Esta es la segunda parte de la colección de tutoriales cortos de la documentación oficial de ThemeIsle para su tema gratuito Hestia.
Los códigos CSS deben agregarse en Apariencia > Personalizar > CSS adicional, y en el caso de que estemos usando un tema hijo, en el respectivo archivo style.css (Apariencia > Editor de temas).
Los códigos PHP se pegarán en el archivo functions.php del tema hijo.
¿Cómo eliminar la imagen destacada de las entradas del blog?

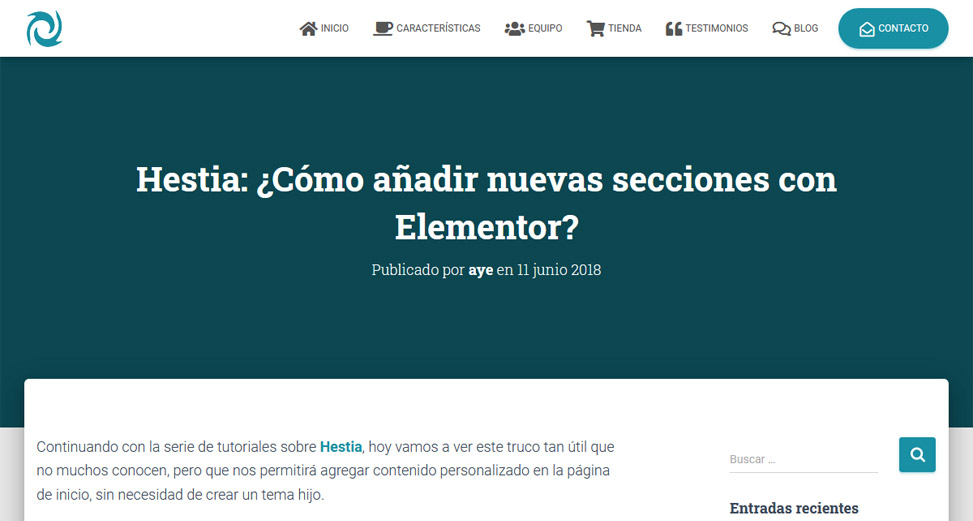
En el caso de que no deseemos mostrar la imagen destacada de las entradas del blog, este es el código que debemos añadir:
.single-post .header-filter {
background-image: none !important;
background-color: #1990A4;
}
Podemos cambiar el color de fondo, reemplazando el código HEX con el de nuestra preferencia. Para acceder a una herramienta de generación de códigos de color HEX, está disponible un selector en este enlace.
¿Cómo aumentar el tamaño del logo?
Usar el siguiente código:
.navbar .navbar-header .navbar-brand img {
max-height: unset;
width: auto;
height: auto;
}
.navbar .title-logo-wrapper {
max-width: 350px;
}
Esto se encargará de incrementar el tamaño del logo a 350 píxeles; bastará con ajustar ese valor para llevarlo al tamaño deseado.
¿Cómo eliminar la barra lateral en dispositivos móviles?
En determinados casos, podemos optar por no mostrar una barra lateral en la vista de teléfonos celulares. Este es el código para lograrlo:
@media (max-width: 380px) {
.blog-sidebar-wrapper {
display: none;
}
}
¿Cómo eliminar los productos relacionados en la tienda?
Para eliminar la sección de productos relacionados es necesario aplicar el siguiente código en el archivo functions.php del tema hijo.
function remove_parent_theme_actions() {
remove_action( 'woocommerce_after_single_product', 'woocommerce_output_related_products', 20 );
}
add_action( 'after_setup_theme', 'remove_parent_theme_actions' );
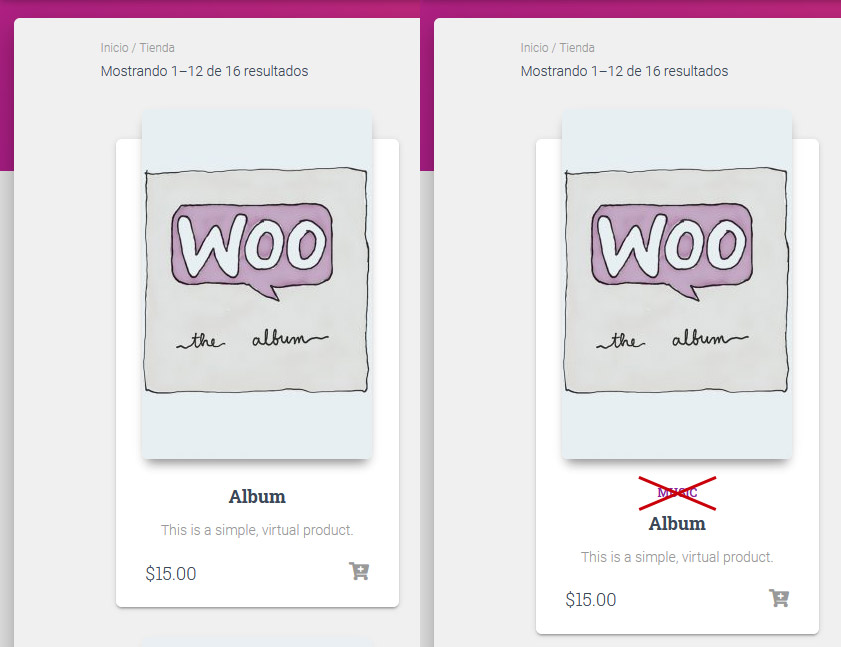
¿Cómo ocultar el título de las categorías en los productos y en el blog?

