Esta semana arrancamos con una serie de tutoriales para personalizar varios aspectos del tema gratuito Zerif Lite, de ThemeIsle, tanto del diseño como de la funcionalidad.
En esta segunda entrega, vamos a aprender a reemplazar la sección de título grande de Zerif con un plugin de slider o carrusel.
Este procedimiento es sumamente fácil a partir de la versión 1.8.5.22, publicada en el repositorio de WordPress.org el 16 de mayo de 2017.
Paso 1:
Cualquier plugin que genere códigos abreviados servirá. De más está decir que el plugin debe estar instalado, activado, y con al menos un slider creado. El código abreviado o shortcode es una pequeña porción de texto con una ID o alias que la gran mayoría de los plugins usan para poder insertar el slider dentro del contenido de una página.
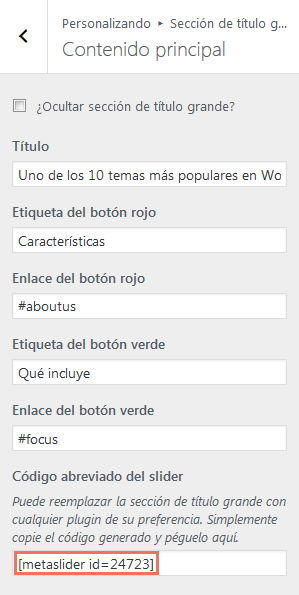
Tan solo tendremos que copiar el código abreviado generado por el plugin de slider. Por ejemplo, para Meta Slider, el código abreviado se encuentra en el panel Uso que aparece del lado derecho de la página del pase de diapositivas. Para Soliloquy, se encuentra en la columna Shortcode de la lista de sliders. Para Crelly Slider, se encuentra en la columna Shortcode del listado de diapositivas.

Código abreviado generado por el plugin Meta Slider
Luego, abriremos el Personalizador y navegaremos a Secciones de la página de inicio > Sección de título grande > Contenido principal y en el campo Código abreviado del slider pegaremos el código recién copiado.

Paso 2:
Para una óptima integración, es necesario incluir unas líneas de CSS y así evitar que el slider quede debajo de la barra de navegación. Si estamos usando un tema hijo, pegaremos el siguiente código en el archivo custom.css. Si no, en el campo CSS adicional dentro del Personalizador:
@media screen and (max-width:1023px) {
.home-slider-plugin {
padding-top: 111px;
}
}
@media screen and (max-width:767px) {
.home-slider-plugin {
padding-top: 0px;
}
}
@media screen and (min-width:768px) {
.home-slider-plugin {
padding-top: 76px;
}
}Algunos ejemplos con imágenes
Con MetaSlider:

Con Slider Revolution:

Código abreviado generado por el plugin Slider Revolution
Insertar un código abreviado en una nueva sección
Por ejemplo, si necesitamos una sección nueva en la página de inicio que nos muestre una galería de fotos, podemos usar parte del tutorial anterior, y en lugar de crear un área de widgets, pegar el código abreviado de la galería (en nuestro caso, creada con FooGallery).
En el archivo new_section.php, donde teníamos el siguiente código:
<?php if ( is_active_sidebar( 'new-section-sidebar' ) ) : dynamic_sidebar( 'new-section-sidebar' ); else: echo 'Añada algunos widgets aquí.'; endif; ?>
Pegaremos:
<?php echo do_shortcode('[foogallery id="1459"]'); ?>El resultado:
Tener en cuenta lo siguiente: si el plugin genera un código abreviado con comillas dobles, envolverlo en comillas simples (como el ejemplo anterior). Si el plugin genera un código abreviado con comillas simples, envolverlo en comillas dobles.
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024








¡Hola!
¿Cómo puedo modificar el tamaño del Efecto Parallax? Me gustaría ampliar el fondo más hacia abajo de la página.
¿Algún código css?
Gracias
Hola, Octavio.
La imagen de fondo se ubica en la parte superior de la pantalla. Tendrías que editarla, recortándola para que quede encuadrada a tu conveniencia. La proporción debería ser de 1650×1100 píxeles.
Saludos.
Buena tarde, mcuhas gracias por toda la información compartida.
Agrego un conjunto de sliders con el plugin Meta Slider y me genera correctamente el shortcode.
Pero cuando entro al personalizador del contenido principal no me aparece la opción de agregar el código abreviado, ya cree mi tema hijo, está ctivado y nada.
¿Tienes idea de qué pueda estar pasando ?
Hola, Jcmorales.
Si no te aparece la opción Código abreviado del slider en el panel de la sección de título grande es porque estás usando una versión del tema anterior a la 1.8.5.22. Probá actualizándola.
Saludos.
Hola! Gracias por los tutoriales!
Tengo un problema porque instalé ya meta slider y el slider incluso en la página pero sigue viendose la imagen de fondo aunque ya intente con este código:
.home-header-slider {
background: #ffffff;
}
Espero puedas ayudarme, mil gracias!
Hola, Miranda.
Gracias por tu comentario.
Estás usando el código para la versión anterior. El que corresponde a la actual sería:
.home-slider-plugin { background: #ffffff; }Saludos.
Hola!! Muchisimas gracias por tu ayuda!!
Tengo dos problemas con mi menú, espero puedas ayudarme.
1.Utilicé este código y se cambia el color de la línea en las páginas pero no en el menú principal.
