Después de cinco meses de suspensión, Zerif Lite de ThemeIsle volvió a estar disponible para descarga desde el repositorio de temas de WordPress, y para instalación vía administrador desde Apariencia > Temas.
Con el objetivo de aprobar las directrices exigidas por el equipo de revisión de temas, ThemeIsle ha tenido que hacer algunos grandes cambios en el código de Zerif Lite, principalmente para trasladar los widgets específicos de cada sección de la portada a un plugin separado.
En el medio, como muchos saben e informamos oportunamente, ThemeIsle continuó ofreciendo acceso a Zerif Lite desde su propia web, mientras efectuaba los ajustes necesarios para adecuar el código a las normas provistas por el TRT (equipo de revisión de temas).
Luego de muchas idas y venidas, desde fines de febrero Zerif Lite está de vuelta en WordPress.org, al parecer, para quedarse. Y debido a esos grandes cambios, el tutorial original ya no corresponde a esta nueva versión. Por eso, en esta entrada lo actualizaré con las instrucciones pertinentes a Zerif Lite 1.8.5.x que se obtiene del repositorio.
Descargar archivos de traducción
(Zerif Lite ya incluye los archivos de traducción, pero podrían no estar actualizados)
Descargar archivos de traducción del plugin Pirate Forms
(Pirate Forms ya incluye los archivos de traducción, pero podrían no estar actualizados)
Instalar el tema
Zerif Lite se instala como cualquier tema del repositorio de WordPress, buscándolo en Apariencia > Temas > Añadir tema.

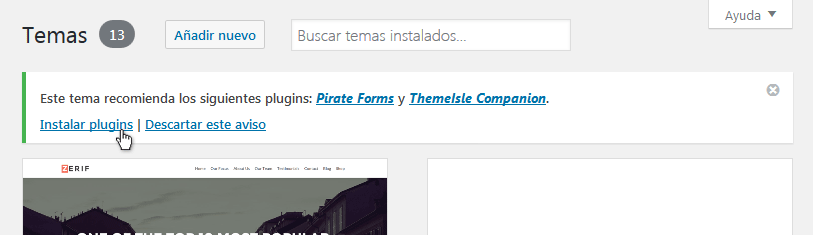
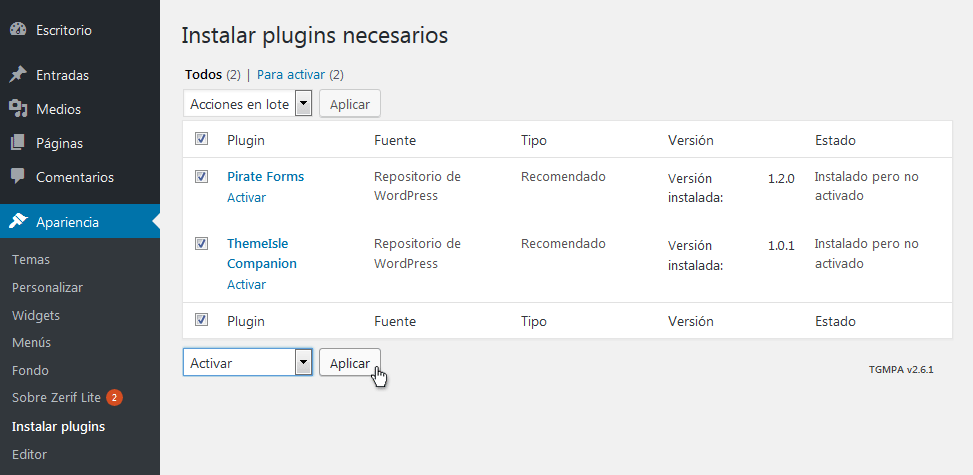
Una vez instalado y activado Zerif Lite aparecerá un aviso para instalar los plugins necesarios: ThemeIsle Companion y Pirate Forms.


Una vez que las instalaciones se hayan completado, hacer clic en el enlace Volver al instalador de plugins necesarios. Activar los plugins.

Se agregará un nuevo elemento en el menú Apariencia, denominado Sobre Zerif Lite, que es una página de bienvenida con cinco o seis pestañas que revelarán información importante sobre el tema y su desarrollo:
Comenzar – En esta pestaña encontrará un enlace a las medidas recomendadas (por ejemplo, si aún no se han instalado y/o activado los plugins necesarios, aparecerá una cruz junto al enlace y una pestaña adicional), el enlace a la documentación oficial de ThemeIsle, y un botón para abrir el Personalizador de WordPress para comenzar a configurar la apariencia del tema.

Medidas recomendadas – En esta pestaña se marcarán los pasos necesarios para el correcto funcionamiento del tema. Se sugiere la instalación y activación del plugin Pirate Forms para el formulario de contacto, y es estrictamente necesaria la instalación y activación del plugin ThemeIsle Companion para tener acceso a los widgets de las secciones. Esta pestaña no se mostrará si ambos plugins ya se encuentran instalados y activados.
Plugins útiles – En esta pestaña se muestra una lista de plugins útiles que son totalmente compatibles con Zerif Lite y enriquecerán su funcionalidad. La instalación es opcional.
Temas hijos – En esta pestaña encontrará una lista de temas hijos que podrá descargar o acceder a una vista previa: ResponsiveBoat, Zblackbeard, OnePirate, Zerius y Zifer Child.
Soporte – En esta pestaña encontrará enlaces al soporte de ThemeIsle, a la documentación del tema, y a varios tutoriales para potenciar el rendimiento y ampliar funcionalidades de Zerif Lite.
Gratis vs. PRO – En esta pestaña encontrará un cuadro comparativo de las características de la versión gratuita frente a la versión PRO.
Configuración de página frontal
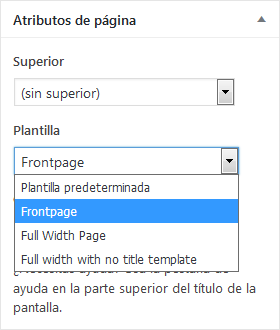
En primer lugar, deberá crear una página nueva. Puede nombrarla, por ejemplo, Inicio, y asignarle la plantilla Frontpage. No será necesario añadir contenido.

Guarde la página y luego vaya a Ajustes > Lectura y seleccione la página que ha creado en la opción Página frontal muestra > Una página estática.

Ya estará listo para ir a Apariencia > Personalizar y empezar a personalizar el contenido de su página de inicio.
Instrucciones para personalizar el tema
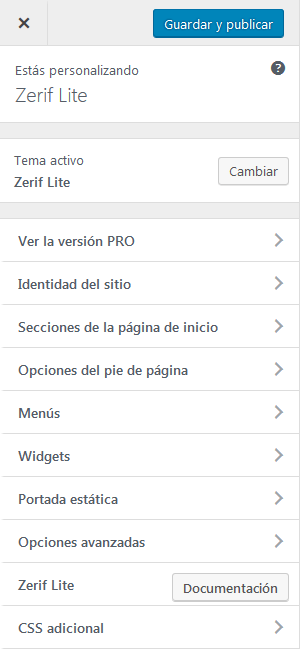
Toda la personalización de Zerif Lite se lleva a cabo desde el Personalizador integrado de WordPress. Haga clic en Apariencia > Personalizar y verá todas las opciones disponibles, junto con la vista previa en vivo.

Ver la versión PRO
Aquí podrá ver una lista de características que incluye la versión premium de Zerif:
- Orden de secciones
- Vídeo de fondo
- Portfolio
- Colores adicionales
- Sección de Paquetes
- Sección de Suscripción
- Sección de mapa de Google
- Soporte
Identidad del sitio
Aquí puede añadir un logo para que aparezca en la cabecera de la página, del lado izquierdo. El tamaño recomendado para este tema es de 109 x 32 píxeles. Haga clic en el botón Elegir logo, busque la imagen en la Biblioteca multimedia o suba una nueva y haga clic en Guardar y publicar.
Además, podrá configurar el título del sitio, la descripción y el icono del sitio (favicon) tal como lo haría con cualquier otro tema de WordPress.

