Con la evolución creciente de los constructores web de “arrastrar y soltar”, crear un blog o un sitio web sin tener conocimientos de programación específicos ya no es un milagro para los principiantes y entusiastas del diseño web. Si tienes una idea clara de qué tipo de proyecto web te gustaría construir y cómo debería verse, puedes seguir adelante y construir tu propio sitio web sin mucho esfuerzo e inversiones adicionales.
¿Cómo es eso posible? Cuando se trata del desarrollo del sitio web por un webmaster principiante, WordPress parece ser el CMS más intuitivo y al mismo tiempo funcional que le ayudará a construir sitios web de cualquier dificultad.
WordPress cuenta con la confianza de más del 30% de todas las empresas presentes en la Web. La comunidad de desarrolladores y diseñadores de WordPress no deja de lanzar nuevos temas y complementos que ayudan a hacer nuestros sitios web más potentes y utilizables. Una de esas herramientas innovadoras está en el foco de nuestra atención hoy.
El constructor web de “arrastrar y soltar” Elementor es una solución innovadora y muy funcional que te permite crear páginas web únicas sin tener que contratar a freelancers o estudios de diseño web. Te permite manejar todo sin ayuda de los profesionales terceros y sin perder mucho tiempo en el aprendizaje avanzado.

Elementor está disponible tanto gratis, como por un pago asequible. Si optas por la versión de pago, puedes elegir entre los siguientes planes:
- Personal: $49 por 1 sitio (1 año de actualizaciones y soporte, todas las características pro se incluyen);
- Negocio: $99 por 3 sitios (1 año de actualizaciones y soporte, todas las características pro se incluyen);
- Ilimitado: $199 por número ilimitado de sitios (1 año de actualizaciones y soporte, todas las características pro se incluyen).
Elementor Pro incluye todas las opciones de la versión gratuita y un amplio conjunto de herramientas profesionales para acelerar el flujo de trabajo. Estas herramientas son:
- 24+ widgets profesionales;
- 75+ temas profesionales;
- herramientas de eCommerce;
- herramientas de marketing avanzadas;
- soporte premium y mucho más.
Entre las características profesionales más importantes hay un constructor de formularios en vivo que te permite crear y editar formularios web de manera visual. También se incluye CSS personalizado, lo que será especialmente apreciado por los expertos en programación. La función mencionada anteriormente te permite añadir un código personalizado a cada elemento del diseño web y verlo en acción en el editor. También es 100% compatible con WooCommerce, por lo que te permite construir una tienda en línea completamente funcional en el modo visual.
Así que, las posibilidades que te ofrece el constructor web Elementor son realmente impresionantes. Puedes elegir entre las versiones gratuitas y premium del complemento y elegir la más adecuada de acuerdo con tus necesidades personales y requisitos comerciales.
Guía paso a paso para principiantes
Hay dos maneras de añadir este constructor de páginas web a tu sitio: descargar el complemento e instalarlo directamente en tu sitio u optar por la instalación de un tema que ya integra Elementor. Vamos a examinar ambas.
Opción #1
Para comenzar a construir un sitio web con la ayuda del constructor web de arrastrar y soltar Elementor, primero debes instalar WordPress en tu servidor web y elegir un nombre de dominio para tu futuro sitio web. Tan pronto como acabes de hacerlo, puedes seguir adelante y descargar el constructor web de forma gratuita de la página principal de Elementor.
Después de descargar el archivo .zip a tu computadora, abre el panel de control de tu sitio y haz clic en Plugins > Añadir nuevo > Subir plugin. Selecciona el archivo .zip de Elementor y haz clic en Instalar ahora. Tan pronto como se instale el complemento, verás la notificación respectiva. A continuación haz clic en Activar.
¡Eso es! El complemento Elementor ha sido añadido a tu sitio web. Ahora puedes comenzar a crear páginas nuevas y modificar su apariencia en el modo visual.