.entry-title:after {
background: #000000;
}
.widget .widget-title:before {
background: #000000;
}
2. Me podrías ayudar a cambiar el color de la hamburguesa de menú cuando abro la página en dispositivos mobiles o tablet.
Graaacias!!
Hola, Miranda.
Saludos.
Hola Ana, un placer volver a tu web que siempre contiene informacion muy valiosa. Te cuento que he reemplazado la sección de big title por un slider (usando meta slider plugin), es decir en la sección big title solo está el shortcode del metaslider. Mi problema es que cuando minimizo el zoom de la web (ctrl + rueda de mouse) se minimiza todo (debido a que active esta funcion de minimizacion en functions.php) excepto el slider, quedando bastante feo si es que alguien lo minimizara. Sabes como puede hacerse para que el slider tambien se minimize al usar ctrl + rueda de mouse? Y segun tu apreciacion personal, crees que valga la pena seguir investigando esto o deberia simplemente dejarlo sin que se pueda minimizar nada de la web? Ya que veo que en esta web caribdis no esta activado la minimizacion. Gracias y espero me haya dejado entender.
Hola, Alexander.
Que yo sepa, la herramienta de zoom depende enteramente del navegador. A mí me funciona en este sitio y en todos los demás, tanto en Firefox como Chrome e IE (Windows). Y probando Zerif con Meta Slider también se reducen las diapositivas (lo que sí, se ve una porción cortada de la siguiente y una pequeña separación entre una y otra).
Saludos.
He intenda pero no logro hacer lo siguiente:
Quiero tener el slide en la cabecera y luego una foto de fondo para otras secciones.
Como puedo hacer para que no aparezca la foto en la parte superior en el header pero si en las otras secciones?
Hola, Luis.
El fondo de la página es único (es el que seleccionás en Personalizar > Opciones avanzadas > Imagen de fondo), y se ve en las secciones que no tienen un color sólido. Si quisieras usar imágenes de fondo distintas para cada sección, tenés que usar CSS personalizado. Para referencia, fijate en esta, esta y esta respuestas.
Saludos.
Buenas, primero que nada gracias por la atención que prestas a responder cada na de las preguntas, ahora te comento, quisiera saber si es posible hacer esto:
-cambiar el texto del big tittle por un logo de manera que quede arriba y entre los 2 botones principales, nose si me explique. lo que quiero es que en lugar de texto, ahí aparezca el logo de mi empresa.
muchísimas gracias y saludos.
Hola, Marco.
Gracias por tu comentario.
Fijate en esta respuesta. Usarías únicamente el código correspondiente a la imagen.
Saludos.
estimados como hago para ocultar el title de un slider hecho en revolution sliders…no encuentro la forma de ocultarlo. muchas gracias
Hola, Daniel.
La verdad, no sabría decirte con exactitud, ya que no me aclaraste si estás usando un slider de entradas. Si así fuera, podés seleccionar la capa que corresponde al elemento
{{title}}y eliminarla (seleccionando el elemento y con la teclaSupr, o clic derecho y Borrar capa)Saludos.
Hola, mira que ya realicé todos los pasos y mi slider no se visualiza tengo activo el tema hijo y nada, si coloco el código abreviado en otras páginas si se ve pero en la página principal no, estoy trabajando en localhost, será que esto tiene que ver, te agradezco por ayudarme
Hola, Paola.
Fijate que no haya errores en el nombre del archivo o de la carpeta, ni en el código.
Saludos.
Hola Ana, gracias por responder siempre nuestras dudas…. ahi va la mía.
Tengo activado el Zerif Lite child, cuando quiero buscar el archivo custom.css en la carpeta de dicho tema, no está. Solo tengo los archivos ctc-style.css y style.css
No pude insertar ningun slider.
Ojalá me lo puedas solucionar
Gracias!
Hola, Marcelo.
El archivo
custom.csssolo existirá si usaste las instrucciones de esta entrada para crear el tema hijo. Tendrías que revisar la documentación del plugin que usaste para crear el tema hijo, para saber en cuál de las dos hojas de estilos agregar los códigos personalizados.Saludos.
Hola, muchas gracias por todos tus valiosos aportes me han servido muchisimo, solo que ya segui todos los pasos pero no efectúa ningún cambio en mi fondo, quiere decir que hay algo mal y por ende no aparece el slider, que crees que pueda ser??
Hola, Oliver.
¿Activaste el tema hijo?
Hola, hice todos los pasos, pero no levanta el slider, manda un error en la seccion de temas hijos:
Los siguientes temas se instalaron pero están incompletos.
Nombre Descripción
Zerif Pro Child No encontramos el tema principal. Por favor, instala el tema principal “zerif-pro”. Borrar
Gracias de antemano por tu ayuda!!
Hola, Rizo.
No tenés instalado Zerif Pro (o está en una carpeta que no se llama
zerif-pro). Si tenés instalado Zerif Lite, la carpeta se llamazerif-lite.Saludos.
Hola,
Primero quería agradecerte todo el trabajo que has hecho para poder modificar este tema. Me están ayudando mucho.
Respecto a este tutorial en concreto, veo que al visualizar el slider en un smartphone, se va reduciendo el alto y queda muy pequeño. ¿Hay alguna forma de hacer que se comporte como la imagen de fondo para que mantenga el alto y vaya cortando la imagen por los lados?
¡Gracias!
Hola, Juan Diego.
Gracias por tu comentario.
Ese comportamiento va a depender del plugin que uses. Si estás usando Meta Slider podrías probar con los Ajustes avanzados > Recorte de la imagen.
