Con el tutorial sobre idiomas de hace dos semanas terminamos la larga serie que complementa la documentación oficial de ThemeIsle. Como anticipé entonces, hoy es el turno de las breves (o no tan breves) respuestas para aplicar pequeños cambios en el tema gratuito Zerif Lite, y que muchas sirven de igual manera para Zerif PRO.
Recordemos que aquí están las instrucciones para crear un tema hijo de Zerif Lite, y aquí hablamos del plugin Simple CSS (a partir de WP 4.7 no es necesario un plugin, sino que se puede añadir código en el recuadro CSS adicional del Personalizador).
¿Cómo añadir 5 miembros de equipo?
En la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador añadimos el siguiente código:
@media screen and (min-width: 768px) {
.our-team .row .col-lg-3 {
width: 20%;
}
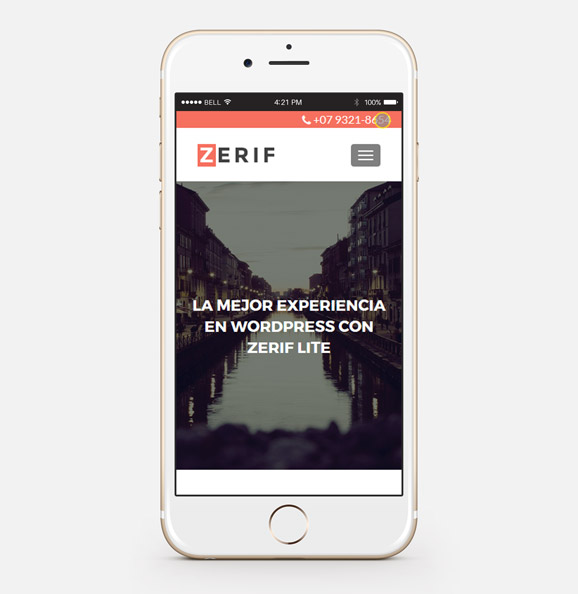
}¿Cómo corregir el menú que desaparece en dispositivos móviles?
En la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador añadimos el siguiente código:
nav#site-navigation.in {
height: auto !important;
}¿Cómo cambiar el texto “Responder” de los comentarios?
Para esto es necesario usar un tema hijo, y en el archivo functions.php pegar el siguiente código:
function zerif_child_theme_filter_comments($args) {
$args['reply_text'] = 'Nuevo texto de respuesta';
$args['reply_to_text'] = 'Nuevo texto de respuesta %s';
return $args;}
add_filter('comment_reply_link_args','zerif_child_theme_filter_comments');Reemplazar Nuevo texto de respuesta por la frase que quiera.
¿Cómo agregar un subtítulo en la sección de título grande?
Es muy fácil añadir un subtítulo, debajo del título principal. Solo son necesarias algunas etiquetas HTML básicas. En el Personalizador > Sección de título grande > Contenido principal, pegaremos lo siguiente en el campo título:
Zerif Lite<br/><span>Este es un subtítulo</span>
Eso es todo. Y como la sección acepta elementos HTML, también se pueden usar enlaces y otros estilos.
¿Cómo eliminar las mayúsculas predeterminadas de los títulos?
Si no queremos que los títulos aparezcan en mayúsculas, podemos usar el siguiente código (en la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador):
h1.intro-text {
text-transform: none;
}
.section-header h2 {
text-transform: none;
}
.newsletter h3{
text-transform: none;
}
.custom-button {
text-transform: none;
}
.sib_signup_form input[type="submit"] {
text-transform: none!important;
}
.focus-box h5 {
text-transform: none;
}
.skills .skill h6 {
text-transform: none;
}
.team-member h5 {
text-transform: none;
}
.package-header h5 {
text-transform: none;
}
#carousel-homepage-latestnews .carousel-inner .item .latestnews-title a {
text-transform: none;
}¿Cómo fijar el menú a la parte superior en los dispositivos móviles?
Si queremos que el menú quede fijo también en los teléfonos y tablets, usaremos el siguiente código en la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador:
@media (max-width: 767px) {
#main-nav, #main-nav.fixed {
position: fixed !important;
}
}¿Cómo aumentar el tamaño del logo?
En la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador pegaremos el siguiente código:
.navbar-brand {
height: 100px !important;
}Cambiaremos el valor de altura y de esta manera el menú se agrandará. Para aumentar el tamaño del logo específicamente, usaremos el siguiente código:
.navbar-brand > a > img {
max-height: 80px !important;
}(Usar el valor de altura que sea necesario).
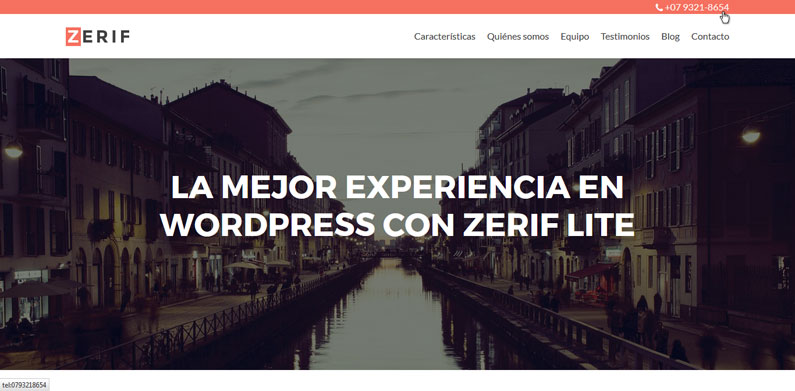
¿Cómo agregar un número de teléfono en la cabecera?
Es muy fácil agregar un número de teléfono en la parte superior del menú.
Sería algo así:

En la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador pegaremos el siguiente código:
#main-nav:after {
content: "123-456 7890";
width: 200px;
display: block;
padding: 2px 4px;
border-radius: 0 0 4px 4px;
background: #efefef;
font-size: 14px;
text-align: center;
color: #404040;
position: absolute;
top: 0;
right: 70px;
}
#main-nav:before{
font-family: FontAwesome;
content: "\f095";
top: 2px;
font-size: 14px;
right: 220px;
position: absolute;
color: #404040;
width: 20px;
display: block;
z-index: 2;
}Reemplazar 123-456 7890 por el número real.
¿Cómo mostrar cinco widgets en la sección “Nuestro enfoque”?
Si necesitamos mostrar cinco widgets en una misma línea, simplemente añadiremos el siguiente código en la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador:
@media (min-width: 1200px) {
.col-lg-3.col-sm-3.focus-box {
width: 20% !important;
}
}¿Cómo controlar la altura de la sección de título grande?
Si queremos que la sección de título grande ocupe más espacio en la pantalla, podemos usar el siguiente código en la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador:
.header-content-wrap {
padding: 385px 0 310px;
}Solo ajustaremos los valores 385px y 310px para el relleno superior e inferior respectivamente. (Valores menores disminuirán el espacio).
¿Cómo agregar más círculos de habilidades en la sección “Quiénes somos”?
Para esto es necesario usar un tema hijo.
En la carpeta del tema hijo crearemos una carpeta llamada /sections/ y allí copiaremos el archivo about_us.php que está localizado en la carpeta /sections/ de Zerif Lite. Luego de copiarlo, lo abriremos con un editor de texto y buscaremos las siguientes líneas:
<?php endif; ?> </ul> </div> <!-- / END SKILLS COLUMN-->
Justo arriba de la etiqueta ul pegaremos lo siguiente:
<!-- SKILL FIVE --> <li class="skill skill_5"> <div class="skill-count"> <input role="presentation" type="text" value="94" data-thickness=".2" class="skill1" tabindex="-1"> </div> <div class="section-legend"><label>Título de habilidad 5</label></div> <p>Texto de habilidad 5</p> </li>
Nada más queda editar el valor de value y reemplazar el título y texto por los que correspondan.
¿Cómo cambiar el color de borde de los widgets de la sección “Nuestro enfoque”
En la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador pegaremos el siguiente código:
.focus-box .service-icon:hover {
border-color: #000000 !important;
}
.focus-box .red-border-bottom:before{
background: #000000 !important;
}Cambiaremos el código de color por el que necesitemos.
¿Cómo mostrar la imagen destacada en las páginas?
De manera predeterminada, Zerif no muestra las imágenes destacadas en las páginas. Para esto es necesario crear un tema hijo.
Copiaremos el archivo content-page.php de la carpeta del tema padre a la carpeta del tema hijo y pegaremos el siguiente código justo debajo de
</header><!-- .entry-header -->
<?php $url = wp_get_attachment_url( get_post_thumbnail_id($post->ID, 'thumbnail') ); echo '<img src="'.esc_url($url).'" />'; ?>
¿Cómo mostrar la imagen destacada en las entradas?