Opción #2
El constructor web Elementor es compatible con todos los temas de WordPress que están disponibles en la comunidad. Además, puedes construir un sitio web sobre la base de una plantilla WordPress que ya integra Elementor.
En el mercado digital de TemplateMonster puedes encontrar una colección creciente de más de 100 temas de WordPress que preintegran los módulos Elementor y JetElements. Estos son conjuntos específicos de extensiones compatibles con el constructor de páginas web Elementor. Ellos son los carruseles avanzados, formularios, entradas, efectos de animación, banners, funciones de WooCommerce, etc.
Para encontrar el tipo necesario del tema prediseñado, abre la categoría de plantillas WordPress. Hay una selección de filtros aplicables en la barra lateral izquierda. En la sección de características haz clic en Elementor. Así que, el filtro inteligente actualizará la página y presentará una lista de todos los temas de WordPress que ya integran este complemento. Estos son algunos de los ejemplos más populares:
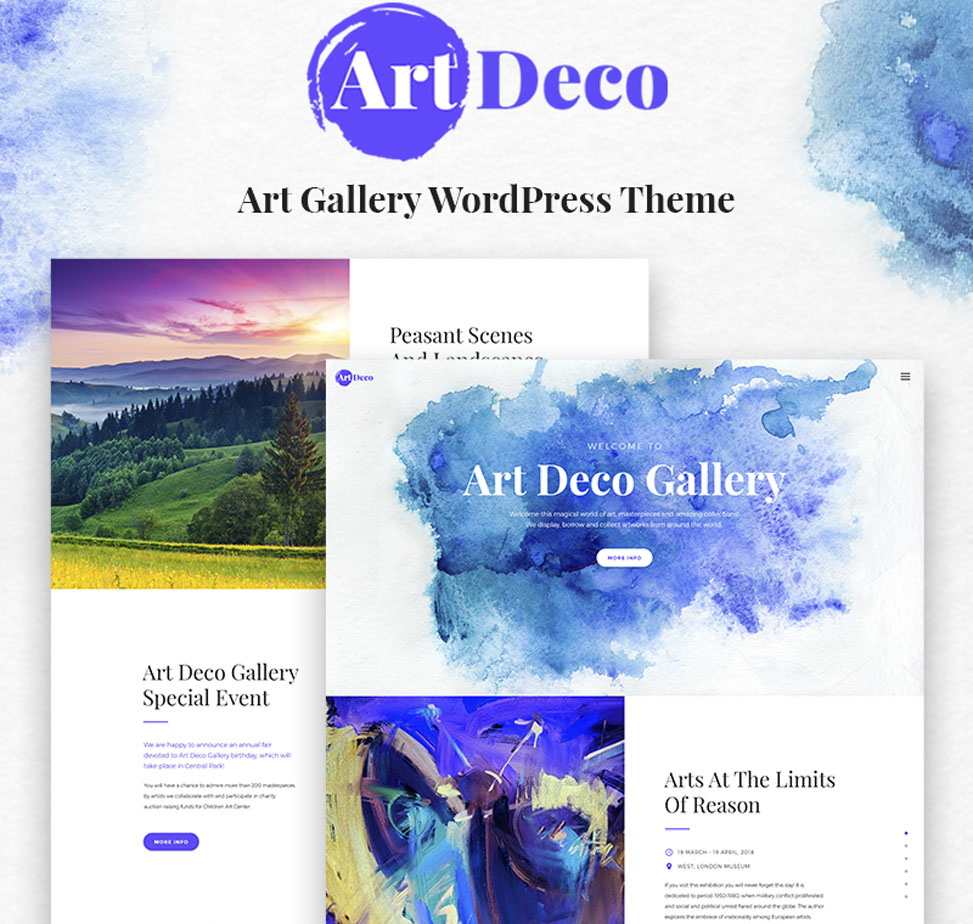
Art Deco – Plantilla WordPress para Sitio de Galería de Arte
Art Deco es una plantilla WordPress que ha sido desarrollada especialmente para sitios web de arte y cultura. La estructura de layout creativa convierte este tema en una gran solución para desarrollar portafolios efectivos en línea. El tema incluye una amplia gama de páginas listas para usar que son adecuadas para una variedad de ocasiones. Es decir, el tema incluye las siguientes páginas: Inicio, Acerca de nosotros, Servicios, Galería, Clientes y Blog. Todos los layouts prediseñados se pueden modificar en el modo visual del constructor web Elementor. El tema está optimizado para los móviles, lo que garantiza que tu sitio web funcionará sin problemas incluso en las pantallas más pequeñas y que se ajustará automáticamente a las pantallas de los dispositivos de escritorio. La plantilla se basa en Cherry Framework e integra una selección de extensiones inteligentes de Cherry. Está preparada para Ecwid, lo que te permite aprovechar las funciones de comercio electrónico y vender productos/servicios directamente en tu página web.

