Luego de unas “vacaciones” forzadas, resucito el blog con aquella que será la última entrada dedicada al tema gratuito Zerif Lite.
Zerif Lite fue durante más de dos años el producto estrella de ThemeIsle, desde su inclusión en el repositorio de WordPress, allá por agosto de 2014. No solo eso, sino que podría catalogarse como el tema gratuito (excepto los temas predeterminados de WP) más descargado y usado desde entonces, un título que ostentó hasta el famoso incidente de la suspensión en septiembre de 2016.
Tres años y medio después de ver la luz, Zerif Lite sigue siendo uno de los temas más populares, con más de 100 mil instalaciones activas. Sin embargo, dada la enorme oferta de temas y la evolución en tendencias de diseño de los últimos tiempos, ha quedado bastante rezagado en comparación con otros, tanto en términos de estética como de funcionalidad. Sin ir más lejos, Hestia, que lo ha reemplazado como producto de bandera de ThemeIsle, ya lo ha superado en popularidad y goza desde hace varios meses de la atención principal por parte de los autores.
Hace rato ya que ThemeIsle anunció en uno de sus boletines de noticias una versión 2.0 de Zerif, cuyo lanzamiento mencionó como previsto para “la primera parte de 2018”. Sea que esto se concrete o no, ya no considero necesario agregar tutoriales nuevos, ni seguir actualizando los existentes. Tomé, además, la decisión de cerrar los comentarios en la categoría de Zerif Lite, no solo porque la gran mayoría de las dudas ya están respondidas, sino también para poder concentrarme de lleno en Hestia. En el caso de que salga la versión 2.0 de Zerif, se creará una categoría aparte para contener los nuevos tutoriales, pero hasta entonces solo habrá nuevas entradas y nuevas respuestas en Hestia.
Esa decisión de abandonar el tópico Zerif Lite, más las ganas de incursionar en la creación de plantillas para Elementor que tenía desde que comencé a usar activamente este excelente constructor de páginas, tienen como corolario esta entrada.
¿Por qué no crear una réplica (casi) exacta de Zerif Lite que sea totalmente editable? Sin necesidad de cambiar de tema ni de invertir en versiones Pro, la opción gratuita de Elementor es la herramienta perfecta para tener el control absoluto de los elementos de estilo y estructura.
¿Cómo se va a ver?
No idéntica, pero muy parecida. 🙂 Se puede ver en funcionamiento en el siguiente enlace: https://demos.caribdisweb.com/
Las principales diferencias están en la lista de habilidades (ya que la versión gratuita de Elementor no contiene el módulo de contadores circulares), y en el efecto de aparición de la descripción de los miembros del equipo (que no está presente). Lo demás es prácticamente igual, y hasta he incluido tres características de la versión PRO: el portfolio, la tabla de precios y el mapa. Todas las secciones son opcionales; aquella que no se necesite puede ser eliminada sin complicaciones.
¿Cuándo usarla?
Desde el momento en que se necesiten cambios de estilo que no puedan lograrse con los ajustes del tema, deberá considerarse el uso de esta plantilla. Y si son necesarias nuevas secciones, es más que recomendable (de esta manera no habrá que lidiar con kilómetros de código adicional, temas hijos y modificaciones que Elementor hace posibles con un par de clics).
Es cierto que se requerirá cierta curva de aprendizaje de Elementor (en especial, para aquellos que no lo hayan usado nunca). Sin embargo, se trata de uno de los constructores más intuitivos, y dada la abrumadora popularidad que alcanzó en el último año, sobran en la web los tutoriales, los cursos en vídeo y las entradas con trucos, información útil y consejos para aprovechar al máximo este completísimo plugin gratuito.
Instrucciones para usar la plantilla
Paso 1: Instalar y activar el plugin Elementor.
Paso 2: Instalar y activar el plugin OrbitFox. Si ya estamos usando Zerif Lite, es más que seguro que este plugin esté instalado y activado, ya que es necesario para el correcto funcionamiento del tema. El plugin Pirate Forms también debe estar instalado y activado para que se muestre el formulario de la sección Contacto.
Paso 3: En los ajustes generales de OrbitFox, activar los módulos Widgets de constructor de páginas y Directorio de plantillas.

Paso 4: Descargar plantilla Zerif Lite para Elementor.
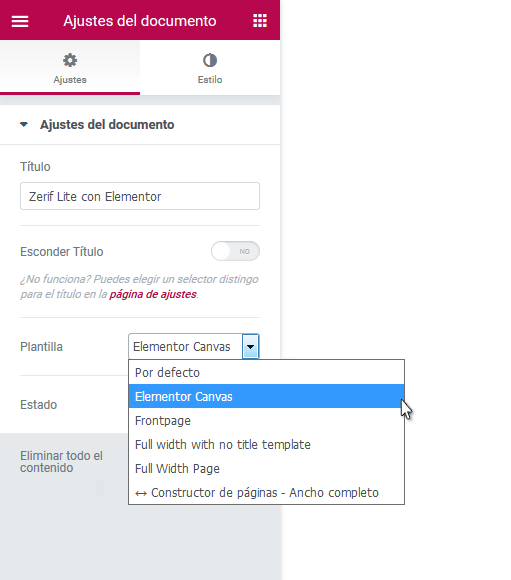
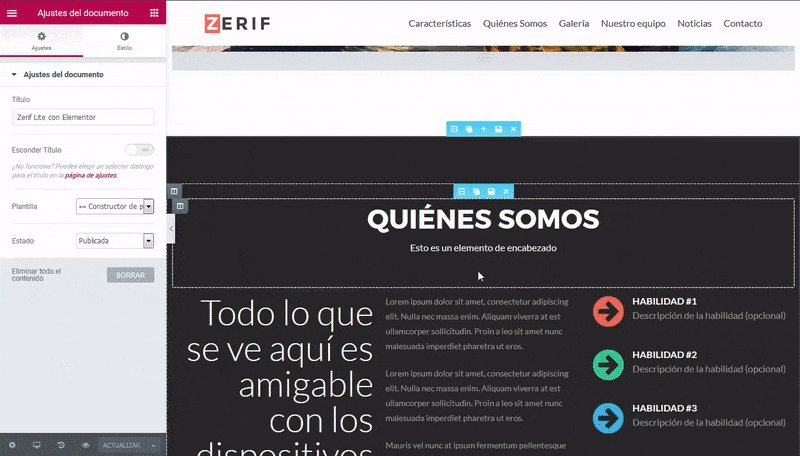
Paso 5: Crear una nueva página, introducir un título (en el ejemplo Zerif Lite con Elementor), hacer clic en el botón Editar con Elementor y asignarle la plantilla Elementor Canvas. Este es un paso provisorio, para trabajar con mayor comodidad en la edición de las secciones. La plantilla se puede seleccionar antes de cargar el constructor, desde el panel Atributos de página, o desde Elementor, con un clic en Ajustes (el icono del engranaje en la parte inferior izquierda del panel del constructor).

