Hoy retomamos la serie de entradas dedicadas a Hestia, el tema gratuito de ThemeIsle que ha tomado la posta de Zerif Lite. Esta será una recopilación de los tutoriales más breves de la documentación oficial, para continuar con las publicaciones que incluyen códigos más avanzados (configurar el mega menú, por ejemplo; y una que no es oficial pero tengo pendiente desde hace mucho: cómo reemplazar la cabecera con un slider).
Comencemos con la lista:
¿Cómo ocultar los créditos del pie de página?

En caso de querer ocultar los créditos de Hestia, podemos usar la opción CSS adicional del personalizador. El código que tenemos que pegar es:
.copyright.pull-right {
display: none;
}A partir de la versión 2.4.9 del tema, es posible editar los créditos desde el personalizador, Opciones del pie de página > Agradecimientos en el pie de página.

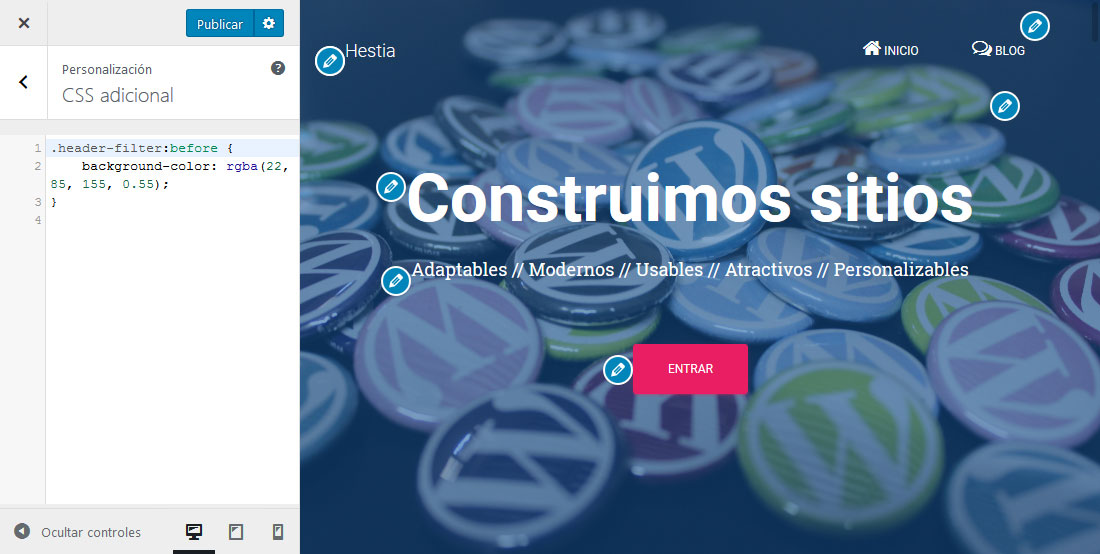
¿Cómo eliminar la opacidad/superposición de la cabecera y demás secciones?

Si no nos gusta la opacidad del fondo de la cabecera y queremos eliminarla, usaremos también la opción CSS adicional del personalizador y pegaremos el siguiente código:
.header-filter:before {
background-color: rgba(0, 0, 0, 0);
}En caso de que no necesitemos eliminarla, sino atenuarla o cambiar el color de la superposición, tendremos que ajustar los valores RGB del color y el valor alfa para la opacidad. Ejemplo: rgba(22, 85, 155, 0.25).
Para eliminar la opacidad en la sección Acerca de, usaremos el siguiente código:
.section-image.hestia-about:after {
background-color: rgba(0, 0, 0, 0);
}
Para eliminar la opacidad en la sección Cinta, usaremos el siguiente código:
.hestia-ribbon.section-image:after {
background-color: rgba(0, 0, 0, 0);
}
Para eliminar la opacidad en la sección Suscríbete, usaremos el siguiente código:
.subscribe-line.subscribe-line-image:after {
background-color: rgba(0, 0, 0, 0);
}
Para eliminar la opacidad en la sección Contacto, usaremos el siguiente código:
.section-image.hestia-contact:after {
background-color: rgba(0, 0, 0, 0);
}
¿Cómo hacer estática la barra de navegación en la portada?
En el recuadro CSS adicional del personalizador usar el siguiente código:
.navbar-fixed-bottom, .navbar-fixed-top {
position: absolute !important;
}¿Cómo disminuir la altura de la cabecera en las entradas?
Si queremos achicar un poco el área de la cabecera, podemos usar el siguiente código en el recuadro CSS adicional del personalizador:
.page-header.header-small .container {
padding-top: 86px !important;
padding-bottom: 67px !important;
}Ajustaremos el relleno superior e inferior cambiando el valor por el que más convenga. Tener en cuenta que el valor mínimo del relleno inferior es de 67px.
¿Cómo cambiar el color de fondo del menú en dispositivos móviles?
Si necesitamos un color diferente para el menú en celulares o tablets, podemos usar código CSS adicional:
@media (max-width: 768px) {
/* Barra transparente */
.navbar.navbar-transparent{
background-color: rgba(101, 36, 36, 0.8);
}
/* Barra no transparente al desplazar */
.navbar.navbar-not-transparent{
background-color: rgba(101, 36, 36, 0.8);
}
/* Fondo de los elementos del menú antes de desplazar y transparentes */
.navbar.navbar-fixed-top.navbar-transparent .navbar-collapse {
background-color: rgba(165, 99, 129, 0.8);
}
/* Fondo de los elementos del menú después de desplazar y no transparentes */
.navbar-not-transparent .navbar-collapse{
background-color: rgba(165, 99, 129, 0.8);
}
}
Se puede usar cualquier combinación de color, y para la semitransparencia nunca está de más tener a mano una referencia de los valores RGB: https://www.hexcolortool.com/
¿Cómo cambiar el color de texto de los botones?
El color de texto de los botones de la sección de título grande es blanco de manera predeterminada, pero si usamos un color de acento más bien claro puede que necesitemos usar uno más oscuro para los enlaces. En el recuadro CSS adicional del personalizador pegaremos el siguiente código:
.buttons a {
color: #000;
}¿Cómo ocultar el subtítulo de las entradas?

En el recuadro CSS adicional del personalizador pegaremos el siguiente código:
h4.author {
display: none;
}¿Cómo eliminar la información meta de las entradas?
El código anterior funciona para ocultarla, pero puede que necesitemos suprimirla del todo. Para eso usaremos un tema hijo. Las instrucciones para crear un tema hijo se encuentran en esta entrada anterior.
Copiaremos el archivo single.php del tema padre al tema hijo y en el archivo copiado eliminaremos las siguientes líneas del código:
<h4 class="author"> <?php printf( /* translators: %1$s is Author name wrapped, %2$s is Date*/ esc_html__( 'Published by %1$s on %2$s', 'hestia' ), /* translators: %1$s is Author name, %2$s is Author link*/ sprintf( '<a href="%2$s" class="vcard author"><strong class="fn">%1$s</strong></a>', esc_html( hestia_get_author( 'display_name' ) ), esc_url( get_author_posts_url( hestia_get_author( 'ID' ) ) ) ), /* translators: %s is Date */ sprintf( '<time class="date updated published" datetime="%2$s">%1$s</time>', esc_html( get_the_time( get_option( 'date_format' ) ) ), esc_html( get_the_date( DATE_W3C ) ) ) ); ?> </h4>
¿Cómo cambiar el texto “Leer más” del blog?
Para esto es necesario usa un tema hijo. Las instrucciones para crearlo se encuentran en esta entrada anterior.
En el archivo functions.php del tema hijo pegaremos la siguiente función:
function hestia_excerpt_more_new( $more ) {
global $post;
if ( ( ( 'page' === get_option( 'show_on_front' ) ) ) || is_single() || is_archive() || is_home() ) {
return '<a class="moretag" href="' . esc_url( get_permalink( $post->ID ) ) . '"> ' . esc_html__( 'Seguir leyendo...', 'hestia' ) . '</a>';
}
return $more;
}
add_filter( 'excerpt_more', 'hestia_excerpt_more_new', 20 );
Editaremos el texto Seguir leyendo por el de nuestra preferencia.
¿Cómo eliminar las entradas relacionadas?
Se puede quitar la sección de entradas relacionadas de las entradas del blog con el siguiente código en el archivo functions.php del tema hijo.
function remove_hestia_related_posts() {
remove_all_actions( 'hestia_blog_related_posts');
}
add_action( 'wp_head', 'remove_hestia_related_posts' );
En caso de querer eliminar las entradas relacionadas para una entrada en particular, se puede adaptar el código anterior y usando la ID de la entrada en cuestión (en el ejemplo, 103).
function remove_hestia_related_posts() {
if ( is_single( 103 ) ) {
remove_all_actions( 'hestia_blog_related_posts');
}
}
add_action( 'wp_head', 'remove_hestia_related_posts' );
¿Cómo eliminar el autor y la fecha de la parte inferior de las entradas del blog?

En el recuadro CSS adicional del personalizador pegaremos el siguiente código:
.card-blog .author{
display: none;
}Si estamos usando el diseño alternativo del blog (en Hestia Pro), el código deberá ser el siguiente:
.alternative-blog-row .author {
display: none !important;
}¿Cómo disminuir el tamaño del texto de la sección de título grande en dispositivos móviles?
En caso de que necesitemos un tamaño más pequeño en móviles para el título de la cabecera en la página de inicio, podemos usar el siguiente código en el recuadro CSS adicional del personalizador:
@media only screen and (max-width: 320px) {
h1.hestia-title{
font-size: 16px !important;
}
}Ajustaremos el valor en píxeles por aquel que sea más adecuado.
¿Cómo cambiar el número de elementos de las secciones Características, Testimonios y Blog?

