En el tutorial de hoy vamos a aprender a crear un mega menú en el tema gratuito Hestia, de ThemeIsle, con la herramienta integrada.
Crear un mega menú básico en Hestia
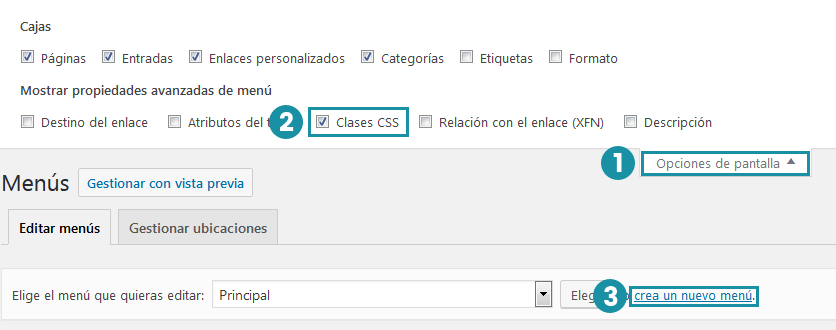
ThemeIsle ha facilitado el proceso de asignar un mega menú al tema con el uso de clases CSS. Ante todo, tendremos que crear un nuevo menú. Vamos a Apariencia > Menús, y hacemos clic en la pestaña Opciones de pantalla de la parte superior derecha para asegurarnos de que la opción Clases CSS esté activada. Si la casilla no está marcada, simplemente le damos un clic. Acto seguido, hacemos clic en el enlace crea un nuevo menú.

Estructura de los elementos
Se han creado clases específicas para permitir a los usuarios confeccionar muy vistosos menús desde el escritorio de WordPress, sin necesidad de plugins de terceros. Estas clases se enumeran a continuación, junto con sus correspondientes ejemplos:
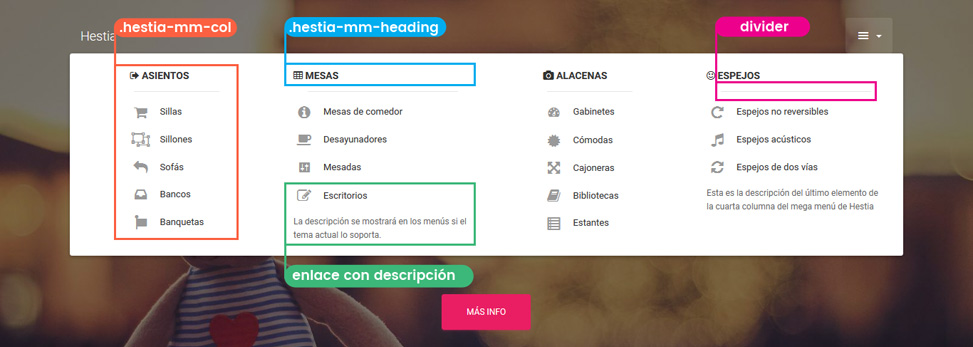
hestia-mega-menu– Esta clase funciona como contenedor del mega menú.hestia-mm-col– Esta clase es un contenedor para las columnas del menú. Los contenidos no se muestran, son simplemente el “envoltorio”.hestia-mm-heading– Aplica estilo de encabezado al elemento. Los contenidos se muestran y también pueden ser un enlace.
También existe un elemento llamado divider. Se puede insertar un separador entre los elementos del menú tan solo añadiendo un elemento de Enlace personalizado con un símbolo # en el campo Enlace y la etiqueta divider en el título.
También se muestran las descripciones de los enlaces. Así que todo lo que se inserte en el campo Descripción aparecerá justo debajo del título.