Paso 6: Clic en Añadir plantilla.
Paso 7: Clic en el icono Importar plantilla.
Paso 8: Cargar el archivo descargado Zerif-Lite-Elementor-Caribdis.Net.zip.
La importación puede llevar un tiempo, ¡paciencia! Una vez importada, aparecerá en la lista dentro de la pestaña Mis plantillas.
Paso 9: Insertar la plantilla importada con un clic en el botón Insertar.
No olvidar asignar la categoría de entradas, en caso de elegir mostrar la sección Últimas noticias.

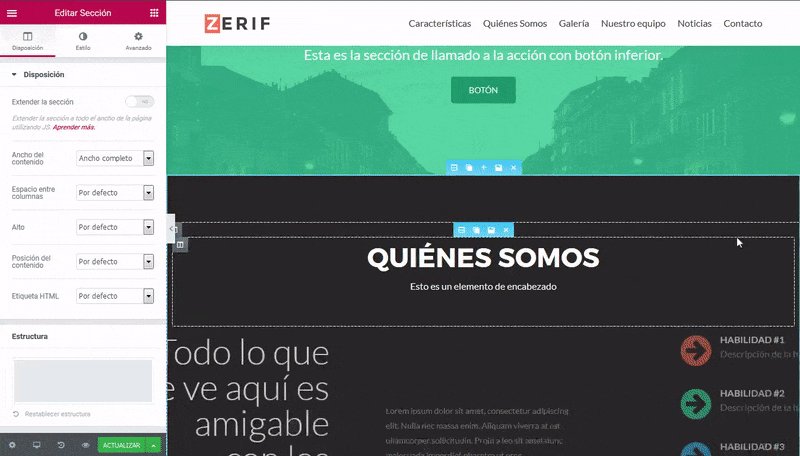
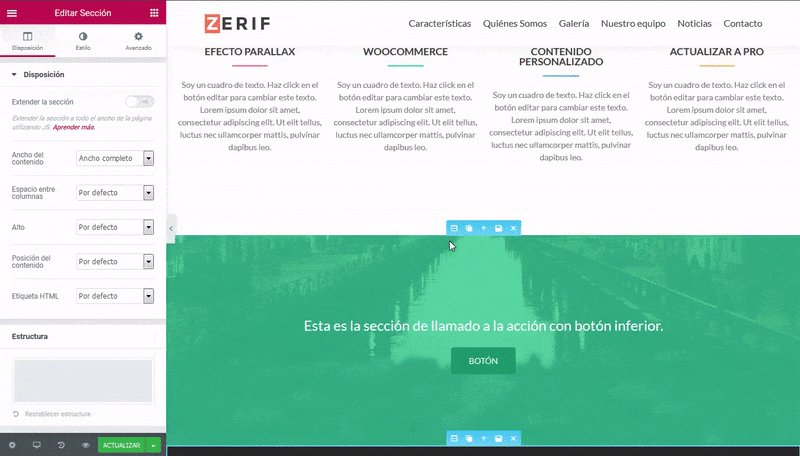
Una vez editada a gusto, asignar la plantilla de página ↔ Constructor de páginas – Ancho completo.

Por último, para usar el diseño como página de inicio, asignar la página en Ajustes > Lectura > Tu portada muestra > Una página estática.
¿Qué se puede hacer con esta plantilla?
- Eliminar secciones que no se necesitan
- Cambiar el orden de las secciones1
- Agregar secciones nuevas, clonar secciones existentes, y añadir contenido personalizado
- Cambiar las fuentes, tamaños y colores de todos los textos de la portada
- Cambiar los colores de fondo o usar imágenes / vídeos de fondo
- Usar separadores irregulares de secciones
- Usar códigos abreviados de otros plugins
- Cambiar los nombres de los enlaces de anclaje2
- Cualquier otra cosa que la imaginación y Elementor nos permitan. Por ejemplo: https://demos.caribdisweb.com/zerif-personalizado/
1 Con un simple “arrastrar y soltar” y desplazando la página con la rueda del ratón.

2 Dentro del panel de Elementor, ir a las opciones avanzadas de la sección y editar el nombre del campo ID de CSS (recordar asignar el mismo nombre en los elementos del menú).
Otros detalles para tener en cuenta
- La plantilla está creada para ser usada con el tema Zerif Lite, pero funcionará correctamente con cualquier otro tema que admita páginas de ancho completo (por ejemplo, Twenty Seventeen, GeneratePress, Astra, etc.).
- Las fuentes de textos y títulos serán las predeterminadas del tema (debe estar marcada la casilla Desactivar fuentes por defecto en los Ajustes de Elementor; para usar otras fuentes, será necesario editarlas por módulo). Elementor incluye más de 800 fuentes disponibles en la biblioteca de Google Fonts.
Para corregir el tamaño de los títulos de entradas de la sección Últimas noticias, en el recuadro CSS adicional del Personalizador, agregar el siguiente código:
.obfx-grid .obfx-grid-title, .obfx-grid .obfx-grid-title a {
font-size: 16px !important;
}Para mostrar el borde y la imagen circular en los testimonios, agregar el siguiente código:
#testimonials img {
border-radius: 999px;
border: 3px solid #f6f6f6;
}Dudas y consultas, serán respondidas en la sección de comentarios.
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024










hola, y gracias por todo este trabajo, se agradece,, en esto tengo 2 preguntas
1.- actualmente estoy trabajando con zerif Pro y queria saber si se puede trabajar con esta plantilla con elementor.
2.- en relacion a un tema de sus enseñanza (https://caribdis.net/2017/05/07/zerif-lite-agregar-una-seccion-tutorial-actualizado-para-la-version-de-wp-org/), es posible usar el mismo zerif hijo para usar en zerif Pro. (disculpa que te haga esta pregunta aqui pero ya no habia posibilidad de realizar pregunta esa pagina)
Gracias por entregar tu conocimiento.
Hola, Jorge.
Gracias por tu comentario.
Para crear un tema hijo de Zelle Pro, está esta documentación oficial.
Pero no podrás aplicar los códigos de este tutorial, porque solo sirven para Zelle Lite.
Se puede usar Elementor tanto con Zelle Pro como con Zelle Lite en páginas o entradas, pero no para editar las secciones de la página de inicio predeterminada, porque esas corresponden al Personalizador.
Saludos.
Hola, quisiera saber como cambio la imagen de los edificios, si la cambio en imagen de fondo esta se muestra detrás de todo pero la de los edificios sigue mostrandose en las secciones de contactenos, planes y precios, llamada a la acción, etc
Hola, Alejandra.
Las imágenes de fondo de esas secciones están asignadas desde Elementor. Tendrías que editar la página e ir a la pestaña Estilo de cada sección para reemplazarlas.
Saludos.
Mil gracias por compartir tanta información
Tengo un inconveniente y necesito ayuda
Cómo puedo quitar toda la parte Pie de Página (dónde están Redes sociales, y Contenido de pie de página con copyright)
Millón de gracias de antemano.