Para ocultar el título de las categorías en la sección de productos, usar el siguiente código CSS:
.card-product .category {
display: none;
}

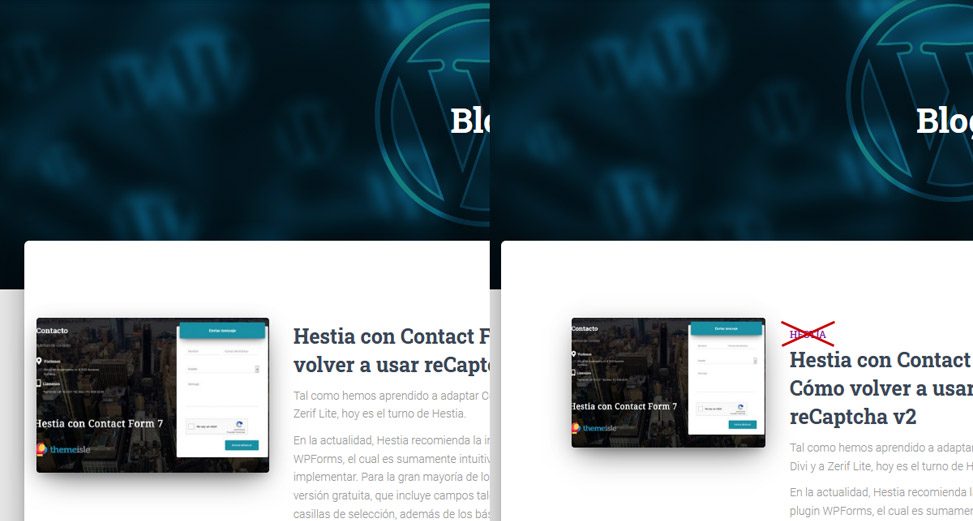
Para ocultar el título de las categorías en la página del blog, usar el siguiente código CSS:
.hestia-blogs h6.category {
display: none;
}
¿Cómo cambiar el color de las categorías de los productos?

En la página de la tienda y en la sección de productos de la página de inicio, de manera predeterminada se muestran algunos colores aleatorios para las categorías. Si queremos usar el mismo color para todas, añadiremos el siguiente código CSS:
.woocommerce .products li:nth-of-type(6n+1) .category a, .woocommerce.archive .blog-post .products li:nth-of-type(6n+1) .category a, .shop-item:nth-of-type(6n+1) .category a,
.woocommerce .products li:nth-of-type(6n+2) .category a, .woocommerce.archive .blog-post .products li:nth-of-type(6n+2) .category a, .shop-item:nth-of-type(6n+2) .category a,
.woocommerce .products li:nth-of-type(6n+3) .category a, .woocommerce.archive .blog-post .products li:nth-of-type(6n+3) .category a, .shop-item:nth-of-type(6n+3) .category a,
.woocommerce .products li:nth-of-type(6n+4) .category a, .woocommerce.archive .blog-post .products li:nth-of-type(6n+4) .category a, .shop-item:nth-of-type(6n+4) .category a,
.woocommerce .products li:nth-of-type(6n+5) .category a, .woocommerce.archive .blog-post .products li:nth-of-type(6n+5) .category a, .shop-item:nth-of-type(6n+5) .category a,
.woocommerce .products li:nth-of-type(6n+6) .category a, .woocommerce.archive .blog-post .products li:nth-of-type(6n+6) .category a, .shop-item:nth-of-type(6n+6) .category a {
color: #1990a4;
}
Reemplazaremos el código HEX por el de nuestra preferencia.
¿Cómo cambiar el color de las categorías de las entradas?

