Con WordPress 4.7 se han introducido varios cambios significativos, pero sin dudas el más importante en esta ocasión es aquel que forma parte de la tercera y última actualización primaria de cada año: el tema predeterminado.
En esta versión, WordPress ha dado un giro contundente y se ha alejado de lo que nos venía ofreciendo hasta ahora: temas simples y orientados básicamente a blogs, que era en definitiva para lo cual se había creado en sus orígenes.
Es claro que desde hace años WordPress dejó de ser solo un CMS para blogs, y se convirtió en una de las plataformas de webs autoadministrables más robustas y populares que se precien. Es por esto que el tema que preludia el 2017 es bastante diferente de sus antecesores y está claramente orientado a todo tipo de sitios corporativos o incluso portfolios. Una de las novedades más salientes es la Cabecera multimedia, que puede albergar tanto una imagen como un vídeo en pantalla completa. Al mismo tiempo, saca provecho de las mejoras que WordPress 4.7 presenta en el Personalizador para configurar cada elemento del sitio y ver los cambios en tiempo real.
En la entrada de hoy vamos a aprender a armar una web con Twenty Seventeen, para más adelante poder compartir algunos trucos que nos permitirán cambiar la apariencia o personalizar aún más el flamante tema predeterminado de WordPress.
Todas las personalizaciones de apariencia se llevan a cabo desde los paneles del Personalizador. También podremos sacar provecho de los nuevos iconos de atajos, que nos darán acceso directo a las áreas editables. Simplemente tenemos que hacer clic en el icono ![]() y el panel del Personalizador abrirá de inmediato las opciones para ese elemento.
y el panel del Personalizador abrirá de inmediato las opciones para ese elemento.
Vamos a repasar uno por uno cada panel:
Identidad del sitio
Logo – Aquí podemos añadir un logo (que aparecerá en el margen izquierdo del título y la descripción) con un clic en el botón Elegir logo. Podemos buscar la imagen en la Biblioteca o subir una nueva. Se recomienda usar un PNG transparente.
Título del sitio – Aquí escribiremos el título, que se mostrará en la parte superior de la ventana del navegador, junto al favicon, si lo hubiere, y en la cabecera sobre la imagen de fondo.
Descripción corta – Aquí escribiremos una descripción o slogan, que también se mostrará en la ventana del navegador junto al título del sitio y en la cabecera debajo del título y sobre la imagen/vídeo de fondo. Esta descripción es opcional.
Muestra el título y descripción del sitio – Desmarcaremos esta casilla solo si no queremos que se vea el título y la descripción en la cabecera, sobre la imagen/vídeo de fondo.
Icono del sitio – Aquí podremos asignar un favicon (también opcional, pero recomendable).

Colores
Paleta de colores – Aquí tenemos tres opciones para elegir el esquema de color de nuestro sitio. Claro, que es la predeterminada; Oscuro, que asigna un fondo gris y letras blancas, y Personalizado. Es importante destacar que esta última opción es para cambiar el color de ciertos elementos de texto de la página, como los enlaces y los efectos de los menús al posar el puntero, pero no el color de fondo.

Color de texto de la cabecera – Aquí podemos elegir un color para el título y la descripción del sitio que se muestran en la cabecera, sobre la imagen (o vídeo) de fondo.
Cabecera multimedia
Vídeo de cabecera – Aquí podemos elegir usar un vídeo de fondo.
Puede ser un archivo en formato MP4 subido a la Biblioteca:
O bien un vídeo subido a YouTube, cuya URL pegaremos en el campo correspondiente:
Imagen de cabecera – Aquí podemos establecer una imagen fija de fondo, cuyo tamaño recomendado para que se visualice correctamente es de 2000×1200 píxeles. Se sugiere también subir una imagen aunque se use un vídeo de fondo, para que se muestre como alternativa al cargar.
Menús
Ubicaciones de menús – Twenty Seventeen incluye dos ubicaciones: Menú superior y Menú de enlaces sociales.

Los menús se crean de la misma manera que para cualquier otro tema de WordPress, desde Apariencia > Menús o desde el Personalizador.
Nosotros vamos a asignar uno previamente creado, que llamamos Principal, con los enlaces a nuestras páginas internas.
Veremos cómo ha aparecido el menú en la vista previa. Ahora queremos configurar los enlaces a las redes sociales, que se muestran en el pie de página, por lo cual crearemos un menú nuevo, que llamaremos Redes sociales (puede llevar cualquier nombre).
Aquí será necesario crear Enlaces personalizados, que configuraremos de acuerdo con el siguiente ejemplo:
Hemos colocado la dirección completa del perfil de la red social en el campo URL y el nombre de la red social en el campo Etiqueta de navegación.
Como opcional, activamos la casilla Abrir enlace en una pestaña nueva. Recordemos que esta opción no está visible de manera predeterminada, sino que hay que activarla desde las Opciones de pantalla.
No es necesario hacer nada más, ya que Twenty Seventeen reconoce el nombre de la red social y le aplica el icono correspondiente.