Seguiremos los mismos pasos que para las páginas, pero con el archivo content-single.php. Pegaremos el siguiente código justo debajo de
</header><!-- .entry-header -->
<?php $url = wp_get_attachment_url( get_post_thumbnail_id($post->ID, 'thumbnail') ); echo '<img src="'.esc_url($url).'" />'; ?>
Si se trata de Zerif Pro, tendremos que pegar el mismo código en reemplazo de este:
<?php
if ( is_singular( 'portofolio' ) ) {
$url = wp_get_attachment_url( get_post_thumbnail_id($post->ID, 'thumbnail') );
echo '<img src="'.esc_url($url).'" />';
}
?>¿Cómo reducir el espacio entre secciones?
En la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador pegaremos el siguiente código:
/* Sección Nuestro enfoque */
.focus {
padding-bottom: 10px; padding-top: 20px;
}
/* Section Portfolio (Zerif PRO) */
.works {
padding-bottom: 10px; padding-top: 20px;
}
/* Sección Quiénes somos */
.about-us {
padding-bottom: 10px; padding-top: 20px;
}
/* Sección Nuestro equipo */
.our-team {
padding-bottom: 10px; padding-top: 20px;
}
/* Sección Testimonios */
.testimonial {
padding-bottom: 10px; padding-top: 20px;
}
/* Sección con botón inferior */
.separator-one {
padding-bottom: 10px; padding-top: 20px;
}
/* Sección con botón derecho */
.purchase-now {
padding-bottom: 10px; padding-top: 20px;
}
/* Sección Contáctenos */
.contact-us {
padding-bottom: 10px; padding-top: 20px;
}
/* Sección Últimas noticias */
.latest-news {
padding-bottom: 10px; padding-top: 20px;
}Se puede usar solo el código correspondiente a la sección que sea necesaria y ajustar el valor del relleno a aquel que resulte más conveniente.
¿Cómo eliminar el texto meta de las entradas (“Publicada el” y “Esta entrada está publicada en”)?
En la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador pegaremos el siguiente código:
/* Publicada el */
.single .entry-meta {
display: none;
}
/* Esta entrada está publicada en */
.post .entry-footer {
display: none;
}
¿Cómo cambiar el fondo de las secciones?
En la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador pegaremos el código que corresponda a la sección (reemplazando el valor de color #000000 por el que se prefiera):
/* Nuestro enfoque */
.focus {
background: #000000;
}
/* Quiénes somos */
.about-us {
background: #000000;
}
/* Testimonios */
.testimonial {
background: #000000;
}
/* Nuestro Equipo */
.our-team {
background: #000000;
}
/* Últimas noticias */
.latest-news {
background: #000000;
}
/* Contacto */
.contact-us {
background: #000000;
}
/* Sección de fondo verde */
.separator-one {
background: #000000;
}
/* Sección de fondo rojo */
.purchase-now {
background: #000000;
}
Para colores semitransparentes (que se superponen a la imagen de fondo), usar valores RGBA, por ejemplo:
.purchase-now {
background: rgba(0, 0, 0, 0.8);
}
¿Cómo agregar un número de teléfono (con enlace) en la cabecera?
En el archivo functions.php del tema hijo, pegar el siguiente código:
function zerif_child_header_phone() {
echo '<div class="header-phone"><div class="container"><i class="fa fa-phone"></i> <a href="tel:0793218654">+07 9321-8654</a></div></div>';
}
add_action('zerif_top_body','zerif_child_header_phone');Cambiar el número de teléfono por el que corresponda.
En el archivo custom.css del tema hijo, pegar el siguiente código:
.header-phone {
background: #F6705F; /* color de fondo de la barra */
text-align: right;
width: 100%;
z-index: 9999;
}
.header-phone, .header-phone a {
color: #fff; /* color de icono y enlace */
}
.header-phone {
position: fixed;
}
#main-nav {
margin-top: 24px;
}El color de fondo de la barra y los colores del icono y número de teléfono se pueden cambiar a gusto editando los valores comentados en el CSS.


- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024





Hola nuevamente… agradecido por todos las asesorías que ofreces, te consulto… deseo cambiar el color gris que tiene predeterminado el área de pie de página y ya he buscado en diferentes respuestas que has ofrecido y no he logrado encontrar el cómo hacerlo… agradezco tu ayuda
Gracias yo lo logre!!!!!!!!!
Buenos días,
Muchas gracias por los tutoriales y la información! Son de gran utilidad!!!!. Revisando el tema de zerif lite hay una cosa que no sé cómo se haría, si es que se puede, que imagino que tocando código si.
El caso es que me gustaría que el scroll de la página empezara a partir de “Quienes somos” en lugar de que se haga desde la sección título grande. Como si el módulo de título grande se quedara también estático junto con el menú.
Sería posible?
Gracias de antemano por cualquier ayudita. Un saludo!
Hola, Josefa.
Gracias por tu comentario.
Como ser posible, es posible con un nivel grande de edición, pero es impracticable porque la vista depende de la resolución del monitor, y no serviría para dispositivos móviles.
Saludos.
Muchisimas gracias! Perfecto, me replanteo lo que tenía en mente, que a veces es complejo.
Una pregunta más, aunque no sé si en este foro o en el de woocommerce. He añadido los últimos productos de woocommerce en la sección de testimonios siguiendo tus indicaciones y funciona perfecto!! Pero tengo un problema con la vista móvil. Estoy visualizando cuatro productos, de uno en uno. El tema es que, el primero se ve en la sección testimonio pero el resto aparecen solapándose hacia abajo con las otras secciones, footer etc. Es decir, en lugar de expandirse la sección testimonio y que se vean ahí los productos, los saca encima de las otras áreas. Es un problema de la vista móvil, pero no doy con ello modificando el @media. ¿Podrías darme alguna indicación? Gracias mil!
Hola, Josefa.
¿Tendrías la URL a mano? Sin verlo directamente es difícil darte una respuesta.
Saludos.
Hola! Si claro te la mando en el correo. El problema me surge sólo con la vista móvil. Muchas gracias por cualquier ayuda!!!
Hola, Josefa.
En el CSS personalizado tenés aplicada una altura fija al recuadro contenedor. Buscá este selector
#client-feedbacks .feedback-boxy borráheight: 430px;(o aplicala solo a la media query para vista de escritorio).Saludos.
Hola,
Muchas gracias. Borrado y funciona perfectamente. Un saludo y gracias de nuevo.
Buena noche; agradezco todos los tutoriales y sugerencias que ofreces para mejorar en el manejo de la página web, tengo poco tiempo usando wordpress y tus aportaciones me han ayudado bastante. Siguiendo otras repuestas ya sé como cambiar el color de las secciones en zerif lite, pero quisiera tu asesoría para cambiar el color de pie de página. De antemano agradezco tu tiempo. Muchas gracias
Hola, Jorge.
Gracias por tu comentario.
Fijate en esta respuesta.
Saludos.
Gracias por tu asesoría. He realizado lo que me indicas, incluyendo en css adicional del personalizador el código #footer, .copyright {
background: #272727; haciendo el cambio del código del color, pero aún sigo sin lograr realizar el cambio. Alguna otra sugerencia. Muchas gracias
Hola, Jorge.
El código funciona (te falta la llave de cierre).
Saludos.
Hola Ana, gracias por tu blog y tus consejos. Necesito tu ayuda, estoy creando una web con Zerit Lite, ya tenía toda la página de inicio diseñada y con el contenido pero me ha desaparecido la página de inicio, cambiando a forma de blog con entradas sin su diseño standar. La cosa es que el contenido y diseño sigue ahí en Personalizar pero no sé porque no me aparece o donde tengo que activar o cambiar para que vuelva a su diseño de antes. Si me puedes ayudar te lo agradecería mucho! Gracias. Un saludo.
Hola, Eva.
Fijate en esta respuesta.
Saludos.
¿Cómo mostrar la imagen destacada en las entradas?, yo quiero por ejemplo mostrar imagen destacada pero en cada pagina y que esta imagen ocupe el ancho de mi pantalla, porque ya lo hice y deja espacios en cada margen, que quede de ancho como la front page, gracias.
Hola, Artemarmol.
Para eso tenés que usar un constructor de páginas. Zerif Lite es compatible con SiteOrigin Page Builder. En la demo podés ver un ejemplo.
Saludos.
TEMA: ¿Cómo agregar un número de teléfono en la cabecera?
