentrar en esas pequeñas necesidades con que nos hemos encontrado al momento de armar una página, y que requieren apenas una funcionalidad extra que los plugins de complementos no alcanzan a brindarnos por sí solos. Los siguientes plugins son livianos, gratuitos, y nos han sacado de varios apuros de la manera más efectiva:
Necesidad 1: Convertir una columna en un enlace
Esta acción parece extremadamente simple, y cuesta creer que no forme parte de Elementor. Muchas veces necesitamos que toda una columna sea un enlace, en especial cuando queremos facilitar la navegación del usuario. Es muy útil para los widgets Cuadro de imagen o Caja de icono, que contienen un título y una descripción. También es ideal para las columnas con imágenes de fondo y un título.

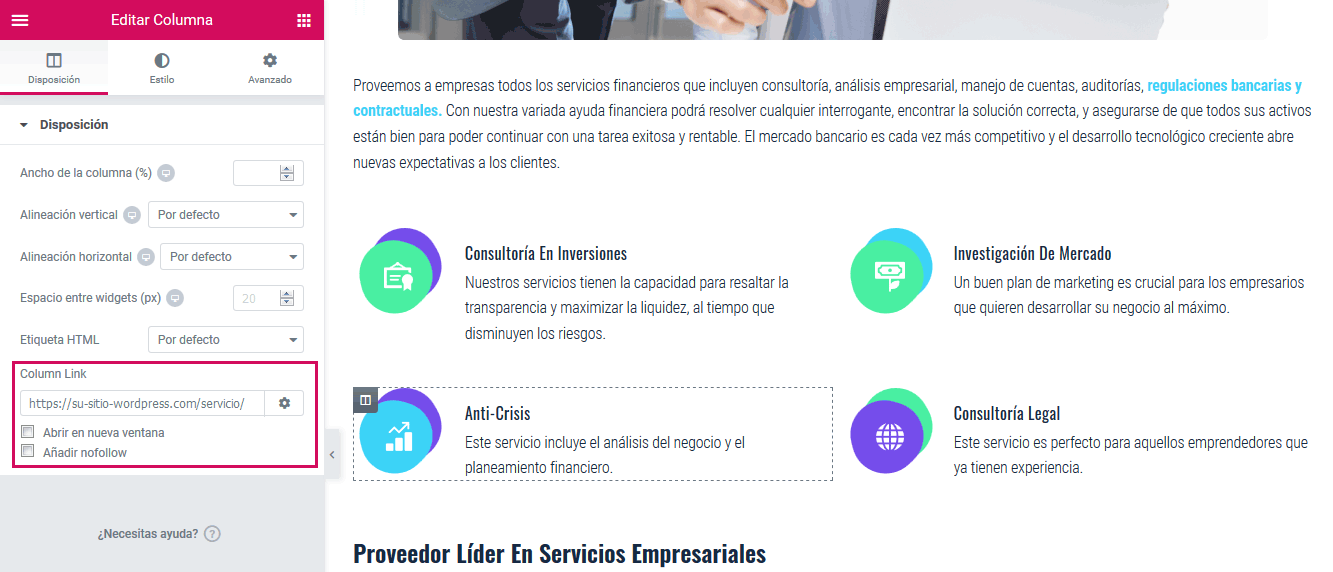
La solución es el plugin Make Column Clickable Elementor, que tan solo añadirá una opción denominada Column Link en el panel Disposición de la columna. Esta tendrá los mismos ajustes de cualquier enlace dentro de Elementor: el campo que sirve de búsqueda dinámica dentro las páginas del sitio, a la vez que para para pegar directamente la URL (si enlaza a una página externa), y las opciones Abrir en nueva ventana y Añadir nofollow.

Necesidad 2: Añadir enlaces a las diapositivas de un carrusel
Elementor incluye un widget muy completo, Carrusel de imágenes, que es una herramienta sumamente útil para crear un slider responsive simple, o un carrusel de logos. Con frecuencia será necesario enlazar las diapositivas a una sección interna de la página, o los logos a sus respectivas webs externas.

La solución es el plugin Gallery Custom Links, que no solo funciona con Elementor, sino que puede ser empleado en cualquier galería de WordPress, así como también en el bloque Galería del nuevo editor.

