Como mencionamos hace muy poco en una entrada dedicada al pie de página del tema Extra, de Elegant Themes, Divi 3 incluye un editor básico de los créditos dentro del Personalizador de WordPress. Pero como el tema hermano pensado para blogs/magazines no recibió el mismo trato, aún tenemos que echar mano de alguna de las siguientes opciones para ocultarlo o cambiarlo: usar CSS, JavaScript, o crear un tema hijo.
![]()
En este caso vamos a elegir la opción más recomendada, que es usar un tema hijo. Siempre lo repetimos y no nos vamos a cansar: crear un tema hijo es la mejor práctica a la hora de personalizar un tema de WordPress, sin mencionar que es súper fácil y no lleva más que unos minutos.
Tal como lo hiciéramos con Divi en las versiones que no incluyen el editor del pie de página, este tema hijo añadirá un panel dentro del Personalizador, con algunas opciones más que el simple campo de edición de texto.
Vamos nuevamente paso por paso:
Descargamos el archivo ZIP del tema hijo aquí.
Vamos a Apariencia > Temas y abrimos la página de Temas. Le damos clic al botón Añadir nuevo de la parte superior de la pantalla.

En la siguiente página, hacemos clic en el botón Subir tema de la parte superior.

Veremos una nueva página con un enlace para cargar archivos. Hacemos clic en el botón Examinar… (si usamos Chrome, el botón dirá Seleccionar archivo) para abrir un cuadro de diálogo y seleccionar la ubicación del archivo ZIP que acabamos de descargar. Buscamos Caribdis.Net-Extra-Hijo.zip y lo seleccionamos.

Luego de seleccionar el archivo, el cuadro de diálogo se cerrará. Hacemos clic en el botón Instalar ahora para instalar el tema. La página se recargará y una vez subido el tema correctamente, veremos lo siguiente:

Le damos clic a Vista previa y esto es lo que tendremos en pantalla:

Si instalamos el tema hijo en un sitio con Extra desde cero, se podrá activar directamente. Pero si ya tenemos el sitio con contenido, es más conveniente hacer una vista previa, pues nos permite, además de personalizar el pie de página a gusto, volver a añadir a las ubicaciones correspondientes los menús y widgets que ya estaban asignados en el tema padre.
El resto del diseño y las configuraciones de estilo deberían permanecer intactos.
Como vimos en la imagen anterior, en el panel del personalizador ahora tenemos un nuevo elemento: Créditos del pie de página, justo debajo de Identidad del sitio. Al hacer clic, abriremos las opciones, que se verán de la siguiente manera:

