A mediados de diciembre último, ThemeIsle presentó el tema número 22 de su colección. Anunciado como uno de sus temas más elegantes hasta el momento, Hestia tiene todo lo que un buen tema de WordPress debe tener: la interfaz es moderna, flexible, bien ordenada y con tipografías claras.
Aquellos que ya estén familiarizados con el uso de Zerif Lite, encontrarán muchas similitudes en la manera de configurar y trabajar con Hestia.
Ideal para empresas que recién se inician o profesionales independientes, es totalmente adaptable a los distintos dispositivos, y hasta incluye soporte para WooCommerce, con la posibilidad de mostrar los últimos productos en portada. Hestia también es compatible con los constructores de páginas de SiteOrigin, Beaver Builder, Elementor y Divi Builder, que nos dan la posibilidad de crear contenido fácilmente y con muchas opciones de diseño.
Ver demo de Hestia
Instalar y configurar el tema
Este tema se descarga de la página de ThemeIsle (botón Download now for free), o desde el repositorio de WordPress.org.
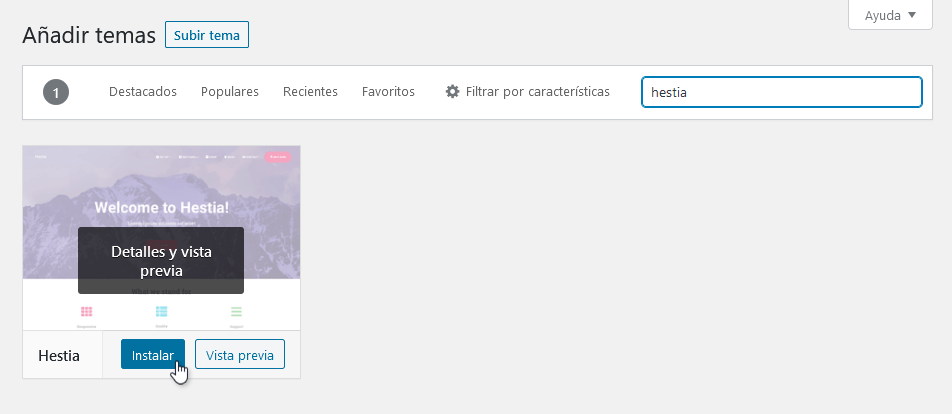
La manera más sencilla de instalar Hestia es desde Apariencia > Temas > Añadir nuevo, dentro del escritorio de WordPress. Escribimos Hestia en el campo de búsqueda y veremos la miniatura con los enlaces Instalar y Vista previa. Le damos clic a Instalar y aguardaremos el proceso de descarga e instalación.

Por último le damos clic al botón Activar y ya estaremos listos para trabajar con Hestia.

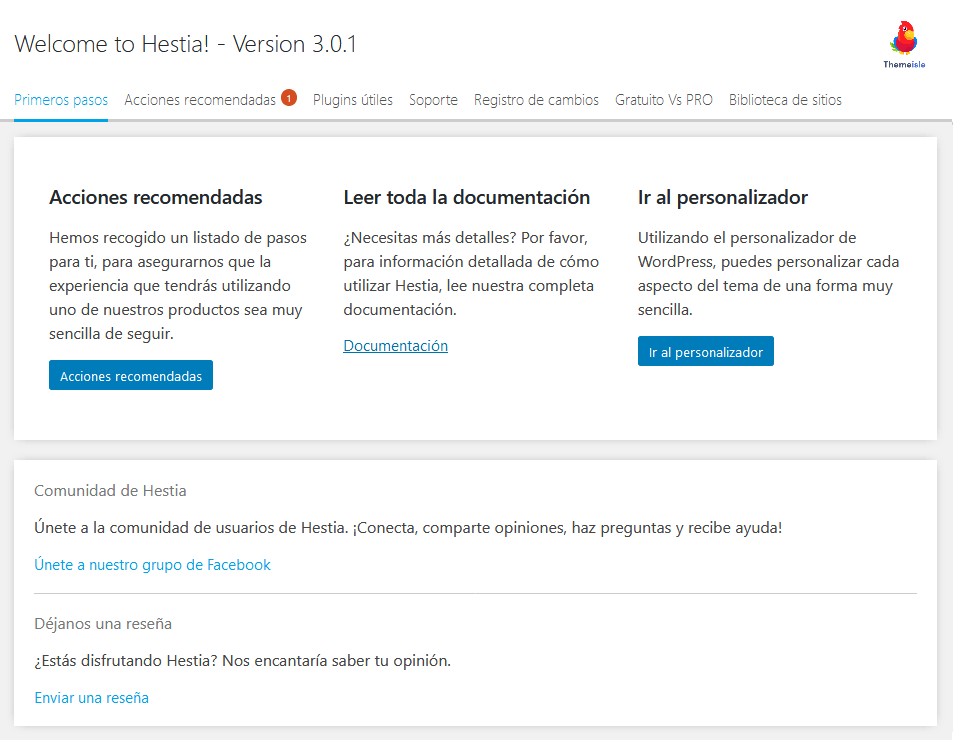
Se agregará un nuevo elemento en el menú Apariencia, denominado Hestia Options, que es una página de bienvenida con siete pestañas que revelarán información importante sobre el tema y su desarrollo:

Primeros pasos – En esta pestaña encontrará un enlace a las acciones recomendadas (por ejemplo, si aún no se han instalado y/o activado los plugins necesarios), el enlace a la documentación oficial de ThemeIsle, y un botón para abrir el Personalizador de WordPress para comenzar a configurar la apariencia del tema.

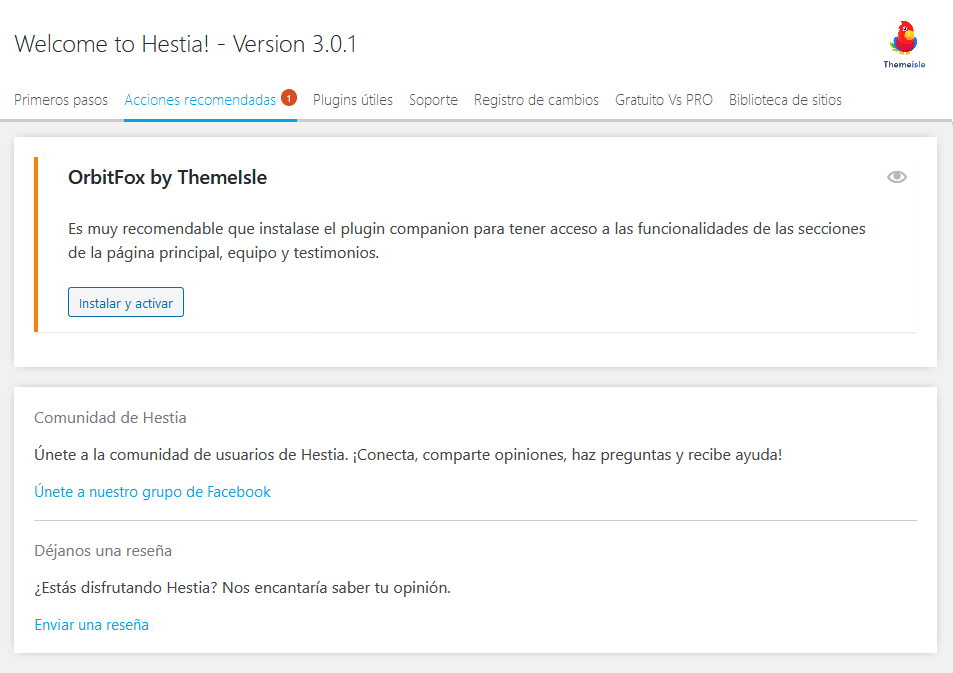
Acciones recomendadas – En esta pestaña se marcarán los pasos necesarios para el correcto funcionamiento del tema. Se recomienda la instalación y activación del plugin Orbit Fox (ex ThemeIsle Companion) para tener acceso a los widgets de las secciones. Esta pestaña no se mostrará si el plugin ya se encuentra instalado y activado.
Plugins útiles – En esta pestaña se muestra una lista de plugins útiles que son totalmente compatibles con Hestia y enriquecerán su funcionalidad. La instalación es opcional.
Soporte – En esta pestaña encontraremos enlaces al soporte de ThemeIsle, a la documentación del tema, y a varios tutoriales para potenciar el rendimiento y ampliar funcionalidades de Hestia.
Registro de cambios – En esta pestaña se muestra el contenido completo del archivo CHANGELOG.md, que detalla las correcciones y nuevas características de cada actualización de versión del tema.
Gratis vs. PRO – En esta pestaña hay un cuadro comparativo de las características de la versión gratuita frente a la versión PRO.
Biblioteca de sitios – En esta pestaña se muestran varios diseños listos para importar en un clic.
Una vez instalado Orbit Fox, estaremos listos para comenzar a personalizar Hestia.
Configurar la página de inicio y el blog
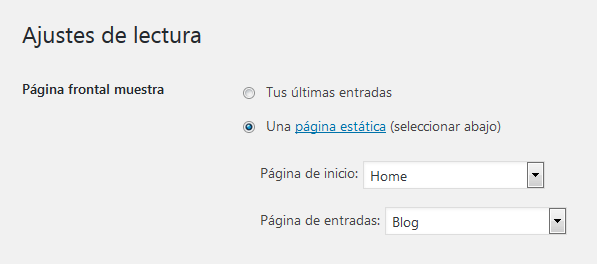
Para configurar la página de inicio y el blog, bastará con crear dos páginas por separado (sin necesidad de que tengan contenido alguno). La primera podrá llamarse Home y la segunda Blog. Luego iremos a Ajustes > Lectura y seleccionaremos las páginas de la siguiente manera:

Luego de guardar estos cambios podremos comenzar a añadir contenido a la portada, desde el Personalizador.
Identidad del sitio
Aquí podemos añadir un logo para que aparezca en la cabecera de la página, del lado izquierdo. Le damos clic al botón Seleccionar el logotipo, buscamos la imagen en la Biblioteca multimedia (o subimos una nueva) y por último hacemos clic en Elegir. Como opción, podemos elegir un logo distinto que se mostrará en la cabecera transparente, con un clic en el botón Selecciona una imagen en la sección Logotipo transparente de la cabecera.

Además, podremos configurar el título del sitio, la descripción y el icono del sitio (favicon) tal como lo haríamos con cualquier otro tema de WordPress. Si no seleccionamos una imagen para usar como logo, la cabecera mostrará el título del sitio en formato texto.
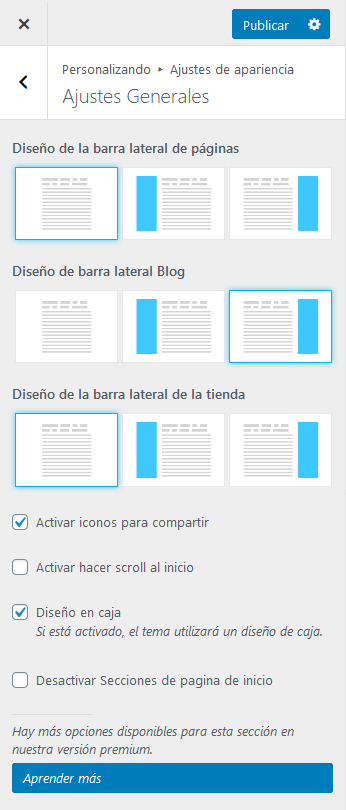
Ajustes de apariencia > Ajustes generales
- Diseño de la barra lateral de páginas – Se puede elegir entre tres tipos de diseño de página: ancho completo, barra lateral izquierda y barra lateral derecha.
- Diseño de barra lateral Blog – También se puede elegir entre tres tipos de diseño de las páginas del blog (archivos y entradas): ancho completo, barra lateral izquierda y barra lateral derecha.
- Diseño de la barra lateral de la tienda – Y por último, se puede elegir entre tres tipos de diseño de las páginas de la tienda (categorías y productos): ancho completo, barra lateral izquierda y barra lateral derecha.
- Activar iconos de para compartir – Si se selecciona esta casilla, se mostrarán los iconos para compartir en Facebook, Twitter y Google+ en las entradas del blog.
- Activar hacer scroll al inicio – Si se selecciona esta casilla, se mostrará un botón en la esquina inferior derecha de la página, que será un enlace para desplazar la página directamente hacia la cabecera.
- Diseño en caja – Esta opción está activada de manera predeterminada. Si se desactiva, el tema se mostrará en todo el ancho de la pantalla (sin recuadro).
- Desactivar Secciones de página de inicio – Esta opción sirve para usar únicamente constructores de página para armar la portada.

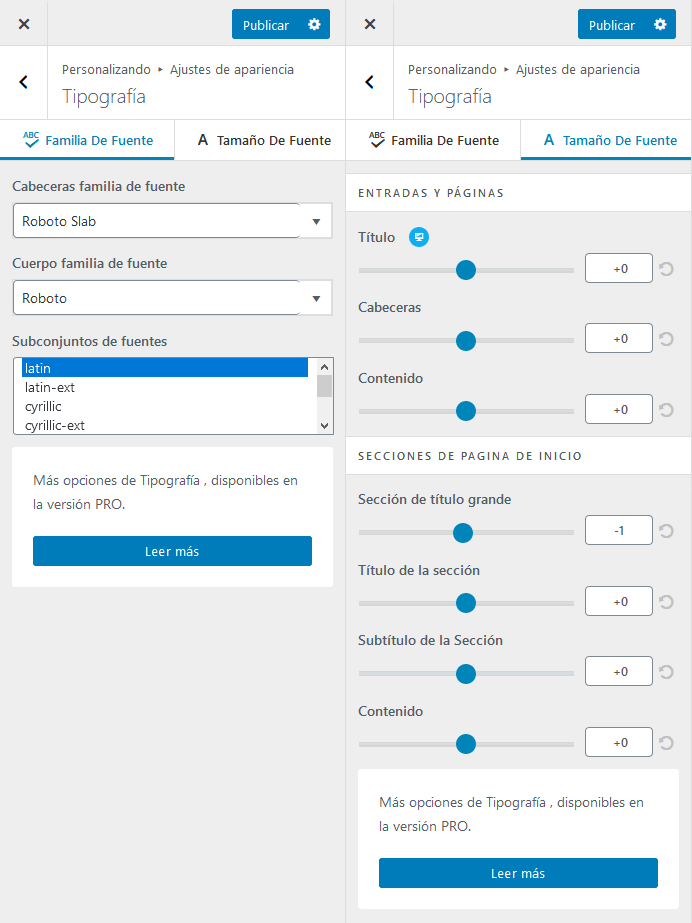
Ajustes de apariencia > Tipografía
Hestia nos permite elegir la fuente del tema, tanto para los títulos como para los textos. Están disponibles las fuentes seguras (estándar) y más de 800 fuentes de Google, así como también es posible seleccionar el subconjunto de fuentes (necesario si se usan idiomas con una configuración de caracteres distinta). La pestaña Tamaño de fuentes incluye controles para asignar el tamaño de textos y encabezados en entradas y páginas, así como también en las secciones de la página de inicio.

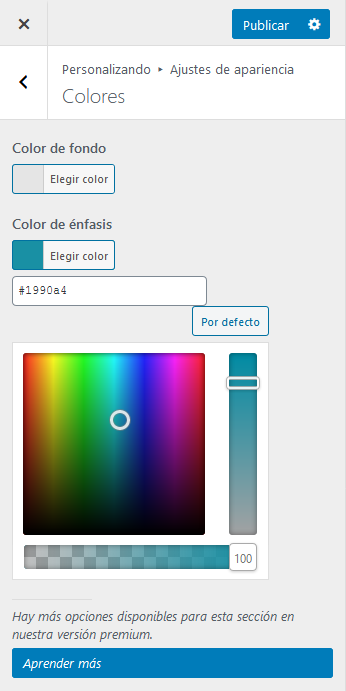
Ajustes de apariencia > Colores
Hestia nos permite cambiar los colores del tema, que son el color de fondo y el color principal. El color de fondo se mostrará si está activado el diseño con recuadro. Y el color principal el de los enlaces, y otros elementos tales como los botones.

Ajustes de apariencia > Imagen de fondo
Aquí podemos seleccionar el fondo para todo el sitio. Solo aparecerá en la página de inicio si está activado el diseño en recuadro. Una vez que seleccione la imagen de fondo, aparecerán ajustes adicionales, como la posición y el tamaño. El botón Fondo de la cabecera es un enlace directo al panel Ajustes de cabecera.

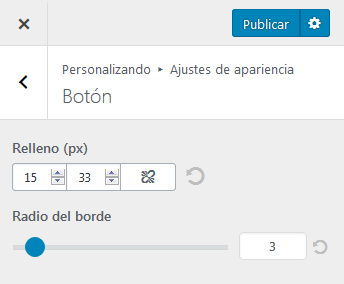
Ajustes de apariencia > Botón
Aquí podemos probar con distintos valores de relleno para los botones (en píxeles; el icono de enlace sirve para aplicar el mismo valor a los cuatro lados), y cambiar el radio del borde.