Y así se verán una vez añadidos (el orden se podrá cambiar arrastrando los elementos del menú):
Widgets
En esta sección podremos asignar widgets a las áreas que incluye Twenty Seventeen. La primera es la barra lateral, que es la que se muestra en las entradas:
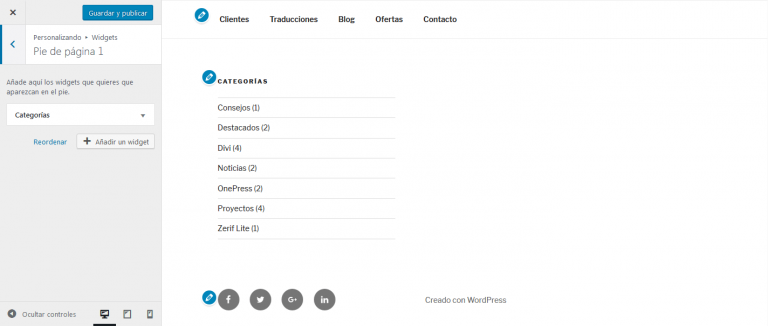
La segunda, se coloca en la parte izquierda del pie de página:
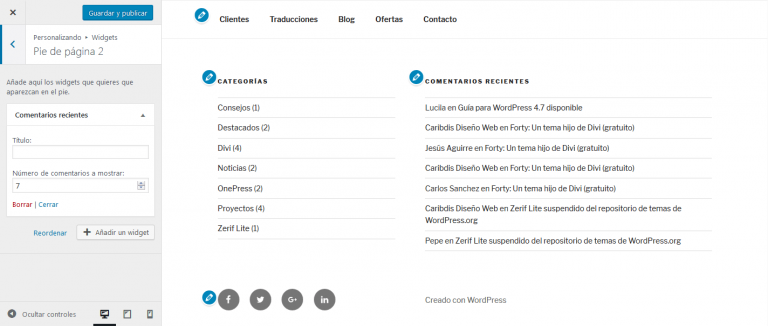
La tercera, se coloca del lado derecho del pie de página:
Portada estática
Página frontal muestra – Aquí podemos seleccionar qué tipo de portada mostrará nuestro sitio: si las últimas entradas del blog o una página estática. Obviamente marcaremos Una página estática, ya que queremos mostrar la portada como página y no como blog.

Portada – Aquí vamos a seleccionar una página creada previamente que se mostrará en el inicio, inmediatamente a continuación del menú principal. También tenemos la posibilidad de crear una página nueva, haciendo clic en el enlace + Añadir nueva página.
Página de entradas – Aquí seleccionaremos la página que contendrá las últimas entradas del blog. Para eso basta crear una página en blanco con el título Blog (o cualquier otro nombre que se prefiera) y luego seleccionarla en este menú.
Nosotros creamos una página simple con el título Construimos sitios, cuyo contenido es una breve lista de características. También creamos una página con el título Blog, que dejamos vacía. Seleccionamos ambas en su correspondiente ubicación:

Veremos que el contenido de nuestra página Construimos sitios se muestra de la siguiente manera:
Opciones del tema
Este es el panel donde podremos darle un poco más de atractivo a la portada, al incluir contenidos con imágenes en pantalla completa.
Diseño de página – Aquí podemos elegir entre una o dos columnas. El diseño predeterminado es de dos columnas, que mostrará el título de la página en el lado izquierdo y el contenido en el lado derecho (como se ve en las capturas de este tutorial).
Contenido de la sección X de la página principal – Aquí tenemos la opción de incluir hasta cuatro secciones dentro de la portada, que serán páginas previamente creadas. Al añadir una imagen destacada en la página, se mostrará como fondo fijo en pantalla completa, antes del contenido. Tener en cuenta que la imagen debe tener aproximadamente el mismo tamaño recomendado de la imagen de cabecera para que no se deforme o pierda calidad. Las secciones que se dejen vacías, no se mostrarán.
Nosotros hemos creado tres páginas para mostrar en la portada: Sitios web WordPress, Más servicios WordPress y Últimos trabajos.
La página Sitios web WordPress tiene unas imágenes añadidas desde la biblioteca, con alineación a la izquierda, más una breve descripción para cada una. La imagen destacada tiene un tamaño de 2592 × 1456 píxeles.
La página Más servicios WordPress no tiene imagen destacada, pero tiene una etiqueta more, que le indicará a Twenty Seventeen que no debe mostrar el contenido completo, sino añadir un enlace Continuar leyendo para abrir la página entera en cuestión.
Por último, la página Últimos trabajos tampoco tiene imagen destacada, y añadimos un enlace personalizado (creado dentro del editor visual) hacia otra página.
El área 4 la dejaremos sin usar, para no tener una portada tan larga. El resultado será el siguiente:

Eso sería todo. Como se puede apreciar, es mucho más de lo que esperaríamos de cualquier tema predeterminado anterior, y al menos un buen punto de partida para aquellos novatos que no quieran complicarse configurando miles de opciones, pero tampoco quieran resignar calidad y atractivo.
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024



















Hola, es posible en Twenty Seventeen tener en la página de blog sólo la última entrada y el resto o historial de entradas en el menú o barra lateral?
Hola, Chara.
Mil disculpas por la demora en la respuesta.
Podés asignar la cantidad de entradas para mostrar desde Ajustes > Lectura. Y para la barra lateral, usar el widget Entradas recientes.
Saludos.
Hola.
Me llamo Enrique. Estoy usando el tema twenty seventeen en mi pagina y buscaba un modo de que el vídeo de cabecera se pudiera ver también en dispositivos móviles.
Hay alguna manera de hacer esto?
Saludos
Hola, Enrique.
Me temo que no, la cabecera de vídeo en este tema está diseñada para reproducir solo en equipos de escritorio.
Saludos.