Demo | Detalles
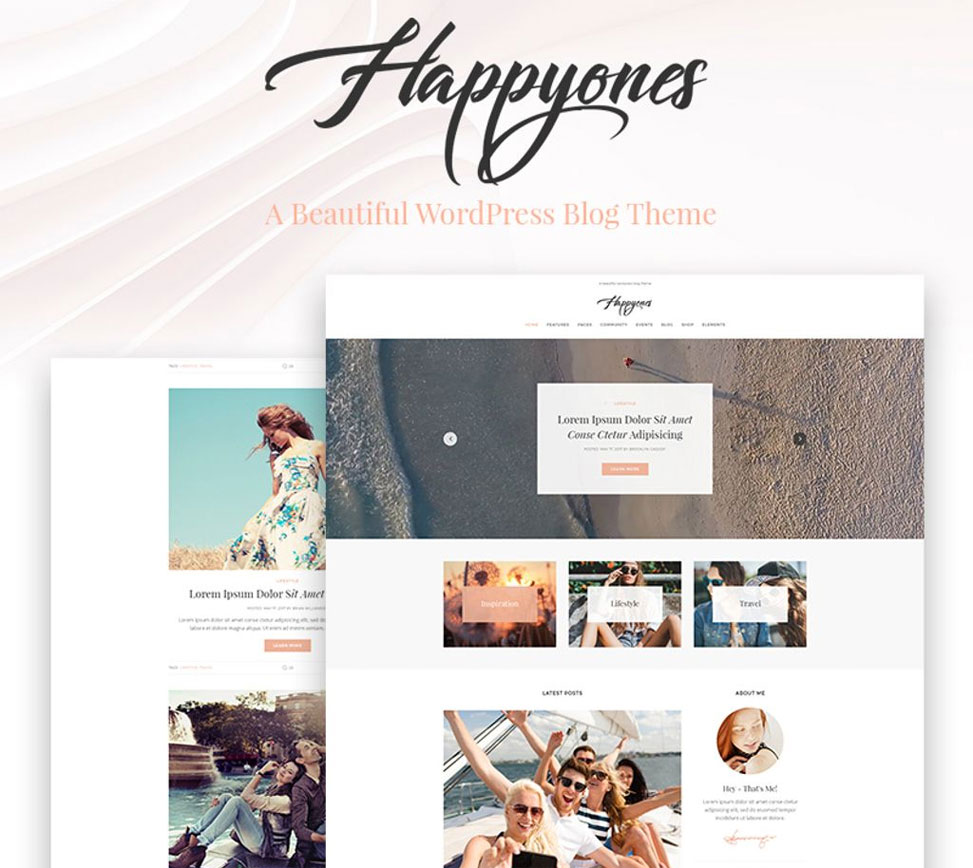
Happyones – Plantilla WordPress para Blog
La estructura de diseño limpia y bien equilibrada de esta plantilla sirve bien para desarrollar blogs, portafolios, currículums y sitios de empresas pequeñas. El tema se basa en un marco totalmente responsive, lo que garantiza que todos los datos compartidos en la página web se ajustarán de manera impecable a todos los tamaños de pantalla. Un mega menú completamente editable tiene una posición fija en la parte superior de la página web. Los colores pastel suaves del tema lo hacen agradable a la vista. Todos los elementos del diseño del tema son totalmente personalizables, lo que te permite dar el aspecto deseado al diseño. El tema integra un conjunto de widgets de redes sociales y opciones de intercambio social. Además, te ofrece múltiples formatos de entrada, colecciones de plantillas prediseñadas de páginas adicionales, así como funciones de comercio electrónico. Se incluyen filtros inteligentes, el carrito Ajax, opciones de comparación y lista de deseos y muchas otras características para garantizar una experiencia de compra en línea agradable.