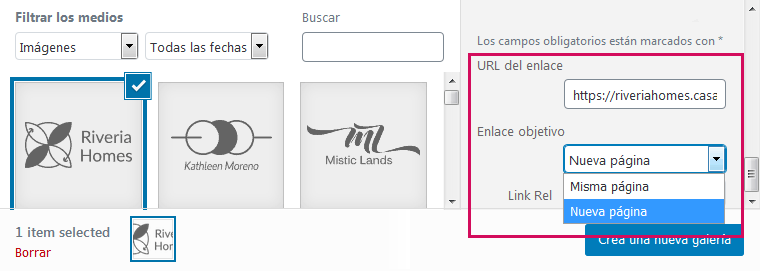
Se añadirán dos campos a las imágenes de la biblioteca de medios: URL del enlace y Enlace objetivo (mala traducción de “Destino del enlace”). Si al menos el campo URL del enlace está establecido, la imagen abrirá la URL que este contenga. En el siguiente campo se puede seleccionar si el enlace debe abrirse en la misma ventana/pestaña o en una nueva. Y por último, también se puede elegir el atributo nofollow. Tener en cuenta que la mesa de luz (lightbox) quedará desactivada para esas imágenes.
Ejemplo con un carrusel de logos:

Necesidad 3: Ocultar contenido específico de acuerdo con el perfil del usuario
Cuando trabajamos con sitios que requieren inicio de sesión para acceder a páginas o secciones restringidas al público, es imprescindible contar con una herramienta que nos permita controlar la visibilidad de los contenidos.
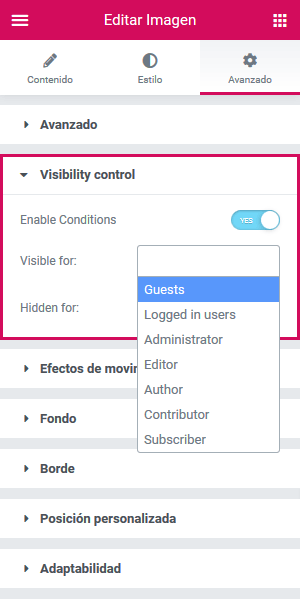
Existe un plugin muy liviano y efectivo que sirve para mostrar u ocultar widgets o secciones enteras: Visibility Logic for Elementor. Este puede ser suficiente si la necesidad es simplemente requerir el inicio de sesión para ver u ocultar contenido a determinados perfiles de usuario. Al activarlo se añadirá una opción en el panel Avanzado de los widgets y las secciones (no así las columnas), Visibility control, desde la cual se podrán activar las condiciones de mostrar u ocultar para invitados, usuarios que han iniciado sesión, Administrador, Editor, Colaborador, Suscriptor, y los demás perfiles que existan de acuerdo con los plugins que estén instalados.

Si nuestro sistema de registro de usuarios es un poco más complejo, este plugin no es suficiente.

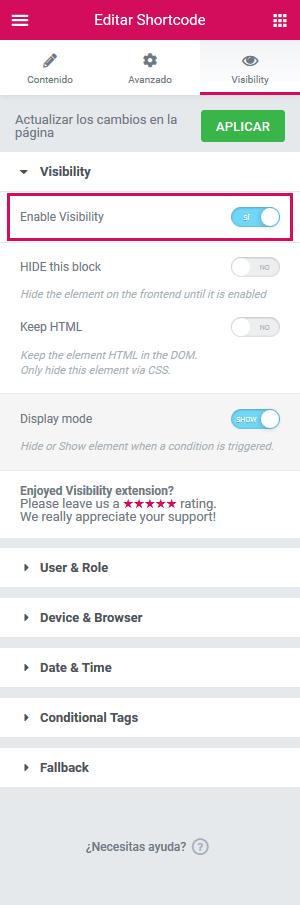
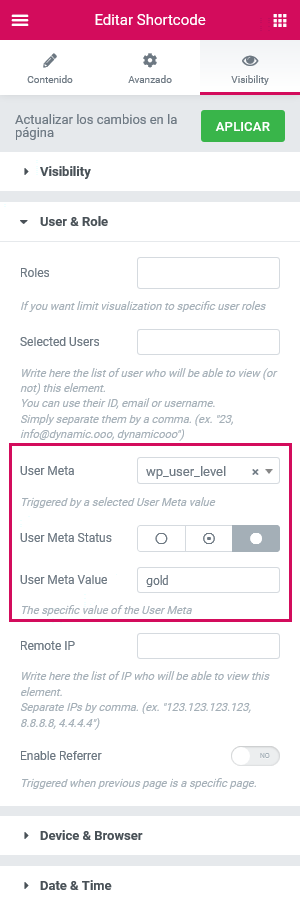
Aquí la solución es Dynamic Visibility for Elementor. Por ejemplo, si existen dos usuarios que deben tener acceso a contenidos diferentes, este plugin nos da la posibilidad de seleccionarlos desde User & Role > Selected Users, donde podremos añadir los nombres de usuario específicos. También es posible usar información meta de los usuarios, lo cual es sumamente útil cuando trabajamos con plugins de membresías.