Yo segui todos los pasos del post y me funciono, entonces como paso 2, cambie el codigo y reforme el funtions.php de Zerif Lite. Y tambien funciono.
Si alguien quiere usarlo acá va el codigo reformado:
function zerif_lite_header_phone() { echo '<div class="header-phone"><div class="container"><i class="fa fa-phone"> <a href="tel:7753313268">7753313268</a></div></div>'; } add_action('zerif_top_head','zerif_lite_header_phone');Luego reformar desde apariencia agregar css adicional:
Mi telefóno lo centre en el codigo:
.header-phone { background: #F6705F; /* color de fondo de la barra */ text-align: center; width: 100%; z-index: 9999; } .header-phone, .header-phone a { color: #fff; /* color de icono y enlace */ } .header-phone { position: fixed; } #main-nav { margin-top: 24px; }Muy util sus tutoriales un saludo desde Argentina.
Hola! Haces una función espectacular con éste Blog, me he enganchado a modificar la web y me encanta aprender. Tengo una duda que espero me puedas resolver, me gustaría en el tercer botón crear un huver para que al poner el ratón encima aparezca un texto, dado que si pulsas en un movil realiza una llamada de teléfono, me gustaría que se pudiera ver el número desde un PC, que no intenten puslar sin que haya ninguna actividad de respuesta. espero haberme explicado. saludos y muchas gracias.
Hola, EduM.
Gracias por tu comentario.
Entendí perfecto. Se puede usar una variante de este código simple de W3Schools.
En la función el código quedaría así:
function zerif_third_button() { echo '<div class="tool-tip"> <a href="tel:+12398764321" class="btn btn-primary custom-button">Tercer botón</a> <span class="tooltiptext">Llamar al +541198764321</span> </div>'; }Y en
custom.css:.tool-tip .tooltiptext { visibility: hidden; background-color: #428BCA; color: #fff; text-align: center; border-radius: 6px; padding: 10px; position: absolute; z-index: 1; left: 0; } @media (min-width: 960px) { .tool-tip { position: relative; display: inline-block; } .tool-tip:hover .tooltiptext { visibility: visible; } }Espero que te sirva.
Saludos.
Hola ana, me gustaria salir un poco del formato “genral” del Zerif lite y me gustaria que las secciones de la home, tengan un aspecto mas irregular como en esta web https://www.uala.com.ar.
Hay posibilidades de hacer algo similar en Zerif lite a través del CSS?
Hola, Antonio.
Tendrías que usar la propiedad
clip-path. Pero vas a tener que ir probando con los porcentajes de los ángulos y valores de los márgenes de las secciones contiguas hasta dar con los que mejor se adapten (y posiblemente modificarlos para cada media query). Un ejemplo para la sección Quiénes somos sería:/* Sección irregular */ #aboutus { clip-path: polygon(0 0, 100% 6%, 100% 94%, 0% 100%); -webkit-clip-path: polygon(0 0, 100% 6%, 100% 94%, 0% 100%); } /* Sección de arriba */ #focus { margin-bottom: -80px; } /* Sección de abajo */ #team { margin-top: -80px; }Saludos.
Hola, quiero colocar el logo un poco mas a la izquierda.
Puedes ayudarme con esto?
Hola, Miguel.
El logo está alineado a la izquierda, dentro de un contenedor con un ancho máximo establecido en 1170px. Si lo que querés es ampliar ese contenedor (por lo cual el menú también se correrá un poco más a la derecha), el código es el siguiente:
#main-nav .container { width: 1200px; }Reemplazá el valor en píxeles por el que necesites.
Saludos.
Hola! Me gustaría centrar el logo de manera permanente, ya que este es más bien triangular y no se ve bien con el menu como viene por defecto.
No logro centrarlo, no tengo claro que debo modificar o agregar. Te agradecería me ayudaras.
Saludos!
Hola, Cynthia.
En el archivo
custom.cssdel tema hijo, o en el panel CSS adicional del personalizador pegá el siguiente código:.navbar-brand, #site-navigation { float: none; }Hola Ana que tal despues de un tiempo que te saludo, disculpa la molestia pero tal vez me puedas ayudar como sueles hacerlo en estas interrogantes que tengo, en mi pagina si la vieras en la seccion de “Contactenos” y toda la informacion que esta debajo sale en letras blancas tanto el Contactenos como la info de la linea de abajo eso como puedo cambiarlo a un color turquesa, y lo otro es que es en el boton de “Enviar” para el formulario si pasas el mouse se pone rojo y no se queda estable el color turquesa, se que no deberia ponerlo por aqui pero contactarme contigo me es algo dificil espero q me puedas ayudar me urge, un saludo grande para vos.
Hola, Lucian.
Para el color del texto fijate en esta respuesta, y para el botón, en esta otra.
Saludos.
Hola Ana, buena noche, soy nuevo manejando Zerit Lite, al utilizar el código para aumentar el tamaño del logo, note que al momento de ver la página en versión móvil y tablet, sobresale es EL TAMAÑO DEL LOGO por lo tanto no me permite ver mis categorías del menú ni unas subcategorías en el menú
EL CÓDIGO QUE UTILICE ES: ”¿Cómo aumentar el tamaño del logo?
En la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador pegaremos el siguiente código:
.navbar-brand {
height: 150px !important;
}
Cambiaremos el valor de altura y de esta manera el menú se agrandará. Para aumentar el tamaño del logo específicamente, usaremos el siguiente código:
.navbar-brand > a > img {
max-height: 150px !important;
}
(Usar el valor de altura que sea necesario).”
También quisiera darte las gracias los tutoriales que desarrollas y públicas
Hola, Manu.
Gracias por tu comentario.
Usá la
media querypara equipos de escritorio. Ejemplo:@media (min-width: 980px) { .navbar-brand { height: 150px !important; } .navbar-brand > a > img { max-height: 150px !important; } }Saludos.
Hola
Tengo un problema con el tema, en todas las paginas me aparece como una pequeña linea roja arriba a la izquierda y no sé como borrarla.
También estoy intentando hacer que se vea bien el el movil pero no se comporta como responsive.
Gracias.
un saludo
Hola, Carmen.
El tema de la vista móvil es algún conflicto con el plugin Ultimate Tables, que le está agregando un
overflow: hiddenal cuerpo de la página.La línea roja corresponde a los títulos de las páginas, pero por alguna razón están convertidos a código (erróneo). Revisá bien que los títulos no contengan alguna etiqueta HTML y sean solo texto.
Saludos.
Hola! lo primero es darte la enhorabuena por el tutorial y tantos “trucos” que nos han ayudado a personalizar el tema, tengo una cuestión… no soy muy experto en wordpress.. pero estoy tratando de optimizar la página para SEO, y estoy intentado dar formato “optimo” a la página de inicio de mi web (página inicio, que no sé ve pq zerif lite “la pisa” mostrando sus widgets, etc… ) mi duda es, como puedo acceder a algún archivo en donde encontrar las etiquetas body y h1 h2 h3 h4 de formato, insertar paabras clave, etc… para configurar correctamente la web en SEO. Espero haberme explicado, gracias de antemano y saludos,
Hola, Curro.
Gracias por tu comentario.
Tendrías que instalar algún plugin de SEO para tener mayor control sobre los títulos y descripciones meta de las páginas. Los dos más populares son All in One SEO y Yoast, pero también está WP Meta SEO que es muy bueno y fácil de usar.
Saludos.
Muchas gracias por tu respuesta! Sí, estoy en ello, iré añadiendo plugins para optimizar el SEO. por tu respuesta deduzco que el zerif lite “imposibilita” la edición de la página de inicio para que sea reconocida por los motores de busqueda. Gracias por tu ayuda y saludos. Te seguiré en facebook para estar mas al tanto de vuestras noticias y novedades 😉
Hola!
Estoy intentando fijar el menú en la parte superior en los dispositivos móviles y no me funciona, he añadido el siguiente código en el recuadro CSS adicional del personalizador:
@media (max-width: 767px) {
#main-nav, #main-nav.fixed {
position: fixed;
}
}
¿Sabes a que se debe?
Gracias de antemano.
Hola, Roberto.
En una de las últimas actualizaciones hubo algún cambio de código. Agregale
!important. (Voy a corregirlo también en la entrada).Saludos.
Gracias Caribdis 🙂
Un saludo.
Ana! I need help!! antes que nada gracias, gracias y gracias por toda la ayuda que nos das a los que te preguntamos.
He estado buscando por toda tu web y no he sabido dar con ello, o quizá no te plantearon estas preguntas (lo dudo), y la verdad que me me harías un favor enorme porque estoy desesperado.