Secciones de la página de inicio
Aquí tendrá acceso a todas las secciones que podrá editar.
Sección de título grande > Contenido principal

Puede elegir no mostrar esta sección, seleccionando la casilla ¿Ocultar sección de título grande?
Título – Escriba aquí un título para el encabezado.
Etiqueta del botón rojo – Escriba aquí el texto para el botón de la izquierda, que aparecerá debajo del encabezado.
Enlace del botón rojo – Escriba aquí el enlace donde apunta el botón de la izquierda.
Etiqueta del botón verde – Escriba aquí el texto para el botón de la derecha, que aparecerá debajo del encabezado, junto al botón rojo.
Enlace del botón verde – Escriba aquí el enlace donde apunta el botón de la derecha.
Puede elegir no mostrar ningún botón, dejando todos los campos en blanco, o mostrar uno u otro individualmente, completando los campos correspondientes.
Código abreviado del slider (a partir de la versión 1.8.5.22) – Puede reemplazar la sección de título grande por un slider, pegando en este campo el código abreviado que genere el plugin. Recuerde que las opciones título y botones de esta sección no funcionarán si usa un código abreviado.

Sección de título grande > Efecto Parallax
¿Usar efecto Parallax? – Seleccione esta casilla si desea usar las imágenes predeterminadas, o subir las imágenes desde su equipo o de la Biblioteca multimedia.
Imagen 1 – Seleccione aquí la imagen que aparecerá como fondo.
Imagen 2 – Seleccione aquí la imagen que se superpondrá, la cual deberá estar en formato PNG transparente.
Sección “Quiénes somos” > Contenido principal

Puede elegir no mostrar esta sección, seleccionando la casilla ¿Ocultar sección “Quiénes somos”?
Título – Escriba aquí un título para esta sección.
Subtítulo – Escriba aquí una descripción breve de esta sección, o deje el campo en blanco para no mostrar un subtítulo.
Título grande del lado izquierdo – Escriba aquí un título para las características.
Texto – Escriba aquí una descripción de las características.
Sección “Quiénes somos” > Característica 1
Aquí puede añadir la primera de las cuatro características o habilidades con un medidor circular de porcentaje, un título y una breve descripción. El medidor circular se mostrará de color rojo.
Sección “Quiénes somos” > Característica 2
Aquí puede añadir la segunda de las cuatro características o habilidades con un medidor circular de porcentaje, un título y una breve descripción. El medidor circular se mostrará de color verde.
Sección “Quiénes somos” > Característica 3
Aquí puede añadir la tercera de las cuatro características o habilidades con un medidor circular de porcentaje, un título y una breve descripción. El medidor circular se mostrará de color azul.
Sección “Quiénes somos” > Característica 4
Aquí puede añadir la última de las cuatro características o habilidades con un medidor circular de porcentaje, un título y una breve descripción. El medidor circular se mostrará de color amarillo.
Para no mostrar una o más características, debe dejar los campos correspondientes en blanco.

Secciones de Llamado a la acción > Con botón inferior

Esta es una franja que aparecerá debajo de la sección “Nuestro enfoque” con un color verde de fondo superpuesto, texto en color blanco y un botón inferior al cual se puede asignar un enlace.
Puede elegir no mostrar esta sección, dejando los tres campos en blanco.

Secciones de Llamado a la acción > Con botón a la derecha

Esta es una franja que aparecerá debajo de la sección “Testimonios” con un color de fondo rojo, un texto en color blanco y un botón a la derecha al cual se puede asignar un enlace.
Puede elegir no mostrar esta sección, dejando los tres campos en blanco.
Área de clientes

Aquí puede añadir los logos y enlaces a los sitios de sus clientes, mediante el widget Zerif – Widget de clientes, además de cambiar el título de la sección. Solo aparecerá si hay al menos un widget de clientes añadido.
El tamaño recomendado para los logos es de 130×50 píxeles.

Sección “Nuestro enfoque”

Puede elegir no mostrar esta sección, seleccionando la casilla ¿Ocultar sección “Nuestro enfoque”?
Título – Escriba aquí un título para sus servicios o productos.
Subtítulo de “Nuestro enfoque” – Escriba aquí una descripción breve de sus servicios o productos.
Los distintos servicios o productos se pueden añadir por medio de widgets. Haga clic en el botón Añadir un widget y seleccione Zerif – Widget de Nuestro enfoque de la lista. Una vez añadido el widget, puede escribir el título, el texto, subir una imagen y asignarle un enlace.
El tamaño recomendado para las imágenes es de 150×150 píxeles.

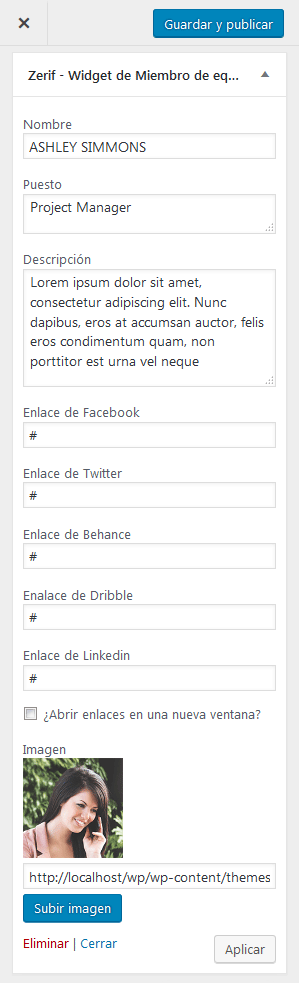
Sección “Nuestro equipo”

Puede elegir no mostrar esta sección, seleccionando la casilla ¿Ocultar sección “Nuestro equipo”?
Título – Escriba aquí un título para presentar a su equipo.
Subtítulo de “Nuestro equipo” – Escriba aquí una descripción breve de su equipo.
El tamaño recomendado para las imágenes es de 174×174 píxeles.

Sección “Testimonios”

Puede elegir no mostrar esta sección, seleccionando la casilla ¿Ocultar sección “Testimonios”?
¿Usar diseño de Pinterest? – Seleccione esta casilla para mostrar los testimonios con un diseño similar al de Pinterest.
Título – Escriba aquí un título para los testimonios.
Subtítulo de “Testimonios” – Escriba aquí una descripción breve para los testimonios.
Los distintos testimonios se pueden añadir por medio de widgets. Haga clic en el botón Añadir un widget y seleccione Zerif – Widget de Testimonios de la lista. Una vez añadido el widget, puede escribir el nombre del autor, el enlace, los detalles del autor, el texto del testimonio y subir una imagen.
El tamaño recomendado para las imágenes es de 73×73 píxeles.

Sección “Últimas noticias”

Esta es la sección que mostrará sus últimas entradas del blog. Puede elegir no mostrar esta sección, seleccionando la casilla ¿Ocultar sección “Últimas noticias”?
Título de “Últimas noticias” – Escriba aquí un título para esta sección.
Subtítulo de “Últimas noticias” – Escriba aquí una descripción breve para esta sección.

Sección “Contáctenos”

Esta es la sección que mostrará el formulario de contacto. Deberá instalar el plugin Pirate Forms para una experiencia óptima. Puede elegir no mostrar esta sección, seleccionando la casilla ¿Ocultar sección “Contáctenos”?
Título de sección “Contáctenos” – Escriba aquí un título para esta sección.
Subtítulo de sección “Contáctenos” – Escriba aquí una descripción breve para esta sección.
Correo electrónico – Escriba aquí la dirección donde recibirá los mensajes enviados desde el formulario.
Etiqueta del botón – Escriba aquí el texto que desea que aparezca en el botón Enviar.
¿Ocultar reCaptcha? – La opción de reCaptcha funcionará únicamente si proporciona los datos de la API generados en su cuenta de Google.
Clave del sitio – Cree una cuenta en Google para obtener la clave del sitio para reCaptcha.
Clave secreta – Cree una cuenta en Google para obtener la clave secreta para reCaptcha.