El siguiente es un ejemplo de restricción de contenido de acuerdo con un nivel de usuario creado con el plugin Restrict User Access:

Otras características muy útiles incluidas en la versión gratuita:
- Ocultar elementos para su futura publicación, y establecer un día u hora determinados para cuando será visible (desde la opción Date & Time)
- Establecer un texto de respaldo para los elementos ocultos, que aparecerá en lugar del elemento (por ejemplo, “Próximamente”, “Debes iniciar sesión para acceder a este contenido”, etc.)
- Mostrar u ocultar contenidos de acuerdo con el dispositivo o el navegador desde donde se visite la página.
- Usar las etiquetas condicionales más comunes (https://codex.wordpress.org/Conditional_Tags)
- Determinar si el elemento se oculta vía CSS o por completo en el código.
Necesidad 4: Mostrar título y leyenda sobre una imagen al pasar el cursor
A veces necesitamos atraer la atención del usuario con un elemento de gran impacto visual. Cuando una caja de icono o un simple botón se quedan cortos, lo ideal es encontrar un elemento que sea llamativo, a la vez que añada algo más de interactividad.

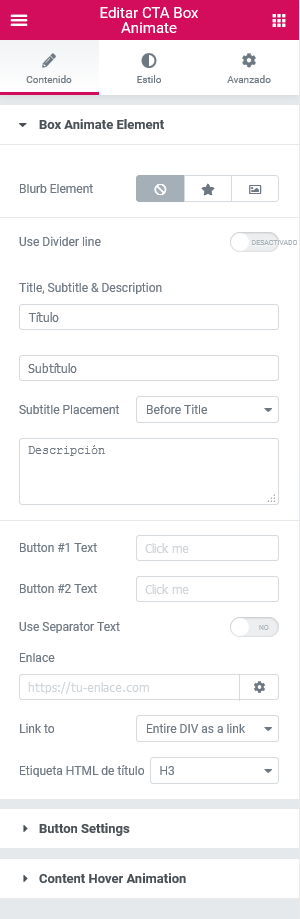
La solución es Call to Action Box Animate for Elementor. Este plugin incluye ocho tipos de transición de imagen, dos botones con separador de texto, subtítulo que se puede colocar antes o después del título, trece efectos al pasar el cursor, texto de superposición y animación de superposición.
Sus características son las siguientes:
- Transición de imagen de fondo al pasar el cursor (escala de grises, sepia, desenfoque, invertir, saturar, brillo, contrast y rotación de tonalidad).
- Animaciones al pasar el cursor (desvanecido de entrada, desvanecido de entrada desde arriba, desvanecido de entrada desde abajo, desvanecido de entrada desde la izquierda, desvanecido de entrada desde la derecha, deslizamiento hacia arriba, deslizamiento hacia abajo, deslizamiento hacia la derecha, deslizamiento hacia la izquierda, deslizamiento hacia la izquierda superior, deslizamiento hacia la derecha superior, deslizamiento hacia la izquierda inferior y deslizamiento hacia la derecha inferior.
- Animación secuenciada del contenido al pasar el cursor.
- Icono, icono de imagen, título, separador, subtítulo, contenido, dos botones con separador de texto intermedio.
- Superposición, texto de superposición, animaciones de superposición.
- Opción de enlace para un elemento (título e icono o el
divcompleto como un enlace).

Las posibilidades son casi infinitas, y aquí se pueden observar varios ejemplos en funcionamiento.
Necesidad 5: Agregar una sección creada con Elementor en la plantilla de un tema
En más de una oportunidad los temas gratuitos nos presentan el desafío de agregar secciones adicionales, ya que sus opciones son limitadas. Antes de Elementor solo quedaba recurrir a la edición del código, que la mayoría de las veces requiere un conocimiento avanzado de programación, y en algunos casos hasta se hacía imposible, dada la estructura de base del tema.
Elementor Pro incluye esta característica en la biblioteca de plantillas: a cada una se asigna un shortcode que puede ser utilizado en cualquier parte del sitio, ya sea en el contenido de las páginas o entradas, en áreas de widgets, o también en los archivos del tema, mediante funciones.

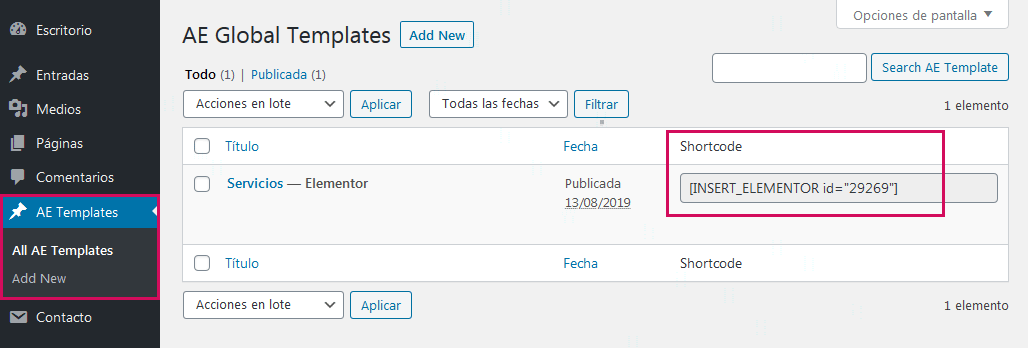
Una alternativa gratuita y muy efectiva es el plugin AnyWhere Elementor, que cumple prácticamente esa misma tarea de Elementor Pro, con la diferencia de que añade un elemento nuevo en el menú del escritorio: AE Templates.