Saludos.
hola gracias por toda tu ayuda, tengo otra duda en que parte puedo cambiar el fondo de la sección contact us quiero cambiarle por una imagen se puede??? gracias de nuevo…
Hola, Richard.
Fijate en esta respuesta (punto 2).
Saludos.
El tema esta bueno, una pregunta como puedo almacenar en la base de datos los mensajes que se envían desde el contact us como obtengo esos valores o cual es el archivo donde estan definidas esas etiquetas de la seccion contact us?? gracias por toda tu ayuda…
Hola, Richi.
Si activaste Pirate Forms podés seleccionar, dentro de Ajustes > Pirate Forms > Opciones, la casilla Guardar los envíos en la base de datos. De esta manera se activará un elemento en el menú de WP con el nombre Contacts, donde estarán listados los envíos.
Saludos.
Gracias me funciono perfecto, una pregunta como puedo poner letras grandes y animadas encima del slider como un titulo grande?? gracias espero me puedas ayudar…
Hola, Richard.
Fijate en esta respuesta.
Saludos.
Hola, instalé metaslider para la sección del título grande, sin embargo aún pegando los códigos tal como indicas me ha quedado superpuesto. Te envío link de mi web http://pgcprevencion.com/, te agradezco me indiques qué es lo que estoy haciendo mal.
Muchas gracias.
Cordiales saludos.
Hola, Pablo.
Estás agregando el código al archivo
big_title.php(del tema padre, si no me equivoco) sin eliminar el ya existente. No olvides crear el tema hijo (como se explica en el paso 1 de esta entrada) y hacer los cambios allí.Saludos.
Hola buenas tardes, muy buen tutorial si señor, per tengo varias dudas:
1) ¿Cómo puedo dejar un espacio entre el Título de la entrada y el texto? me explico, si pinchamos en egamerzone.tk Nos quedamos en el raíz de la web y bajamos hasta “ültimas Noticias” > Nos fijamos en el Título de la entrada por ejemplo: ¡¡Estamos mejorando!! > veréis que seguidamente el texto aparece justo detrás “Te…” ¿Cómo puedo bajar eso? no se si me explico.
2) La otra duda es como poner el color de fondo blanco opaco en una entrada. Me explico, si pinchamos en el menú del header “Blog”, veremos todas las entradas, el fondo es blanco opaco, y si hacemos click en la entrada por ejemplo “Estamos Mejorando”, comprobarán que el fondo desaparece y sólo se ve el background.
Gracias por vuestro tiempo.
Hola, Jesús.
Para el primer punto agregá el siguiente código en la hoja de estilos del tema hijo:
#carousel-homepage-latestnews .carousel-inner .item .latestnews-title { margin-bottom: 50px; }Y para el segundo, tendrías que eliminar el estilo en línea de la clase
container, porque lo estás aplicando a todas las plantillas de página. Una vez que lo elimines, agregá el siguiente código en la hoja de estilos:.page-template-template-blog .site-content .container { background: rgba(255, 255, 255, 0.8); } .single .site-content .container { background: #fff; }Saludos.
que pena molestar pero me sale esto y no se nada de codigo asi que no entiendo nada Warning: Cannot modify header information – headers already sent by (output started at /home/xtsigma/public_html/servicoldsas.com/wp-content/themes/zerif-child/functions.php:1) in /home/xtsigma/public_html/servicoldsas.com/wp-content/plugins/wpclef/includes/lib/wp-session/class-wp-session.php on line 130
Hola, Max.
Fijate en esta respuesta.
Saludos.
hola buen dia como hago para insertar un contador de visitas en el pie de pagina de la pagina de inico de
Hola, Christian.
Fijate en estas respuestas.
Saludos.
Hola
Tengo un slider con Meta Slider y quiero poner los botones encima de las imágenes
¿Como lo puedo hacer?
Hola, Hans.
Fijate en esta respuesta.
Saludos.
Hola me sale la imagen de fondo de bajo de slider puse el codigo tal cual sale…
trabajo con smart slider mi pagina es www.deligreen.cl ayuda please
Hola, Claudio.
Aplicale un fondo blanco a la clase
home-header-slider. El código sería algo así:.home-header-slider { background: #ffffff; }Saludos.
Hola, muy bien explicado el tutorial, pero una pregunta: donde o en qué carpeta copiamos el código abreviado que nos ha generado el plugin?
Hola, Yosgaly.
Tenés que crear un tema hijo, tal como se explica en el paso 1 de este tutorial.
Saludos.
Hola! Muy buen tutorial. Pero tengo un problema, las imagenes no se redimensionan y quedan fatal. Como hago para que se redimensionen solas, y como hago para ponerle un margen para que no quede pegado al menu? Otra cosa, en todas las paginas me hace un espacio en blanco entre el menú y el contenido, como lo quito o modifico el espacio para que sea menor?
Hola, Kilian.
Lo de las imágenes depende del plugin que estés usando. Y el código que figura aquí no debería influir en las páginas internas. Sin verlo es difícil darte una respuesta.
Saludos.
Buenas tardes. Agradezco mucho tu ayuda hacia las dudas.
Quisiera saber ya que no encuentro la ubicación del código, donde esta la parte de estilo que se aplica a las secciones del menu. Osea cuando hacer Hover en una seccion se ilumina de rojo, al igual que cuando haces scroll y te indica en cual te hayas. Quisiera saber donde esta la parte de codigo para cambiar ambos colores. La linea inferior de la seccion activada ya la cambie, pero este trozito no lo encuentro.
Gracias de antemano y un saludo.