Si no estamos conformes con el número de Características, Testimonios o entradas del blog que se muestran por fila de manera predeterminada, podremos cambiarlo de manera sencilla. Tan solo tenemos que seguir los siguientes pasos:
- Crear un tema hijo, tal como se describe en esta entrada anterior.
- En el archivo
functions.phpusar el filtro para el número de elementos por fila como en este ejemplo:
Para 4 características por fila en lugar de 3:
add_filter( 'hestia_features_per_row_no', 'my_child_theme_custom_features_per_row_no' );
function my_child_theme_custom_features_per_row_no() {
return 4; /* El número de características por fila */
}
add_filter( 'hestia_features_per_row_class', 'my_child_theme_custom_features_per_row_class' );
function my_child_theme_custom_features_per_row_class() {
return 'col-md-3'; /* Cambiar de acuerdo con el número de características correspondiente */
}La relación entre el número de elementos por fila (en el ejemplo, 4) y la clase (en el ejemplo, col-md-3) es la siguiente (se corresponde con la estructura de Bootstrap):
- 1 elemento ->
col-md-12 - 2 elementos ->
col-md-6 - 3 elementos ->
col-md-4 - 4 elementos ->
col-md-3 - 6 elementos ->
col-md-2 - 12 elementos ->
col-md-1
Para cambiar el número de testimonios o de entradas del blog, tendremos que usar los filtros correspondientes, como se detallan a continuación:
Filtros para la sección Características:
hestia_features_per_row_class
hestia_features_per_row_no
Filtros para la sección Testimonios:
hestia_testimonials_per_row_class
hestia_testimonials_per_row_no
Filtros para la sección Blog:
hestia_blog_per_row_class
hestia_blog_per_row_no
Así, para los testimonios, sería:
add_filter( 'hestia_testimonials_per_row_no', 'my_child_theme_custom_testimonials_per_row_no' );
function my_child_theme_custom_testimonials_per_row_no() {
return 4;
}
add_filter( 'hestia_ testimonials _per_row_class', 'my_child_theme_custom_testimonials_per_row_class' );
function my_child_theme_custom_testimonials_per_row_class() {
return 'col-md-3';
}¿Cómo aumentar el tamaño del icono de las características?
Si queremos que el icono de las características sea un poco más grande, podemos usar el siguiente código en el recuadro CSS adicional del personalizador:
.hestia-info .icon > i {
font-size: 80px;
}Ajustaremos el tamaño en píxeles por el que sea más conveniente.
¿Cómo centrar un miembro del equipo?
En este rápido tutorial, veremos cómo colocar los miembros del equipo en una sola línea y centrados (la imagen a la izquierda y la descripción a la derecha). En el recuadro CSS adicional del personalizador pegaremos el siguiente código:
@media screen and (min-width: 768px) {
#team .col-xs-12.col-ms-6.col-sm-6 {
width: 100% !important;
min-height: 400px !important;
}
}Podemos ajustar el valor de min-height para que quede algo de espacio entre las imágenes.
¿Cómo mostrar la cabecera en pantalla completa?
Si queremos que la cabecera del sitio ocupe toda la ventana del navegador, podemos usar el siguiente código en el recuadro CSS adicional del personalizador:
.page-header {
height: 100vh !important;
}Esto hará que la cabecera de todas las páginas tenga altura completa. Si solo queremos ajustar el alto en la portada, usaremos el siguiente código en su lugar:
.home .page-header {
height: 100vh !important;
}¿Cómo eliminar los títulos de páginas de archivo: “Categoría:”, “Etiqueta:” y “Autor:”?
En caso de que no deseemos que aparezca el prefijo “Categoría:”, “Etiqueta:” y “Autor:” en la cabecera de las correspondientes páginas de archivo, podemos seguir estas instrucciones.
Es necesario crear un tema hijo. En el archivo functions.php pegaremos el siguiente código:
add_filter( 'get_the_archive_title', function ($title) {
if ( is_category() ) {
$title = single_cat_title( '', false );
} elseif ( is_tag() ) {
$title = single_tag_title( '', false );
} elseif ( is_author() ) {
$title = '<span class="vcard">' . get_the_author() . '</span>' ;
}
return $title;
});¿Cómo eliminar los títulos de página?
Si no queremos mostrar los títulos de página dentro de la cabecera, podemos hacer lo siguiente:
En primer lugar, crear un tema hijo. Luego, en el archivo functions.php pegar este código:
add_filter( 'single_post_title','child_hestia_remove_page_title' );
function child_hestia_remove_page_title( $title ) {
if( is_page() ) {
return false;
}
return $title;
}Nota: Si queremos eliminar también los títulos de las entradas, tendremos que cambiar is_page() a is_page() || is_single().
¿Cómo cambiar el color del título del sitio y del menú hamburguesa en dispositivos móviles?
Si queremos que los colores del título del sitio y del menú hamburguesa sean distintos, podemos usar el siguiente código en el recuadro CSS adicional del personalizador:
@media screen and (max-width: 768px){
/* Color del menú hamburguesa */
.navbar button.navbar-toggle {
color: #fff !important;
}
/* Título del sitio */
.navbar .navbar-brand p {
color: #fff !important;
}
}
Para cambiar el color de fondo de la barra del menú, ver este tutorial.
¿Cómo mostrar la descripción de los miembros del equipo en dispositivos móviles?
De manera predeterminada, Hestia oculta la descripción de los miembros del equipo en dispositivos pequeños. Pero si necesitamos mostrarla, podemos usar el siguiente código en el recuadro CSS adicional del personalizador:
@media (max-width: 768px) {
.hestia-team .card .content .card-description {
display: block;
}
}
¿Cómo mostrar la imagen del producto en la cabecera de la página de producto individual (WooCommerce)?
En una de las últimas actualizaciones, se decidió eliminar la imagen del producto de la cabecera en las páginas de producto individual de WooCommerce, porque ya se mostraba con un formato más adecuado, y era complicado que se ajustara bien a un área mucho más amplia como lo es la de la cabecera.
En este momento, para la imagen de cabecera en esa página, tenemos la posibilidad de usar la imagen destacada de la categoría del producto, la imagen de fondo de la opción del personalizador en Opciones de cabecera > Ajustes de cabecera o un Degradado de cabecera, en ese orden.
Sin embargo, si aún queremos que la imagen destacada del producto se repita como fondo de cabecera, podemos hacer lo siguiente:
- Crear un tema hijo.
- En el archivo
functions.phpdel tema hijo añadir el siguiente código:
function child_filter_header_image( $default_thumbnail ) {
if ( function_exists('is_product') && is_product() ) {
$thumb = get_the_post_thumbnail_url();
if ( ! empty( $thumb ) ) {
return $thumb;
}
}
return $default_thumbnail;
}
add_filter( 'hestia_header_image_filter', 'child_filter_header_image' );Nota: Este filtro también se puede usar en otras páginas, reemplazando el condicional is_product().
¿Cómo añadir un título y un subtítulo a la barra de clientes?
Primero y principal, asegurarnos de usar un tema hijo. En el archivo functions.php añadir el siguiente código:
add_action( 'hestia_clients_bar_section_content_hook', 'child_add_title_in_the_clients_bar_section' );
function child_add_title_in_the_clients_bar_section() {
$output = '';
$output .= '<div class="row">';
$output .= '<div class="col-md-8 col-md-offset-2 text-center">';
$output .= '<h2 class="hestia-title">Título personalizado</h2>';
$output .= '<h5 class="description">Subtítulo personalizado</h5>';
$output .= '</div>';
$output .= '</div>';
echo $output;
}No olvidar reemplazar los textos Título personalizado y Subtítulo personalizado por los que sean necesarios.
¿Cómo mostrar la fecha de última modificación en las entradas?
Si tenemos un blog de publicaciones que se actualizan con frecuencia, quizás optemos por mostrar la fecha de última modificación y no la de creación.
Esto se puede lograr mediante un tema hijo.
En el archivo functions.php del tema hijo pegamos el siguiente código:
function hestia_show_updated_date_on_single() {
global $post;
$author_id = $post->post_author;
$author_name = get_the_author_meta( 'display_name', $author_id );
$author_posts_url = get_author_posts_url( get_the_author_meta( 'ID', $author_id ) );
$output =
sprintf(
/* translators: %1$s is Author name wrapped, %2$s is Date*/
esc_html__( 'Última modificación por %1$s el %2$s', 'hestia' ),
/* translators: %1$s is Author name, %2$s is Author link*/
sprintf(
'<a href="%2$s" class="vcard author"><strong class="fn">%1$s</strong></a>',
esc_html( $author_name ),
esc_url( $author_posts_url )
),
get_the_modified_time( get_option( 'date_format' ) )
);
return $output;
}
add_filter( 'hestia_single_post_meta', 'hestia_show_updated_date_on_single' );
Eso es todo por hoy 🙂 Dudas y consultas, en la sección de comentarios.
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024



hola que tal tengo estos problemas con hestia pro como puedo cambiar:
-Related Posts a Artículos Relacionados
-READ MORE a Leer Más
-El espacio de fondo predeterminado donde esta el titulo del BLOG y de la pagina principal tambien quiero reducir sobre todo la altura o en todo caso desactivar ese espacio que se ve entre el logo y el contenido.
Hola, Renlik.
Mil disculpas por la demora en la respuesta.
El tema de las frases que aparecen en inglés probablemente se deba a que tengas el WP configurado en un idioma para el cual Hestia no tiene traducción. Deberías seleccionar Español en Ajustes > Generales > Idioma del sitio.
Y el espacio de fondo del blog podés reducirlo con el siguiente código en el campo CSS adicional del personalizador:
.page-header.header-small { height: 120px; }120px lo ocultaría completamente, si usás un valor menor el espacio quedaría reducido pero no oculto del todo.
Espero que te sirva.
Saludos.
¿Cómo generar un indice de contenidos con el tema Hestia?
Hola, Luis.
Disculpas por la demora en la respuesta.