Hola, Nelson.
Gracias por tu comentario.
Podés usar el siguiente código CSS personalizado:
#footer { display: none; }Saludos.
Millón de gracias!!!!
Hola,
No se que ha pasado con la plantilla Zerif que de un día para otro, mi página web no aparece en el buscador de google como www.canamerica.cl, sino como Canamerica Zerif lite con elementor. He ido a la sección de identidad de sitio, y está como siempre, pero cuando busco la empresa en el buscador aparece así. ¿Por qué puede ser?
Gracias
Hola, Beatriz.
Perdón por la demora en la respuesta.
Supongo que ya lo habrás resuelto. Siempre es conveniente tener instalado un plugin de SEO que te permita editar los títulos y descripciones meta que se mostrarán en el buscador.
Saludos.
Hola !
Primero que nada, muchísimas gracias por el trabajo que has hecho y por darte las molestias de atender consultas y preguntas. Lamentablemente la semana pasada hice una pregunta por aquí pero al parecer no se publicó, no sé si habré hecho algo mal.
Mi duda es respecto al footer. Quisiera editarla para que el cuadrado oscuro que aparece a la derecha desaparezca, no sé si también podré cambiar los colores de los íconos. Leí en algunas de tus entradas que debo pasar Zerif a una plantilla child. La verdad es que intenté hacerlo pero me pierdo de inmediato, no sé dónde están localizadas las carpetas ni nada.
Espero puedas ayudarme a la brevedad ya que el sitio lleva unos días off y estamos ansiosos por el relanzamiento. Muchísimas gracias !
Hola, Lizardo.
Disculpas, no hiciste nada mal, estoy sin nada de tiempo y por eso demoro más en aprobar y responder los comentarios. 🙁
Para que desaparezca el recuadro oscuro, el código está detallado en esta respuesta.
Para cambiar el color de los iconos de las redes sociales, este sería el código:
/* Color de enlace */ .social li a { color: #fff; } /* Al pasar el cursor */ .social li a:hover { color: #fff; }Modificá el valor de los colores por los que necesites.
Si solo vas a hacer cambios de estilo no es necesario un tema hijo. Podés pegar los códigos en el panel CSS adicional del Personalizador.
Y para más información sobre temas hijos, está esta entrada.
Saludos.
Estoy empezando a usar zerif lite, quisiera hacer más ancho y largo el área del logo, por favor alguien q me pueda ayudar
Hola, Roberto.
Para cambiar el tamaño del logo están estas instrucciones.
Saludos.
Hola buenas tardes, he realizado todos los pasos para instalar Zerif lite con elementor pero se me han presentado los siguientes inconvenientes:
1.- Las animaciones vistas desde la PC son perfectas, pero al cargar la pagina desde cualquier dispositivo móvil, las animaciones no son fluidas es como que se pusan.
2.- Parte del problema del punto 1, es que al cargar la pagina y seguir bajando para ver las demás secciones ya sea de forma normal o de forma rápida se pausa y se puede ver la imagen de fondo original de la plantilla.
Cabe mencionar que cada sección tiene su propio fondo el cual agregue desde la edición de elementor.
3.- Mediante el editor original de la plantilla he cambiado la imagen original desde la opción personalizar, se muestra la nueva imagen pero esta esta se muestra con una sombra oscura, e intentado quitar la sombra editando la sección desde elementor sin éxito.
4. -Al visualizar el pie de pagina desde cualquier dispositivo móvil el área ubicación, email y teléfono, me muestra con la imagen de fondo de la plantilla, cuando debería mostrar esa sección en color negro.
por favor espero su ayuda, skype: roberto.quimbiulco
Hola, Roberto.
No podría asegurar las causas sin verlo directamente, pero los dos primeros y último puntos pueden deberse al conflicto con otro plugin, o bien a que las imágenes sean demasiado pesadas.
Lo de la imagen más oscura es por la superposición de color que aplica Zerif. Para eliminarla está explicado en este tutorial.
Saludos.
Hola estoy utilizando Zerif Lite y al abrir el boton para seleccionar y/o subir la imagen destacada en una entrada de blog, me sale la ventana vacio.
Solo me muestra el titulo “Imagen destacada” y el boton “elegir” desactivado, que puede ser?
Hola, Emiliano.
Probá desactivando el módulo Importación de Mystock en las opciones de OrbitFox.
Saludos.
Hola !!!
Muchas gracias, la verdad es que estaba super apurado y directamente desactive el plugin orbit fox !
Pero en la proxima instalacion lo probare y les dejo saber.
Gracias
Saludos
Hola! Existe la manera de integrar el botón “comprar” de tu plantilla en Woocomerce directamente? No encuentro la manera de editar con elementor la página “tienda”. Gracias!
Hola, Agustín.
No es posible editar la página asignada a la tienda con la versión gratuita de Elementor. Lo que sí podés hacer es insertar un botón con el enlace para agregar al carrito directamente. El enlace sería la URL de tu sitio más el código
/?add-to-cart=XX, dondeXXes el número de ID del producto.Saludos.
Buenos Días:
Soy nuevo en WP, hice mi primera página con ZERIF-Lite la versión gratis, he leido que ya la dejaron obsoleta, a cual plantilla y como debo migrar mi web
Gracias
Hola, Roberto.
ThemeIsle recomienda usar Neve. El proceso de importación desde Zerif Lite es automático (la misma instalación te irá guiando). O también podés elegir usar el diseño de Neve u otras plantillas para la página de inicio desde el directorio de plantillas de OrbitFox.
Saludos.
Hola buen día, primero que nada agradezco toda la información que aquí se comparte es sumamente útil y de valor, tengo una situación con el orden en la sección de testimonios, ya que cambié el team widget y estoy utilizando el widget de our focus y al salir del editor y visualizar la página, veo que los widgets se alinean de forma vertical en la forma de vista de ordenador. ¿como puedo hacer que estos widgets se muestren de forma horizontal en este tipo de vista?
Por otro lado también quisiera consultarte acerca de si es posible modificar y editar con elementor una página ya creada con zerif lite, soy novato y recientemente acabo de descubrir esta herramienta y me gustaría utilizarla para modificar y optimizar mi página pero no he descubierto el como o si acaso es posible.
De ante mano agradezco mucho tu trabajo y apoyo.
Feliz año
Hola, Demian.
Gracias por tu comentario y disculpas por la demora en la respuesta.
Los widgets de cada sección no se pueden usar en otras; lo que quizá te convendría hacer es usar el widget de Equipo, y escribir el título en el campo Nombre y la descripción en el campo Puesto. Los campos Descripción y Enlaces dejarlos vacíos.
No es posible editar la portada de Zerif Lite con Elementor. Para eso tendrías que crear una nueva página y marcarla como página de incio. En esta entrada se explica como usar la plantilla ya creada para Elementor como página de inicio.
Saludos.
