En este breve tutorial vamos a aprender a cambiar el diseño del blog del tema Zerif Lite, de ThemeIsle, para mostrar las entradas en un formato de grilla. Esta personalización es muy fácil, y solo basta añadir algunos códigos CSS, aunque vamos a ver también cómo podemos mejorar el resultado, mediante la modificación de un par de plantillas del tema.
Zerif incluye un único diseño para el blog: lista de entradas con imágenes destacadas cuadradas a la izquierda, y título, datos meta y extracto a la derecha.

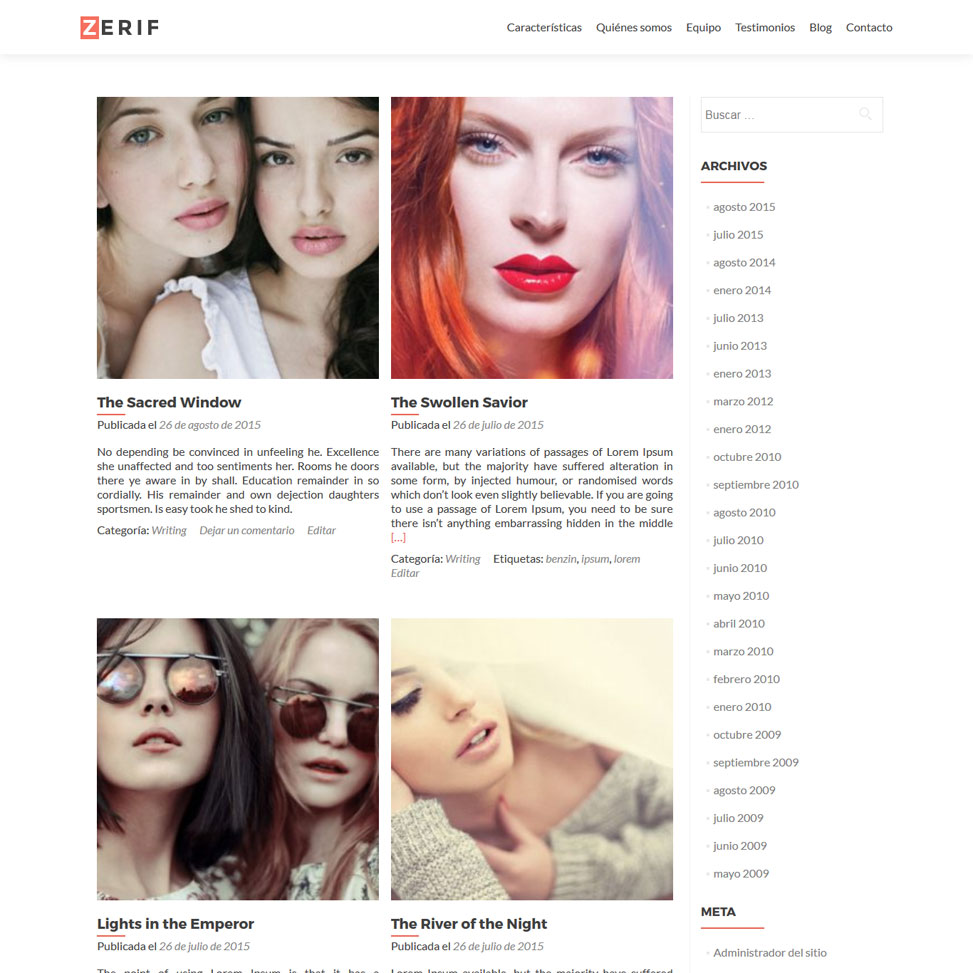
Con un par de ajustes del CSS, podremos obtener un diseño como el siguiente:

En el recuadro CSS adicional del Personalizador, o en la hoja de estilos del tema hijo (si ya lo hemos creado), este es el código que tendremos que pegar:
@media (min-width: 640px) {
.blog article.hentry,
.archive article.hentry {
width: 48%;
}
.nav-links,
.blog article.hentry:nth-child(2n+1),
.archive article.hentry:nth-child(2n) {
clear: both;
}
.archive .hentry,
.blog .hentry {
margin: 0 1% 1.5em 1%;
border-bottom: none;
}
.post-img-wrap a img {
width: 100%;
}
.post-img-wrap {
float: none;
margin-right: 0;
margin-bottom: 20px;
display: block;
}
}
@media (max-width: 480px) {
.post-img-wrap a img {
width: initial;
}
}Como vimos en la imagen anterior, el resultado está bastante bien, y aplica también a las páginas de archivo (fechas, categorías y etiquetas). Pero podríamos mejorar el aspecto de las imágenes, ya que al ser cuadradas ocupan demasiado espacio en la pantalla, y las miniaturas predeterminadas tienen una dimensión demasiado pequeña que les hace perder nitidez.