Secciones de página de inicio > Sección de título grande
Esta es la sección correspondiente a la cabecera de la página de inicio.
- Deshabilitar sección – Si se marca esta casilla, se desactivará por completo la sección de título grande.
- Fondo de título grande – Aquí podemos elegir entre mostrar una imagen de fondo en el encabezado, o un efecto Parallax de dos imágenes (la primera capa será la imagen de fondo, y la segunda capa preferentemente un PNG transparente que contará con un efecto de movimiento sobre el fondo).
- Título – Escribir aquí un título para el encabezado.
- Texto – Escribir aquí el texto que se mostrará debajo del título.
- Texto del botón – Escribir aquí el texto para el botón que aparecerá debajo del texto.
- Enlace del botón – Escribir aquí el enlace donde apunta el botón.
- Extra – Aquí podremos seleccionar la alineación de los textos: derecha con widget opcional a la izquierda, centrada (predeterminada) e izquierda con widget opcional a la derecha.
Podemos elegir no mostrar el título, el texto o el botón, dejando los campos en blanco.

Si elegimos alguno de los dos diseños con el texto alineado a la derecha o izquierda, veremos el botón Añadir un widget para seleccionarlo de los widgets disponibles. Esto es útil si queremos mostrar un formulario en esta sección, o cualquier otro contenido dinámico generado por un plugin o los widgets de WordPress.

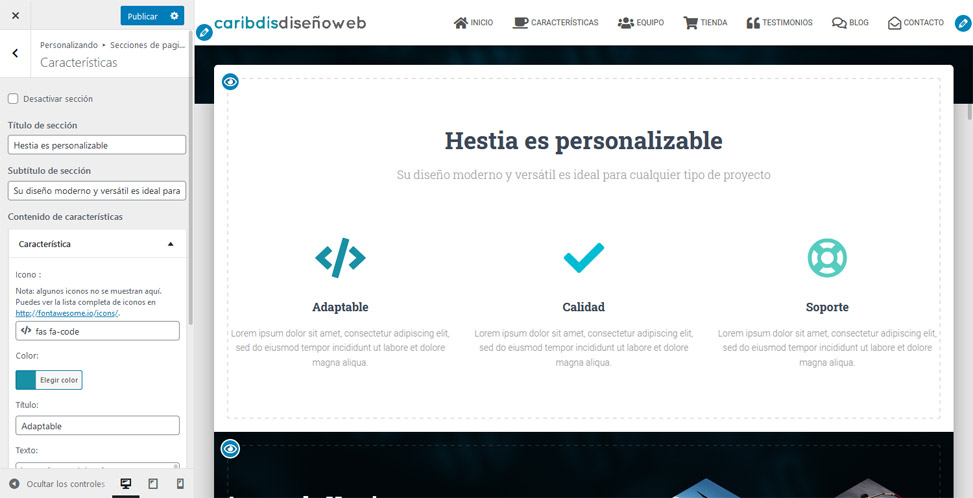
Secciones de la página de inicio > Características
En esta sección podremos mostrar todos los servicios destacados que necesitemos (tres por fila), a modo de anuncio breve, con un icono, un título y una descripción. El icono (de Font Awesome) y el color son personalizables.
- Desactivar sección – Marcando esta casilla, podremos ocultarla.
- Título de sección – Aquí podemos darle un título personalizado. Si se deja el campo en blanco, no se mostrará un título.
- Subtítulo de sección – Aquí podemos escribir una descripción que se mostrará bajo el título. Si se deja el campo en blanco, no se mostrará ninguna descripción.
- Contenido de características – Aquí podemos editar cada bloque, o agregar uno nuevo con un clic en el botón Añadir característica.

Secciones de la página de inicio > Acerca de
Esta sección incluye un editor para añadir contenido y nos da la posibilidad de usar una imagen de fondo, para darle una apariencia única a esta sección.
- Deshabilitar sección – Marcando esta casilla, podremos ocultarla.
- Contenido acerca de – Aquí tendremos un botón (Editar), que es un enlace directo para editar la página marcada como página de inicio.
- Imagen de fondo de acerca de – Aquí podemos seleccionar una imagen de fondo que quedará fija al desplazar la página.

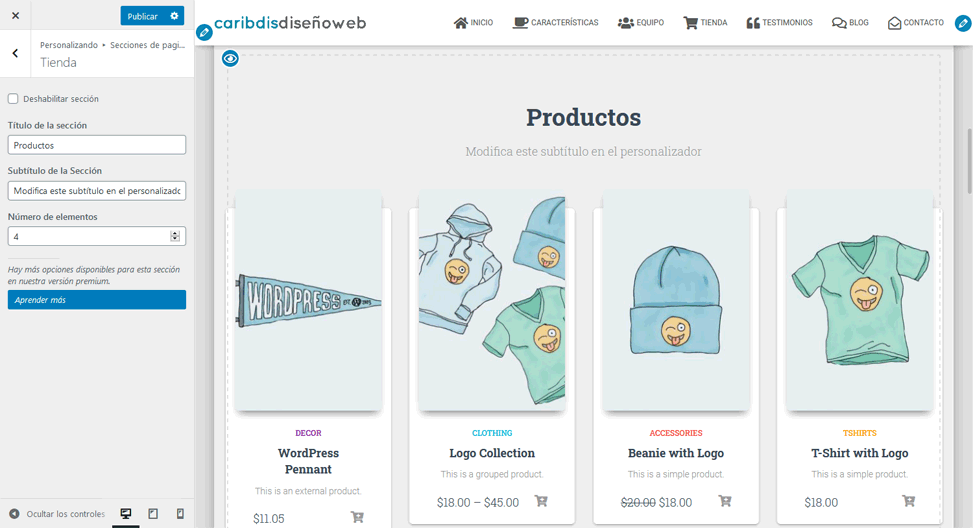
Secciones de la página de inicio > Tienda
La sección Tienda fue diseñada para mostrar los últimos productos. Para que funcione, deberá estar instalado y activado el plugin WooCommerce.
- Deshabilitar sección – Marcando esta casilla, podremos ocultarla.
- Título de la sección – Aquí podemos darle un título personalizado. Si se deja el campo en blanco, no se mostrará un título.
- Subtítulo de la sección – Aquí podemos escribir una descripción que se mostrará bajo el título. Si se deja el campo en blanco, no se mostrará ninguna descripción.
- Número de elementos – Aquí podemos seleccionar cuántos productos se muestran (cuatro por fila).

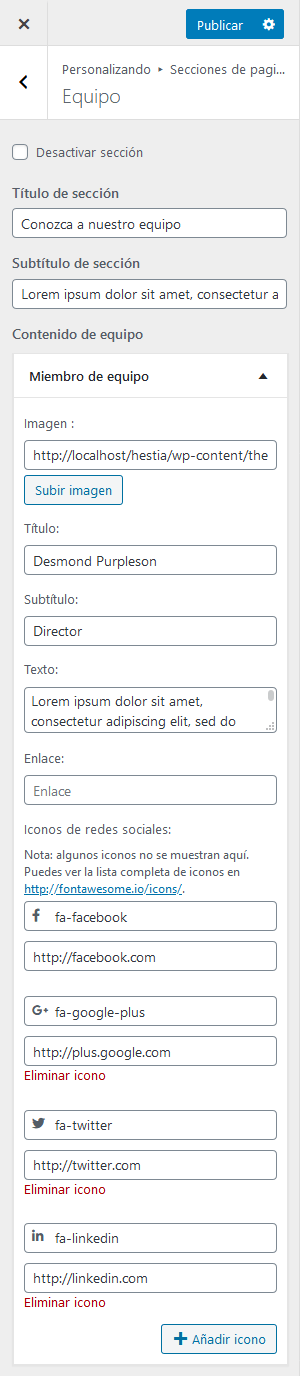
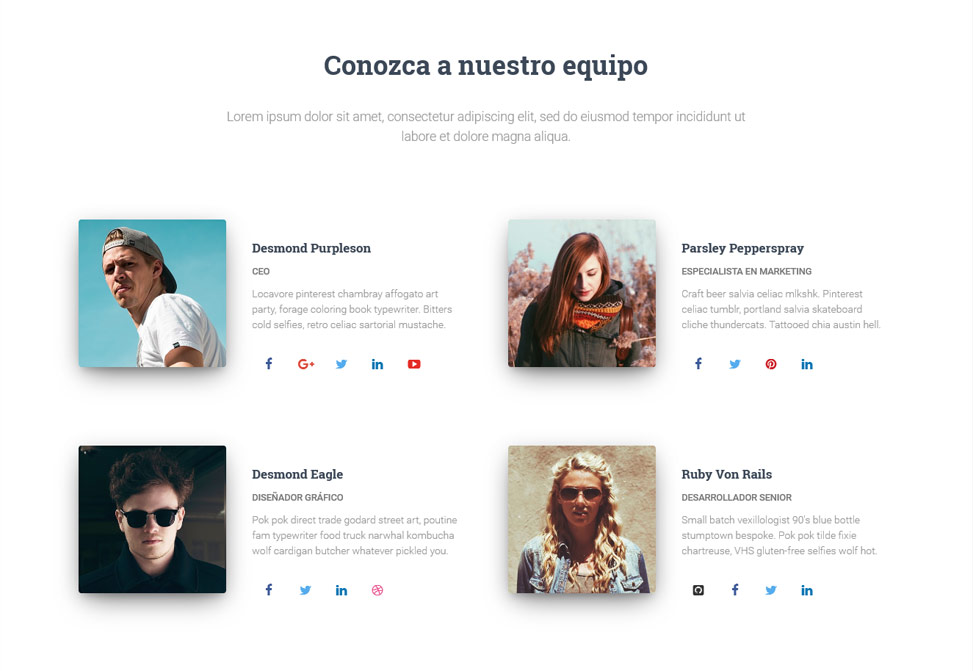
Secciones de la página de inicio > Equipo
Con Hestia podemos mostrar los miembros de nuestro equipo en la página de inicio, con cada detalle que los describa, desde la imagen hasta los perfiles en redes sociales.
- Desactivar sección – Marcando esta casilla, podremos ocultarla.
- Título de sección – Aquí podemos darle un título personalizado. Si se deja el campo en blanco, no se mostrará un título.
- Subtítulo de sección – Aquí podemos escribir una descripción que se mostrará bajo el título. Si se deja el campo en blanco, no se mostrará ninguna descripción.
- Contenido de Equipo – Aquí podemos editar cada bloque, o agregar uno nuevo con un clic en el botón Añadir miembro del equipo. Los campos disponibles son:
- Imagen – Para la foto del miembro del equipo (tamaño mínimo recomendado: 200x200px)
- Título – Para el nombre del miembro del equipo
- Subtítulo – Para el puesto del miembro del equipo
- Texto – Para la descripción del miembro del equipo
- Enlace – Para añadir un vínculo a la foto del miembro del equipo
- Iconos de redes sociales – Para añadir los enlaces a los perfiles en redes sociales (se pueden agregar los que sean necesarios, con un clic en el botón Añadir icono, o eliminarlos con un clic en el enlace Eliminar icono)
Ningún campo es obligatorio, por lo cual se mostrará únicamente si tiene contenido.


Secciones de la página de inicio > Cinta
Esta es una sección de llamado a la acción con el texto a la izquierda y un botón a la derecha.
- Desactivar sección – Marcando esta casilla, podremos ocultarla.
- Imagen de fondo – Aquí podemos seleccionar una imagen de fondo que quedará fija al desplazar la página.
- Texto – Aquí podemos escribir el texto de llamado a la acción.
- Texto del botón – Aquí escribiremos el texto del botón.
- Enlace – Aquí insertaremos el enlace del botón, que puede ser una página del sitio, un anclaje en la portada o un sitio externo.

Secciones de la página de inicio > Testimonios
- Desactivar sección – Marcando esta casilla, podremos ocultarla.
- Título de sección – Aquí podemos darle un título personalizado. Si se deja el campo en blanco, no se mostrará un título.
- Subtítulo de sección – Aquí podemos escribir una descripción que se mostrará bajo el título. Si se deja el campo en blanco, no se mostrará ninguna descripción.
- Contenido de testimonios – Aquí podemos editar cada bloque, o agregar uno nuevo con un clic en el botón Añadir testimonio. Los campos disponibles son:
- Imagen – Para la foto de la persona que deja el testimonio (tamaño mínimo recomendado: 100x100px)
- Título – Para el nombre de la persona que deja el testimonio
- Subtítulo – Para el puesto de la persona que deja el testimonio
- Texto – Para el contenido del testimonio
- Enlace – Para añadir un vínculo a la foto de la persona que deja el testimonio
Ningún campo es obligatorio, por lo cual se mostrará únicamente si tiene contenido.

Secciones de la página de inicio > Barra de clientes
- Desactivar sección – Marcando esta casilla, podremos ocultarla.
- Contenido de la barra de clientes – Aquí podemos editar cada bloque, o agregar uno nuevo con un clic en el botón Añadir cliente nuevo. Los campos disponibles son:
- Imagen – Para la foto de la persona que deja el testimonio (tamaño mínimo recomendado: 100x100px)
- Enlace – Para añadir un vínculo al sitio del cliente

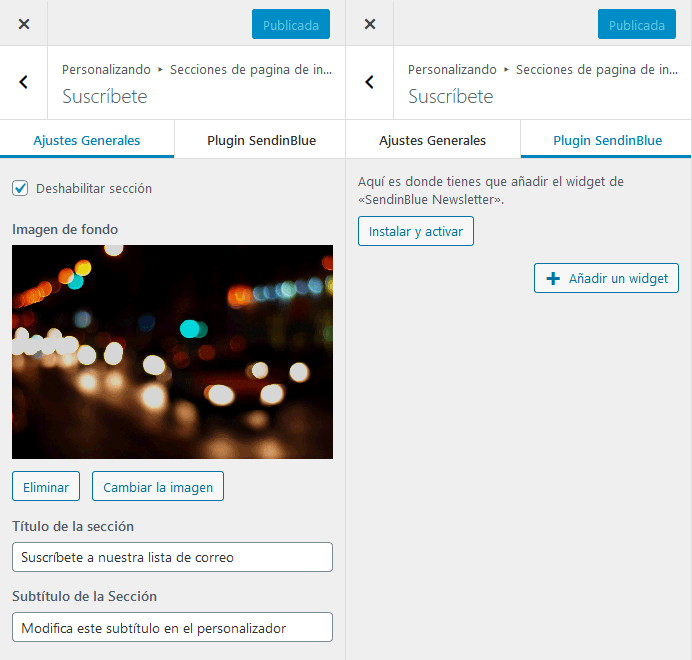
Secciones de la página de inicio > Suscríbete
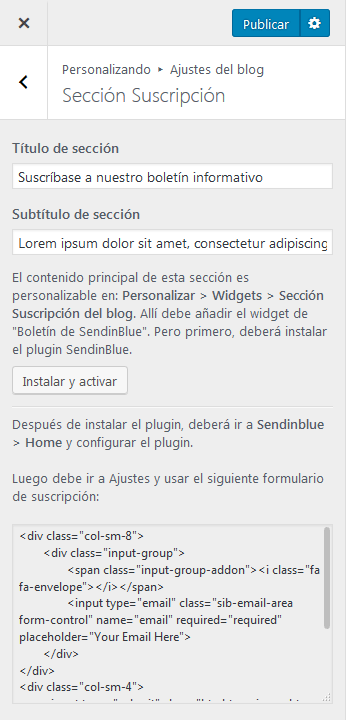
Hestia incluye una sección de suscripción a lista de correos. Para que funcione deberá estar instalado el plugin SendinBlue, además de tener registrada una cuenta en el servicio.
Luego de instalar y activar el plugin, iremos a SendinBlue > Home para configurarlo. Luego, en Forms agregaremos el siguiente formulario de suscripción:
<div class="col-sm-8">
<div class="input-group">
<span class="input-group-addon"><i class="fa fa-envelope"></i></span>
<input type="email" class="sib-email-area form-control" name="email" required="required" placeholder="Su correo electrónico">
</div>
</div>
<div class="col-sm-4">
<input type="submit" class="btn btn-primary btn-block sib-default-btn" name="submit" value="Suscribir">
</div>Por último, haremos clic en el botón Añadir un widget y agregaremos el widget SendinBlue. En el caso de que no esté instalado el plugin SendinBlue, se podrá añadir un widget de otros plugins de suscripción, como por ejemplo, MailPoet.