Hola, muchas gracias por lo que haces.. tengo una duda, estoy usando elementor, ya modifique la página a mi gusto pero no queda publicada, sigue aún con el tema base de zerif lite, ¿como puedo hacer que se publique la nueva plantilla para que los clientes la vean? Muchas gracias.
Hola, Daniel.
Para que se vea como página de inicio es necesario asignarla en Ajustes > Lectura > Tu portada muestra > Una página estática.
Saludos.
hola, he estado siguiente mucho esta pagina, y ha sido de gran ayuda, para crear una copia de la sesion our focus. todo lo he trabajado sobre el padre no sobre el hijo y ha funcionado bastante bien. la duda que tengo es que cuando se desplaza el cursos sobre los iconos de lo widget me gustaria que pasaran dos cosas que ocurre con el our focus original.
1. que todos iconos y lineas tenga diferentes colores como el original.
2. que cuando el cursos se desplaza por el icono cambie de color.
3. al presionar el icono me abra un pagina diferente en otro TAB, (pero solo los iconos de la copio de our focus).
en uno de blogs de discucion encontre esta recomendacion de su parte
El código sería el siguiente:
/* colores al posar el puntero */#nuevaseccion span:nth-child(4n+1) .focus-box .service-icon:hover,
#nuevaseccion span:nth-child(4n+1) .service-icon:focus {
border: 10px solid #E96656;
}
#nuevaseccion span:nth-child(4n+2) .focus-box .service-icon:hover,
#nuevaseccion span:nth-child(4n+2) .focus-box .service-icon:focus {
border: 10px solid #34D293;
}
#nuevaseccion span:nth-child(4n+3) .focus-box .service-icon:hover,
#nuevaseccion span:nth-child(4n+3) .focus-box .service-icon:focus {
border: 10px solid #3AB0E2;
}
#nuevaseccion span:nth-child(4n+4) .focus-box .service-icon:hover,
#nuevaseccion span:nth-child(4n+4) .focus-box .service-icon:focus {
border: 10px solid #F7D861;
}
/* colores de líneas */#nuevaseccion span:nth-child(4n+1) .focus-box .red-border-bottom:before {
background: #E96656;
}
#nuevaseccion span:nth-child(4n+2) .focus-box .red-border-bottom:before {
background: #34D293;
}
#nuevaseccion span:nth-child(4n+3) .focus-box .red-border-bottom:before {
background: #3AB0E2;
}
#nuevaseccion span:child(4n+4) .focus-box .red-border-bottom:before {
background: #F7D861;
}
Tenés que crear un archivo custom.css en la carpeta del tema hijo y pegar esos códigos allí.
la pregunta es si no uso tema hijo esta carpeta custom donde deberia ir? o si este codigo debe ser insertado en otro archivo del padre?
gracias
Hola, Jaime.
Los códigos pueden ir en Apariencia > Personalizar > CSS adicional.
Saludos.
Estimados no si hay ya esta pregunta, pero como modifico el pie de esa pagina Zerif Lite desarrollado por ThemeIsle gracias de antemano
Hola, Jorge.
Para modificarlo tenés que usar un tema hijo, y seguir las instrucciones al final de esta entrada.
Saludos.
Buenos días, primero que todo te agradezco montones por tus tutoriales y respuestas a las consultas, realmente he logrado realizar mi página gracias a que nos compartes todo tu conocimiento mediante tus tutoriales.
Estoy finalizando mi página con el tema Zerif pero tengo algunas dudas que todavía no he podido resolver y me salvarías la vida si me puedes brindar tu ayuda, las consultas son las siguientes:
1. Cómo puedo quitar el color rojo de las páginas creadas para los servicios, quienes somos, blog, entre otras y colocarle el color que estoy utilizando para toda la página web, ejemplo me sale en rojo los botones, línea del título, todo lo del blog, también como lo puedo quitar de sub menú en versión móvil y cuando el puntero se posiciona en los íconos de redes sociales también sale en rojo.
2. Cómo puedo agregar dos secciones más en la página principal, ejemplo una con el formato de suscripción y otra con el mismo formato de entradas que el blog pero para próximos eventos y cuando le das clic te salgan todos los eventos y un calendario con las fechas.
3. Otra cosa que me urge es cómo logro poner mi tienda que está dentro de mi página web en mantenimiento sin que se me ponga toda la página web en mantenimiento, esto debido a que debo trabajar más en mi tienda en línea por lo que le quiero colocar una leyenda que diga que próximamente tendremos servicios de capacitación y legales en línea.
4. Y la última consulta tiene que ver con mi blog, el mismo se desconfiguró, en mi menú principal tengo una pestaña de blog pero cuando le das ingresar sale la página en blanco no con formato de blog, como hago para que me quede en el formato que tiene el tuyo y salgan las entradas y la barra derecha, ya que seguí el tutorial de hacer dos páginas una principal y otra que diga blog, cambiar a portada estática pero cuando hago eso desaparece mi página de inicio y se coloca la página principal en blanco, esto me ha generado dolores de cabeza ya que lo he intentado muchas veces y no lo he logrado, asimismo; como le doy el formato tanto al blog del menú de inicio como al blog de la página de inicio donde van la últimas noticias para que se me vea como el formato que tiene el tuyo, ya que por ejemplo en la sección de últimas noticias me salen las entradas pero cuando le doy clic solo sale esa entrada y no se me reflejan al lado las demás entradas tengo que darle regresar desde el dashboard del buscador y entonces ir entrada por entrada y es super tedioso e incómodo para el lector.
Te agradezco enormemente el apoyo que me puedas brindar con todo esto para poder poner a funcionar mi página.
Saludos.
Hola, Dayanna.
Disculpas por la demora.
El primer punto está respondido aquí.
Para agregar nuevas secciones está este tutorial.
Para el tercer punto, este plugin puede servir.
Y por último, la página correspondiente a las entradas debe estar creada, sin ningún contenido, y estar marcada como Página de entradas en el panel Ajustes de portada > Tu portada muestra > Una página estática del personalizador.
Saludos.
Hola, tengo una duda cuales serian los links de las secciones, es decir si el los menus quiero que me lleve a determinada seccion que link tendria que poner?
Hola, Hernán.
Fijate en esta parte de la entrada. El enlace tendrá el formato
https://urldelsitio.com/#id-de-seccion.Saludos.
hola, estoy en el paso de descargar la plantilla Zerif Lite Elementor pero me sale un error, No se ha podido descomprimir el paquete. El tema no tiene la hoja de estilos style.css.
que debo hacer ?
Hola, Yuranny.
Seguí las instrucciones detalladas en esta entrada. El ZIP descargado no es un tema para instalar, es una plantilla de Elementor para importar en la biblioteca de este plugin.
Saludos.
HOla Ana, una pregunta.
Cómo puedo enlazar en el menú de Zerif de noticias la página del blog. Es decir, esta plantilla tiene un módulo de noticias en la portada que salen las 3 ultimas, pinchas en ellas y te lleva directamente al post. Si quiero ver todas las noticias publicadas, tengo que pinchar en una categoría, porque si pincho en Noticias del menú principal de arriba de la plantillla, me lleva de nuevo a la portada con el resumen de las 3 últimas. No sé si me explico.