Podés usar un plugin para crear automáticamente una tabla de contenidos en las entradas.
Recomiendo el que uso en esta web, LuckyWP Table of Contents, que es muy fácil de configurar y funciona muy bien.
Saludos.
Buenas tardes.
En la pagina de cabecera del blog me salen los títulos de las entradas duplicados ( en el titulo y en la descripción de la entrada
https://calzadobarefoot.com/zapatos-infantiles-desde-primeros-pasos-blog/
¿Qué código puedo utilizar para eliminar el titulo que se repite en la descripción?
Gracias.
Hola, Víctor.
Creo que ya lo encontraste, hay una opción en el personalizador, Ajustes de la cabecera > Diseño de entradas/páginas.
Saludos.
No. No lo he solucionado. El problema es que me sale duplicado en la descripción:
¿CÓMO SÉ QUE TIPO DE PIE TIENE MI PEQUE?
¿CÓMO SÉ QUE TIPO DE PIE TIENE MI PEQUE? Cuando nos adentramos en el mundo del calzado barefoot, empezamos a leer términos que nos suena a “chino” y nos encontramos abrumados con tanta información. Con este post quiero ayudarte a saber que tipo de pie tiene tu peque para que te sea más fácil comprar calzado infantil, bueno ¡y para los adultos también! Seguramente habrás oído hablar de pies anchos, medios y estrechos, pero ¿cómo se sabe? Lo primero queLeer más…
la url: https://calzadobarefoot.com/zapatos-infantiles-desde-primeros-pasos-blog/
Hola, Víctor.
Sí, disculpas que no entendí bien a qué te referías. El tema es que estás usando Elementor para crear la entrada, y el título forma parte del contenido, por eso se repite en el resumen. Lo que tendrías que hacer en este caso es definir un extracto para cada entrada (que puede ser una frase de introducción, o el primer párrafo), de manera que muestre solo este texto. El campo Extracto se encuentra en la pestaña de Ajustes de la entrada en Elementor, o en la barra lateral del editor de bloques.
Saludos.
Muchas gracias. Solucionado!!!
Hola, quisiera saber ¿cómo mover secciones del tema Hestia? Es decir, quiero que “suscribirse” quede debajo de “Testimonios”, cambiar el orden de esas dos.
Hola, Andrea.
Gracias por tu comentario. Como le dije a Carme más abajo, en la versión gratuita no hay una manera sencilla de cambiar el orden de las secciones. Sin embargo existe un truco de CSS para navegadores modernos, que aunque no altera el orden del código HTML, sí lo hace con la visualización.
El código que tendrías que usar en CSS adicional es el siguiente:
.home .main { display: grid; } .home .main #subscribe { grid-row: 6; }Tené en cuenta que el número de
grid-rowpuede variar, de acuerdo con las secciones que se estén mostrando o no.Saludos.
Hola! PageSpeed Insights me dice que debería eliminar el CSS de los dashicons, porque ralentiza mi web
Y buscando tutoriales, encontré que la solución es hacer deregister de los estilos CSS de los dashicons para todos los visitantes salvo cuando se muestre la barra de admin.
Y debo añadir este código al archivo functions.php:
// Deregister los dashicons si no se muestra la barra de admin
add_action( ‘wp_print_styles’, function() {
if (!is_admin_bar_showing()) wp_deregister_style( ‘dashicons’ );
}, 100);
Mi consulta es si este código puedo añadirlo al CSS adicional en personalizar. O debo hacerlo desde mi cpanel? Gracias!
Hola, Aye.
Mil disculpas por la demora. Seguramente ya habrás dado con la respuesta.
De todas maneras, va aquí mi respuesta. El código se debe añadir al archivo
functions.phpdel tema hijo, si es que existe. De no tener instalado un tema hijo, el código se puede agregar en un plugin de funciones o snippets. Para crear este pequeño archivo, seguir las instrucciones de esta entrada.Y para crear el tema hijo de Hestia, las instrucciones se encuentran en este tutorial.
Saludos y nuevamente disculpas por la tardanza.
Hola! quiero que salga en mi blog la fecha de última modificación en las entradas. He seguido tus pasos pero en el archivo single.php no me aparecen las líneas que tu indicas a modificar. Hay alguna otra manera de hacerlo? muchas gracias de antemano!!
Merche
Hola, Merche.
Disculpas por la demora en la respuesta.
La entrada está actualizada con el nuevo código.
Saludos.
Mil gracias! ya lo he probado y funciona perfectamente!
Buenas tardes. Soy nuevo en wordpress.
Estoy utilizando el tema hestia y en la seccion de contacto me gustaria poder modificar el ancho del formulario para ponerlo mas grande.
Un saludo.
Hola, Víctor.
Disculpas por la demora en la respuesta.
Podés usar CSS personalizado. El código sería:
@media (min-width: 992px) { .hestia-contact-form-col { margin-left: 0; width: 58%; } }Saludos.
Lo siento. Acabo de probar el código pero no modifica nada.
Mi pagina web es https://calzadobarefoot.com
Gracias por tu interés.
Hola, Víctor.
No veo el código agregado. Debería ir en Apariencia > Personalizar > CSS adicional.
Saludos.
Lo probé y como no me surgía efecto lo había borrado, pero lo acabo de poner de nuevo para que puedas echar un vistazo, Gracias.
Hola, Víctor.
Disculpas nuevamente por la demora.
El problema es que está faltando una llave de cierre para el código
/*tamaño texto submenu movil*/y antes de/* deshabilitar barra lateral blog moviles */Sería la}que corresponde al cierre de la media query@media only screen and (max-width:767px){Saludos.
Muchíiiiiiiisimas gracias. Ha funcionado perfectamente. Ya esta más bonito gracias a ti!!.
Excelente Blog, un gran aporte a la comunidad WordPress, con tus enseñanzas avanzamos bien!
Tengo una consulta como podemos crear un 4to footer, ya que por default solo permite 3.
Saludos desde Lima PERU
Blessings
Hola, Ric.
Gracias por tu comentario y disculpas por la demora en la respuesta.
Esa es una característica que solo está disponible en la versión PRO.
Saludos.
Hola, Gonzalo.
Para agregar un precio distinto en cada integrante, deberías usar una línea por cada uno, modificando el valor de
:nthde acuerdo con el orden (por ejemplo, el primero es:nth(0), el segundo:nth(1), y sucesivamente).Sería algo así:
$('.hestia-team-content .card-description:nth(0)').append('<h4 class="card-title">Precio: $ 100.</h4>'); $('.hestia-team-content .card-description:nth(1)').append('<h4 class="card-title">Precio: $ 200.</h4>'); $('.hestia-team-content .card-description:nth(2)').append('<h4 class="card-title">Precio: $ 300.</h4>'); $('.hestia-team-content .card-description:nth(3)').append('<h4 class="card-title">Precio: $ 400.</h4>');Saludos.
Hola! Excelente tutorial, gracias por tu dedicacion. Queria consultarte como podría cambiarle el nombre a las secciones de página, es decir, en lugar de “features”, que se llame “faqs” o cualquier otro nombre. Además, en esa sección hay título, subtítulo y texto, es posible agregar otro campo? suponiendo que alli describo determinado producto, poder agregarle el precio. Muchas gracias, saludos!!!
Hola, Gonzalo.
Gracias por tu comentario.
Una manera de hacerlo sin complicarse mucho es usando jQuery.
En el personalizador, sección Scripts de la cabecera y pie de página > Scripts del pie de página deberías pegar el siguiente código:
<script> jQuery(document).ready(function($) { $('#features').attr('id', 'faqs'); $('.hestia-features-title-area .description').append('<h4>Precio: $ 500</h4>'); }); </script>La línea
$('#features').attr('id', 'faqs');reemplazaría el enlace de anclaje de la sección Características.La siguiente línea agrega código HTML a continuación del texto de descripción. Allí podrás usar cualquier etiqueta HTML que necesites, dentro del paréntesis y las comillas simples:
.append('<p>El código <strong>HTML</strong> va aquí</p>').Espero que te sirva.
Saludos.
Buenas tardes! Me sirvió y mucho, por lo que te agradezco enormemente. Una consulta más si no es molestia, ¿qué deberia modificar de esta linea $(‘.hestia-features-title-area .description’), para agregar texto luego del contenido de la seccion “team”? Esa decir, cada integrante tiene un titulo, un subtitulo, y un texto. Necesitaria utilizar otro “append” debajo de ese texto, en negrita, con un formato similar al del titulo de cada integrante de la seccion team para agregar precios alli tambien. Desde ya, muchas gracias por todo.
Hola buenas tardes.
Enhorabuena por tu blog lo primero.
Me puedes decir como cambiar el hover del menu en el pc?¿?¿?¿ cuando pases el raton por encima de los items del menu que se ponga de fondo el color que yo quiera. Gracias. Un saludo
Hola, Carlos.
Disculpas por la demora.
En el panel CSS adicional del personalizador tendrías que usar el siguiente código:
.navbar-default .navbar-nav > li > a:hover { background-color: #000; opacity: 1 !important; }Reemplazá el valor de color por el de tu preferencias (y el valor de opacidad, si fuera necesario).
Saludos.
Hola, de nuevo, ¿sabrías si se pueden subir iconos svg a la sección de características o cómo poner otros que no sean de fontawesome.io?, He estado mirando en tus respuestas pero no lo he encontrado. Muchísimas gracias
debajo de la barra de navegación me queda una linea más oscura gris, a que se podrá deber? quité todo mi CSS adicional y sigue apareciendo.
Hola, Florencia.
¿Podrías enviar la URL para verlo?
Saludos.
Alguien me puede informar como OCULTAR/ELIMINAR el la Descripción corta que aparece en la PLANTILLA HESTIA- PRO en la lista de productos. Si quiero que aparezca en la el SINGLE PRODUCT , pero NO en el catálogo/lista de productos .
Hola, Juan.
Fijate en esta respuesta.