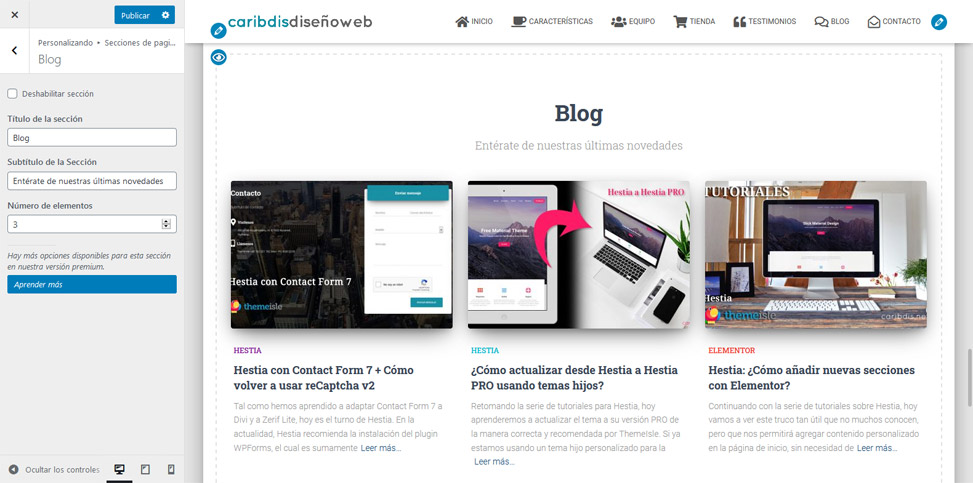
Secciones de la página de inicio > Blog
La sección del blog en la página de inicio es sumamente fácil de configurar. Siempre mostrará las entradas más recientes, y podremos elegir cuántas entradas mostrar (se distribuyen en tres por fila).
- Deshabilitar sección – Marcando esta casilla, podremos ocultarla.
- Título de la sección – Aquí podemos darle un título personalizado. Si se deja el campo en blanco, no se mostrará un título.
- Subtítulo de la Sección – Aquí podemos escribir una descripción que se mostrará bajo el título. Si se deja el campo en blanco, no se mostrará ninguna descripción.
- Número de elementos – Aquí podemos seleccionar cuántas entradas se muestran (tres por fila).

Secciones de la página de inicio > Contacto
La sección de contacto funciona con el plugin WPForms, por lo tanto tendremos que instalarlo y activarlo primero. Una vez activado, aparecerá automáticamente el formulario, sin necesidad de más configuraciones.
- Deshabilitar sección – Marcando esta casilla, podremos ocultarla.
- Imagen de fondo – Aquí podemos elegir una imagen para mostrar como fondo de esta sección.
- Título de la sección – Aquí podemos darle un título personalizado. Si se deja el campo en blanco, no se mostrará un título.
- Subtítulo de la sección – Aquí podemos escribir una descripción que se mostrará bajo el título. Si se deja el campo en blanco, no se mostrará ninguna descripción.
- Título del formulario – Aquí podemos darle un título al recuadro que contiene el formulario.
- Contenido de Contacto – Aquí podemos usar el código corto de otro plugin de formulario que no sea Pirate Forms, y añadir un texto para que se muestre debajo del título y subtítulo (con un clic en el botón Editar). El campo admite código HTML.


Opciones de la cabecera > Barra muy arriba
Aquí se podrán añadir widgets del lado izquierdo, y un menú del lado derecho. Para no mostrar la barra, seleccionar la casilla Deshabilitar sección.

Opciones de la cabecera > Navegación
Aquí se podrá elegir entre tres diseños de cabecera: con el logo alineado a la izquierda, con el logo centrado, y con un área de widgets a la derecha. También se podrá activar o desactivar la barra de navegación transparente, y un icono de búsqueda a la derecha del menú, que desplegará el campo al hacer clic.

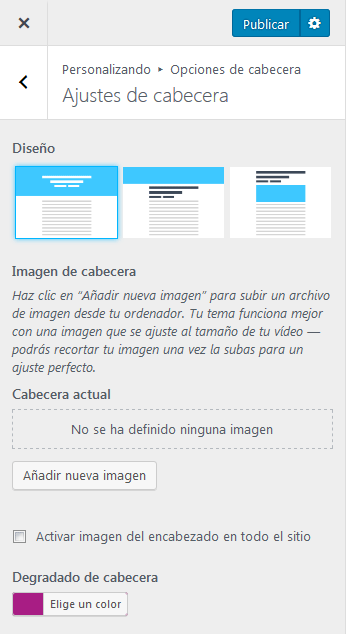
Opciones de la cabecera > Ajustes de la cabecera
Aquí podemos seleccionar el diseño de la cabecera para los archivos de entradas y páginas: con el título e información meta sobre la imagen de fondo, o con la imagen por encima del contenido. También podremos elegir el diseño para la página del producto: con o sin imagen de cabecera. Las entradas mostrarán la imagen que se defina en Cabecera actual si es que no tienen asignada una imagen destacada (de lo contrario, siempre mostrarán la imagen destacada). Si no se selecciona una imagen se mostrará el color de acento del tema y un color de degradado que se puede establecer con el selector de la parte inferior. Si se marca la casilla Activar imagen de la cabecera del ancho del sitio (traducción deficiente para “Activar la imagen de cabecera en todo el sitio”), se mostrará la imagen en todas las páginas y entradas (omitiendo las imágenes destacadas asignadas en cada una).

Opciones del pie de página
A partir de la versión 2.4.9 existe la opción de editar los créditos del pie de página en este panel. El campo Agradecimientos en el pie de página admite código HTML.

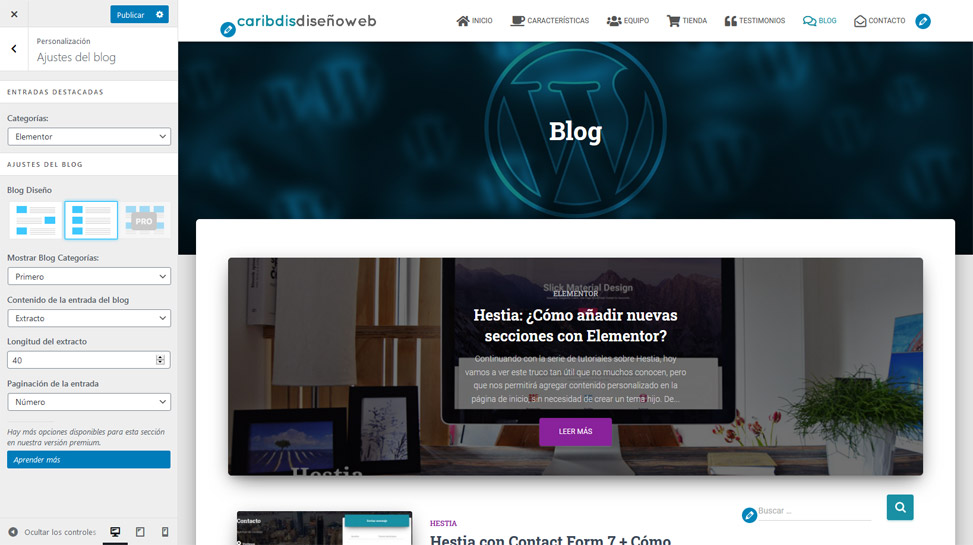
Ajustes del blog
En este panel podremos seleccionar una categoría de entradas para mostrar como destacada en la página del Blog. Si no deseamos mostrarla, simplemente elegiremos — Deshabilitar sección — del menú desplegable.
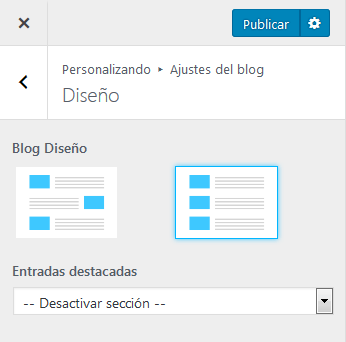
También podemos escoger uno de los dos diseños: Lista de entradas y Lista de entradas con imágenes alternadas. El diseño de blog en cuadrícula está disponible solo en la versión PRO.
Y además, tendremos la posibilidad de elegir cuántas categorías mostrar para cada entrada (ninguna, la primera, o todas las categorías), si usamos un extracto o el contenido de la entrada, y el tipo de paginación (números, o desplazamiento infinito).

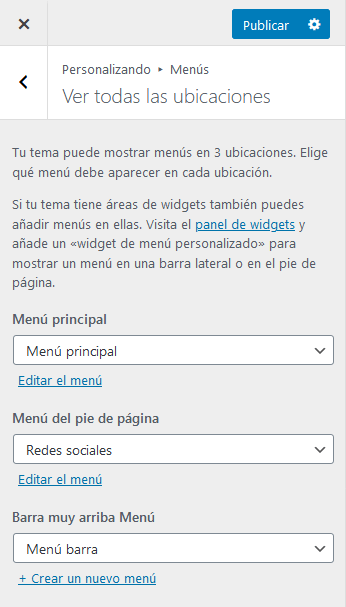
Menús > Ubicaciones de menús
Este tema soporta tres menús: Menú principal, Menú del pie de página y Menú de la barra superior (solo se verá si está activada). Tendremos que seleccionarlos de los menús desplegables, y podremos editarlos desde el administrador de WordPress Apariencia > Menús o desde dentro del Personalizador.

Configurar el menú principal
Como el tema está diseñado para presentarse en una sola página con efecto Parallax, la página de inicio se ha dividido en varias secciones. Enlazar a esas secciones en el menú es muy simple, y todo lo que necesitamos es añadir los anclajes correspondientes en un elemento de menú Enlace personalizado.

Los siguientes son los anclajes a la URL de cada elemento del menú:
#carousel-hestia-genericpara la sección del Carrusel#aboutpara la sección “Quiénes somos”#featurespara la sección “Características”#teampara la sección “Equipo”#productspara la sección “Tienda”#subscribepara la sección “Suscripción”#testimonialspara la sección “Testimonios”#blogpara la sección “Blog”#contactpara la sección “Contáctenos”
Añadir iconos al menú
Para usar iconos en los elementos del menú bastará con ir a Apariencia > Menús y seleccionarlos del menú desplegable que aparecerá al hacer clic en el botón + de la izquierda de la etiqueta. Nota: deberá estar activado el módulo Iconos de menú en la página de Ajustes generales del plugin Orbit Fox.
![]()
Añadir estilos de botón al menú
Al igual que con los iconos, existen clases que podemos usar en cada elemento del menú para darle estilo. Ahora sí en el campo Clases CSS tendremos que agregar la clase btn, seguida de una de las clases de la siguiente lista:

Si añadimos además la clase btn-round, el botón tendrá un borde redondeado. Existe también la clase btn-primary, que tomará el color que se haya configurado como color de acento en el panel Colores del Personalizador.
![]()
Configurar el menú del pie de página
Hestia incluye un menú en el pie de página, que tendremos que configurar desde Apariencia > Menús y asignar a la ubicación Menú del pie de página. Allí podemos añadir enlaces a páginas internas del sitio, o también podemos usarlo para agregar los iconos de las redes sociales. A partir de la versión 1.1.37 se incluye soporte para iconos de redes sociales, con lo cual bastará con escribir la URL completa del perfil, y el nombre de la red social en el campo Etiqueta de navegación, y el tema lo convertirá automáticamente en el icono correspondiente. Están incluidas las principales redes, además del icono del teléfono (URL con el prefijo tel:) y del correo electrónico (URL con el prefijo mailto:).


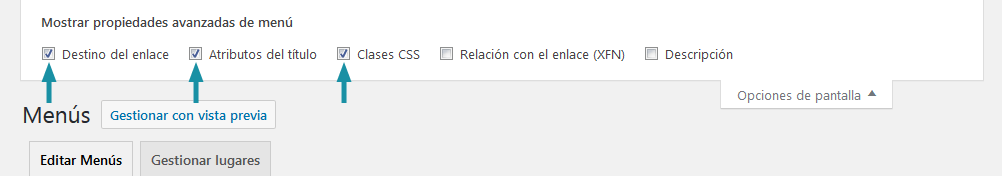
Recordemos que para ver los campos Atributos del título, Clases CSS y Abrir enlace en una pestaña nueva, tendremos que activarlos desde las Opciones de pantalla, como se muestra a continuación:
Widgets
Hestia incluye tres áreas de widgets que se colocarán debajo de la sección Contacto y antes del pie de página. Estas áreas son opcionales, y si no se añade ningún widget no se mostrará. También existen siete áreas de widgets más que no se muestran en la página de inicio: Barra lateral (que se muestra en entradas y páginas), Suscribirse, Sección de suscripción al blog (disponible para Hestia Pro), Barra lateral de WooCommerce, Barra superior, Navegación y Sección de título grande.

Con esto tendremos el tema configurado y listo para mostrar al mundo.
Hestia Pro
(en proceso de actualización)
Ver demo de Hestia Pro
Si todavía no es suficiente, existe una versión Pro, que incluye todo lo que hemos visto hasta ahora, además de un carrusel o fondo de vídeo para usar en la cabecera, la sección Portfolio y Precios, más ajustes del blog y posibilidad de cambiar el orden de las secciones desde el Personalizador con la herramienta arrastrar y soltar.

Hestia Pro está disponible en cualquiera de las tres membresías de ThemeIsle, y también como tema individual que se puede comprar aquí.
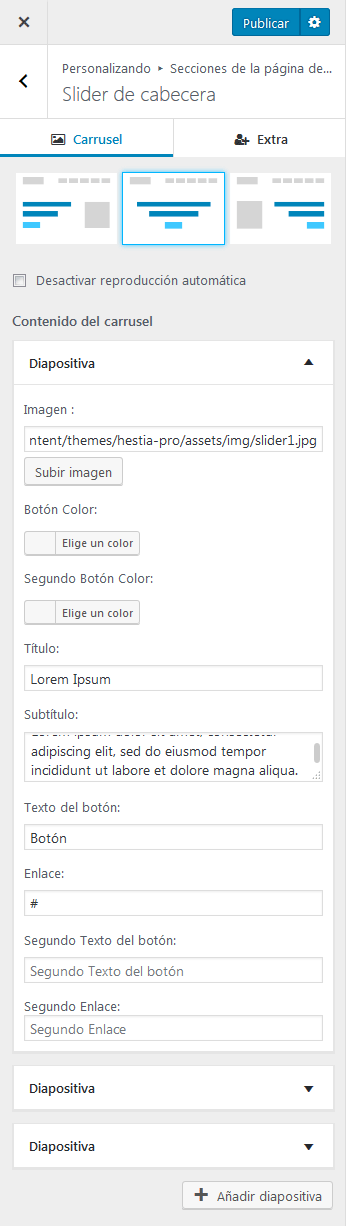
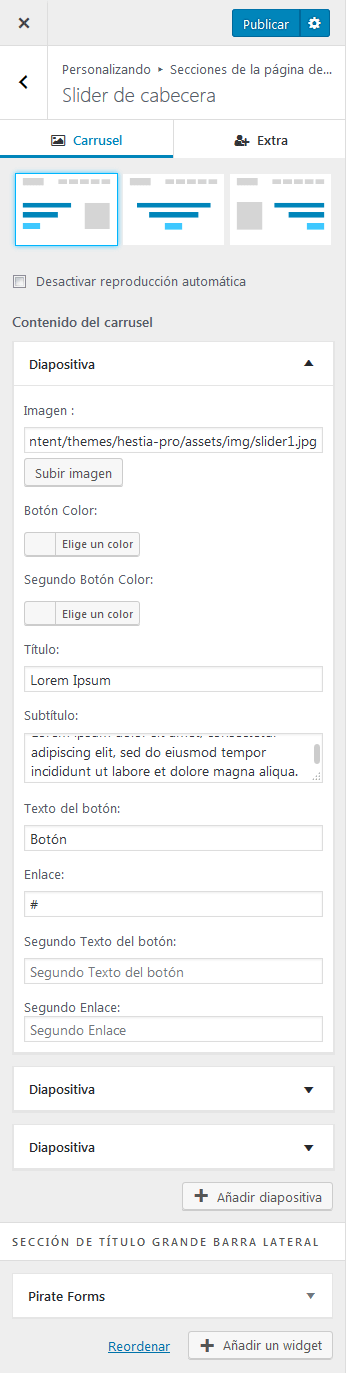
Secciones de la página de inicio > Carrusel
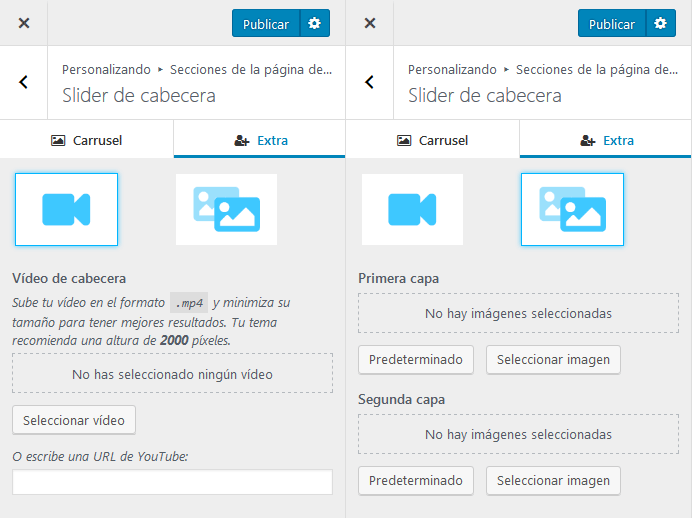
En esta sección podremos configurar un carrusel de imágenes, o bien usar una imagen fija como encabezado grande. Las opciones disponibles son Imagen, Botón Color, Segundo Botón Color, Título, Subtítulo, Texto del botón, Enlace, Segundo Texto del botón y Segundo Enlace. No hay límite para la cantidad de pases de imágenes, y tanto el primero como el segundo botón son opcionales.

Si eligió alguno de los dos diseños con el texto alineado a la derecha o izquierda, verá el botón Añadir un widget para seleccionarlo de los widgets disponibles. Esto es útil si desea mostrar un formulario en esta sección, o cualquier otro contenido dinámico generado por un plugin o los widgets de WordPress.