Yo quiero pinchar en Noticias, en el menú de la barra de arriba y que me aparezca el blog con las últimas noticias.
Además con el uso de Elementor, he tenido que crear una categoría principal llamada Blog para poder ver todas las noticias ya que no permitía hacerlo de otra manera.
Por lo tanto sería enlazar ese menú (noticias) con la categoría blog, se puede?
(creo que he dado muchas vueltas, espero que me haya explicado bien) Gracias
Hola, Beatriz.
Para configurar la página del blog, simplemente creá una página sin contenido que se llame Noticias, y luego seleccionala del menú Página de entradas desde Ajustes > Lectura > Página frontal muestra > Una página estática. Para agregarla al menú de navegación, lo hacés desde el panel Páginas de Apariencia > Menús.
Saludos.
Muchas gracias Ana. Ya está. Ahora a ver si Elementor me deja modificar el tamaño y apariencia de textos y titulares, porque no me deja.
Hola buenas noches mucho gusto, una consulta, recién estoy comenzando un negocio de una tienda online ( http://majaperustyle.com/ ) y estoy usando el tema Zerif Lite, pero mi problema es que no logro visualizar la barra lateral para poder añadir un buscador de productos de mi tienda o agregar un filtro de pago u otros widgets, eh estado leyendo varios comentarios sobre tu post y sobre el tema Zerif Lite de que x ejem, ocupa todo el ancho de la pagina entre otras cosas, y que tambien hay que crear un tema hijo (que ya lo hize dicho sea de paso) para ahi poder editar lo que es el woocommerce.php pero pucha, eh descargado un archivo .zip que tu habias hecho ya del tema hijo Zerif Lite para que me aparezca la barra lateral pero no, me sigue sin aparecer esa barra, ya no se que mas debo hacer para tener la barra lateral y eso que eh seguido los pasos que explicaste como del tema hijo, y copiar el contenido del archivo woocommerce.php del tema padre al tema hijo; y borrar el contenido de ese archivo y reemplazarlo por uno que tbn habias compartido para que aparezca la barra lateral. Espero me puedas ayudar con ese pequeño problema, muchas gracias de antemano por tu atención.
Hola, Charly.
Veo que lo resolviste.
Saludos.
hola buenas dias , necesito su ayuda para este sitio https://uguniversal.com/ , el problema en la seccion de “Quienes somos” donde se escribe la historia y la reseña de la empresa , quiero colocar el texto que se encuentra en el medio distanciado parrafo a parrafo o sea que no me escriba el texto todo junto ya que al poner punto y aparte en la pagina lo toma como punto seguido y escribe el texto todo junto seguido
Hola, Pablo.
Tenés que usar etiquetas HTML para dar formato al texto. Más info en esta respuesta.
Saludos.
hola buenas tardes quisiera saber si se puede cambiar el color del texto donde va la historia de la empresa en la parte de “Quienes Somos” , el texto del medio entre las circulos de colores y las letras grandes , ayuda https://uguniversal.com/ dejo el link de la pagina , quisiera que el color sea mas blanco mas visible
perdon ya vi la respuesta
mil perdones por preguntar !!! sobre el tema Zerif lite , en la parte de Quienes somos, donde va la historia de la empresa y los circulos de colores, el cllor del texto del medio es muy clarito hay forma de que se vea mas blanco? Te dejo la página para que veas y si me puedes ayudar Desde ya gracias
Hola, Pablo.
La respuesta aquí.
Saludos.
Hola, he creado una nueva página, utilizándo zerif lite como plantilla de elementor, pero cuando la como paǵina de inicio, se sigue mostrando la pagina de inicio original, y cuando quiero editar ésta página sale el siguiente mensaje “debes llamar a la función “the content” para que elementor funcione en esta pagina”. Por favor ayudame a resolver éste problema, uso tema hijo de zerif lite, tambien he probado incrementando el limite de memoria de wordpress, desactivando plugins y sigo sin poder mostrar la pagina creado con zerif lite como plantilla de elementor como paǵina de inicio.
Hola, Antonio.
Fijate en esta respuesta para referencia. Lo que te debe estar pasando es que estás aplicando la plantilla de página de inicio de Zerif (en la cual Elementor no funciona).
Saludos.
Hola nuevamente, lo que hago es tratar de poner como página de inicio alguna página creada con Elementor, desde ajuste-lectura-portada-una página estática, sin embargo por más que indico la página, siempre muestrana la página inicial de la plantilla de zerif lite, he desactivado plugins, borrado cookies y datos de navegación y nada, eso pasa en mi hosting, sin embargo, tengo una copia de todo lo que trabajo en localhost, y en localhost no hay problema, si puedo tener como página de inicio la que yo indico en ajustes-lectura-ṕagina estatica, que puede estar pasando? Gracias por su respuesta de antemano
Hola, Antonio.
No estoy muy segura de cuál podría ser la causa. Podría ser que el hosting o tu proveedor de internet estén cargando una versión antigua de la página de inicio, guardada en caché. Primero probá reiniciando la conexión, y si no se resuelve, consultalo con el hosting.
Saludos.
Buenas noches primeramente permiteme felicitarte por tan espectacular contenido, no tienes ni idea de lo mucho que me ayudan tus articulos, asi que gracias. Ahora tengo un conflicto el Elementor no me carga la biblioteca indicada en el paso 7, no se que hacer se queda cargando y nunca muestra nada, tienes alguna idea de que pueda estarme generando ese error, tampoco puedo instalar themes ni plugins desde el pantel de administración de wordpress me dice que ha ocurrido un error inesperado pero nada no me deja. Agradeceria mucho tus comentarios.
Hola, Andre.
Probá con un clic en Sincronizar la biblioteca en el menú de Elementor > Herramientas. De todas maneras, si tenés problemas para instalar temas y plugins, pareciera ser más un error del servidor (que no cumpla con los requisitos del sistema) o de la instalación (probá reinstalando WP, desactivando plugins, etc.).
Saludos.
Muchas gracias ya reinstalé wordpress pero persiste el problema ya le envie un correo al proveedor del hosting, deben estar bloqueando algo porque no me permite instalar ni plugins ni temas desde wordpress. Muchas gracias por tu rapida respuesta.
Hola,
Te agradezco todo el conocimiento que compartes, estoy terminando mi página con elementor, tengo algunos puntos que espero y te agradezco si me puedes ayudar, antes comentarte que estoy en la toda la conversión a español, en cuanto termine, te regalare una membresía totalmente gratis, por todo el apoyo que me has brindado, te comento que los problemas que tengo son:
1. La página en PC funciona muy bien, pero en celulares Android o iPhone el footer se vuelve transparente (En la PC no pasa esto), existe alguna solución, solo el footer, solo en celulares y solo la página principal, si abres cualquier otra página en celular, el footer se ve azul como es.