Saludos.
Buenas tardes, muy buena la página y muy buenos los tips. Quería saber cómo hacer para eliminar el contact form y poder modificar la disposición del título de la sección CONTACT y el contact content para que no me quede alineado a la izquierda. Ya desinstalé el WPForms Lite y comenté en functions.php todo lo relacionado al formulario.Estoy trabajando con el tema Hestia.
Hola, Patricio.
Gracias por tu comentario, y disculpas por la demora en la respuesta.
En primer lugar, no edites directamente los archivos del tema, ya que en la siguiente actualización perderás todos los cambios. Tampoco es necesrio en este caso.
Para eliminar el formulario, basta con borrar el shortcode en el panel Secciones de pagina de inicio > Contacto > Contenido de contacto, dentro del personalizador.
De hecho, el contenido queda alineado a la izquierda, pero se puede modificar con algo de código CSS y JavaScript.
En el panel CSS adicional, pegá lo siguiente:
.contactus { text-align: center; }Y en el panel Scripts de cabecera y pie de página (este módulo debe estar activado en Orbit Fox):
<script> jQuery(document).ready(function($){ $("#contact div.hestia-contact-title-area").addClass("col-md-12"); $("#contact div.hestia-contact-title-area").removeClass("col-md-5"); }); </script>Saludos.
Hola buenos días
Muchísimas gracias por tu aporte, me ha ayudado muchísimo en la construcción de mi web.
Hay dos cosas que no he podido modificar y por mas que le he puesto código no se porque no me funciona: 1.- Quisiera que al hacer scroll en todas las páginas el menú principal de mi web se vea siempre en la parte de arriba, es decir se vea mientras se hace scroll (he intentado varios códigos y hasta ahora no hago que funcione). 2.- No he podido cambiar el color del título de mis entradas.
Gracias!
Hola, Nathaly.
Gracias por tu comentario.
En Hestia no hay que agregar ningún código para la cabecera fija, ya que es la configuración por defecto. Tener en cuenta que solo la cabecera principal queda fija y no la barra superior, así que el menú debe ir en la ubicación correspondiente.
Para los colores está este tutorial.
Saludos.
Buenas tardes, gracias por toda la información. Estoy usando el tema Hestia, y quisiera quitar del formulario contacto el campo sitio web sin que se dañen los demas campos, ya que en el archivo functions.php agregue este codigo:
function remove_website_field($fields) {
unset($fields[‘url’]);
return $fields;
}
add_filter(‘comment_form_default_fields’, ‘remove_website_field’);
Pero daña los demas campos, agradeceria mucho tu colaboracion, gracias!!!
Hola, Geraldin.
Gracias por tu comentario.
Supongo que te referís al campo del formulario de comentarios. El código en efecto ocasiona que se desacomode el diseño de los campos y la barra lateral. Podés ocultarlo con CSS, no es lo más prolijo, pero es lo más sencillo. El código es el siguiente:
#commentform .col-md-4:last-of-type { display: none; } @media (min-width: 992px) { #commentform .col-md-4 { width: 50%; } }Saludos.
Hola, antes que nada Felicitaciones por excelentes tutoriales!! soy tu FAN !
Estoy buscando los nombres para los iconos de la zona de contacto, osea deseo colocar un icono de email pero no veo como, espero tus sabios comentarios.
Saludos, desde Lima Perú
Hola, Rich.
Gracias por tu comentario y disculpas por la demora en la respuesta.
Si te referís a la clase para el icono de Font Awesome, sería
fas fa-envelope.Saludos.
Hola. En personalizar/ secciones de página de inicio, tengo activo el “Acerca de” pero no quiero poner ningún texto.
Cuando entro a configurar la sección a borrar el contenido “Texto para un slogan” solo me da opción a editar con Elemento y si entro, me da error.
Como podría quitar el texto en esta sección??
Muchas gracias de antemano.
Hola, Fran.
La sección Acerca de toma el contenido de la página que está asignada en Ajustes > Lectura > Tu página de inicio muestra > Una página estática.
Fijate que esta página tenga seleccionada la plantilla por defecto.
Saludos.
Así lo tengo.
Utilizo la sección Acerca de solamente para separar la sección Características y Equipo.
Antes lo tenía sin texto y la imagen de fondo.
Desde que actualicé la plantilla, me aparece el texto “Texto para un Slogan” y solo me da la opción de editar con Elementor cuando estoy personalizando apariencia.
Disculpa, ahora al pulsar en editar con Elementor, sí me ha dejado borrar el texto.
Muchas gracias por tu atención.
Un saludo y enhorabuena por el apoyo que siempre dais.
Hola, disculpa si ya estaba en algún artículo, pero no he encontrado la respuesta. ¿Cómo agrego una imagen destacada a una categoría en Hestia para que se vea en la cabecera? En este momento solo me aparece un color y el título. Tengo imágenes destacadas en las páginas y entradas, pero nosé como agregar una imagen destacada a una categoría, ya que no encontré la opción. Gracias.
Hola, Fabiola.
Fijate en este tutorial.
Saludos.
Buenas tardes. Te cuento que Al ir a la version movil de mi sitio con Tema Hestia, yo tengo una pagina padre en el item de primary menu, con dos paginas hijo. Yo quiero que cuando uno haga click en la pagina padre no puedas entrar ahi , porque al entrar ahi esta vacia, la gente generalmente hace click altiro , quiero que solo puedan entrar a las paginas hijo. Les explico mejor: Mi pagina padre es Pescados, y como paginas hijo tengo frescos y congelados. no quiero que la gente pueda entrar a Pescados, Solo entrar a la pagina hijo frescos o congelados ( que la pagina padre pescados solo se vea como etiqueta solo para categorizar ) nose si se entiende. Muchas Gracias.
Hola, Andrés.
Gracias por tu comentario.
Se entiende perfectamente. Para hacer esto, en lugar de agregar la página como elemento del menú, agregá un Enlace personalizado. En el campo URL escribí un símbolo
#y en el campo Etiqueta de navegación, el nombre que quieras darle a ese elemento.Saludos.
Que genial encontrar una pagina de ayuda, por error malogre la parte de contacto de mi pagina que estoy empezando a construir como podria corregirlo. Muchas gracias
Hola, Wilson.
Gracias por tu comentario y disculpas por la demora en la respuesta.
Si me pudieras dar más detalles del error y la URL, lo veo.
Saludos.
Lo primero agradecerte la tremenda ayuda que aportas.
Tengo publicado el menú lateral en pie de página y me gustaría que apareciese centrado. Como podría hacerlo?
Muchas gracias
Hola, Fran.
Gracias por tu comentario.
Para centrar el menú, usá el siguiente código:
.footer-menu.pull-left { float: none !important; }Saludos.
funcionó perfecto.
Muchas gracias una vez más
Hola justamente estoy buscando solucion a un problema que me sale justamente en esta seccion. El Menú (HEADER) me sale tambien al final (FOOTER) como hago para que en FOOTER no me salga nada
Hola, Meli.
Gracias por tu comentario.
Fijate en esta respuesta.
Saludos.
Hola, estoy implementando este tema, y quisiera saber cómo puedo manipular las entradas que aparecen en la LANDING PAGE. Porque hasta ahora pone cualquier post, y yo quisiera que sea alguno/s particulares. PD. Estoy usando la versión gratuita y me interesaría no tener que pagar el upgrade. Muchas gracias
Hola, Christian.
En la sección del blog se muestran las entradas más recientes. Lamentablemente, la versión gratuita no permite elegir las categorías.
Saludos.
Hola, Paola.
En primer lugar necesitás un plugin para insertar scripts en el pie de página. Por ejemplo, este.
Segundo, en el área del pie de página (antes de la etiqueta
</body>), pegar el siguiente código:<script> jQuery(document).ready(function($){ $('.copyright').html('Texto personalizado'); }); </script>Reemplazá
Texto personalizadopor el texto que necesites. Admite código HTML, por ejemplo para formato o enlaces (<a href="https://urlsitioweb.com"><strong>Sitio web</strong></a>).Saludos.
Hola! Está muy cool todo el contenido, gracias! Pero no vi en las preguntas acerca de cómo ajustar las imágenes de cabecera y del home a movil y tablet. Tengo entendido que el diseño resposive está con el tema, pero yo tengo ese problema con las imágenes en tablet y movil.
He probado de todo hasta con plugins y nada, cuando reviso en el movil las imágenes no se ajustan.
Alguna ayuda?
Gracias de antemano
Hola, Iris.
Gracias por tu comentario.
El diseño es responsive, pero hay que tener en cuenta que las imágenes de fondo nunca pueden ajustarse por sí solas a las vistas con distintas proporciones.
Fijate si esta respuesta te sirve.
Saludos.
Hola, como puedo cambiar el pie de página del tema colormag (tema gratis).
Gracias por tu ayuda. Si es posible, espero.
Buenos días,
Muchas gracias por todos los trucos!
¿Existe alguna manera de editar el color y el estilo del contenido de la barra lateral? Ahora tengo las últimas entradas del blog en la barra lateral pero queda un poco cutre y me gustaría cambiar el color de los títulos o poder maquetarlo un poco. ¿Cómo podría hacerlo?
¡Mil gracias de antemano!
un saludo
Hola, Pepe.
Disculpas por la demora.
Para cambiar el color/tamaño de los textos de la barra lateral podés usar los siguientes códigos:
/* Título */ .widget h5 { color: #000000; font-size: 23px !important; } /* Enlace */ aside .widget a { color: #000000; font-size: 13px; } /* Enlace al pasar el cursor */ aside .widget a:hover { color: #666666; }Saludos.
Muchas gracias!
Aunque no me funciona, lo he puesto el en CSS adicional del personalizador del tema y no me aplica los cambios…
¿Sabes qué podría ser?
¡Muchas gracias de antemano!
Hola, Pepe.
