Ya tenemos tutoriales para reemplazar la imagen de la cabecera de la página de inicio por un vídeo de fondo, tanto en Zerif Lite como en OnePress.
Como habíamos prometido, hoy le toca el turno a Hestia de nuestros amigos de ThemeIsle.
Paso 1: añadir soporte para cabecera multimedia
Antes que nada, y como siempre recalcamos, es necesario usar un tema hijo. Las instrucciones para crear un tema hijo de Hestia se encuentran en esta entrada anterior.
Este primer paso es el mismo para todos los temas: tenemos que agregar el soporte para la cabecera multimedia en el archivo functions.php. A continuación del código existente y antes del cierre de la etiqueta ?> (si lo hubiere), pegaremos esta porción de código:
add_theme_support( 'custom-header', array( 'video' => true, 'width' => 5120, 'height' => 2880, ) );
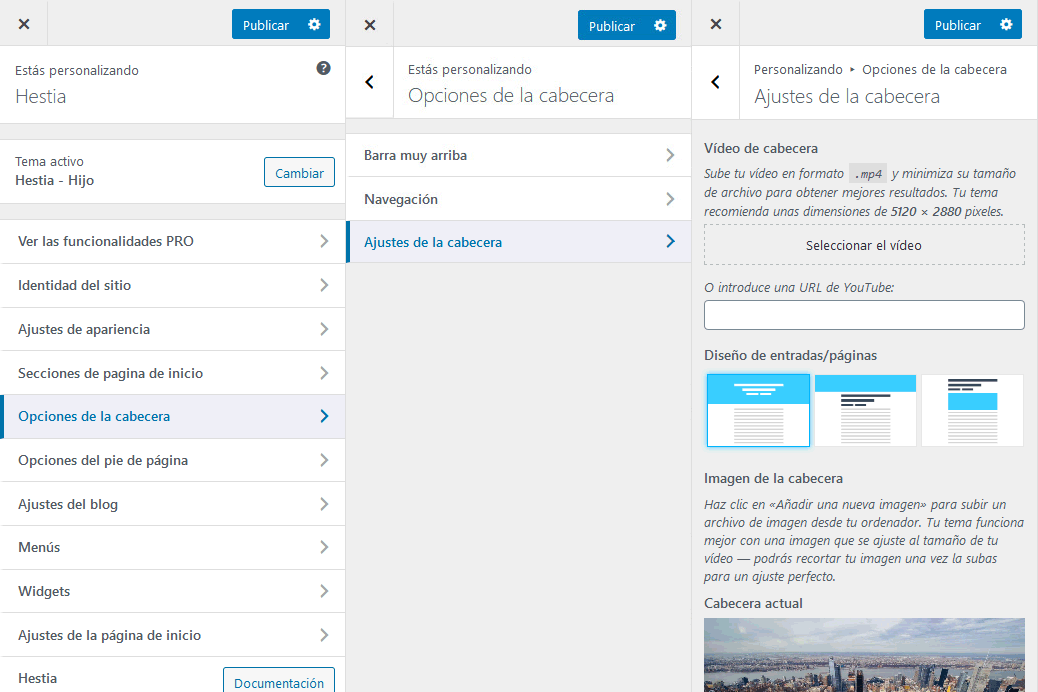
Nada más y guardar los cambios, el panel Cabecera multimedia estará presente en nuestro personalizador.

Paso 2: imprimir la cabecera multimedia en el tema
El código anterior, como ya vimos en los otros dos tutoriales, no sirve nada más que para decirle al tema que acepte este tipo de cabecera. Para que de hecho la cabecera tome efecto y se visualice en el lugar indicado, hay que agregar el código correspondiente.
En el archivo functions.php pegamos lo siguiente:
function hestia_child_video_header() {
if ( has_custom_header() ) :
the_custom_header_markup();
endif;
}
add_action('hestia_after_big_title_section_content_hook','hestia_child_video_header');
function hestia_child_video_iframe() {
?>
<script>
jQuery(window).on('load', function() {
jQuery("iframe#wp-custom-header-video").attr("width", "5120");
jQuery("iframe#wp-custom-header-video").attr("height", "2880");
});
</script>
<?php
}
add_action( 'wp_footer', 'hestia_child_video_frame' );
El primero es un hook que imprime contenido dentro de la sección de título grande. Para más información sobre los hooks, ver esta entrada. La segunda porción de código nos servirá para que el tamaño del vídeo se ajuste de manera correcta a la pantalla.