2. Estoy cambiando ha español y en este proceso todos los post o publicaciones del blog se hicieron al costado izquierdo, no están centrados y se ven más pequeños (como si existiera una columna invisible), la plantilla está en default, si la pongo elementor ancho completo abarca toda el post sin márgenes (no queda bien), quisiera que siguiera en plantilla default como antes y estuviera centrada y en toda la página, ¿existe algún código o solución?
3. Al final de la página en la area de muestra gratis agregue una zona con widget HTML e introduje el código HTML de una empresa de email marketing para registro. El problema es que queda muy ancha esta sección, ya reduje el margen -140 y recorto hacia arriba, pero quedo mucho espacio en blanco para llegar a ultima sección transparente, ¿puedo hacer algo con esto? este detalle es muy minimo y no es importante, por si no hay solución.
4. En area de contadores (NUMEROS INCREIBLES) resalte esa area y me gusto, el problema es que no sé cómo lo hice, jaaa, quisiera resaltar otras áreas, tu sabes cómo?
Por ultimo te agradezco el apoyo, y espero tus comentarios, en cuanto esté lista la página, te aviso para tu membresía gratis.
Saludos.
Hola, David.
Gracias por tu comentario.
Por lo que estuve viendo, el primer punto podría ser algún estilo de los iconos flotantes que se está interponiendo. Probá desactivando el plugin para comprobar si es eso.
Las entradas del blog no puedo verlas, ¿tendrías algún enlace?
Los espacios del formulario de suscripción los está generando una lista de descripción en el código (los elementos
dtydd, pero la mayoría están ocultos). Tendrías que revisar si el código es correcto o si incluye algunos estilos adicionales.Y por último, si te referís a la sombra que se ve en el contenedor de la fila, es la opción Sombra de caja que se encuentra en el panel Borde de la pestaña Estilo de la sección. Fijate que en el último contador estás usando una palabra cuando está diseñado para mostrar números. Allí te convendría usar un módulo de texto, porque de lo contrario aparece la leyenda NaN al final.
Espero que te sirva.
Saludos.
Hola,
Gracias por la información, otras vez molestándote, ya desactive el plug in flotante y sigue sin aparecer el footer con color en celulares, fíjate que realice unas pruebas y solo se borra el color del footer cuando la página se señala como PORTADA o de inicio, cuando la quito como página de inicio si aparece color en el footer en celulares (lo mismo con otras paginas), te paso el código css adicional que utilice para el color de footer, por si algo no esta bien:
/* footer-widget-wrap */
.footer-widget-wrap {
background: #000000;
}
/* footer */
#footer {
background: #000000;
}
/* col-md-3- */
.col-md-3.copyright {
background: #000000;
Este último código del copyright si carga color en celulares los otros 2 no.
Con relación a las publicaciones del blog (que están cargadas a la izquierda) te envío link de ejemplo como solicitaste de como se ven todos los post:
https://www.geniusbook.net/The-4-Hour-Workweek
Lo demás, ya quedo solucionado, gracias, solo me quedaron estos 2 temas.
Te agradezco tu tiempo e información, saludos.
Hola, David.
Disculpas por la demora.
Estuve revisando el pie de página, y tenés estilos que no están siendo sobrescritos por el código personalizado (posiblemente en el archivo
style.cssdel tema hijo). No llego a ver bien de dónde provienen, por la agrupación y minificación del CSS. Probá agregarles!important.En cuanto a las entradas del blog, en efecto, la barra lateral está oculta (con el código
.sidebar-wrap { display: none; }. Para eliminarla y hacer la entrada de ancho completo tenés que seguir este tutorial.Saludos.
Hola Ana, excelentes tutoriales muchas gracias. He hecho mi página siguiendo tu página y me ha ido muy bien, pero ahora me encuentro con el mismo problema de “Joan tutusaus”. He intentado descargar la plantilla compatible con Elementor pero me sale un error indefinido. Lei que sugerias contactar con el soporte del hosting, ya que podía ser un error de la configuración del servidor. Pero yo estoy trabajando con un Hosting Local, qué crees que puede ser?
Hola, Cailenys.
Gracias por tu comentario.
Según el soporte de Elementor, puede ser un conflicto con otro plugin, un tema de configuración del servidor, o de la versión de PHP.
Fijate de usar al menos PHP 7, y revisar los valores de
memory_limitymax_execution_timeenphp.ini.Saludos.
buenos días,
en primer lugar, me parece genial que compartas tu sabiduría con el resto de los mortales 😉
muchas gracias!!
Tengo una pregunta: He añadido un mapa debajo de la sección contacto siguiendo tus indicaciones (https://caribdis.net/2017/10/01/zerif-lite-como-anadir-un-mapa-debajo-de-la-seccion-contactenos/).
Ahora quiero añadir un anclaje en el menu (a modo de “dónde estamos”) para que me vaya directamente al mapa.
Cómo lo puedo hacer?
Muchas gracias de nuevo!
Hola, Pjlmtomas.
Gracias por tu comentario. 🙂
Convendría usar un
divpara aplicarle la ID correspondiente.El código en
functions.phpsería algo así:function zerif_child_contact_map() { if ( is_front_page() ) { echo '<div id="donde-estamos">'; echo do_shortcode( '[codigo-abreviado-del-plugin]' ); echo '</div>'; } } add_action('zerif_before_footer', 'zerif_child_contact_map');Luego usás el enlace
#donde-estamoscomo anclaje.Saludos.
Gracias! Ha ido perfecto!
Un saludo y felicidades por tu excelente trabajo!
Hola Ana, Como estas? Siempre primero agradecerte por toda la enseñanza que brindas en todo tu sitio, es de mucho valor! y nos terminas haciendo fácil lo que pareciera complicado.
Mis consultas son las siguientes:
1 – Con respecto a Elementor. Yo tengo desarrollada ya la web, pero quisiera saber, en lo que es la “home” o pagina principal, si puedo aplicarle elementor?
Te cuento que me sucede, en menú paginas (en WP) estando en la page “Home” apreto el botón “editar con Elementor” y me tira el siguiente mensaje: “Sorry, the content area was not found in your page. You must call the_content function in the current template, in order for Elementor to work on this page.” Voy a la pagina que sugiere (https://docs.elementor.com/article/56-content-area-not-found?utm_source=editor-panel&utm_medium=wp-dash&utm_campaign=learn) pero no comprendo la explicación sobre lo que tengo que hacer. La realidad es que nose si haciendo eso se soluciona y me exporta la home actual pero con la capacidad de edición del elementor o si simplemente no se puede ni aun haciendo lo que allí explica.
(Por ejemplo: Add the_content function into the page template’s code.
This is the line you need to add: )
2- Puedo colocar un slider (hecho con crelly Slider) en el footer area 1 por ejemplo,?? existe alguna otra manera de poder hacerlo? tal vez colocándolo como html personalizado? si es así, como copio el código del slider?
Pregunto porque no he encontrado otra forma de hacerlo con el short code del slider.
Espero haberme explicado bien y Desde ya mil gracias!!
Hola, Matías.