Demo | Detalles
Crear un sitio WordPress con un tema gratuito
En la siguiente guía, veremos más de cerca cómo crear un sitio WordPress con la ayuda del tema Base de SitePoint (cualquier tema que incluya una plantilla de página de ancho completo sirve por igual; por ejemplo, Astra o GeneratePress, entre tantos otros).
Antes de comenzar, asegúrate de que hayas instalado WordPress y añadido el complemento Elementor a tu panel de control. Tan pronto como estés listo, puedes seguir adelante y crear tu primera página a través de Páginas > Añadir nueva. Escribe el título de la página, selecciona la plantilla Page Builder Full-width, guarda los cambios y haz clic en Editar con Elementor.
A continuación, se te llevará a la página abierta en el editor visual.
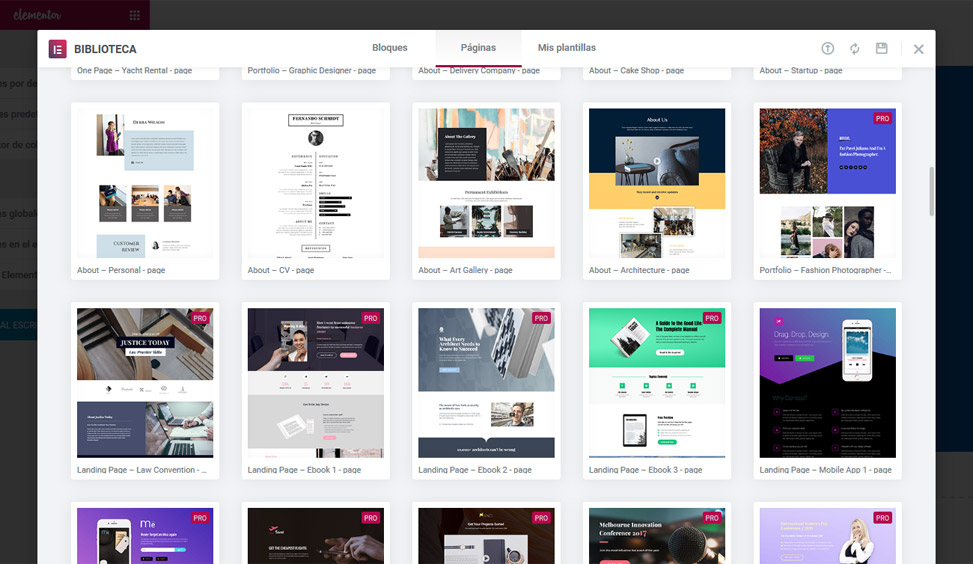
Pues, cuando abres el constructor web Elementor, verás la pantalla de edición de tu sitio. Hay dos opciones: Añadir nueva sección o Añadir plantilla (se recomienda primero probar de trabajar con una plantilla prediseñada para ver cómo se ven y funcionan diferentes elementos). A la izquierda hay un panel de Elementor que contiene múltiples widgets que puedes arrastrar y soltar a cualquier área de la página. También hay una búsqueda en vivo que te permite buscar elementos específicos por una palabra clave.
