Retomo la serie de tutoriales para el tema de una sola página emblema de ThemeIsle, que tenía un tanto abandonados. Hestia continúa recibiendo mejoras por parte de sus creadores, y sigue siendo una excelente opción entre los temas gratuitos para WordPress.
Otro que ha subido escalones en popularidad a un ritmo sostenido en el último año es Neve, que presenta un nuevo modelo de creación de webs tan en boga en la actualidad: un código súper optimizado y ligero, y un diseño mínimo de base que se complementa con una biblioteca de sitios listos para importar y editar con constructores de página. Está en mis planes crear una nueva categoría que albergará los tutoriales para Neve en un futuro muy cercano.
Pero volvamos a Hestia. Como antes mencionaba, ThemeIsle se ha encargado de mantener vigente el tema, introduciendo nuevas características y corrigiendo errores con bastante regularidad. En los últimos meses lanzó la versión 3.0, que incluye una reestructuración del código y la actualización a la versión 5 de Font Awesome, entre otras novedades.
Para reflejar muchos de esos cambios, actualicé el tutorial principal, el tutorial para agregar un vídeo de fondo en la sección de título grande, el punto de los créditos del pie de página en los mini tutoriales, y en breve publicaré un segundo volumen de mini tutoriales con más trucos para personalizar Hestia.
En esta oportunidad es el turno de esta completa guía de estilos, que cubrirá todos los cambios de colores, tamaños de fuente y espaciados dentro de las secciones de la página de inicio, mediante código CSS personalizado.
Estos códigos podrán ser añadidos fácilmente desde Apariencia > Personalizar > CSS adicional, y no es necesario crear un tema hijo. De todas maneras, si estamos usando un tema hijo, lo más conveniente es colocar los códigos en el archivo style.css correspondiente.
Aquí, a modo de introducción, mostraremos las propiedades de CSS que podemos usar para personalizar las secciones del tema.
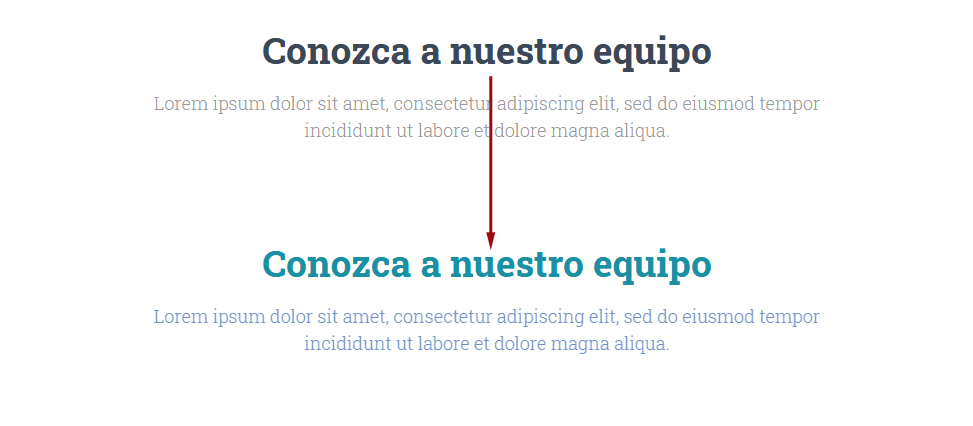
Color de texto
Para acceder a una herramienta de generación de códigos de color HEX, está disponible un selector en esta búsqueda de nuestro amigo Google.

La propiedad de CSS para cambiar el color de texto es
color: #1990a4;
donde #1990a4 es el valor que corresponde al código de color HEX deseado.