Hola Ana, perdona que te moleste de nuevo. Las cosa que me parecen más fáciles son las que me ocasionan mas problemas. Por defecto el termo no permite la visualización del video del header en los dispositivos móviles. En este caso quiero que se muestre una imagen fija, pero en estas resoluciones la imagen se corta mucho. Con este codigo:
.has-header-image .custom-header-media img, .has-header-video .custom-header-media video, .has-header-video .custom-header-media iframe, .has-header-image:not(.twentyseventeen-front-page):not(.home) .custom-header-media img {
height: auto;
left: 0;
-o-object-fit: cover;
object-fit: cover;
top: 0;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
transform: none;
width: 100%;
}
consigo que la imagen se muestre completa como yo quiero, pero también aparecen unas molestas bandas que el contenedor del header no cubre (blanco arriba y gris arriba de la imagen)
¿Sabes como puedo eliminar estas bandas y que la imagen se muestre completa y sin cortes en todas las resoluciones?
Saludos!
Hola, RAM.
Para el caso de este tema, no hay una solución simple. Una imagen de cierta proporción nunca se va a adaptar correctamente a otras orientaciones. Te recomiendo que uses una imagen cuyo contenido principal no quede fuera en las resoluciones de dispositivos móviles; en definitiva, en equipos de escritorio debería verse el video.
Saludos.
Hola Ana, buenos días, solucionado lo del Slider. Muchísimas gracias. Saludos
hola Ana, como estás. Felicitaciones!!!!, muy bien explicado el tema. Te comento: tengo terminada mi web, pero lo que no puedo agregar correctamente, es el Carousel de fotos y/o videos. Cual de los plagins es compatible con el tema: Twenty seventeen, me interesa ponerlo en Widgets: barra lateral del Blog. Utilicé la opción HTML de widget, y copié el carousel que tengo en mi web con Dreamweaver CC 2017, y lo pegué en dicha sección, pero me sale todo desfasado, y las fotos en cuadraditos azules. Que plagin sería el adecuado para poner el carousel que sea compatible con mi tema? He probado varios, pero ninguno me queda como desearía. Muchas gracias. Saludos
Ale
Hola, Ale.
Gracias por tu comentario.
Cualquier plugin de slider que genere shortcodes sirve para agregarlo en la barra lateral (el shortcode se pega en un widget HTML). Inclusive algunos tienen un widget propio para arrastrar directamente a la barra del blog y seleccionar el carrusel creado (por ejemplo, Meta Slider).
Saludos.
Hola Ana, solucionado lo del Slider. Muchísimas gracias. Saludos
Hola Ana, como estás, te comento que soy nuevo en este tema, y me ha surgido un cliente para diseño con WP,el tema es que mi página no se visualiza, desde el soporte técnico del hosting, solo me ponen lo siguiente: Te comento que he realizado las revisiones correspondientes nuevamente y activando el Debug de tu Aplicacion he logrado visualizar lo siguiente:
Parse error: syntax error, unexpected \’.\’, expecting \’,\’ or \’;\’ in /home/c1370271/public_html/wp-content/plugins/a3-responsive-slider/admin/admin-ui.php on line 37
En este caso te solicito puedas revisar y corregir lo mencionado para poder visualizar nuevamente tu sitio en linea correctamente, por favor,……. me urge mostrar la web, Como debería proceder? Borro completamente la carpeta a3-responsive-slider de la carpeta pública de FZILLE?, y luego vuelvo a instalar el plugin?, o hay otra solución?. Muchísimas gracias
Hola, Alejandro.
Gracias por tu comentario.
En efecto, borrá la carpeta vía FTP, o renombrala. Pero lo más probable es que sea un error de la versión de PHP; si reinstalás el plugin, el error persistirá. Conviene que el servidor corra la versión 7.2 para evitar estos problemas.
Saludos.
Hola Ana, como estás, eliminé la carpeta en cuestión: a3-responsive-slider, de la carpeta pública de FZILLE, y la eliminé de phpMyAdmin del servidor, el cual tiene solo versión php 7.0…..pero mira como me quedó la web: https://solucionesinformaticas1.com/ cual sería la solución en este caso?, antes solo daba error 500…….ahora está como la ves.Muchas gracias
Alejandro
Resuelto vía soporte 😉
Hola Ana, buen día, muchísimas gracias por la info y apoyo que me brindastes, me la pasé en estos días de blog en blog, y nada…vos me solucionastes todo. Sinceramente sos una genia, admiro tu humildad y generosidad, que tengas un excelente y merecido finde!!!…Ale
Hola Ana
Estoy armado donde me requieren utilizar 2 idiomas. Para esto instalé el Polylang.
Sucede que al instalarlo me elimina la opción de incluir contenidos con imágenes en pantalla completa, en lo que elegí como apariencia de portada.
¿Existe alguna manera de solucionarlo? ¿O debería usar otro plugin para idiomas?
Desde ya muchas gracias.
Saludos. Paula
Hola, Paula.
No me queda muy claro cuál es el problema. Si usas páginas para mostrar en la portada, todas tienen que tener el idioma asignado, con su correspondiente traducción.
Saludos.
Gracias Ana!
Me faltaban traducir las entradas. Por eso no me mostraba las páginas en Inicio.
Qué tenga un buen día!
Saludos, Paula
Siento entrar en un tema ya hecho, pero es que no me da opción de hacer comentarios….
¿Cómo puedo hacer un comentario?
Gracias y saludos
Hola buen post
Me gustaria saber como puedo poner uno text fijo a delante del
?
desde ahora muchas gracias
Hola, Roberto.
Gracias por tu comentario.
No me queda claro dónde necesitás el texto. ¿Podrías enviar una captura o marcarlo en la demo?
Saludos.
Hola, Ana.
