Hace un mes hablamos de los cambios que se estaban preparando en la cocina de Elegant Themes para sus productos de bandera, y hoy por fin tenemos disponible uno de los que pudimos adivinar en una de las imágenes que Nick Roach nos adelantó en aquella oportunidad: las opciones extendidas de fondos.
Divi 3.0.48, Extra 2.0.47 y Divi Builder 2.0.10 son las versiones que introducen esta nueva y genial característica.
Ya no será necesario usar código CSS añadido para obtener vistosos fondos en degradado, y mostrar asombrosos efectos de mezcla de imágenes ya no será nada complicado: todo está dentro de la pestaña Contenido en los ajustes de filas y de numerosos módulos.


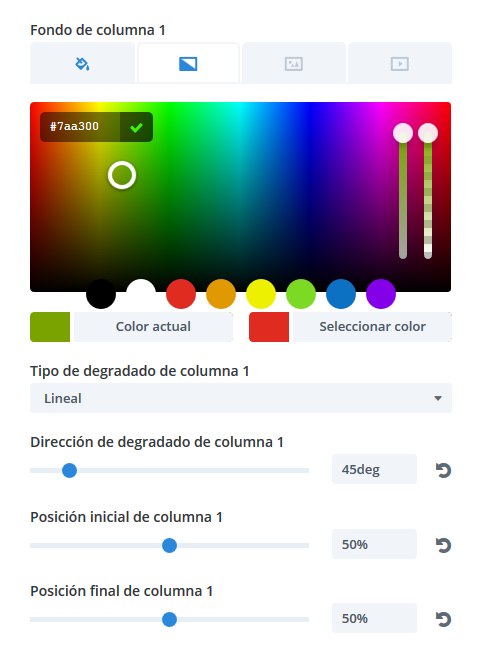
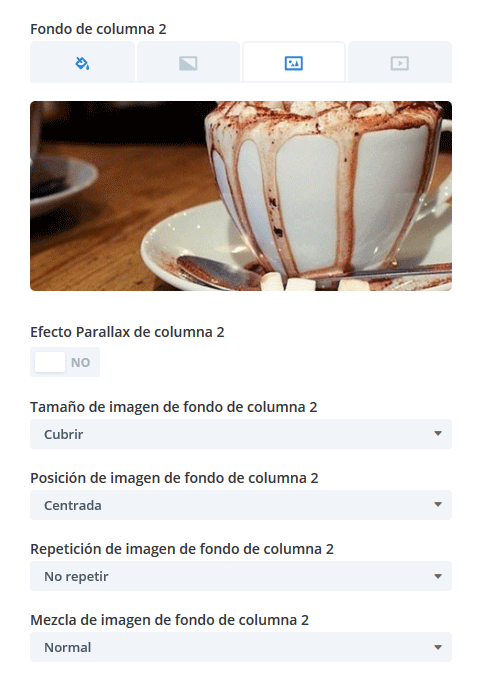
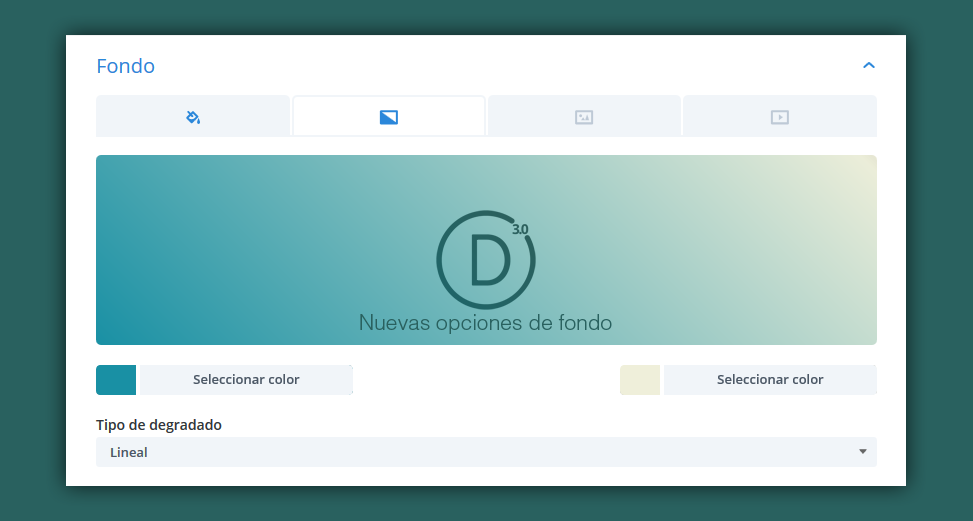
Las opciones están organizadas en cuatro pestañas: Color, Degradado, Imagen y Vídeo. Dentro de cada una se puede seleccionar el estilo de fondo y configurar cada ajuste correspondiente.