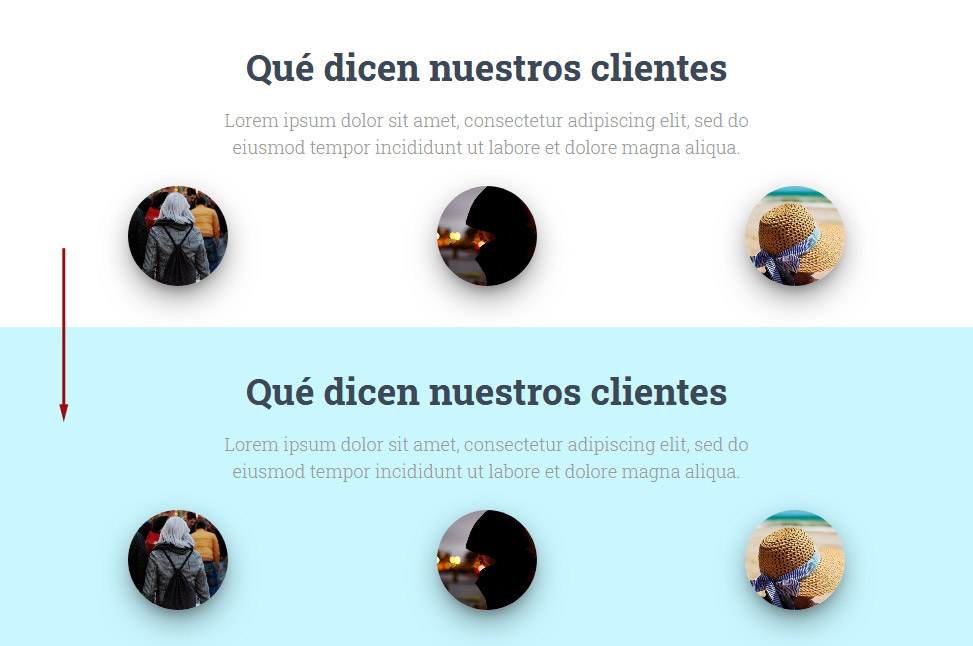
Color de fondo

La propiedad de CSS para cambiar el color de fondo es
background-color: #c9f7ff;
donde #c9f7ff es el valor que corresponde al código de color HEX deseado.
Tamaño de fuente

La propiedad de CSS para cambiar el tamaño de fuente es
font-size: 20px;
donde 20px es el valor que corresponde al tamaño en píxeles deseado para el texto.
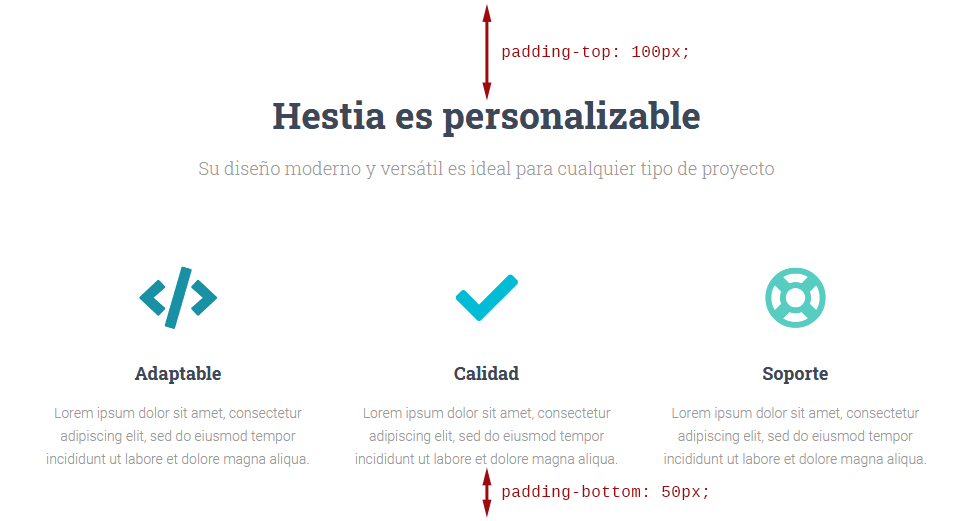
Relleno

Esto cambiará el espacio que se ve al comienzo y al final de cada sección.
Las propiedades de CSS para cambiar el relleno son
padding-top: 100px; padding-bottom: 50px;
donde padding-top corresponde al relleno superior, padding-bottom al relleno inferior y los valores 100px o 50px corresponden al tamaño en píxeles del espaciado entre contenido y límites de la sección.
Para más información sobre CSS, pueden visitar este sitio (está en inglés, pero tiene disponible la herramienta de traducción automática).
En este tutorial enumeraremos todos los selectores de CSS que correspondan a las secciones y a los respectivos elementos que las componen.
Cuando un selector es común a más de una propiedad de CSS, no es necesario usarlo por separado. Por ejemplo:
.hestia-features {
background-color: #c9f7ff;
padding-top: 75px;
padding-bottom: 55px;
}La siguiente es la lista de selectores para apuntar a los elementos específicos de cada sección de Hestia:
Características
El selector .hestia-features sirve para aplicar color de fondo y relleno.