En la pestaña Extra podrá optar por seleccionar un vídeo de fondo (de un archivo de vídeo de su biblioteca de medios o de YouTube), o dos imágenes con efecto Parallax.

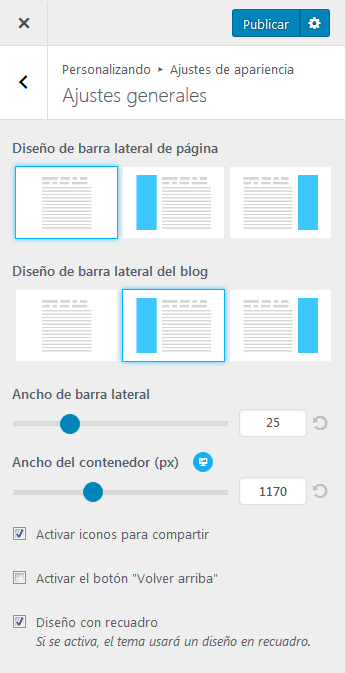
Ajustes de apariencia > Ajustes generales
- Diseño de barra lateral de página – Se puede elegir entre tres tipos de diseño de página: ancho completo, barra lateral izquierda y barra lateral derecha.
- Diseño de barra lateral del blog – También se puede elegir entre tres tipos de diseño de las páginas del blog (archivos y entradas): ancho completo, barra lateral izquierda y barra lateral derecha.
- Ancho de barra lateral – Aquí se puede establecer el ancho de la barra lateral, en píxeles.
- Ancho del contenedor (px) – Aquí se puede establecer el ancho del contenedor, en píxeles, con opciones específicas para dispositivos móviles.
- Activar iconos para compartir – Si se selecciona esta casilla, se mostrarán los iconos para compartir en Facebook, Twitter y Google+ en las entradas del blog.
- Activar el botón “Volver arriba” – Si se selecciona esta casilla, se mostrará un botón en la esquina inferior derecha de la página, que será un enlace para desplazar la página directamente hacia la cabecera.

Ajustes de apariencia > Tipografía
Aquí, además de las opciones ofrecidas por la versión Lite de Hestia, podremos ajustar el tamaño de fuente del menú, y asignar tamaños distintos para dispositivos móviles y de escritorio, con sus respectivas vistas previas.

Secciones de la página de inicio > Portfolio
Hestia Pro incluye una sección de Portfolio en la página de inicio. Para que funcione, deberá estar instalado y activado el plugin Jetpack, y a su vez activada la característica Tipos de contenidos personalizados > Porfolios de la pestaña Jetpack > Ajustes > Escritura.
Luego de activar el plugin, encontraremos la sección Porfolio en el menú de WordPress. Allí podremos añadir nuevos proyectos, que deberán tener un título y una imagen destacada asignada. Existen dos opciones para la sección Portfolio, que se pueden configurar desde Secciones de la página de inicio > Portfolio > ¿Activar recuadros grandes?. Será necesario tener al menos cuatro o cinco proyectos creados para que se pueda usar este diseño. El siguiente es un ejemplo:

La opción Abrir en Lightbox le permitirá abrir información del proyecto de Porfolio en una ventana modal, en lugar de abrir la página individual correspondiente al tipo de entrada personalizada.
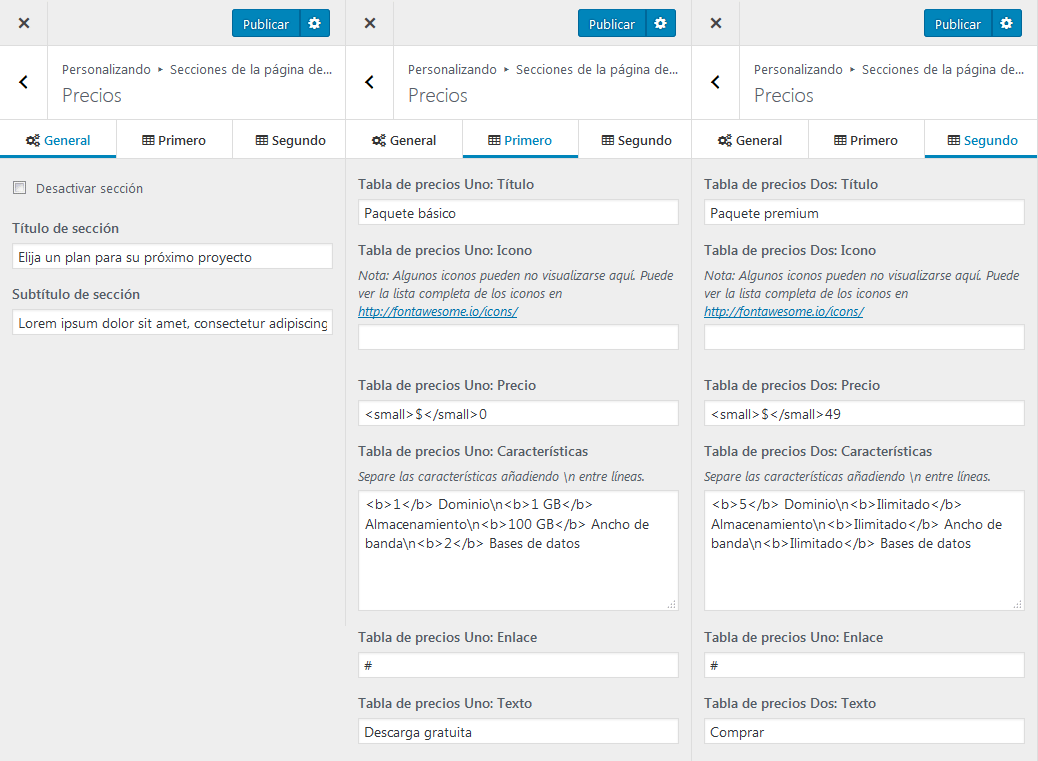
Secciones de la página de inicio > Precios
Hestia Pro incluye un elegante par de tablas de precios, que le permitirá añadir múltiples elementos a la lista de características, separándolos con un \n, como se ve en el siguiente ejemplo:


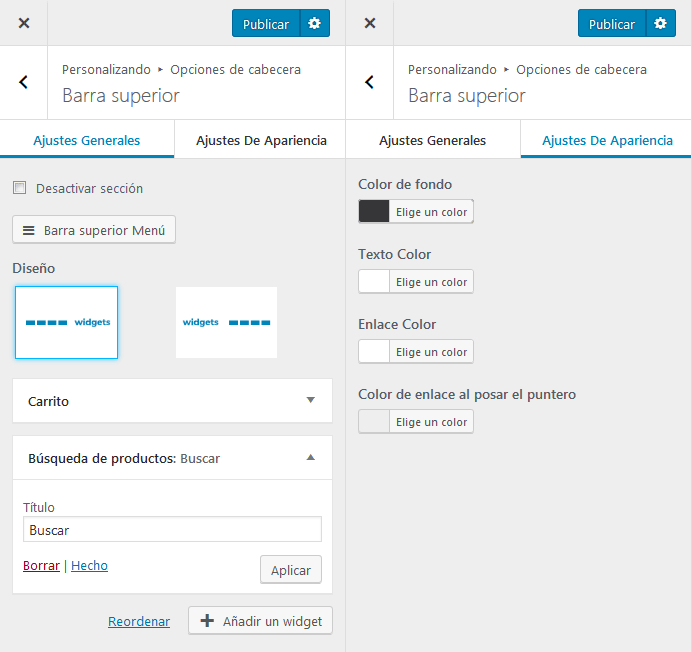
Opciones de cabecera > Barra superior
Aquí podemos elegir la ubicación del menú (a la derecha o a la izquierda) y asignar los colores para los textos y enlaces.

Opciones de cabecera > Navegación
Aquí tenemos, además de las opciones de la versión gratuita, la posibilidad de elegir el tipo de menú en pantalla completa, y de activar la transparencia de la barra de navegación.
Opciones de cabecera > Ajustes de cabecera
Además de las dos opciones de la versión Lite (título e información meta sobre imagen de fondo, o imagen por encima del contenido) existe aquí una más para la presentación de las entradas: título e información meta arriba, imagen debajo y luego el contenido.

Opciones del pie de página
- Número de áreas de widgets – Aquí podemos elegir cuántas columnas tendrá el área de widget, entre 1 y 4.
- Créditos del pie de página – Aquí podemos escribir el texto que corresponderá a los créditos.
- Diseño – Aquí podemos elegir el diseño de los créditos respecto del menú del pie de página: izquierda, centrado o derecha.
- Color – Aquí se puede usar una combinación de colores inversa para el pie de página.

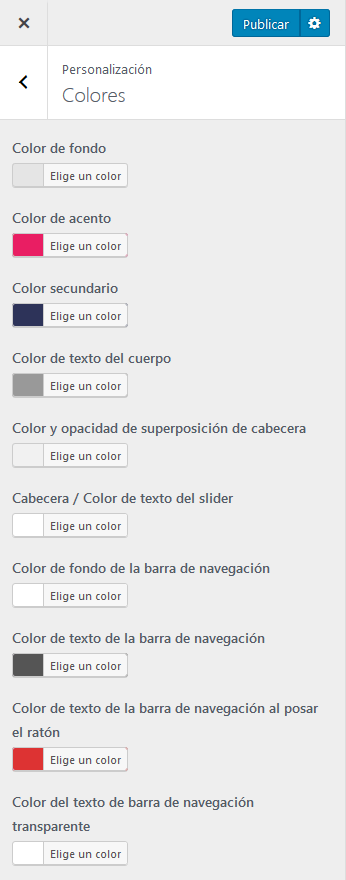
Colores
Además del color de fondo y color de acento, tendremos control sobre ocho opciones más.

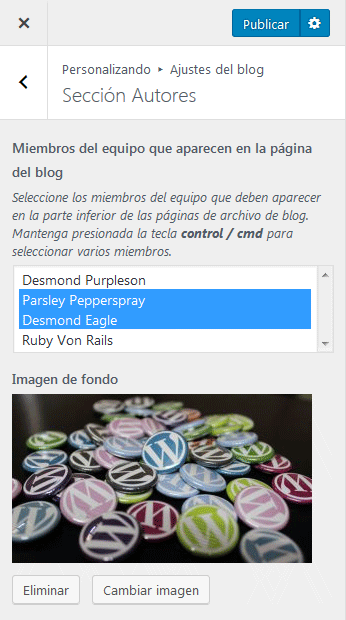
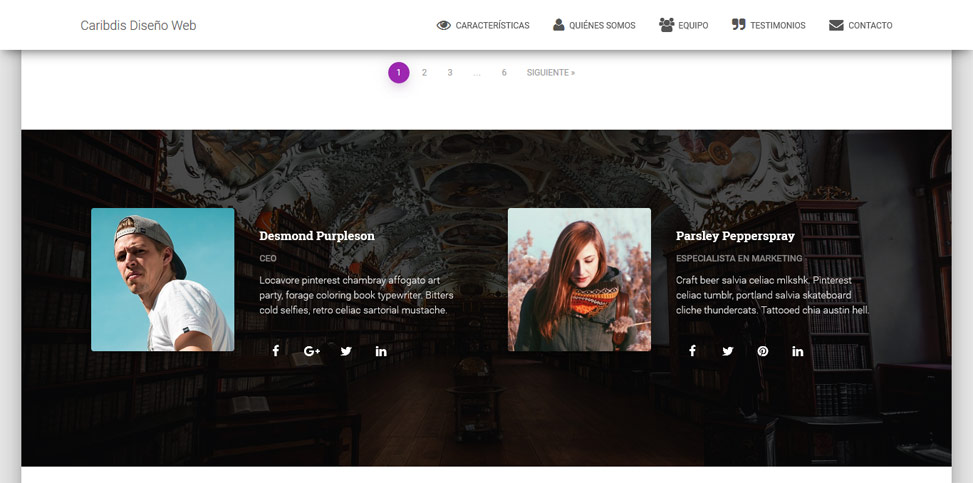
Ajustes del blog > Sección Autores
Esta sección nos permite mostrar los autores que hemos añadido a la sección Equipo en un espacio dentro de las páginas de archivo del blog, a continuación de las entradas. Podemos seleccionar los autores de la lista y cambiar la imagen de fondo.


Ajustes del blog > Diseño
En esta sección podrá, además de seleccionar una categoría de entradas para mostrar como destacada en la página del Blog, elegir el diseño de la presentación de las entradas: con la imagen destacada a la izquierda, o alternadas a la izquierda y a la derecha.

Ajustes del blog > Sección Suscripción
Al igual que la sección de autores, podemos colocar un widget de suscripción a las páginas del blog, con los widgets de SendinBlue. También nos permite cambiar el título y el subtítulo de esta sección.

El contenido se configura de igual manera que la sección de la página de inicio, y se añade a las páginas de archivo del blog desde Apariencia > Widgets > Sección Suscripción al blog. Para no mostrar esta sección, bastará con dejar vacíos los campos Título de sección y Subtítulo de sección.

Códigos cortos
Hestia Pro incluye esta útil herramienta para insertar secciones de la página de inicio en cualquier parte del sitio: una entrada del blog, una página estática o un bloque creado con un constructor como Elementor o Divi. Al posar el puntero sobre el título de la sección en el personalizador, aparecerá el código corto correspondiente.

- Características:
[hestia_features] - Quiénes somos:
[hestia_about] - Tienda:
[hestia_shop] - Portfolio:
[hestia_portfolio] - Equipo:
[hestia_team] - Precios:
[hestia_pricing] - Cinta:
[hestia_ribbon] - Testimonios:
[hestia_testimonials] - Suscribirse:
[hestia_subscribe] - Blog:
[hestia_blog] - Contacto:
[hestia_contact]
Hooks
Hestia Pro incluye una sección en el menú Apariencia > Hooks de Hestia Pro, para añadir código personalizado en casi todas las ubicaciones de la página de inicio.
Las traducciones para Hestia Pro y Hestia se encuentran en carpetas separadas.
- 🔥 Ofertas de WordPress Black Friday y Cyber Monday 2025 🛒 - 25 de noviembre de 2025
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024