Crear el menú
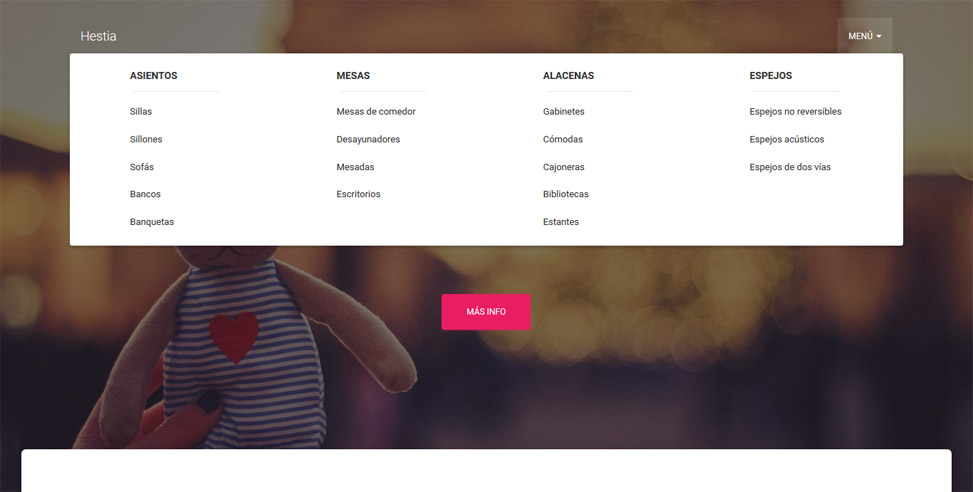
Esta funcionalidad se puede extender mucho más allá, pero para propósitos de demostración vamos a reproducir el ejemplo de más arriba.
El elemento raíz
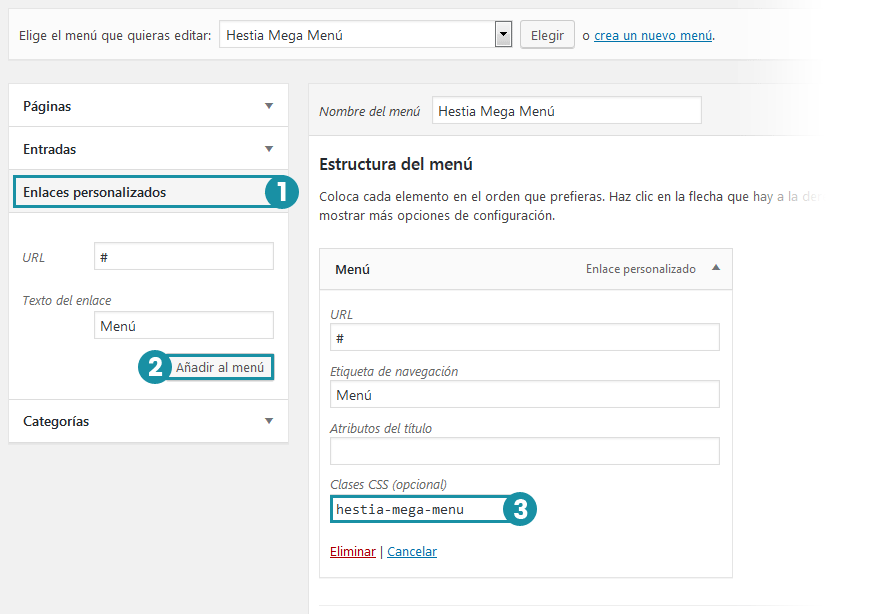
Primero vamos a añadir el elemento raíz para el menú. Le damos clic al panel Enlaces personalizados, y usaremos el símbolo # para la URL y Menú para el texto del enlace. Luego haremos clic en el botón Añadir al menú.
Tendremos que asegurarnos de que una vez que añadimos el elemento al menú, también le agreguemos la clase hestia-mega-menu, tal como se muestra en la siguiente imagen:

Las columnas
Ahora que tenemos establecido el elemento raíz, añadiremos las cuatro columnas a nuestro menú. Vamos a agregar cuatro elementos personalizados al menú. La URL debe ser simplemente # y el título debe ser cualquier término identificable (no olvidemos que este título se ve en el escritorio, pero no aparece en el menú del sitio, porque se trata de un contenedor). Aquí los nombraremos col-1, col-2, col-3 y col-4.
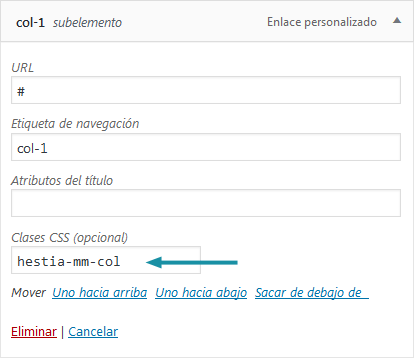
Aquí tendremos que agregar la clase hestia-mm-col en los cuatro elementos, tal como lo hicimos con el elemento raíz.