Color de fondo de la sección:
.hestia-features {
background-color: #c9f7ff;
}
Relleno de la sección:
.hestia-features {
padding-top: 75px;
padding-bottom: 55px;
}
Para cambiar color de fuente y tamaño, usar los siguientes selectores:
Título de la sección:
.hestia-features .hestia-title {
color: #1990a4;
font-size: 42px !important;
}
Subítulo de la sección:
.hestia-features .description {
color: #1990a4;
font-size: 16px !important;
}
Título de la característica:
.hestia-features .hestia-features-content .feature-box .info-title {
color: #1990a4;
font-size: 24px;
}
Contenido de la característica:
.hestia-features .hestia-features-content .feature-box p {
color: #1990a4;
font-size: 20px;
}
Equipo
El selector .hestia-team sirve para aplicar color de fondo y relleno.
Color de fondo de la sección:
.hestia-team {
background-color: #c9f7ff;
}
Relleno de la sección:
.hestia-team {
padding-top: 65px;
padding-bottom: 20px;
}
Para cambiar color de fuente y tamaño, usar los siguientes selectores:
Título de la sección:
.hestia-team .hestia-title {
color: #1990a4;
font-size: 40px !important;
}
Subtítulo de la sección:
.hestia-team .description {
color: #1990a4;
font-size: 16px !important;
}
Título del miembro:
.hestia-team .hestia-team-content .card-profile .card-title {
color: #1990a4;
font-size: 16px;
}
Subtítulo del miembro:
.hestia-team .hestia-team-content .card-profile .category {
color: #1990a4;
font-size: 10px;
}
Contenido del miembro:
.hestia-team .hestia-team-content .card-profile .card-description {
color: #1990a4;
font-size: 16px;
}
Testimonios
El selector .hestia-testimonials sirve para aplicar color de fondo y relleno.
Color de fondo de la sección:
.hestia-testimonials {
background-color: #c9f7ff;
}
Relleno de la sección:
.hestia-testimonials {
padding-top: 65px;
padding-bottom: 20px;
}
Para cambiar color de fuente y tamaño, usar los siguientes selectores:
Título de la sección:
.hestia-testimonials .hestia-title {
color: #1990a4;
font-size: 40px !important;
}
Subtítulo de la sección:
.hestia-testimonials .description {
color: #1990a4;
font-size: 16px !important;
}
Título del testimonio:
.hestia-testimonials .hestia-testimonials-content .card-title {
color: #1990a4;
font-size: 18px;
}
Subtítulo del testimonio:
.hestia-testimonials .hestia-testimonials-content .category {
color: #1990a4;
font-size: 12px;
}
Contenido del testimonio:
.hestia-testimonials .hestia-testimonials-content .card-description {
color: #1990a4;
font-size: 16px;
}
Tienda
El selector .hestia-shop sirve para aplicar color de fondo y relleno.
Color de fondo de la sección:
.hestia-shop {
background-color: #c9f7ff;
}
Relleno de la sección:
.hestia-shop {
padding-top: 65px;
padding-bottom: 70px;
}
Para cambiar color de fuente y tamaño, usar los siguientes selectores:
Título de la sección:
.hestia-shop .hestia-title {
color: #1990a4;
font-size: 40px !important;
}
Subtítulo de la sección:
.hestia-shop .description {
color: #1990a4;
font-size: 16px !important;
}
Categoría del producto:
.hestia-shop .hestia-shop-content .shop-item .card-product .content .category {
color: #1990a4;
font-size: 14px;
}
Título del producto:
.hestia-shop .hestia-shop-content .shop-item .card-product .content .card-title {
color: #1990a4;
font-size: 20px;
}
Color de la descripción del producto:
.hestia-shop .hestia-shop-content .shop-item .card-product .content .card-description {
color: #1990a4;
}
Tamaño de fuente de la descripción del producto:
section.hestia-shop .card-description p {
font-size: 11px;
}
Precio del producto:
.hestia-shop .hestia-shop-content .shop-item .card-product .content .footer .price h4 {
color: #1990a4;
font-size: 20px;
}
Color del icono del carrito:
.hestia-shop .hestia-shop-content .shop-item .card-product .content .footer .stats {
color: #1990a4;
}
Tamaño de fuente del icono del carrito:
.hestia-shop .hestia-shop-content .shop-item .card-product .content .footer .stats i {
font-size: 30px;
}
Precios (Hestia Pro)
El selector .hestia-pricing sirve para aplicar color de fondo y relleno.