Hola! Quería consultar si es posible que el tema Hestia me pueda traer problemas en el LCP, ya que según Search Console la experiencia es mala en todas mis páginas por un LCP mayor a 4s. Ya chequeé con el proveedor de hosting que mi plan de alojamiento está ok, tengo optimizadas todas las imágenes y es sólo un blog muy simple. Por eso me gustaría descartar que sea el tema. Porque la mala experiencia tanto en ordenador como en móviles seguramente esté perjudicando mi posicionamiento. Gracias siempre por tu ayuda!
Hola! Una consulta, estoy intentando retirar la imagen del carrito que viene por defecto en Hestia pro, pero no logro encontrar donde esta la opción para ocultarlo porque siempre me aparece en el menú principal.
Hola, Kilner.
Gracias por tu comentario.
El carrito solo aparece si está activado WooCommerce. Si tu sitio no tiene tienda, lo más conveniente es desintalar WooCommerce (de esta manera el carrito no se muestra).
Si tiene tienda pero no querés mostrar el carrito, podés usar el siguiente código en el recuadro CSS adicional del personalizador:
#main-navigation li.nav-cart { display: none !important; } @media (max-width: 768px){ li.nav-cart.responsive-nav-cart { display: none; } }Saludos.
Hola! Muy útiles tus tutoriales, gracias! Quería consultarte, yo quise modificar el tamaño del logo que va en la parte de navegación, usé el código que indicas, sin embargo cuando el logo lo dejo a la derecha me queda muy grande y no se modifica así le ponga tamaño 100, 200 o 300 en vista de escritorio. En móbil sí cambia… por qué motivo puede ser? Por otro lado puede ser que al navegar desde el celular tarde bastante en cargar el logo (está optimizado y no pesa mas de 20 kb). Gracias!
Hola, Ayelén.
Gracias por tu comentario.
El código actualizado sería:
.navbar .navbar-header .navbar-brand img { max-height: 100px; }En caso de no necesitar cambiar el tamaño en móviles, usar media query:
@media (min-width: 769px) { .navbar .navbar-header .navbar-brand img { max-height: 100px; } }Lo que comentás del tiempo de carga, no sabría decirte por qué sucede… si te sigue dando problemas, enviame por favor la URL así puedo verlo.
Saludos.
Muchas gracias por tu respuesta! El primer código funcionó perfecto. El segundo para no modificar el tamaño en móviles no me funciona. Y de hecho si le dejo el tamaño que puse para escritorio queda muy grande en móviles. Yo lo copié y pegué en css adicional. Es correcto? Si no no sé por qué puede ser que no me funcione. Respecto a la carga ya funciona bien, evidentemente era que tardó en actualizar la modificación.
Hola, Ayelén.
Fijate que no estés pegando ambos códigos. Dejá únicamente el que contiene la media query:
@media (min-width: 769px) { .navbar .navbar-header .navbar-brand img { max-height: 100px; } }Saludos.
Ahora sí! Por ignorancia había dejado los dos códigos! Muchas gracias por tu ayuda!
Hola. Me gustaría que en la versión móvil de Hestia se puedan ver los productos de la tienda en dos columnas en lugar de verlos todos en una sola columna.
He intentado agregar varios codigos css pero no surgen efecto.
Hola, Víctor.
Probá con el siguiente código:
@media (max-width: 767px) { .woocommerce .products[class*=columns-] { grid-template-columns: repeat(2,1fr); } }Saludos.
Muchísimas gracias. Ha funcionado a la perfección!!
Saludos nuevamente, como siempre sus contenidos son excelentes, me podrían ayudar con la sección de “Suscribete” ya configure el plugin de sendinblue y ya hice el form pero no me queda alineado en un solo renglón como el la pagina demo, tengo el campo mail encima del boton enviar, de antemano muchas gracias!!!
Ya di con la respuesta mil gracias!!!
Hola que tal, que gran aporte con tus artículos.
Tengo una duda y agradezco cualquier ayuda. En la versión móvil no cargan las imágenes destacadas dentro del cajón de las entradas en la página del blog y tampoco en el bloque de la sección de página de inicio del blog, pero en la versión de escritorio sí cargan y se ven sin problema. ¿Algún consejo para poder solucionar este inconveniente?
Hola, Adrián.
Gracias por tu comentario.
Aparentemente hay alguna falla del módulo del aceleradpr de sitios de Jetpack. No sé si estarás usando además algún plugin de caché. Si así fuera, puede que esté en conflicto, así que revisá la configuración de la carga de imágenes.
Saludos.
Hola. ha sido genial tu ayuda en la cnfiguración. tengo el tema hestia gratuito. quisiera poder ajustar el tamaño del logotipo. salen muy pequeños. me podrias ayudar. mi sitio es orientadoravirtual.com.ve
Hola, Yonathan.
Gracias por tu comentario.
Encontrarás el código en este tutorial.
Saludos.
Hola estoy utilizando Hestia free, hay manera de ajustar el ancho de la caja de contenido de la seccion acerca de?
Hola, Dante.
Podés usar el siguiente código CSS personalizado:
.hestia-about-content { width: 800px; margin: auto; }Ajustá el valor en píxeles a la medida que necesites.
Saludos.
Hola! Mil gracias por tanta info. Sos una genia! Tengo algunas consultas sobre Hestia, quisiera saber si hay forma de eliminar la cabeceras del todo, que no aparezcan en ninguna página, también saber si se puede cambiar el color grisáceo de fondo en la tienda con WooCommerce y ahí mismo los colores aleatorios que pone en las categorías de los productos. Desde ya, 100000 gracias!
Hola, Meri.
Gracias por tu comentario.
Para el primer punto, este es el código:
.page-header.header-small { min-height: 0; height: 70px; }Para el segundo:
.woocommerce-page .main, .woocommerce.single-product .blog-post { background: #000 !important; }Y para los colores, está en el tutorial nuevo que publiqué el otro día.
Saludos.
Buenas tardes y enhorabuena por el magnifico tutorial
No me aparece el mas al lado de la sección del menú donde quiero colocar un icono y tengo activado el modulo iconos en el orbit fox
Alguna solución??
Gracias
Hola, Juan Francisco.
Actualicé el enlace en esta entrada.
Saludos.
justo lo que necesitaba. GRACIAS
Hola, no se por que no me sale la sección de características o features en mi personalizador de hestia. Me gistaría mucho trabajar con esa sección, me podría ayudar por favor
Hola, Santiago.
¿Está el tema actualizado? ¿Y el plugin OrbitFox activado?
Saludos.
Hola que tal mira tengo el siguiente problema cuando configuro la parte de formulario de suscripción con sendingblue al poner el campo sms me sale la bandera de Francia y no se como ponerle la de España el prefijo si pude cambiarlo pero me sale siempre Francia si puedes echarme un cable te lo agradezco
Hola, Fernando.
No conozco el plugin, así que no sabría decirte. Te sugiero contactes con soporte.
Saludos.
tengo un problema, la imagen principal en la computadora se ve bien, en la tablet tambien pero en el celular no queda cortada. que puede pasar
Hola, Ezequiel.
Por un tema de proporciones, la imagen de fondo siempre queda recortada a los costados cuando se ve en un dispositivo móvil.
Lo que podés hacer es usar una imagen alternativa (que deberías subir a la biblioteca de medios y copiar la URL completa) y usar CSS adicional, por ejemplo:
@media (max-width: 767px) { .header-filter { background: url(https://urldelsitio.com/wp-content/uploads/imagen.jpg) center no-repeat !important; background-size: cover !important; }Saludos.
Buenas tardes, enhorabuena por tu trabajo y tus respuestas.
He revisado respuestas referentes a ocultar el titulo y autor fecha etc de las paginas de un producto y no me funciona el codigo css que pone en las respuestas. Estoy utilizando el plugin eCommerce Product Catalog para WordPress.
Gracias de antemano y un saludo.
Hola, Juan Francisco.
Gracias por tu comentario.
Probá con el siguiente código:
.single.ecommerce-product-catalog .header-filter-gradient { background: none; } .single.ecommerce-product-catalog h1.hestia-title, .single.ecommerce-product-catalog .page-header .author { display: none; } .single.ecommerce-product-catalog .page-header.header-small .container { padding-top: 19px; } @media (min-width: 769px) { .single.ecommerce-product-catalog .main-raised { margin-top: -240px; } }Servirá si tenés activado el “diseño en caja”. Si está desactivado, este sería el código:
.single.ecommerce-product-catalog .page-header .author { display: none; } .single.ecommerce-product-catalog .page-header.header-small .container { padding-top: 0 !important; padding-bottom: 0 !important; } .single.ecommerce-product-catalog .page-header.header-small { height: 0px; } .single.ecommerce-product-catalog .page-header.header-small { margin-top: -230px; } @media (max-width: 768px) { .single.ecommerce-product-catalog .page-header.header-small { margin-top: 70px; } }Saludos.
Hola buenas tardes tengo un problema estoy buscando como cambiar el icono de una de las caracteristicas y que no este en la lista vamos lo que quiero es poner un simbolo de € y no tengo narices, por otro lado como puedo poner en azul el menu y que no me salga blanco
Muchas gracias de antemano
Hola, Fernando.
Gracias por tu comentario.
Para agregar el símbolo de €, nada más pegá el siguiente código en el primer campo:
fa-eur.En cuanto al color del menú, si te referís al de fondo, el código sería el siguiente:
.navbar { background-color: #0000ff; color: #fff; }Usá los valores de color que necesites (el segundo es para cambiar el color de los enlaces).
Saludos.
Hola, estoy buscando la manera de eliminar desde el HMTL la cabecera (La barra azul o fucisia) que aparece en los apartados de tienda y carrito. No logro encontrar la parte del código que corresponde a esto, me podrian dar una mano.
Anexo enlace
www.infinitebookve.com/tienda
www.infinitebookve.com/carrito
Hola, Said.
Para ocultar la cabecera de esas dos páginas tendrías que usar el siguiente código:
body.archive.woocommerce .page-header.header-small, body.woocommerce-cart .page-header.header-small { min-height: 0px; margin-top: -19px; } body.archive.woocommerce .page-header.header-small .container, body.woocommerce-cart .page-header.header-small .container { padding-top: 0 !important; padding-bottom: 0 !important; } @media (max-width: 768px) { body.archive.woocommerce .page-header.header-small .container, body.woocommerce-cart .page-header.header-small .container { padding: 34px 0px 0px; } }Saludos.
Saludos! Tengo una consulta, pues resulta que modificando algunas opciones del diseño, se produjeron unos cambios en el tema y ahora no se como restablecerlos.
Uno de ellos es el formulario de contacto, cometí el error de borrar lo que estaba escrito debajo de los dos símbolos que son para poner el número de tlf y la ubicación, entonces toda esa parte se desajusto.
Si pueden ayudarme con esto, les agradecería mucho.
Hola, Linda.
Gracias por tu comentario.
Editalo siempre en modo HTML para no borrar ninguna etiqueta. Te paso el código original:
Saludos.
Hola! Muchas gracias de verdad por su ayuda, me funciono muy bien el código original 😀 y de ahora en adelante, seguiré su consejo.
Hola!
Tengo una pregunta, porque no tengo ni idea de informática pero he usado este tema “Hestia” gratuito para una tienda online, y me gustaría que cuando aparecieran los productos solo apareciera foto y titulo. Ahora mismo aparecen con la descripción y se ve demasiado texto en la tienda.
¿Sabes como podría modificarlo?
Mil gracias!
Hola, Sandra.
Fijate en esta respuesta.
Saludos.
Buena tarde. Solicito nuevamente tu ayuda, quiero cambiar los iconos de la sección de características, usando font awesome, escribo el código que ofrece la página, ejemplo:
fa-seedling, pero no hace el cambio, solo aplica para los que están incorporados en la plantilla. Busque algún comentario que pueda dar la respuesta, pero no lo he encontrado. Alguna sugerencia?
Te agradezco el apoyo
Encontré la respuesta en otro comentario. Gracias
puedes darme la referencia de la solución? no he encontrado la respuesta
Hola, Imyad.
Creo que Jorge se refería a esta respuesta, pero ya no es necesario ningún código adicional porque a partir de la versión 2.5 de Hestia se incorporó Font Awesome 5.
Saludos.
Hola, estoy usando Hestia pero la versión móvil no se ve bien, sabes cómo puedo arreglarla?
Hola, Kendra.
Tenés activado el plugin WPtouch, que usa otra versión en móviles. Desactivalo.
Saludos.
hola buenas,
recien subi unas imagenes a mi pagina con la plantilla y las coloco con http, quitando en candado de conexion segura,
alguna solucion ?
Hola, José.
¿Tu sitio está configurado con https en Ajustes > Generales > Dirección de WordPress (URL) y Dirección del sitio (URL)?. Para asegurarte de que siempre cargue https, podés usar el plugin Really Simple SSL.
Saludos.
hola amig@,
agradecer por la ayuda, elimine las imágenes, instale el plugin y los volví a cargar, Solucionado :D, ya tengo el candado de vuelta, muchas gracias !
seguiré viendo su pagina para aprender mas
Hola Ana. De antemano gracias por tomarte el tiempo de escribir sobre este tema, y traducir los tutoriales al español. Estoy trabajando en mi sitio web con Hestia, solo que he tenido problemas al tratar de implementarle el plugin Geodirectory. Sabes si es compatible? Podrías hacer una prueba a ver? Gracias.
Hola, Gerson.
No encontré ningún problema al instalar Geodirectory. Fijate que no sea otro plugin el que está generando el conflicto.
Saludos.
Tengo problema en añadir objeto o imagen dentro de una entrada, hasta ahora funcionaba pero ha dejado de funcionar y no me permite añadir imágenes.
Hola, Jaume.
Probá desactivando el módulo Importación de Mystock en las opciones de OrbitFox.
Saludos.
Ha funcionado, se ha resuelto el problema.
Gracias.
Jaume
Buenas tardes, como puedo cambiar el fondo de cabecera de cada pagina, por imagenes diferentes.
por ejemplo en mi portal puse arriba un directorio con temas como hoteleria, restaurantes, que visitar, gastronomia, entonces para cada una de ellas me aparece la misma imagen de fondo, quiero una imagen para cada pagina, como le puedo hacer?
Hola, Jesús.
Fijate en esta respuesta. Es necesario dejar sin marcar la casilla Activar imagen de la cabecera del ancho del sitio (la traducción correcta debería ser Activar la imagen de cabecera en todo el sitio) dentro del panel Opciones de la cabecera > Ajustes de la cabecera.
Saludos.
Hola! Cómo estás? Antetodo, gracias por tu gentil trabajo.
Cuando hice mi página, usé Elementor como maquetador y no tuve inconvenientes, todo lo contrario me pareció flexible, intuitivo, facil.
Te molesto porque luego de actualizar a wordpress5.0, no puedo editar mi tienda con elementor, no carga la página completa ni el editor, no puedo actualizar artículos, ni precios. Con las versiones anteriores no tuve problemas. Actualicé el tema (Hestia) y prové de trabajar en dos navegadores distintos (Firefox y Crome) sin ningún resultado. Por favor te pido si puedes ayudarme para poder avanzar. Muchas gracias
Hola!
Primero que nada déjame felicitarte por tu blog, es buenísimo y nos ayuda como no te imaginas.
Quiero preguntarte como debe ser el código para crecer el tamaño de las fotos en el área de testimonios.
De antemano muchas gracias
Hola, Carmen.
Gracias por tu comentario.
Tendrías que usar el siguiente código, con el valor en píxeles que necesites:
.card-testimonial .card-avatar { max-width: 200px; max-height: 200px; } .card-testimonial .card-avatar img { max-width: 200px; max-height: 200px; }Saludos.
Mil gracias!!! Funciono perfecto! 🙂
Hola,
Estoy con Hestia y tengo problemas en la versión móvil, ya que no me ajusta la imagen de cabecera, ¿como puedo hacer para cambiarlo? ya que he ampliado el logotipo y en la versión web sale perfectamente pero cuando lo tengo q ver en dispositivos no sale correctamente. Muchas gracias.
Hola, Ana.
Probá con el siguiente código:
@media (max-width:640px) { .carousel { padding-top: 78px !important; } .page-header { min-height: 0px !important; } }Saludos.
Muchísimas gracias¡¡ ahora ya se ve perfecto. Saludos.
Uso Hestia y acabo de comprar la versión PRO.
Ya tengo la licencia pero no sé dónde colocarla para que se active la versión PRO.
Gracias por tu ayuda.
Hola, Jaume.
En Ajustes > Generales, abajo de todo hay un campo llamado Hestia Pro license para introducir la clave.
Saludos.
Gracias por la respuesta.
En Ajustes> Generales, abajo de todo hay un campo llamado Hestia Pro license para introducir la clave.
No logro encontrar Ajustes> Generales , campo Hostia Pro licence.
Lamento importunar de nuevo.
Gracias.
Gracias por la respuesta.
No sé encontrar Ajustes > Generales, abajo de todo hay un campo llamado Hestia Pro license.
Lamento importunar de nuevo.
Gracias.
He encontrado el sitio dónde debería aparecer el espacio para la licencia pero no está este espacio.
He realizado unas capturas, ¿como las puedo enviar?
Saludos.
Hola, Jaume.
Debería aparecer abajo de todo, antes del botón Guardar cambios. ¿Hestia Pro está activado?
Saludos.
Gracias por la respuesta.
No está activado Hestia PRO.
No aparece el botón para colocar la licencia.
Jaume
Hola, Jaume.
Pues entonces eso es. Para ver las opciones de Hestia en el escritorio, debe estar activado.
Saludos.
Hestia, sí está activado. Trabajo con él.
He comprado Hostia PRO, tengo la licencia, pero en Hestia, en Ajustes, Generales, debajo del Formato de hora no aparece el botón para colocar la licencia.