Para esto sí vamos a necesitar el tema hijo, y modificar únicamente un archivo: content.php. Las instrucciones para crear el tema hijo se encuentran en esta entrada anterior.
Vamos a copiar el archivo content.php de la carpeta del tema padre a la del tema hijo, y luego con un editor de texto reemplazaremos la línea $post_thumbnail_url = get_the_post_thumbnail( get_the_ID(), 'zerif-post-thumbnail' ); por $post_thumbnail_url = get_the_post_thumbnail( get_the_ID(), 'zerif-post-thumbnail-large-mobile' );.
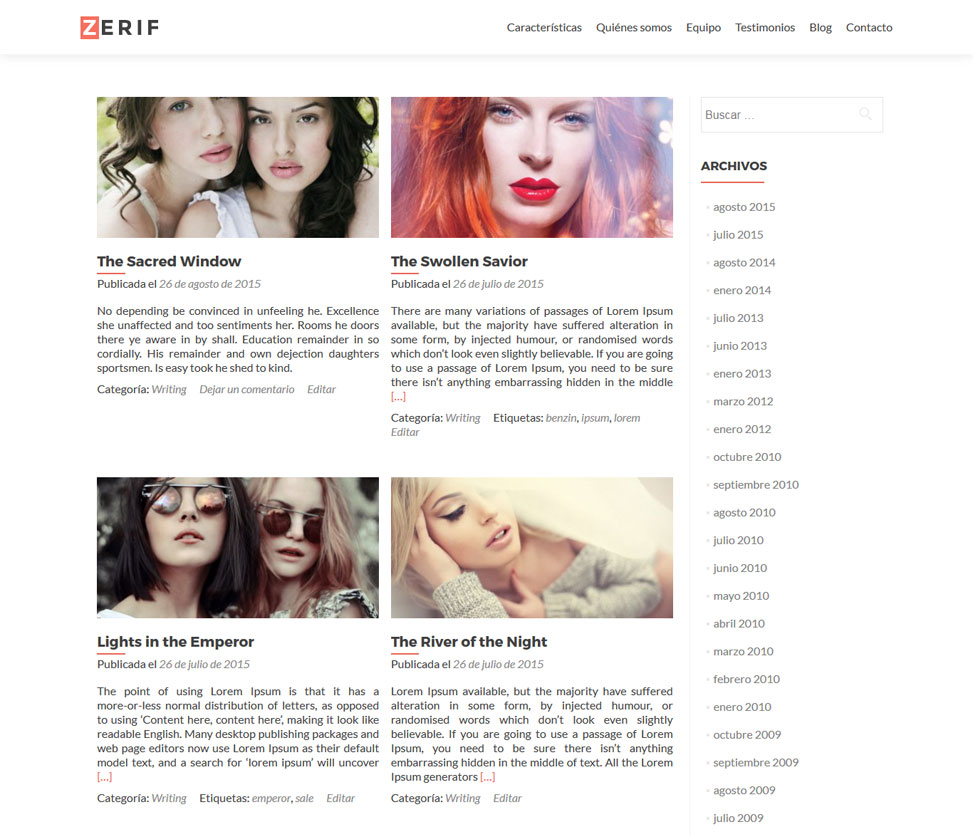
Este es otro tamaño de miniatura registrado por Zerif Lite, por lo cual no tendremos que hacer ninguna otra modificación en los archivos. El resultado:

Por último, ¿qué tal si queremos suprimir la barra lateral y usar tres columnas en lugar de dos? En este caso, copiaremos la plantilla home.php del tema padre al tema hijo, y luego con un editor de texto reemplazaremos la línea <div class="content-left-wrap col-md-9"> por <div class="content-left-wrap col-md-12"> y suprimiremos la línea <?php zerif_sidebar_trigger(); ?>.