Opciones del pie de página > Iconos de redes sociales del pie de página

Opciones del pie de página > Contenido del pie de página

Copyright del pie de página – Aquí puede añadir un texto de copyright que aparecerá en el pie de página, justo debajo de los iconos de redes sociales y arriba de la leyenda “Zerif Lite desarrollado por ThemeIsle”.
Podrá también añadir su dirección de correo electrónico, número de teléfono y dirección, así como también usar iconos personalizados. Estos datos se mostrarán en el pie de página.
Menús > Ubicaciones de menús
Configurar el menú
Anclaje de enlaces para la página de inicio – La página principal de Zerif tiene una serie de secciones personalizadas a las cuales puede apuntar desde el menú de navegación. Para esto, debe añadir los siguientes anclajes a la URL de cada elemento del menú:
#focus para la sección “Nuestro enfoque”
#aboutus para la sección “Quiénes somos”
#team para la sección “Nuestro equipo”
#testimonials para la sección “Testimonios”
#latestnews para la sección “Últimas noticias”
#contact para la sección “Contáctenos”


Widgets

Portada estática

Página frontal muestra – Aquí deberá asignar las páginas para que se muestre correctamente el tema: una página estática para inicio y una página estática para el blog. Ambas páginas deben crearse previamente, sin contenido.
Opciones avanzadas > Opciones generales

¿Desactivar carga previa? – La carga previa es el elemento circular de progreso que aparece en el sitio en primer lugar. Cuando la animación finaliza el progreso de carga, todos los elementos de la página serán revelados. La carga previa se usa de manera creativa para que la espera no le resulte tan aburrida al visitante. Al seleccionar esta casilla, la carga previa será desactivada.
¿Desactivar desplazamiento suave? – El desplazamiento suave puede ser muy útil si se trata de una página muy extensa. Por lo general, cuando se hace clic en la flecha abajo de la barra de desplazamiento, la vista hace un salto directo de una página. Con el desplazamiento suave se desliza hacia abajo más lentamente, para que se pueda ver el contenido a medida que se baja. Esto facilita la lectura para continuar desde el sector donde se encontraba antes. Al seleccionar esta casilla, el desplazamiento suave será desactivado.
¿Activar accesibilidad? – La accesibilidad web significa que las personas con discapacidades pueden usar un sitio web. Más específicamente, significa que las personas con discapacidades pueden percibir, entender, navegar e interactuar con la web, y que pueden contribuir con ella. La accesibilidad web también beneficia a otros, incluyendo a personas mayores con dificultades propias de la edad. Al seleccionar esta casilla, activará esta opción en el sitio.
Change the template to Full width for all the pages? – Si selecciona esta casilla, se desactivará la barra lateral en las páginas y se mostrarán en ancho completo de manera predeterminada.
¿Mantener la antigua plantilla de página de inicio estática? – Si selecciona esta casilla, la página de inicio mostrará el contenido estático de la página que haya seleccionado en Ajustes > Lectura > Página frontal muestra > Una página estática.
Opciones avanzadas > Colores

Aquí podrá seleccionar un color de fondo para la página de inicio, en caso de no usar una imagen de fondo.
Opciones avanzadas > Imagen de fondo
Esta será la imagen de fondo para la página de inicio y la cabecera del blog. Haga clic en el botón Cambiar imagen para subir una nueva imagen o buscar una en la Biblioteca multimedia. El tamaño recomendado para este tema es de 2048 x 1365 píxeles.
Si no selecciona ninguna imagen, se usará la predeterminada del tema. Si la elimina, se mostrará el color de fondo blanco (predeterminado), o el que haya seleccionado desde Opciones avanzadas > Colores.
Más tutoriales para Zerif Lite
- ¿Cómo agregar una nueva sección personalizada?
- ¿Cómo reemplazar la sección de título grande con un slider?
- ¿Cómo cambiar los anclajes del menú?
- ¿Cómo reemplazar la sección de habilidades con una imagen?
- ¿Cómo eliminar la opacidad del fondo?
- ¿Cómo añadir iconos de redes sociales en el pie de página?
- ¿Cómo desactivar las animaciones de los contenidos?
- ¿Cómo añadir una barra de búsqueda en el menú superior?
- ¿Cómo cambiar el color de los círculos de las habilidades?
- ¿Cómo mostrar siempre el icono “hamburguesa” para el menú?
- ¿Cómo añadir un tercer botón en la sección de título grande?
- ¿Cómo eliminar la barra lateral de una página individual?
- ¿Cómo añadir una barra lateral en las páginas de WooCommerce?
- ¿Cómo desactivar el icono “hamburguesa” para el menú en dispositivos móviles?
- ¿Cómo cambiar los bordes circulares a bordes cuadrados?
- ¿Cómo mostrar entradas de una categoría en especial en la sección “Últimas noticias”?
- ¿Cómo añadir bordes a las pestañas de la página de productos de WooCommerce?
- ¿Cómo mostrar los últimos productos de WooCommerce en la página de inicio?
- ¿Cómo cambiar los iconos de los miembros del equipo?
- ¿Cómo cambiar el tamaño de los logos de los clientes?
- ¿Cómo mostrar el sitio en dos o más idiomas?
- Mini tutoriales
- Zerif Lite con Contact Form 7
- ¿Cómo mostrar un vídeo de fondo?
- ¿Cómo mostrar el blog en grilla?
- ¿Cómo añadir un mapa debajo de la sección “Contáctenos”?
- Guía para WordPress 6.7 disponible - 6 de enero de 2025
- Guía para WordPress 6.6 disponible - 22 de septiembre de 2024
- Guía para WordPress 6.5 disponible - 13 de junio de 2024



