A tu primera consulta, no es posible editar la portada de Zerif con Elementor, ya que la plantilla Frontpage no incluye la función
the_content. Lo que tenés que hacer es usar la plantilla de página específica para constructores que incluye OrbitFox. El contenido lo creás con Elementor, y cuando quieras usar esa página como portada, la seleccionás de Ajustes > Lectura.En cuanto al segundo punto, podés pegar el código abreviado del slider en un widget HTML, pero antes tendrás que incluir la siguiente línea en el archivo
functions.phpdel tema hijo:add_filter('widget_text', 'do_shortcode');.Saludos.
Gracias! Ana!
Pude hacer lo del slider correctamente!, sin embargo ahora tengo el siguiente problema, y es que los footer areas son 3, y el slider me ocupa 1/3 de ancho de la pagina, cuando quisiera que ocupara todo.
Estoy intentando con código en el CSS adicional (aunque no sepa de programación, je) pero no lo logro solucionar!
Como puedo solucionarlo??
Gracias!!
Hola, Matías.
Fijate en esta respuesta.
Saludos.
hola instale la plantilla de zerif lite para elementor en plantilla generatepress y me surge una pequeña duda en dicha plantilla tambien tengo que agregar los plugins del tema y el codigo css que agregas?
muchas gracias por tu gran trabajo sigue asi 🙂
Hola, Fer.
Gracias por tu comentario.
Para que funcionen las secciones de Habilidades, Tabla de precios, Últimas noticias y el formulario de contacto usando la plantilla descargada, sí son necesarios el plugin OrbitFox (activar el módulo Widgets de constructor de páginas) y Pirate Forms. Sin embargo, podés reemplazarlos por otros módulos de Elementor y/o plugins (Contact Form 7, por ejemplo).
Saludos.
Hola, yo de nuevo otra vez
Ya edité toda la página con Elementor, y quiero subirla como página de inicio, pero al buscar la página, no aparece en el listado de páginas, sino en la biblioteca de Elementor como plantilla. Cómo hago para pasarla al listado de páginas de un sitio a otro?
Gracias por toda tu ayuda.
Hola, Beatriz.
Si está creada como plantilla deberías poder insertarla en una página como se indica en este tutorial. Si querés usarla en otro sitio, primero tenés que exportarla. Eso se hace desde la biblioteca de Elementor, opción Exportar plantilla (aparece bajo el título al pasar el mouse).
Saludos.
Perdona por tanta lata que doy, pero ya he exportado el archivo para luego importar plantilla desde wordpress y me dice que a la plantilla le falta la hoja de estilos style.CSS y no permite su instalación. http://prntscr.com/iqoos4 en el enlace te hice una captura de lo que sale para que me digas como insertar ese código.
Gracias por toda la ayuda
Hola, Beatriz.
No hay problema, nadie nace sabiendo 😉
Estás confundiendo la plantilla de Elementor con un tema. Ese archivo ZIP que generaste, tenés que cargarlo tal como se indica en esta entrada (a partir del paso 5), o bien desde Elementor > Mi biblioteca > Importar plantillas, para luego insertarla al crear una nueva página (paso 9).
Saludos.
Gracias Ana por todo, ya lo tengo¡¡¡
Ahora terminar de ajustar y editar cosillas, porque con Elementor aparece un pie de página y de la plantilla de Zerif viene la predeterminada que no permite eliminar, así que tendré que eliminar la de Elementor para evitar duplicar.
Gracias por toda tu ayuda.
Ahh y una última cosa. Al configurar las noticias no me da opción a poner Últimas noticias, tengo que escoger una de las categorías, por lo que en la portada no salen las últimas. Eso no se puede poner si no sale no?
Gracias
Hola, Beatriz.
Me alegro de que te haya servido.
En cuanto a la consulta, me temo que ahí falla el módulo. Debería tener una opción para seleccionar todas las entradas, pero no la tiene 🙁
Una cosa que se me ocurre (no es lo más prolijo, pero cumple el propósito) es crear una categoría padre que se llame “Blog”, por ejemplo, y editar todas categorías existentes marcándolas como de segundo nivel. Así debería aparecer “Blog” en la lista del módulo para seleccionar y tomaría todas las categorías hijas.
Saludos.
Gracias Ana por todo,
Ya me he puesto con Elementor a cambiar no sólo la portada sino también las páginas interiores, la verdad es que ofrece muchos recursos.
Una cosa, dónde puedo quitar la columna lateral para que sólo aparezca en la sección de blog y que en el resto de páginas no se vea?
Gracias
Hola, Beatriz.
Hay un tutorial para eso aquí.
Saludos.
hola quiero agradecerte por toda la ayuda que nos brindas estoy usando zerif como plantilla de elementor pero tengo un pequeño problema me gustaria que en el menu cuando pase el raton no se ponga de color naranja y se ponga de otro color y tambien quisiera cambiar el color de dichos elementos del menu y si no es mucho pedir tambien me gustaria poder editar los colores grises que aparecen mil gracias por adelantado.
hola ya hice el tema hijo y edito el custom.css y guardo los cambios pero ignora mis cambios al reiniciar la pagina me podrias ayudar a solucionar esto mil gracias.
Hola, Fernando.
El tema hijo debe estar activado, desde Apariencia > Temas.
Saludos.
Hola, Fernando.
Gracias por tu comentario.
Fijate en esta respuesta.
Saludos.
Hola! He llegado a su página por casualidad y.. es justo lo que buscaba! Así que me he puesto manos a la obra. Pero en el punto 8 aparece:
Se ha producido un error
y a continuación una lista de unos 15
undefined
y la plantilla no se crea.
He repasado todos los pasos varias veces. He comprobado los plugins… ¿ Qué más debo hacer?
Muchas gracias por su atención,
Joan
Hola, Joan.
Gracias por tu comentario.
Si todo está correcto (WordPress, tema y plugins actualizados) es muy probable que sea error de la configuración del servidor. Contactate con el soporte del hosting. Probá antes si el archivo se descargó bien (si podés descomprimirlo, intentá subir el archivo
.json).Saludos.
hola muchas gracias por todo tu trabajo me gustaria que me pudieras ayudar con el siguiente tema hice la barra de navegacion mas alta pero el menu y el logo en la misma barra se quedan muy arriva me puedes apoyar con algun codigo para poder bajar estos dos elementos y que queden mas abajo muchisimas gracias por adelantado.
Hola, Alberto.
El código sería:
#main-nav { padding: 20px 0; }Ajustá el primer valor al que necesites.
Saludos.
Hola Ana,
Yo ya uso Zerif Lite, y tras tu último correo he indicaciones sobre las mejoras con Elementor, he descargado la plantilla y el plugin, y he seguido todos tus pasos, pero hay algo que no he debido hacer bien porque he creado una página nueva, he insertado la plantilla y sí, se inserta la plantilla pero como si fuera un post dentro de la web, una cosa rara. Tampoco encuentro lo de las entradas a las que haces referencias, ni la sección de ajustes de documentos donde aparece el Título Zerif Lite con Elementor, ni el constructor de páginas -aancho completo
Se que hay algo que no he hecho bien, qué puede ser? Y otra cosa, entiendo que al insertar la plantilla nueva con las nuevas secciones, toda la información que ya hay en la otra plantilla pasaría a la nueva no? Ya no tengo que personalizar desde la opción de WordPress Apariencia no? ahora lo tendría que hacer desde Elementor verdad? Perdona por mi ignorancia. Gracias.