Repasemos cada opción:
- No mostrar créditos – Al seleccionar esta casilla, se elimina por completo la sección de créditos del pie de página.
- No mostrar símbolo © – Al seleccionar esta casilla, se elimina el símbolo del copyright.
- Mostrar el año actual – Al seleccionar esta casilla, se mostrará el año en curso, el cual se actualiza automáticamente.
- Texto de los créditos – Este es el texto que se mostrará justo a continuación del símbolo © y del año (si está seleccionada la opción Mostrar el año actual), y que de manera predeterminada será un enlace a la página de inicio del sitio.
- Mostrar el año de inicio – Esta opción permite mostrar el año de inicio del copyright justo después del símbolo © y separado del año actual con un guión (-).
- Separador – Se puede optar por mostrar un símbolo separador entre el año y el texto. Se puede introducir en el campo cualquier carácter, tal como un guión, un asterisco, una barra vertical (|), entidades de carácter HTML, etc., etc. Si se deja el campo en blanco, simplemente habrá un espacio entre el año y el texto.
- Enlace personalizado – En caso de querer apuntar el texto a una URL distinta de la página de inicio del sitio, puede introducirla aquí. Recuerde escribir la dirección completa, con el prefijo
http:// - Abrir en una nueva ventana – Si usa un enlace personalizado, puede que quiera que se abra en una nueva ventana o pestaña del navegador (no así cuando el enlace apunta al mismo sitio). Para esto, seleccione esta casilla.
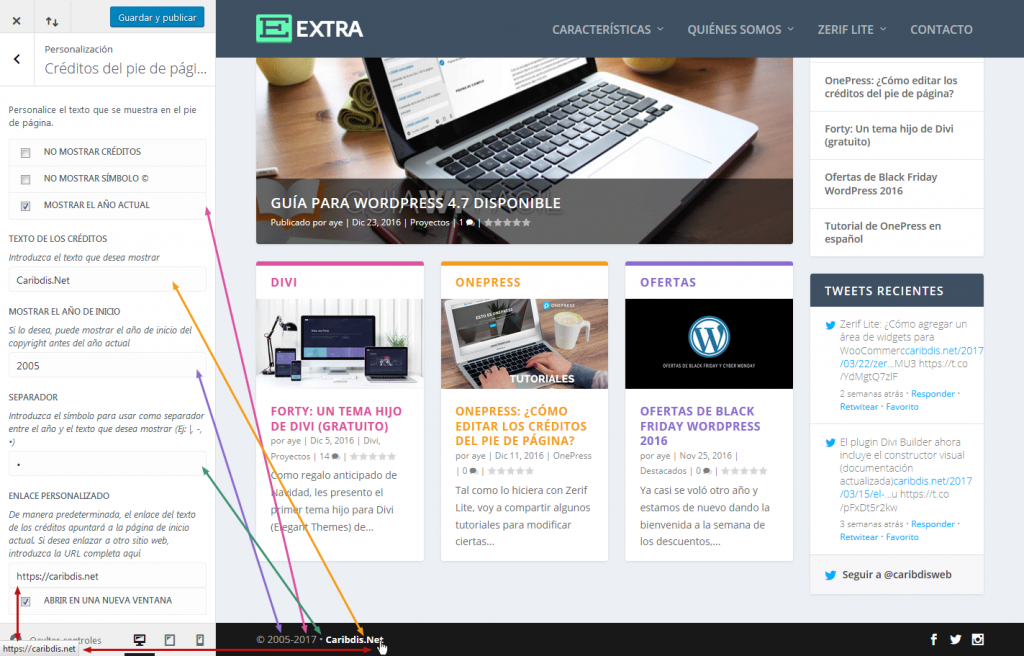
Y este es tan solo un ejemplo:
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024





Hola Ana, otra vez por acá, quisiera saber si has hecho algún tema hijo nuevo y que modifique los créditos del pie de página, ya que sigo utilizando el del 2017, pero, ya no modifica dichos créditos. Utilizo divi 4.1 y wordpress 5.2.3
Muchas gracias
Hola, Hugo.
La opción para editar los créditos en el personalizador debería funcionar también en Divi 4.x. Igual el de Extra en su última versión.
Fijate que no sea algún conflicto con un plugin.
Saludos.
Hola Ana, muchísimas gracias por el excelente material que como siempre nos dejas para los que no tenemos conocimientos de programación, ahora una consulta, quisiera poner las traducciones en el tema hijo de extra, es posible?, ya que como sabes elegant themes los actualiza muy seguido y con el método actual cada vez que actualiza tengo que subir los archivos .mo. Nuevamente muchas gracias. Saludos Hugo
Perdón, leyendo las instrucciones veo que:
“Las traducciones NO SE PERDERÁN al actualizar el tema.”
mis disculpas
Hola, Hugo.
No hay problema 🙂 Justamente ayer actualicé los archivos para que ya no sea un fastidio volver a subirlos una y otra vez. 😉
Saludos.
Muchas Gracias Ana por el esfuerzo que haces para que los que somos de madera con esto tengamos alguna chance de hacernos una paginita, considero muy importante la modificación para que ya no tengamos que cargar cada vez los archivos Mo. Otra consulta sobre el tema extra, no puedo utilizar el widget de ADS, ni colocando url de imágen ni con código, para verificar el código coloque el widget de texto y si funciona, pero me gustaría usar el widget correspondiente. Saludos
Hola, Hugo.
Si es un código de Adsense, hay que pegarlo en un widget de texto. Y si usás el widget de anuncios, hay que llenar el campo URL del enlace (si se sube solo una imagen pero no un enlace, no se mostrará). Código HTML puro (como por ejemplo
<a href="https://themeisle.com/?ref=5689"><img src="https://10725-presscdn-0-57-pagely.netdna-ssl.com/wp-content/uploads/banners/250x250.png" /></a>) también debería verse correctamente.Saludos.