Buen artículo, una pregunta, el botón verde (rojo y verde), me desaparece en la versión móvil, ¿cómo puedo hacer para que aparezca? un saludo y gracias de antemano.
Hola, Sergio.
Si es el sitio que dejaste en el comentario, los botones se ven correctamente. Fijate limpiando caché y recargando la página.
Saludos.
Excelente tutorial, muchas gracias de antemano, he observado que me da varios errores en validator.w3.org
Element div not allowed as child of element span in this context. (Suppressing further errors from this subtree.)
From line 34, column 3062; to line 34, column 3085
class=””>Inmob
Podría ayudarme? Gracias
Hola, Saúl.
Significa que hay un
<div>dentro de un<span>y eso es incorrecto. Te sugiero que lo plantees en el foro de soporte, porque es una cuestión de marcado de los archivos del tema.Saludos.
Hola, Alejandro.
Fijate en este tutorial.
Saludos.
Excelente tutorial, mil gracias. Mi consulta sería como puedo agregar una nueva caracteristica en quienes somos?
De antemano muchas gracias
hola!!! antes de nada muchísimas gracias por este super tutorial!! y por responder siempre tan amablemente a todo el mundo!!
Soy bastante novata en esto de WP, y tengo un par de preguntillas a ver si me las podéis solucionar.
1. el logo que tengo es un poco grande, por lo que en monitores que no son panorámicos, automáticamente se sitúa arriba del menú (centrado), ¿podría modificar el margen, para que me entrara todo en la misma linea en los monitores cuadrados? o ¿puedo hacer que el logo (aunque suba encima del menú) quede si o si a la izquierda?
2. ¿Como puedo hacer para que el menú me quede centrado en altura? (modifique el tamaño de la barra para que me entrara el logo, y no se me ve el menú centrado.
3. El apartado que yo tengo como “nuestros servicios” que creo que es el de características, ¿se pueden poner de mayor tamaño los iconos?
Muchísimas gracias por todo!!!
Hola, Gema.
Gracias por tu comentario.
Por la cantidad de enlaces que tenés, aunque achiques los márgenes no hay espacio suficiente para que quede el logo a la izquierda.
El menú podés centrarlo con el siguiente código (modificá el valor en píxeles a tu conveniencia):
#site-navigation { padding-top: 20px; }Y para cambiar el tamaño de los círculos fijate en esta respuesta.
Saludos.
Hola, soy un poco novato en todo esto, pero tengo una duda , he instalado Zerif lite, y la plantilla que se ha instalado no tiene nada que ver la apariencia, como la que sale en la vista previa antes de descargarla, mas bien se parece a un blog básico, no sale ni testimonios , ni mi equipo, ni muchas cosas mas. Hace tiempo estuve probando con ella y era completa justo al instalarla sin hacer ningún cambio. podéis decirme a que es debido , gracias
PD: os mando el enlace, pero he hecho alguno cambios y e instalado cosas probando .saludos
Hola, Paco.
Tenés que seguir las instrucciones de este tutorial, sección Configuración de página frontal.
Saludos.
muy agradecido por tu informacion, todo perfecto, Gracias por tu amabilidad.
Hola Ana.
He tenido un problema a la hora de publicar el tema zerif, cada vez que le doy en esa opción, se publica a medias, no cuenta el logo, el fondo se vuelve a cambiar al predeterminado, queda todo feo y prácticamente todo el proceso se pierde. Me está dando un dolor de cabeza porque ya es la tercera vez que sucede. No sé que hacer. Ayúdame, por favor.
Hola, Sebastián.
Es probable que el problema lo ocasione el plugin multiidioma. Desactivalo e intentá publicar los cambios en el idioma predeterminado. Luego activalo para crear las traducciones.
Saludos.
Hola!!
Quiero pedirte tu ayuda con mi página web porque al momento de abrirla en dispositivos móviles el footer se corta y no se ve bien. Hay alguna forma de ajustarlo?
mil gracias!! saludos!!
Hola, Miranda.
Me suena a que es un problema de Show-Hide / Collapse-Expand. Revisá la configuración.
Saludos.
Holaa!
Gracias! si te refieres al plug in todo esta en orden, incluso tengo otra página que programe sin ese plug in y me pasa lo mismo.
O es algo en el editor del tema? Me ayudar un poco!
Gracias!,
Miranda.
Hola, Miranda.
Cierto, no es el plugin. Tenés un código personalizado que no debería estar. Eliminá
#footer .container { max-height: 155px; }.Saludos.
hola disculpe que la moleste pero soy estudiante aun y necesito terminar mi practica y para eso trabajo en wordpress y uso zerif como tema mi pregunta es si es posible bajar los botones de posición y en la sección de miembros del equipo si es posible agregar un carrusel para que se mueva ya que me falta cosas por agregar y muy junto se vería mal muchas gracias de antemano
Hola, Sebastián.
Si te referís a ampliar el margen entre el título y los dos botones, tendrías que usar el siguiente código:
.buttons { margin-top: 100px; }Modificá el valor en píxeles por el que necesites.
En cuanto al carrusel, tendrías que usar un plugin.
Saludos.
Hola Hola
Ana sera posible que el logo se minimiza o esconder cuando se bajo la pagina??
Agradecido por tu ayuda
Hola, Jonathan.
No es posible lograr ese efecto en Zerif, sin “reprogramar” la cabecera.
Saludos.
No hace la busqueda correcta. Solo encuentra cosas que estén insertadas como páginas o entradas (solo tengo dos y son las menos importantes). Casi todo el contenido de la página web está en “Apariencia>Personalizar” > “Seccciones de la página de inicio”. ¿Cómo puedo hacer para que busque en todo el contenido?
Hola, Diana.
Esa es la funcionalidad estándar de búsqueda de WP. Si necesitás algo más avanzado, tenés que instalar un plugin.
Saludos.
Entonces, ¿si se personaliza la página como describes en este artículo hay que instalar un plugin avanzado para que funcione la búsqueda?
Hola, Diana.
La búsqueda estándar arroja resultados del contenido de entradas y páginas. Los plugins extienden la búsqueda a campos personalizados, etiquetas, etc., pero el contenido de la página de inicio en Zerif son widgets, así que en ese caso, no sirven.
Saludos.
Hola, mil gracias por los tutoriales, queria hacerte una pregunta, resulta que coloque una imagen en la sección #aboutus en vez de las habilidades, así como lo indicas en un tutorial, cuando lo veo teniendo mi sesión de administrador abierta, se ve perfecto, sin embargo cierro la sesión y abro la página para ver como la verán las demás personas, y desaparece la imagen totalmente. como soluciono esto?
Hola, Lizeth.
Gracias por tu comentario.
Si podés, enviame la URL del sitio para verlo, y fijate que no esté cargando una versión de la página guardada en caché (limpiá cookies e historial del navegador).
Saludos.
Saludos. Quisiera saber por qué cuando no he iniciado sesión no se ven los títulos de las secciones QUIENES SOMOS ni TESTIMONIOS.
Gracias.
Hola, Nadiuska.
Probá cambiar el texto de ambos campos y guardar. Cargá la página en una ventana privada y fijate si aparecen.
Saludos.
Muchas gracias, funcionó.
Hola amigos estoy instalando el plugin multilingue wpglobus y los idiomas se me ven mezclados alguien a tenido este problema
{:es}Nuestra Historia{:}{:ca}La nostra historia{:}
Gracias
Hola, Carlos.
La verdad, no conozco el plugin. Tendrías que plantearlo en el foro de soporte. Zerif está optimizado para Polylang, podés ver el tutorial para implementarlo aquí.
Saludos.
Hola Ana, buenas tardes.
Gracias por compartir artículos tan útiles.
Después de leer alguno de ellos, pensé en la idea de hacerte una consulta.
Tengo un sistema de encuestas en la pagina, para no tener un conflicto con el diseño de la pagina y que sea responsive, tuve que ponerle a cada encuesta este codigo CSS:
@media screen and (min-width: 320px) and (max-width:480px) {
.ui-widget-content {
width: 283px !important;
height: 200px !important;
}