Hola, Santi.
Gracias por tu comentario.
Fijate en esta respuesta.
Saludos.
Muchisimas gracias, te lo agradezco de veras.
Una cosilla que se me ha comentado un cliente. Seria posible cambiar el area del formulario para mail, en lugar de un recuadro blanco, que buese una imagen? como un hoja de libreta por ejemplo.
La solucion mas practica imagino, seria añadir una imagen de fondo y cuadrarla con el formulario y darle una opacidad de 0 o casi 0, supongo. Pero si me resuelvesl a duda te lo agradezco.
Un saludo 🙂
Hola, Santi.
A cada campo podés aplicarle una imagen de fondo con
background. Pero si necesita que todo el fondo de la sección sea una imagen que coincida con los campos como ser posible, es posible, pero más que seguro tengas que usar bastante código CSS para que se adapte correctamente en distintas resoluciones de pantalla.Saludos.
Hola Ana,
ante todo muchas gracias por tus tutoriales, son clarísimos y muy completos.
Soy MUY principiante en esto, así que disculpá si mi pregunta ya fue resuelta anteriormente o si es muy elemental:
¿Cómo hago para crear una carpeta nueva? Busqué las subsecciones de en Custom CSS, Editor CSS y Editor y no la logro encontrar.
Estoy trabajando con MinimalZerif .
Gracias!!
Hola, Bárbara.
Gracias por tu comentario. No sé si entendí la pregunta. ¿Dónde y para qué tendrías que crear una carpeta nueva?
Hola,
Una explicación muy clara. He realizado todos los pasos indicados en el tutorial y el slider no se muestra. Estoy usando el master slider. No sé dónde pueda estar mi error.
Saludos,
Hola, Mayda.
El código tiene que ser algo así:
<?php echo do_shortcode( '[masterslider id="123"]' ); ?>(con la ID que corresponda). Si activaste el tema hijo debería verse.Saludos.
Hola,
Gracias por responder. Tengo ese código pero con el id de mi slider. Otra pregunta – ¿pudiera ser que el redireccionamiento del sitio sea la causa? Antes me funcionaba y ahora no. Por ello, desintalé el plugins y eliminé la información. Volví a instalarlo, activarlo y creé otro slider. Todo siguió igual. A mano he tenido que modificar algunas direcciones pq el proceso de redireccionamiento no lo hace.
He comprobado que el div con clase home-header-slider no se genera es como sino actuara el nuevo big_title.php
Pudiera sugerirme algo al respecto.
saludos
Hola, Mayda.
Si el código está colocado correctamente en el archivo y carpeta indicados, y el tema hijo está activado, debería funcionar. Si la clase
home-header-sliderno se genera es porque no está cargando el archivobig_title.phpque corresponde.No me queda claro a qué tipo de redireccionamiento te referís, y sin verlo directamente es difícil darte una respuesta.
Saludos.
Hola
Y muchas gracias, ya encontré el error. Era en uno de los cambios que hice en el tema hijo cdo modifiqué front-page.php, pero como no lo uso ahora lo eliminé. Me dí cuenta creando otro hijo paso a paso y salió el slider. Al poner el otro programa dejó de hacerlo.
La web en la que trabajo es aadarquitectura.com
Con calma revisaré qué tengo mal.
Gracias por todo y saludos
Hola Ana
Pense que deberia de ser eso, tambien
Pero ya borre el archivo big title
No se que otra cosa podria ser
Si el archivo
big_title.phpya no está en el tema hijo, deberías poder agregar normalmente el título, y los textos y enlaces de los botones desde el Personalizador. No termino de entender cuál es el inconveniente, no necesitás un código abreviado para mostrar el video, solo activarlo en la página de ajustes del plugin (la opción blog index Homepage). Y el relleno lo manejás conpaddingen la clase.header-content-wrap.Hola. Soy algo nueva con el wordpress pero lo manejo bien.
Cuando dices en la carpeta hijo, no sé exactamente adónde dirigirme para crear todos los códigos que pones.
Ayuda, por fa!
Hola, Isis.
Te recomiendo que veas todos los tutoriales publicados. Está explicado cómo crear un tema hijo, o cómo agregar estilos personalizados con un plugin, entre otras cosas.
Saludos.
Hola Ana
Te explico con video background, me era imposible crear un codigo abreviado
Al final he instalado este plugin, para con el subir un video. He quitado el slider, y el archivo del custom, pero se me ha deformado el espacio para la foto original de imagen de fondo, no se como volverlo en si. Por otro lado veo que el video logicamente me sale tambien en el formulario de contacto, supongo que esto ultimo sera facil de solucionarlo
El plugin es mb.YTPlayer for background videos
un saludo
Es como si los espacios del boton rojo y verde se han perdido, no entiendo donde puede estar el problema
Eso es porque al no estar el título y botones solo toma los valores de relleno. Esos los manejás con el siguiente código:
.header-content-wrap { padding: 285px 0 210px; }El código para el fondo del formulario de contacto sería:
.contact-us { background: #000; }Saludos.
Hola Ana
Lo he probado de mil maneras, he desinstalado el plugin y he probado, por si era eso el problema, he desactivado plugins, y no veo donde puede estar el problema.
Un dato que es importante es que si edito desde el personalizador la seccion de titulo, no puedo meter codigo html, ni se ve el espacio de los botones rojos ni verdes.
Es como si se hubiera reducido la pantalla a un formato mas panoramico, seguramente hize algun cambio, y no se donde puede estar el problema, reviso la hoja de estilos del tema hijo, y no encuentro nada.