Jaume
Hola, Jaume.
Hestia y Hestia Pro son dos temas separados. Tenés que descargar el archivo
hestia-pro.zipdesde tu cuenta de ThemeIsle y luego subirlo a WordPress en Apariencia > Temas. Luego de subirlo y activarlo, verás las opciones de Hestia Pro.Saludos.
Logrado, Gracias.
Jaume
Hola. Estoy usando hestia con elementor. Me gustaria poder cambiar el menu de cabecera para que sea transparente y no puedo, solo sale blanco. Como podria hacer? gracias
Hola, Bruno.
El código sería el siguiente:
.navbar { background-color: transparent; } .navbar:not(.navbar-scroll-point) { color: #fff; } .navbar.navbar-scroll-point { background: #fff; }El primero es para hacer transparente la barra del menú en páginas internas. El segundo, para aplicar un color contrastante (en este caso, blanco) en los enlaces sobre la barra transparente, y el tercero para conservar el color blanco de fondo al desplazar (y que no se superponga con los textos del contenido).
Saludos.
Muchas gracias por tu ayuda! de todas formas no pude, se me ve transparente el header ahora y se ve unicamente pasandole el mouse por arriba.
Otra consulta. No logro poner otro color que no sea el gris como boton en el btn. Alguna sugerencia?
gracias de nuevo
Hola,
Necesito tu ayuda, por favor:
¿Hay alguna forma de quitar el carrito de compra que aparece bajo cada producto destacado en el sitio principal?
Muchas gracias.
Hola, Daniel.
Podés ocultarlo con el siguiente código CSS:
.card-product .footer .stats { display: none !important; }Saludos.
¡Muchas gracias, Ana!
Me ha funcionado.
Otra pregunta relacionada: ¿La descripción corta de los productos también se puede ocultar de la pagina principal?
De nuevo, gracias.
Buenos días, tengo Hestia pro, saben si hay alguna forma de cambiar el color del cuerpo de Hestia? (es totalmente blanco)… ya que del menú de personalización no me lo permite.
gracias
Hola, Sebastián.
Si te referís al fondo de las páginas internas, esta es la respuesta.
Saludos.
Hola! En la seccion sobre como podria hacer para sacar el sombreado?
Saludos
Hola! Al ver las categorías en el mobil, la letra se corta demasiado, como puedo solucionarlo.
Mi categoría se llama “LOS MAS VENDIDOS” y en el mobil me pone:
LOS MAS
VENDIDO
S
Me puedes ayudar?
Saludos y Gracias
Hola, Gabriela.
Supongo que ya lo resolviste, porque lo veo correctamente.
Saludos.
Buenas tardes,
nos hemos descargado este tema para crear nuestra página y es fantástico. Nos gustaría saber si hay forma de que en el móvil no se corten las palabras. Tenemos por ejemplo la página de inicio, y en algunas de las palabras de los H2-H3 etc. y otros, se cortan y se separan con un guión cuando miramos desde el movil. ¿Cómo lo hacemos?
Gracias
Un saludo
Hola, Sandra.
No veo ese comportamiento en la demo… ¿podrías pasarme la URL del sitio? Para ver si el estilo no viene de otro lado (un plugin, por ejemplo).
Saludos.
Hola!
Muchas gracias por toda la info que ofreces aquí!
Tengo dudas sobre como puedo lograr poner que el tema hestia sea responsive para dispositivos móviles. Quiero saber si es posible hacerlo sin la instalación de un plugin porque cambia el formato de la página web (en caso de que esta sea la única forma, cual recomendarías)
Lo que me sucede principalmente es, que todo sale demasiado grande cuando lo visualizo en el celular, principalmente las cabeceras, no se pueden ver correctamente, ni se les puede quitar el zoom, los botones salen demasiado grandes y las imágenes integradas salen desordenadas.
Agradezco mucho tu ayuda!
Hola, Lilibeth.
El tema con las imágenes de cabecera es que son fondos, y como tales no deberían tener texto, ya que no hay manera de ajustarlos perfectamente a la proporción de cada dispositivo.
En cuanto a los botones, si están creados con Elementor, deberían tener un control del tamaño para la vista móvil en las opciones.
Saludos.
BUENAS TARDES
Quisiera consultarte porla posibilidad de cambiar el tamaño de letras del menú principal.
Cómo se haría?
Mil gracias por tu atención y soporte.
Saludos
Hola, Jorge.
Probá con el siguiente código (con el tamaño en
pxque desees):.navbar .navbar-nav > li > a { font-size: 15px; }Saludos.
Como siempre…..PERFECTO!!!!
Muchas gracias
¡Buenas noches! Tengo un pequeño problema con Hestia. Somos un equipo de unas 25 personas divididas en 5 grupos de trabajo. Nos gustaría que todas estas personas aparecieran en la sección de Miembros del equipo. Tengo 2 preguntas:
-¿Existe alguna manera de crear subgrupos dentro de esta sección o tienen que aparecer uno debajo del otro?
-¿Se pueden añadir más de dos miembros por línea?
Un saludo y muchas gracias.
Hola, Jorge.
No hay límite para la cantidad de elementos en la sección Equipo, pero el diseño está limitado a dos columnas por fila. 🙁
Saludos.
Hola, muchas gracias, la verdad llevaba semanas buscando como eliminar la opacidad/superposición de la cabecera.
Ahora mi pregunta es, como puedo cambiar el color de letra, porque es blanco y mis imágenes de cabecera son muy blancas?
Existe forma de eliminar la opacidad de las otras secciones del a pagina de inicio y así mismo el color de letra de estas???
Muchas gracias por tu ayuda
Hola, Heilyn.
Gracias por tu comentario.
La primera respuesta está aquí, y la segunda aquí.
En cuanto al color de texto, estos son los códigos:
/* Título Contacto */ .section-image .hestia-title { color: #000; } /* Subtítulo Contacto */ .contactus h5.description { color: #000; } /* Título Suscribirse */ .subscribe-line.subscribe-line-image .title { color: #000; } /* Subtítulo Suscribirse */ .subscribe-line-image .subscribe-description { color: #000; }Saludos.
Hola!
Tengo instalado este tema y es maravilloso, muchas gracias por todo el trabajo que pusiste dándonos un tutorial tan completo y en español.
Una duda, hay alguna manera de eliminar el “hover” que se produce en la sección de “team members” necesito que sean imágenes planas, que no tengan una sombra y que no se hagan grandes al pasar el cursor por encima. Te lo agradecería muchísimo!
Hola, Labrank.
Gracias por tu comentario.
Podés usar los siguientes códigos en el recuadro CSS adicional:
#team .card-image { box-shadow: none; } .hestia-team .card-image a:hover img, .team .card-image a:hover img { -webkit-transform: none; transform: none; }Saludos.
Hola, muchas gracias por este nuevo tutorial.
Tengo algunas consultas: No logro poder configurar la sección izquierda de la sección contacto, es decir la parte de ajustes generales yo quisiera poner algo parecido a lo que aparece en el ejemplo logo con la dirección, teléfono de contacto, etc. pero no encuentro la forma de hacerlo.
También en este tema el logo en la sección del título grande me queda en un recuadro blanco. Veo que a ti se te mimetiza con el fondo, cómo lo haces?
Mi otra consulta en la sección de menú el btn-primary en vez de hacer que se vea el color personalizado que elegí me aparece en un tono azul parecido al color de fb.
Espero puedas ayudarme.
Desde ya muchas gracias.
Cordiales saludos
Hola, Pablo.
Gracias por tu comentario.
La sección de contacto se edita desde el Personalizador. La demo usa código HTML para lograr la distribución del texto con los iconos (lo verás únicamente desde la pestaña HTML del editor):
En cuanto al logo, si usás una imagen, debe ser en formato PNG con fondo transparente.
Y con respecto al botón, no te olvides de usar también la clase
btn. El el campo Clases CSS del elemento del menú deben figurar ambas:btn btn-primary.Saludos.
Hola, estoy probando la versión free de este tema, me surgió una duda cuando comencé a trabajar con el, la duda es la siguiente:
En la pagina “CONTACTO” del demo, muestra en la parte superior una perfecta integración con google maps, en el lugar donde debería ir la imagen de cabecera… ¿Cómo lo logra? Espero de verdad que me puedas responder, de antemano te envió un saludo y mis felicitaciones por tan bien lograda esta publicación.
Hola, Kevin.
Gracias por tu comentario.
Esa página está creada con el plugin Elementor, con los widgets Mapa, Shortcode y Caja de icono.
Saludos.
Primero que todo agradezco por toda la ayuda que brindas a la comunidad.
Segundo, quisiera hacer una pregunta respecto al tema…
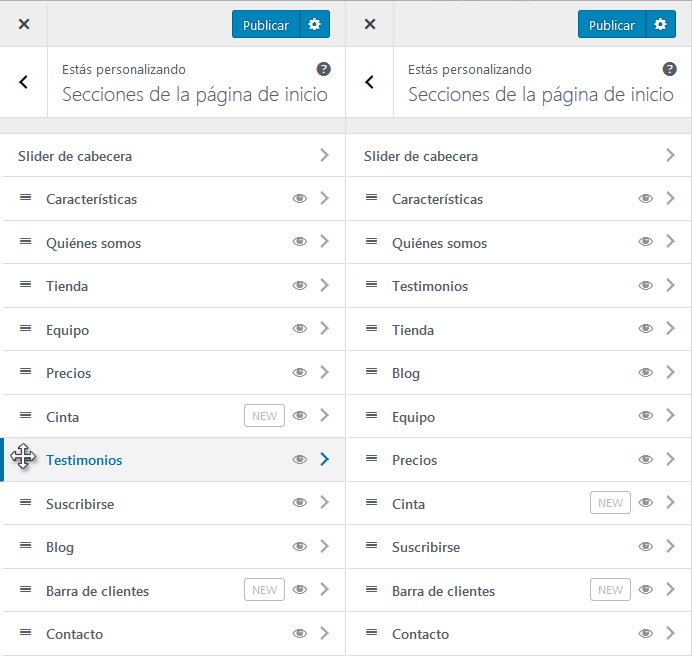
Cual seria la forma mas sencilla de cambiar el orden de las secciones? ya que ésto solo es posible en la versión pro.
Hola, Zenta.
Gracias por tu comentario y disculpas por la demora.
Desde que hicieron cambios en el código base del tema, lamentablemente no hay una manera sencilla de cambiar el orden de las secciones en la versión gratuita. Voy a tener que ponerme a investigar si es posible, y en tal caso haré un tutorial al respecto.
Saludos.
Buen día, quisiera saber si en la sección Imagen Titulo grande se puede vincular un video? en vez de la imagen de cabecera
Hola, Andrés.
La opción para agregar un vídeo de fondo solo está disponible en la versión PRO. Igual, está este tutorial para agregarlo en la versión gratuita mediante un tema hijo.
Saludos.
este tema me soporta woocommerce sin lio y sin restricciones el tema PRO?
Hola, Andrés.
Hestia PRO tiene algunas opciones adicionales para la tienda, como por ejemplo filtrar los productos por categoría y por orden ascendente o descendente, usar shortcodes de WooCommerce, o mostrar el icono del carrito en el menú principal.
Saludos.
Saludos, me ha ayudado mucho tu post, ¿ Podrías ayudarme con lo siguiente?
He colocado un widget en la portada del filtro WOOF Filter, (para que el cliente pueda filtrar el producto desde la portada) pero las letras de la caja de selección aparecen en color blanco y pues el fondo también, por lo que no se ven las palabras hasta pasar el cursor por encima.
¿habría alguna manera de cambiar solo el color se esas letras blancas sin dañar las del titulo grande ni el subtitulo?
Adjunto web para que puedas verlo
Hola, José.
Gracias por tu comentario.
Por lo que he visto, el texto aparece en un gris muy clarito. Está tomando el color de fuente de la sección de Elementor, así que es posible que puedas controlarlo desde allí.
Saludos.
Hola! Una consulta, se puede sacar ese filtro que oscurece las imagenes?
Gracias
Saludos
Hola, Mariángel.
La respuesta, aquí.
Saludos.
Hola! acabo de instalar el tema, estoy configurando la página de inicio, pero no me sale “Secciones de la página de inicio > Sección de título grande”, me salen 8 apartados en Secciones de la página de inicio, pero no me sale uno que diga “Sección de título grande”. Gracias de antemano.
Hola, David.
Sección de título grande debería ser la primera opción dentro del panel Secciones de la página de inicio. Fijate que no sea un plugin el que está generando un conflicto. Si sigue sin aparecer, plantealo en el foro de soporte.
Saludos.
Hola, gracias por tu respuesta de antemano, cómo puedo eliminar el título que aparece en la página tienda o en las páginas de categorías de productos
Hola, Antonio.
Podés ocultarlo con el siguiente código:
.woocommerce-page .hestia-title { display: none; }Saludos.
Muchas gracias, funcionó perfectamente
Hola, gracias por tus magnificos tutoriales, me gustaría saber si al adquirir el tema premium de éste o cualquier otro tema, es necesario crear el tema hijo?
Hola, Antonio.
No es necesario. Simplemente es recomendable, si en algún momento creés que vas a necesitar funciones adicionales que el tema padre no te proporciona.
Saludos.
Muchas gracias por tu respuesta
Hola, hay alguna forma de cambiar las posiciones de las secciones sin adquirir la versión Pro, es que necesito que mi pagina se vea mas como una tienda online y necesito subir la sección de productos.
Hola, Marlon.
Lamentablemente no hay un método sencillo para lograrlo vía personalización, pero tenés la posibilidad de usar los shortcodes de WooCommerce y los hooks de Hestia. Por ejemplo, para mostrar los productos destacados justo debajo de la sección de título grande, usarías el siguiente código:
function hestia_woo_products() { ?> <section id="productos" class="hestia-shop products"> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2 text-center hestia-shop-title-area"> <h2 class="hestia-title">Productos destacados</h2> </div> <div class="hestia-shop-content"> <?php echo do_shortcode('[featured_products limit="4"]'); ?> </div> </div> </div> </section> <?php } add_action( 'hestia_before_features_section_hook', 'hestia_woo_products' );Espero que te sirva.
Saludos.
Muchas gracias y si quisiera agregar otra sección igual solo que abajo de esta pero con productos recientes y otra de ofertas una abajo de otra tengo que copiar y pegar el mismo código con el shortcodes correspondientes? o es un código diferente por que intente copiar el mismo código y solo cambiar el shortcodes pero no funciono dejo de funcionar mi pagina, y otra cosa como se agrega un botón donde diga ver todos, o todo esto que te pregunto esta en el tuturial que ya realizaste de como agregar contenido entre secciones?
Hola, Marlon.
En ese caso te conviene repetir las filas dentro de la misma función. El código sería más o menos así:
function hestia_woo_products() { ?> <section id="productos" class="hestia-shop products"> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2 text-center hestia-shop-title-area"> <h2 class="hestia-title">Productos destacados</h2> </div> <div class="hestia-shop-content"> <?php echo do_shortcode('[featured_products limit="4"]'); ?> </div> </div> <div class="row"> <div class="col-md-8 col-md-offset-2 text-center hestia-shop-title-area"> <h2 class="hestia-title">Productos recientes</h2> </div> <div class="hestia-shop-content"> <?php echo do_shortcode('[recent_products limit="4"]'); ?> </div> </div> <div class="row"> <div class="col-md-8 col-md-offset-2 text-center hestia-shop-title-area"> <h2 class="hestia-title">Productos en oferta</h2> </div> <div class="hestia-shop-content"> <?php echo do_shortcode('[sale_products limit="4"]'); ?> </div> </div> </div> </section> <?php } add_action( 'hestia_before_features_section_hook', 'hestia_woo_products' );El código para el botón “Ver más” está en este tutorial.
Saludos.
Saludos, como coloco un vídeo en la sección Acerca de, he visto que en el demo se ve que hay insertado un vídeo, trato de insertar uno y no lo muestra esto se debe porque no es la versión pro?, alguna forma de poder hacerlo sin adquirir la versión pro?
Hola, Marlon.
Simplemente tenés que pegar la URL de YouTube dentro del contenido. No lo verás dentro del personalizador, pero una vez guardados los cambios, el vídeo se mostrará en la sección de la página de inicio.
Saludos.
Hola, ante todo muchas gracias por la publicacion y guias. Queria hacerte una consulta a ver si podes orientarme, La sección de tienda, como bien indicas muestra los ultimos productos agregados, hay alguna forma de modificar dicha sección para que muestre los productos destacados de la tienda?
Desde ya muchísimas Gracias!
Hola, Leandro.
La respuesta es esta. La opción para mostrar productos destacados (mediante código abreviado) solo está disponible en la versión Pro.
Saludos.
Hola, Sergio.
El código actualizado lo encontrás aquí. De todas maneras, el código que copiaste debería ocultar los créditos en la vista de escritorio. Si no ves los cambios puede ser o bien que el tema hijo no esté activado, o que el navegador esté cargando una versión anterior de la hoja de estilos (probá abriéndolo en una ventana privada).
Saludos.
Hola, como estas?, quería consultarte como hacer para sacar la parte del pie de pagina, que dice: Hestia | Funciona gracias a WordPress.
Probe pegando el codigo que le pasaste a Obdulio:
.copyright {
display: none !important;
}
pegándolo en el archivo style.css que esta dentro de la carpeta del tema hijo, pero mi sigue apareciendo.
Me podrías ayudar con eso.
Muchisimas Graciassssss
Gracias por tus tuturiales, no se si me podrías ayudar, necesito saber de que tamaño o como hacer para cambiarle el tamaño a la imagen que se muestran cuando uno crea una categoría y sub categoría de woocomerce por que e probado con diferentes medidas pero todas me las corta y no muestra todo el contenido de la imagen, no se que medida usar para que muestre la imagen completa o si yo puedo ajustar la medida a la que mejor me convenga, de igual forma se podrá cambiar el tamaño de las imágenes de los productos?, no se si me explico, esta es mi web aquí puedes ver mejor el problema que tengo, saludos. (http://www.foditek.com/tienda/)
Hola, Marlon.
El tamaño de la imagen es relativo, lo que es importante es que mantengan la misma proporción, es decir, que todas las imágenes sean cuadradas, por ejemplo.
Para asignar el tamaño de la miniatura, tenés que ir al Personalizador de tema > WooCommerce > Imágenes de producto. Si todas las imágenes son cuadradas, elegir el recorte de la miniatura 1:1. Si la imagen es apaisada, elegir una relación de aspecto personalizada (por ejemplo, 4:3). Y si elegís Sin recortar, las imágenes van a mantener su proporción original (lo cual no es recomendable si hay imágenes de distinta proporción, porque quedarán desparejas).
Saludos.
Hola,
Muchísimas gracias por este manual tan completo.