.thumbselect-img-wrapper{
width: 283px !important;
height: 200px !important;
}
}
Las respuestas las muestro dentro de una pagina que hice.
Solo que cuando las queres ver desde un celular, el template me corta el margen derecho.
Me gustaría saber si sabes de donde puedo moderar los margenes de las paginas dentro de Zerif Lite? Intente poner el CSS en “Personalizar – CSS Adicional” y no pasa nada, sigue igual…no es completamente responsive.
Aprecio de ante mano cualquier respuesta.
Saludos!
Hola, Martín.
Gracias por tu comentario.
La verdad, no me queda claro a qué parte de la página te referís. Si pudieras enviarme una URL para verlo, mejor.
Saludos.
Aprecio tu respuesta!
Estoy intentando enviarte el link pero el sistema me toma como spam, como te lo hago llegar? Podría por Facebook?
Gracias de ante mano!
Fijate si lo podés “enmascarar”… algo así como
urldelsitio(.)com(/)paginaSi no, enviámelo por mail.
Genial!
A ver….www(punto)mirabox(otro mas)com(ultimo punto)ar/respuestas-confirmadas/?id=QQL%2B10T65KkAyCTOf3PB%2FeN%2FNpGfuTsS07RU5dtjhuk%3D
Gracias de ante mano!
Aparece un aviso de error (ID invalida) y al menos ahí no veo ningún margen fuera de lugar. Por las dudas, enviame el enlace al mail.
El problema es que es una tabla. La única solución es darle al
divunoverflow-y: scroll;, para que el usuario pueda desplazar el contenido de manera horizontal.El código sería:
@media screen and (min-width: 320px) and (max-width: 800px) { .ipt_fsqm_form { overflow-y: scroll; } }Saludos.
Disculpame, ahora si, te paso el correcto:
https(dos punto)//www(punto)mirabox(otro)com(ultimo punto)ar/respuestas-confirmadas/?id=QQL%2B10T65KkAyCTOf3PB%2FeN%2FNpGfuTsS07RU5dtjhuk%3D
Gracias!
Buenísimo! Funcionó.
Ahora me puedo mover por toda la table. Muchas gracias!
Voy a probar las variantes de “overflow-y: visible|hidden|scroll|auto|initial|inherit;”
Si necesitas hacer un regalo, por favor, contactanos, con gusto tendremos una gentileza. Recordaremos tu nombre 🙂
Apreciamos tu tiempo y toda la ayuda que brindas.
Saludos!
Buenas os queria preguntar una cosa o si alguien me pudiese echar una mano gracias.
Cuando busco mi pagina en google , en los resultados sale esto.
Just another WordPress site: My blog
Y no tengo manera ni modo de poner el nombre de la empresa,lo mismo es una cosa facil pero me estoy volviendo loco.
Mil gracias ante todo, gran trabajo.
Un saludo.
Hola, Oscar.
Si es la web del comentario, creo que ya lo resolviste.
Saludos.
Hola,
Creía haber preguntado ya esto, pero no encuentro mi pregunta. Me gustaría poner un vídeo en la sección about-us pero por más que intento copiando en enlace de Youtube, incrustandolo, poniéndolo como iFrame… No consigo que se vea.
¿Cómo podría hacer? Pensé en copiar el código embed en la plantilla de la sección about-us, pero no sé dónde va…
Sí pudieras ayudarme te estaría muy agradecido!
Hola, Jesús.
Fijate en esta respuesta.
Saludos.
Hola tengo un problema, he asignado en ajustes página estática inicio y en blog como entradas, creando una pagina de inicio y blog ,sin embargo no me apaerce nada de contenido muestra de zerif lite pero cuando cambio a “la pagina estatica muestra tus ultimas entradas” si me aparece todo el contenido muestra de zerif lite.
Yo descargue el tema desde el repositorio y he instalado los
plugins recomendados.
¿Cómo solucionarlo?
Hola, Lubys.
¿Qué versión de Zerif Lite estás usando?
¡Holaaa!!
Mil gracias por toda la ayuda, tus tutoriales me salvan siempre!!
Ya estoy por terminar mi página y quisiera pedirte tu ayuda con 3 cosas que me ha costado mucho trabajo terminar
1. En los botones de llamado a la acción no puedo cambiar el color del botón inferior.
2. En el footer es posible cambiar el color de los iconos de redes sociales, link a correo y teléfono para que cuando pase el mouse por encima sea azul y no naranja como el predeterminado.
3. como puedo quitar el icono de que se esta cargando la página cuando recién la abro.
Mil mil gracias por tu ayuda!!!
Hola, Miranda.
Para lo primero, fijate en esta respuesta.
Para lo segundo, usá el siguiente código (reemplazá el color por el que necesites):
.company-details a:hover, .social li a:hover { color: #fff; }Y para lo último, fijate en este tutorial, hay una opción en el panel Opciones avanzadas > Opciones generales.
Saludos.
Mil mil graaaacias ya pude resolver todo!!
Gracias por compartirnos tus conocimientos y ayudarnos!!
un abrazo!
Miranda.
Hola! Me ocurre algo extraño, tengola versión 4.8 de wordpress y no me sale la opción Añadir CSS ¿cómo puedo activarla? Gracias
Hola, Andrea.
El panel CSS adicional está dentro del Personalizador (siempre es el último de la lista).
Saludos.
Hola .. Tengo una duda que no he podido solucionar . Si quiero monetizar mi pagina con el tema zerif lite que tengo que hacer para que me funcione adsense ? Saludos desde colombia ,
Hola, Eduardo.
Todo depende de dónde quieras colocar los anuncios. Si no estás familiarizado con el código, lo más conveniente es instalar un plugin.
Saludos.
Hola! Gracias por tu blog, es muy útil. Quisiera saber si es posible asignar un enlace a un widget dentro de una sección pues en mi menú quiero crear un enlace que me lleve a ese widget y posteriormente si hago click en él que me lleve a otra página de la web. Gracias!
Hola, Elena.
Podés incluir una
iddentro del contenido del widget. Algo así como<span id="enlace-widget">Texto</span>. Y luego el enlace personalizado en el menú sería:/#enlace-widget.Tené en cuenta que al estar la cabecera fija, parte del texto podría quedar debajo.
Saludos.
Hola Ana, ¿como podría quitar/omitir el Texto “Nuestros Clientes” de la Sección ¿Quienes Somos?
Gracias
Hola, Luis.
Fijate en este tutorial, en la sección Área de clientes, que se accede desde Personalizar > Secciones de la página de inicio.
Saludos.
Buenos días Ana:
Tengo una gran consulta que no he podido responder después de una gran búsqueda en navegadores.
¿Cómo puedo aumentar el tamaño de los precios en mi tienda woocomerce?
¿ y cambiar su color predefinido?
Espero puedas ayudarme
Muchas gracias
Hola, Manuel.
En el archivo
custom.cssdel tema hijo, o en el recuadro CSS adicional del personalizador pegá el siguiente código:.woocommerce ul.products li.product .price, .woocommerce div.product p.price { font-size: 20px; color: #999; }Modificá los valores por los que necesites.
Saludos.
Muchas gracias por tu respuesta, al agregar el codigo en css, solo cambia el espaciado entre el titulo y el precio, será algun plug que estará interfiriendo?
El color si es posible modificarlo, pero el tamaño de valor no!
Espero pueda ayudarme
Saludos Cordiales
Manuel Nuñez
Hola, Manuel.
Sí, podría ser algún plugin. ¿Qué versión de WooCommerce estás usando? ¿El sitio está en línea, como para poder ver el código?
Saludos.
Buenos días Ana,
He actualizado el pluging de PirateForms y me ha dejado la web tostada:
“Parse error: syntax error, unexpected T_FUNCTION”
¿Tienes alguna idea de cómo solucionarlo?
Gracias por adelantado.
Saludos
Hola, Francisco.
Si estás seguro de que el error fue ocasionado por ese plugin, borrá la carpeta
/pirate-forms/que está en/wp-content/plugins/.Saludos.
Buenos días,
Eso hice, posteriormente volví a la versión 1.2.5 y ya la tengo de nuevo funcionando. Me ocurrió con la versión 4.8.0 de WP, ahora si intento actualizar de nuevo el plugin me da un “error fatal”.
Muchas gracias.
Saludos
Hola otra vez Ana, ¿podrias indicarme como añadir en el apartado “widgets” que vienen nominados como
“Real del pie 1”, “Real del pie 2”, “Real del pie 3”, el código necesario para añadir un “Real del pie 4”, ?
Gracias
Hola, Luis.