Color de fondo de la sección:
.hestia-pricing {
background-color: #c9f7ff;
}
Relleno de la sección:
.hestia-pricing {
padding-top: 100px;
padding-bottom: 70px;
}
Para cambiar color de fuente y tamaño, usar los siguientes selectores:
Título de la sección:
.hestia-pricing .hestia-pricing-title-area .hestia-title {
color: #1990a4;
font-size: 40px !important;
}
Subtítulo de la sección:
.hestia-pricing .hestia-pricing-title-area p.text-gray {
color: #1990a4;
font-size: 16px !important;
}
Color de fondo de tabla destacada:
.hestia-pricing .hestia-table-one .card-pricing.card-raised {
background-color: #ffffff;
}
Título de la tabla destacada:
.hestia-pricing .hestia-table-one .card-pricing.card-raised .category {
font-size: 12px;
color: #999999;
}
Precio de la tabla destacada:
.hestia-pricing .hestia-table-one .card-pricing.card-raised .card-title {
font-size: 60px;
color: #2d3359;
}
.hestia-pricing .hestia-table-one .card-pricing.card-raised .card-title small {
font-size: 26px;
color: #777;
}
Contenido de la tabla destacada:
.hestia-pricing .hestia-table-one .card-pricing.card-raised ul li {
color: #999999;
}
.hestia-pricing .hestia-table-one .card-pricing.card-raised ul li b {
color: #3C4858;
}
Título de la tabla estándar:
.hestia-pricing .hestia-table-one .card-pricing.card-plain .category {
font-size: 12px;
color: #999999;
}
Precio de la tabla estándar:
.hestia-pricing .hestia-table-one .card-pricing.card-plain .card-title {
font-size: 60px;
color: #2d3359;
}
.hestia-pricing .hestia-table-one .card-pricing.card-raised .card-title small {
font-size: 26px;
color: #777;
}
Contenido de la tabla estándar:
.hestia-pricing .hestia-table-one .card-pricing.card-plain ul li {
color: #999999;
}
.hestia-pricing .hestia-table-one .card-pricing.card-plain ul li b {
color: #3C4858;
}
Cinta
El selector .hestia-ribbon sirve para aplicar relleno. El color de superposición de fondo se modifica siguiendo los pasos de este tutorial.
Relleno de la sección:
.hestia-ribbon {
padding-top: 100px;
padding-botton: 100px;
}
Para cambiar color de fuente y tamaño, usar los siguientes selectores:
Texto:
.hestia-ribbon .hestia-title {
color: #1990a4;
font-size: 40px !important;
}
Suscríbete
El selector .hestia-subscribe sirve para aplicar relleno. El color de superposición de fondo se modifica siguiendo los pasos de este tutorial.
Relleno de la sección:
.hestia-subscribe {
padding-top: 65px;
padding-botto: 65px;
}
Título de la sección:
.hestia-subscribe .title {
color: #1990a4 !important;
font-size: 40px !important;
}
Subtítulo de la sección:
.hestia-subscribe .subscribe-description {
color: #1990a4;
font-size: 20px !important;
}
Blog
El selector .hestia-blogs sirve para aplicar color de fondo y relleno.
Color de fondo de la sección:
.hestia-blogs {
background-color: #c9f7ff;
}
Relleno de la sección:
.hestia-blogs {
padding-top: 65px;
padding-bottom: 70px;
}
Para cambiar color de fuente y tamaño, usar los siguientes selectores:
Título de la sección:
.hestia-blogs .hestia-blogs-title-area .hestia-title {
color: #1990a4;
font-size: 40px;
}
Subtítulo de la sección:
.hestia-blogs .hestia-blogs-title-area .description {
color: #1990a4;
font-size: 20px;
}
Categoría de la entrada:
.hestia-blogs .hestia-blog-content .hestia-blog-item .card-blog .category {
color: #1990a4;
font-size: 10px;
}
Título de la entrada:
.hestia-blogs .hestia-blog-content .hestia-blog-item .card-blog .card-title a {
color: #1990a4;
font-size: 20px;
}
Extracto de la entrada:
.hestia-blogs .hestia-blog-content .hestia-blog-item .card-blog .card-description {
color: #1990a4;
font-size: 16px;
}
Contacto
Relleno de la sección:
.hestia-contact {
padding-top: 50px;
padding-bottom: 30px;
}
Título de la sección:
.hestia-contact .hestia-title {
color: #1990a4;
font-size: 40px !important;
}
Subtítulo de la sección:
.hestia-contact h5.description {
color: #1990a4;
font-size: 40px !important;
}
Título del formulario:
.hestia-contact .card-title {
color: #000000 !important;
font-size: 30px !important;
}Páginas internas
Color de fondo y color de texto en páginas:
.page .main {
background-color: #000;
color: #fff;
}
Color de fondo y color de texto en entradas del blog:
.post .main {
background-color: #000;
color: #fff;
}
Este tutorial fue adaptado de la versión en inglés de la documentación oficial.