Si seleccionas la opción Añadir nueva sección, tendrás que crear una página web desde cero, mientras que la opción Añadir plantilla subirá un tema prediseñado al tablero que luego podrás personalizar. Puedes previsualizar cualquier plantilla antes de tomar la decisión final. Cuando encuentres el tema que te gusta, sigue adelante y haz clic en Insertar.

Toda página de Elementor se compone de secciones, columnas y widgets. Las secciones dividen las páginas en las filas horizontales, mientras que las columnas en las verticales, y los widgets se usan dentro de las columnas. Los tamaños, posiciones, textos, colores y otros elementos de página y su contenido se pueden modificar en el modo visual. Cada sección y widget se puede duplicar, reubicar o eliminar con un solo clic.
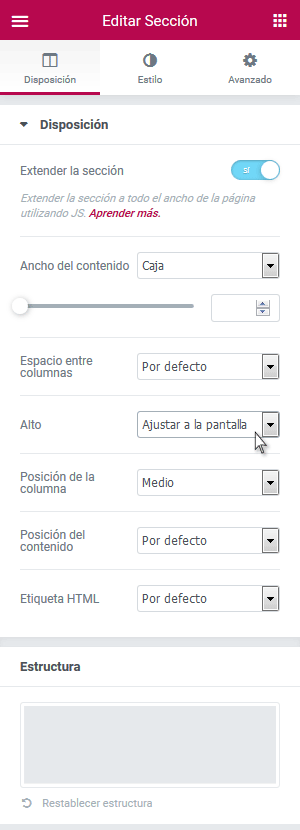
Al hacer clic en cualquier sección, verás las opciones de configuración Columna y Sección. Cuando necesitas administrar el aspecto general de alguna sección, elige la opción correspondiente y verás las pestañas Disposición, Estilo y Avanzado en la barra lateral izquierda. En la pestaña Disposición puedes establecer el ancho del contenido, el espacio entre columnas, la posición del contenido, su estructura, etc. También puedes extender la sección para que su layout se extienda por completo al ancho de la pantalla (en caso de que el tema no incluya una plantilla de ancho completo).

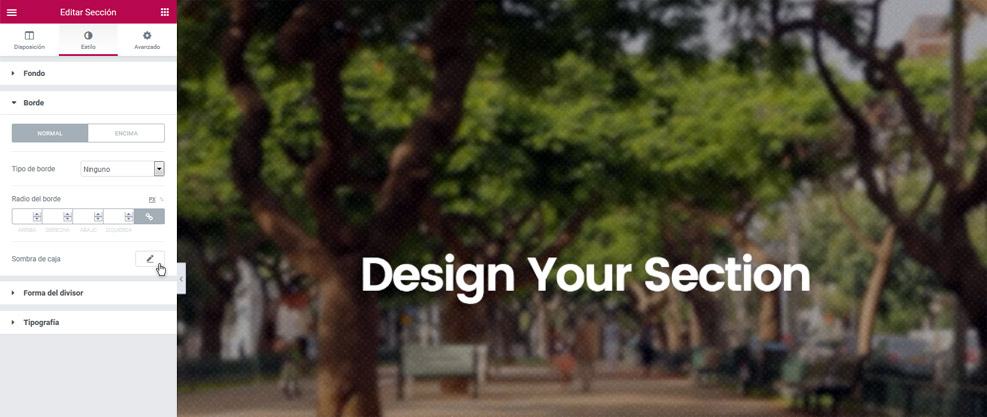
La pestaña Estilo incluye las opciones para establecer el fondo, el borde y la tipografía de cada sección específica. Puedes añadir una imagen al fondo de una sección, establecer un color de fondo o dejarlo sin cambios. También se te permite establecer la posición del fondo de imagen o elegir si se desplazará mientras se navega por la página. También se puede establecer una superposición de fondo de color o de otra imagen.

Además, la pestaña Estilo dispone de las opciones para establecer el borde de cada sección y elegir entre un conjunto de sombras de borde y tipos de borde.