Enhorabuena por el trabajo
hola de nuevo Ana,
me gustaría que el menu estuviera en la parte izquierda de la página y que el contenido hiciera scroll (al estilo de esta -> https://whiteroom.agency/)
Sería posible hacerlo con Hestia?
Gracias de nuevo!!
Hola, Pjlmtomas.
Como ser posible, es, pero el nivel de edición que requiere no vale el tiempo ni el esfuerzo. Sería más conveniente buscar un tema que ya incluya ese tipo de menú.
Saludos.
Buenas amigo estoy utilizando hestia y queria saber como puedo colocar una anclas para cuando yo oprima un boton del menu me mande para la misma pagina
Hola, Jhon.
En este mismo tutorial está explicado, en la sección Configurar el menú principal.
Saludos.
Hola, Eliezer.
Podrás encontrar el tutorial para tal fin aquí.
Saludos.
Muchísimas gracias estimada, otro quiero colocar la parte de testimonial en cuadrado, y cambiar el fondo de esa área, se puede realizar?
Un cordial saludo
Hola, Eliezer.
El código es el siguiente (también elimina la sombra, en caso de usar PNG transparente, como iconos):
.card-testimonial .card-avatar img { border-radius: 0; box-shadow: none; /* elimina la sombra */ }Saludos.
Excelente estimada, muchas gracias.
Quisiera realizar otra tarea, es colocarle en el área de clientes un carrusel, como se puede realizar en caso que se pueda.
Mil gracias y saludos
Hola, Eliezer.
Fijate en esta entrada, en la última parte está explicado cómo introducir un código abreviado de un plugin. Usarías el hook
'hestia_before_contact_section_hook'.Saludos.
Buenas tardes, por favor quisiera saber como le puedo colocar a la sección de clientes mas arriba, “Nuestros Clientes”
Hola Ana,
Antes de nada, felicidades de nuevo por tus consejos, ya que no es la primera vez (ni la segunda) que acabo aquí en busca de ayuda.
Tengo el WPML y quisiera traducir una site construída con el plugin Elementor. Nada más registrar WPML, Hestia me dice que no es multilanguage, a no ser que instale el PRO. Sin hacer demasiado caso a este aviso, he intentado traducir la Home, pero al intentar acceder al Elementor de la página que quiero traducir, me sale toda en blanco. He instalado en plugin adicional que WPML aconseja para poder traducir fácilmente las página hechas en Elementor, pero nada. La pregunta es: sabes cómo puedo traducir páginas con Elementor + WPML sin tener que rascarme el bolsillo?
Mil gracias y perdona el parrafazo.
Hola, Xavier.
Gracias por tu comentario.
La verdad, no sé decirte porque no probé WPML con Elementor. Fijate si no es otro plugin el que ocasiona el conflicto. Y si el problema persiste, es algo que deberías plantear en el soporte de WPML (o de Elementor).
Saludos.
Hola me parece genial todo lo que haces por facilitarnos las cosas con esta plantilla, yo tengo una duda como puedo hacer que los productos que salen en la home sea el mas barato de cada categoria? gracias o en su defecto de mas barato a mas caro pero no por orden de creación como ahora
Hola, Javi.
Gracias por tu comentario. Lamentablemente esto no es posible vía personalización. Lo único que se me ocurre es editar las fechas de los cuatro productos que quieras que aparezcan (el más reciente se mostrará primero).
Saludos.
Gracias por tus explicaciones, estoy usando Hestia pero necesito que en cada pagina la imagen de cabecera sea diferente, es posible hacerlo?
Hola, Franchesco.
La imagen de cabecera de cada página es la imagen destacada que le asignes dentro del editor.
Saludos.
No me deja…pongo imagen destacada y no se ve esa imagen en la pagina elegida
Hola, Franchesco.
Si estás usando la última versión de Hestia, fijate que esté desmarcada la opción Enable Header Image Sitewide en Personalizar > Opciones de cabecera > Header Background.
Saludos.
Gracias ese tema resuelto, ahora tengo otra duda, como puedo cambiar el color del texto de la barra de menus cuando me desplazo hacia abajo, es que se me queda e color de la barra negra y el texto tambien negro
Hola, Franchesco.
Usá el siguiente código:
.navbar-not-transparent .navbar-nav > li > a { color: #fff; }Saludos.
puse el codigo que me indicaste, genial, pero y para cambiar el color de las letras de la barra de menus, tanto cuando recibe el focus como sin el
Hola, Franchesco.
Ese es el código, tenés que usar el color que quieras (en lugar de
#fff). El color de focus es el que asignes como color de acento del tema. Si querés que sea el mismo en los dos estados, borrá.navbar-not-transparenty usá!importantpara el color. Y si querés que el focus sea diferente del color de acento, usá:.navbar.navbar-not-transparent .nav > li:not(.btn).on-section > a { color: #CODIGO-COLOR; }Saludos.
Hola buenas noches!, como puedo quitar del pie de pagina lo que dice “HESTIA | FUNCIONA GRACIAS A WORDPRES” y cambiarlo por otro texto
Hola, Jorge.
En la versión gratuita solo se puede ocultar, con el código indicado en esta respuesta.
Saludos.
Hola!
Mil gracias por tus tutoriales.
Soy una super beginner que realmente sólo he hecho un par de webs sencillísimas usando plantillas sin mucha complicación.
Ahora me he lanzado cruzando los dedos ( de manos y pies) a hacer una web en dos idiomas. Voy a utilizar HESTIA, en principio la personalización la tengo clara, aunque tu guia de este post ayuda mucho. 🙂
Me surgen 2 dudas que te agradecería me pudieras ayudar…
1.- ¿Es necesario crear el tema hijo? No se si terminaremos modificando algo de la plantilla, y tampoco se si se puede hacer más adelante. Lo cierto es que no tengo claro cómo empezar e incluso he visto tu totorial ( Ya te dije que era una super beginner)
2.- Tampoco se si al compar la versión PRO, realmente es más sencillo el uso o me aconsejas que vaya a por lo simple.
Y ya puestos .. voy a usar PolyLang que es el que me han recomendado. ¿Estas de acuerdo?
Mil gracias por todo.
Hola, LWEB.
Gracias por tu comentario 🙂
El tema hijo se puede crear en cualquier momento, y no perderás ningún cambio que hayas hecho. Solo es necesario si vas a hacer modificaciones en el código.
La versión PRO facilita muchas tareas de personalización que de lo contrario requerirían código CSS agregado (colores, tamaños y estilos de fuentes, etc.). Además, incluye secciones adicionales, como el slider, el portfolio y las tablas de precios.
Polylang es un plugin excelente para ser gratuito, y Hestia PRO es 100% compatible, según los amigos de ThemeIsle (no así la versión Lite, que sí es compatible pero de manera limitada).
Saludos.
Buen día, una consulta hay una forma en la que se pueda ampliar el tamaño del logo de la pagina ya q esta dispuesto para un logo horizontal (rectangular) y el q estoy usando es circular y queda pequeño
gracias
Hola, Andrés.
Podés usar el siguiente código en CSS adicional (con el valor en píxeles que necesites):
.navbar-brand img { max-height: 100px !important; }Saludos.
Buenos dias de ante mano felicitarte por el excelente aporte que haces. Quisiera me ayudaras estoy usando el tema Hestia y quisiera cambiar el grosor de las letras pricipalmente de los subtitulos o titulos de caracteristicas los cuales aparecen muy finitos. Sin mas saludos
Hola, Luis.
Agregá el siguiente código en CSS adicional:
.hestia-features .hestia-info p { font-weight: 500; }Saludos.
Hola buenos días.
Lo primero darte las gracias por este valuoso artículo y tu tiempo.
En Secciones de página de Inicio->Team->Team Member, no me muestra el texto introducido en el campo “texto” ni en la versión móvil ni tablet. Pero si que es mostrado el texto introducido en los campos “título” y “subtítulo”. Los enlaces a redes sociales también funcionan y son mostrados, aunque en mi caso utilizo esta sección para otra cosa y no lo uso. En la versión PC se muestra todo ¿Sabes a que es debido?
Hola, Joan Pau.
Gracias por tu comentario.
No hay ningún error, si te fijás en la demo, es la vista predeterminada en móviles. Si necesitás que aparezca la descripción, agregá el siguiente código en el recuadro CSS adicional del Personalizador:
@media (max-width: 768px) { .hestia-team .card .content .card-description { display: initial; } }Saludos.
Muchas gracias! He pegado este código y ¡ha funcionado! 🙂
Buen día Ana, cómo te va?
Me gustaría saber si hay alguna manera de quitar en el header de las entradas el autor y la fecha de publicación; que sólo quede el título.
Muchas gracias una vez más.
Saludos
Hola, Jorge.
El código es:
.author { display: none; }Saludos.
Muchas gracias.
Dónde están definidos estos estilos? Así lo puedo explorar y no ando meta preguntas….
Saludos
Hola, Jorge.
Las clases están definidas en los archivos del tema, en el código HTML. Podés usar el inspector de código de Chrome (clic derecho > Inspeccionar) o Firefox (clic derecho > Inspeccionar elemento) para ver qué clases se están usando.
Saludos.
Hola Ana.
Tengo una nueva consulta. No logro hacer que el formulario de contacto envíe el mensaje. O sí, no sé, porque dice que lo envía pero no llega.
Mil gracias una vez más.
Atte.
Hola, Jorge.
Fijate si esta respuesta te sirve. De lo contrario, consultalo con tu proveedor de hosting.
Saludos.
Hola Ana, felicidades por esta fabulosa guía. La volveré a leer toda para mejorar mi página con este tema. Totalmente recomendada la lectura de tu post.
A mi me ha surgido un problema en la Sección de Título Grande. No me aparece la imagen que selecciono ni tampoco me deja escribir el Título ni el texto. Lo raro es que antes si que podía cambiarlo (me aparecía el icono redondo azul con el lápiz para editar). Pero ahora no. Quizás he desactivado alguna opción? sabes a qué se puede deber el problema?
Muchas gracias y Feliz Año!
Hola, Marc.
Gracias por tu comentario.
No sabría decirte exactamente, pero revisá que no sea un conflicto ocasionado por un plugin. Y fijate que estés usando la última versión del tema.
Saludos.
Hola, mil gracias por tan buena guía.
Tengo un problema, cuando activo la plantilla el inicio no me sale con los elementos de la vista previa.
Creería que hace mucho elimine la pagina home o de inicio y por eso me sucede esto, pues me ha pasado con otras plantillas.
Podrías decirme ¿Como lo soluciono?
Hola, Laura.
Seguí las instrucciones de este tutorial, sección Configurar la página de inicio y el blog.
Saludos.
Hola amigo felicidades por este genial tutorial, una pregunta. existe una manera de agregar un slider en el Titulo si el tema es free y no aparece la opcion de colocar el short code?
Hola, Alex.
El carrusel en la sección de título grande solo está disponible en la versión Pro. Se puede reemplazar la sección con un plugin y algunos ajustes (usando un tema hijo); es un tutorial que tengo pendiente. 😕
Saludos.
Buen día. Felicitaciones por tu blog.
Te hago una pregunta. Cómo le puedo cambiar el color del encabezado de las páginas y de las entradas con Hestia Free? Cuando le personalizo el color, sólo me lo cambia en la página principal.
He buscado a tientas en los css, pero sin suerte…
Se agradece la ayuda.
Saludos
Hola, Jorge.
Si te referís al color del texto, usá el siguiente código:
.page-header .container, .page-header .author, .page-header .author a, .page-header .hestia-title, .page-header .title, .page-header .description { color: #000; }Saludos.
Gracias por tu respuesta. En realidad me refería al color de fondo. Cuando modofico desde el menú, sólo cambia la página principal.
Saludos
Hola, Jorge.
El código sería:
.header { background: #000; }Saludos.
Mil gracias por tu atención hacia todos nosotros. Feliz año!
Hola, buen día. Tengo una consulta. Para cambiar el color de los encabezados de paginas y entradas estaba utilizando
.header {
background: #000;
}
sin problemas.
De buenas a primeras ha dejado de funcionar. CUando abres una página/entada se ve inicialmente el color seteado pero luego es reemplazado por original.
Puede ser que alguna actualización haya cambiado algo? No se me ocurre otra explicación.
Muchas gracias por tu atención.
Atte.
Hola, Jorge.
En una de las actualizaciones (no recuerdo cuál), agregaron la opción Degradado, en Opciones de cabecera > Ajustes de cabecera. Aquí podés darle un color personalizado al fondo, pero con un efecto degradado. Para usar un color plano, tendrías que pegar el siguiente código:
.header-filter-gradient { background: #000 !important; }Saludos.
PERFECTOOOOO!!!!!!!
Idola total!!!
Mil gracias nuevamente.
Hola
¿Como se podría cambiar el color de fondo de las secciones “testimonios” y “Quienes somos” por una imagen ? He visto la forma de hacerlo en el tema Zerif Lite, pero lo he intentado en este y no me sale… Tengo el tema hijo creado y con los archivos footer.php, functions.php y style.css creados, pero no sé qué hacer para cambiar el fondo de estas secciones y si tengo que crear el archivo custom.css. Gracias de antemano.
Un saludo,
Hola, Casimiro.
El fondo de Quiénes somos lo seleccionás directamente desde el personalizador. Para usar una imagen de fondo en Testimonios podés pegar el siguiente código en el recuadro CSS adicional (usá la ruta completa al archivo de imagen):
.hestia-testimonials { background: url(http://urldelsitio.com/imagen.jpg); background-attachment: fixed; background-size: cover; }Saludos.
Hola!!! muchas gracias por las explicaciones sobre el tema Hestia!! porfa si me pudieras ayudar con las siguientes consultas:
Quiero poner un menú lateral en la página de inicio pero no se si con este tema se puede.
En mi página de inicio solo quisiera que se vean las últimas entradas y la introducción al blog, cómo me recomiendas personalizarlo para tenerlo de esa forma?
De antemano muchas gracias!!
Hola, Valeria.
Para mostrar la página del blog, simplemente marcá Tus últimas entradas en Ajustes > Lectura > Tu portada muestra.
Saludos.
Buenas, como puedo cambiar el tipo de letra en Caracteristicas
Hola, Giovanna.
Las fuentes se cambian desde la opción Ajustes de apariencia > Tipografía, pero tené en cuenta que aplican a todos los textos y a todos los títulos del tema.
Saludos.
Hola, gracias por tu respuesta, pero hay alguna forma con la hoja de estilo de cambiar color de texto de esa seccion Características, como lo haría? y otra pregunta: Si creo el tema hijo, con su respectiva hoja de estilos, para que me aplique la hoja de estilos primero que la del tema padre, en functions.php serviria el codigo siguiente?
“add_action( ‘wp_enqueue_scripts’, ‘child_enqueue_styles’, 99);
function child_enqueue_styles() {
$parent_style = ‘parent-style’;
wp_enqueue_style( $parent_style, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’,get_stylesheet_directory_uri() . ‘/custom.css’, array( $parent_style ));
}
if ( get_stylesheet() !== get_template() ) {
add_filter( ‘pre_update_option_theme_mods_’ . get_stylesheet(), function ( $value, $old_value ) {
update_option( ‘theme_mods_’ . get_template(), $value );
return $old_value; // prevent update to child theme mods
}, 10, 2 );
add_filter( ‘pre_option_theme_mods_’ . get_stylesheet(), function ( $default ) {
return get_option( ‘theme_mods_’ . get_template(), $default );
} );
}
“
Hola, Giovanna.
Para cambiar el color de texto tendrías que usar el siguiente código:
.hestia-features h2 /* Título principal */, .hestia-features h4 /* Título de característica */, .hestia-features h5 /* Subtítulo */, .hestia-features p /* Texto de característica */ { color: #000 !important; }Para crear un tema hijo de Hestia, seguí las instrucciones de esta entrada.
Saludos.
Hola tengo una consulta con respecto al Tema.
¿Como se puede eliminar el filtro que tiene el FONDO TITULO GRANDE?
Pues subo una imagen con mis productos pero se pierden los colores.
Gracias
Hola, Alberto.
Fijate en esta respuesta.
Saludos.
Buenos dias,
En primer lugar darte las gracias por la ayuda e información que ofreces en tu web.
Estoy intentando crear una web (desde cero) y me llevo dos semanas tragandome todo tipo de tutoriales en youtube, finalmente la he creado con wordpress y despues de probar diferentes temas me instalé el Zerif lite que es el que más se ajustaba a lo que yo queria para mi web. Buscando más información sobre la configuración del tema di con tu web y despues de leerlo me pasé al tema Hestia, me gustó mucho la nueva visualización pero me he encontrado con dos problemas, no se si le pasa a todos o solo a mí.
Primero: en el listado de productos, pagina de categorias de woocommerce me aparece la descripción corta de cada producto debajo del nombre y de la miniatura (con el tema Zerif solo aparecia la miniatura y el título). ¿Como puedo hacer que no aparezca igual que con el tema Zerif?.
Segundo: La miniaturas del listado de productos me aparecen con una altura diferente unas de otras aunque todas las imagenes que tengo en la biblioteca tienen el mismo tamaño tanto en altura como anchura. Tube un problema similar con el tema anterior, por eso edité todas las imagenes con photoshop, para que tubieran el mismo tamaño, las subí a la biblioteca y las pasé con el plugin Regenerate Thumbnails para comprimirlas y, perfecto, en Zerif aparecian todas con el mismo tamaño, pero ahora con Hestia no :(. He intentado quitar y volver a subir las imagenes pero nada, sigue dando diferente altura a pesar de que tienen el mismo tamaño.
Hola, Isabel.
Gracias por tu comentario.