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024



Hola, primero gracias por toda la información.
Pregunta, se podria cambiar el tamaño del título (o de una parte del título) en el header con CSS??
El cliente me pide su nombre “& asociados” en fuente tamaño menor.
Hola, Gastón.
Mil disculpas por la demora y gracias por tu comentario.
En efecto se puede cambiar el tamaño de la fuente con CSS. En el campo del título deberías usar un selector
<span>con una clase, para envolver la parte a la que quieras aplicar el estilo. Ejemplo:Estudio Jurídico <span class="smaller">& Asociados</span>Y luego en el CSS personalizado aplicar el estilo al selector:
.smaller { font-size: 30%; }Posiblemente tengas que ajustar también la altura de la línea, con el siguiente código:
.big-title-slider-content .hestia-title { line-height: XX; }Donde
XXes el valor correspondiente.Espero que te sirva.
Saludos.
Hola, me han sido de mucha ayuda, pero tengo una duda, en la sección SOBRE que aparece después de CARACTERISTICAS, tengo 3 columnas con imagen y texto, me están apareciendo unas imágenes mas pequeñas que las otras, como podría hacer que estas 3 columnas queden bien alineadas?
Gracias de antemano.
Hola, Melany.
Disculpas por la demora en la respuesta.
Lo más probable es que las imágenes no tengan la misma proporción. Conviene que todas tengan el mismo tamaño para evitar discrepancias.
Si tienen el mismo tamaño pero no se ven así, puede que estés aplicando dimensiones específicas diferentes en cada imagen. No sé qué editor estás usando, si el de bloques de WP o Elementor. En todo caso, necesitaría verlo directamente para determinar la causa (enviame por favor la URL).
Saludos.
Hola! En la actualizacion 3.0.5. no está la biblioteca de sitios, donde podria encontrarla?
Hola, Agustina.
Gracias por tu comentario.
La biblioteca de sitios se encuentra en el menú del plugin Orbit Fox. Si no la ves, tendrás que activarla desde Orbit Fox > Ajustes generales > Módulo Directorio de plantillas.
Saludos.
Buenas, tengo una duda sobre como cambiar el color del background del pie de pagina del tema Hestia. He buscado en muchos sitios y quisiera poder saber hacerlo.
Muchas gracias de antemano.
Aguardo comentario.
Hola, Nelson.
Fijate en esta respuesta.
Saludos.
Buenos días y gracias por ayudarnos tanto.
Hay alguna manera de tener la pagina del blog en un botón del menú?? la sección se muestra pero no veo la pagina blog
Gracias
Hola, Juan Francisco.
En Apariencia > Menús podés agregar la página del blog como elemento del menú.
Saludos.
Hola, le saluda David Orellana por favor una consulta, en Hestia se puede bloquear en la parte de arriba el top menu y el main menu para que no desaparezcan ninguno de los dos al deslizar por el sitio. Gracias de antemano
Hola, David.
Gracias por tu comentario.
Fijate por favor en esta respuesta.
Saludos.
Buenos días
Buenísimo tutorial, muy bien aclarado todo.
En mi web ( www.entrenacanarias.com ) tengo una imagen de cabecera en la que no resaltan mucho los colores de las letras del menú. Se podrían cambiar los colores del menú??
Mil gracias
Hola, Juan Francisco.
En ese caso el código sería el siguiente:
.navbar.navbar-transparent .navbar-nav > li a { color: #000000; }Saludos.
Muchísimas gracias
Solucionado
Hola Ana Ayelen, ya me has disipado varias dudas y las he puesto en práctica, te agradezco muchisimo por tu aporte, además de que no es solo a mí sino a todos los que te seguimos.
Hace poco instale el complemento Schema – All In One Schema Rich Snippets, con el inconveniente para mi: que presenta la información del snippet enriquecido al final de cada página o entrada. Quisiera que esta información no fuera visible. Te agradezco de antemano.
Hola, Ricardo.
La verdad, no he usado el plugin así que no conozco las configuraciones. Según tengo entendido, los snippets deben mostrarse para que pueda leerlos el buscador. Ante la duda, te recomiendo abrir un hilo en soporte.
Saludos.