He mirado en los comentarios a este post y no he visto cómo se puede eliminar “creado con wordpress, que es lo que quisiera yo hacer en mi blog. ¿Puedes, por favor, indicarme cómo puedo hacerlo?
Muy agradecido de antemano,
Jesús María
Hola, Jesús.
La manera más simple es ocultarlo. En el recuadro CSS adicional del personalizador pegá el siguiente código:
.site-info { display: none; }Eso sería todo.
Saludos.
Muchísimas, Ana.
Feliz fin de semana.
Saludos muy cordiales, Jesús María.
Hola,
Me gustaría saber como puedo cambiar el tamaño de las imagenes por defecto, todas son de 2000 X 1200 px, y aunque suba una foto de otro tamaño la mplía a este. ¿Para hacer este cambio tendría que crear un tema hijo, o no es necesario?
Muchas gracias!
Hola, Sandra.
Te respondí aquí.
Saludos.
Buenas estoy usando un servidor local con wampserver para probar el tema twenty seventen y me genera este error cuando voy a agregar un plugins
Warning: printf() [function.printf]: Too few arguments in C:\wamp\www\wordpress\wp-admin\includes\plugin-install.php on line 239 , que prodra estar generando esto . gracias de ante mano
Hola, Dannys.
Más que un error es una advertencia. Fijate que no haya otro plugin que ocasiona un conflicto.
Saludos.
Hola Buenas tardes comunidad tengo problemas para saber cual es la clase para modificar margen de la seccion 1/4 en este tema. Lo que quiero es que las páginas que están en 1/4 no tengan nada de borde o padding para que me queden fullscreen.
o al menos lograr controlar los margenes porque al colocar contenido el las paginas me queda mucho espacio de lado y lado que quiero rellenar estoy usando esquema de 1 columnad
Hola, Dannys.
No me queda muy claro a qué sección te referís. ¿Podrías indicar en la demo cuál sería esa sección?
Saludos.
Hola! Excelente el trabajo que haces en tu página web. Quería preguntarte una duda, por defecto la imagen de cabecera del tema Twenty Seventeen me parece demasiado grande en altura, ¿sabrías decirme dónde puedo cambiar este aspecto? También quería preguntar si es posible que el menú principal aparezca encima de la imagen de cabecera y no debajo.
¡Un saludo y gracias de antemano!
Hola, Cristian.
Gracias por tu comentario.
La primera respuesta está aquí, y la segunda, aquí.
Saludos.
Ana disculpa, en éste tema se puede colocar un short code de un slider para que aparezcan en la sección de imagen principal, si es afirmativo dónde se coloca ese short code, ah estoy usando tema hijo del tema.
saludos
Samuel
Hola, Samuel.
Copiá el archivo
header-image.phpdesde/template-parts/header/a la misma ruta del tema hijo (creá ambas carpetas), y reemplazáthe_custom_header_markup();porecho do_shortcode('[codigo-plugin]');.Saludos.
Disculpen estoy usando el tema twenty seventeen y quisiera cambiar el color del fondo y el color del texto del menú activo, si me pueden ayudar, saludos
Hola, Samuel.
No me queda claro si te referís al color de la barra del menú, o al del elemento activo. En el primer caso, el código sería el siguiente:
.navigation-top { background: black; } .navigation-top a { color: red; }En el segundo:
.navigation-top .current-menu-item > a { color: red; background: black; }Saludos.
Muchas gracias, y hay una forma de que el menú quede en el top sobre la imagen principal y no en el bottom (parte de abajo)?
saludos
Hola, Samuel.
Es posible que quede fijo el menú en la parte superior de la página con el siguiente código:
.custom-header { margin-top: 70px; margin-bottom: 0px !important; } @media (min-width: 320px) { .navigation-top { position: fixed; top: 0px; width: 100%; height: 50px; z-index: 99; } .custom-header { margin-top: 50px; } } @media (min-width: 760px) { .navigation-top { height: 70px; } .home .site-branding-text { position: relative; margin-bottom: -70px; } }Sirve tanto para vista de escritorio, como para dispositivos móviles.
Saludos.
Buenísmo muchas gracias!!! ya el menú está en el top, ahora bien como el fondo de la imagen principal es oscuro, como se puede cambiar el color background y el color de font de la palabra MENU para cuando se vea desde un smartphone?
Saludos
Hola, Samuel.
Fijate si te sirve este código:
@media (max-width: 768px) { .menu-toggle { color: #fff; } .navigation-top { background: #000; border-bottom: 1px solid #000; border-top: 1px solid #000; } }Saludos.
Hola Ana, la solución es perfecta pero las cabeceras dentro de las entradas y paginas se cortan. En mi caso he optado por un video en la cabecera y al subir arriba el menu el botón de “pausa” queda oculto. ¿Hay alguna solución?, un saludo y muchas gracias por tu trabajo.
Hola, Ram.
Ahí corregí el código para que quede bien también en páginas internas.
En cuanto al botón, se puede bajar un poco:
.wp-custom-header .wp-custom-header-video-button { top: 100px; }Saludos.
Eres la mejor! gracias.
Hola Ana, perdona que te moleste de nuevo, a veces las cosas que me parecen más fáciles son las que más problemas me ocasionan. Por defecto el tema no muestra el video en dispositivos móviles. En este caso he pensado en poner una imagen de cabecera, pero en estas resoluciones la imagen se corta por los lados.