El código completo de functions.php quedaría de la siguiente manera:
<?php
if ( !defined( 'ABSPATH' ) ) exit;
if ( !function_exists( 'hestia_child_parent_css' ) ):
function hestia_child_parent_css() {
wp_enqueue_style( 'hestia_child_parent', trailingslashit( get_template_directory_uri() ) . 'style.css', array( 'bootstrap' ) );
if( is_rtl() ) {
wp_enqueue_style( 'hestia_child_parent_rtl', trailingslashit( get_template_directory_uri() ) . 'style-rtl.css', array( 'bootstrap' ) );
}
}
endif;
add_action( 'wp_enqueue_scripts', 'hestia_child_parent_css', 10 );
function hestia_child_get_parent_options() {
$hestia_mods = get_option( 'theme_mods_hestia' );
if ( ! empty( $hestia_mods ) ) {
foreach ( $hestia_mods as $hestia_mod_k => $hestia_mod_v ) {
set_theme_mod( $hestia_mod_k, $hestia_mod_v );
}
}
}
add_action( 'after_switch_theme', 'hestia_child_get_parent_options' );
add_theme_support( 'custom-header', array(
'video' => true,
'width' => 5120,
'height' => 2880,
) );
function hestia_child_video_header() {
if ( has_custom_header() ) :
the_custom_header_markup();
endif;
}
add_action('hestia_after_big_title_section_content_hook','hestia_child_video_header');
function hestia_child_video_iframe() {
?>
<script>
jQuery(window).on('load', function() {
jQuery("iframe#wp-custom-header-video").attr("width", "5120");
jQuery("iframe#wp-custom-header-video").attr("height", "2880");
});
</script>
<?php
}
add_action( 'wp_footer', 'hestia_child_video_iframe' );
Ahora sí podemos agregar un vídeo a nuestra cabecera multimedia de Hestia, no sin antes hacer este ajuste de estilo necesario, en el caso de que usemos un archivo .mp4 subido a la biblioteca de medios (no se requiere para usar un vídeo de YouTube).
Paso 3: aplicar estilos para la correcta visualización (para archivo .mp4 subido a la biblioteca)
En el archivo style.css (preferiblemente) o en el recuadro CSS adicional del Personalizador, pegamos lo siguiente:
.wp-custom-header video {
height: 100%;
left: 0;
-o-object-fit: cover;
object-fit: cover;
top: 0;
-ms-transform: none;
-moz-transform: none;
-webkit-transform: none;
transform: none;
width: 100%;
}
.wp-custom-header iframe {
z-index: -2;
}
Ahora sí veremos el vídeo de fondo.
Sea que optemos por ocultar el botón de reproducción o no, siempre será recomendable añadir una imagen de fondo para que se muestre durante la carga del vídeo, o en su lugar en los dispositivos móviles.
Para darle estilos al botón de reproducción, primero añadiremos el siguiente código en el archivo functions.php:
function hestia_child_video_controls( $settings ) {
$settings['l10n']['play'] = __('<i class="fa fa-play"></i><span>Reproducir</span>');
$settings['l10n']['pause'] = __('<i class="fa fa-pause"></i><span>Pausar</span>');
return $settings;
}
add_filter( 'header_video_settings', 'hestia_child_video_controls' );Por último, añadimos el siguiente código CSS (el estilo del botón será similar al del tema predeterminado de WP, Twenty Seventeen):
.wp-custom-header .wp-custom-header-video-button {
display: initial;
background-color: rgba(34, 34, 34, 0.5);
border: 1px solid rgba(255, 255, 255, 0.6);
color: rgba(255, 255, 255, 0.6);
height: 45px;
overflow: hidden;
padding: 0;
position: absolute;
right: 20px;
top: 75px;
-webkit-transition: background-color 0.2s ease-in-out, border-color 0.2s ease-in-out, color 0.3s ease-in-out;
transition: background-color 0.2s ease-in-out, border-color 0.2s ease-in-out, color 0.3s ease-in-out;
width: 45px;
}
.wp-custom-header .wp-custom-header-video-button:hover,
.wp-custom-header .wp-custom-header-video-button:focus {
border-color: rgba(255, 255, 255, 0.8);
background-color: rgba(34, 34, 34, 0.8);
color: #fff;
}
.wp-custom-header .wp-custom-header-video-button span {
position: absolute;
top: -9999px;
}Recordemos que los vídeos de fondo, de manera predeterminada y por una cuestión de compatibilidad, se desactivan en los teléfonos móviles, y se muestran en resoluciones que superen los 900px. Si necesitamos que se visualicen en una resolución menor (por ejemplo en una tablet), tendremos que agregar el siguiente código en el archivo functions.php:
function hestia_child_video_settings( $settings ) {
$settings['minWidth'] = 600;
return $settings;
}
add_filter( 'header_video_settings', 'hestia_child_video_settings' );Nota importante: el procedimiento detallado en este tutorial requiere al menos WordPress 4.7 y Hestia 1.1.39 o superiores.