Quisiera cambiar el color rojo del texto del menú que viene por defecto cuando se pasa el mouse por encima y también me gustaría quitar ese mismo color rojo que viene por defecto para todos los enlaces o texto con hipervínculos de la web. De nuevo gracias.
Hola, Daniel.
Para el menú fijate en esta respuesta.
Y para el color de los enlaces:
.site-content a { color: #000; } /* Color al posar el puntero */ .site-content a:hover { color: #000; }Reemplazá los valores por los que necesites.
Saludos.
Hola Ana, ¿ podriás ayudarme para poner en Zerif Lite en el apartado Widgets denominados: Real del Pie 1, Real del Pie 2, Real del Pie 3, el cuarto elelmento : Real del Pie 4…?
Gracias
Hola, Luis.
Te respondí aquí.
Saludos.
Gracias de todas las maneras
Primero, gracias por seguir generando este gran repositorio de información sobre zerif lite.
Lamentablemente no encontré la respuesta entre las múltiples preguntas y respuestas.
Quería saber como hacer para que no se repita el titulo en la bajada de los posteos o en la sección de noticias donde lo muestro.
Debajo dejo el link a la sección noticias en donde podrás ver que cada nueva entrada muestra el titulo de la entrada y despues en la baja figura el titulo genérico que uso en todas que dice “Noticias” y despues el titulo con el que pienso la nota.
Hola, Antonio.
No conozco el plugin; supongo que será alguna configuración del extracto para ese tipo de vista.
Saludos.
hola copie esto en edición para poner un teléfono en cabecera y creo que desconfiguré mi página, no me abre.
function zerif_child_header_phone() {
echo ‘<i class=”fa fa-phone”></i> <a href=”tel:0793218654″>+07 9321-8654</a>’;
}
add_action(‘zerif_top_head’,’zerif_child_header_phone’);
No me abre ni mi editor de wordpress
Ahora no se que hacer .
Hola, Ricardo.
La función debe ir dentro de la etiqueta
<?phpen el archivofunctions.php, a continuación del código que ya contiene.Si no podés acceder al administrador de WP, tendrías que entrar vía panel de control de tu servidor, y si tiene un editor de código, corregirlo desde ahí. Si no, reemplazar el archivo vía FTP.
Saludos.
Hola Ana,
Utilice 3 widgets de Zerif – Nuestro enfoque en la sección OUR TEAM. Sin embrago Los 3 widgets salen uno debajo del otro. ¿Cómo puedo hacer para que salgan uno al lado del otro y centrados?
Están publicados en la sección Publicaciones http://tallerdevida.org/
Gracias por tu ayuda.
Hola, Carlos.
Los widgets de Nuestro enfoque están diseñados para ser usados únicamente en esa sección.
Saludos.
Hola me podrias ayudar… ¿Cómo podría cambiar el color de fondo de la zona que rodea a la ventana del contenido….?
Es decir …si el sitio se desarrolla en una caja de 1024 pixels de ancho , como se puede cambiar el color de fondo que rodea dicha caja…?
Gracias
Hola, Luis.
Podés usar el siguiente código, cambiando los valores de color por los que prefieras:
.site-content { background: #000; /* Fondo de página */ } .site-content .container { background: #fff; /* Fondo del contenedor */ }Saludos.
Buenos días.
Si puedes entrar a la web y mirar la Sección Nuestro Equipo, alli verás que sobre el primer miembro en la parte de “Posición”, aparece con color diferente indicando un (a href). Si borro ese miembro que tiene ese “link”, igual queda con el siguiente.
No sé cómo borrar ni cómo llegó alli!. Si puedes pasarme una mano.
Muchas gracias!
Hola, Aureliano.
En algún lado está mal colocada o falta alguna etiqueta de cierre (
</p>o</div>o</li>o</ul>). Posiblemente en el código de las imágenes para reemplazar los círculos de las habilidades. Revisalo bien.Saludos.
Ese mismo! Arregladísimo!
Gracias totales.
Hola. Quisiera hacer una consulta respecto a mostrar la imagen destacada en las entradas. Me gustaría saber como hacer que aparezca a la izquierda y re-dimensionada, tal y como aparece en el blog, ya que sale arriba y con el tamaño original.
Gracias de antemano.
Hola, Rubén.
En ese caso, te conviene seguir las instrucciones de este tutorial.
Dentro del código indicado, reemplazá
the_post_thumbnail('large');porthe_post_thumbnail('zerif-post-thumbnail');Y el código CSS sería:
.post-thumb img { float: left; margin-right: 20px; }Saludos.
Perfecto. Queda tal como quería. Muchas gracias!
Hola hola de nuevo, ya agregue el codigo para mostrar 5 widgets por linea en our focus y no veo cambio alguno, use el codigo en el style.css del hijo… =(
No soy experto en esto, soy bastante novato… Gracias por la ayuda.
Hola, Antonio.
Lo más conveniente sería crear un archivo
custom.cssy agregar los estilos personalizados ahí. En este momento estás incluyendo el archivo en la cabecera, pero no lo creaste (esto es un error).Y actualmente no ves los cambios, porque el código está dentro de las líneas comentadas. Tendría que ir después del cierre de los símbolos
*/.Saludos.
Pues sigue sin funcionar, insisto, no soy experto en este tipo de cosas, de cualquier manera muchas gracias por la ayuda =)
Saludos.
Por fin pude hacerlo desde el personalizador, muchas gracias!!!
Me encantan tus tutoriales. Gracias por compartir tu conocimiento, actualmente quiero eliminar esta notificación del carrito de compra que aparece en la parte superior de la web cada vez que alguien aprieta en “comprar” en cada producto:
http://oi63.tinypic.com/fcsjgo.jpg
En el recuadro amarillo va el nombre del producto. Quiero eliminarla ya que trabajo con un procesador de pago y no con el carrito de compras. Gracias!!
Hola, Diego.
Podés ocultar la notificación mediante CSS con el siguiente código:
.woocommerce-message { display: none; }Saludos.
Hola buenas, para cambiar colores, ya sea de la cabecera, o del body (que estan en blanco) habria algun codigo?
Hola, Víctor.
Para la barra del menú, fijate en esta respuesta. Para los colores de las secciones, en esta respuesta.
Saludos.
Hola Ana… gracias por tu sapiencia, compresion y paciencia.
Tengo un problema a ver si me puedes ayudar. Resulta que sin saber porque, me ha crecido el menu y no soy capaz de ponerlo mas pequeño.
He puesto el logo mas grande y un telefono en la cabecera pero ahora no puedo hacer mas pequeño de alto el menu.
Espero que me puedas ayudar. Gracias de antemano. Te dejo la web en mis datos de contacto. Un saludo
Hola, Carlos.
Veo que estás usando la versión descontinuada de Zerif Lite, y que hay cambios hechos directamente en el tema padre. Lo que te convendría es instalar la versión actual y crear un tema hijo para las modificaciones.
Saludos.
Hola, encontré este magnífico tutorial y no ha hecho más que darme soluciones a todos mis problemas.
Pero ahora, al actualizarse Zerif Lite, las instrucciones para modificar el logo ya no sirven, por lo menos ahora en mi plantilla lo ha transformado a un tamaño más pequeño y el código:
/* Aumentar tamaño Logo */
.navbar-brand {
height: 100px !important;
}
.navbar-brand > img {
max-height: 140px !important;
}
no tiene efecto ninguno. ¿Me puedes ayudar con esto…?
Muchas Gracias.
Hola, Luis.
El segundo código sería:
.navbar-brand > a > img { max-height: 140px !important; }Aparentemente, olvidé editarlo 😳 (ya lo actualicé en la entrada). Gracias por hacérmelo notar.
Saludos.
Excelente que estes adaptando los tutos a la nueva version. Gracias.
Por otro lado, la consulta va a quitar la fecha de las entradas en la página del blog. Efectivamente funciona en el caso de las entradas individuales pero en la pagina (donde estan listadas las entradas) no puedo quitar la fecha. En la version anterior habia puesto en el css:
/* Saco la fecha de la pagina */
.page .entry-meta {
display: none;
}
Pero ese mismo codigo, en la nueva version no funciona (y la fecha sale debajo del título de la entrada). Se puede resolver? Gracias
Hola, Roberto.
Para ocultar ese texto en la página de archivo el código es el siguiente:
.posted-on { display: none; }Saludos.
Hola Ana, antes que nada muchisimas gracias por tomarte el trabajo de escribir estos tutoriales tan buenos! Te cuento, estoy haciendo una pagina y quiero usar los widget our-focus de zerif lite, y no me deja subir imagenes.. sabes porque es? o como solucionarlo?