Con este codigo:
.has-header-image .custom-header-media img, .has-header-video .custom-header-media video, .has-header-video .custom-header-media iframe, .has-header-image:not(.twentyseventeen-front-page):not(.home) .custom-header-media img {
height: auto;
left: 0;
-o-object-fit: cover;
object-fit: cover;
top: 0;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
transform: none;
width: 100%;
}
Consigo que la imagen se muestre completa como yo quiero pero aparecen unas bandas sin cubrir en el contenedor del header (blanca arriba y gris abajo de la imagen).
¿Sabes como puedo eliminar estas bandas y que la imagen se muestre completa en todas las resoluciones?
Saludos!
Muchas gracias por el artículo; después de haber leído varios en muchas web, se tomo la decisión de insertar tu publicación en nuestra web para que sea utilizado como guía de inicio para los administradores de blog recién llegado al mundo WordPress.
Por supuesto que respetamos tu autoría.
Hola, Adrián.
Gracias por tu comentario. Ningún problema con la inclusión de la entrada, pero te recomiendo descargar todas las imágenes y subirlas a tu servidor, porque actualmente el mío tiene protección para hotlinking y no se ven en otros dominios.
Saludos cordiales y a tu disposición por cualquier consulta adicional.
Hola, Ana.
En primer lugar gracias por toda la ayuda que brindas, es una labor que no tiene precio.
Mi consulta es referente a la ubicación del menú principal: el hecho de que aparezca bajo la imagen que ocupa la pantalla completa está definido en algún lugar? No utilizo este tema y querría saber si es aplicable a otros mediante CSS o similar.
Muchas gracias de nuevo.
Hola, Waldner.
Gracias por tu comentario.
La ubicación del menú principal está definida, en la mayoría de los temas, dentro del archivo
header.php. Con JS y CSS se puede adaptar el estilo, pero el nivel de edición dependerá del código original del tema.Saludos.
Hola, Ana, ¿cómo estás?.
Muchas gracias por la claridad y la generosidad que muestras en tus entradas.
Vengo usando el tema Twenty Seventeen desde hace meses. He tenido algunos problemas de configuración, por lo que he tenido que recurrir a las copias de seguridad de mi hosting.
Se me plantea un problema. A la hora de personalizar el tema, me han “desaparecido” opciones. Me ha desaparecido la posibilidad de configurar menús sociales y las opciones del tema. Además, el menú principal me “desaparece” cuando quiero leer una entrada. He intentado descargar nuevamente el tema, pero no me lo permite.
Puedes, por favor, ayudarme.
Un saludo muy cordial desde España
Hola, Jesús María.
Gracias por tu comentario.
El menú principal queda debajo del “sticky header” (este plugin no es necesario, ya que el menú de Twenty Seventeen queda fijo al desplazar). En cuanto a las opciones que faltan, revisá que no sea un conflicto con otro plugin.
Saludos.
Muchísimas gracias, Ana, por tu rápida respuesta.
¡Eres genial!
Había, efectivamente, conflicto con dos plugins.
Un afectuoso saludo.
Hola!
Quería saber si puedo cambiar la posición de la foto en las entradas. Por defecto aparece bajo el título y me gustaría arriba.
Un saludo
Hola, Ana.
En el recuadro CSS adicional del personalizador pegá el siguiente código:
.blog .entry-header, .blog .post-thumbnail { display: table-footer-group; } .blog .entry-title, .blog .post-thumbnail img { padding-bottom: 10px; }Saludos.
Hola,
Tengo un problema con las imágenes que subo a entradas y a widgets. Algunas no salen, otras sí. Llevo tiempo haciendo pruebas y no encuentro el problema.
Necesito ayuda, por favor.
Hola, Jaume.
Las imágenes no cargan porque devuelven un error 403 – Forbidden. No estoy segura, pero puede ser porque contienen caracteres extraños, y tenés activado el módulo Photon de Jetpack, que probablemente no las reconozca. Primero intentá subir imágenes cuyos nombres de archivo sean amigables con los servidores; esto es que no contengan acentos, eñes, espacios o símbolos excepto guiones (
-) o guiones bajos (_). Un ejemplo: si tu archivo original se llamañandú o choique.jpg, antes de cargarlo en la biblioteca de medios renombralo anandu-o-choique.jpg(onandu_o_choique.jpgonanduochoique.jpg). También podés instalar este plugin súper útil para que convierta los nombres de los archivos al subirlos: Clean Image Filenames. Pero los que ya están subidos tendrás que reemplazarlos a mano.Espero que te sirva.
Saludos.
Hola gracias por la respuesta.
No aparece ningún error.
He aplicado el plugin Clean Image Filenames, pero tampoco se ha enterado.
He repasado la imagen, he visto su url jaumeborreda.com/wp-content/uploads/2017/09/escola.jpg y aplicada en el navegador si aparece la imagen. Las medidas de la imagen son correctas, al menos eso creo.
Puedes comprobar en el blog, en la url adjunta, que en las entradas aparecen las imágenes, menos en la última, pero si aparece el espacio y el atributo alt.
En los widgets en el inferior DIADA Jornada del Si, aparece el atributo alt y si lleva a la página de destino, pero no aparece la imagen.
Es un problema que me supera.
Gracias por la ayuda.
Hola, Jaume.
Desde aquí sí da error 403 si trato de acceder a la imagen directamente desde el navegador, al igual que la imagen de la cabecera (
cropped-Borredà-1.jpg). Probá desactivando Photon. Y si seguís teniendo problemas, consultalo con tu proveedor de hosting, porque puede haber alguna configuración de protección de hotlink o algo similar.Saludos.
Solucionado.
He desactivado Photon y ha quedado arreglado el problema.
Gracias !!!