Al elegir la opción Columna (![]() ), verás un panel de configuración de contenido en la barra lateral izquierda. Aquí es donde puedes configurar la disposición, el estilo (fondo y la tipografía) y algunos aspectos avanzados, tales como márgenes y bordes. El menú de configuración de fondo te deja elegir un tipo de fondo, su color, imagen, tipo de borde, radio de borde y sombra de cuadro. Para añadir una columna nueva a la sección, haz clic en la opción + (
), verás un panel de configuración de contenido en la barra lateral izquierda. Aquí es donde puedes configurar la disposición, el estilo (fondo y la tipografía) y algunos aspectos avanzados, tales como márgenes y bordes. El menú de configuración de fondo te deja elegir un tipo de fondo, su color, imagen, tipo de borde, radio de borde y sombra de cuadro. Para añadir una columna nueva a la sección, haz clic en la opción + (![]() ). Si deseas eliminar alguna, haz clic en la cruz del extremo derecho de las opciones de configuración de columna (
). Si deseas eliminar alguna, haz clic en la cruz del extremo derecho de las opciones de configuración de columna (![]() ).
).
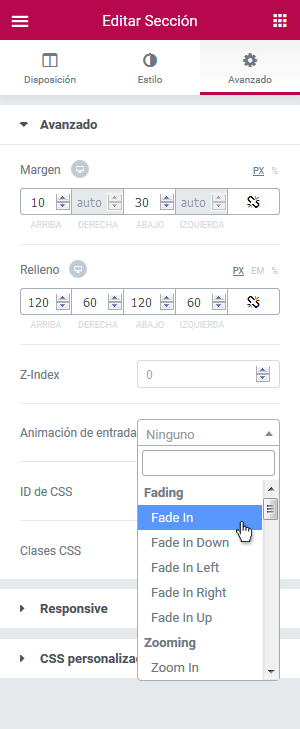
Ahora, después de revisar las herramientas y características de las pestañas Disposición y Estilo, sigamos adelante para ver qué hay detrás de la pestaña Avanzado. Las opciones de esta pestaña ahorrarán el tiempo de aquellas personas que tienen pocos o ningunos conocimientos de CSS, pero quieren construir un sitio inteligente y competitivo. Dentro de la pestaña Avanzado puedes configurar el relleno (padding) de cada sección y el margen fuera de ella. Además, puedes añadir una animación de entrada a cada sección de la página. Estas son las configuraciones de animación que los usuarios verán cuando se desplacen hacia abajo a la sección. Puedes elegir entre varios efectos de desvanecimiento u optar por la función de Zoom. Se te permite configurar la duración de la animación como lenta, normal o rápida, lo que determinará la velocidad a la que aparecerán los efectos de animación de la sección en la página. Si eres experto en CSS, puedes añadir diferentes clases CSS personalizadas al campo correspondiente dentro de la pestaña de configuración Avanzado (solo en la versión Pro).

Los campos de edición de Columa y Sección contienen una pestaña Responsive que te permite administrar la forma en que el contenido aparecerá en las pantallas de diferentes tamaños. Nota: en últimas versiones de Elementor esta opción se reemplazó por los controles Ancho de la columna (%) en la pestaña Disposición.
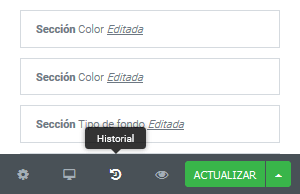
El constructor web Elementor permite deshacer los cambios aplicados a través del panel de configuración o simplemente volver a las versiones guardadas anteriormente. Para hacer esto, ve al panel inferior y busca el icono de Historial. Al hacer clic en él, podrás cambiar de versiones.

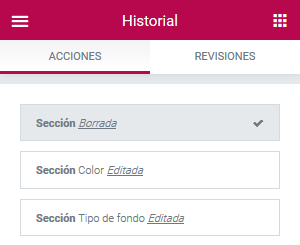
En la pestaña Historial puedes cambiar entre Acciones y Revisiones. Las Acciones son todos los pasos que tomaste al crear un sitio web. Las Revisiones muestran todas las versiones que guardaste después de aplicar algún cambio.