Tampoco tengo una carpeta creada del titulo, la borre cuando quite el slider
Tienes alguna idea que puede hacer
Mil gracias de nuevo
Ana tiene toda pintada de tener relacion:
La llamada a la accion tanto la verde como la de color salmon, no aparecen los botones. Todo es como si se hubiera cambiado la configuración de ancho y largo y no puedo reconstituirla.
No veo donde esta el problema, tienes alguna idea?
Hola, Aritz.
¿Recordaste borrar el archivo
big_title.phpde la carpeta/sections/?Hola, haciendo mis pruebas con los slider. Ya me sale. Aparece debajo del menú. ¿Como se puede hacer para que no se solapen? Estoy probando con los css, y lo consigo, pero entonces se ve parte de la imagen de fondo en el menú. Por otra parte, me gustaría ponerlos arriba del todo y que el menú quede debajo del slider, que quede como una cabecera, pero no doy con el css adecuado, o igual hay que colocarlo en otro sitio.
Y ya la última pregunta, ¿conoces algún plugin de slider, que permita mostrar imagenes y una selección de los últimos posts? De momento solo encuentro que muestran imagenes o posts, pero no a la vez.
Gracias.
Hola, Alberto.
Eso es porque el menú tiene fondo semitransparente. Tendrías que editar las siguientes clases:
.navbar-black-init { background: #000000; } .navbar { background: #000000; }Para que el menú vaya abajo, tendrías que mover el div
header-content-wraparriba delmain-nav, pero por el efecto que tiene el menú no sé si conviene. Y en cuanto al slider, la verdad ni idea, y no sé si alguno de los premium tendrá esa característica (Slider Revolution, por ejemplo).Saludos.
Hola. Yo no consigo pasar del paso 2. Aclaro que no tengo mucha idea de codigos ni nada.
De dónde saco cuando dices
“Donde [plugin-shortcode] es el código abreviado generado por el plugin.”
Donde tengo que ir a ver el codigo generado por el plugin?
Hola, María Jesús.
Depende del plugin que estés usando. El formato será algo así como
[slugdelplugin id="123"].Saludos.
Hola muchisimas gracias!!! me encantó, todo muy fácil y muy bien explicado.
Será posible animar esos sliders por separado? por ejemplo que tenga texto dentro de la primera diapositiva y hacer que texto entre o se caiga… o haga algún tipo de movimiento? si es así pudieran decirme como se hace eso por favor? lo agradezco de antemano.
Hola,David.
Gracias por tu comentario. Eso ya dependería del plugin. El más famoso es el Revolution Slider (premium), pero podés buscar en el repositorio alguno que incluya animaciones de capas.
Saludos.
Hola, buen dia
Tengo un PROBLEMA, cada vez que intento instalar el zerif-child me sale que falta la hoja de estilo…..AYUDA!!!
Gracias de antemano, tus explicaciones son muy buenas.
Hola, Josué.
Gracias por tu comentario.
Fijate que el ZIP que cargues contenga el archivo
style.csscon el código correcto.Saludos.
Muchisimas gracias por toda tu ayuda la verdad que sos una salvacion, tengo una duda se podria poner el slider y mantener los botones y el titulo?
Hola, Mariano.
Gracias por tu comentario.
El
do_shortcodeno aplica para ese efecto porque reemplaza el contenido de la sección. Tendrías que usar algún plugin que te sirva para agregar un slider de fondos (buscalo como background slider o background slideshow; la verdad no sé si hay alguno que funcione bien en la actualidad). 😕Saludos.
Muchisimas gracias por la respuesta, me sirvio. El plugin que funciono fue Responsive Full Width Background Slider
Disculpame la molestia nuevamente, y desde ya gracias por todo. Pero note que al hacer esto aparece una parte del background por debajo del footer, no consigo arreglarlo. Alguna pista? www.larotivegana.com
Ya esta arreglado le agrege al footer un margin-bottom – 40px
Hola! Mi duda es la siguiente. Puedo meter un video en alguna sección de la página de inicio? En caso de que si, debo de sustituir el short code como el de la galería pero con un short code de video? Gracias!
Hola, Andrés.
Podés usar tranquilamente un widget de texto y pegarle el código del vídeo (por ejemplo, de YouTube o Vimeo, en un
iframe).Saludos.
Hola Ana
Es posible meter un video sustituyendo el slider, metiendo el codigo abreviado
Que plugin recomiendas de poder hacerlo?
Gracias
Un saludo
Hola, Aritz.
Creo que sí es posible, aunque nunca lo he intentado. Fijate en este plugin: Video Background, cuyo código abreviado usarías en lugar del slider.
Saludos.
Hola! Te agradezco los tutoriales. Están buenísimos!
En mi caso, seguí los pasos para crear el tema hijo, luego lo activé desde apariencia, pero no he podido lograr que levante el shortcode del plugin. El plugin es smooth slider, lo que quiero hacer es que se muestre un slider con los últimos post en vez de la sección título grande. ¿Qué puedo estar haciendo mal?. Muchas gracias!
Hola, Ulises.
Gracias por tu comentario.
¿Cuál sería el error que te aparece, si es que alguno? ¿Y cuál sería el código que estás pegando?
Hola! Gracias por responder! El problema es que el sitio parece no levantar el código del archivo big_title.php del tema hijo. Tengo activado el tema hijo. Si coloco el shortcode de metaslider en el archivo padre big_title.php sí se hace efectivo el slider.