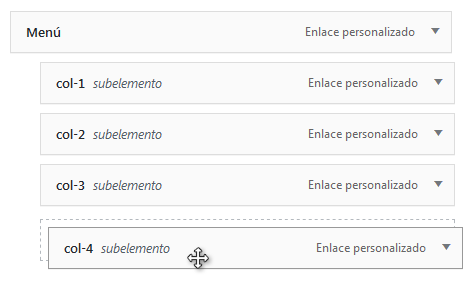
Luego, transformarlos en subelementos debajo del elemento raíz Menú. Si lo hemos hecho correctamente, veremos algo como lo siguiente:

Encabezados (opcional)
Tendremos que tener en cuenta que los encabezados también pueden contener un enlace, aunque no es obligatorio, sino que pueden usarse solo como referencia. Si no queremos que actúen como enlaces, simplemente les asignaremos un símbolo #.
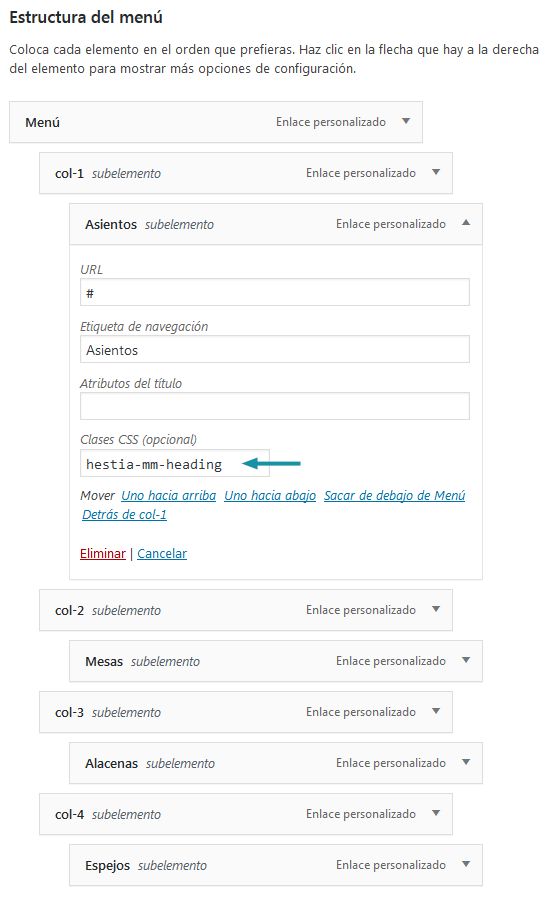
Crearemos ahora cuatro elementos más en el menú, que funcionarán como encabezados: Asientos, Mesas, Alacenas y Espejos. No queremos que enlacen a ningún lado, así que usaremos # en el campo URL. Tendremos, eso sí, que asegurarnos de que la clase CSS sea hestia-mm-heading en cada uno de los elementos, y colocarlos dentro de las columnas previamente creadas como subelementos. El ejemplo en esta imagen:

Separadores (opcional)
Vamos a añadir separadores debajo de cada uno de los encabezados. Para tener en cuenta: estos elementos se pueden agregar en cualquier parte del menú y no solo debajo de los encabezados.
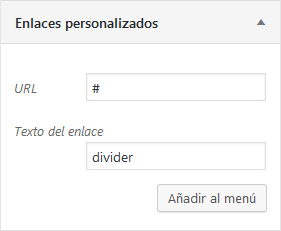
Usar un separador es tan sencillo como añadir un enlace personalizado, usar # como URL y escribir divider en el campo Texto del enlace.