El nivel de edición para agregar un área de widgets es bastante alto y va más allá de la ayuda que pueda darte por este medio. Si necesitás un pie de página con cuatro columnas, tendrías que considerar usar otro tema.
Saludos.
Gracias por compartir tus conocimientos… mi duda es la siguiente: hay alguna forma de eliminar el zoom de las imagenes de los productos?
Gracias
Hola, Diego.
Tendrías que usar un tema hijo, y en el archivo
functions.phppegar el siguiente código:function zerif_child_wc_zoom_support() { remove_theme_support( 'wc-product-gallery-zoom' ); } add_action( 'after_setup_theme', 'zerif_child_wc_zoom_support', 11 );Saludos.
Te comento que pude solucionar eso, pero desde antes y tambien ahora tengo el siguiente problema: las miniaturas quedan 3 arriba 1 en el medio y 3 abajo… en vez de quedar en dos filas de 3? donde podria modificar eso? adjunto foto como ejemplo de como lo tengo actualmente Gracias
https://i.gyazo.com/914bdd465789d0dafff36f3fd0f2eacc.png
Hola, Diego.
Probá con el siguiente código en la hoja de estilos del tema hijo, o CSS adicional:
.woocommerce div.product .woocommerce-product-gallery--columns-4 .flex-control-thumbs li:nth-child(4n+1) { clear: none; }Saludos.
Hola Ana, lo pude solucionar con ese codigo! te agradezco mucho !!
Holaaaa que tal?, tengo un problema, si es que he instalado el plugins AddThis Sharing Buttons y bueno en la portada me sale las redes sociales para poder compartir, pero al darle a facebook, intenta compartir un apartado que tengo de nuestro equipo, que yo le cambie el nombre a nuestros trabajos, y quisiera que compartiera la portada de mi web, y no se como hacerlo, si me podrían ayudar se lo agradecería. un saludo. y gracias.
Hola, Mccmarketingseo.
Supuestamente el plugin de AddThis debería usar las etiquetas Open Graph para generar las vistas previas de las páginas compartidas. Esas etiquetas se generan automáticamente cuando completás los datos meta con cualquier plugin de SEO.
Saludos.
Ola, tenho problemas na hora de adicionar uma aba no menu, ela bloqueia meu site e nao deixa mas mexer e tenho que esperar dois dias para voltar a mexer.
Hola, CGM.
Tiene más apariencia de ser un problema del servidor que del tema o de WordPress. Consultalo con tu proveedor de hosting.
Saludos.
Hola. Gracias por el tutorial. Tengo un problema en la página de inciio en la sección de blog no me muestra las entradas más recientes sino más bien las antiguas. ¿Como puedo cambiarlo?
Hola, Ángel.
El comportamiento predeterminado de WordPress es mostrar las entradas en orden cronológico inverso, y no hay ninguna opción en los ajustes para cambiarlo. Fijate que no sea la configuración de algún plugin.
Saludos.
Hola que tal? Tengo un problema, no me aparecen los botones en la seccion de titulo, ni en la secciones de contactar. Ademas, en la parte de “sobre nosotros” tampoco aparecen los cirulos “editar habilidad”. En el navegador donde configuro las cosas SI aparecen, pero una vez lo abro en otra pc, u otro navegador, pasa esto que te cuento.
¿Cual es el error?
Hola, Axel.
Si es la URL de tu comentario, no veo el error: los botones aparecen, al igual que los círculos de las habilidades.
Saludos.
¡Hola Ana! Fijate que tengo este template en mi pagina web pero quiero agregar una “sub página” (si es que se le puede llamar así).
Ya tengo la del inicio y tengo un lnik que me redireccione a esa sub página, el asunto es que no puedo crear diche página.
Cabe resaltar que mi página es sobre un grupo de fotógrafos y productores audiovisuales que tenemos con unos amigos, y el link que quiero redireccionar es para una galeria de fototrafías para mostrarlas.
¿Podrías ayudarme en ello?
Espero haberme explicado bien.
Si gustas, dejaré mi página para que veas eso de la “galería”.
chejomaldonado.com
¡Gracias!
Hola, Sergio.
Creo que entiendo lo que querés hacer, pero no me describiste por qué no podés crear la página. En el menú Páginas creás una nueva con el nombre “Galería”, y allí podés crear una desde la biblioteca multimedia (con Añadir objeto). Luego vas a Apariencia > Menús y agregás la página que creaste como elemento dentro de tu menú activo.
Te recomiendo la Guía WP Fácil para que te familiarices con la edición de contenido y administración de las herramientas básicas de WordPress, como los menús, la biblioteca multimedia y la creación de páginas y entradas.
Saludos.
necesito cambiar el orden de las secciones, or focus antes que historia
he editado Zerif Lite: Frontpage Plantilla de Página (template-frontpage.php)
cambiando el orden y no obtengo el resultado, tambien he agregado css adicionales
Hola, Felipe.
El archivo que hay que editar es
content-frontpage.php(previamente copiado a la carpeta del tema hijo).Saludos.
Hola Ana, excelentes tus articulos.
He visto en varios blog que indican que es obligatorio incluir un aviso del uso de cookies en los sitios web, deberia considerar esto para mi nueva web? O no es obligatorio? Y de ser así, tiene que ser un aviso visible en la homepage o puede ser un link de politica para ingresar como veo que tiene esta pagina?
Saludos!
Hola, Alexander.
El aviso de cookies es solo obligatorio para las webs que están en países de la Unión Europea (el que tiene que estar visible con un botón para aceptar). En caso de que tu web incluya publicidad a través de un servicio de terceros, fijate si el patrocinador tiene alguna cláusula que indique la necesidad de poner alguna notificación dentro de la política de privacidad. Google AdSense la tiene, pero basta con colocar un enlace en la portada a una página con el texto explicativo.
Saludos.
Hola Ana tus tutoriales me han servido bastante.
Pero no encuentro estas respuestas
1. Cómo cambiar de color la línea que está debajo de los títulos de las entradas (tanto en la página de inicio como la del blog) y en el sidebar?
2. Los css los he ido colocando desde “Añadir css” y se aplican los cambios, Pero intenté llevarme los códigos al custom.css y ahí si no se hacen los cambios sino que queda como viene originalmente, sabes a qué se deba?
Gracias
Hola, Lenis.
Saludos.
Gracias Ana, si, todo lo estoy haciendo sobre el tema hijo activado
Si
custom.cssestá bien incluido en el archivofunctions.php, está en la carpeta correcta y no hay errores en el nombre no debería haber problema.Gracias Ana, ya revisé y aparentemente todo está bien, en la carpeta correcta. Con respecto al functions.php no lo modifiqué para incluir el custom pues ya estaba incluido de esta manera: wp_enqueue_style( ‘child-style’,get_stylesheet_directory_uri() . ‘/custom.css’, array( $parent_style ));
Otra duda Ana, quizás ya la has respondido pero no la encuentro. ¿Como puedo cambiar el tamaño de la letra del menú?
Hola, Lenis.
Si todo está bien, entonces deberías ver los cambios. Asegurate de que el código esté pegado fuera de las marcas
/* */.En cuanto a la segunda duda, la respuesta está aquí.
Saludos.
Hola, Rafael.
Saludos.
Al parecer el plugin sirve para eso pero no sé como usarlo
Hola excelente tutorial. Si me puedes ayudar con estas dudas te agradezco
1. Cómo hago para colocar sobre la sección donde va el logo y el menú, un cintillo. Es decir, una imagen estilo cinta.
2. En el blog es posible cambiar la linea roja que aparece debajo del titulo de la entrada y en los titulos de las secciones de la barra lateral?
3. Como puedo cambiar el color de la sección about.
Gracias de antemano
Hola Ana:
Muchisimas gracias de antemano.
Tengo como tema activo Zerius pero al avisarme que ya no habrá actualizaciones pese a tener el plugin Zerif Lite Transition cuando activo la actualizacion de Zerif Lite no me guarda pagina de cabecera, ni seccion de titulo grande, ni footprint.
Tu que harías??
Gracias por la respuesta
Hola, Jesús.