El código funciona. Es difícil determinar por qué no aplica los cambios sin verlo directamente. ¿Tenés la URL del sitio?
Saludos.
Hola! Muchas gracias por el post!! Está genial!
He copiado el CSS para hacer transparente la barra de menú, pero no me funciona. ¿Sabes qué puedo estar haciendo mal?
Lo estoy haciendo desde apariencia > personalizar CSS, copio y pego, pero nada.
Muchas gracias!
Hola, B.
Gracias por tu comentario.
Las instrucciones de esta entrada sirven para la versión móvil únicamente.
Para la versión de escritorio el código está en esta respuesta.
Saludos.
Hola Ana,
Tengo un problema con mi web. Utilizo un tema hijo de Hestia y desde hace un tiempo que no me funciona el buscador, la página se queda como bloqueada y no funciona nada. ¿Sabrías decirme de donde viene el problema? He buscado por todos lados y no consigo averiguarlo.
Y si me lo permites, tengo otra duda. Quiero insertar una función a través de la cual, cuando los usuarios estén en la web, puedan escanear un código QR. No se trata de incrustar el código en la web, sino que ésta tanga acceso al lector del teléfono. Estoy intentando hacer una especie de juego de geocoaching y necesito, si es posible, esa función para poder dar acceso a las pistas.
¡¡Muchísimas gracias por todo, un abrazo!!
Hola, Judith.
Disculpas por la demora. La verdad, no sabría decirte lo del QR porque no conozco ningún plugin relacionado.
Y en cuanto al buscador que no funciona, puede ser un problema del servidor (revisá el log de errores), o bien de algún plugin que está generando un conflicto (desactivalos y reactivá uno por uno hasta saber cuál falla).
Saludos.
Buenos días desde las Islas Canarias. No pregunto nada. Solo te agradezco el trabajo que has compartido aquí. Es maravilloso, me ha servido de mucho. Saludos.
Hola, Eva.
Gracias a vos por dejar tu mensaje, y me alegro de que te haya resultado útil. 😀
Saludos.
Hola, en la sección blog de la pagina estática, tengo en las entradas la imagen que tengo puesta como destacada en cada una. El caso es que si voy a mi apartado de blog(pagina de entradas) me sale la foto que tengo en la entrada y la destacada que es la misma a lado.
Lo puedes ver:
https://sport-trackmountain.com/informacion-para-tus-viajes/
Hola, Arkaitz.
Calculo que ya lo habrás resuelto. Recordá que si establecés una imagen destacada y luego insertás la misma dentro del contenido de la entrada, antes de la etiqueta
<!-- more -->, se verán ambas en las páginas de Blog o archivos. De lo contrario, usá un extracto definido.Saludos.
Buenas tardes
Un gran trabajo el que haces ayudándonos y resolviendo dudas.
Un consulta, es posible cambiar el fondo del blog por alguna imagen???
Gracias
Hola, Juan Francisco.
La imagen de fondo predeterminada de la cabecera del blog es la que se añade en Opciones de la cabecera > Ajustes de la cabecera > Cabecera actual.
Pero podés cambiarla simplemente subiendo una imagen destacada a la página que está asignada a las entradas.
Saludos.
Muy buenas,
Sin lugar a dudas este blog es fantástico para resolver casi todas las dudas del tema Hestia. Sin embargo, hay algunas que no soy capaz de solucionar. Son cuatro en total, por si pudieras echarme una mano. Te lo agradecería muchísimo:
1. En “sección título grande” , me gustaría que el subtítulo tuviese mayor tamaño, puesto que en relación con el “h1” o “título” apenas se aprecia.
2. Quiero poner en el apartado “características” una misma fila de 4. Sin embargo, por más que pego el código en style.css, siguen apareciendo en la misma línea.
3. En el apartado “barra de clientes” me gustaría colocar un titular como en “características”.
4. Entre apartado “barra de clientes” y “noticias” me gustaría crear una sección con un botón que redirigiese a otra página.
Muchas gracias de antemano. Un saludo
Hola, Alejandro.
Gracias por tu comentario. Te respondo punto por punto.
1. En el panel CSS adicional del personalizador, pegá el siguiente código:
#carousel-hestia-generic span.sub-title { font-size: 30px !important; }Usá el valor en píxeles que necesites.
2. Fijate bien que el código va en el archivo
functions.phpdel tema hijo.3. Eso está también en este tutorial.
4. Eso está explicado en este tutorial.
Tené en cuenta que sí o sí deberás crear un tema hijo para estas personalizaciones. Las instrucciones están en este tutorial.
Saludos.
El blog me parece súper chévere, apliqué muchos consejos y me funcionaron, muchas gracias, te estaría inmensamente agradecido si me ayudas con código para dejar transparentes todos los navbar y que no hicieran scroll con el resto de la página ya lo hice con el menú superior pero lo necesito es para el menú principal, por otro lado después de cada entrada me aparecen todas las etiquetas que a veces es una lista interminable y la categoría en que clasifique la entrada, yo preferiría que no aparecieran. te agradezco mucho por tu tiempo y detalle.
Hola, Ricardo.
Gracias por tu comentario.
Para la cabecera transparente en todas las páginas y desactivar la barra fija al desplazar, usá el siguiente código:
.navbar { background-color: transparent; box-shadow: none; color: #fff; /* cambiar por el color deseado */ } .navbar-fixed-bottom, .navbar-fixed-top { position: absolute !important; }Y para ocultar la lista de etiquetas:
.entry-tags { display: none; }Saludos.
Muchisimas gracias funciono perfecto, te deseo lo mejor
Hola, tengo el problema de cuando quiero compartir sale una imagen destacada que no corresponde a mi sitio, podrías ayudarme a ver como puedo cambiarla?
http://cetsistems.com/
Hola, David.
Para poder controlar las imágenes, títulos y descripciones es conveniente usar un plugin de SEO que incluya datos meta para las redes sociales. Cualquiera de los más populares tienen esta herramienta.
Saludos.
Buenas tardes, tu tutorial es impresionante y tu información de muchísima ayuda para todos los que empezamos.
He visto que se puede cambiar el numero de elementos en algunas secciones pero no se como podría hacerlo en la sección clientes, me gustaría poner 4 por fila.
Muchas gracias
Hola, Juan Francisco.
El número de elementos que se muestran por fila en esta sección depende del ancho de la imagen que subas. Una imagen de 200px de ancho colocará cuatro por fila. Conviene que todas tengan el mismo tamaño para que se muestren correctamente.
Saludos.
Hola,
Me gustaria cambiar las imagenes de la seccion Blog. Puedo modificar las imagenes de las otras secciones pero no de la seccion Blog.
Las imagenes no aparecen en los articulos de la seccion blog.
Como cambiarlas?
Gracias por la ayuda.
Hola, Francisco.
Las imágenes que aparecen en la sección Blog son las que cada entrada tiene asignada como imagen destacada. ¿Cuál sería el problema en concreto? Si pudieras dar más detalles será de ayuda para encontrar la solución.
Saludos.
Hola,
Muchas gracias por responder.
Aqui esta mi pagina.
En la parte Actus donde no consigo cambiar las imagenes.
No veo donde tiene esta entrada asignada la imagen destacada.
Gracias por la gran ayuda.
http://732fc9b26a134bca976ee9526fb9b3d7.testmyurl.ws/
Hola, Francisco.
Dentro del editor de la entrada, hay un panel en la parte derecha. Si estás usando el editor de bloques, verás que tiene dos pestañas: Documento y Bloque. En Documento está la opción Imagen destacada.
Para más información te recomiendo la Guía WP Fácil para que te familiarices con la edición de contenido y administración de las herramientas básicas de WordPress, como los menús, la biblioteca multimedia y la creación de páginas y entradas.
Saludos.
Hola, quise usar el código para agregar un titulo a la sección clientes, pero no me deja, me sale un cartel que dice que hay un error y no puede agregarlo.
Podrías ver qué puede ser, no entiendo nada de códigos.
Gracias
Hola, quise poner el código para agregar título a la sección de clientes en un sitio child, con el código este que facilitaste (copio abajo)
Pero me sale este mensaje de error:
No fue posible guardar debido a 1 ajuste no válido.
No tengo mucha idea de códigos, sabrías por qué me tira el error?
Gracias
add_action( ‘hestia_clients_bar_section_content_hook’, ‘child_add_title_in_the_clients_bar_section’ );
function child_add_title_in_the_clients_bar_section() {
$output = ”;
$output .= ”;
$output .= ”;
$output .= ‘Título personalizado’;
$output .= ‘Subtítulo personalizado’;
$output .= ”;
$output .= ”;
echo $output;
}
Hola, Julia.
Fijate que estés copiando el código tal cual se ve en esta entrada, y que no se cambien las comillas rectas
"o apóstrofos rectos'por los tipográficos («, ” o ’). Verificá también que no falte ningún punto y coma o llave.Saludos.
Hola, ¿podrías, por favor, indicarme cómo quitar la opacidad al formulario de contacto de la pantalla inicio y de aquellas secciones en las que se puede establecer una imagen de fondo? Muchas gracias por tu atención y por estos magníficos tutoriales.
Hola, Ferran.
Gracias por tu comentario.
Actualicé el tutorial para incluir las demás secciones que usan la superposición.
Saludos.
¡Muchísimas gracias! Funcionó a la perfección. Solo una cosas más (te pido disculpas si lo ves un abuso a tu generosidad), quisiera poner en negro el color de las fuentes de la sección contacto en la página de inicio. He modificado algunos valores en la clase .contactus de la hoja style.css del tema, pero no consigo cambio alguno. ¿Puedes ayudarme nuevamente?
Hola, Ferran.
No hay problema 🙂
Fijate que en esta respuesta están los códigos.
Saludos.
QUE TIPO DE LETRAS USAS EN TU SITIO WEB
Hola, Eric.
Los títulos están en Roboto Slab y los textos en Quicksand.