Elementos básicos del menú
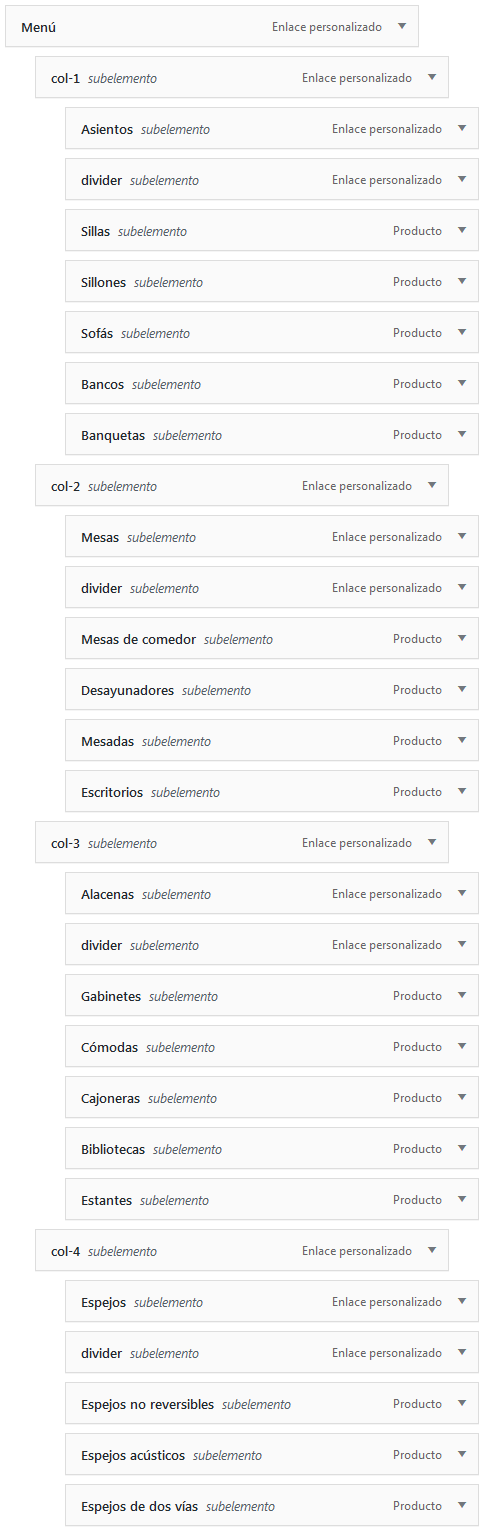
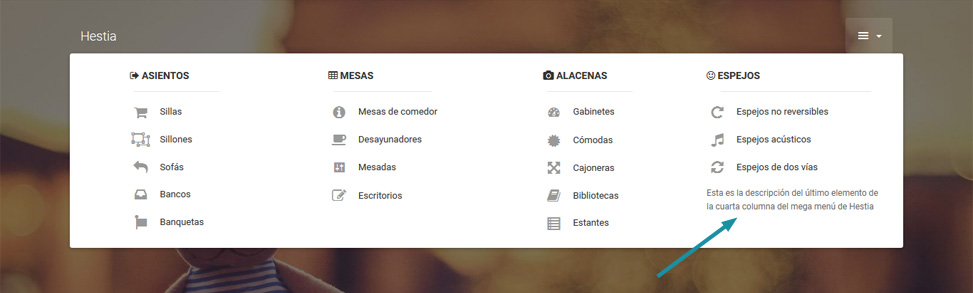
Los elementos básicos del menú se pueden agregar como en cualquier otro menú. Lo único que necesitamos aquí es que sean subelementos de las columnas. Luego de añadir algunos elementos, esto es lo que veremos en el sitio como estructura final del menú:


Embellecerlo con iconos
Podemos usar el módulo Menu Icons que incluye el plugin Orbit Fox para hacer nuestros menús mucho más vistosos.
![]()
Descripciones
Las descripciones de los enlaces también aparecen en el menú, así que agreguemos una para el siguiente ejemplo:

(Recordar seleccionar la casilla Descripción de las Cajas, en Opciones de pantalla.)
Otros usos
Podemos tener más de una clase hestia-mega-menu en nuestro menú. Aunque va a ser un poco más difícil de manejar, por la cantidad de elementos. Un ejemplo útil de este caso sería estructurar un menú desplegable en columnas, como se muestra a continuación:

En la imagen anterior, se aprecian los dos elementos con la clase hestia-mega-menu: Clothing y Music.
Tutorial original en inglés: Hestia Basic Mega Menu Setup.
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024



Yo también necesito el zip, no puedo insertar iconos en el menu
Gracias
Hola, Juan Francisco.
Ya está corregido el enlace.
Saludos.
Hola, me informo poco a poco de este tema de wordpress, antes pude colocarle iconos al menu, ahora ya no se puede, ¿alguna ayuda? gracias. eh realiado todos los pasos y no me sale la opcion.
Hola, Olvin.
Una letra acentuada en el título traducido del módulo de Orbit Fox es lo que ocasiona que no se muestre el selector de iconos en Apariencia > Menús. Descargá este zip, descomprimilo en una carpeta de tu equipo y subí los archivos extraídos la carpeta
/wp-content/languages/plugins/(reemplazá los existentes).Saludos.
Solucionado gracias
Hay alguna forma de que en la barra superior se muestre solo el icono como sucede en la barra del pie de página?? sin etiqueta de navegacion?
Gracias
Hola, Juan Francisco.
Podés usar el siguiente formato para la etiqueta de navegación:
Cambiá
Texto del enlacepor el que corresponda.Saludos.