Para hacer lo mismo con las categorías de las entradas, añadiremos los siguientes códigos CSS:
.hestia-blogs article:nth-child(6n+1) .category a {
color: #1990a4;
}
.hestia-blogs article:nth-child(6n+2) .category a {
color: #1990a4;
}
.hestia-blogs article:nth-child(6n+3) .category a {
color: #1990a4;
}
.hestia-blogs article:nth-child(6n+4) .category a {
color: #1990a4;
}
.hestia-blogs article:nth-child(6n+5) .category a {
color: #1990a4;
}
.hestia-blogs article:nth-child(6n) .category a {
color: #1990a4;
}
El primer bloque de código corresponde a la primera entrada; el segundo bloque a la segunda, y así sucesivamente hasta la sexta. Se puede usar colores distintos para cada una, o el mismo color para todas, con el siguiente código simplificado:
.hestia-blogs article:nth-child(6n+1) .category a,
.hestia-blogs article:nth-child(6n+2) .category a,
.hestia-blogs article:nth-child(6n+3) .category a,
.hestia-blogs article:nth-child(6n+4) .category a,
.hestia-blogs article:nth-child(6n+5) .category a,
.hestia-blogs article:nth-child(6n) .category a {
color: #1990a4;
}
Para cambiarlo también en el bloque de las entradas relacionadas, usar el siguiente código:
.related-posts div:nth-of-type(6n+1) .category a {
color: #1990a4;
}
.related-posts div:nth-of-type(6n+2) .category a {
color: #1990a4;
}
.related-posts div:nth-of-type(6n+3) .category a {
color: #1990a4;
}
¿Cómo eliminar el efecto zoom en las imágenes de producto individual?
La imagen principal de los productos se amplía con un efecto zoom al pasar el cursor. Este comportamiento se puede desactivar, añadiendo el siguiente código en el archivo functions.php del tema hijo:
function remove_zoom_effect_from_products() {
remove_theme_support( 'wc-product-gallery-zoom' );
}
add_action( 'after_setup_theme', 'remove_zoom_effect_from_products', 20 );
¿Cómo desactivar las animaciones?
Es posible que no necesitemos los efectos de animación que son predeterminados de Hestia, así que si queremos desactivarlos, tendremos que pegar el siguiente código en el archivo functions.php del tema hijo:
function hestia_maybe_enable_animations() {
return false;
}
add_filter( 'hestia_enable_animations', 'hestia_maybe_enable_animations' );
También es posible agregarlo como plugin, sin necesidad de usar un tema hijo. Tan solo descargar el siguiente archivo y subirlo desde Plugins > Añadir nuevo > Subir plugin: disable_hestia_animations.zip
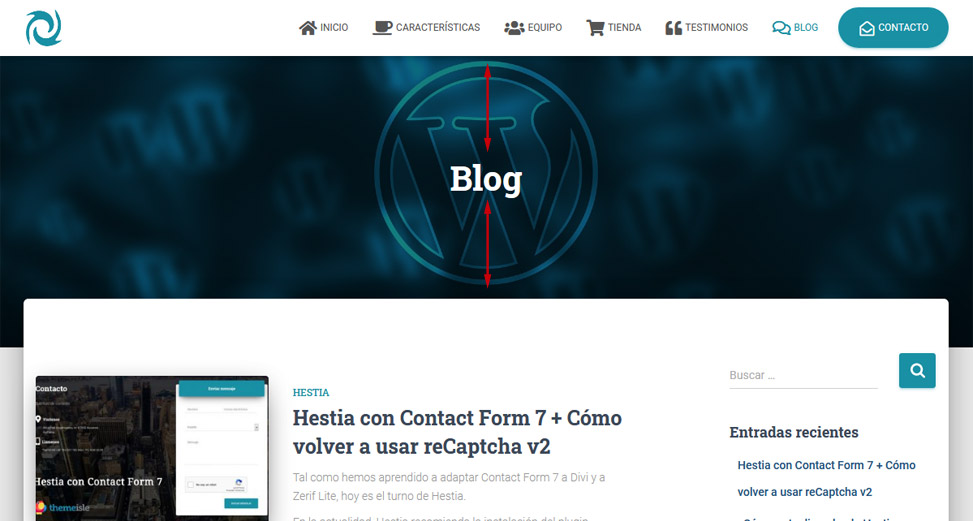
¿Cómo aumentar la altura de la cabecera de las entradas y páginas?

Para añadir más altura al área de cabecera de las entradas y páginas, usaremos el siguiente código:
.page-header .container {
height: 600px !important;
padding-top: 320px !important;
}
Ajustaremos el valor en píxeles de la propiedad height para lograr la altura deseada, y el valor de padding-top para centrar el texto en la cabecera.
¿Cómo personalizar los enlaces “Leer más”?