Si el archivo
big_title.phpestá bien colocado en la carpeta/sections/, el código no tiene errores y está guardado con la configuración de caracteres correcta, no deberías tener problemas. ¿No tendrás una URL donde verlo?Muchas gracias por tomarte el tiempo! La solución estaba en el nombre del archivo big_title.php. Lo había escrito con guión medio!!!!! Te pido disculpas y gracias por tu tutorial, funciona genial!!!
Saludos!
Hola Ana
Tengo que quitar la foto de fondo para que no se me solape con el slider?
Como puedo hacer para que ambos slider que he introducido al principio se solapen, y no tengan este marco blanco?
Un saludo
Eso es más bien un tema de los estilos del slider que estás usando, cuyo código por lo que vi es bastante desprolijo. Te recomiendo Meta Slider, ya que podés establecer tanto el ancho como la altura de las diapositivas. Y fijate de no aplicar la misma clase
home-header-slidera los dos, ya que el primero debe tener un cierto relleno para que el menú no quede superpuesto.Gracias
He provado con meta slider, y veo que la pagina carga mucho mas rapido, solo por eso ya estoy mucho mas contento, pero no consigo ajustarlo al ancho de pantalla
Saludos
Hola, Aritz.
Procurá que el ancho de la imagen (y el que asignás en el slider) tenga como mínimo 1920px de ancho, para que se muestre bien en un monitor de escritorio (a resoluciones menores se adapta).
Perfecto. Conseguido, muchas gracias Ana
Tengo paypal para suscribirse a la asociación, y resulta que no me gusta los botones que me ofrecen, porque solo puedo escribir la opciones que ellos me dejan, no puedo por ejemplo poner, adhesion a la asociación.
Me gusta los botones del tema zerif
<a href="x" rel="nofollow">Adhesión</a>Cuando creo uno con el texto que quiero, lo intento copiar, para hacer un guardar como, y claro no se puede copiar porque es un boton, y solo me da la opcion de copiar el enlace. Tendria que hacer una foto a la pantalla y sacar luego la imagen o existe otra manera para hacer esto? He buscado información al respeto, y es dificil cuando buscas, por boton copiar pegar…. el buscador te encuentra de todo menos esto
Podés usar como referencia esta respuesta que te di en otra entrada. Lo que le da el estilo al botón son las clases.
Hola Ana
estoy creando un slider para la seccion de titulo grande, y las imagenes que tengo llevan texto, tengo una pagina trilingue, es que podia añadir un slider diferente para cada idioma, o seria mas facil, insertar el titulo encima y modificarlo con el polylang?
Debajo queria insertar a continuación otro slider, con textos, pero tengo el mismo problema con los idiomas ( pensaba hacerlo con el manual de insertar una seccion nueva)
quizas existe la posibilidad de crear un slider diferente para cada idioma, pero no se como configurarlo
Un saludo
Hola, Aritz.
Si estás usando Polylang, lo más conveniente es crear un slider para cada idioma y luego cargar condicionalmente el
do_shortcode. Un ejemplo para Meta Slider sería el siguiente:<?php $currentlang = get_bloginfo('language'); if($currentlang=="en") { echo do_shortcode('[metaslider id=123]'); // Inglés } if($currentlang=="fr") { echo do_shortcode('[metaslider id=456]'); // Francés } if($currentlang=="es") { echo do_shortcode('[metaslider id=789]'); // Español } ?>Fijate si te sirve.
Hola,
Tengo la misma duda que Aritz sobre traducir el slider.
Imagino que la respuesta que le das sí funciona, pues tiene lógica, pero donde se añadiría esa función? En el archivo functions.php del tema hijo?
Muchas gracias!
Hola, Rubén.
En realidad ese código funcionaba en el método anterior (el código del slider había que agregarlo directamente en el archivo
big_title.php).Ahora es más simple. Creá un archivo
wpml-config.xmlen la carpeta del tema hijo con el siguiente contenido:Una vez guardado verás que se agregó
zerif_bigtitle_slider_shortcodeen Idiomas > Traducciones de cadenas y podrás pegar el código de cada slider en el campo correspondiente.Saludos.
Hola muy interesante todo lo que explicas. Te comento, instale el tema hijo para crear el slider en la pagina principal del sitio y funciona; ahora lo que sucede es que no puedo ingresar escritorio ya que me notifica de un error 500 que no hay contacto con el servidor, al parecer es algún valor que hay que modificar en el tema hijo que afecta wp-login.php. Te agredecría si me puedes comentar al respecto y quedo atento a tus comentario y agradecido de antemano por la ayuda que me puedas ofrecer.
Saludos Cordiales,
Hola, Ricardo.
Gracias por tu comentario.
Lo más probable es que el archivo
functions.phptenga algún error de código o contenga algún carácter incorrecto. Eliminalo del servidor, y antes de subir el archivo nuevamente revisá que no contenga errores y que esté guardado como UTF-8 sin BOM.Espero que te sirva.
Saludos.
Muy agradecido con tu respuesta voy a revisar tus sugerencias.
Saludos cordiales,
Ricardo.
Hola
Gracias por este tutorial, es magnifico
Te explico tengo el sitio, alojado en hostinger, y no encuentro la manera de hacer un tema hijo, he conseguido entrar en el menu de carpetas, pero no puedo crear una nueva carpeta.
Este es mi sitio
coupdefil.esy.es/
La cosa es que quiero cambiar los iconos de nuestro equipo, y poner un boton o un icono nuevo, para entrar en una pagina donde se pueda ver mas información. Y en un futuro me gustaria poner en un slider en la seccion de titulo grande.