La versión 2.0.5 se descontinuó, por lo tanto lo recomendable es usar la del repositorio, que es la que se mantiene activa y seguirá recibiendo actualizaciones. Al pasar a la nueva versión no hay que olvidar crear una página con la plantilla Frontpage y asignarla en los ajustes de lectura. También es indispensable el plugin ThemeIsle Companion.
Saludos.
Buenos dias,
Ante todo gracias por el tutoría me ha servido mucho, tengo un problema y es que he instalado este tema y he editado la que quiero sea la pagina de inicio (Portada) con Elementos y una vez finalizada la pagina que quiero usar como inicio he ido a elegir la pagina estática y cuando selecciono la nueva pagina o cualquier pagina que tiene mi web se sigue manteniendo como predeterminada la pagina de inicio del tema.
Como puedo modificar esto?
Muchísimas gracias por tu tiempo.
Un Saludo
Hola, Eduardo.
¿Estás usando un tema hijo? Si no, fijate que la página seleccionada como inicio no tenga asignada la plantilla Portada o Frontpage.
Saludos.
Hola Ana.
Quiero cambiar el color blanco que sale en el menu donde esta el logo de la empresa seguido de caracteristicas, quienes somos, etc.
Estare esperando atentamente tu respuesta. Muchas Gracias.
Hola, Noel.
Fijate en esta respuesta.
Saludos.
No se me desactiva el desplazamiento suave. ¿Que hago?
Hola, Axel.
La verdad, no tengo idea por qué sucede esto. Te sugiero que lo plantees en el foro de soporte.
Saludos.
Hola Ana,
Primero agradeciendo como siempre por la ayuda 🙂
Quisiera preguntar algo, no se si es un poco tonta la pregunta, pero la verdad es que no lo he conseguido.
Quiero crear dentro de mi sitio varias paginas que usen la plantilla principal, cada pagina usaria determinadas secciones. El problema es que cuando creo una pagina nueva y le asigno la plantilla “portada”, cuando voy al personalizador, los cambios que haga en una pagina se ven automáticamente reflejada en todas, por ende todas las paginas quedan exactamente igual. (al ver la pagina desde el editor las paginas siempre salen en blanco, supongo que el tema carga la “portada” en la pagina en blanco y lo que edito es esta portada, por eso todas las paginas quedan igual)
hay alguna forma de resolverlo? de forma que pueda crear diferentes paginas con el formato de la portada??
mil gracias por tu ayuda.
Hola, Alejandro.
La única manera de crear páginas diferentes con determinadas estructuras, es usando un constructor.
Saludos.
Hola Ana, podría cambiar el contenido de la seccion de testimonios para usarla como un carrusel de imagenes¿?, no me gustaria crear una seccion nueva.
Gracias.
Hola, Javier.
Podés usar otros widgets en la sección, y tendrías que agregar el siguiente código CSS para que abarque las cuatro columnas:
#client-feedbacks .feedback-box { width: 100%; }Saludos.
Perdonen, también me gustaría cambiar, en la sección de “título grande”, los botones predeterminados por un formulario sencillo de suscripción por email, ¿es posible esto?
Como ser posible, es posible, pero depende del tipo de formulario/plugin que uses. Aquí tendrías que modificar el archivo
big_title.php, reemplazando el código de los botones por undo_shortcode(ejemplo para un plugin que genere códigos abreviados).Saludos.
Primero que todo mil gracias por toda la información, muy completa, un gran trabajo de tu parte.
Quisiera hacerte una consulta, en los widgets de la sección nuestro enfoque el texto que se pone esta sin justificar, y al escribir algo un poco largo se ve horrible ya que da la apariencia de estar muy desordenado. ¿existe alguna forma de justificar este texto?
Muchas gracias por todo
Hola, Alejandro.
Fijate en esta respuesta.
Saludos.
Aloha!
dos preguntas:
1.- Como puedo poner un color mas claro para que se vea el icono de debajo del color negro del cuadrado que sale cuando pasas el cursor por encima de los iconos de la sección Nuestro equipo.
2.-Utilizo el editor de páginas Page Builder y me gustaria poder controlar el lugar donde coloco una imagen. Es decir si pongo 2 filas con dos columnas con texto y foto en cada uno, que la segunda foto de la fila2 me aparezca al lado de donde esta el texto de la fila2, pero me aparece a continuación de la foto1 de la fila1…
Muchas gracias. Una sonrisa.
Hola, Juanjo.
Si entendí bien, querés bajar la opacidad del fondo de la descripción del miembro de equipo. En ese caso, el código que deberías usar es:
.team-member .details { background: rgba(0, 0, 0, .6) !important; }Cambiá el valor alfa
.6por el que necesites (valor menor, opacidad menor) y el valor RGB para usar otro color.Y en cuanto al punto dos, no sabría decirte con exactitud, ya que conozco poco y nada el plugin. Quizá te convendría plantearlo en el foro de soporte.
Saludos.
Hola Ana como estas. Tengo una breve duda, si quiero ahorrar recursos en la carga de imagenes en movil debo necesariamente tener 2 imagenes una grande para desktop y otra pequeña? O de que forma podría hacer que se cargue una imagen de una entrada pero hacer que en movil la cargue mas pequeña y no consuma los recursos de la carga de la imagen grande? Saludos.
Hola, Alexander.
Hasta donde sé, Zerif genera una miniatura distinta para la vista móvil.
Pero algo que puede venir bien en estos casos es usar lazy loading, que es la carga diferida, a medida que el usuario navega la página (imágenes fuera del área visible de la pantalla no se cargan). Podés probar con algún plugin, como este, por ejemplo.
Saludos.
Hola,
tengo un problema, pero no sé si es mío o este tema.
Estoy personalizando la plantilla y todo, desde mi PC se ve de maravilla. El problema ha surgido cuando he accedido a mi web desde mi móvil (está en mantenimiento y he accedido con usuario).
Al entrar sale la cabecera bien, pero la sección verde, el call to action no sale (transparente) y el todos los backgrounds, como el del formulario del footer, tampoco salen (sale transparente).
El caso es que la vista desde el PC es correcta, pero desde el móvil.
Por favor, ayuda con esto.
Hola, Dani_Cheng.
Comparalo con la demo. Si ves diferencias, puede que tengas algún plugin que interfiere, o hayas hecho cambios que afectan la vista en dispositivos móviles.
Saludos.
Buenos días;
El motivo por el cual les escribo es porque me sucede, que cuando estoy logeado como admin en mi wordpress con el template Zerif Lite, veo la pagina por completo, con todas las secciones. En cambio cuando ingreso a la pagina como cualquier persona, sin tener usuario ni estar logeado, veo que faltan muchas partes en la pagina (la pagina es edificiosnakawe.com). Les paso? cual es la solución?.-
Desde ya, muchas gracias!.-
Hola, Álvaro.
¿Cuál sería el inconveniente? ¿No guarda los cambios que realizás en el Personalizador?
Claro, lo que sucede es que veo una pagina desde el personalizar de wordpress, y si visualizo la pagina como la podes visualizar vos ingresando a http://edificiosnakawe.com/, se ve de otra manera, como me identifica como spam las url donde te puedo mostrar como yo veo desde el admin la pagina desde el personalizar, te la dejo en web en diferentes comentarios.-
La pregunta es, porque veo una pagina desde el personalizar del admin de wordpress y como un usuario sin registrar ni ingresar veo que a la pagina le faltan partes. Se ve diferente..
Hola, Álvaro.
Es la apariencia predeterminada al instalar el tema (porque aún no tiene contenido asignado). Cuando le agregues contenido en el personalizador y lo guardes, debería aparecer en la página.
Saludos.
Bueno, lo intento y te comento, había hecho cambios leves ya que pensé lo mismo pero intento con algo mas profundo y te aviso.-
Muchísimas gracias por tomarte el tiempo de responder.-
Hola!!! muchisimas gracias por compartir todos tus conocimientos, son de mucha ayuda para mi y veo que para mucha gente!!!