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024



Eres un grande, muchas gracias por tu ayuda!
Tdo correcto =)
Hola buenas llevo un par de días intentándolo pero no consigo que aparezca el video en la cabecera, no se si pueda ser a alguna actualización del tema Hestia ya que estoy utilizando al ultima 3.0.14, como comentaste en un mensaje anterior.
Hola, Rafa.
Gracias por tu comentario y por avisar del inconveniente.
En efecto, en una de las últimas actualizaciones hubo algún cambio de código que dejó el vídeo por debajo del filtro de la cabecera. Ya está adaptado (cambia el hook y un par de estilos CSS).
Saludos.
Muchas gracias, funcionó de maravilla.
Buenas tardes
Seguí todos los pasos pero mi vídeo se ve en una franja estrecha y muy pequeña
Alguna solución?
Gracias
Hola, Juan Francisco.
Gracias por avisar. Este tutorial había quedado bastante viejito y no reflejó varios cambios que se introdujeron con las últimas versiones.
Ya está actualizado.
Saludos.
HOLA, CONSULTA ALGÚN OTRO TEMA PARECIDO A HESTIA, PERO A OTRO ME REFIERO.
QUEDO A ESPERA DE ALGUNA RESPUESTA. DE CHILE.
Hola, Fran.
Neve es el último tema de ThemeIsle, que parece bastante completo. Si no, podés hacer una búsqueda en el repositorio, por ejemplo temas One Page.
Saludos.
Buen dia. Sigue sin aparecer los videos en telefonos moviles? Ocurrio alguna actualizacion?
Hola, Oscar.
Los vídeos de fondo no aparecen en dispositivos móviles.
Saludos.
Hola muy buenas!
Muy útil el post, gracias de antemano
¿Sabrías decirme si hay alguna opción de substituir el vídeo por una imagen una vez termine de reproducirse?
Gracias,
Un saludo!
Hola, Nico.
Gracias por tu comentario.
No estoy segura de que sea posible, dado que es un vídeo de fondo. Podrías probar agregando la imagen como último frame y quitando el loop con el siguiente código:
function hestia_child_noloop() { if ( is_front_page() ) { ?> <script type="text/javascript"> jQuery(window).load(function () { jQuery('#wp-custom-header video').removeAttr('loop'); }); </script> <?php } } add_action( 'wp_footer', 'hestia_child_noloop' );De esta manera, al terminar de reproducir quedará visible la última imagen.
Saludos.
Hola, mi página es lagrieta.com.mx Realicé todas las acciones al pie de la letra pero no sucedió lo que indicas en tu página. Anteriormente agregué un plug in recomendado en Themeisle para agregar un listón con video, me pregunto si ese plug in está impidiendo que se active el video de la cabecera y cómo puedo arreglarlo. Muchas gracias!
Hola, Miguel.
El problema es que todavía se muestra la imagen de fondo de la sección. En el Personalizador, Secciones de la página de inicio > Sección de Título grande dale clic al botón Eliminar en la opción Fondo Título grande (y no olvides asignarla en Opciones de cabecera > Ajustes de la cabecera > Imagen de cabecera).
Saludos.
Sí, excelente, muchas gracias!
Gracias! Ya lo he resuelto. Excelentes resultados!
Good morning, you have been my savior 😛 I was breaking my head trying to understand how to do what you just described.
I made some changes in function.php https://pastebin.com/NbCQx54M and at style.css https://pastebin.com/pVBawQaY as you can see in the links.
I have a question for you know: everything works perfect but on mobile, the video is replaced by the header image.
How can I let the video be displayed also on mobile?
Hola, Matteo.
Thanks for your comment! 🙂
I’m afraid that’s not possible. Video backgrounds are disabled on mobile for compatibility issues, and the fact that mobile browsers don’t allow autoplay.
Regards.