Para los degradados se pueden seleccionar los dos colores, el tipo de degradado (lineal o radial), la dirección o ángulo, y las posiciones inicial y final.

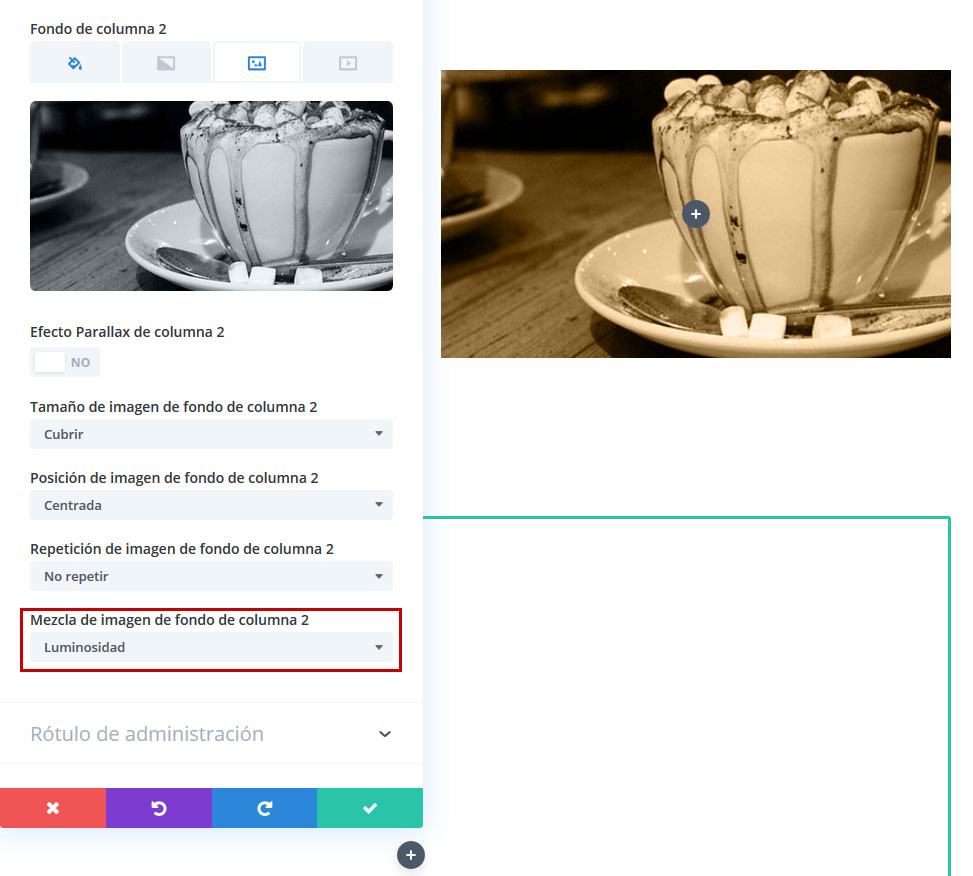
Para las imágenes se han incluido algunas opciones nuevas, como el tamaño, la posición y la repetición, otorgando mayor control sobre la manera en que se visualizan como fondo, tanto en la fila como en las columnas. La opción de Mezcla es otro añadido destacado, que es el efecto que tomará la imagen al “interactuar” con el color de fondo.