Eso es prácticamente todo. La guía cubre los aspectos básicos que necesitas tener en cuenta para comenzar a crear un nuevo sitio web utilizando el constructor web Elementor. Su interfaz visual es bastante sencilla e intuitiva. Si este es el primer sitio web que creas, te recomendamos optar por una plantilla prediseñada. Crear páginas desde cero será tu próximo paso después de que conozcas cómo se hacen diferentes configuraciones dentro del constructor de páginas web.
¡Que tengas suerte con tu primer sitio web!
- 10 temas gratuitos y premium para Elementor - 8 de mayo de 2020
- 12 temas ecommerce para crear fácilmente una tienda electrónica con Elementor - 18 de abril de 2020
- 10 temas para Elementor que vale la pena probar - 4 de abril de 2020





gracias por toda la ayuda , me resulto muy útil para proyectos de trabajos
Hola Lana!
Mil gracias por todo la explicación, me resulta muy útil.
Tengo un problema; algo estoy haciendo mal.
He creado mis dos paginas ( «Inicio» y «Sobre Nosotros») con ELEMENTOR a través de WORDPRESS.
Me aparecen como publicadas, pero no aparecen en el menú, tienes alguna idea de lo que puede ser?
Lo he vuelto a hacer como 3 veces y lo mismo, al darle a publicar, pues no se publican; pero si que aparece en mi escritorio; en el apartado de paginas , aparecen publicadas.
Mil gracias por tu ayuda
Hola, Adelina.
Los menús son funcionalidad de WordPress, y la selección de los elementos para mostrar es independiente del tema/plugins (se hace desde Apariencia > Menús). Te recomiendo la Guía WP Fácil, donde está explicado en el capítulo Actualizar el menú.
Saludos.
Escribi anteriormente que no podia recibir email a mi correo desde la plantilla de Sydney y omiti escribir que las plantillas y elementor son Free, como mencioné probe con Contac Form y WPform y no se puedene neviar emails desde mi pagina.
Gracias nuevamente por su respuesta
Hola, Víctor.
Pueden estar pasando dos cosas. La primera es que vayan a parar a la carpeta Spam del correo configurado. Si los encontrás allí, fijate de usar una dirección de remitente con el mismo dominio del sitio (
en lugar deo, por ejemplo).Si los mails no están llegando ni siquiera a la carpeta Spam, lo más probable es que tu hosting no tenga habilitada la función de PHP
maily por eso no envía los correos. Tendrías que usar un plugin de SMTP (por ejemplo, WP Mail SMTP o Easy WP SMTP) y configurarlo con una cuenta de correo con SMTP.Saludos.
para las plantillas de ASTRA, GENERATEPRESS y SYDNEY que formulario de contacto recomiendas, estuve probando en SYDNEY con Contact Form 7 y WPform y los emails no llegan a mi correo. Porque?
Gracias de antemano
Tengo una duda, no se si me puedes ayudar.
Lo que pasa es que estoy creando una sección de transportes en mi pagina, añadí un formulario de contacto con elementor, contact form de orbitfox, pero no me gusta el texto que sale al enviar el mensaje, ni el correo que me llega como notificación, ademas no puedo crear un campo de selección múltiple. hay alguna forma de personalizar los mensajes de alerta y la notificación? he seguido todos tus tutoriales y son increíbles, gracias!
Hola, Guillermo.
Gracias por tu comentario.
La versión gratuita de Pirate Forms está limitada y no permite agregar campos de selección múltiple. Para eso te recomendaría Contact Form 7, que sí los incluye, y además podés personalizar los mensajes de error, de envío exitoso y el contenido de los correos.
Saludos.
Buen tutorial y completo, muchas gracias y bienvenida Lana