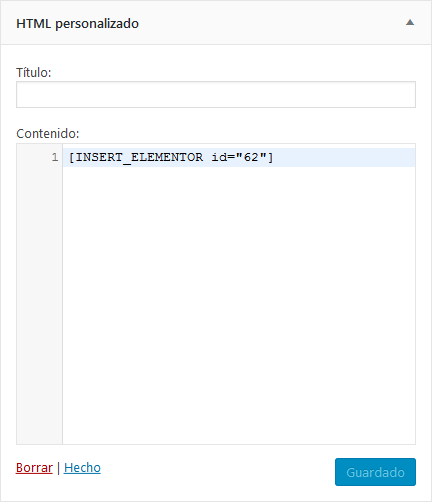
Aquí podemos crear una plantilla con todas las herramientas que nos proporciona Elementor, y luego pegar el shortcode donde necesitemos que aparezca. Por ejemplo, en un área de widgets:

Hasta aquí, cinco pequeños plugins que nos dan grandes resultados a la hora de trabajar con Elementor y con cero costo adicional. 😀
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024



Hola Ana:
He creado una página web con Elementor donde una de las páginas es una Galería con una serie de fotos. Aunque yo administro la página, el cliente quiere poder modificar el título y leyenda que se muestra sobre una imagen al pasar el cursor. ¿Con el plugin “Call to Action Box Animate for Elementor” se le puede dar permisos para que pueda modificar la configuración de ese plugin y no pueda tocar nada más de la web?
Gracias
Hola, Cristina.
Gracias por tu comentario.
En este caso, creo que lo más conveniente sería darle acceso solo a la biblioteca de medios (con algún plugin como User Role Editor, por ejemplo). y que desde allí pueda editar título y leyenda sin necesidad de entrar a editar la página.
Espero que te sirva.
Saludos.
Gracias Ana, lo probare y ya te cuento
Hola, me parece genial tu web, y especial estos cursos de elementor pero tengo una gran duda….
me interesa mucho la parte donde explicas como agregar una seccion interna dentro de otra seccion interna, y que se puede hacer a partir de un plugin que mencionas……pero no lo has publicado, te agradeceria si me pudieses decir cual es el plugin especifico para ello
Hola, Jorge.
Gracias por tu comentario.
No me queda muy claro a qué parte te referís. Si podés darme más detalles, lo reviso.
Saludos.
Hola! Estoy necesitando crear una plantilla en Elementor que se aplique a las entradas cuyo contenido ya tengo hechos con el editor de WordPress, para que los posts de la parte del blog tengan un diseño más acorde al resto de la página que está toda hecha con Elementor. AnyWhere Elementor me sirve para esto? Gracias!
Hola, Ana.
Gracias por tu comentario.
Las plantillas para entradas, archivos, 404, etc. no se pueden crear con AnyWhere Elementor. Para ello es necesario usar el constructor de tema de la versión Pro.
Sin embargo, existe este plugin gratuito, que es bastante reciente. No sabría decirte si es efectivo o si es compatible con cualquier tema, pero podrías probar.
Saludos.
Hola Ana.
Interesante articulo. Quiero hacerte una consulta:
El widget de inicio de sesión en Elementor cuando crea el formulario, no se traduce completamente al Español. Puedes por favor indicarme como solucionarlo?
Gracias!
Hola, Juan.
Gracias por tu comentario.
Creo que te referís a Elementor Pro. El widget de inicio de sesión tiene un panel Opciones adicionales, donde podés cambiar las etiquetas y/o marcadores de posición de los campos. Solo tenés que activar Etiqueta personalizada y se habilitarán estas opciones.
Saludos.
Hola Ana
Quisiera que me pudieras apoyar. Deseo cambiar las redes sociales que aparecen en las entradas de elementor. Estoy trabajando en la plantilla de hestia y complemento con Elementor.
Viene predeterminado tres opciones para compartir en redes, pero deseo modificar unas de ellas y no sé si es posible. Agradezco cualquier comentario.
Hola, Jorge.
¿En qué consistiría la modificación que querés hacer? Porque quizás lo más conveniente sería desactivar los iconos de Hestia y usar un plugin en su lugar. O el mismo Orbitfox incluye un módulo de “participación social” con más opciones de redes.
Cualquier detalle adicional que pudieras darme será de ayuda.
Saludos.