Estoy trabajando sobre el formulario de contacto (Pirate Forms) y necesito agregar el boton de carga de archivos, pero para acrgar al menos 3 imágenes, logro poner uno solo. (que es la opción que ya encuentro como predeterminada)
Cómo puedo editar esta opción, y que me permita cargar 3 o más imágenes?
Utilicé el contact form 7, pero lo edito y no logro “vincularlo” con el formulario ya creado por zerif lite.
Muchas gracias!
Saludos y una linda tarde!
Hola, Florencia.
Gracias por tu comentario. 🙂
Pirate Forms no tiene opción para colocar más botones de carga de archivos. Podés usar este tutorial para integrar Contact Form 7 a Zerif.
Saludos.
Hola!
No consigo colocar el logo en la cabecera de la plantilla. En Identidad del sitio, selecciono la imagen (es un png con letras blancas sin fondo), hago clic en “Guardar y publicar” y aparece correctamente. Pero luego, cambio de pestaña y el logo en imagen desaparece y aparece el “título del sitio y la descripción corta”.
Otra cosa que no me funciona es la sección “Clients Area” por mucho que añado Widgets no aparecen.
Muchisimas gracias!!
Hola, Anna.
Es porque estás usando el tema hijo ResponsiveBoat. Fijate en la demo; en esta plantilla la sección de clientes está desactivada y la imagen del logo solo se muestra en la sección de título grande.
Saludos.
Busqué soluciones en millón de foros. Finalmente, después de probar editar el wp-config.php, y el .htacces, no encontrar el php.ini, que eran los archivos que debería tocar según varios posteos diferentes, y al no lograr solucionar nada, terminé borrando el plugin que generó este lío por ftp y se solucionó mágicamente!!
Al menos espero que mi pregunta y autorespuesta pueda ser de utilidad a otros si les pasa lo mismo que a mi.
Hola de nuevo!! Te escribo porque no sabía a quien mas acudir. Acabo de intentar instalar el plugin Google Analytics Dashboard, me puso mensaje de que la instalación fue correcta, y al activarlo se me bloqueó totalmente el acceso a la página como administrador. En el navegador la puedo ver, pero no puedo ingresar con mi clave de acceso, me sale este mensaje:
“Fatal error: Allowed memory size of 67108864 bytes exhausted (tried to allocate 72 bytes) in /home/serenazitarrosa/public_html/wp-includes/pomo/mo.php on line 297”
Tenés idea de que tengo que hacer para solucionarlo?
Hola Ana.
Agradecería tu ayuda. Cambié la URL del sitio y los iconos del footer (telephone65-blue.png, images/envelope4-green.png y map25-redish.png) ya no aparecen. Vale aclarar que siguen alojados en su respectiva carpeta.
Mil gracias.
Hola, Luis.
Parecería que las tres imágenes no están asignadas. Fijate volver a seleccionarlas desde el Personalizador y guardar los cambios.
Saludos.
Hola,
Tu tutorial es la caña, gran trabajo.
Quería preguntarte si hay posibilidad de poder cambiar el color de fondo de las páginas de menú, el que estén en blanco me parece un poco soso :S, hay posibilidad de hacerlo???
Muchas gracias 😉
Hola, JuanCar.
Gracias por tu comentario.
No me queda claro qué color de fondo querés cambiar. Si te referís al de las secciones (Enfoque, Equipo, etc.), fijate en esta respuesta.
Saludos.
Hola,
al intentar configurar la página para la sección del blog, no me aparece la opción de “Blog template with large image”. Qué tengo que hacer? Soy totalmente novata con el diseño web, estoy siguiendo todos los pasos que voy viendo en los tutoriales, pero justo esta parte del blog no funciona porque no me sale esa opción.
Gracias de antemano por tu ayuda.
Saludos,
Gema
Hola, Gema.
La última versión de Zerif Lite no incluye esa opción. Para configurar la página del blog, simplemente creá una página que se llame Blog, y luego seleccionala del menú Página de entradas desde Ajustes > Lectura > Página frontal muestra > Una página estática.
Saludos.
Ana.
uso un widgets para agregar la publicidad de adsense. pero no se como hacer para quitarle el fondo amarillo cuando la imagen es pequeña.
Agradezco tu ayuda
Hola, Jonathan.
Probá con el siguiente código:
ins { background: transparent; }Si ya he puesto ese código en el style.ccs del tema hijo pero no funciona sera que no lo estoy colocando mal? o es porque el codigo de adsense esta en un widget de texto
Hola, Jonathan.
El código debería ir en el archivo
custom.css, que se carga después de la hoja de estilos del tema padre (o en el recuadro CSS adicional del Personalizador). Si lo colocás enstyle.cssdel tema hijo, asignale la declaración!important. Ej.:ins { background: transparent !important; }Saludos.
Muchas Gracias ahora si funciona.
Hola!
Muchas gracias por este post. Me gustaría saber como se hace para quitar el título de la página, y para poner los botones de la llamada de acción donde quiera. Gracias por vuestra ayuda.
Hola, Fernando.
El título aparece solo si hay contenido en el campo correspondiente. En cuanto a los botones, no me queda claro a cuáles te referís, si a los de la sección de título grande o los de las secciones roja y verde.
Saludos.
Hola Ana Ayelen,
Acabo de encontrar tu pagina por que casualmente estoy rediseñando el sitio de un cliente que usa Zerif Lite / Zerius.
Quiero hacer otra sección de Our Focus para la home page en este caso se llamara Video Section, seguí tu tutorial (Muy completo, gracias!) a sabiendas de que quiza habia cambiado algo despues de la suspencion de WP. Pues no me anduvo ya que no solo no aparece la seccion, sino que no aparece nada mas despues de ella, ni el footer. Tenes alguna idea si se puede modificar los archivos php?
Muchas gracias
Hola, Mauricio.
Por lo que me comentás, estás usando el tema hijo Zerius. Borrá de esa carpeta los archivos que hayas creado para la nueva sección (y el código agregado en
functions.php) y todo debería volver a la normalidad.El tutorial para agregar la sección no funciona en la nueva versión de Zerif, así que voy a actualizarlo en breve.
Saludos.
Muchas gracias por tu respuesta, si asi es estoy usando Zerius Child. Intente tambien hacer un child theme separado pero no pude hacer la copia de secciones.
Espero con ansias el nuevo tut.
Saludos y de nuevo muchas gracias!
Hola Ana Ayelen, una pregunta y no jodemos mas.
En el nuevo Zerif Lite/Zerius necesito hacer 2 secciones parecidas a Our focus. Como estaba antes el theme habia creado un widget area en functions y colocaba las cosas que necesitaba ahi. Pero ahora trato de hacerlo de nuevo y no he podido. Tenes alguna idea como se podria hacer?
Gracias infinitas
Hola, Mauricio.
Deberías poder crear todas las secciones que necesites, siempre y cuando les des un nombre único a cada una. Para orientarte mejor, fijate en estas respuestas.
Saludos.
Hola!! Antes que nada agradezco mucho todo lo que haces! Quisiera que me ayudes con algo, he modificado satisfactoriamente con tus consejos mi página con la plantilla zerif lite, mi problema es que al agregar una nueva entrada de blog no aparece ninguna barra lateral, he añadido los widgets a la barra lateral que viene con la plantilla, incluso he instalado plugins de barras laterales pero todos los casos al visualizar la entrada de blog se ve sólo el contenido pero no aparece la barra lateral. He tratado de ver todos los temas de barra lateral que has publicado pero no encuentro cómo hacer que aparezca. Que ironía que algunos quieran quitar la barra lateral de sus entradas de blog y en cambio yo necesito que aparezca. Espero que me puedas ayudar, saludos!
Hola, Giovanni.
Gracias por tu comentario.
Te está pasando lo mismo que a esta usuaria. La barra está presente, pero en algún lado tenés agregados los códigos que la ocultan. Fijate también que no sea un plugin el que los añade.
Saludos.
Eres de lo mejor! Solucionado el problema! Gracias mil