Saludos.
Hola! Consulta: el tamaño recomendado para la imagen del header es 150 x 100 px. No encontre en donde agrandarla, ¿Puedo agrandarla con codigo sin perjudicar considerablemente la visualización del tema?
Gracias!
Hola, Gustavo.
Gracias por tu comentario.
Las imágenes siempre conviene manipularlas en un editor de fotos (ejemplo, Photoshop o Illustrator), y guardarlas en el tamaño exacto en el que se mostrarán en pantalla.
Para la web, una imagen grande se puede escalar a un tamaño menor sin problemas, pero agrandar el tamaño de una imagen pequeña ocasiona pérdida de nitidez, desproporción o pixelado.
Saludos.
Hola Ana:
Quisiera sabe como puedo cambiar el color del nombre de las paginas del Menu, porque mi fondo es claro y casi no se leen.
Puede ser cambiarle el color a las fuente o tal vez, tambien puedo hacer un recuadro tipo boton de otro color, entonces resaltaria la letra.
Desde ya, te súper agradezco!
Hola, Claudia.
Gracias por tu comentario.
En el CSS adicional, tendrías que pegar el siguiente código:
.navbar.navbar-fixed-top .navbar-nav > li a { color: #333; }Usá el valor de color que necesites.
Saludos.
Hola quiisera saber como cambiar el texto de info Find us at the office y Give us a ring
a mi propios datos ya q no puedo en el personalizador?
Hola, Patricia.
Deberías poder editar los textos con un clic en el botón (Editar) que se encuentra en la pestaña Contenido de contacto. Se deslizará desde abajo un panel con la interfaz del editor clásico. Si no lo ves o no se guardan los cambios, lo más probable es que haya algún plugin que está generando conflicto.
Desactivalos y activá uno por uno hasta dar con el culpable.
Saludos.
Hola Ana
Tengo un problema desde hace unos días que intento cambiar la cabecera de Hestia en WordPress y no me deja. Agrego la nueva imagen, parece que me va a tomar el cambio…y nada. Sigue estando la imagen que cargué inicialmente. Sería genial si pudieras ayudarme. Le he quitado la opacidad de acuerdo a tu instructivo y me ha funcionado espectacularmente. Muchas gracias.
Hola, Marcela.
Gracias por tu comentario.
¿Probaste desactivando los plugins? Suena a que puede ser algún conflicto. También comprobá que estén todos actualizados, al igual que el tema y WordPress.
Saludos.
Hola, gracias por las aportaciones. Me podrías ayudar, me pasa que en mi pagina de Blog cuando ingreso una entrada, al ver la publicación aparece mi fotografía como trabajador de la empresa y la quiero ocultar o eliminar.
Ya intente con la recomendación de: ¿Cómo eliminar el autor y la fecha de la parte inferior de las entradas del blog? Pero no se oculta la fotografía. Te dejo mi pagina.
cafevallehermoso.com
Hola, Jhon.
Gracias por tu comentario.
El recuadro del autor aparece cuando has completado la Información biográfica en tu perfil de usuario. Simplemente dejá ese campo en blanco, y ya no se mostrará en las entradas.
Saludos.
Si funciono, gracias. Una consulta mas, no encuentro como eliminar o ocultar autor y la fecha que sale debajo del titulo que aparecen en la cabecera de las entradas del blog?. Dentro de la lista de mini tutoriales de Hestia que brindan al inicio de esta pagina pude ver el procedimiento de ¿Cómo eliminar el autor y la fecha de la parte inferior de las entradas del blog? y bueno eso ya los elimine. Pero no encuentro como eliminar o ocultar el autor y la fecha que sale debajo del titulo que aparecen en la cabecera de las entradas del blog?
Hola, Jhon.
Encontrarás el código en esta sección (¿Cómo ocultar el subtítulo de las entradas?).
Saludos.
Hola, gracias por tus explicaciones son de gran ayuda, queria saber si tengo alguna forma de modificar el Slide en el Big Title Section, para que haga el cambio mas rapido.
Gracias
Hola, Orlando.
Gracias por tu comentario.
Fijate que aquí está explicado. Básicamente, todo lo que necesitás es este plugin y pegar el código donde se indica (con el intervalo en milisegundos que requieras).
Saludos.
Hola Experta, tengo una consulta, e googleado bastante, el problema es que tengo Hestia Child, y en cualquier input text, por ejemplo formularios, buscador, suscripción de correo no me aparece el texto que introduzco.
No se como ubicar este problema, estoy utilizando elementor.
He echo la prueba con el theme padre de Hestia y si se ven el placeholder pero en el child no se ve nada.
Ejemeplo: escribo letras a ciegas y presiono ENTER y realiza la busqueda, pero no puedo ver lo que escribo, debe ser algo del CSS. pero he probado varias cosas y nada.
Hola, David.
Gracias por tu comentario.
Supongo que pudiste resolverlo, ya que en la URL enviada los campos están visibles.
Saludos.
Hola Ana. Excelente toda la ayuda que aportas en tu web, Gracias!!! Por compartir tus conocimientos. Quisiera ver si me puedes ayudar con mi página, es una tienda virtual, agregué unos productos al inicio de mi página pero al verlo en un móvil se distorsionan completamente los botones para seleccionar el producto.
Muy agradecida con tu ayuda.
Saludos
Hola, Isis.
Gracias por tu comentario.
Probá con el siguiente código, en Apariencia > Personalizar > CSS adicional:
@media (max-width: 767px) { .wc-block-grid.has-3-columns .wc-block-grid__product { flex: 1 0 100%; max-width: 100%; } }Saludos.
Mil gracias!! Funcionó perfecto.
Hola Ana… gracias por los aportaciones.
Quiero solicitar tu ayuda para colocar un link al logotipo y pueda desplegarse en otra página.
De antemano agradezco tu ayuda
Hola, Ernesto.
Gracias por tu comentario.
Para eso es necesario agregar un código de JavaScript. Si estás usando un tema hijo, en el archivo
functions.phptendrías que pegar lo siguiente:function hestia_logo_custom_url() { ?> <script type="text/javascript"> jQuery(window).load(function () { jQuery('a.navbar-brand').attr('href', 'https://urlexterna.com').attr('target','_blank'); }); </script> <?php } add_action( 'wp_footer', 'hestia_logo_custom_url' );Si preferís usar un plugin para insertar código (como este, por ejemplo), el código que deberías pegar en el pie de página o footer es:
<script type="text/javascript"> jQuery(window).load(function () { jQuery('a.navbar-brand').attr('href', 'https://urlexterna.com').attr('target','_blank'); }); </script>Reemplazá la URL por la que corresponda.
Saludos.
Muchas gracias. Me funcionó perfecto
Hola! Muchas gracias por toda la información, me ha servido muchísimo. Quisiera consultarte como coloco el fondo del menú en transparencia, para lograr que se vea como el de la pagina www.chaucolas.com que me encantó como se ve. Gracias!
Hola, Gandhys.
Gracias por tu comentario.
La barra del menú es transparente de manera predeterminada. Si te referís a aplicarle un fondo blanco, fijate en esta respuesta.
Saludos.
Hola quiero ocultar la descriptiva corta en el catalogo de productos. Gracias
Hola, Juan Pablo.
Gracias por tu comentario.
Podés ocultar la descripción corta del producto en la portada con el siguiente código:
.home .card-product .card-description { display: none; }Sin la clase
.homese oculta en todo el sitio.Saludos.
Hola Ana, antes que nada permite que te felicite por tan loable labor, mi duda es con respecto a el numero de columnas de testimonios (que la asigné como nuestros servicios)… La custión es que el 4to item lo termina poniendo en otra fila mas abajo, y ya agregue el codigo correspondiente en funtions.php
// Para numero de elementos en servicios//
add_filter( ‘hestia_testimonials_per_row_no’, ‘my_child_theme_custom_testimonials_per_row_no’ );
function my_child_theme_custom_testimonials_per_row_no() {
return 4;
}
add_filter( ‘hestia_ testimonials _per_row_class’, ‘my_child_theme_custom_testimonials_per_row_class’ );
function my_child_theme_custom_testimonials_per_row_class() {
return ‘col-md-3’;
}
este fue lo que agregue… adicinal a ello te adjunto el enlace a la pagina… es la primera que hago asi que perdona si ves cosas fuera de lugar jejeje, saludos un abrazo de un Venezolano desde Chile!!
Hola, David.
Disculpas por la demora y gracias por tu comentario.
Fijate que estés copiando el código tal cual aparece en la entrada, que no contenga espacios entre los guiones bajos.
Saludos.
Hola Ana! No te preocupes por la demora…. En Efecto dos espacios estaban donde no debian, de inmediato se arregló… gracias por tus consejos haz hecho que retome el interés por mi carrera que tengo abandonada desde hace 8 años… al finalizar te muestro lo que logré… un abrazo!!!
Hola, no he podido cambiar el color de los títulos de las entradas, está predeterminado como blanco y se pierde si no quiero poner una imagen destacada. ¿Me puedes ayudar? Muchas gracias!
Hola, Eliana.
Fijate en esta respuesta.
Saludos.
Hola, buenos dias
¿Cómo puedo hacer para que mi imagen de cabecera sea responsive?
Hola, Nelson.
Disculpas por la demora en la respuesta. Las imágenes de la cabecera están aplicadas como fondo, por lo tanto no son completamente responsive al cambiar de orientación de pantalla. Fijate en esta respuesta.
Saludos.
Buenos días,
¿Es posible quitar el sombreado de las imágenes en la sección de testimonios?
Gracias
Hola, Julia.
Disculpas por la demora en la respuesta. Aquí encontrarás el código (la parte de
box-shadow).Saludos.
¿Cómo disminuir la altura de la cabecera en las entradas?
Buena tarde…. Estoy haciendo el procedimiento que mencionas y coloco el código, pero no se ha generado ninguna modificación.