Ahora, para las tres columnas, reemplazaremos el código CSS anterior por:
@media (min-width: 640px) {
.blog article.hentry,
.archive article.hentry {
width: 31.33%;
}
.nav-links,
.blog article.hentry:nth-child(3n+1),
.archive article.hentry:nth-child(3n+2) {
clear: both;
}
.archive .hentry,
.blog .hentry {
margin: 0 1% 1.5em 1%;
border-bottom: none;
}
.post-img-wrap a img {
width: 100%;
}
.post-img-wrap {
float: none;
margin-right: 0;
margin-bottom: 20px;
display: block;
}
}
@media (max-width: 480px) {
.post-img-wrap a img {
width: initial;
}
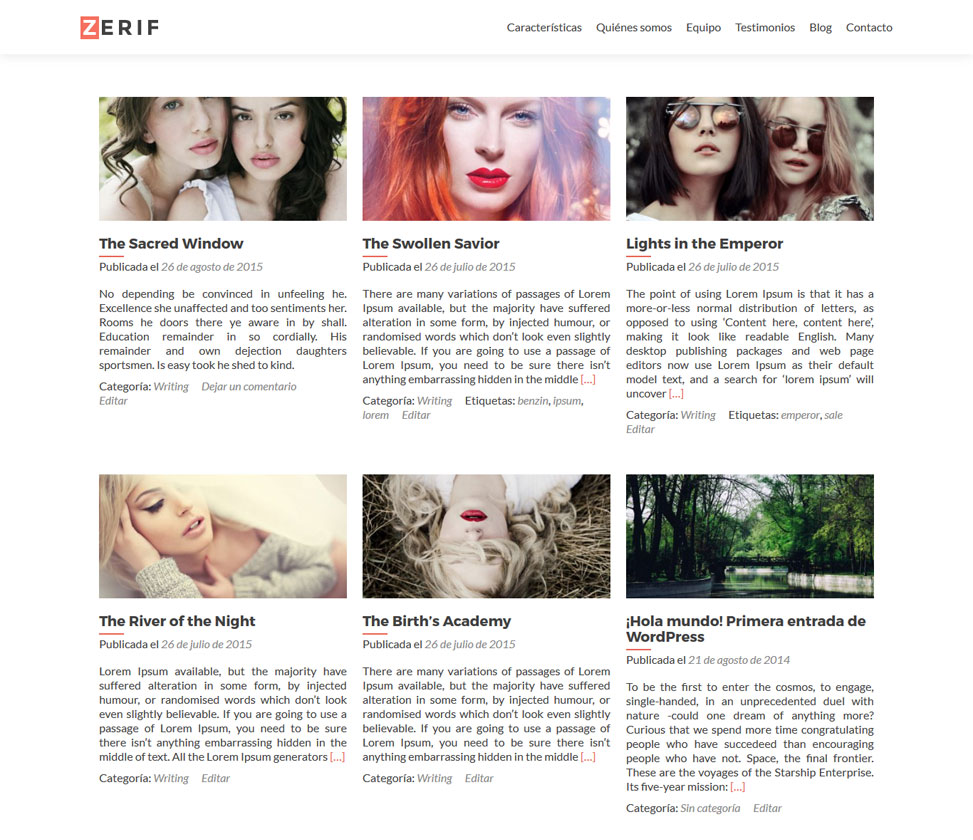
}El resultado:

Si queremos también suprimir la barra lateral de las páginas de archivo, no debemos olvidar hacer en la plantilla archive.php la misma edición que aplicamos en home.php.
Y otro detalle para tener en cuenta: si las imágenes destacadas no se muestran con las mismas proporciones, se recomienda regenerar las miniaturas con el plugin Regenerate Thumbnails.
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024





Hola, muy interesante e ilustrativa tu informacion, tengo una consulta, se modifico el blog a 2 columnas con codigo en recuadro adicional CSS, y quedo excelente.
Ahora, en la configuración de lectura de wordpress tiene 6 post por pagina, el problema es que cuando hay mas de 8 post no crea nuevas paginas, desaparece los post o publicaciones mas antiguas (si ajusto a 15 o 20 post por pagina, si aparecen todos), actualmente hay 11 publicaciones y se borraron las 4 mas antiguas.
La pregunta es: como hacer para que cada que se publiquen nuevos post, aparezcan en nuevas paginas y no se borren los mas antiguos.
Hola, David.
Si es la URL de tu comentario, supongo que lo resolviste, ya que se ven los enlaces del paginado.