Hola, Leonel.
¿Dónde estás queriendo usar los widgets? Si es en el constructor de páginas de SiteOrigin, no es posible; los widgets de Our focus están diseñados para ser usados en la sección de la página de inicio.
Saludos.
Hola… lo primero felicitarte y darte las gracias por compartir tu sabiduria con todos nosotros. Tengo un problema te cuento:
Hice hace tiempo una web con zerif lite y ahora que tengo que retocar unas cosillas, me meto en el wp-admin y cual es mi sorpresa cuando en el menu de la izquierda me ha desaparecido la seccion Our Focus… Me he quedado de piedra y necesito actualizar unas cosillas de esta seccion.
¿Que ha pasado? ¿Cual es la solucion?…
Muchas gracias de antemano. Un saludo
Sin querer pasar x encima de la dueña del blog, el serif-lite se actualizo y para q aparezcan lase secciones tenes q instalar un plugin adicional q se llama “Companion” aqui va el link
https://es-ar.wordpress.org/plugins/themeisle-companion/
Buenos dias… lo primero agradecerte tu trabajo y darte las gracias por compartir tu sabiduria con el resto de mortales jajaja…
Tengo un problema… cree una pagina web con zerif lite y vuelvo a retocar unas cosillas y cual es mi sorpresa cuando en el menu de la parte de la izquierda dentro de wp-admin me ha desaparecido la seccion Our Focus… no puedo acceder a esta secccion desde el menu y por tanto no puedo editar esa parte de mi web… ¿Que ha pasado? ¿Cual es la solucion?
Te agradeceria tu ayuda ya que necesito hacer unos cambios y no veo la manera. Gracias de antemano y un saludo
Hola, Fermín.
¿Están presentes los widgets de la sección “Nuestro enfoque” en Apariencia > Widgets?
HolA…. si ahi si que estan, ahi los veo. Un saludo
Hola nuevamente, agradezco infinitamente la ayuda que vienes brindando, tengo una pregunta, como puedo activar un modulo para poner por ejemplo, banners publicitarios a la derecha de las entradas del blog o de cada pagina?
De antemano gracias por tu respuesta
Hola, Antonio.
Eso ya es terreno de algún plugin que te permita agregar widgets.
Saludos.
¿Cómo cambiar el color gris de borde de los widgets de la sección “Nuestro enfoque” con el que viene para pasarlo a blanco y que igual, al pasar por los circulos haga el efecto de cambio de color?
Hola, Antonio.
En la hoja de estilos del tema hijo, o recuadro CSS adicional del Personalizador pegá el siguiente código:
#focus span:nth-child(4n+1) .focus-box .service-icon, #focus span:nth-child(4n+2) .focus-box .service-icon, #focus span:nth-child(4n+3) .focus-box .service-icon, #focus span:nth-child(4n+4) .focus-box .service-icon { border: 10px solid #fff; }Saludos.
Hola, felicitaciones por el contenido es muy bueno soy tu nuevo seguidor. Estoy diseñando mi web con zerif lite (de manera local) y tengo problemas para eliminar las líneas rojas que aparecen en las entradas y en los titulos de las páginas, además tambien estoy añadiendo iconos de redes sociales en las entradas pero estoy sufriendo ya que no se como colocar el parámetro para hacer referencia que la página a compartir es la actual (es decir la entrada) y además cómo cambiar el ícono de la red social por una imagen. Mi código es el siguiente:
<a href="https://www.facebook.com/sharer/sharer.php?u=http%3A%2F%2Flocalhost%2Fwebprueba4%2F&src=sdkpreparse" rel="nofollow">Compartir</a>Gracias!
Hola, Alexander.
Para lo primero, fijate en esta respuesta (el último código). Y para los botones compartir, te conviene usar algún plugin.
Saludos.
Hola Ana, gracias por tu ayuda. Quisiera hacerte una consulta más. He terminado de hacer mi web con zerif y he realizado varios cambios de diseño con CSS. La cuestión es que lo probé en móvil y está desastroso.. en parte por los cambios CSS pero sin ellos también se ve muy feo. Además, la sección de llamada a la acción verde no se ve en el móvil (le cambie el color de fondo y el texto del botón). Quisiera saber si podría haber forma de reducir con código el tamaño de la pagina de forma global para que se vea bien en móviles, es decir, reducir todo en general, o de lo contrario que podrías sugerirme hacer para arreglarlo? Gracias!
Hola, Alexander.
Para que las personalizaciones en CSS no afecten a todas las resoluciones por igual, tenés que usar media queries. Podés encontrar info detallada en esta página.
Saludos.
Muchas gracias Ana por tu respuesta, ya he añadido condicionales con medio queries y estoy arreglandolo. Por casualidad tendras idea o habras visto algun caso de por que puede ser que no se vea las imagenes de los circulos de la seccion ourfocus en mobil? ni tampoco la seccion de llamada de accion verde? Estoy googleando para darle solucion varios dias y nada :(. Nuevamente gracias 😉
Hola Ana, disculpa la molestia. Solo queria decirte que hagas caso omiso a mi comentario anterior ya que ya lo resolvi. Sólo quisiera saber si saber como podria cambiar las letras (font-family) del tema zerif en movil, ya que con CSS lo he cambiado pero solo surge efecto para desktop, saludos.
Hola, Alexander.
Las fuentes deberían verse correctamente en el móvil. Fijate que no tengas el navegador configurado para que omita las fuentes personalizadas. A veces están desactivadas de manera predeterminada para que la página cargue más rápido.
Saludos.
Hola. todos tus apuntes me han servido muchisimo, sin embargo quisiera me aclararas algo:
1. como cambio el color de fondo (es decir todo el que por defecto viene blanco)
2.como centro el logo y pongo a lado y lado de estos los menu (ejemplo si tengo 4 que dos queden a un lado y dos al otro)
3. utilice el codigo para agrandar el logo, en la pag de escritorio se ve muy bien, pero en el celular se sobrepone el slider y el logo queda por detras, que puedo hacer.
Muchas gracias. 🙂
Hola, Freddy.
Saludos.
Antes de nada agradecerte profundamente la labor que estás desarrollando. Especialmente para gente como yo que no tengo ni idea de programación y me estoy diseñando mi propia web con esta plantilla.
Me he leído casi todos tus tutoriales y no he podido resolver lo siguiente: necesito saber cambiar el color de los botones rectangulares verde y rojo que aparecen al comienzo de la web y que en la plantilla inicial pone FEATURES y WHAT´S INSIDE. También aparecen luego como botones rectangulares y opacos en los apartados semitransparentes verde y rojo , incluso en ENVIAR UN MENSAJE.
Muchísimas gracias de antemano.
Marta
Hola, Marta.
Gracias por tu comentario.
Tus dudas están respondidas aquí y aquí.
Saludos.
Hola, excelentes todos tus tutorials! Te queria consultar lo siguiente: he tratado de hacer que se muestren las imagenes destacadas en los post, modificando el content-single y page del tema padre (en la carpeta tema hijo), pero no funciona. Tambien intente otros cambios en el tema hijo, pero no funcionaron (cambio de la opacidad de las imagenes, lo logre pero desde la personalizacion). En base a esto, es posible que no este “funcionando” el tema hijo? Ademas de crear la carpeta /themes/zerif-child y agregar los archivos functions.php, style.css y custom.css (con los comandos de tu post para crear temas hijos), hay algo mas que haya que hacer? Como puedo “probar” si el tema hijo esta funcionando? Gracias
Hola, Roberto.
Gracias por tu comentario.
¿Activaste el tema hijo (desde Apariencia > Temas)?
Saludos.
Efectivamente, faltaba “enchufarlo”!!! De todas formas, me da un error al agregar el codigo para que se publiquen las imagenes destacadas al visualizar el articulo (que era el porque de crear el child).
Por si a alguien le sirve, con lo que publicaste para quitar la fecha de los post, quite tambien la fecha en las paginas con lo siguiente:
/* Publicada el de la pagina */
.page .entry-meta {
display: none;
}
Gracias!
Hola Ana. ¿Cómo cambio el tamaño de la fuente principal de Zerif Lite? Sale muy pequeño para mi gusto en las entradas y me gustaría aumentarlo, y saber el código css. He probado pero no lo consigo.
Gracias de antemano.
Octavio
Hola, Octavio.
Tendrías que usar el siguiente código:
.entry-content p { font-size: 16px; }Ajustá el valor en píxeles por el que necesites.
Saludos.
Muchísimas gracias. 2 dudas más.
-El tamaño se cambia en las entradas y no en las páginas ¿hay otro código para las páginas, por favor?