Hola, estoy trabajando actualmente con twenty seventeen. Estoy tratando de dar un color de fondo diferente en las secciones de la portada aplicando este estilo en el custom del tema hijo:
.panel-content {
background-color: darkolivegreen;
}
pero de esta manera cambia al mismo color todos los paneles, y lo que me gustaría es poner cada panel de un color…
He probado con esto pero no funciona:
.panel-content class=”panel1″ {
background-color: darkolivegreen;
}
Se podría conseguir que cada panel tenga un color??
gracias de antemano y felicidades por su trabajo.
Hola, Ramiro.
Usá los selectores
#panel1,#panel2, etc. Ejemplo:#panel1 { background-color: darkolivegreen; } #panel2 { background-color: #00CC99; }Saludos.
Me ha surgido un problema con esta plantilla y no soy capaz de corregirlo. La página de inicio carga perfectamente con las distintas secciones y sus imágenes, pero al pinchar en el menú para acceder a cada página que corresponde a una sección me salta un error 404.
He revisado las URL de cada página y es correcta. En Ajustes Generales también están bien, y en la base de datos también.
¿Cómo es posible que en Inicio cargue bien las páginas pero luego no las encuentre al pinchar en el menú?
Lo tengo instalado en una máquina virtual y lo quiero subir a un VPS, pero quiero arreglar primero lo de los enlaces.
Muchas gracias de antemano.
Hola, Yfb.
En Ajustes > Enlaces permanentes debe estar seleccionado Nombre de la entrada. Y debe existir en la raíz del sitio un archivo
.htaccesscon el siguiente contenido:<IfModule mod_rewrite.c> RewriteEngine On RewriteBase /wordpress/ RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /wordpress/index.php [L] </IfModule>Donde
/wordpress/debera ser el nombre de la carpeta de la instalación.Saludos.
Todo lo que comentas ya lo había revisado y está tal como indicas.
Si se te ocurre alguna otra posibilidad… Yo ya no sé dónde más buscar.
De todas formas voy a probar a subirlo a un VPS porque ya me ha pasado con otras aplicaciones, no de WordPress, que en máquinas locales no funcionaban algunos enlaces, pero en el servidor sí.
Gracias por responder.
Hola, Yfb.
Deberías revisar la configuración del servidor, porque por lo que describís, no es un problema de WordPress.
Saludos.
Hola Gracias por la explicación, yo soy nueva con wordpress y entiendo poco, quiero hacer una pagina para mostrar unos productos de velas que hago, quiero algo sencillo para no complicarme tanto, pero tengo un problema con este tema, y es que NO me aparece el menú por ningún lado, escribí los titulos de las páginas en añadir menú y no aparecen, será que se descargó mal el tema en mi wordpress o estoy haciendo algo mal?
Hola, Pilar.
Las páginas primero deben estar creadas. Luego se crea un menú y se agregan, desde Apariencia > Menús. Para más información, te recomiendo la Guía WP Fácil, donde se detallan los procesos de edición de contenido y administración de las herramientas básicas de WordPress, como los menús, la biblioteca multimedia y la creación de páginas y entradas.
Saludos.
Hola! me gustaría agregar un texto sobre algunos de los parallax del inicio.
Busqué dónde podía edital el html para agregarlo, pero no lo encontre, supuse que sería en page.php, ya que las imágenes de los parallax son tomadas de las imágenes destacadas de páginas simples, pero no pude.
Qué puedo hacer para agregar texto sobre los parallax?
Desde ya muchas gracias
Hola, Carmen.
El archivo que tendrías que editar es
content-front-page-panels.phpde la carpeta/template-parts/page/, y el texto podés colocarlo dentro deldivcon la clasepanel-image(luego deberás aplicarle estilos CSS). Tené en cuenta que si es un texto estático va a aparecer en todas las imágenes por igual.Saludos.
Muchísimas gracias! lo probaré.
Saludos!
Buen día, estoy trabajando con esta plantilla de twenty seventeen, me parece muy atractiva para el proyecto corporativo en el que estoy trabajando y me gustaría dejarla , ahora bien , he leído que si WordPress decide actualizar el tema o su versión puede que se me borre todo lo que ya he hecho : contenido y modificaciones. Es esto cierto ? y como podría contrarrestarlo. Gracias
Hola, Danny.
Si actualizás el tema no perderás el contenido; tampoco ninguna edición de estilos, si es que los agregaste en el panel CSS adicional del Personalizador.
En el caso de tener que modificar archivos, lo que se recomienda es crear un tema hijo.
En cuanto a tu consulta anterior, si podés indicarme la URL para poder verlo, porque no me queda claro cuál sería la sección que querés modificar.
Saludos.
El tema hijo lo creo después que termino de estructurar la página? O antes o no influye? . La página es cloudvenezuela.com.ve/goodstyle/ si te fijas en la sección de color dorado cuando haces scroll tiene como un borde blanco que logré reducirlo pero no del todo. Y en todas las secciones se presenta la misma distancia. También quisiera colocarle el logo dentro del menú para que cuando haga scroll también baje y no se pierda la identidad del sitio
Hola, Danny.
El tema hijo conviene crearlo de entrada. No influye si no cambiaste nada de los archivos del tema padre. Todo lo que hayas agregado en el panel CSS adicional podés pasarlo luego a la hoja de estilos del tema hijo.
No veo ningún borde blanco en la sección que me comentás. Lo que sí noto es que el título y descripción del sitio quedan a “medio camino” al desplazar la página, porque les diste una posición fija. Deberías usar, en todo caso, una posición absoluta. Y vi que pusiste el logo como elemento del menú, como alternativa es buena, aunque en resoluciones menores te va a quedar dentro del menú hamburguesa.