Veamos cómo se comporta esta imagen sobre un fondo de color:


Chapeau! 😀
Sin dudas, esta es una herramienta sumamente útil, que contribuye aún más a la genialidad del constructor de Divi. Elegant Themes nos ha prometido que seguiría mejorando y ampliando sus productos, y hasta ahora viene cumpliendo con creces.
Para no dejar afuera esta nueva característica, he actualizado las traducciones.
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024




Hola Ana buen día desde México, me gustan mucho tus post sobre Divi. soy nuevo en WordPress y aun mas en divi que desde la semana pasada lo estoy ocupando. diseñe una tienda virtual en mi pagina y tengo algunas dudas, he notado que en el modulo tienda uno puede organizar las columnas de los productos, por ejemplo si quiero poner 3 o 4 columnas para que se vean en mi ventana, pero cuando paso a mi celular solo puedo ver un producto por columna no se como hacer para que al menos se vean 2 productos por columna desde el movil, por ejemplo en esta ventana:
producto 1 producto 2 producto 3 (asi se ve desde una laptop)
pero en el celular se ve asi:
producto 1
producto 2
producto 3
que se hace para adaptar mi tienda al movil?
y una ultima cosa. acabo de descargar un paquete de divi que incluye el tema divi y el divi builder
pero tambien incluye un zip que dice diviPSD, yo en mi administrador de archivos meto el tema divi en themes y el divi builder en plugins. el diviPSD a donde se tiene que meter?
saludos y muchas gracias por tus post que ayer me ayudaron mucho, los he estado leyendo.
Hola, Vite.
Gracias por tu comentario.
Para mostrar dos columnas en móviles tenés que agregar el siguiente código, en la hoja de estilos del tema hijo o en el recuadro CSS personalizado de las opciones del tema:
.et_pb_column .et_pb_shop_grid .woocommerce ul.products li.product:nth-child(n), .et_pb_column .woocommerce ul.products li.product:nth-child(n) { width: 48% !important; margin: 0 1% 2% 1% !important; }En cuanto a los archivos PSD no se suben al servidor, son archivos para abrir con Photoshop. Pero ojo de dónde descargaste esos paquetes, suena a que es un sitio ilegal. Divi se adquiere únicamente en el sitio de Elegant Themes.
Saludos.
Mil gracias. Este código me ha solucionado algo que llevo intentando resolver meses.
Me encanta tu blog, encuentro un montón de recursos en él. ¡Enhorabuena!
Genial unavez más. Gracias Ana
Por cierto acabo de bajarme las traducciones pero yo trabajo con mac y no sale nada entendible. Como hago para poderlo ver? Gracias
Si pudiste descomprimir el
.zipdeberías poder ver los archivos.moy.po. Los archivos.moson los que se suben a la instalación de WordPress, y los.poson los editables, pero tenés que tener instalado un programa como Poedit (tiene versión para Mac) para poder abrirlos.Estoy actualizando también la documentación principal de Divi, pero esto me está llevando bastante tiempo, porque es mucho lo que han agregado y tengo que reemplazar casi todas las capturas 🙁 Espero llegar antes de que lancen una nueva versión y vuelvan a cambiar todo 😛
Saludos.
Ana no te puedes imaginar con la alegría que recibo vuestros correos, el entusiasmo que trasmiten y lo bien diseñado de todo lo que haceis. Muchísimas gracias desde Madrid. Abrazos mil.
Hola, Miguel Ángel.
Gracias a vos por dejar tu comentario y por ser un fiel lector. 🙂