-¿Cómo hacer para quitar el título a las páginas pero no a las entradas? Probé un código pero quita el título a páginas y entradas, ¿habrá otro? Gracias
Hola, Octavio.
El código sirve tanto para las entradas como para las páginas. Lo que sucede es que estás usando un constructor que aplica
divsa los párrafos. Fijate pegando el código que figura en esta respuesta.Por otro lado, para suprimir el título, seleccioná la plantilla Full width with no title template de los Atributos de página.
Saludos.
hola, gracias por tus tutoriales, me gustaría saber como colocar una imagen en quienes somos en ves de los circulos de habilidades y a su vez como cambiar el color de fondo, mil gracias 🙂
Hola, Sandra.
Las respuestas aquí y aquí.
Saludos.
Hola, tengo una WEB con Zerif, no me permite cambiar el texto del título grande, quisiera saber si hay alguna manera de hacerlo directamente en el código de la plantilla.
Hola, Ángel.
Probá actualizando el tema a la última versión (la que se descarga de aquí). Tendrás que reemplazar los archivos vía FTP o borrar la carpeta
/zerif-lite/antes de subir el ZIP desde Apariencia > Temas.Saludos.
Hola de nuevo, he creado la cabecera con el número de teléfono y después la eliminé porque no me convenció. Ahora me queda un espacio transparente donde estaba la cabecera del teléfono. Podrías decirme como lo elimino y vuelvo la barra de menú a la parte superior?
Muchas gracias por todos tus consejos!
Hola, Sebas.
Tenés que borrar también los códigos CSS que agregaste, específicamente el que corresponde a
#main-nav.Saludos.
Muy Buenas Caribdis
Perfecto blog y me encanta el diseño y la funcionalidad de tus plantillas MUCHAS GRACIAS :).
Por otro lado, quisiera cambiar el color del titulo de cada sección tengo una pequeña noción pero no me atrevo por mi poca experiencia 🙁 me podeis ayudar.
Mil gracias de antemano
Hola, Manuel.
Gracias por tu comentario. 🙂
Fijate en esta respuesta.
Saludos.
Muchas gracias por todos los aporte me han servido muchisimo, solo quisiera saber si es posible que la barra de menu sea transparente y al hacer scroll se cambie de un color por ejemplo blanco.
Muchas gracias
Hola, Oliver.
Gracias por tu comentario.
Como ser posible, es posible, pero el nivel de personalización para lograr ese efecto va más allá de la ayuda que te pueda dar por este medio. 😕
Saludos.
Hola buenos dias, Necesito poner un background en las paginas de mi tema zerif lite, he probado con varios plugins como background per page o full background manager pero creo que no son compatibles con este tema . Por favor me podrías ayudar con alguna solución ? algún tema compatible o código para incluirlo en mi pagina
Un saludo y muchísimas gracias por tu blog
Hola, Juana.
Fijate en esta respuesta.
Saludos.
Está en este mismo tutorial: ¿Cómo controlar la altura de la sección de título grande?. Simplemente usá valores menores. 😉
Saludos.
Hola, es excelente lo que hacés, me han sido muy útiles tus tutoriales y tus respuestas a mis consultas. En esta ocasión necesito cambiar el color de la línea que separa la imagen en la sección “Nuestro equipo” del texto con la descripción.
Intenté hacerlo análogo al cambio de color en la sección “Nuestro enfoque” de la siguiente manera pero no me funcionó:
.our-team-box .red-border-bottom:before{ background: #BDBDBD !important; }¿Podrías ayudarme? Está en rojo actualmente.
Hola, Verónica.
Gracias por tu mensaje 🙂
Las clases serían:
.our-team .row > span:nth-child(4n+1) .red-border-bottom:before { background: #e96656; } .our-team .row > span:nth-child(4n+2) .red-border-bottom:before { background: #34d293; } .our-team .row > span:nth-child(4n+3) .red-border-bottom:before { background: #3ab0e2; } .our-team .row > span:nth-child(4n+4) .red-border-bottom:before { background: #f7d861; }Saludos.
Muchas gracias por los tutoriales y trucos, gracias a ti estoy pudiendo hacer una web!
Tengo una duda, hay algún modo para disminuir el tamaño de las imágenes destacadas cada vez que se hace una entrada nueva?
Mil gracias de nuevo
Hola, Jaime.
Para controlar el tamaño de las imágenes destacadas usá como referencia el tutorial que se encuentra aquí (la última parte), y eliminá o modificá el porcentaje de la clase
.post-thumb img.Saludos.
Muchas gracias por la contestación. En verdad me refería a las imágenes de las entradas en el blog, cuando se ven de manera general, como en este caso que tienes en tu apartado de “Blog”.
https://caribdis.net/recursos/
Se podrían incluso poner algo más pequeñas?
Por cierto, tu página web es una preciosidad.
Muchas gracias por tu ayuda, de verdad
Y aprovecho de nuevo… DIsculpa las molestias. Hay algún modo de cambiar el tamaño de la cabecera? Del lugar donde están los dos botones? Hacerlo algo más pequeño
Disculpa las molestias!
Hola, Jaime.
En ese caso, el código es el siguiente:
.post-img-wrap { max-width: 100px; }Modificá el valor en píxeles por el que necesites.
Hola Ana! necesito de tu ayuda…
en la seccion “our team” en mi página web puse mi sección de “Galerias” de fotos… para esto estoy utilizando el widget “our focus” porque es el que mas se adapta a lo que quiero… el problema es que estoy utilizando 3 widgets iguales y me los ordena de forma vertical… existe algun código para ponerlos de forma horizontal?
Saludos desde México!
Alex
Hola, Alex.
Probá con el siguiente código:
.our-team .col-lg-3:nth-child(4n+1) { clear: none; } .our-team .col-lg-3 { width: 33%; /* Para usar 3 widgets centrados */ }Saludos.
Muchas gracias por los tutoriales, he usado el código que permite agrandar el logo con éxito, pero quisiera saber si existe algún código para mover el texto del menú para que no quede “hasta arriba” y quede alineado con el logo.
¿Existe la posibilidad de usar iconos en el menu, como el del carrito?
Mil gracias
Hola, Ángel.
En la hoja de estilos del tema hijo agregá el siguiente código:
.navbar-inverse .navbar-nav > li { margin-top: 30px; }Fijate de ajustar el valor
30pxa uno que coincida con el logo.Saludos.
Muy buenos tutoriales, Enhorabuena.
Tengo una consulta, he realizado el que vale para número de teléfono en la cabecera, pero como tendria que hacer para que en los smartphone al pulsar cualquier usuario de mi web encima del numero de telefono llamara directamente al numero indicado ?
creo que seria una muy buena utilidad, la he visto en otras web, y da muy buena experiencia al usuario, al no tener que copiar y pegar en el telefono si te quisieran llamar.
un saludo
Hola, José Manuel.
Gracias por tu comentario.
Para este caso, no es posible agregar un enlace, porque es un seudoelemento. Lo que sí se podría hacer es añadir el código HTML a la plantilla de la cabecera o con uno de los hooks (usando un tema hijo), y ajustar los estilos con CSS.
Saludos.
Cual utilizarias con html o en uno de los hooks ?
tengo un tema hijo creado, podrias poner un ejemplo o ayudarme a crearlo, creo que seria muy interesante, y no domino mucho el codigo.
un saludo, y gracias de antemano
Hola, José Manuel.
Como era un poco largo para ponerlo aquí, lo agregué a este tutorial: ¿Cómo agregar un número de teléfono (con enlace) en la cabecera?
Espero que te sirva.
Saludos.
hola, no me funciona, lo unico que consiguo es una separacion entre la barra de menu y la parte de arriba de la pagina, pero la funcion no parece funcionar y el css tampoco
Hola, José Manuel.
El código de esta entrada funciona en la versión 2.0.5. En la del repositorio de WordPress.org aparentemente le han cambiado el nombre al hook. Reemplazá
zerif_top_headerporzerif_top_body.Saludos.
muchas gracias, he conseguido resolverlo para que se vea en pc, pero para smartphone, me aparece solo hasta que se termina de cargar la imagen de fondo, despues parece como si quedara oculto tras esta imagen y no se ve.
Hola, José Manuel.
Acabo de corregir el código. Lo único, que ahora la barra del teléfono queda fija en pantalla (lo cual en un teléfono es aún mejor).
Saludos.
Ana, otra vez por acá yo! Existe forma de editar el campo “Publicado en xx/xx/xxxx” de la parte inferior al título del single post? No quiero borrarlo, pero sería interesante personalizarlo.