Y como veo también que estás usando Visual Composer, fijate que podés controlar desde ahí los márgenes y rellenos.
Saludos.
Si bueno he logrado editar algunas cosas, me tocó colocarlo en position: fixed por que fue la única forma que encontre de mover el texto a donde quería. De forma absoluta que propiedad debo usar para desplazar este elemento? Estuve usando padding pero cuando ubicaba el texto secundario todo se movía. Otra consulta . en dispositivos móviles con pantalla de 5pulgadas me gustaría que se viera la imagen principal completa. como edito esa parte de responsividad en el tema?. Y que me recominedas para optimizar imágenes tengo unas pero son muy pesadas y la página carga lento. También me gustaría saber que te parece como va quedando la página y cuales sería tus recomendaciones quizá algún videobackgroud alusivo a aire acondicionado. Gracias por tu aporte. Me.ha servido de mucho
Hola, Danny.
La ubicación de un elemento con posición absoluta la controlás con
top,right,bottomyleft.En cuanto a mostrar la imagen de cabecera completa en móviles, tendrías que usar el siguiente código:
@media screen and (max-width: 67em) { .has-header-image .custom-header-media img { object-fit: contain; position: relative; } .has-header-image.twentyseventeen-front-page .custom-header, .twentyseventeen-front-page.has-header-image .custom-header-media { height: auto; } }Tené en cuenta que no cubrirá toda el área visual de la pantalla, ya que la proporción seguirá siendo la misma de la imagen original.
Para optimizar las imágenes, los plugins que recomiendo son Imsanity o EWWW Image Optimizer. Podés asignar alto y ancho máximos de los archivos que subas, y tienen herramientas de edición en lote para las imágenes existentes en la biblioteca.
Al usar Visual Composer, tenés más libertad para crear las páginas. En realidad, si estás buscando otro tipo de cabecera, tal vez te convendría usar un tema diferente. Alguno del repositorio quizá pueda servirte, o uno muy recomendable para complementar un constructor de páginas, por su flexibilidad y facilidad de configuración, es GeneratePress (es gratuito, pero tiene un complemento premium para agregar muchas más opciones).
Saludos.
Buenas tardes , amigo ayúdame con esto que me tiene un poco confundido , sabes que que estoy trabajando con el Tema Twenty seventeen y quiero cambiar el color de las paginas internas que he creado pero cuando lo hago con visual composer se queda en blanco que es el color de la plantilla original . y la unica forma que encontre de cambiar el color fue buscando en el inspector elementos y ubique este codigo:
.page:not(.home) #content
{
background-color: #394782;
}
pero me cambia el color a todas las paginas internar y quiero que tengan colores diferentes.
Hola, Danny.
Con Visual Composer deberías poder asignar el color de fondo del contenedor en cada página en cuestión. La verdad, mucho no te puedo ayudar en esto, porque apenas lo conozco.
Saludos.
Hola mi nombre es Danny Estoy adaptando el tema twenty seventy a mi proyecto pero quisiera ocultar el título de las páginas en las secciónes 1/4 de la página principal. Y cambiar el color de fondo de cada página. Como puedo lograr esto. Gracias
Hola, Danny.
En el recuadro CSS adicional del personalizador, pegá el siguiente código:
.home .entry-title { display: none; }Saludos.
Listo, mil gracias sabes que tengo problemas para saber cual es la clase para modificar margen en este tema. Lo que quiero es que las páginas que están en 1/4 no tengan nada de borde o padding para que me queden full creen. Intenté con .page y con .Content
Amigo sabes que se me presento un inconveniente con los iconos de font-awesome al migrar la página de wordpress del tema twenty seventeen la he cambiado de hosting y de dominio, ahora me aparecen en vez de iconos unos cuadritos. Esto se deberá a que? Pero es solo cuando visito por el dominio adicional Goodstyleusa.com y lo tengo alojado en latinimpor.com/goodstyle.com/ aquí si se ve bien. Gracias de ante mano por la ayuda que pueda recibir. Saludos
Hola, Danny.
Esto es porque las URL de la instalación de WP aún apuntan al dominio anterior. Tenés que actualizarlas, ya sea mediante comando en la base de datos (con la herramienta phpMyAdmin que tienen la mayoría de los proveedores de alojamiento web), o bien con el plugin Search & Replace, desde dentro mismo de WordPress.
Saludos.
Si ya sustitui las URL a través de PhpMyAdmin , y todo se enlazó perfecto a excepción de esa parte de iconos lo extraño es que en los teléfonos si se ven y se abre bajo el mismo dominio. Abra una forma de ver la URL que tiene ese elemento para sustituirlo. He buscado por el inspector y no logro visualizarlo, y otra consulta que plugins puedo usar para predeterminar el idioma inglés en una página hecha en español? Los que he descargado solo la convierten más no me la predeterminan.
Hola, Danny.
Fijate que la ruta de la instalación de WP todavía apunta a la carpeta del otro dominio. Usá el plugin, que te va a resultar más fácil.
Por otro lado, para asignar el idioma del frontend no necesitás ningún plugin. Vas a Ajustes > Generales y seleccionás English (United States) en la opción Idioma del sitio. El backend seguirá estando en español si lo tenés asignado en tu perfil de usuario.
Saludos.