Hola, Beatriz.
Por el escenario que describiste, me suena a que está faltando activar los módulos de OrbitFox. Fijate que este plugin esté activado y actualizado (ya que los widgets y la plantilla de página para Elementor se agregaron a partir de la versión 2.2).
La plantilla de Elementor no toma ningún dato de los que ya están configurados en el Personalizador, pero, en efecto, ya no tendrás que editarla desde allí, sino desde Elementor. (Completé la explicación en el paso 5, ya que no estaba del todo claro cómo llegar hasta los Ajustes del documento).
Cualquier otra duda, consultame.
Saludos.
Gracias Ana, pero el plugin de Orbit está correcto y actualizado, y nada de lo que viene después del punto 5 me aparece para poder seguir configurando. Sigue apareciendo la plantilla como si fuera un post de la sección noticias. Cómo puedo mandarte un pantallazo para explicártelo mejor? Y en cuanto al contenido que ya tiene la web, tendría que picar todo el texto de nuevo verdad?, Elementor no lo hace automáticamente como cuando cambias de plantilla, verdad?
Gracias por tu ayuda
Hola, Beatriz.
Podés subir una captura en este sitio.
El contenido hay que cargarlo de cero; no es como cuando uno cambia de tema, sino que es contenido creado dentro de una página nueva.
Saludos.
captura subida, a ver si puedes decirme qué hice mal. Muchas gracias
Hola, Beatriz.
No olvides pegar el enlace de la captura en el comentario. 😉
Saludos.
Ups, perdona, pensé que ya estaba.
http://prntscr.com/ihb154
Aquí está el enlace. Como puedes ver, está como página, y en el lateral no me salen ninguno de los elementos que comentas en este tutorial. Gracias por tu ayuda
Hola, Beatriz.
Por lo que veo, lo único que está faltando allí es activar la plantilla de página. ¿El panel de la izquierda te funciona? Si hacés clic en el icono del engranaje (el primero de la barra inferior gris) verás los Ajustes del documento y ahí está el menú para seleccionar la plantilla.
Los complementos de OrbitFox están, la diferencia es que están inglés. Podés descargar la traducción del plugin desde aquí (está junto con la de Zerif).
Cada panel de opciones de los elementos se abre al hacer clic sobre su área correspondiente en la plantilla. Fijate de ver algún tutorial de uso básico de Elementor, que seguramente te responderá la mayoría de las dudas.
Saludos.
HOla de nuevo, 🙁 la columna de la izquierda lo único que me muestra es elementos para insertar en la página y otra pestaña que pone global que cuando pinchas te lleva a versión PRO. Si pincho en las 3 rayas de la esquina derecha aparecen ajustes globales y ajustes en el escritorio. Si voy al escritorio, en la columna izquierda me da opción a poner en atributos de entrada Elementor Canvas, lo pongo, y automáticamente me sale la plantilla tal y como te enseño en el otro pantallazo que te mandé, aparece como un post.
Si entro en los ajustes generales, lo que me aparece es ésto:
http://prntscr.com/ihhcb6
Siento darte tanto la tabarra de verdad, pero es que por más que trasteo para activar la plantilla no hay manera.
Gracias
Hola, Beatriz.
¿En la columna izquierda no ves esta barra en la parte inferior?:
Con un clic ahí verás los ajustes del documento. Si no ves la plantilla ↔ Constructor de páginas – Ancho completo, puede que no tengas activado el módulo Template Directory de OrbitFox. Y si la plantilla Elementor Canvas no te muestra el diseño en ancho completo (guardá la página antes de entrar en el editor de Elementor), puede ser algún conflicto ocasionado por otro plugin. Desactivalos para ver si se resuelve.
Saludos.
perdon perdon… parece que era el hoting que estaba usando que no cargaba bien las cosas puedes ignoras y borrar los otros comentarios solo pido un favor un codigo para cambiar el color del foother y de la barra donde esta el menu y el logo muchas gracias
Hola, José.
No hay problema. El tema con Elementor es que hay que tener al menos un conocimiento básico de sus módulos para poder encontrar todas las funciones de edición. Pero es muy intuitivo y se aprende bastante rápido.
El código para cambiar el color del pie de página está aquí, y la barra del menú aquí.
Saludos.
Hola,
Gracias por toda la informacion que proporcionas, yo estoy terminando mi web con Zerif Lite, por lo cual, te pediria ayuda por ultima ocasión, tengo 2 problemas y ojala me puedas apoyar:
1) Como puedo paginar o con que código css puedo poner numero de paginas abajo en mi blog como estan numeradas las paginas en tu blog? en mi blog solo aparece un link para la página anterior, y no se muestran todas las paginas de mi blog.
2) Como puedo poner el texto o información de forma fija de la sección de Nuestro Equipo (que no se deslice porque tarda mucho en aparecer por toda la información que le agregue)
Leí tu ultima entrda y mencionas que ya no responderas estas preguntas, pero practicamente estos 2 problemas son los únicos que me quedan para tener mi web lista.
Ojala me puedas apoyar y de antemano te agradezco.
Un cordial, saludo
Hola, David.
Para el primer punto, tendrías que instalar el plugin WP Pagenavi. Luego, en la carpeta del tema hijo, copiar el archivo
home.phpy reemplazar el código:echo get_the_posts_navigation( array( /* translators: Newer posts arrow */ 'next_text' => sprintf( __( 'Newer posts %s', 'zerif-lite' ), '<span class="meta-nav">→</span>' ), /* translators: Older posts arrow */ 'prev_text' => sprintf( __( '%s Older posts', 'zerif-lite' ), '<span class="meta-nav">←</span>' ), ) );Por
if ( function_exists('wp_pagenavi') ) { wp_pagenavi(); }Por último, en el CSS adicional, agregar:
.wp-pagenavi { padding-bottom: 30px; }En cuanto al segundo punto, podés dejar el campo Descripción en blanco y manejarte con el contenido del Puesto. Podés usar etiquetas HTML dentro de ese campo.
Saludos.
hola por aqui molestando de nuevo ya puse el elementor y la plantilla pero no sale la barra del menu y tampoco veo lo de poner las ultimas noticias podrias hacer algun tutorial de las primeras configuraciones para que se vea medio decente? por favor no se a donde moverle
y tambien aparece una barra del lado izquierda medio molesta al poner esta opcion ↔ Constructor de páginas – Ancho completo. gracias por la ayuda
y tampoco aparece el foother auxilio no entiendo perdon es la primera vez que trabajo con elementor y no se ni por donde empezar…