Muchas gracias de antemano genia!
Ernesto.
Hola de nuevo 🙂
Cuando decís “personalizarlo”, ¿a qué te referís exactamente? ¿Colores, tamaños? ¿Agregar algún otro dato?
Hola! Me gustaría poder personalizar los datos mostrados y el texto por default. Ahora, tengo “Publicada en XX/XX/XXXX”, y quisiera llevarlo a algo como, ponele, “Publicada el día XX/XX/XXXX”. No me refiero tanto al style sino al contenido.
Gracias! 😀
Hola, Ernesto.
En realidad es un error de la traducción que se descarga desde WordPress.org. Fijate usando la traducción que se descarga de esta entrada.
Para editarla, tendrías que usar el Poedit o instalar el plugin Loco Translate. La línea correspondiente es:
Saludos.
Buenas tardes soy nueva en wordpress y tus tutoriales me han ayudado muchisimo tengo un pequeño problema al agregar el slider porque queda en la parte de atras del menu en el monitor pero en el celular se ve correctamente, me podrias ayudar?
Hola, Noemí.
Gracias por tu comentario.
¿Agregaste los códigos CSS como se indica en el tutorial?
Hola, otra consulta, como puedo agrandar la imagen que aparece en la sección de contenido principal
Si te referís al espacio que queda arriba y abajo del título, lo manejás con los valores de
paddingen la clase.header-content-wrap. Por ejemplo:.header-content-wrap { padding: 300px 0 250px; }Saludos.
Hola de nuevo Ana!
Ya pude solucionar la sección de testimonios, muchas gracias por tu ayuda, ahora tengo inconvenientes con la tienda, necesito crear algunos elementos adicionales que se le aumentan a cada uno de los productos, si los dejo en la tienda se ven como elementos independientes y no como extras del producto, me gustaría saber si me puedes ayudar con esto y algunos pequeños cambios adicionales a la plantilla.
En ese caso cuanto es el costo y como sería el procedimiento para contratar tu servicio, muchas gracias 🙂
Hola Ana! muchas gracias por toda tu ayuda!!
tengo una pregunta, en la sección de “testimonios” es importante para mi tener muchas mas calificaciones (tengo bastantes para poner) pero cuando las agrego la pagina se llena y llena haciéndola muy larga, hay alguna forma de ponerle unas flechas hacia los lados o algo parecido para que solo me muestre 3 y las demás se vean por desplazamiento con las flechas o si fuera posible que estuvieran en aleatoriedad para que muestre tres diferentes cada vez.
muchas gracias 🙂
Hola, Mauricio.
Gracias por tu comentario.
Te respondo lo mismo que a Ibán: tenés que usar un plugin e integrarlo mediante un widget (si es que lo incluye) o un código abreviado.
Saludos.
De nuevo muchas gracias por tu ayuda. Eres una crack… Ahí van otras dos preguntas seguro que fáciles para ti…
*En la vista desde el movil salen unos cuadrados (que son los que te preguntaba para cambiar de color) en los menus que tienen submenus… Esos cuadrados se pueden quitar y que solo queden las flechitas del menu?¿¿?
*Se podrian meter widgets en la seccion Ultimas Noticias¿??¿?¿
Muchas gracias de antemano. Saludos
Hola, Carlos.
Para lo primero, el código sería:
.dropdownmenu { display: none; }Pero tené en cuenta que así vas a desactivar el menú desplegable.
Y para lo segundo, no es posible tal como está. Tendrías que reemplazarla por una nueva sección como se explica en este tutorial.
Saludos.
Hola me gustaria saber si hay alguna manera de añadir un boton para subir arriba de la pagina, de esos que aparecen con una flecha hacia arriba, para no hacer scroll con el raton. Por otra parte, quisiera saber si hay alguna manera de colocar el menu principal en vertical, al lado derecho, en vez de horizontal – superior.
Mi tema es Zerif Lite.
Gracias por anticipado!!!
Hola, Ernest.
Para lo primero, fijate en esta respuesta.
Lo segundo, me temo que no es posible.
Saludos.
Hola… para subir la web, hay un plugin muy facil de usar que se llama Back To Top… yo lo uso y tiene muchas opciones. Pruebalo… un saludo
Hola me gustaria saber como desactivar el menu superior fijo y que al hacer scroll hacia abajo de la pagina desaparezca.
Gracias
Ya he visto que el codigo aparece en este mismo hilo más abajo.
Ya lo he resuelto.
Muchas gracias y felicidades por el blog.
Hola muchos saludos y felicitaciones por este exelente blog.
Quisiera consultar si es posible integrar un slide de fotos en la página principal de este tema?
Gracias!!
Hola, David.
Hay un tutorial para reemplazar la cabecera por un slider aquí.
Saludos.
Hola amiga!
Vaya trabajo que realizas. Y que generosa. Muchisimas gracias por la información aportada. Por supuesto me he suscrito a tu blog 😉
Mi caso es el siguiente. He creado el tema hijo y he añadido las personalizaciones que aquí muestras. Pero ahora, la parte superior, donde aparece el menu me sale en color oscuro, en vez de blanco.
Serías tan amable de indicarme como cambiar el color. En la captura te indico la zona para facilitarte la tarea:
https://cl.ly/1o1g0g1Y1C3A
Gracias
Hola, Dude.
Gracias por tu comentario. Si no usaste un código específico para cambiar el fondo de la cabecera, es porque hay algún error en el código (falta alguna llave de apertura o cierre, por ejemplo). No sé qué personalizaciones aplicaste. Si pudieras aclarármelo o enviarme un enlace para verlo directamente, sería lo ideal.
Saludos.
No usé ningún código para cambiar el color de la zona del menú. Sólo para añadir el numero de teléfono, lo cual funciona genial.
Lo que ocurrió fue que al colocar el tema hijo, esa zona aparece en negro, a diferencia de como lo hace en el tema padre. por lo tanto, me gustaría añadir código para que apareciera en blanco. Y ya de camino :D, lo mismo con la sección de abajo, donde está la dirección, mail, teléfono.
Finalmente, abusando de tu infinita generosidad, ¿podías indicarme cómo cambiar la tonalidad de las secciones de llamada de atención?
Por otro lado, no sé si sería buena idea que publicaras un código donde aparecieran todas las zonas y las posibilidades para cambiar, colores de texto de fondo, títulos, fondo, etc. Puede que te ahorre trabajo a la hora de contestar tantísimos comentarios.
Muchísimas gracias de nuevo
Entonces probablemente hayas instalado un tema hijo que usa un color oscuro en la cabecera… ¿? 😕
La clase del menú de navegación es
.navbary la del pie de página es la ID#footer.Y para las secciones de llamada a la acción, fijate en esta respuesta.
Saludos.
Lo único que hice fue crear un functions.php co este código:
————————————————————
<?php // Tema hijo de ejemplo – Funciones personalizadas
// enqueue estilos para el tema padre
function example_enqueue_styles() {
// enqueue de los estilos del tema padre
// https://codex.wordpress.org/Function_Reference/wp_enqueue_style
// wp_enqueue_style( $handle, $src, $deps, $ver, $media )
wp_enqueue_style('zerif-lite', get_template_directory_uri() .'/style.css');
// enqueue de estilos del tema hijo
wp_enqueue_style('zerif-lite', get_stylesheet_directory_uri() .'/style.css', array('zerif-lite-hijo'));
}
add_action('wp_enqueue_scripts', 'example_enqueue_styles');
————————————————————
Gracias en cualquier caso
Antes que todo gracias por toda la ayuda brindada.
Quisiera utilizar el widget de miembro de equipo en una página independiente, estoy utilizando page builder de site origin y al momento de agregar el widget no carga la imagen, por más que la seleccione en la configuración del widget cuando visualizo la página en vez de la imagen muestra “subir imagen”.
Agradezco de antemano la ayuda. Saludos.
Hola, Alexis.
Gracias por tu comentario.
Hasta donde sé los widgets de Zerif no son compatibles con el Page Builder de SiteOrigin.
Saludos.
Ola, espero que estes bien, me gustaria preguntarle como puedo poner um boton que quando clic en el, llame al telefono de otra persona?
Estoy trabajando con el tema Encrypted Lite Green (hijo del Encrypted Lite) y el slide de entrada tiene un boton que puede ser acionado a um link url en la pag. de post que está a foto de slide, porque el tema no he conseguido en el dashboard postar como foto, pero no sé como transformalo en um boton que aciona a um telefono y no a una url. Como deverá ser el código y donde lo pongo.
Puedes me ayudar? De antemano muchas gracias .
Saludos, Besitos,
Hola, Irleine.