Gracias
Hola, Aritz.
El administrador de archivos de Hostinger deja bastante que desear. Te recomiendo que uses un cliente de FTP (FileZilla, por ejemplo) para crear carpetas y subir archivos.
Saludos.
muchas gracias, la verdad que a pesar de todo ya lo tengo creado, ahora voy a probar si funciona, gracias
Hola!
Estoy tratando de cambiar el parallax por un slider, pero conservando la sección de título grande tal cual, con el logotipo flotante y demás, hay alguna manera de poder hacerlo?
PD: Muy buenos tutoriales, se agradecen
Hola, Mike.
Gracias por tu comentario.
La opción de carrusel de fondo solo está disponible en la versión PRO. De todas maneras, podés probar con algún plugin (sin seleccionar la imagen de fondo en las opciones del tema).
Espero que te sirva.
Saludos.
Buenas tardes,
Lo primero de todo, mil gracias por vuestros tutoriales, son de gran ayuda. Os escribía porque he conseguido camiar la sección del título grande por un slider, pero me gustaría además poner en el lateral del slider un formulario de contacto.
¿Cómo podría hacerlo?
Hola, Pilar.
Gracias por dejar tu comentario.
Con un plugin de slider simple no es posible. Podrías optar por un plugin de formulario que aparezca en un costado (como por ejemplo este). Y si no, un slider que sé que admite capas con código (para pegar un shortcode que te genere otro plugin de formulario) es Revolution Slider.
Otra alternativa, me temo que no hay. 🙁
Saludos.
Hasta ahora esta pagina solucionó todas mis dudas! Muchísimas gracias por eso! tengo una mas, estoy trabajando con “Zerius” que a diferencia del Zerif Lite, tiene la barra del menú transparente y cuando coloco el Slider, un pedazo de la imagen a mostrar me queda por debajo de la barra del menú. ¿Existe una solución para eso?
Son unos Genios!
Hola, Gabriel.
Creo que ya la encontraste 😉 Simplemente borrar el código CSS que figura en este tutorial, ya que no es necesario para este caso.
Saludos.
hola, he hecho creo bien todo lo que explica, para crear lo slider en cambio del titulo grande.pero not working. Una pregunta: he creado el tema hijo pero porquè wordpress tendria que funcionar con el y no con el tema padre ? De todas formas he ententado tambien ha hacerlo con el tema padre (y poniendo el codigo con Simple CSS y en style.css) y nadaaaa. a lo mejor el imajen de fondo me quedaba superpuesta al área del slider. Que hagoo ? pido ayuda!
Hola, Diego.
Si seguiste los pasos para crear el tema hijo en primer lugar, y luego los que se indican en esta entrada, no deberías tener problemas. Recordá activar el tema hijo una vez creado. El tema hijo es recomendable porque cada vez que se actualice Zerif Lite no perderás ningún cambio o agregado que hayas hecho.
Cualquier otra duda, escribime.
Un saludo.
come se activa el tema hijo?
Si ya lo tenés subido al servidor, lo activás como cualquier otro tema descargado: vas a Aparienca > Temas, lo buscás en la lista y le das clic al botón Activar.
hecho..pero no me abre mas el sito..carga carga y no se abre
El tema hijo debe tener algún error de código, o hay algún plugin que está haciendo conflicto. Probá desactivando plugins.
Buenas dias
Estoy intentando colocar un slider tal como describes aca, sin embargo quisiera trabajar directamente en el tema original, pero el menu queda superpuesto sobre el slider, no se donde pegar el codigo en el custom.css
saludos
Hola, Francisco.
En ese caso, el código tendrías que pegarlo en el archivo
style.css, o en el recuadro CSS adicional del Personalizador. De todas maneras, no es recomendable editar los archivos del tema original, ya que cuando haya actualizaciones perderás los cambios.Saludos.
Gracias por tu ayuda, tengo otra duda como puedo cambiar en la seccion de Ultimas Noticias el color de la linea que subraya los titulos y como justificar ese texto.
Otra cosa, estuve cambiando algunos colores pero no logro hacer que esos mismos colores se vean en la version del movil, por ejemplo en la seccion “Quienes Somos” lo coloque totalmente negro pero en movil aun se ve el color que tenia antes.
Estuve tambien revisando como indicas cambiar los colores en los circulos de las habilidades pero si estoy trabajando en el tema original, como hago para utilizar el codigo que haces referencia.
Saludos
Hola, Francisco.
El código que tenés que agregar para los colores de las líneas es el siguiente:
#carousel-homepage-latestnews .item .latestnews-box:nth-child(4n+1) .latestnews-title a:before { background: #1990A4; } #carousel-homepage-latestnews .item .latestnews-box:nth-child(4n+2) .latestnews-title a:before { background: #1990A4; } #carousel-homepage-latestnews .item .latestnews-box:nth-child(4n+3) .latestnews-title a:before { background: #1990A4; } #carousel-homepage-latestnews .item .latestnews-box:nth-child(4n) .latestnews-title a:before { background: #1990A4; }Reemplazá
#1990A4por los valores de color que necesites.Para justificar el texto:
.latesnews-content { text-align: justify; }El cambio de estilo de la sección Quiénes Somos debería verse reflejado en todos los tamaños de pantalla, si no usaste una
media query. Quizá nada más tengas que actualizar la página para que tome los cambios.Saludos.
Buenos días,
tengo un problema.