Ya hemos visto cómo cambiar el texto del enlace “Leer más” en el diseño de blog clásico, y ahora aprenderemos a hacerlo en el diseño de las categorías destacadas.
Para esto es necesario usar un tema hijo, y pegar en el correspondiente archivo functions.php el siguiente código:
Para las entradas destacadas:
function change_read_more_button_featured_posts() {
return "CAMBIAR EL TEXTO AQUÍ 1";
}
add_filter( 'hestia_features_blog_posts_button_text', 'change_read_more_button_featured_posts', 25 );
Para las entradas en modo Cuadrícula (solo Hestia Pro):
function change_read_more_button_grid_layout() {
return "CAMBIAR EL TEXTO AQUÍ 2";
}
add_filter( 'hestia_blog_posts_button_text', 'change_read_more_button_grid_layout', 25 );
Asimismo, podemos cambiar el color de los botones “Leer más” en este tipo de diseño. Para eso, necesitamos usar el siguiente código CSS:
.blog .btn.colored-button {
background-color: #1990A4 !important;
}
En caso de que queramos ocultar esos botones, el código será el siguiente:
.blog .btn.colored-button {
display:none;
}
¿Cómo ocultar / mostrar el menú fijo al desplazar?
En este tutorial aprenderemos a ocultar la barra de navegación cuando se desplaza la página hacia abajo, y mostrarla otra vez al desplazarnos hacia arriba.
De manera predeterminada, la barra de navegación es transparente si nos encontramos en la parte superior de la página, y se transforma en blanca al desplazarnos hacia abajo. Además, esta barra permanece visible durante todo el proceso.
Para poder obtener un comportamiento “ocultar / mostrar” basado en la dirección de desplazamiento, será necesario usar una porción de código jQuery.
En primer lugar, tenemos que activar el módulo Scripts de cabecera y pie de página de Orbit Fox. Luego ir a Apariencia > Personalizar > Scripts de la cabecera y pie de página y pegar en el recuadro Scripts del pie de página el siguiente código:
<script type="text/javascript" >
window.addEventListener('DOMContentLoaded', (event) => {
var lastScrollTop = 0;
jQuery(window).scroll(function() {
var st = jQuery(window).scrollTop();
if (st > lastScrollTop) {
jQuery('nav.navbar:not(.navbar-transparent)').slideUp();
} else {
jQuery('nav.navbar:not(.navbar-transparent)').slideDown();
}
lastScrollTop = st;
});
});
</script>
¿Cómo cambiar el título de la sección de entradas relacionadas?