Pude solucionar lo del los iconos gracias a que me dijiste que pasará por ajustes – generales y me di cuenta que allí se especifica la URL y nombre de web. Allí modifique a la URL principal y se arreglaron los iconos. Y con respecto al lenguaje lo puse en inglés como me comentas pero no se traduce el contenido que ve el usuario final eso es lo que quiero que se traduzca. Gracias por tu ayuda
OK, creo que ahora entiendo. Estás usando un plugin de traducción automática. El contenido se va a mostrar en el idioma en que lo creaste, salvo que el plugin tenga opción de detectar el idioma del navegador y lo traduzca automáticamente (lo desconozco).
Si no, lo que tenés que hacer es crear las páginas en los dos idiomas (con Polylang, por ejemplo; obviamente traducir los textos a mano) y asignar el predeterminado en inglés.
Saludos.
Tengo el tema twenty-seventeen y no sé donde se agrega un widget con enlaces a otros sitios web o páginas. Sin ser el de redes sociales. Gracias.
Hola, Horacio.
Podés usar un widget de texto y agregar código HTML. O buscar algún widget específico para enlaces.
Saludos.
Hola de nuevo!
Estoy utilizando este theme pero no me termina de convencer el tamaño de los parallax, son excesivamente altos.
¿Hay alguna manera de personalizar la altura de dichos Parallax?
Muchísimas gracias! 😉
Hola, Dude.
Probá con el siguiente código:
@media screen and (min-width: 48em) { .panel-image { height: 50vh; } }Cambiá el valor en
vhpor el que necesites.Saludos.
Perfecto. Ha funcionado.
Muchas gracias
Hola, a mi no me funcionó. ¿Qué puede ser?
Hola, Dude2.
¿Dónde colocaste el código?
Apariencia > Personalizar > CSS Adicional
Hola, Dude.
Le preguntaba al otro Dude, a quien no le funcionó. 😕
Saludos. 🙂
Hola, lo agregué en la sección CSS adicional, del theme.
Hola, perdón por generar confusión con el nombre (The Dude2).
Lo que veo es que el selector “.panel-image” no está en el html de la página. ¿Es así? ¿Cuál debo escribir?
Hola, finalmente lo modifiqué, pero no utilicé el selector “.panel-image” sino todo el siguiente fragmento del css original, cambiándole el valor de la altura que quiero:
.twentyseventeen-front-page.has-header-image .custom-header-media, .twentyseventeen-front-page.has-header-video .custom-header-media, .home.blog.has-header-image .custom-header-media, .home.blog.has-header-video .custom-header-media { height: 50vh; }Gracias.
Hola, Dude2.
OK, ahora entiendo, es que no estábamos hablando de la misma sección. A la que vos te referías era a la cabecera, y el otro Dude quería cambiar el alto de las imágenes destacadas de las secciones 1/4 que tienen un efecto Parallax.
Saludos.
Hola!
Estoy utilizando la misma plantilla, y he visto donde cambiar lo del parallax, peró lo que me gustaría cambiar es el tamaño de imagenes por defecto, ya que es siempre de 2000 X 1200 px, y aunque suba fotos de otrol tamaño me las recorta y no quedan bien. ¿Debería crear un tema hijo?
Hola, Sandra.
Para no complicarte con un tema hijo, está la opción de instalar el plugin Simple Image Sizes. Al activarlo, podrás modificar las dimensiones de las miniaturas del tema desde Ajustes > Medios. Tendrás que editar los valores de ancho y alto de
twentyseventeen-featured-image.El mismo plugin incluye una herramienta para regenerar las miniaturas, una vez guardados los nuevos valores.
Saludos.
Hola, me gustaría cómo se puede cambiar la tipografía del título principal
Gracias!
Hola, Pilar.
Lo más rápido y sencillo sería instalar un plugin. Easy Google Fonts te permite cambiar las fuentes desde el Personalizador.
Espero que te sirva.
Saludos.
hola buenas estoy empezando a usar wordpress y estoy perdido no, lo siguiente. Mi intencion es hacer una pagina-blog para empezar a darme a conocer como guia de montaña ,he empezado con el tema twenty seventeen pero no se como meter los logos de los patrocinadores que tengo y claro que cuando se pinche en ellos te lleven a sus paginas.Lo he conseguido metiendolo en un menu pero claro no sale su logo si no su nombre completo, me estoy equivocando de tema o es que no tengo ni idea de manejar esto?muchas gracias de antemano
Hola, Mario.
Podrías crear una página con los logos y asignarles la URL correspondiente en la opción Enlazado a. Esa página puede ser una de las secciones de la página principal, si necesitás que se muestre en la portada.
Te recomiendo la Guía WP Fácil para que te familiarices con la edición de contenido y administración de las herramientas básicas de WordPress, como los menús, la biblioteca de medios y la creación de páginas y entradas.
Saludos.
Muchas gracias por tu post estoy empezando a utilizar wordpress y que mejor que comenzar con Twenty Seventeen.
Saludos
Hola Ana, disculpa que te pregunte de nuevo, a veces las cosas que me parecen sencillas son las que más problemas me dan. Por defecto el video no se visualiza en dispositivos móviles, así que quería que se mostrara una imagen fija de cabecera, el problema es que esta imagen de cabecera se recorta en resoluciones móviles, he intentado solucionar esto con este código:
.has-header-image .custom-header-media img, .has-header-video .custom-header-media video, .has-header-video .custom-header-media iframe, .has-header-image:not(.twentyseventeen-front-page):not(.home) .custom-header-media img {
height: auto;
left: 0;
-o-object-fit: cover;
object-fit: cover;
top: 0;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
transform: none;
width: 100%;
}
la imagen queda completa como yo quiero, pero aparecen unas zonas del contenedor en gris abajo y blanco arriba.
¿Se te ocurre alguna manera de eliminar estas bandas?
Saludos!