Podés ocultar la descripción corta del producto en la portada con el siguiente código:
.home .card-product .card-description { display: none; }En cuanto a las imágenes de los productos, las miniaturas se recortan automáticamente a 230×350, salvo que estés subiendo una imagen con una altura menor a 350px, que se va a recortar a 230px de ancho y al alto original. Siempre es recomendable subir imágenes de al menos 600×600 píxeles en la tienda. Si las imágenes tienen más de 350px de alto y no se muestran todas del mismo tamaño, fijate que no sea un problema de caché.
Saludos.
Muchas gracias, eres la mejor.
Me ha funcionado!!!!!
Ahora todo esta perfecto. Todo solucionado
Buen día! Como estás? En principio quiero agradecete todos tus excelentes aportes, han sido de gran utilidad. No tengo formación en esta área y pude hacer buenos ajustes. Pero he tenido problemas con el ocultamiento de “Hestia | Funciona gracias a WordPress”, seguí el instructivo del CSS y queda oculto en la vista desde PC, no desde tablet o celular. Por favor…¿Se puede hacer algo? ¿Podrás orientarme? dado que la mayoría de usuarios navega a través de los móviles. Mil gracias!
Hola, Isabel.
Gracias por tu comentario.
En una de las tantas actualizaciones hicieron cambios (me había olvidado de editar el código viejo). El código completo es:
.copyright { display: none !important; }Saludos.
Buenas tardes, como puedo reversar un cambio hecho en Hestia? es decir, regresar a la version antes del cambio? gracias
Hola, Carlos.
Depende de dónde hayas hecho el cambio. Si fue en los archivos (que no se deben editar; para eso son los temas hijos), tendrías que volver a subir el tema. Si fue en las opciones del Personalizador, no hay manera de revertir los cambios, salvo que tengas hecha una copia de respaldo del sitio (y si la restaurás también perderás páginas o entradas que hayas creado posteriormente).
Saludos.
Mil gracias por tu ayuda! Funcionó perfecto! Saludos y gracias por todos tus aportes!
Mil gracias por tu ayuda, funcionó perfecto! Gracias por todos tus valiosos aportes!!! Saludos!
Hola! Quería comprar la versión PRO de esta plantilla, lo único que no me convence es que las imágenes en la página principal salen OSCURECIDAS no tal y como las subo. Sabes si hay alguna manera de evitar eso? Gracias
Hola, Edu.
Tendrías que usar el siguiente código:
.header-filter:before { background-color: transparent; }Hasta el lunes está en vigencia el descuento del 25% por Black Friday para todos los planes de ThemeIsle.
Saludos.
Efectivamente he puesto eso en CSS y se aclara la imagen de la cabecera; cómo puedo saber qué nombre le da a las otras imágenes de la página de portada (en la demo, con fotos de ciudad) para que se aclaren también? Muchas, muchas gracias!
Hola, Edu.
Estos son los códigos:
.section-image:after, .subscribe-line.subscribe-line-image:after { background-color: transparent; }El primero para las secciones Quiénes somos y Contacto, y el segundo para la sección del formulario de suscripción.
Saludos.
HOLA!
Me gusta que respondes con claridad! Voy a probar ver si logras entender mi pregunta porque ando toda enredada haciendo mi website por primera vez.
1. No estoy segura donde y como poner el boton de COMPRAR. Ya instale woocommerce y agregue mi producto. Pero cuando lo visualizo, no veo el boton de comprar por ningun lado .
2. Por otro lado, una vez que logre poner el dicho boton de comprar, quisiera redireccionarlo a otro website que es donde ya esta un Shop y por la cual recibo comisiones etc. Es decir, no quiero que en mi website nadie compre nada. Realmente comprarian en el website al que voy a redireccionar. Pero para hacerlo necesito ese boton para que los lleve a una nueva pagina.
Espero me hayas comprendido y me puedas ayudar . Llevo todo el dia haciendo esto y no logro descubrirlo.
PD: sera que no es necesario usar Woocommerce y puedo agregar mis productos como paginas separadas? De ser asi, donde puedo agregar botones de compra, precios etc?
Hola, Alessandra.
Tratándose de productos, lo más cómodo es usar WooCommerce. Lo que tendrías que hacer es marcarlos como Producto externo/afiliado (en el menú Tipo de producto del panel Datos del producto). De esta manera, podés asignar un precio (o no), darle un texto personalizado al botón y agregar el enlace a la página de destino.
Saludos.
Lo primero gracias y enhorabuena por el blog y sus contenidos.
Me gustaría saber si es posible que aparezca la imagen de las entradas del blog en el apartado de Blog de la página principal, ya que únicamente muestra el título, parte del texto y la opción de “ver más”.
Gracias
Un saludo
Hola, Pascual.
Gracias por tu comentario.
Las imágenes de las entradas deben estar establecidas con la opción Imagen destacada (último panel de la derecha en el editor).
Saludos.
Tengo un par de preguntas, por que en los teléfonos aun sigue a pareciendo el Copyright cuando ya inserte el código que nos dijiste, en PC ya no aparece pero se sigue viendo en móviles, hay alguna forma para que también no aparezca en los teléfonos, la otra pregunta es posible que las letras se vean mas pequeñas en el titulo grande pero en teléfonos, ya que siento que cuando se reduce el tamaño a teléfono las letras del titulo son muy grandes y no se leen bien, e intentado reducirlas en el Menu personalizar pero las hace muy pequeñas en computadoras y en teléfonos no se ve mucho la diferencia y lo que quiero es que solo se hagan pequeñas en teléfonos se podrá, muchas gracias en lo personal has sido de mucha ayuda, saludos. mi pagina foditek .com
Hola, Marlon.
Al parecer algo han cambiado en los estilos. Usá
!important.Y para el título (con el valor en píxeles que necesites):
@media (max-width: 767px) { .carousel h1.hestia-title { font-size: 26px !important; } }Saludos.
Ante todo muchas gracias por el tutorial. Ha sido de mucha utilidad.
Como dices, en la sección de Contacto aparece un formulario nada mas instalar el Pirate Forms.
Estoy intentando hacer que desaparezca y no veo la forma de hacerlo. ¿Sabes tú como?
Hola, Javier.
Gracias por tu comentario.
Si no necesitás el formulario, simplemente desactivá el plugin. Si necesitás ocultarlo solo de la página de inicio, usá el siguiente código en el panel CSS adicional:
.contactus .card-contact { display: none; }Saludos.
Muchas gracias, justo lo que quería, funcionó perfectamente.
Hola muchas gracias por tus tutoriales. Tenía Zerif y cambié a Hestia hace un mes. Luego perdí la página web por un problema de mi hosting. Ahora estoy haciéndola de nuevo con Hestia y no me sale ni la sección de “Características” ni “Equipo”. Además, no me funciona la parte que dices de “btn-rose” por ejemplo.
Quisiera saber qué sucede o si estas funciones son ahora pagas en Hestia Pro? He intentado descargándola desde el link que colocas y colocando el .zip en WP pero nada, ¿alguna recomendación? Además, me gustaría poder cambiar la sección “Sobre mí” debajo del Blog. ¿Se podrá?
Gracias
Hola, Raismar.
Para que tengas acceso a las secciones Características y Equipo tiene que estar instalado y activado el plugin Orbit Fox Companion (antes conocido como ThemeIsle Companion).
Las clases para los botones del menú también funcionan. ¿Cuál sería el inconveniente?
Y en cuanto a cambiar el orden de las secciones, eso sí es posible únicamente con la versión Pro. Pero podés agregar contenido entre secciones siguiendo este tutorial.
Saludos.
Buenas noches de antemano felicitarte por el excelente post. Quisiera saber si me puedes ayudar con algun codigo para quitar el copyright del tema Corpobox lite. Te estaria agradecido enormemente. Saludos
Hola, Luis.
Gracias por tu comentario.
Probá con el siguiente código:
.site-info .grid2 .col:first-of-type { display: none; } .site-info .grid2 .col { width: 100%; }Saludos.
Hola Ana, muchas gracias por explicar con lujos de detalles la configuración de este tema, 1 consulta,
¿Sabes cómo es el prefijo para llamar a WhatsApp? Aquí enseñas como poner menú en el pie de página tanto mail (mailto) como teléfono (tel), pero me gustaría saber si se puede poner WhatsApp, yo cree un menú y le puse web.WhatsApp.com, pero no me pone el icono de la aplicación y me llama obviamente a WhatsApp web, si entro por un PC no sería problema, pero si es problema si entro desde un teléfono ya que me tendría que llamar a la app instalada no a la versión web.
Hola, Edinson.
En el caso del menú del pie de página, parece no haber una “conversión” automática de la URL al icono, así que tendrás que agregarlo a mano. En la Etiqueta de navegación pegá el siguiente código:
Y para el enlace, fijate en las instrucciones de esta FAQ de WhatsApp, donde te indica el formato correcto para comenzar un chat.
Saludos.
Había escrito un rollo y se me borro…
En definitiva, te agradecía y felicitaba por todo el material, muy bueno, claro y sencillo de entender. Para quienes recién comenzamos has sido de gran ayuda y aporte.
Quería ver si podías decirme como lograr que el logo de la web quede más grande para que pueda percibirse mejor y tener mayor autoridad en el menu. Además percibo que tu logo es mayor que el que por defecto me permite colocar a mi.
Creo que hay que echarle mano al CSS lei por ahi, pero técnica en ello no tengo y quizás tu ya tenías una respuesta para compartir.
Seré visitador más asiduo.
Gracias!
Hola, Guido.
Gracias por tu comentario.
El logo que subas tomará una altura máxima predeterminada de 50px. Para modificar ese valor podés usar el siguiente código (con el valor en píxeles que necesites):
.navbar .navbar-brand img { max-height: 85px; }Tené en cuenta que también se va a agrandar la altura de la barra del menú.
Saludos.
Hola. Finalmente he tenido que eliminar la anterior web con Zerif Lite y me he pasado a Hestia. Podrías decirme como puedo quitar el enlace a “ver tu cesta de la compra” que aparece en la tienda, por favor?
Hola, Rubén.
Podés usar el siguiente código:
.cart-contents-content { display: none; }Saludos.
Perfecto, gracias!
Saludos, Gracias por tus tuturiales, tengo dos preguntas, la primera se podrá agregar algún botón o texto con enlace en la sección de Productos y Blog, es que obviamente en esas secciones no pienso colocar todas mis entradas y productos (ya que son muchos) y quiero ver si se puedo colocar un enlace que diga ver más y lo enlace a su página correspondiente, no sé si me explico, algo así como el tema de Onepress que se colocan 3 entradas y luego dice lea nuestro blog y lo enlaza a la página de blog. Segunda Pregunta: coloco lo Widget en la barra lateral de woocommerce para que se vean en la tienda pero no se ve nada los coloco y no los muestras hay alguna rozón del por qué. Gracias
Hola, Marlon.
Sí, es posible, estoy preparando un tutorial para explicarlo paso a paso, porque es un poco extenso.
Y en cuanto a la barra lateral de WooCommerce, fijate en la respuesta de abajo. 🙂
Saludos.
Saludos, Estoy colocando Widgets en el area de barra lateral de Woocommerce pero no me los coloca en las paginas de Woocomerce por que sera, o solo esta disponible colocar Widgets en la tienda en la vercion Pro, o estoy haciendo algo mal?
Hola, Marlon.
Tenés que ir al personalizador y en Ajustes de apariencia > Ajustes generales seleccionar alguno de los dos diseños de barra lateral de página.
Saludos.
Hola,
Recientemente me he cambiado de Zerif Lite a Hestia ya que me parece mucho más vistoso. Solamente echo en falta 2 cositas, a ver si me pudieras ayudar.
La primera es el segundo botón en la sección de big title, he intentando añadirlo siguiendo el tutorial que habías hecho para añadir un tercer botón en Zerif pero no lo he conseguido.
Y la otra cosa que echo de menos son las imágenes en la sección de características, en lugar de los iconos de FA.
Si me pudieras ayudar al menos a añadir el botón te estaría eternamente agradecido!
Hola, Jesús.
Hestia es un poco más intrincado para personalizar, ya que usa funciones para generar el contenido y los archivos de las secciones no se pueden sobrescribir desde el tema hijo. Voy a ver si hago un tutorial para el botón adicional, y en cuanto a las imágenes, se puede usando CSS y la clase del icono de Font Awesome que se haya seleccionado.
Un ejemplo para el primer icono de la demo sería:
.feature-box .fa-th:before { content: ""; background: url(http://urldelsitio/wp-content/uploads/imagen.jpg); /* Ruta completa a la imagen */ background-size: cover; display: block; width: 320px; height: 171px; }Los valores de
widthyheightpueden variar de acuerdo con el tamaño de la imagen y se debe usar la clase que corresponda al icono (la lista está aquí).Saludos.
Hola, Feliz Año!!! Como puedo poner un hover a la imagen sobrepuesta sobre el icono fa?
Hola, Giovanna.
No me queda muy claro lo que querés hacer. ¿Podrías enviarme un ejemplo?
Saludos.
Hola, cambié el ícono fa por una imagen, tal y como nos enseñaste. Ahora me gustaría que al pasar el cursor sobre la imagen, ésta cambie por otra imagen, es decir, agregarle un efecto de hover, se puede?
Hola, Giovanna.
El código sería:
.feature-box .fa-th:hover:before { background: url(http://urldelsitio/wp-content/uploads/imagen2.jpg); /* Ruta completa a la imagen */ }Saludos.
Me funcionó perfecto el hover Gracias!!!!!
Saludos Ana. Estaba viendo esta respuesta y he tratado de implementarla pues me gustaria sustituir los iconos de la seccion features por iconos en png personalizados pero no he entendido el codigo. ¿A qué te refieres con (se debe usar la clase que corresponda al icono)? Implemento tu código pero no me realiza ningún cambio. Estoy poniéndolo en el CSS Adicional. Ayuda… Gracias de antemano.
Hola, Yosdany.
Mil disculpas por la demora. Quizá ya lo resolviste, pero por las dudas, esta es la aclaración:
Cada icono de Fontawesome tiene una clase CSS distinta; por ejemplo, el icono para el signo + tiene la clase
fa-plus, el icono de reproducción tiene la clasefa-play, etc.Al elegir tres iconos cualesquiera para cada característica, deberás usar en el selector
.feature-box .fa-th:beforela clase específica del icono que seleccionaste. Ejemplo:/* Si uso el signo + */ .feature-box .fa-plus:before { content: ""; background: url(http://urldelsitio/wp-content/uploads/imagen1.jpg); /* Ruta completa a la imagen 1 */ background-size: cover; display: block; width: 320px; height: 171px; } /* Si uso el icono de reproducción */ .feature-box .fa-play:before { content: ""; background: url(http://urldelsitio/wp-content/uploads/imagen2.jpg); /* Ruta completa a la imagen 2 */ background-size: cover; display: block; width: 320px; height: 171px; }Espero se haya entendido, y por cualquier otra duda consultame.
Saludos.
Mil gracias Ana. Ya había resuelto pero me aclara algunas dudas.
Hola qué tal? Yo tengo actualmente Zerif Lite. Será que si me cambio a Hestia, puede aparecer la barra en mi página? ya que he intentado de todo pero la barra lateral sigue sin aparecer en mi blog.
Saludos
Hola, Raismar.
La barra desapareció porque la ocultaste con CSS mediante algún plugin (podés ir desactivando uno por uno para ver cuál es). Al cambiar de tema, si incluye barra lateral y no usa las mismas clases, deberías verla.
Saludos.
No encuentro el archivo para quitar el ” Hestia | Funciona gracias a WordPress
“. ¿Me podría ayudar?
Hola, Carlos.
Fijtate en esta respuesta.
Saludos.
Como podemos agregar un copyright propio, donde dice
Hestia | Funciona gracias a WordPress
Hola, Obdulio.
En este tema está más complicada la edición de los créditos, porque es una acción que imprime el contenido del pie de página entero. La versión PRO sí te permite editarlos desde el Personalizador.
Una alternativa es ocultarlo con CSS, y manejarte con el menú del pie de página para agregar la info que necesites.
El código sería:
.copyright { display: none !important; }Saludos.
Hola, intente hacerlo como tu lo indicas, tanto en el editor/Hoja de Estilo(style.css), como en Personalizar/CSS adicional y no se oculto el copyright, tal vez algo me faltó o no lo estoy haciendo bien, agradecería tu ayuda
Saludos
Hola, Iosef.
Fijate que el código esté fuera de las marcas
/* */. No sabría decirte con exactitud por qué no ves los cambios; en todo caso enviame la URL para revisarlo.Saludos.
Saludos, me estoy iniciando en esto del diseño Web pero solo para mi uso personal, tengo algunas dudas y te agradeceria cualquier ayuda: en la sección de la pagina de inicio Features quisiera mover uno de los itens, ya que coloque 4 y me los ordena 3 uno al lado del otro y otro debajo pero a la izquierda, quisiera ordenarlos en diamante o por lo menos mover el que esta debajo al medio. En esta misma sección, se podrian cambiar los iconos por imagenes?
Hola, Miguel.
En el recuadro CSS adicional del personalizador pegá el siguiente código:
.features .col-md-4:last-child { width: 100%; }Y no, me temo que solo admite iconos. 🙁
Saludos.
Se puede colocar un Slider en la seccion de titulo grande
Hola, Marlon.
El slider de la cabecera solo está disponible en la versión PRO. Pero con un tema hijo, un plugin y algunos ajustes, es posible. Tal vez dedique alguno de los próximos tutoriales a esto. 🙂
Saludos.
Muchas gracias por la respuesta, esperamos ese tuturial, saludos.