Para poder modificar el título predeterminado Entradas relacionadas es necesario usar un tema hijo. En el archivo functions.php pegaremos el siguiente código:
function change_related_posts_title() {
return 'También te puede interesar...';
}
add_filter( 'hestia_related_posts_title', 'change_related_posts_title' );
Cambiaremos También te puede interesar... de la segunda línea por el texto de nuestra preferencia.
¿Cómo usar imágenes destacadas en las categorías del blog?
Dado que WordPress no ofrece de manera predeterminada opciones para establecer una imagen destacada para las categorías, Hestia usa la imagen de cabecera (Apariencia > Personalizar > Opciones de cabecera > Ajustes de la cabecera > Cabecera actual) o un color degradado si la imagen no está asignada (Apariencia > Personalizar > Opciones de cabecera > Ajustes de la cabecera > Degradado de la cabecera).
Si queremos tener una imagen distinta por categoría, tenemos que seguir estos pasos:
- Instalar y activar el plugin Categories Images.
- Añadir las imágenes destacadas para cada categoría, de acuerdo con las instrucciones del plugin.
- Usar un tema hijo y añadir el siguiente código en el archivo
functions.php:add_filter( 'hestia_header_wrapper_background_filter','your_child_theme_header_wrapper' ); function your_child_theme_header_wrapper( $args ) { if( is_category() ) { if ( function_exists('z_taxonomy_image_url') ) { $z_taxonomy_image_url = z_taxonomy_image_url(); if ( ! empty($z_taxonomy_image_url) ) { return '<div data-parallax="active" class="header-filter" style="background-image: url(' . $z_taxonomy_image_url . ');" ></div>'; } } } return $args; }
¿Cómo añadir un enlace “Leer más” a los extractos?
Cuando completamos el recuadro Extracto con algún texto de resumen en la página de edición de una entrada, la función the_excerpt() no añade ningún enlace “Leer más” al final de esa descripción. Si de todas maneras queremos que aparezca, podemos usar el siguiente código en el archivo functions.php del tema hijo:
function new_excerpt_more($more) {
return '';
}
add_filter('excerpt_more', 'new_excerpt_more', 21 );
function the_excerpt_more_link( $excerpt ){
$post = get_post();
$excerpt .= '... <a href="'. get_permalink($post->ID) . '">Leer más</a>.';
return $excerpt;
}
add_filter( 'get_the_excerpt', 'the_excerpt_more_link', 21 );
Si solo queremos que aparezca en la sección Blog de la página de inicio, este es el código que debemos usar:
function new_excerpt_more($more) {
return '';
}
add_filter('excerpt_more', 'new_excerpt_more', 21 );
function the_excerpt_more_link( $excerpt ) {
$post = get_post();
if(is_front_page()) {
$excerpt .= '... <a href="'. get_permalink($post->ID) . '">Leeer más</a>.';
}
return $excerpt;
}
add_filter( 'get_the_excerpt', 'the_excerpt_more_link', 21 );
¿Cómo añadir las migas de pan de Yoast SEO?
Para poder usar la opción de migas de pan que proporciona el plugin Yoast SEO, seguiremos estos pasos:
- Configurar las migas de pan de Yoast desde el menú SEO > Apariencia en el buscador > Migas de pan > Activo. Más información sobre la implementación aquí.
- Usar un tema hijo.
- Abrir el archivo
functions.phpdel tema hijo y pegar el siguiente código:add_theme_support( 'yoast-seo-breadcrumbs' ); // Entrada add_action( 'hestia_before_single_post_wrap', 'hestia_child_add_yoast_seo_breadcrumbs', 100 ); // Página add_action( 'hestia_before_page_content', 'hestia_child_add_yoast_seo_breadcrumbs', 100 ); // Índice add_action( 'hestia_index_page_before_content', 'hestia_child_add_yoast_seo_breadcrumbs', 100 ); function hestia_child_add_yoast_seo_breadcrumbs() { if ( function_exists( 'yoast_breadcrumb' ) ) { yoast_breadcrumb( '<p id="breadcrumbs">', '</p>' ); } }
¿Cómo hacer que la cabecera ocupe la altura de la pantalla?
Si queremos que la imagen de cabecera tome toda la altura del navegador, podemos usar el siguiente código CSS:
.page-header{
height: 100vh !important;
}
Esto hará que el tamaño de la cabecera tome la altura completa en todas las páginas, pero si solo necesitamos que la imagen de la sección de título grande en la página de inicio adopte este estilo, usaremos este código CSS en su lugar:
.home .page-header {
height: 100vh !important;
}
¿Cómo hacer que el menú de navegación no quede fijo al desplazar
En algunas ocasiones, es preferible que la barra del menú no quede fija en la pantalla cuando el visitante se desplaza hacia abajo. Si este es nuestro caso, podemos usar el siguiente código CSS para “despegar” la barra:
.navbar-fixed-bottom, .navbar-fixed-top {
position: absolute !important;
}
De este modo, la barra de navegación quedará en la parte superior y se desplazará junto con la página.
Hasta aquí, la segunda entrega de tutoriales cortos para Hestia. Todas las dudas y consultas al respecto serán bienvenidas en la sección de comentarios. 👍
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024



Buenas, como hacer para cambiar el colores de la categorías pero dentro del producto, no me aparece y cuando paso por encima aparece en uno de los colores de la página. Me gustaría poder controlar ambos colores.
Gracias, un saludo.
Hola, Sergio.
Mil disculpas por la demora. Podés usar los siguientes códigos en el CSS adicional, con los valores de color que necesites:
.product_meta a { color: #000; } .product_meta a:hover { color: #00F; }Saludos.
Saludos nuevamente, es posible en la sección del BLOG acomodar ciertas entradas es decir que no vallan las ultimas, que se pueda poner digamos la primera, una de en medio y la ultima, hacer un llamada por post_ID ???
Muchas gracias!!!
Hola, Héctor.
Para no complicarte con código, podés usar un plugin. Por ejemplo, este, que te permite arrastrar y soltar las entradas para ordenarlas como mejor te convenga.
Saludos.
Hola, Víctor.
Podés usar el siguiente código en el recuadro CSS adicional del personalizador:
.hestia-team-title-area { margin-left: 0; width: 100%; }Saludos.
Buenas tardes.
Me gustaria saber como hacer para que la descripcion de la seccion de Equipo en Hestia ocupe todo el ancho de la pantalla.
Gracias, un saludo.