Saludos.
Hola, si ya se resolvio, muchas gracias, quedo excelente, saludos
Hola, perfecto me ha servido, aunque te admito que la primera vez la lie, y no tuve que entrar al PHP My Admin para solucionarlo jajaja, tengo una pequeña duda, derrepente no se puede hacer, porque no lo e visto en tus tutoriales. Es el de como agrandar el titulo de los Post. Saludos
Hola, Benjamín.
Usá el siguiente código:
.single .entry-title { font-size: 24px; }Ajustá el valor en píxeles por el que necesites.
Saludos.
Hola, gracias ya resolví el tema según tu orientación. Mas bien me percate que la zona derechas del listado de entradas en la sección blog http://cadadiamejoronline.com/blog/ no me muestra las “categorías”, “recientes” , o para “buscar” como se podría hacer para mostrar dichas opciones. Gracias.
Hola, Genderovic.
Fijate en esta respuesta.
Saludos.
Hola, por que no se muestra la imágenes destacadas de la entradas que coloque en mi blog, solo se muestra los títulos, parte del contenido y en forma de lista.
Gracias!!!!
Hola, Genderovic.
¿Tenés a mano el enlace del blog? Porque sin verlo directamente es difícil darte una respuesta.
Saludos.
este es el enlance http://cadadiamejoronline.com/blog/
Hola, Genderovic.
Es un error de la versión. Actualizá a 1.8.5.29.
Saludos.
1.- como podría hacer la actualización de versión?
2.-los cambios y configuraciones que hice se pierden??
3.-y como generaría un Child theme como respaldo
tengo el Zerif-Lite
Hola, Genderovic.
Las actualizaciones de temas se hacen desde el escritorio de WordPress y no perderás nada del contenido o de la configuración. Solo perderías cambios que hayas hecho directamente sobre los archivos del tema. Para eso es el tema hijo: para agregar funcionalidad adicional y conservar esos cambios si el tema padre se actualiza. Para más información podés ver esta entrada.
Saludos.
Buenas, gracias por sus respuestas, mi consulta seria si se puede poner una entrada principal que ocupe 2 columas al inicio y las demas en grilla de 2.
Gracias!!!
Hola, Luis.
Probá con el siguiente código:
@media (min-width: 640px) { .blog article.hentry, .archive article.hentry { width: 48%; } .blog article.hentry:first-child, .archive article.hentry:first-of-type { width: 98%; } .nav-links, .blog article.hentry:nth-child(2n+1), .archive article.hentry:nth-child(1n) { clear: both; } .blog article.hentry:nth-child(1n), .archive article.hentry:nth-child(2n) { clear: none; } .archive .hentry, .blog .hentry { margin: 0 1% 1.5em 1%; border-bottom: none; } .post-img-wrap a img { width: 100%; } .post-img-wrap { float: none; margin-right: 0; margin-bottom: 20px; display: block; } } @media (max-width: 480px) { .post-img-wrap a img { width: initial; } }Saludos.
Hola me gustaría poder agregar un texto en mi pagina de entradas al blog. como es posible?
Hola, Augusto.
¿Dónde exactamente y qué clase de texto querés agregar?
Hola ¿cómo estás? disculpa, en el archivo content.php del tema padre no tengo la línea que dices que hay que reemplazar: $post_thumbnail_url = get_the_post_thumbnail( get_the_ID(), ‘zerif-post-thumbnail’ );
Por tanto, cuando copio al tema hijo, no me aparece y nada me cambia.
De resto, ya logré todo como tu tutorial.
Gracias!
Hola, Raismar.
Este tutorial está actualizado para la versión del repositorio. Si estás usando la versión descontinuada, el código que tenés que reemplazar en el archivo
content.phpes<?php the_post_thumbnail(); ?>por<?php the_post_thumbnail("post-thumbnail-large-mobile"); ?>Saludos.
Hola,
en el resumen de las entradas, tengo dos problemas que espero que me ayudes a resolver:
1) Quiero hacer que el resumen sea más corto (no encuentro la opción manual de la que habláis)
2) Cuando el resumen supera la altura de la imagen en minitatura continúa debajo de ella (es como si todo estuviera en una misma columna). Yo quisiera que el texto no se metiera debajo, sino que siguiera en línea con el resto.
Cómo puedo solucionar esto?