Alguna sugerencia?
Hola, Jorge.
Fijate que el código esté completo (comprobar el cierre correcto de llaves) y no dentro de los símbolos de comentario
*/ /*.Saludos.
Hola que tal , tengo un problema con el desarrollo de mi pagina web en Hestia ,
las cabeceras de las paginas distribucion y quienes somos estan desproporcionados en la vista de mobil , me urge solucionar este inconveniente , si es que tienes una medida recomendada para que la imagen se muestra centrada en movil , seria genial , Saludos
http://www.ayjlibreria.com
Hola, Miguel.
No hay una medida estándar para el fondo de la cabecera, pero podés probar con el siguiente código:
@media (max-width: 768px) { .header-filter { background-size: contain; background-repeat: no-repeat; } }Saludos.
Muchas gracias ya solucione el problema , ahora como puedo hacer para cambiar el color de fondo de las secciones de equipo, cliente y servicios en el tema Hestia , hay algun codigo para eso o en todo caso tengo que buscar en el archivo style.css la clase correspondiente , he intetado eso pero sin resultado alguno . Saludos
http://mkrmarketingdigital.com/
Hola, Miguel.
Las clases correspondientes a esas secciones son:
.hestia-team,.hestia-clients-bary.hestia-features, respectivamente.Para cambiar el color de fondo, el código sería:
.nombre-de-la-clase { background: #000000; }Con el valor de color que necesites.
Saludos.
Hola, buenas noches!
¿Alguien podría decirme cómo aumentar el tamaño del texto del footer?
Muchas gracias de antemano.
Hola, Éric.
Probá con el siguiente código CSS:
.footer, .footer .footer-menu a, .copyright { font-size: 16px; }Usá el valor en píxeles que necesites.
Saludos.
Hola, imagino que eres una persona muy ocupada, me tomé el tiempo para buscar en los comentarios la consulta que tengo pero no encontré nada.
Quisiera saber si se puede hacer que la barra ‘very top’ la que va encima de la barra de menú principal haga el ‘scroll follow’ que acompañe a la barra de menú cada vez que el usuario haga scroll down por la web.
No sé si me explico.
Gracias por tomarte el tiempo y de antemano excelente trabajo el que haces.
Felicitaciones.
Hola, Juan.
Gracias por tu comentario.
Si no entendí mal, querés que la barra esté siempre visible al desplazar la página. Probá con este código (no es lo más prolijo, pero la función la cumple):
.hestia-top-bar { position: fixed; z-index: 99; left: 0; right: 0; } .navbar.navbar-scroll-point { top: 40px; }Saludos.
Increíble tutorial para editar la página. Muchas gracias!
Hola Ana.
Se me ha creado un menu en el pie de pagina y con todas las paginas que hay creadas por default sin siquiera haber creado un menu… Yo me pase del tema Storefront y es lo único que me falta por resolver.
A que se puede deber eso?
Hola, Daniel.
En Apariencia creá un menú vacío y asignalo a la ubicación Menú del pie de página. Eso es todo ?
Saludos.
Hola!
Llevo varios días tratando de traducir mi web manualmente utilizando el plugin WPGlobus, pero no consigo guardar los cambios realizados en las traducciones. Me gustaría saber si es por un problema de compatibilidad con la plantilla Hestia.
Gracias de antemano, un saludo.
Hola, Jorge.
Gracias por tu comentario.
La verdad, no conozco WPGlobus, pero sé que la versión gratuita de Hestia no es totalmente compatible con WPML y Polylang (sí la versión Pro).
Tendrías que consultarlo en el foro de soporte, donde seguramente sabrán darte una mejor respuesta.
Saludos.
Hola Ana,
Primero quería felicitarte por la gran labor que realizas en este blog, me ha ayudado muchísimo! Tengo un par de dudas que no he conseguido resolver de ningún modo. Tengo una web oficial y otra donde realizo las pruebas antes de aplicarlas en la original. Quiero cambiar el tema que tengo en la oficial a Hestia pero me surgen un par de dudas. La primera es que, si te fijas en los productos de mi web de pruebas, en la sección de “componentes” y “geometría” me desaparece el texto principal de estos y no entiendo el porqué. La segunda pregunta está relacionada con el pie de página, ¿existe alguna manera de eliminar el menú de páginas que aparece en éste?
Web oficial: https://rutatur.cat/product/m03-27-5-g-vbrake/
Web de pruebas: https://rutatur.demoswp.com/product/m03-27-5-g-vbrake/
¡Gracias de antemano por tu ayuda!
Hola, Judith.
Gracias por tu comentario.
Hay una clase
.labelaplicada a los títulos que está en color blanco en la hoja de estilos de Bootstrap y se pierde sobre el fondo. Agregá el siguiente código enstyle.cssdel tema hijo:.label { color: inherit; }Y en cuanto al pie de página, en Apariencia creá un menú vacío y aplicalo a la ubicación Menú del pie de página. Eso es todo 🙂
Saludos.
Hola, felicitarte por compartir esta información sobre Hestia con todos nosotros, he actualizado a la Versión: 2.0.12 y me encuentro lo siguiente.
Por un lado hay una opción en personalizar el diseño que suprime la cabecera y el titulo, yp andaba detrás de esa opción y por fin lo pusieron. El problema viene que ahora en los post arriba del todo donde antes estaba la cabecera ahora sale antes de la info del articulo en autor y la fecha ¿me podrías ayudar a quitarlo? gracias de antemano.
este es un enlace a una entrada de ejemplo de mi web.
https://tufielchihuahua.com/celo-de-las-perras-chihuahua/parto-chihuahua/
Hola, Sergio.
Gracias por tu comentario.
Tendrías que usar el siguiente código CSS:
.meta-in-content { display: none; }Saludos.
Hola,
Me gustaria saber si es posible cambiar el orden de las secciones en Hestia, es decir debajo de la sección de título grande, poner la tienda y seguidamente las características. Actualmente tengo : título,- características ,- tienda.
Gracias por tu aportación
Saludos
Carme
Hola, Carme.
Desde que hicieron cambios en el código base del tema, lamentablemente no hay una manera sencilla de cambiar el orden de las secciones en la versión gratuita. 🙁
Saludos.
Saludos buscando encontré este código y me sirvió. Lo aporto por si les pueda servir:
En la opción CSS Adicional de hestia poner:
/*Organizacion de secciones*/
.home .main {display: grid;}
.home .main #testimonials {grid-row: 1} /*cambiar # según el gusto para la posición de la sección*/
.home .main #ribbon {grid-row: 2}
.home .main #clients-bar {grid-row: 3}
.home .main #about {grid-row: 4}
.home .main #features {grid-row: 5}
.home .main #subscribe {grid-row: 6}
otra pregunta mas se me olvido ponerla junta, si el color del footer se podría utilizar en el resto de la pagina osea todo lo que esta blanco pasarlo a ese color pero no sola pagina principal sino toda desde las entradas hasta la pagina de blog y paginas estáticas
El código CCS para el fondo sería el siguiente:
.main { background: #323437; }Tené en cuenta que tendrás que cambiar todos los textos oscuros por un color que contraste con el fondo. El código para textos blancos sería el siguiente:
body, .hestia-title, .hestia-title a, .hestia-title a:hover, .title, .title a, .title a:hover, .card-title, .card-title a, .card-title a:hover, .hestia-info .info-title, .info .info-title, .info-title, .info-title a, .info-title a:hover, .footer-brand, .footer-brand a, .footer-brand a:hover, .footer-big h4, .footer-big h4 a, .footer-big h4 a:hover, .footer-big h5, .footer-big h5 a, .footer-big h5 a:hover, .media .media-heading, .media .media-heading a, .media .media-heading a:hover, .woocommerce.archive .blog-post .products .product-category h2, .woocommerce.archive .blog-post .products .product-category h2 a, .woocommerce.archive .blog-post .products .product-category h2 a:hover { color: #fff; }Saludos.
Muy buenas gracias el post me ha servido mucho solo falta algo en ves de ocultar los créditos del footer quisiera poner mi propio texto, he intentado de tantas formas pero no consigo por ningún lado me podrias ayudar
Hola, Tutos.
Gracias por tu comentario.
Tendrías que usar un tema hijo, y pegar el siguiente código en el archivo
functions.php:function hestia_footer_custom_text() { ?> <script type="text/javascript"> jQuery(window).load(function () { jQuery('.copyright.pull-right').html('Un texto con un <a href="#">enlace</a>'); }); </script> <?php } add_action( 'wp_footer', 'hestia_footer_custom_text' );Editá
Un texto con un <a href="#">enlace</a>con el texto/HTML que necesites.Saludos.
como hago la imagen del header al 50% por ejemplo?
use
.header-filter {
height: 389px;
}/*tamaño imagen cabecera*/
pero ahora el features queda muy separado de la cabecera? alguna manera de subirlo?
quiero que se vea el header y el features en la pantalla sin hacer scroll.
Hola, Mark.
Fijate en esta respuesta.
Saludos.
Hola Ana, he usado este código para mostrar la cabecera en pantalla completa, entiendo que modifica la altura:
“.home .page-header {
height: 100vh !important;
}”
La pregunta es, en lugar de aumentar, ¿cómo puedo disminuir altura a la cabecera de la página principal?
Hola, Carolina.
En ese caso, el código sería:
.home .page-header { min-height: 50vh !important; }Con el valor de altura que necesites.
Saludos.
buenas noches e intentado cambiar el color del pie de pagina del tema hestia por otro que no sea negro y por mas que e investigado no e podido realizarlo agradecería su ayuda
Hola, Héctor.
El código es el siguiente:
footer.footer.footer-black { background: #999; }Reemplazá el valor de color por el que necesites.
Saludos.
Buena tarde Ana, recién he cambiado de zerif lite a hestia y tengo varias dudas que estoy tratando de resolver poco a poco, pero una de ellas es con relación a este comentario, he querido cambiar el color gris del pie de página por otro color, he hecho lo que se señala, pero no se ha dado el cambio, el código se debe de colocar en css personalizado?