Me gustaría saber:
1-Como poner el slider en la página principal como explicáis ya que no se exactamente donde es que tengo que escribir estos textos para que se me active.
2- Estoy haciendo mi página wordpress en dos idiomas y consigo modificar todos los menús de la parte superior derecha excepto la página principal que no se como hacerlo para que aparezca en inglés.
¿Podríais ayudarme por favor?
Muchísimas gracias.
Hola, María.
Gracias por comentar.
En cuanto a tu primera consulta, tenés que trabajar con un tema hijo. En esta entrada está explicado cómo crear el tema hijo (en el Paso 1).
Y en cuanto a lo segundo, depende del plugin que estés usando. Seguramente tendrás que fijarte en los ajustes del plugin si hay alguna opción para traducir las cadenas del tema y/o crear una segunda página con el contenido en el idioma correspondiente.
Saludos.
Hola, como estan?
Tengo una duda, se puede modificar el formulario de contacto o agregar otro en Zerif Lite o Pro?. Necesito que tenga mas campos. Por ejemplo, localidad y telefono.
Son unos genios,
Muchas gracias
Hola, Alejandro.
Gracias por tu comentario. No es posible agregar campos al formulario de contacto (en ninguna de las dos versiones del tema). Una solución sería instalar el plugin Contact Form 7 y usar el
do_shortcodeen el lugar donde está actualmente el formulario de la sección Contact Us (esto es en el archivofront-page.php). Claro que tendrías que ajustar bastante los estilos CSS para que quede lo más parecido posible al formulario original.Saludos. 🙂
Muy buenos posts, estoy empezando a crear mi web con WordPress y me están aclarando muchísimas dudas.
Sin embargo tengo un problema a la hora de insertar la galería de fotos. He instalado el plugin de Photo Gallery (probé a insertar en new_section el código que proporcionas pero no funcionaba), creo la galería, la publico, inserto el widget de la galería en la nueva sección que creé porque es ahí donde quiero que aparezca, genero el shortcode ( que queda así: ) y lo inserto tal cual en el archivo new_section, quedando el código completo de la siguiente manera:
<!-- SECTION HEADER --> <!-- SECTION TITLE --> <?php $zerif_newsection_title = get_theme_mod('zerif_newsection_title',__('NUEVA SECCIÓN','zerif-lite')); if( !empty($zerif_newsection_title) ): echo ''.$zerif_newsection_title.''; endif; ?> <?php $zerif_newsection_subtitle = get_theme_mod('zerif_newsection_subtitle',__('Escriba un subtítulo para la nueva sección.','zerif-lite')); if( !empty($zerif_newsection_subtitle) ): echo ''.$zerif_newsection_subtitle.''; endif; ?> <!-- / END CONTAINER --> <!-- / END NUEVA SECCIN -->Y esto es lo que aparece en mi web: “No hay ninguna galería seleccionada o la galería se ha eliminado”
He probado mil veces y nada, me estoy volviendo loca!
Muchas gracias por la ayuda 🙂
Hola, Cecilia.
Gracias por comentar.
No estoy pudiendo ver el código completo. Conviene encerrar todo lo que sea código entre las etiquetas
<pre></pre>para que WP pueda darle el formato correcto.Por lo tanto, no sabría decirte con exactitud qué es lo que está fallando. Si pudieras mostrarme el sitio o copiarme los códigos completos, lo reviso.
Saludos 🙂
Perdona, soy novata en esto, ignoro cómo funcionan los códigos jeje. Lo copié mal, es este:
<?php
$zerif_newsection_title = get_theme_mod('zerif_newsection_title',__('NUEVA SECCIÓN','zerif-lite'));
if( !empty($zerif_newsection_title) ):
echo '’.$zerif_newsection_title.”;
endif;
?>
<?php
$zerif_newsection_subtitle = get_theme_mod('zerif_newsection_subtitle',__('Escriba un subtítulo para la nueva sección.','zerif-lite'));
if( !empty($zerif_newsection_subtitle) ):
echo '’.$zerif_newsection_subtitle.”;
endif;
?>
Como ves no está encerrado entre , lo copié tal y como indicaste en el post sobre cómo agregar una nueva sección personalizada. Lo he encerrado y se ha descolocado un poco la fuente de esa sección. La web la tengo en local por lo que no podrías verla. Espero que ahora con el código nuevo puedas ver qué es lo que falla. Mi problema es que no se en qué parte exacta del código de new_section debo colocar el shortcode (por cierto, el plugin me genera un shortcode y un php function y no sé si debo colocar los dos o sólo el shortcode).
Muchas gracias!!
Ahora que lo miro, es exactamente el mismo, es tal cual lo tengo, es el código completo.
No, perdón que no me expliqué bien. Me refería a pegar código dentro de un comentario aquí en un blog de WP (fijate que edité el tuyo anterior con las etiquetas y tomó otro formato).
De todas maneras, el código copiado es solo parte del código que debe ir en el archivo
new_section.php(el completo está en la otra entrada).Si reemplazás
<?php if ( is_active_sidebar( 'new-section-sidebar' ) ) : dynamic_sidebar( 'new-section-sidebar' ); else: echo 'Añada algunos widgets aquí.'; endif; ?>por
<?php echo do_shortcode('[Best_wordpress_Gallery gallery_id="1"]'); ?>debería funcionar.
El código abreviado obviamente debe ser el correspondiente y puede tener otros parámetros que genere el plugin. Recordá que si los genera con comillas dobles, la función debe usar comillas simples.