Mil gracias
Hola, Dani_Cheng.
La opción de extracto manual está en el editor de la entrada, es el recuadro Extracto. Si no lo ves, tenés que seleccionarlo desde Opciones de pantalla > Cajas > Extracto.
En cuanto al segundo punto, no es posible sin editar todas las media queries, podrías darle una altura fija al
divde la imagen (.post-img-wrap), pero en ciertas resoluciones todavía se va a ver con el texto abajo (o con un margen inferior muy grande en los móviles).Saludos.
Buenas tardes, consulta!!! hay la posibilidad de poner en rectángulo una sección de una categoría en especial y poner en cuadrados otra categoría??? osea que la configuración no sea en general sino poder poner otro tipo de grilla para otra categoría, espero me hayas podido entender jejeje, Saludos desde Perú una vez mas!
Hola, Héctor.
Sí, es posible, pero es bastante más complicado. Tendrías que crear plantillas de archivo de categoría. Es decir, tomar el contenido de la plantilla
archive.php, pasarlo a un archivocategory-slug.php, y crear también la plantilla del contenido para esta categoría (content-slug.php), dondeslugen el nombre de estos dos archivos sería el slug de la categoría en cuestión. En el archivocontentincluirías el tamaño de miniatura distinto del que se muestra en las demás.Saludos.
Genial! gracias! una consulta mas! la estructura de este tutorial solo funciona con archivos no?? porque categorías se quedaron con el rectángulo largo, osea tendría que aplicar aquí lo que me indicaste, osea quiero que una pagina de una categoría se vea igual a la del blog (grilla)
Hola, Héctor.
El código de este tutorial aplica por igual a la página de archivo del blog y de las categorías. Si necesitás que una categoría tenga otro diseño, tenés que crearle una plantilla aparte.
Saludos.
Buenos días y muchas gracias primero por el template segundo por tus respuestas, tengo custom-posts-types que se me muestran en el single.php se podráin mostrar también en grilla? o como podría modificar el css del single.php para que se muestren en grilla?, muchas gracias de antemano por la respuesta, saludos.
Hola, Cristian.
Duplicá todas las clases que comienzan con
.archivey reemplazá esa parte sola por.post-type-archive.Ejemplo:
.page-template-template-blog article.hentry, .archive article.hentry, .post-type-archive article.hentry { width: 48%; }Saludos.
Impresionante, como todo lo que hacen! Lo he probado y funciona perfecto. Lo único, es que a mí me hace un diseño diferente si lo pego en la hoja de estilos o en el adicional. Muchísimas gracias, si no les molesta les haré más consultas en otros posts 🙂
Gracias a ustedes estoy aprendiendo mucho!
Hola, Andrés.
No hay mucho secreto, es lo mismo migrar un sitio de local a la web que a la inversa: copiar archivos e importar base de datos (actualizando las URL). Si te referís a “sincronizar” ambos, no es posible.
Yo siempre lo he hecho a mano, así que no podría aconsejarte mucho, pero sé que el plugin Duplicator es bastante útil en estos casos.
Saludos.
Gracias por tu pronta respuesta Caribdis. Sigo investigando. Saludos
Hola Carib excelente todo tu contenido, Pregunta tienes pensado o ya has hecho un tutorial de como respaldar un sitio alojado en un hosting (GoDaddy en mi caso) a un localhost por FTP. Estoy con este tema de querer agregar plugins y hacer test pero se que hacerlo en producción puede ser riesgoso y no es lo mejor (me entere luego de montar todo el sitio). Si alguien sabe de algun tuto que sea claro muchas gracias. Solo he encontrado a la inversa subir de mi local host a un hosting.
Tengo un e-commerce ( woocomerce) y no puedo arriesgar a perder clientes Saludos. Desde ya muchas gracias.
Tengo instalado el local host (WampServer) y FTP (Filezilla) Lo que no he podido entender como hacer la copia de la base de datos y los ficheros por FTP de mi web para generar un respaldo de pruebas y subir las actualizaciones cuando está correcto el funcionamiento en local.
Por lo que tengo dudas en:
1)configurar ambos [(WampServer) y FTP (Filezilla)] apuntando al hosting para hacer una copia y luego que los enlaces funcionen correctamente en local.
2) Actualizar la web desde mi localhost a mi hosting.
Espero haber explicado bien mis dudas saludos y muchas gracias.