De antemano gracias
Hola, Jorge.
Supongo que ya lo resolviste. Si estás usando un tema hijo, los estilos pueden ir en el respectivo archivo
style.css(no es necesario un plugin de CSS personalizado).Saludos.
Hola, buenas noches, gracias por su excelente trabajo!
Requiero colocar el título de la sección principal en el home page un poco mas arriba, lo puedo hacer con css?
Hola, Ruth.
Gracias por tu comentario.
Tendrías que usar un valor de margen negativo. Un ejemplo sería algo así:
@media (min-width: 768px) { #carousel-hestia-generic .hestia-title { margin-top: -50px; } }Usá el valor en píxeles por el que necesites.
Saludos.
Hola!
Como puedo cambiar el color de las categorías en las entradas?
Al menú del encabezado lo dejo en fondo blanco los menú al dejar el cursor en el encabezado me queda blanco, recien cambia de color cuando voy bajando el cursor por el resto de las secciones. Cómo lo resuelvo?
Muchas gracias!
Hola, Pablo.
Para que todas tengan el mismo color, el código es el siguiente:
.hestia-blogs article .category a { color: #000 !important; }Cambiá el valor
#000por el que necesites.En cuanto al menú, no veo el error, supongo que lo resolviste.
Saludos.
Muchas gracias por tu respuesta.
Con respecto al menú yo quería tal como Juan (pregunta que te realizó el 7 de junio de 2018) cambiar el color de fondo de la barra de menú y los elementos.
Pegué el código que le pasaste cambiando el valor del color por el de mi preferencia, sin embargo, sí me dejó el fondo del menú en blanco, pero los elementos del menú no los puedo ver cuando el cursor está en el encabezado de la página, recién puedo verlo al ir bajandolo.
Espero tus comentarios.
Atte.
Pablo.
Hola, Pablo.
Me quedó más claro ahora.
Probá agregando el siguiente código:
.navbar.navbar-transparent .navbar-nav > .active > a { color: inherit; }inherittomará el color de base de los enlaces; si querés que sea distinto, usá el valor hexadecimal que corresponda.Saludos.
Hola buenas, desde hace unos días veo que ya no aparece en los post del blog la imagen destacada, sólo en el apartado blog de la página de inicio.
A que puede ser debido?
Hola, Arkaitz.
Gracias por tu comentario.
Fijate que no sea un plugin el que está ocasionando un conflicto o que algo de la configuración de Autoptimize esté causando algún error de scritpt. También revisá el plugin de optimización de imágenes.
Saludos.
Hola, primero que nada muchas gracias! Tengo un par de dudas:
– He intentado eliminar el titulo de las paginas (ejemplo: tienda) y no se puede. No se si se deberá a alguna actualización del tema.
– La otra duda: ¿Es posible reemplazar los iconos de Awesomefont en el área de features por imágenes en png como utilizaba en Zerif?
Gracias de antemano.
Hola, Daniel.
Disculpas por la demora.
En efecto, con el cambio de código la función ya no sirve más para ocultar el título. Probá con el siguiente código CSS:
body:not(.home) .hestia-title { display: none; }En cuanto a la segunda duda, fijate en esta respuesta.
Saludos.
Hola Ana! Como estas? Infinitas gracias por los contenidos que incorporas en este blog. Me fueron de mucha ayuda!
Estoy con esta web www.chaucolas.com o http://vps-1514690-x.dattaweb.com/ (aun está en proceso). Que tiene un texto colocado en la Top Bar para acceder a una intranet (son solo textos y links) pero al verlo en dispositivos moviles este texto no aparece. Se te ocurre como puedo solucionarlo?
Desde ya muchisimas gracias!
Hola, Valeria.
Gracias por tu comentario.
Supongo que ya lo resolviste, porque los enlaces se ven sin problemas.
Saludos.
Saludos y muchas gracias por el apoyo.
Una consulta, como podría hacer que el icono de la barra lateral woocommerce (en móvil aparece el icono filtrar) sea de otro color o se mantenga siempre abierto (como la barra lateral de blog, que se mantiene abierta arriba o abajo del todo)
Estoy teniendo problemas en el momento que el cliente quiere cambiar los filtro o hacer una nueva búsqueda. ya que nunca presionan el botón y en algunos casos terminan abandonando la web por esto.
Saludos y muchas gracias por el apoyo.
Hola, José Daniel.
Seguramente eso está en las opciones de visualización del plugin. Buscá en los ajustes si hay alguna sección de configuración de vista para dispositivos móviles.
Saludos.
Hola buenas Tardes. me sirven mucho sus indicaciones, gracias, haber si me puede ayudar con el tema de hestia despues de actualizar a la ultima version , en las categorias de productos de woocoomerce, el texto de las categorias se visualiza sobre la cabecera, le dejo la web. rcpcar.com y un enlace a una categoria para que pueda ver lo que le explico https://rcpcar.com/comprar/kit-pintura-coche.
Muchas gracias.
Hola, Ramón.
¿Cuál sería el problema? Si mal no recuerdo, el título siempre se mostró en la cabecera.
Saludos.
Muchas gracias, excelente ayuda.
Has resuelto una duda que tenía.
Hola
Antes que nada Gracias y te felicito por excelente tutorial, tengo una duda y es como hago para justificar el texto en la parte de team y acerca de.
Saludos
Hola, Carolina.
El texto de Equipo podés justificarlo con el siguiente código:
#team .card-description { text-align: justify; }A la sección Acerca de podés aplicarle estilos desde el editor de texto.
Saludos.
hola quiero saber como poner una imagen en la cabecera de una pagina que me sale un color y el titulo
Hola, José.
Fijate en esta respuesta.
Saludos.
He seguido el apartado correspondiende de la guía, pero no consigo quitar las entradas relacionadas de las entradas, en las páginas si ha funcionado y no aparecen.
Gracias por la guía, es muy útil.
Hola, Xisco.
Gracias por tu comentario.
A partir de la versión 1.1.78 hubo cambios sustanciales en el código y la función ya no tiene efecto.
Por el momento, se puede usar la plantilla
single.php(copiada del tema padre al tema hijo), suprimiendo las siguientes líneas:<?php if ( ! is_singular( 'elementor_library' ) ) { do_action( 'hestia_blog_related_posts' ); } ?>Saludos.
Excelente la información, me gustaría saber si puedo aumentar el tamaño del logo.
Gracias.
Hola, Arturo.
Gracias por tu comentario.
Fijate en esta respuesta.
Saludos.
Hola, muchas gracias por la información que nos proporcionas, espero no incomodar, te escribo para ver si me puedes ayudar de favor con un problema que tengo con este tema, debido a que en la parte del menú superior alineado con el logo necesito que toda esa barra o sección se mantenga de color blanco, nose si hay alguna manera de bajar la imagen o se le pueda poner dicho color, muchas gracias por tu atención.
Hola, Juan.
Gracias por tu comentario.
Probá con el siguiente código:
.navbar.navbar-transparent { color: #000; background-color: #fff; } .navbar.navbar-transparent > .container { padding-top: 10px; }Podés cambiar el valor de color
#000por el que necesites para los elementos del menú.Saludos.
Muchas Gracias por tomarte el tiempo de compartir tus conocimientos, de verdad que me han sido de mucha utilidad.
Hola, estuve leyendo tu articulo y es muy interesante, tengo un problema con este tema, en la vista movil, descuadra las imagenes, te dejo mi pagina web, rcpcar.com
si me puedes ayudar, un saludo y gracias
Hola, Ramón.
Las imágenes las veo correctamente, creo que te referís a las columnas de los productos. Probá con el siguiente código CSS adicional:
@media (max-width:480px) { .woocommerce ul.products[class*="columns-"] li.product { width: 100%; } }Y para que te queden centrados, eliminá el relleno izquierdo de la sección de Elementor (en este momento está en 55px; si lo necesitás en la vista de escritorio, solo marcalo allí).
Saludos.
Buenas! gracias por toda la información sobre el tema es genial!. Tengo un problema y es al acceder desde movil a mi web creada a partir de la plantilla hestia me sale la web totalmente cambiada, no encuentro donde modificar la vista movil y si en el mismo movil lo pongo en vista escritorio se ve estupendamente. Resumiendo:
– Saber donde puedo modificar la vista móvil ó
– Necesitaria anular la vista móvil, para que accedan desde este dispositivo directamente a la vista escritorio
¿podrias ayudarme? mil gracias de antemano
Hola, Tamara.
Si es la URL de tu comentario, no veo nada raro; la vista móvil aparece tal como debe.
Saludos.
Hola Ana,
estoy siguiendo tus valiosas aportaciones que estas haciendo en este blog y te estoy muy agradecido. Aprovecho también para decirte que me sumo a los muchos que seguramente están esperando el tutorial de poner un slider en la cabecera. ¡A ver cuando te animas! 🙂 Por otro lado, y si no es mucha molestia, te quería preguntar si es posible poner un video entre secciones (poner una URL con un video de youtube). En concreto me gustaría ponerlo justo antes del formulario de contacto. Hasta ahora sólo he podido hacer un “parche”, poniendo una imagen con un enlace a la URL del vídeo en la sección “clients bar”. ¿Hay otra forma más profesional para hacerlo? ¡¡Gracias de antemano y muchas gracias!!
Hola, Joan Pau.
Fijate en la entrada sobre los hooks, que agregué unas instrucciones específicamente para incluir un vídeo incrustado de YouTube.
El tutorial para el slider está por salir 🙂
Saludos.
hola que tal tengo un problema como puedo poner una imagen en la cabecera de un pagina creada con el tema hestia me aparece con un color rosado el cual me es un poco molesto
les muestro una imagen Aqui
Hola, Laayer.
Respondido aquí.
Saludos.