La sintaxis en HTML de un enlace a un número de teléfono es:
<a href="tel:+541198765432">+54 11 9876-5432</a>. Así que en el campo URL deberías escribirtel:+000000000000(con el número que corresponda).Saludos.
Necesito hacer dos cosas, y no tengo ni idea de cómo. Soy muy nuevita en esto de wordpress, y tengo instalado un tema hijo de zerif lite (ResponsiveBoat).
-Uno es poner un botón de suscripción que funcione para mantener al tanto de las nuevas entradas a los suscriptores, enviarles promos o esas cosas.
-y lo Otro es abajo, donde aparecen mis redes sociales, agregar por ejemplo pinterest que no está en las opciones. Se puede hacer? Gracias de antemano!!
Hola, Serena.
Para lo primero necesitás algún plugin, que luego puedas agregar como widget, o instalar Jetpack y activar el módulo Suscripciones. Y para lo segundo, está este tutorial.
Saludos.
Muchisimas gracias!!
Pude agregar el youtube que me vino muy bien!! pero no hubo manera con el pinterest… cuando lo intento, vuelven a aparecer los créditos de zerif, y nada de pinterest…
Respecto a lo de las suscripciones: recomendas mailchimp? o que plugin te parece que instale?
Fijate que no estés suprimiendo alguna etiqueta por accidente. Y en cuanto a las suscripciones, depende de tus necesidades. Si nada más querés que se suscriban a las entradas de blog, el módulo Suscripciones de Jetpack es suficiente (es el que uso en este sitio). Ahora, si querés algo más avanzado como enviar tus propios boletines, puede ser MailChimp o MailPoet.
Saludos.
Hola, tengo algunos problemas.
1.En la versión móvil, una vez fijado el menú en la parte superior con los códidos en el archivo custom.css o en el “Advanced CSS Editor”, el menú me tapa el Slide creado siguiendo los pasos de vuestro tutorial.
¿Alguna solución para esto?
El problema es que una vez que he borrado ese código el menú sigue fijo, cosa que no entiendo. ¿Alguna manera de solucionarlo?
Codigo:
nav#site-navigation.in {
height: auto !important;
}
@media (max-width: 767px) {
#main-nav, #main-nav.fixed {
position: fixed;
}
}
2.En el apartado “our team”, se me cambia la fuente de la letra al insertar este código para alinear a la izquierda, ¿alguna solución para mantener el tipo de letra o alinearlo de otra manera?
Codigo:
3.En el apartado de “About Us”, al cambiar el color de fondo a través del código adjunto, el color de fondo de “clients area title” persiste con el color anterior, ¿alguna solucion?
Codigo en Advanced CSS Editor:
.about-us {
background: #0C0C0C ;
}
4.cual es el código para cambiar el color de fondo del resto de secciones? .testimonials y que más?
5.¿Cómo cambiar el color de la letra de una sección?(por ejemplo el gris utilizado en los widgets de “clients area title” tiene poco contraste respecto al fondo, también en los widgets de “our focus”)
6.¿Alguna manera de reducir el entre el subtítulo de una sección y el comienzo de esta? (ya sea texto o widgets)
7.Alguna manera de hacer una sección en la cual incluir efecto paradox o slide con un gran tamaño (como el de la pagina principal)
Sé que son muchas preguntas, haz lo que puedas y muchísimas gracias de antemano.
Hola, Manuel.
paddingde@media screen and (max-width:767px)..team-member .position. Aplicale eltext-align: left;a esa clase..focus-box h3. Aplicalecolora esa clase.paddingde la clase.section-header.background-image: url(ruta_a_la_imagen.jpg);ybackground-attachment: fixed;.Saludos.
No. 3
.our-clients .section-footer-title {
background: #272727;
}
p.s.
Thanks Charybdis…u’re awesome
Buenos dias, tengo el siguiente problema, instale el zerif lite el primer momento de personalizar cargo sin problemas la barra, luego de realizar las modificación necesarias por varios dias llego un momento que cuando la daba en el boton de personalizacion me envia a la pagina pero la barra para realizar las modificaciones ya no carga solo sale en parte superior de la barra ” estas personalizando ” y para abajo no sale ningún opción, me puede ayudar …. en un momento lo reinstale y se soluciono pero luego regreso el problema. Gracias
Hola, Will.
Desactivá los plugins que tengas instalados para verificar si no hay alguno que está generando un conflicto. Si se resuelve, luego los vas activando uno por uno hasta dar con el que produce el fallo.
Saludos.
Hola, estoy buscando algun plugin que me permita mostrar clientes y los servicios que ofrecen, que me recomendas para zerif lite? gracias
Hola, Gustavo.
La verdad, nunca usé ninguno para ese fin así que no podría recomendar nada 😕
Todo es cuestión de buscar y probar.
Saludos.
gracias por tu pronta respuesta
Buenas sois de gran ayuda, una duda,¿ es posible crear en la parte de arriba el menú con submenus separado por columnas?, es decir, si el menu tuviera un apartado “productos”, que aparecieran separado en columnas “sillas”, “mesas”, “sofas” y que debajo de cada columna aparezcan submenus “De plastico”, “de madera” “tapizadas”. Es un ejemplo, no se si me he explicado bien, pero muchas gracias de antemano.
Hola, Eduardo.
Gracias por tu comentario.
Lo que necesitás es funcionalidad de un plugin. En este sitio recomiendo Max Mega Menu, pero podés buscar alguno similar en el repositorio.
Saludos.
Muchas gracias lo probaré.
Buenos días! Y mil gracias por los tutoriales. Me gustaría saber si es posible cambiar el color de las secciones, por ejemplo la de “¿quienes somos?
Gracias!
Hola, Rocío.
Fijate en esta respuesta.
Saludos.
Hola soy nuevo con este tema y quiero agregar un número de teléfono en la cabecera.
Lo estoy haciendo sin haber creado tema hijo. El problema que tengo es que no sé donde se encuentra el recuadro Simple CSS donde hay que pegar el código que facilitas. 🙁
Gracias de antemano.
Hola, Antonio.
No es recomendable que edites los archivos del tema, ya que si se actualiza perderás los cambios. El recuadro Simple CSS aparece únicamente si instalaste el plugin. Cualquier plugin de similares características sirve.
Saludos.
Buenas tardes Ana, estoy montando una web donde el tema es un taller de motocicletas y necesito montar un plugin que me sirva para agendamiento, e mirado varios booking pero no e podido configurar ninguno, alguna sugerencia? Saludos
Hola, Juan Ma.
No tuve oportunidad de probar muchos, pero uno que me pareció excelente y súper fácil usar es Easy Appointments.
Espero que te sirva.
Saludos.
Hola amigo, muchas gracias por tomarte el tiempo de hacer este tipo de tutoriales.
Estoy usando este tema en mi wordpress, llevo como 1 mes con el, pero siempre he querido hacer que el “Header o NavBar” suba igual con el contenido.
Como ya debes saber, este tema lo trae por defecto de forma estática y siempre esta visible.
Me gustaría que se escondiera cuando el lector haga “Scroll” en el contenido.
Un saludo y muchas gracias.
Hola, José.
Gracias por comentar.
Tendrías que agregar el siguiente código (en la hoja de estilos del tema hijo o en el recuadro CSS adicional del Personalizador):
#main-nav { position: initial !important; } .header-content-wrap { padding: 210px 0; }Espero que te sirva.
Saludos.
Buenas tardes soy nuevo en wordpress y tus tutoriales me han solucionado la vida
tengo una serie de dudas y te agradecería infinitamente me regalaras tiempo para responderme,
-donde encuentro la hoja de estilos, la tengo que copiar del tema padre
-como cambio el color de la cabecera
– en donde encuentro los datos del pie de pagina para borrar lo que no necesito como por
ejemplo, donde dice que esta echo con zerit lite, quiero borrar eso
-como cambio el color del botón de hamburguesa del menu movil
-como inserto una imagen en la cabecera, aparte del logo.
Tambien quiero saber si tienes algun tipo de cursos donde me puedas dar atencion mas personalizada,
Agradezco tus respuesta
hasta luego
Hola, Luis.
Fijate que casi todo está en los tutoriales que ya se publicaron.
El color del icono hamburguesa lo cambiás con el siguiente código:
.navbar-toggle.collapsed { background-color: #000000 !important; } /* Icono activo */ .navbar-toggle.active { background-color: #000000 !important; }Cambiá
#000000por el valor de color que necesites.Y Zerif no tiene imagen de cabecera, solo imagen de fondo, que se asigna desde Apariencia > Personalizar > Imagen de fondo.
Saludos.